그리드 레이아웃에 WordPress 게시물을 표시하는 방법은 무엇입니까?
게시 됨: 2022-05-07워드프레스 게시물을 그리드 레이아웃으로 표시하고 싶으십니까? 이 가이드에서 그리드 레이아웃을 추가하는 가장 쉽고 빠른 방법을 보여 드리겠습니다.
최신 테마에는 수많은 기능과 사용자 지정 옵션이 있지만 기본 제공 그리드 레이아웃이 포함되지 않은 몇 가지 테마가 있습니다. 그러나 다행히도 워드프레스 사이트의 게시물을 그리드로 레이아웃할 수 있는 방법이 있습니다.
이 튜토리얼 가이드에서는 WordPress 게시물을 그리드 레이아웃으로 표시하는 방법을 보여줍니다. 그럼 본격적으로 알아보도록 하겠습니다.
그리드 레이아웃에 WordPress 게시물을 표시하는 방법은 무엇입니까?
기본적으로 웹사이트의 게시물을 그리드 레이아웃으로 표시하는 데 사용할 수 있는 몇 가지 방법이 있습니다. 이 가이드에서는 wordpress 내장 기능을 사용하는 것과 두 번째로 플러그인을 사용하는 것과 같은 두 가지 방법을 보여줍니다.
이제 WordPress 게시물을 그리드 레이아웃으로 표시하는 방법을 살펴보겠습니다.
방법 1: 그리드 레이아웃에서 WordPress 게시물을 표시하는 기본 제공 기능
워드프레스닷컴은 게시물을 그리드에 표시하는 데 도움이 되는 두 가지 기본 제공 블록으로 제공됩니다. 이것들은-
- WordPress.com 블로그 게시물 차단 및
- WordPress 쿼리 루프 블록.
플러그인이 활성화된 사이트가 있는 경우 이러한 블록을 사용하기 전에 WordPress.com Editing Toolkit 플러그인을 활성화해야 합니다. 그래서. 시작하자.
- WordPress.com 블로그 게시물 차단
이 사용하기 쉬운 블록은 wordpress.com에서 자신의 사이트를 호스팅한 사람들을 위해 특별히 제작되었습니다. 이 기능을 사용하려면 새 페이지를 만들고 다음을 수행하기만 하면 됩니다.
- 편집기에서 삽입기(+) 버튼을 클릭합니다.
- 블로그 게시물 블록을 검색하고 클릭하십시오.
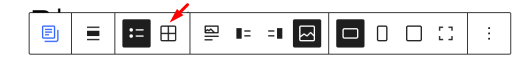
- 블로그 게시물 블로그를 선택하면 편집기에 다음 도구 모음이 표시됩니다.

- 여기에서 그리드 보기 옵션을 클릭합니다.
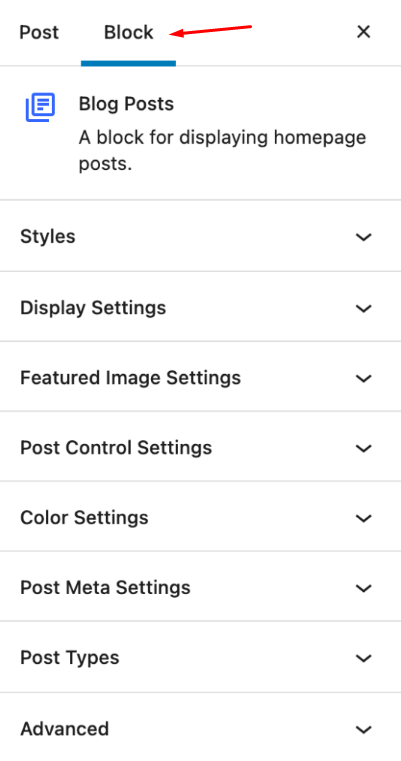
- 그런 다음 오른쪽 도구 모음으로 이동하여 블록을 선택하면 그리드 기능을 최적화하기 위한 몇 가지 사용자 지정 옵션이 표시됩니다. 예를 들어 그리드 스타일, 디스플레이, 추천 이미지, 포스트 컨트롤 설정 등을 변경할 수 있습니다.

- WordPress 쿼리 루프 블록
워드프레스의 핵심 기능으로 훨씬 발전된 기능으로 위의 기능보다 조금 더 복잡하다고 느낄 수 있습니다. 그러나 이 쿼리 루프 블록을 사용하면 웹사이트 게시물의 그리드 레이아웃을 위한 완전히 맞춤형 템플릿을 만들 수 있습니다. 이제 단계부터 시작하겠습니다.
- 이전과 마찬가지로 편집기에서 (+) 삽입기 아이콘을 클릭합니다.
- 검색 창에서 "쿼리 루프"를 검색하고 클릭하십시오.
- 완료되면 다음 도구 모음이 표시되며 여기에서 그리드 보기 옵션을 선택하기만 하면 됩니다.

- 이제 다양한 레이아웃의 게시물 미리보기가 표시됩니다. 선호하는 것을 선택하십시오.
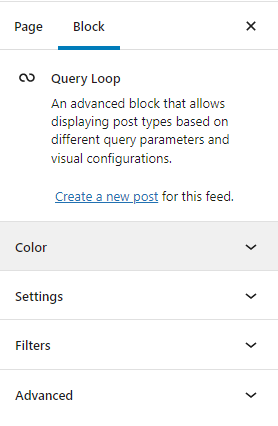
- 그런 다음 편집기 오른쪽에서 쿼리 루프 블록 설정 표시줄로 이동합니다.

- 여기에서 텍스트 및 배경의 색상을 사용자 정의하고, 게시물 유형을 지정하고, 게시물을 정렬하고(최신에서 가장 오래된 것부터, 가장 오래된 것부터 최신, A → Z, Z → A) 고정 게시물을 포함하거나 제외할 수 있습니다. 실제로 이 쿼리 루프 기능을 사용하면 카테고리, 작성자 및 키워드별로 게시물을 필터링할 수 있습니다.
따라서 기본 wordpress 내장 블록을 사용하여 그리드 레이아웃에 게시물을 표시하는 두 가지 방법이 있습니다. 그러나 더 고급 기능과 쉽게 웹 사이트 게시물을 표시하기 위해 특별한 작업을 수행하려면 플러그인을 사용하는 것이 가장 좋습니다. 이것을 염두에 두고 다음 방법으로 넘어갑시다.
방법 2: 플러그인을 사용하여 그리드 레이아웃에 게시물 표시
플러그인은 그리드를 사용하여 게시물을 전문적인 방식으로 가장 아름답게 표시하는 가장 효과적이고 시간을 절약하며 가장 쉬운 방법 중 하나입니다. 플러그인을 사용하는 가장 좋은 점은 특별한 기술 및 코딩 기술이 필요하지 않다는 것입니다.
이 모든 것 외에도 플러그인에는 많은 기능과 사용자 정의 옵션이 있어 원하는 방식으로 그리드에 게시물을 만들고 표시할 수 있습니다. 따라서 이 섹션에서는 Gutenberg Post Blocks 플러그인인 최고의 포스트 레이아웃 플러그인 wordpress를 사용할 것입니다. 그럼, 프로세스를 시작하겠습니다-
1단계: Gutenberg Post Blocks 플러그인 설치

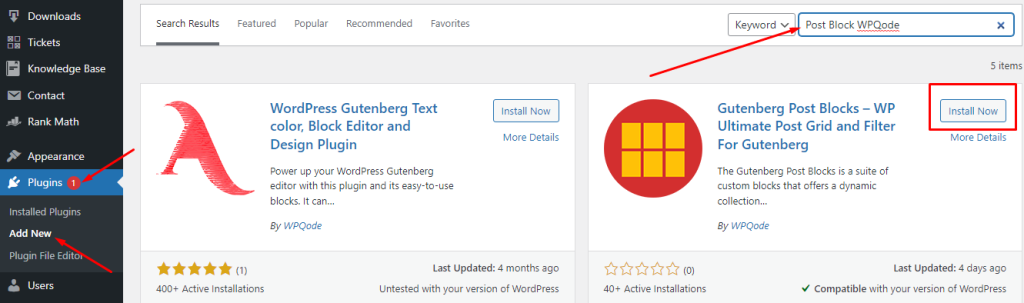
- 먼저 WordPress 사이트에 로그인하고 대시보드에서 플러그인 으로 이동하여 클릭합니다.
- 그런 다음 드롭다운 메뉴에서 새로 추가 를 선택합니다.
- 그런 다음 오른쪽 상단에서 검색 창을 찾아 " Post Block WPQode ."로 검색해야 합니다.
- 그러면 플러그인이 표시됩니다. 이제 " 지금 설치 " 버튼을 클릭하고 완료되면 활성화 하십시오.
2단계: Post Block 플러그인을 사용하여 WordPress 게시물 표시
이제 설치 및 활성화 프로세스가 완료되었으므로 프로세스를 따라 그리드 보기에 웹사이트 게시물을 표시해 보겠습니다. 자, 시작하겠습니다-

참고: 이 플러그인을 사용하려면 블록 편집기 모드에 있는지 확인해야 합니다.
- 이제 새 페이지를 열고 제목을 지정하십시오.
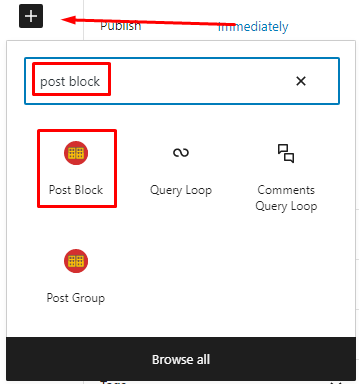
- 다음으로 해야 할 일은 Gutenberg 편집기에서 (+) 아이콘을 클릭하는 것입니다.
- 이제 검색 창에 "포스트 블록"을 입력하십시오.

- 일단 포스트 블록을 얻고 그것을 클릭하십시오.
- 이제 모든 게시물이 기본 그리드 레이아웃으로 표시됩니다.
- 따라서 오른쪽 도구 모음으로 이동하여 차단을 클릭합니다.
여기에서 이 플러그인의 모든 기능과 사용자 정의 옵션을 사용하여 포스트 블록을 디자인할 수 있습니다.
3단계: 그리드 레이아웃 설정
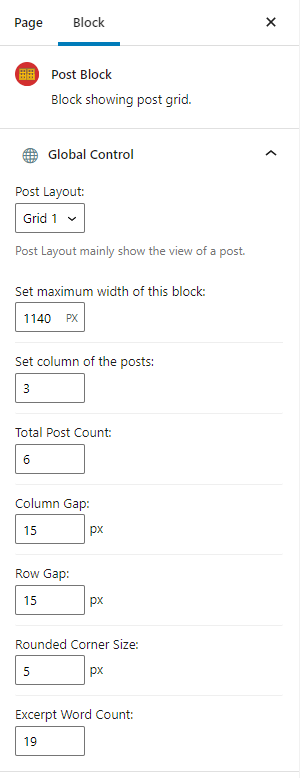
이제 차단 섹션에서 전역 제어 메뉴를 클릭합니다. 그리고 이것이 전역 제어 설정의 모습입니다.

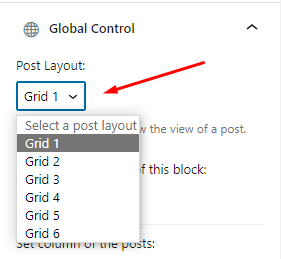
이제 웹사이트 게시물에 그리드 레이아웃을 추가할 차례입니다. 따라서 게시물 레이아웃 옵션에서 아래쪽 화살표를 클릭하기만 하면 모든 그리드 레이아웃 옵션을 얻을 수 있습니다. 이 플러그인은 그리드, 목록 및 오버레이를 포함한 6가지 레이아웃으로 제공됩니다.

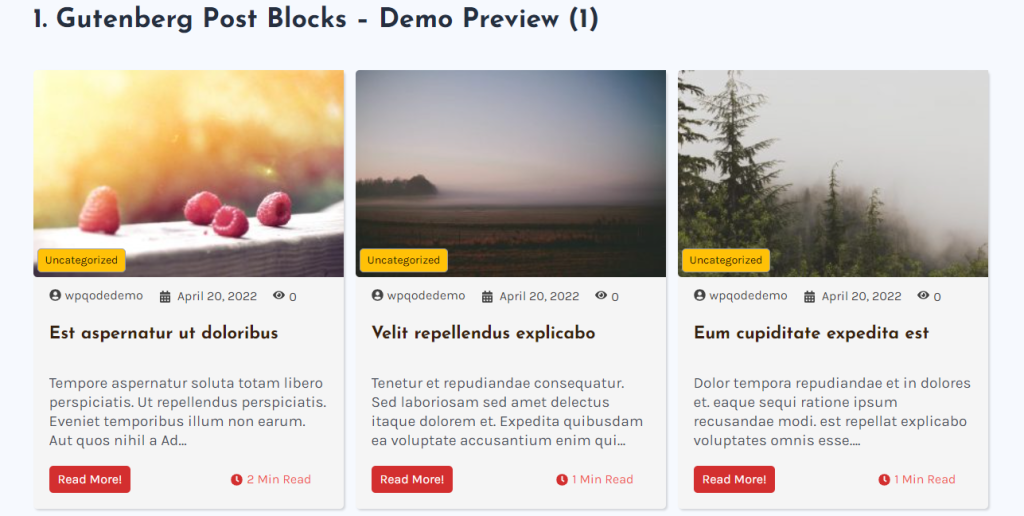
따라서 사용 가능한 6개의 그리드 옵션 중 하나를 선택하십시오. 다음은 그리드에 추가한 후 게시물이 어떻게 보이는지 보여주는 예입니다.

다음으로 블록의 최대 너비를 설정할 수 있습니다. 그런 다음 열 번호를 지정할 수도 있습니다. 이것은 게시물이 표시될 그리드를 의미합니다. 예를 들어 6개의 열을 선택하면 사이트의 한 줄에 6개의 정사각형 상자가 표시됩니다.
이것은 아직 끝나지 않았습니다. 게시물 레이아웃을 사용자 정의하는 데 사용할 수 있는 더 많은 옵션이 있습니다. 열과 행 사이의 간격과 둥근 모서리 크기를 조정할 수 있습니다. 사실, 이 플러그인을 사용하면 표시하려는 총 게시물 수를 지정하고 발췌할 최대 단어를 선택할 수 있습니다.
4단계: 쿼리 설정 사용자 지정
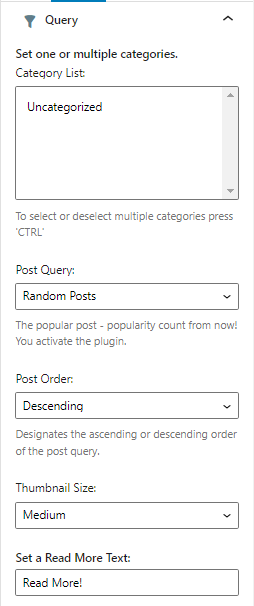
이제 웹사이트에 대한 기본 그리드 레이아웃을 얻었으므로 이 플러그인의 고급 기능을 경험하고 최대한 활용해 보겠습니다. Gutenberg Post 블록 플러그인의 이 고급 쿼리 빌더를 사용하면 원하는 대로 변경할 수 있습니다.

여기에서 카테고리 목록을 만든 다음 게시물에 대해 하나 이상의 카테고리를 설정하여 카테고리별로 게시물을 사용자 정의할 수 있는 옵션이 있습니다.
뿐만 아니라 임의의 게시물이나 인기글 순으로 게시물을 정렬할 수 있으며, 게시물 조회의 오름차순 또는 내림차순, 썸네일 크기 지정, 추천 이미지의 최대 높이 설정도 가능합니다.
마지막으로 Read More Text 버튼을 설정하거나 원하는 경우 자신의 단어를 입력할 수 있습니다.
5단계: 기타 사용자 지정 수행

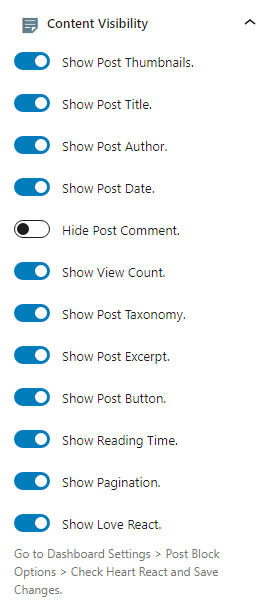
다음으로, 원하는 대로 요소를 추가하거나 비활성화하여 레이아웃을 사용자 정의할 수 있습니다. 예를 들어 콘텐츠 가시성 메뉴는 게시물 레이아웃에서 다음 요소를 활성화 또는 비활성화하도록 제안합니다.

마찬가지로 색상 설정 메뉴에서 다양한 옵션을 사용하여 게시물의 본문 배경, 제목, 분류, 분류 배경, 메타, 메타 아이콘, 설명, 버튼 및 레이아웃의 기타 모든 요소의 색상을 설정할 수 있습니다.

그리고 이와 같이 타이포그래피 메뉴를 사용하여 게시물의 페이지 매김 정렬을 지정하고 모든 제목, 메타 게시물 버튼 및 기타 요소를 사용자 지정할 수 있습니다.
5단계: 게시물 게시
모든 사용자 정의가 완료되면 게시물을 게시하고 이제 WordPress 웹 사이트의 블로그 게시물의 새로운 모습을 즐길 수 있습니다.
마무리
웹사이트 게시물의 단순한 기본 모양이 지루하다면 이 가이드를 최대한 활용하고 웹사이트 게시물이 그리드 레이아웃으로 빛나도록 하십시오.
wordpress에 내장된 기능은 꽤 잘 작동하지만, 예외적이고 창의적인 것을 만들기 위해 자유와 유연성이 필요한 경우 이 Gutenberg 포스트 블록 플러그인이 도움이 될 수 있습니다.
자, 여기 있습니다. 이것이 WordPress 게시물을 그리드 레이아웃으로 표시하는 방법의 전부입니다. 이 기사가 WordPress 게시물을 그리드 레이아웃으로 표시하는 데 도움이 되었기를 바랍니다.
