Wie zeige ich meine WordPress-Beiträge in einem Rasterlayout an?
Veröffentlicht: 2022-05-07Möchten Sie Ihre WordPress-Beiträge in einem Rasterlayout anzeigen? Nun, Sie haben gerade die richtige Stelle gefunden, denn in dieser Anleitung zeigen wir Ihnen den einfachsten und schnellsten Weg, um ein Rasterlayout hinzuzufügen.
Obwohl moderne Themen mit unzähligen Funktionen und Anpassungsoptionen ausgestattet sind, gibt es dennoch mehrere Themen, die kein integriertes Rasterlayout enthalten. Aber glücklicherweise gibt es Möglichkeiten, die es Ihnen ermöglichen, die Beiträge Ihrer WordPress-Site als Raster zu gestalten.
In diesem Tutorial-Leitfaden zeigen wir Ihnen, wie Sie Ihre WordPress-Beiträge in einem Rasterlayout anzeigen können . Tauchen wir also ein.
Wie zeige ich meine WordPress-Beiträge in einem Rasterlayout an?
Grundsätzlich gibt es mehrere Möglichkeiten, wie Sie die Beiträge Ihrer Website in einem Rasterlayout anzeigen können. In dieser Anleitung zeigen wir Ihnen zwei verschiedene Methoden, z. B. die Verwendung der integrierten WordPress-Funktion und zweitens die Verwendung des Plugins.
Sehen wir uns also an, wie Sie Ihre WordPress-Beiträge in einem Rasterlayout anzeigen können
Methode 1: Integrierte Funktionen zum Anzeigen von WordPress-Beiträgen in einem Rasterlayout
WordPress.com kommt in zwei verschiedenen eingebauten Blöcken, die dir helfen können, deine Posts in einem Raster anzuzeigen. Diese sind-
- Der WordPress.com-Blogposts-Block und
- Der WordPress-Query-Loop-Block.
Wenn Sie eine Plugin-fähige Website haben, stellen Sie sicher, dass Sie das Plugin WordPress.com Editing Toolkit aktivieren, bevor Sie einen dieser Blöcke verwenden. So. Lass uns anfangen.
- Der Blogpost-Block von WordPress.com
Dieser einfach zu verwendende Block wurde speziell für diejenigen erstellt, die ihre Website auf wordpress.com gehostet haben. Um diese Funktion zu verwenden, müssen Sie lediglich eine neue Seite erstellen und Folgendes tun:
- Klicken Sie in Ihrem Editor auf die Schaltfläche Inserter (+).
- Suchen Sie nach dem Block Blog Posts und klicken Sie darauf.
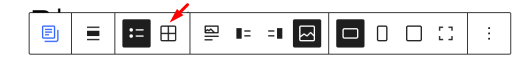
- Sobald Sie den Blog für Blogbeiträge ausgewählt haben, sehen Sie die folgende Symbolleiste in Ihrem Editor.

- Klicken Sie von hier aus auf die Option Grid View.
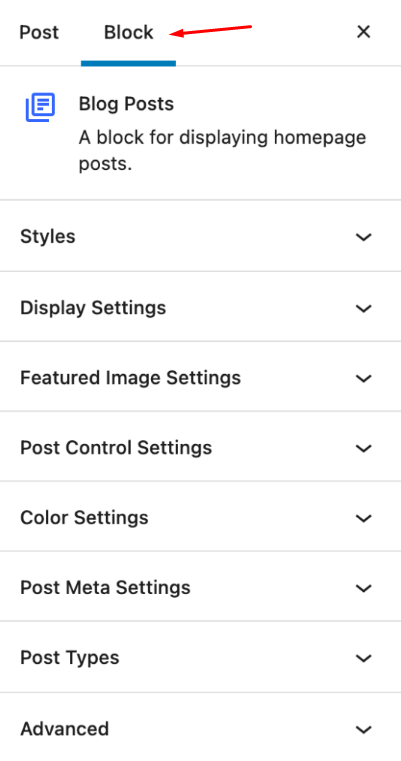
- Gehen Sie danach zur rechten Symbolleiste, wählen Sie Block aus, und Sie erhalten mehrere Anpassungsoptionen, um Ihre Rasterfunktionen zu optimieren. Ändern Sie beispielsweise die Rasterstile, die Anzeige, das Beitragsbild, die Post-Control-Einstellungen und vieles mehr.

- Der WordPress-Abfrageschleifenblock
Es ist eine Kernfunktion von WordPress, die viel fortschrittlicher ist, und Sie finden sie vielleicht etwas komplizierter als die obige. Mit diesem Abfrageschleifenblock können Sie jedoch eine vollständig benutzerdefinierte Vorlage für das Rasterlayout Ihres Website-Beitrags erstellen. Fangen wir also mit den Schritten an-
- Klicken Sie wie zuvor in Ihrem Editor auf das Einfügesymbol (+).
- Suchen Sie in der Suchleiste nach „Query loop“ und klicken Sie darauf.
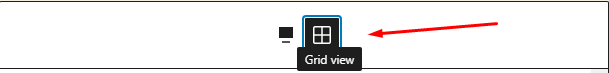
- Sobald Sie fertig sind, sehen Sie die folgende Symbolleiste und wählen von dort aus einfach die Option Grid View.

- Jetzt zeigt es Ihnen die Vorschau Ihrer Beiträge in verschiedenen Layouts. Wählen Sie Ihre bevorzugte aus.
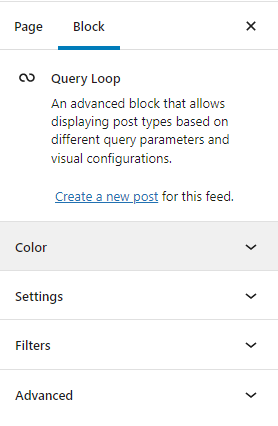
- Gehen Sie dann auf der rechten Seite Ihres Editors zur Einstellungsleiste für den Abfrageschleifenblock.

- Von hier aus können Sie die Farbe von Text und Hintergrund anpassen, den Beitragstyp angeben, Ihre Beiträge sortieren (neueste bis älteste, älteste bis neueste, A → Z, Z → A) und Sticky-Beiträge ein- oder ausschließen. Tatsächlich können Sie mit dieser Abfrageschleifenfunktion Ihre Beiträge nach Kategorien, Autor und Schlüsselwort filtern.
Dies sind also die beiden Möglichkeiten, Ihre Posts in einem Rasterlayout anzuzeigen, indem Sie die grundlegenden, in WordPress integrierten Blöcke verwenden. Wenn Sie jedoch etwas Außergewöhnliches tun möchten, um Ihre Website-Posts mit erweiterten Funktionen und einfacher anzuzeigen, ist die Verwendung eines Plugins die beste Option für Sie. Lassen Sie uns in Anbetracht dessen mit unserer nächsten Methode fortfahren.
Methode 2: Verwenden des Plugins zum Anzeigen von Beiträgen in einem Rasterlayout
Plugins sind eine der effektivsten, zeitsparendsten und einfachsten Möglichkeiten, ein Raster zu verwenden, um Ihre Beiträge auf professionelle Weise am schönsten darzustellen. Das Beste an der Verwendung von Plugins ist, dass keine besonderen technischen und Programmierkenntnisse erforderlich sind.
Abgesehen von all dem bieten Plugins viele Funktionen und Anpassungsoptionen, mit denen Sie Ihren Beitrag ganz nach Ihren Wünschen in einem Raster erstellen und anzeigen können. Für diesen Abschnitt verwenden wir also das beste Post-Layout-Plugin von WordPress, nämlich das Gutenberg Post Blocks-Plugin. Also, lass uns den Prozess starten-
Schritt 1: Installieren Sie das Gutenberg Post Blocks Plugin

- Melden Sie sich zunächst bei Ihrer WordPress-Site an, gehen Sie vom Dashboard zu Plugins und klicken Sie darauf.
- Wählen Sie danach Neu hinzufügen aus dem Dropdown-Menü.
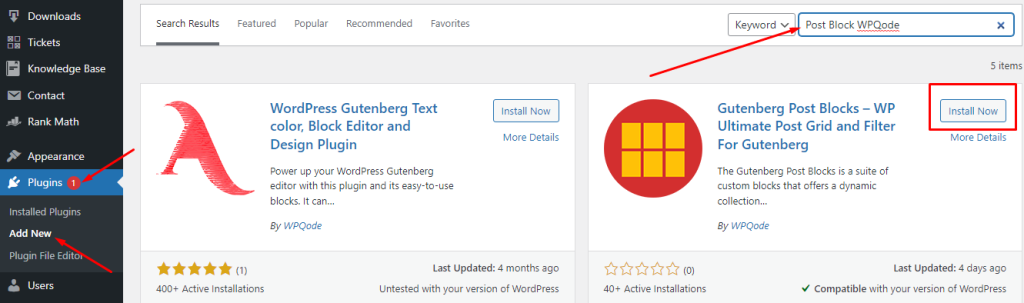
- Suchen Sie als Nächstes die Suchleiste oben rechts und suchen Sie mit „ Post Block WPQode “.
- Dann sehen Sie das Plugin; Klicken Sie jetzt einfach auf die Schaltfläche „ Jetzt installieren “ und aktivieren Sie es einfach, wenn Sie fertig sind.
Schritt 2: Zeigen Sie die WordPress-Posts mit dem Post-Block-Plugin an
Nachdem Sie nun mit dem Installations- und Aktivierungsprozess fertig sind, folgen wir den Prozessen, um Ihre Website-Beiträge in einer Rasteransicht anzuzeigen. Also lasst uns anfangen-

Hinweis: Um dieses Plugin zu verwenden, müssen Sie sicherstellen, dass Sie sich im Block-Editor-Modus befinden.
- Öffnen Sie nun eine neue Seite und geben Sie ihr einen Titel.
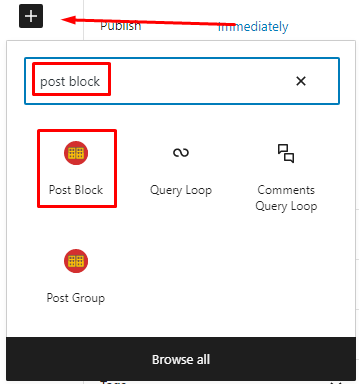
- Als nächstes müssen Sie in Ihrem Gutenberg-Editor auf das Symbol (+) klicken.
- Geben Sie nun „post block“ in die Suchleiste ein.

- Sobald Sie den Postblock erhalten und darauf klicken.
- Jetzt werden alle Ihre Beiträge mit dem Standardrasterlayout angezeigt.
- Gehen Sie also zur rechten Symbolleiste und klicken Sie auf Blockieren.
Von hier aus können Sie alle Funktionen und Anpassungsoptionen dieses Plugins nutzen, um Ihren Post-Block zu gestalten.
Schritt 3: Richten Sie das Rasterlayout ein
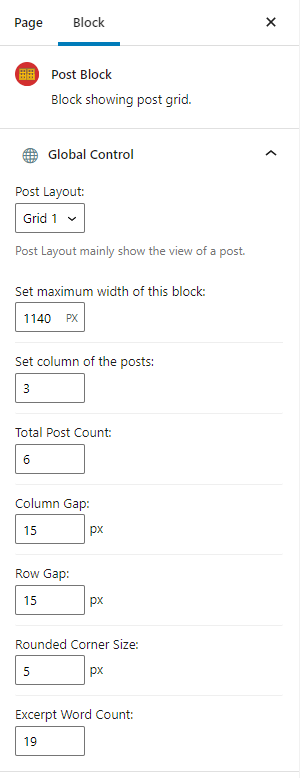
Klicken Sie nun im Blockbereich auf das Menü Global Control . Und so sehen die globalen Steuerungseinstellungen aus.

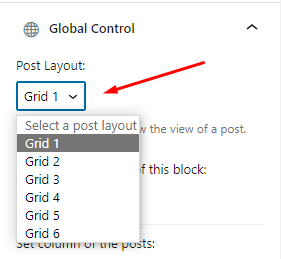
Jetzt ist es an der Zeit, das Rasterlayout zu Ihren Website-Beiträgen hinzuzufügen. Von der Post-Layout-Option aus müssen Sie also nur auf den Abwärtspfeil klicken, um alle Grid-Layout-Optionen zu erhalten. Dieses Plugin ist in 6 verschiedenen Layouts erhältlich, darunter Raster, Liste und Overlay.

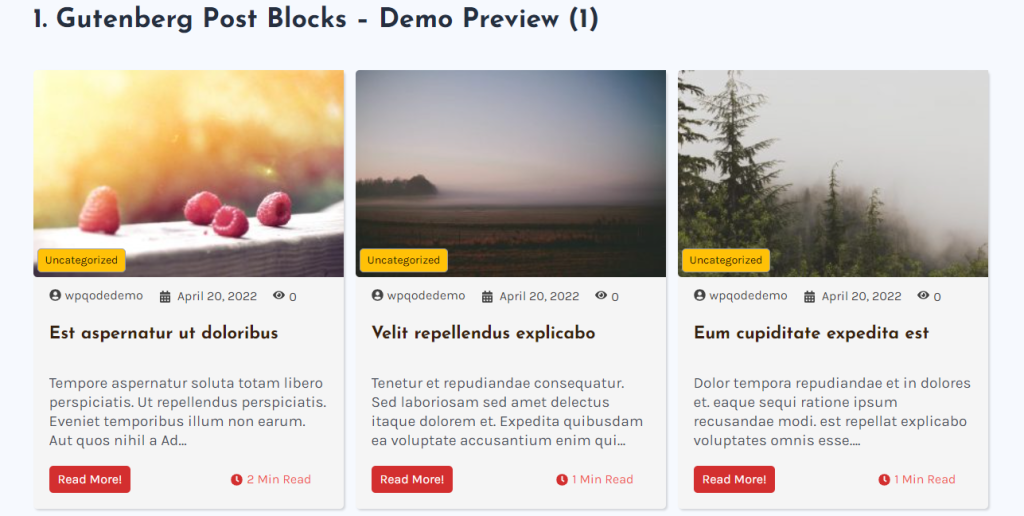
Wählen Sie also eine der 6 verfügbaren Rasteroptionen. Und hier ist ein Beispiel dafür, wie die Posts nach dem Hinzufügen zu einem Raster aussehen.

Als nächstes können Sie die maximale Breite Ihres Blocks festlegen. Dann können Sie auch die Spaltennummer angeben; Dies impliziert das Raster, in dem Ihre Beiträge angezeigt werden. Wenn Sie beispielsweise 6 Spalten auswählen, werden auf Ihrer Website 6 quadratische Kästchen in einer Zeile angezeigt.
Das ist noch nicht vorbei; Es stehen viele weitere Optionen zur Verfügung, um Ihr Post-Layout anzupassen. Sie können den Abstand zwischen Spalte und Zeile und die Größe der abgerundeten Ecken anpassen. Tatsächlich können Sie mit diesem Plugin die Gesamtzahl der Beiträge angeben, die Sie anzeigen möchten, und die maximale Anzahl von Wörtern auswählen, die extrahiert werden sollen.
Schritt 4: Anpassen der Abfrageeinstellung
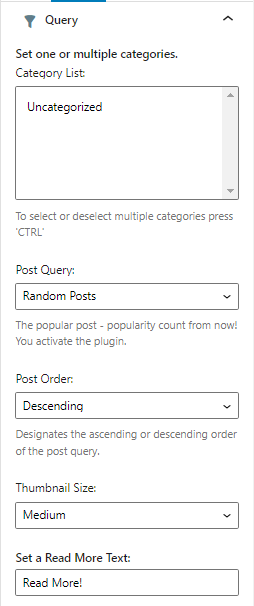
Jetzt, da Sie das bevorzugte Post-Grid-Layout für Ihre Website erhalten, lassen Sie uns die erweiterten Funktionen dieses Plugins ausprobieren und optimal nutzen. Dieser erweiterte Abfragegenerator des Gutenberg-Post-Block-Plugins hilft Ihnen, Ihre eigenen Änderungen vorzunehmen.

Hier haben Sie die Möglichkeit, Ihre Posts kategorieweise anzupassen, indem Sie eine Kategorieliste erstellen und dann eine oder mehrere Kategorien für Ihre Posts festlegen.
Nicht nur das, Sie können Ihre Beiträge auch nach zufälligen Beiträgen oder beliebten Beiträgen, aufsteigender oder absteigender Reihenfolge der Beitragsabfrage sortieren, die Miniaturbildgröße angeben sowie die maximale Höhe des vorgestellten Bildes festlegen.
Schließlich können Sie eine Schaltfläche „Weiteren Text lesen “ festlegen oder, wenn Sie möchten, Ihre eigenen Wörter eingeben.
Schritt 5: Andere Anpassungen vornehmen

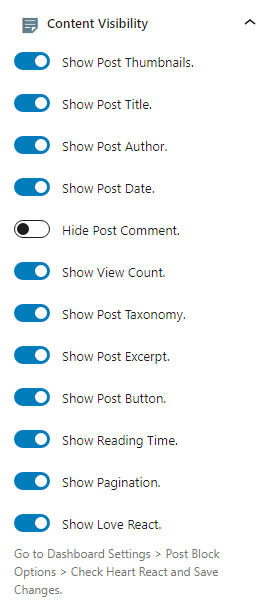
Als nächstes können Sie das Layout anpassen, indem Sie Elemente nach Belieben hinzufügen oder deaktivieren. Beispielsweise bietet das Inhaltssichtbarkeitsmenü die Möglichkeit, die folgenden Elemente aus Ihrem Post-Layout zu aktivieren oder zu deaktivieren.

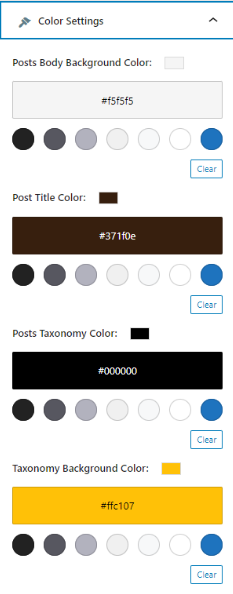
In ähnlicher Weise können Sie umfangreiche Optionen verwenden, um die Farbe des Hintergrunds, des Titels, der Taxonomie, des Taxonomiehintergrunds, des Metas, des Metasymbols, der Beschreibungen, Schaltflächen und aller anderen Elemente in Ihrem Layout Ihrer Beiträge über das Farbeinstellungsmenü festzulegen.

Und genau so können Sie die Paginierungsausrichtung Ihrer Posts festlegen und alle Titel, Meta-Post-Schaltflächen und andere Elemente mit dem Typografie-Menü anpassen.
Schritt 5: Veröffentlichen Sie den Beitrag
Wenn alle Anpassungen abgeschlossen sind, veröffentlichen Sie den Beitrag, und jetzt können Sie das neue Aussehen der Blog-Beiträge Ihrer WordPress-Website genießen.
Einpacken
Wenn Sie das einfache grundlegende Aussehen Ihrer Website-Beiträge langweilt, machen Sie das Beste aus diesem Leitfaden und lassen Sie Ihren Website-Beitrag mit dem Rasterlayout erstrahlen.
Obwohl die integrierte Funktion in WordPress ziemlich gut funktioniert, kann Ihnen dieses Gutenberg-Plugin für Post-Blocks dabei helfen, wenn Sie die Freiheit und Flexibilität benötigen, etwas Außergewöhnliches und Kreatives zu erstellen.
Hier bitteschön. Das ist alles, wie Sie Ihre WordPress-Beiträge in einem Rasterlayout anzeigen können. Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre WordPress-Beiträge in einem Rasterlayout anzuzeigen.
