Bagaimana Menampilkan Posting WordPress Anda dalam Tata Letak Grid?
Diterbitkan: 2022-05-07Apakah Anda ingin menampilkan posting wordpress Anda dalam tata letak kotak? Nah, Anda baru saja menemukan tempat yang tepat, karena, dalam panduan ini, kami akan menunjukkan cara termudah dan tercepat untuk menambahkan tata letak kotak.
Meskipun tema modern memiliki banyak fitur dan opsi penyesuaian, masih ada beberapa tema yang tidak menyertakan tata letak kisi bawaan. Tapi untungnya, ada beberapa cara yang memungkinkan Anda untuk mengatur tata letak posting situs wordpress Anda sebagai kotak.
Dalam panduan tutorial ini, kami akan menunjukkan cara menampilkan posting WordPress Anda dalam tata letak kotak . Jadi, mari selami.
Bagaimana Menampilkan Posting WordPress Anda dalam Tata Letak Grid?
Pada dasarnya, ada beberapa cara yang dapat Anda gunakan untuk menampilkan posting situs web Anda dalam tata letak kotak. Dalam panduan ini, kami akan menunjukkan kepada Anda dua metode berbeda, seperti menggunakan fitur bawaan wordpress dan yang kedua menggunakan plugin.
Jadi, mari kita lihat cara menampilkan posting WordPress Anda dalam tata letak kotak
Metode 1: Fitur Bawaan Untuk Menampilkan Posting WordPress Dalam Tata Letak Kotak
WordPress.com hadir dalam dua blok bawaan yang berbeda yang dapat membantu Anda menampilkan posting Anda dalam kotak. Ini adalah-
- Blok Postingan Blog WordPress.com, dan
- Blok Loop Kueri WordPress.
Jika Anda memiliki situs yang mendukung plugin, maka sebelum Anda melanjutkan untuk menggunakan salah satu blok ini, pastikan untuk mengaktifkan plugin Alat Pengeditan WordPress.com. Jadi. mari kita mulai.
- Blok Posting Blog WordPress.com
Blok yang mudah digunakan ini dibuat khusus untuk mereka yang menghosting situs mereka di wordpress.com. Untuk menggunakan fitur ini, yang perlu Anda lakukan adalah membuat halaman baru dan melakukan hal berikut-
- Klik tombol penyisip (+) dari editor Anda.
- Cari blok Posting Blog dan klik di atasnya.
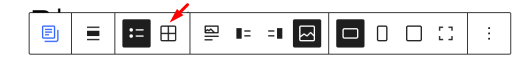
- Setelah Anda memilih blog posting blog, Anda akan melihat toolbar berikut di editor Anda.

- Dari sini, klik opsi Tampilan Kotak.
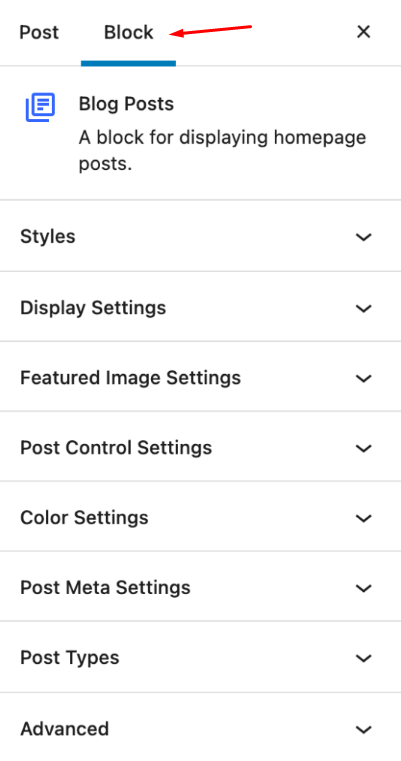
- Setelah itu, buka bilah alat sisi kanan, pilih blok, dan Anda akan mendapatkan beberapa opsi penyesuaian untuk mengoptimalkan fungsi kisi Anda. Misalnya, mengubah gaya kisi, tampilan, gambar unggulan, pengaturan kontrol pos, dan banyak lagi.

- Blok Loop Kueri WordPress
Ini adalah fitur inti wordpress, yang jauh lebih maju, dan Anda mungkin merasa sedikit lebih rumit daripada yang di atas. Namun, dengan blok loop kueri ini, Anda dapat membuat templat yang sepenuhnya khusus untuk tata letak kisi pos situs web Anda. Jadi, mari kita mulai dengan langkah-
- Sama seperti sebelumnya, klik ikon inserter (+) dari editor Anda.
- Cari "Loop kueri" dari bilah pencarian dan klik di atasnya.
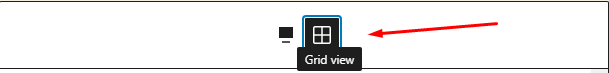
- Setelah selesai, Anda akan melihat bilah alat berikut, dan dari sana, cukup pilih opsi Tampilan Kotak.

- Sekarang, ini akan menunjukkan kepada Anda pratinjau posting Anda dalam tata letak yang berbeda. Pilih salah satu pilihan Anda.
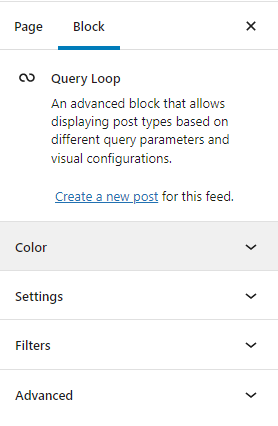
- Lalu, buka bilah pengaturan blok loop Kueri dari sisi kanan editor Anda.

- Dari sini Anda dapat menyesuaikan warna teks dan latar belakang, menentukan jenis posting, mengurutkan posting Anda berdasarkan (terbaru ke terlama, terlama ke terbaru, A → Z, Z → A), dan menyertakan atau mengecualikan posting tempel. Bahkan, fitur loop kueri ini akan memungkinkan Anda untuk memfilter posting Anda berdasarkan kategori, penulis, dan kata kunci.
Jadi, ini adalah dua cara menampilkan posting Anda dalam tata letak kotak menggunakan blok bawaan wordpress dasar. Tetapi jika Anda ingin melakukan sesuatu yang luar biasa untuk menampilkan posting situs web Anda dengan fungsionalitas dan kemudahan yang lebih canggih, menggunakan plugin adalah pilihan terbaik untuk Anda. Dengan mengingat hal ini, mari kita lanjutkan ke metode berikutnya.
Metode 2: Menggunakan Plugin Untuk Menampilkan Postingan Dalam Tata Letak Kotak
Plugin adalah salah satu cara yang paling efektif, hemat waktu, dan termudah untuk menggunakan grid untuk menampilkan posting Anda dengan paling indah secara profesional. Hal terbaik tentang menggunakan plugin adalah tidak perlu memiliki keterampilan teknis dan pengkodean khusus.
Terlepas dari semua ini, plugin hadir dalam banyak fungsi dan opsi penyesuaian, yang memungkinkan Anda membuat dan menampilkan posting Anda dalam kotak, seperti yang Anda inginkan. Jadi, untuk bagian ini, kita akan menggunakan plugin wordpress post layout terbaik, yaitu plugin Gutenberg Post Blocks. Jadi, mari kita mulai proses-
Langkah 1: Instal Plugin Gutenberg Post Blocks

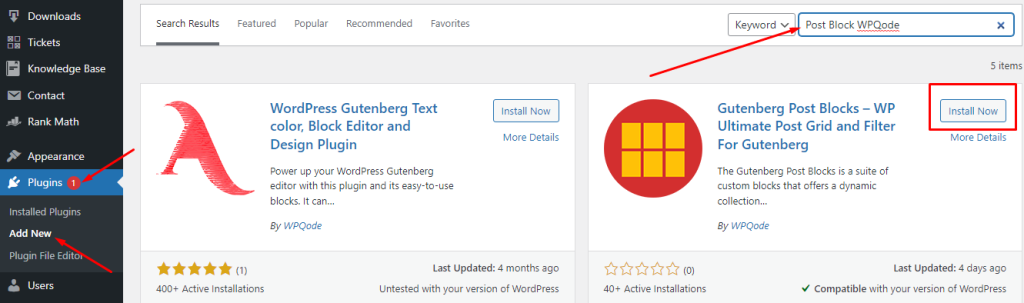
- Pada awalnya, masuk ke situs wordpress Anda, buka Plugin dari dasbor, dan klik di atasnya.
- Setelah itu pilih Add New dari menu drop-down.
- Selanjutnya, cari bilah pencarian dari sisi kanan atas, dan Anda perlu mencari dengan " Post Block WPQode ."
- Kemudian Anda akan melihat plugin; sekarang, cukup klik tombol “ Instal Sekarang ”, dan setelah selesai, cukup aktifkan .
Langkah 2: Tampilkan Posting WordPress Menggunakan Plugin Post Block
Sekarang setelah Anda selesai dengan proses instalasi dan aktivasi, mari ikuti proses untuk menampilkan posting situs web Anda dalam Tampilan Grid. Jadi, mari kita mulai-

Catatan: Untuk menggunakan plugin ini, Anda harus memastikan bahwa Anda berada dalam mode editor blok.
- Sekarang, buka halaman baru dan beri judul.
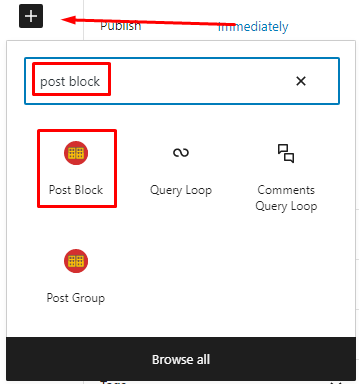
- Hal berikutnya yang perlu Anda lakukan adalah, klik ikon (+) dari editor Gutenberg Anda.
- Sekarang, ketik "post block" ke dalam bilah pencarian.

- Setelah Anda mendapatkan blok pos dan klik di atasnya.
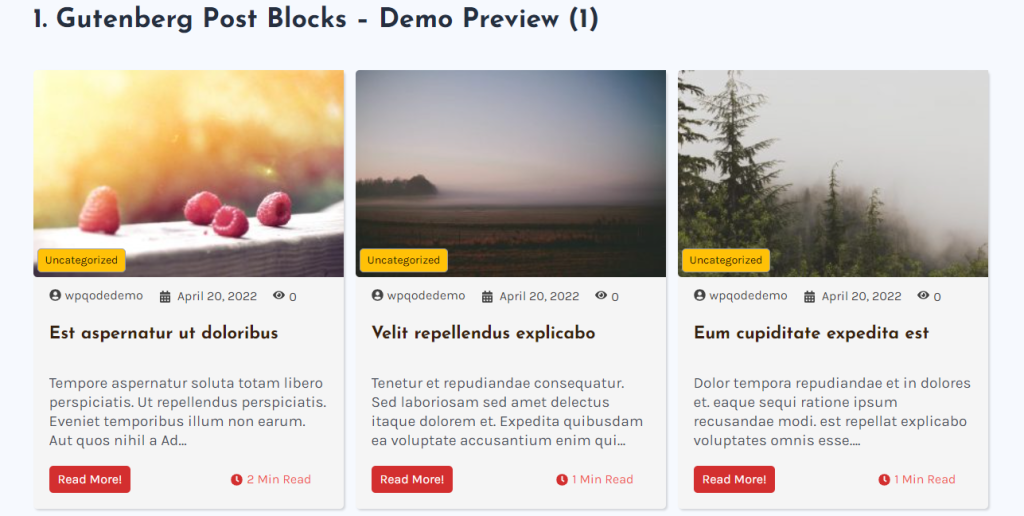
- Sekarang, semua posting Anda akan dilihat dengan tata letak grid default.
- Jadi, buka bilah alat sisi kanan dan klik Blokir.
Dari sini, Anda akan dapat menggunakan semua fitur dan opsi penyesuaian plugin ini untuk mendesain blok posting Anda.
Langkah 3: Siapkan Tata Letak Grid
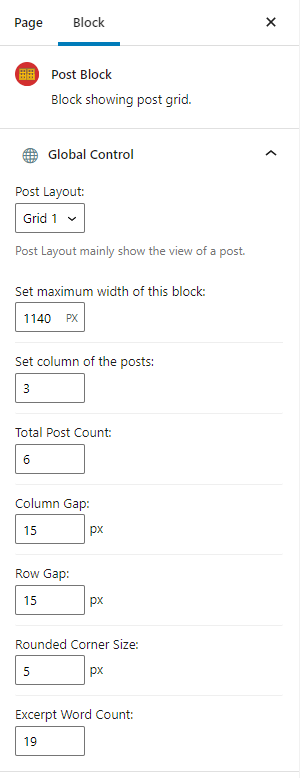
Sekarang, dari bagian blokir, klik menu Kontrol Global . Dan seperti inilah tampilan pengaturan kontrol global.

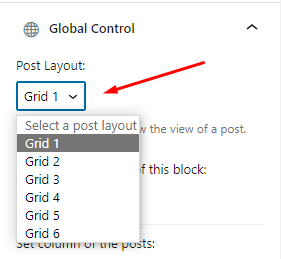
Sekarang, saatnya untuk menambahkan tata letak grid ke posting situs web Anda. Jadi, dari opsi tata letak posting, Anda hanya perlu mengklik panah ke bawah untuk mendapatkan semua opsi tata letak kotak. Plugin ini hadir dalam 6 tata letak yang berbeda, termasuk kisi, daftar, dan hamparan.

Jadi, pilih salah satu dari 6 opsi kisi yang tersedia. Dan berikut adalah contoh tampilan postingan setelah ditambahkan ke kisi.

Selanjutnya, Anda dapat mengatur lebar maksimum blok Anda. Kemudian Anda juga dapat menentukan nomor kolom; ini menyiratkan kisi tempat posting Anda akan ditampilkan. Misalnya, jika Anda memilih 6 kolom, maka 6 kotak persegi akan ditampilkan dalam satu baris di situs Anda.
Ini belum berakhir; ada lebih banyak opsi yang tersedia untuk menyesuaikan tata letak posting Anda. Anda dapat menyesuaikan jarak antara kolom dan baris serta ukuran sudut membulat. Bahkan, plugin ini memungkinkan Anda untuk menentukan jumlah total posting yang ingin Anda tampilkan dan memilih kata-kata maksimum untuk dikutip.
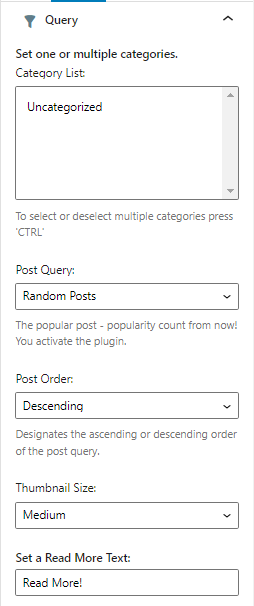
Langkah 4: Menyesuaikan Pengaturan Kueri
Sekarang setelah Anda mendapatkan tata letak kisi-kisi pos yang disukai untuk situs web Anda, mari kita alami dan manfaatkan fungsi yang lebih canggih dari plugin ini. Pembuat kueri lanjutan dari plugin blok Gutenberg Post ini akan membantu Anda membuat perubahan sendiri.

Di sini Anda akan memiliki opsi untuk menyesuaikan kategori posting Anda dengan membuat daftar kategori dan kemudian mengatur satu atau beberapa kategori untuk posting Anda.
Tidak hanya itu, Anda juga dapat mengurutkan postingan berdasarkan postingan acak atau postingan populer, urutan kueri postingan secara menaik atau menurun, menentukan ukuran thumbnail, serta mengatur tinggi maksimum gambar unggulan.
Terakhir, Anda dapat mengatur tombol Baca Selengkapnya Teks, atau jika mau, Anda dapat memasukkan kata-kata Anda sendiri.
Langkah 5: Lakukan Kustomisasi Lainnya

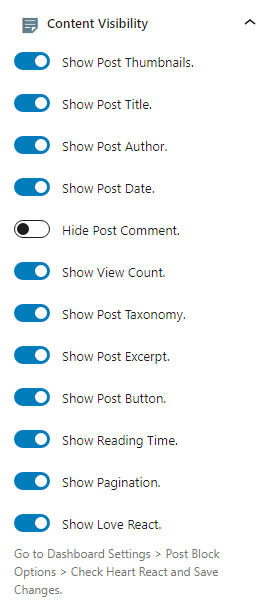
Selanjutnya, Anda dapat menyesuaikan tata letak dengan menambahkan atau menonaktifkan elemen sesuai keinginan Anda. Misalnya, menu visibilitas konten menawarkan untuk mengaktifkan atau menonaktifkan elemen berikut dari tata letak posting Anda.

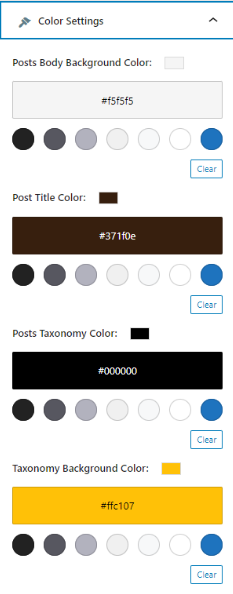
Demikian pula, Anda akan dapat menggunakan opsi yang luas untuk mengatur warna latar belakang tubuh posting Anda, judul, taksonomi, latar belakang taksonomi, meta, ikon meta, deskripsi, tombol, dan semua elemen lain pada tata letak Anda dari menu pengaturan warna.

Dan seperti ini, Anda dapat menentukan perataan pagination dari posting Anda dan menyesuaikan semua judul, tombol meta posting, dan elemen lainnya menggunakan menu tipografi.
Langkah 5: Publikasikan Posting
Setelah semua penyesuaian selesai, publikasikan posting, dan sekarang Anda dapat menikmati tampilan baru posting blog situs web wordpress Anda.
Bungkus
Jika Anda bosan dengan tampilan dasar yang sederhana dari posting situs web Anda, manfaatkan sepenuhnya panduan ini dan biarkan posting situs web Anda bersinar dengan tata letak kotak.
Meskipun fitur bawaan di wordpress bekerja dengan cukup baik, tetap saja, jika Anda membutuhkan kebebasan dan fleksibilitas untuk membuat sesuatu yang luar biasa dan kreatif, plugin blok pos Gutenberg ini dapat membantu Anda dalam hal ini.
Jadi, begitulah. Itu saja cara menampilkan posting WordPress Anda dalam tata letak kotak. Kami harap artikel ini membantu Anda menampilkan posting WordPress Anda dalam tata letak kotak.
