WordPressの投稿をグリッドレイアウトで表示する方法は?
公開: 2022-05-07あなたはグリッドレイアウトであなたのワードプレスの投稿を表示しようとしていますか? このガイドでは、グリッドレイアウトを追加するための最も簡単で迅速な方法を紹介するので、適切な場所を見つけました。
最新のテーマには多くの機能とカスタマイズオプションがありますが、それでも、組み込みのグリッドレイアウトを含まないテーマがいくつかあります。 しかし幸いなことに、WordPressサイトの投稿をグリッドとしてレイアウトできる方法がいくつかあります。
このチュートリアルガイドでは、WordPressの投稿をグリッドレイアウトで表示する方法を紹介します。 それでは、それに飛び込みましょう。
WordPressの投稿をグリッドレイアウトで表示する方法は?
基本的に、グリッドレイアウトでWebサイトの投稿を表示するために使用できるいくつかの方法があります。 このガイドでは、WordPressの組み込み機能を使用する方法と、プラグインを使用する方法など、2つの異なる方法を紹介します。
それでは、 WordPressの投稿をグリッドレイアウトで表示する方法を見てみましょう
方法1:グリッドレイアウトでWordPressの投稿を表示するための組み込み機能
WordPress.comには、投稿をグリッドで表示するのに役立つ2つの異なる組み込みブロックがあります。 これらは-
- WordPress.comのブログ投稿ブロック、および
- WordPressクエリループブロック。
プラグイン対応のサイトがある場合は、これらのブロックのいずれかを使用する前に、WordPress.com編集ツールキットプラグインをアクティブ化してください。 そう。 始めましょう。
- WordPress.comブログ投稿ブロック
この使いやすいブロックは、wordpress.comでサイトをホストしている人のために特別に作成されています。 この機能を使用するには、新しいページを作成して次の手順を実行するだけです。
- エディターからインサーター(+)ボタンをクリックします。
- ブログ投稿ブロックを検索してクリックします。
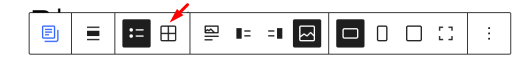
- ブログ投稿ブログを選択すると、エディターに次のツールバーが表示されます。

- ここから、[グリッドビュー]オプションをクリックします。
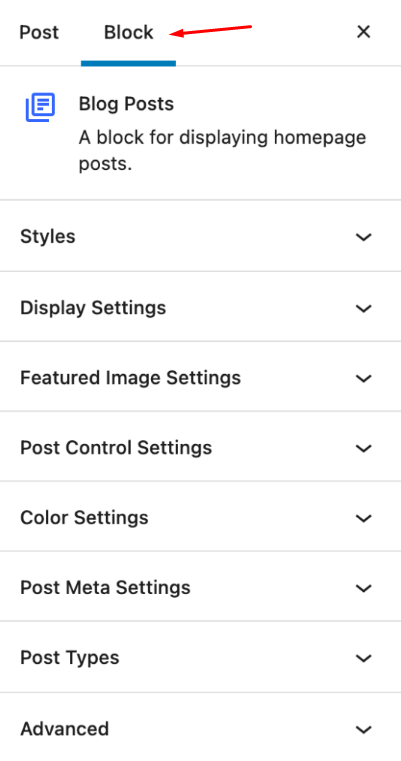
- その後、右側のツールバーに移動し、ブロックを選択すると、グリッド機能を最適化するためのいくつかのカスタマイズオプションが表示されます。 たとえば、グリッドスタイル、表示、注目の画像、投稿コントロールの設定などを変更します。

- WordPressクエリループブロック
これはワードプレスのコア機能であり、はるかに高度であり、上記のものよりも少し複雑に感じるかもしれません。 ただし、このクエリループブロックを使用すると、Webサイトの投稿のグリッドレイアウト用に完全にカスタムのテンプレートを作成できます。 それでは、手順から始めましょう-
- 前と同じように、エディターから(+)インサーターアイコンをクリックします。
- 検索バーから「クエリループ」を検索してクリックします。
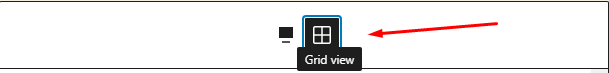
- 完了すると、次のツールバーが表示され、そこから[グリッドビュー]オプションを選択するだけです。

- これで、さまざまなレイアウトで投稿のプレビューが表示されます。 お好みのものを選択してください。
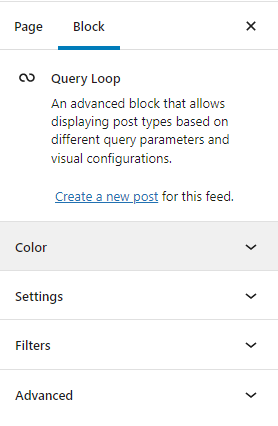
- 次に、エディターの右側からクエリループブロック設定バーに移動します。

- ここから、テキストと背景の色をカスタマイズしたり、投稿の種類を指定したり、投稿を(新しいものから古いものへ、古いものから新しいものへ、A→Z、Z→A)順に並べ替えたり、スティッキーな投稿を含めたり除外したりできます。 実際、このクエリループ機能を使用すると、カテゴリ、作成者、およびキーワードで投稿をフィルタリングできます。
したがって、これらは、基本的なワードプレスの組み込みブロックを使用してグリッドレイアウトで投稿を表示する2つの方法です。 しかし、より高度な機能と使いやすさを備えたWebサイトの投稿を表示するために特別なことをしたい場合は、プラグインを使用するのが最適なオプションです。 このことを念頭に置いて、次の方法に進みましょう。
方法2:プラグインを使用してグリッドレイアウトで投稿を表示する
プラグインは、グリッドを使用して投稿をプロフェッショナルな方法で最も美しく表示するための最も効果的で時間の節約になり、最も簡単な方法の1つです。 プラグインを使用することの最も良い点は、特別な技術的スキルやコーディングスキルを持っている必要がないことです。
これらすべてとは別に、プラグインには多くの機能とカスタマイズオプションがあり、投稿を好きなようにグリッドに作成して表示できます。 したがって、このセクションでは、GutenbergPostBlocksプラグインである最高の投稿レイアウトプラグインwordpressを使用します。 それでは、プロセスを開始しましょう-
ステップ1:GutenbergPostBlocksプラグインをインストールする

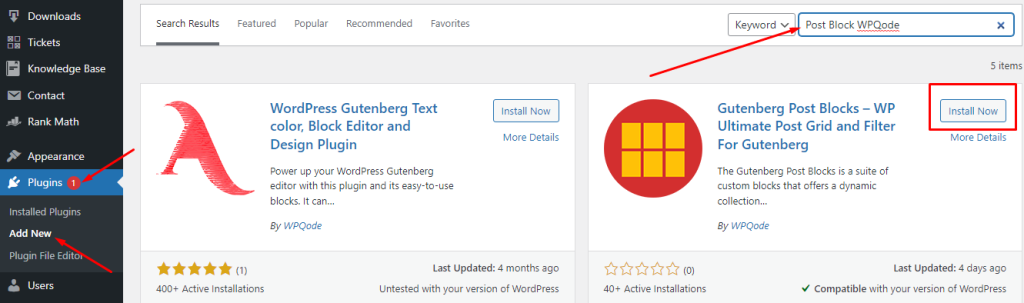
- まず、WordPressサイトにログインし、ダッシュボードからプラグインに移動してクリックします。
- その後、ドロップダウンメニューから[新規追加]を選択します。
- 次に、右上から検索バーを見つけ、「 PostBlockWPQode 」で検索する必要があります。
- 次に、プラグインが表示されます。 ここで、 [今すぐインストール]ボタンをクリックし、完了したら、アクティブにします。
ステップ2:PostBlockプラグインを使用してWordPressの投稿を表示する
インストールとアクティベーションのプロセスが完了したので、プロセスに従ってWebサイトの投稿をグリッドビューに表示しましょう。 さあ、始めましょう-

注:このプラグインを使用するには、ブロックエディターモードになっていることを確認する必要があります。
- 次に、新しいページを開いてタイトルを付けます。
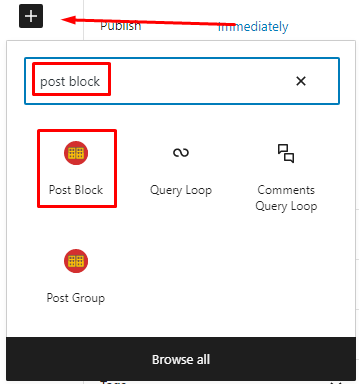
- 次に行う必要があるのは、Gutenbergエディターから(+)アイコンをクリックすることです。
- 次に、検索バーに「postblock」と入力します。

- 投稿ブロックを取得したら、それをクリックします。
- これで、すべての投稿がデフォルトのグリッドレイアウトで表示されます。
- したがって、右側のツールバーに移動して、[ブロック]をクリックします。
ここから、このプラグインのすべての機能とカスタマイズオプションを使用して、投稿ブロックを設計できます。
ステップ3:グリッドレイアウトを設定する
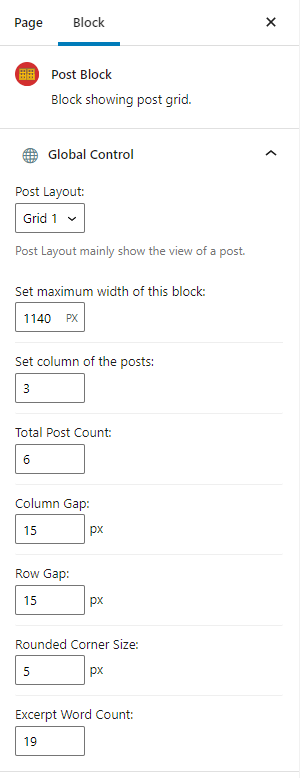
次に、ブロックセクションから、[グローバルコントロール]メニューをクリックします。 そして、これはグローバルコントロール設定がどのように見えるかです。

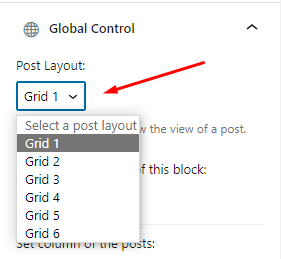
次に、Webサイトの投稿にグリッドレイアウトを追加します。 したがって、ポストレイアウトオプションから、下向き矢印をクリックするだけで、すべてのグリッドレイアウトオプションを取得できます。 このプラグインには、グリッド、リスト、オーバーレイなど、6つの異なるレイアウトがあります。

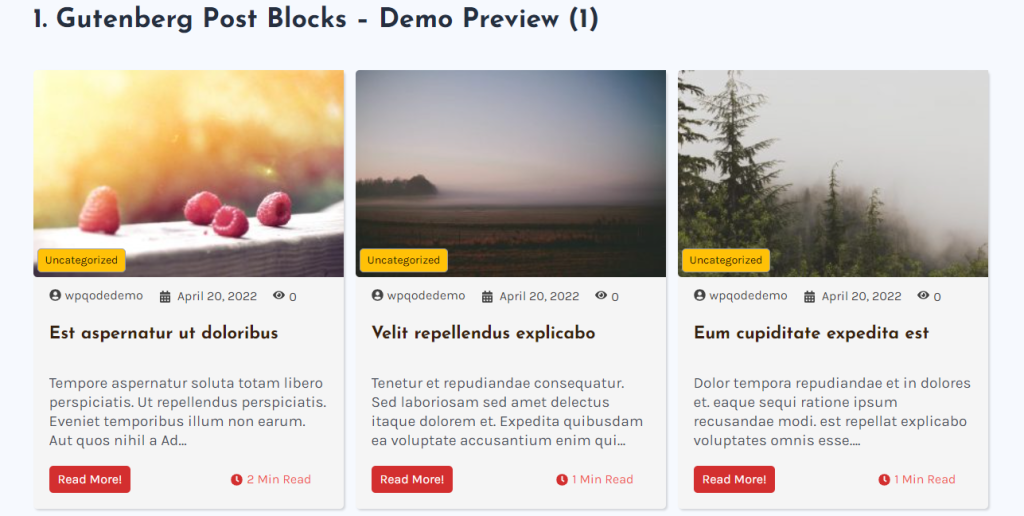
したがって、利用可能な6つのグリッドオプションのいずれかを選択します。 グリッドに追加した後の投稿の例を次に示します。

次に、ブロックの最大幅を設定できます。 次に、列番号を指定することもできます。 これは、投稿が表示されるグリッドを意味します。 たとえば、6列を選択すると、6つの正方形のボックスがサイトの1行に表示されます。
これはまだ終わっていません。 投稿のレイアウトをカスタマイズするために利用できるオプションは他にもたくさんあります。 列と行の間のギャップと丸みを帯びたコーナーサイズを調整できます。 実際、このプラグインを使用すると、表示する投稿の総数を指定し、抜粋する最大の単語を選択できます。
ステップ4:クエリ設定をカスタマイズする
Webサイトに適したポストグリッドレイアウトが得られたので、このプラグインのより高度な機能を体験して最大限に活用しましょう。 Gutenberg Postブロックプラグインのこの高度なクエリビルダーは、独自の変更を加えるのに役立ちます。

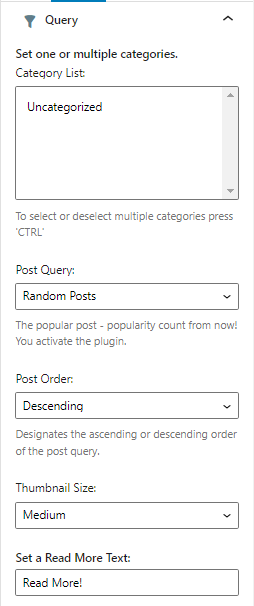
ここでは、カテゴリリストを作成し、投稿に1つまたは複数のカテゴリを設定することで、投稿をカテゴリごとにカスタマイズするオプションがあります。
これだけでなく、ランダムな投稿や人気のある投稿、投稿クエリの昇順または降順で投稿を並べ替えたり、サムネイルサイズを指定したり、注目の画像の最大高さを設定したりすることもできます。
最後に、[続きを読むテキスト]ボタンを設定するか、必要に応じて独自の単語を入力できます。
ステップ5:その他のカスタマイズを行う

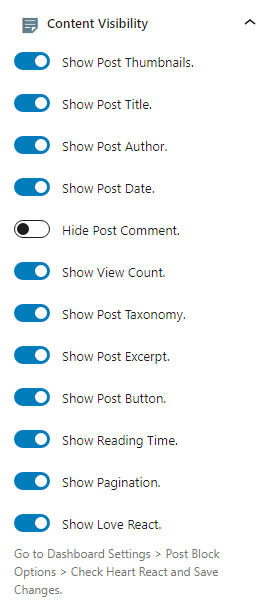
次に、必要に応じて要素を追加または無効にすることで、レイアウトをカスタマイズできます。 たとえば、コンテンツ表示メニューでは、投稿レイアウトから次の要素を有効または無効にすることができます。

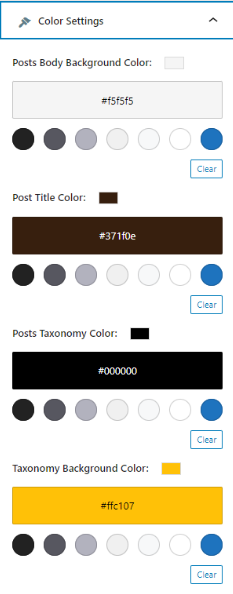
同様に、さまざまなオプションを使用して、色設定メニューから、投稿の本文の背景、タイトル、分類法、分類法の背景、メタ、メタアイコン、説明、ボタン、およびレイアウト上の他のすべての要素の色を設定できます。

そして、このように、タイポグラフィメニューを使用して、投稿のページの配置を指定し、すべてのタイトル、メタ投稿ボタン、およびその他の要素をカスタマイズできます。
ステップ5:投稿を公開する
すべてのカスタマイズが完了したら、投稿を公開します。これで、WordPressWebサイトのブログ投稿の新しい外観を楽しむことができます。
要約
Webサイトの投稿のシンプルな基本的な外観に飽きたら、このガイドを最大限に活用して、Webサイトの投稿をグリッドレイアウトで輝かせてください。
ワードプレスの組み込み機能はかなりうまく機能しますが、それでも、例外的で創造的なものを作成するための自由と柔軟性が必要な場合は、このグーテンベルクポストブロックプラグインがこれに役立ちます。
だから、あなたは行きます。 WordPressの投稿をグリッドレイアウトで表示する方法は以上です。 この記事がWordPressの投稿をグリッドレイアウトで表示するのに役立つことを願っています。
