如何在网格布局中显示您的 WordPress 帖子?
已发表: 2022-05-07您是否希望在网格布局中显示您的 wordpress 帖子? 好吧,您刚刚找到了正确的位置,因为在本指南中,我们将向您展示添加网格布局的最简单快捷的方法。
尽管现代主题具有大量功能和自定义选项,但仍有几个主题不包含内置网格布局。 但幸运的是,有一些方法可以让您将 wordpress 网站的帖子布局为网格。
在本教程指南中,我们将向您展示如何以网格布局显示您的 WordPress 帖子。 那么,让我们深入研究一下。
如何在网格布局中显示您的 WordPress 帖子?
基本上,您可以使用多种方法在网格布局中显示您网站的帖子。 在本指南中,我们将向您展示两种不同的方法,例如使用 wordpress 内置功能和使用插件。
那么,让我们看看如何在网格布局中显示您的 WordPress 帖子
方法 1:在网格布局中显示 WordPress 帖子的内置功能
WordPress.com 有两个不同的内置块,可以帮助您在网格中显示您的帖子。 这些是-
- WordPress.com 博客帖子块,以及
- WordPress 查询循环块。
如果您有一个启用插件的站点,那么在继续使用这些块之前,请确保激活 WordPress.com 编辑工具包插件。 所以。 让我们开始吧。
- WordPress.com 博客文章块
这个简单易用的块是专门为那些在 wordpress.com 上托管他们的网站的人创建的。 要使用此功能,您只需创建一个新页面并执行以下操作 -
- 单击编辑器中的插入器 (+) 按钮。
- 搜索博客帖子块并单击它。
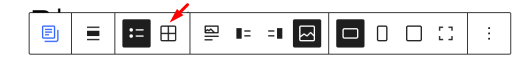
- 选择博客文章博客后,您将在编辑器上看到以下工具栏。

- 从这里,单击网格视图选项。
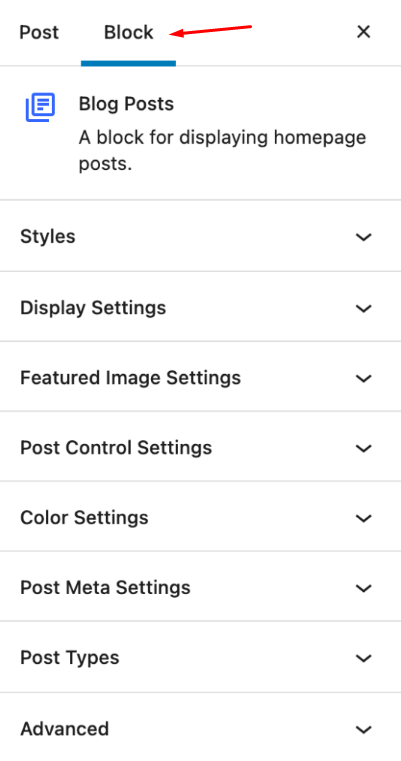
- 之后,转到右侧工具栏,选择块,您将获得几个自定义选项来优化您的网格功能。 例如,更改网格样式、显示、特色图像、后期控制设置等等。

- WordPress 查询循环块
它是一个核心的 wordpress 功能,它更高级,你可能会发现它比上面的要复杂一些。 但是,使用此查询循环块,您可以为网站帖子的网格布局创建一个完全自定义的模板。 那么,让我们从步骤开始——
- 就像以前一样,单击编辑器中的 (+) 插入器图标。
- 从搜索栏中搜索“查询循环”并单击它。
- 完成后,您将看到以下工具栏,然后从那里选择“网格视图”选项。

- 现在,它将以不同的布局向您显示您的帖子的预览。 选择您的首选。
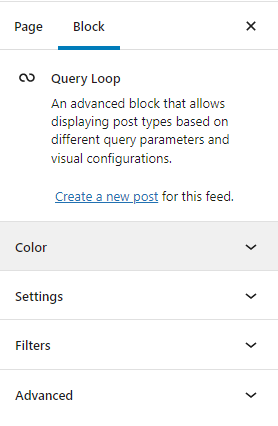
- 然后,从编辑器的右侧转到查询循环块设置栏。

- 从这里您可以自定义文本和背景的颜色、指定帖子类型、按(最新到最旧、最旧到最新、A → Z、Z → A)对帖子排序,以及包含或排除置顶帖子。 事实上,这个查询循环功能将允许您按类别、作者和关键字过滤您的帖子。
因此,这是使用基本的 wordpress 内置块在网格布局中显示帖子的两种方式。 但是,如果您想做一些非凡的事情来显示具有更高级功能和易用性的网站帖子,那么使用插件是您的最佳选择。 记住这一点,让我们继续我们的下一个方法。
方法2:使用插件以网格布局显示帖子
插件是最有效、最省时和最简单的方法之一,它可以使用网格以专业的方式以最精美的方式显示您的帖子。 使用插件最好的一点是不需要具备特殊的技术和编码技能。
除了所有这些之外,插件还有许多功能和自定义选项,可让您以您想要的方式在网格中创建和显示您的帖子。 因此,对于本节,我们将使用最好的帖子布局插件 wordpress,即 Gutenberg Post Blocks 插件。 那么,让我们开始这个过程——
第 1 步:安装 Gutenberg Post Blocks 插件

- 首先,登录到您的 wordpress 站点,从仪表板转到插件,然后单击它。
- 之后,从下拉菜单中选择添加新的。
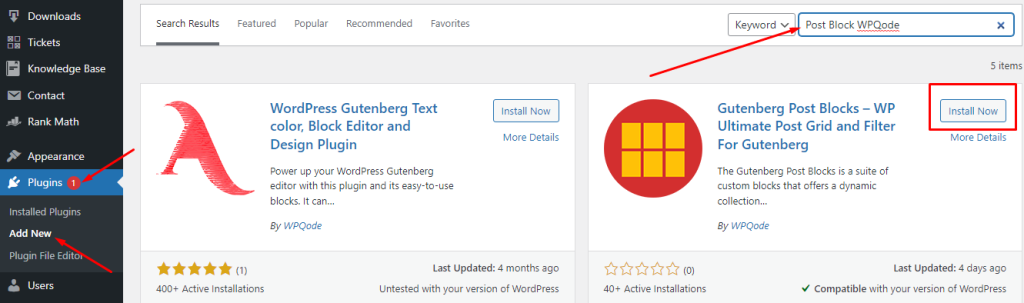
- 接下来,从右上角找到搜索栏,您需要使用“ Post Block WPQode ”进行搜索。
- 然后你会看到插件; 现在,只需单击“立即安装”按钮,完成后,只需激活它。
第 2 步:使用 Post Block 插件显示 WordPress 帖子
现在您已完成安装和激活过程,让我们按照这些过程在网格视图中显示您的网站帖子。 那么,让我们开始吧——

注意:要使用此插件,您需要确保您处于块编辑器模式。
- 现在,打开一个新页面并给它一个标题。
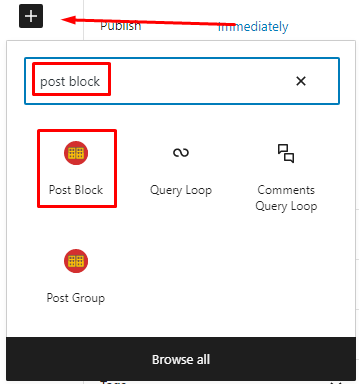
- 接下来您需要做的是,从您的 Gutenberg 编辑器中单击 (+) 图标。
- 现在,在搜索栏中输入“post block”。

- 一旦你得到帖子块并点击它。
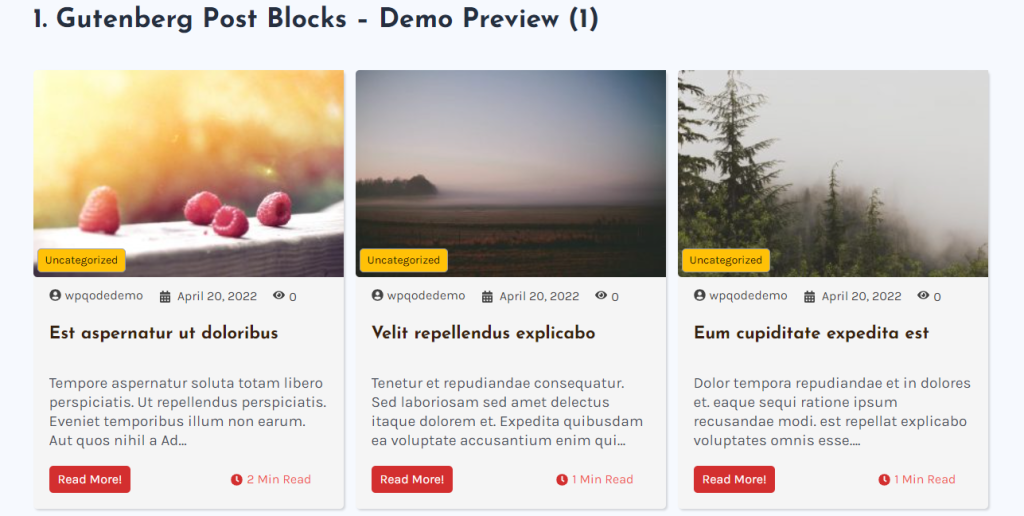
- 现在,您的所有帖子都将使用默认的网格布局进行查看。
- 因此,转到右侧工具栏并单击阻止。
从这里,您将可以使用此插件的所有功能和自定义选项来设计您的帖子块。
第 3 步:设置网格布局
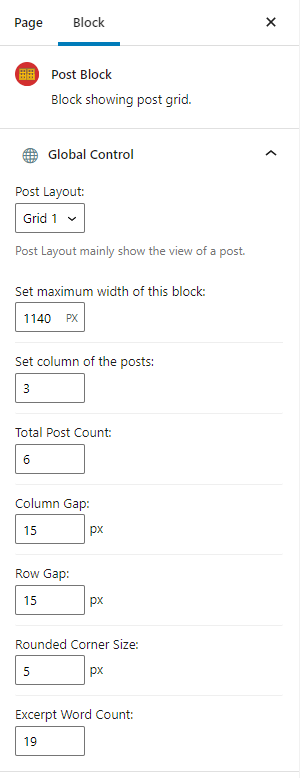
现在,从块部分,单击全局控制菜单。 这就是全局控制设置的样子。

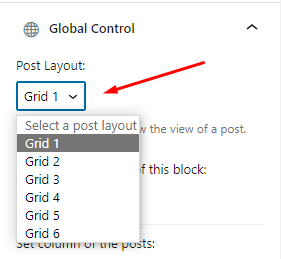
现在,是时候将网格布局添加到您的网站帖子中了。 因此,从帖子布局选项中,您只需单击向下箭头即可获取所有网格布局选项。 这个插件有 6 种不同的布局,包括网格、列表和覆盖。

因此,选择可用的 6 个网格选项中的任何一个。 这是添加到网格后帖子的示例。

接下来,您可以设置块的最大宽度。 然后也可以指定列号; 这意味着将显示您的帖子的网格。 例如,如果您选择 6 列,则 6 个方框将在您的网站上以一行显示。
这还没有结束; 还有更多选项可用于自定义您的帖子布局。 您可以调整列和行之间的间隙和圆角大小。 实际上,此插件允许您指定要显示的帖子总数并选择要摘录的最大字数。
第 4 步:自定义查询设置
现在您已经为您的网站获得了首选的网格布局,让我们体验并充分利用该插件的更高级功能。 Gutenberg Post 块插件的这个高级查询构建器将帮助您进行自己的更改。

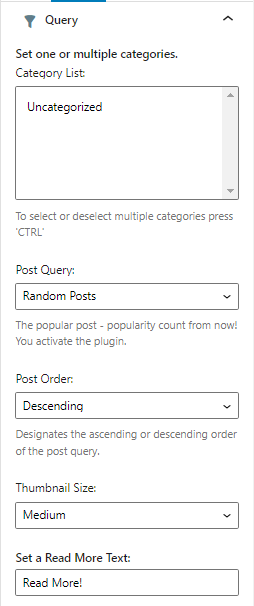
在这里,您可以选择通过创建类别列表然后为您的帖子设置一个或多个类别来自定义您的帖子类别。
不仅如此,您还可以通过随机帖子或热门帖子对帖子进行排序,帖子查询的升序或降序,指定缩略图大小以及设置特色图像的最大高度。
最后,您可以设置一个阅读更多文本按钮,或者如果您愿意,您可以输入您自己的话。
第 5 步:进行其他自定义

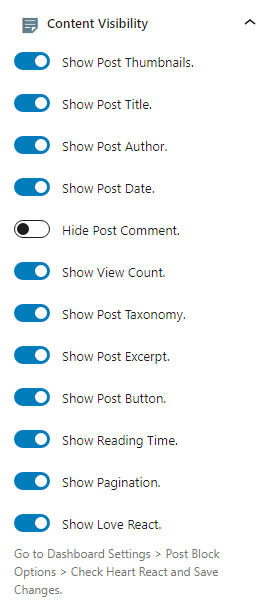
接下来,您可以通过添加或禁用您认为合适的元素来自定义布局。 例如,内容可见性菜单提供启用或禁用帖子布局中的以下元素。

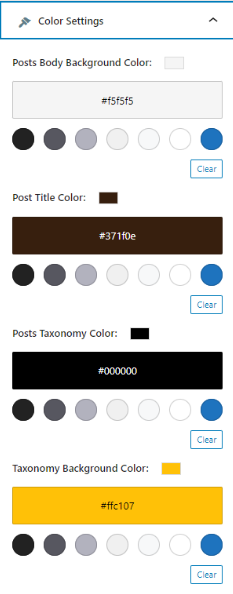
同样,您将可以使用大量选项从颜色设置菜单中设置帖子的正文背景、标题、分类、分类背景、元、元图标、描述、按钮和布局上的所有其他元素的颜色。

就像这样,您可以指定帖子的分页对齐方式,并使用排版菜单自定义所有标题、元帖子按钮和其他元素。
第 5 步:发布帖子
完成所有自定义后,发布帖子,现在您可以享受 wordpress 网站博客帖子的新外观。
包起来
如果您对网站帖子的简单基本外观感到厌烦,请充分利用本指南,让您的网站帖子在网格布局中熠熠生辉。
尽管 wordpress 中的内置功能运行良好,但是,如果您需要自由和灵活性来创建特殊和创造性的东西,这个 Gutenberg 帖子块插件可以帮助您。
所以,你去吧。 这就是如何在网格布局中显示 WordPress 帖子的全部内容。 我们希望本文能帮助您以网格布局显示您的 WordPress 帖子。
