20 najlepszych przykładów rozbijających jednostronicowych witryn internetowych 2022
Opublikowany: 2022-01-05Po długim trudnym sposobie poruszania się po dziesiątkach wyników wyszukiwania Google, Twój unikalny użytkownik trafia na Twoją witrynę z jedną stroną i, jak twierdzi Eminem, masz jeden strzał, aby wszystko naprawić!
Większości użytkowników zależy teraz na projektowaniu UX, a ich zachowaniu, wrażeniu na Twojej stronie internetowej, tym, czy zostaną i dokonają konwersji, ma kluczowe znaczenie. Ale jednocześnie jest to dość przewidywalne – i to dobra wiadomość!
Czy Twoja jednostronicowa witryna jest łatwa w nawigacji? Czy treść jest starannie zorganizowana? Czy użytkownicy zauważą i klikną Twój przycisk CTA? Czy powinieneś używać jednostronicowego programu bootstrap do swoich konkretnych celów – czy powinieneś zrobić to sam? Te pytania, a także wiele innych, należy wziąć pod uwagę przy wyborze jednostronicowego projektu witryny, ponieważ z pewnością odgrywa to ogromną rolę w konwersji odwiedzających.
W naszych badaniach dotarliśmy do sedna i teraz z dumą przedstawiamy ponad 20 najlepszych przykładów witryn typu one page – spójrz!
Przykłady najlepszych witryn jednostronicowych
Poniższe przykłady witryn jednostronicowych mają na celu wprowadzenie w pojęcie prostoty, zwięzłości, czystości, ostrości i autentyczności jako filarów skutecznego i prostego projektowania stron internetowych.
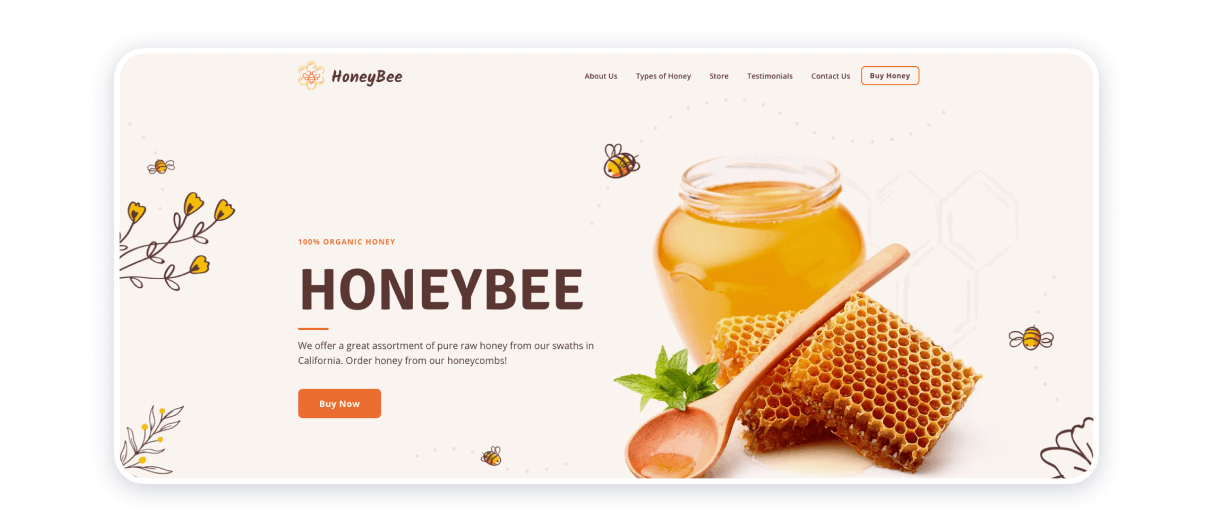
Pszczoła miodna

Ta jednostronicowa witryna internetowa ilustruje, w jaki sposób kolory, tekstury, linie, kształty, czcionki i ikony mogą się uzupełniać, tworząc spójną całość. One-pager jest niezbitym dowodem na to, że ten konkretny rodzaj strony internetowej ma na celu przyciągnięcie uwagi odbiorców, reklamowanie produktu i reprezentowanie tożsamości marki.
Marka i produkt lub usługa, którą kieruje do docelowej klienteli, to dwa współzależne podmioty. Pod względem wykonania, paleta kolorów może być uważana za element jednoczący i nie została podyktowana niczym innym, jak wizualną tablicą asocjacyjną związaną z miodem. Poprzez minimalistyczny i ujmujący design, przekaż dość oczywistą, ale istotną wiadomość: zdrowie ludzkie jest ściśle uzależnione od zdrowia środowiska.
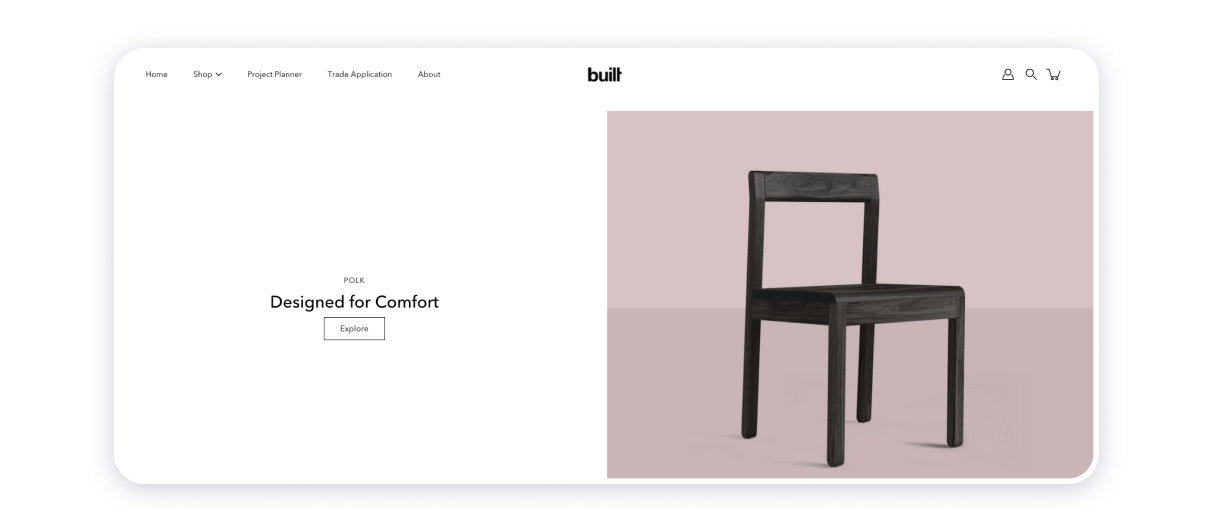
Zbudowane rzeczy

Built Things to bardzo dobrze zbudowany one-pager. Struktura menu jest lakoniczna i zawiera tylko kilka najważniejszych rzeczy:
- dowiedz się więcej o firmie Built;
- co robią ci faceci;
- kto robi te arcydzieła;
- jak skontaktować się z firmą.
Spójrz na projekt i animację na tej stronie: po prostu możesz poczuć swoją dłoń dotykającą drewnianej powierzchni. Projekt jest po prostu przyjemny.
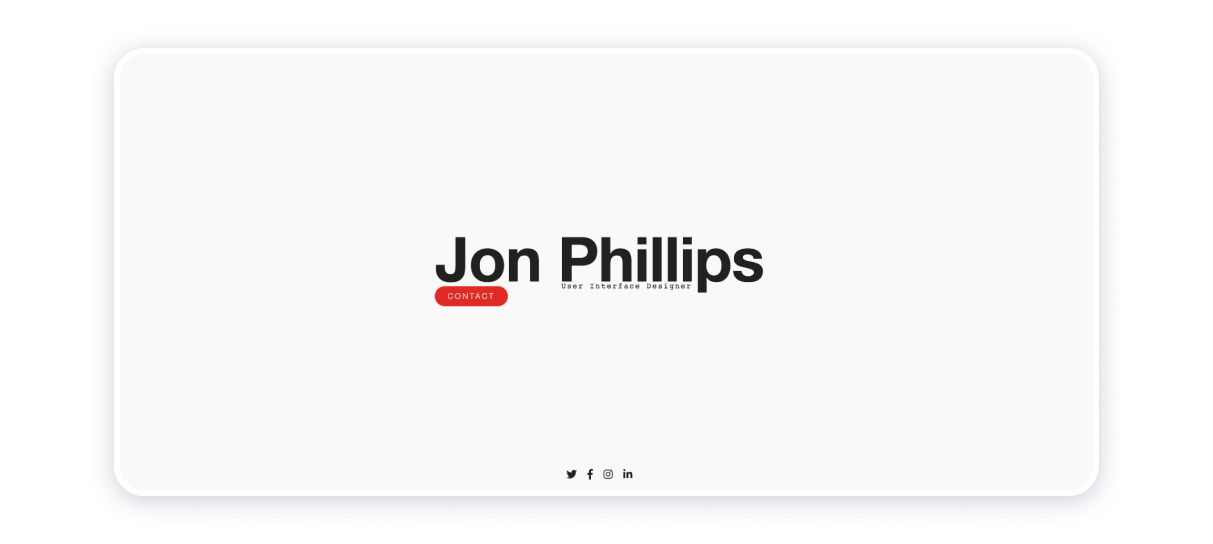
Jona Phillipsa

Jeśli ktoś poprosi Cię o zdefiniowanie podstawowych – pokaż mu stronę Jona Phillipsa. Wszystko, co tu zobaczysz, to całość.
Ta strona internetowa przypomina bardziej lakoniczne i uprzejme pozdrowienia od projektanta; inne rzeczy, takie jak portfolio i informacje o Jonie, można znaleźć na jego stronach w mediach społecznościowych (przyciski pięknie pasują do projektu).
Może to być jeden z najlepszych przykładów witryn typu one pager, które można ukończyć w 15 minut, korzystając z gotowego szablonu. A jednak jest tak… świetnie!
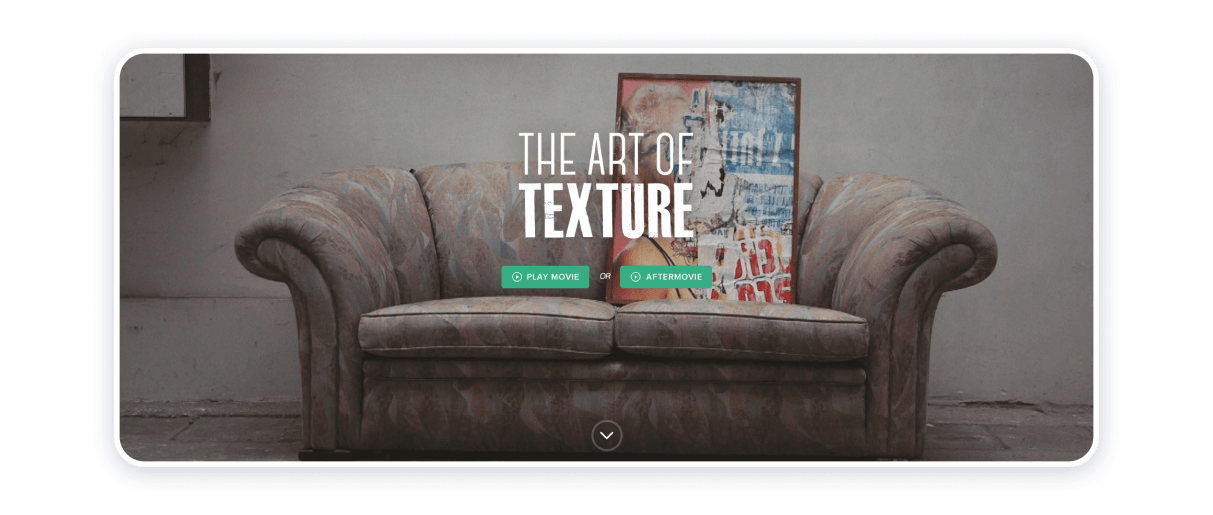
Sztuka Tekstury

Zainspiruj się, oglądając film o tym, co tworzy ten projektant – a film odpowie na wszystkie Twoje pytania.
Ta strona internetowa z przewijaniem jednej strony dodaje wrażenia sztuki i talentu; fajnym pomysłem jest użycie podpisów, które pojawiają się podczas przesuwania kursora nad obrazami.
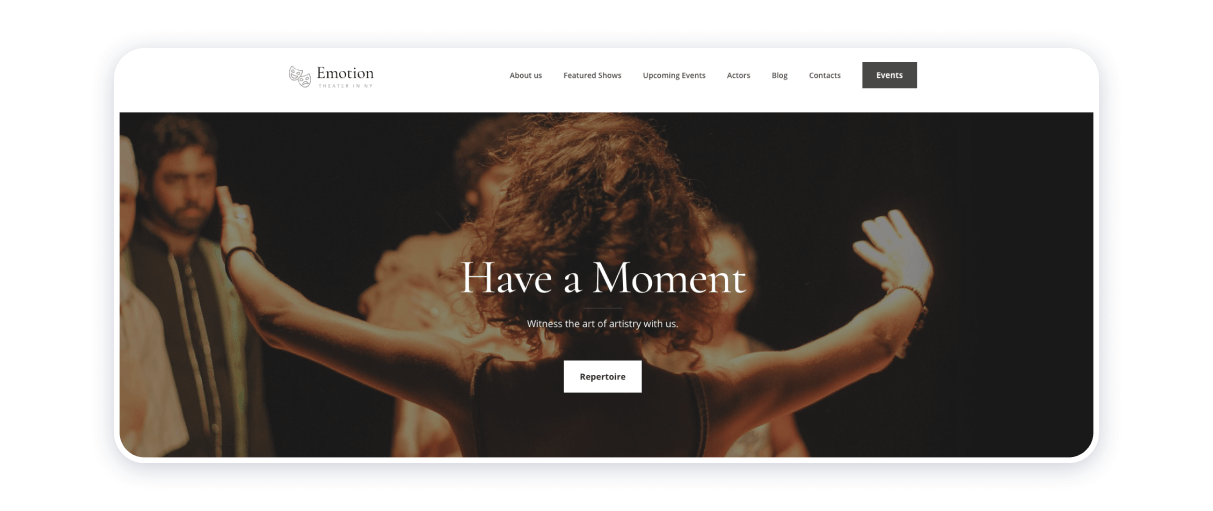
Teatr Emocji w Nowym Jorku

Prostota jest przyjacielem. Każde spotkanie ze światem sztuki i kultury jest na swój sposób wyjątkowe. Wygląda na to, że przykładowy projekt jednej strony internetowej reprezentuje to stwierdzenie.
Przewijanie paralaksy wzmacnia niesamowitość charakterystyczną dla teatru i ogólnie sztuk widowiskowych. Strona obfituje w obrazy, którym towarzyszą pojemne teksty. Oba rodzaje informacji pomagają przybliżyć odwiedzającym serwis estetykę grupy teatralnej Emotion , która z kolei reprezentuje ich twórcze i filozoficzne zacięcie.
Ten stosunkowo prosty, jednostronicowy projekt strony internetowej jest również dość intuicyjny: zastanów się, jak białe tło reprezentuje bezruch lub niewyobrażalną ilość chaosu, z którego rodzą się naprawdę wspaniałe rzeczy.
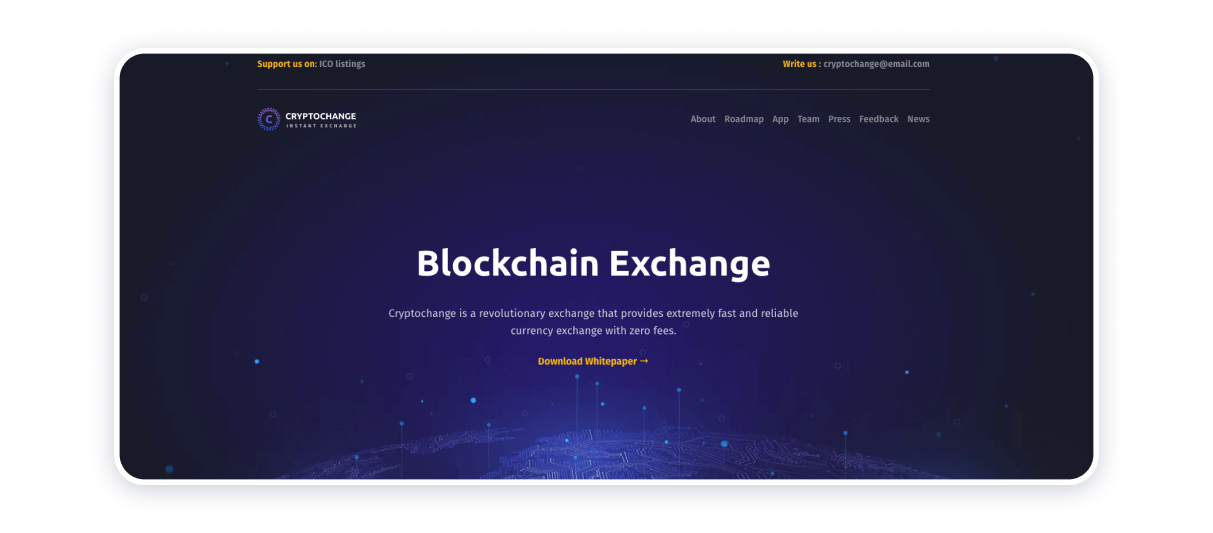
Kryptowaluta

Rozważany jednostronicowy projekt strony internetowej uosabia znaczenie znajomości psychologii kolorów i skutecznego wykorzystania tej wiedzy. Gdy tylko zobaczy się paletę kolorów, od razu rozpoznaje się tematykę onepagera, czyli finanse i kryptowaluty. Jasna czcionka umieszczona na chłodnym, ciemnym tle pomaga uwydatnić treść tekstową, a nie wizualną. Różne tony oddzielają podtytuły od bloków tekstu, co zwiększa czytelność tego przykładu witryny z jedną stroną.
Obecność tabel i wykresów na stronie tworzy bardziej uporządkowany i uporządkowany wygląd, co jest szczególnie ważne, gdy dane liczbowe są bardziej dostrzegalne i łatwiejsze do zrozumienia.
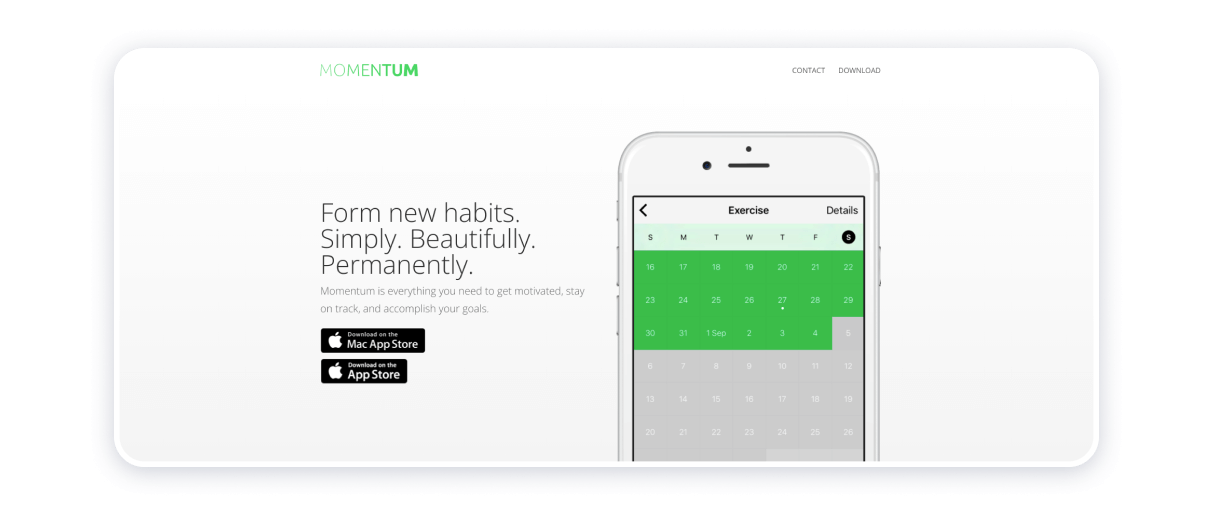
Pęd

Wszyscy wiemy, że dobra strona internetowa powinna być odpowiednia i niepowtarzalna; powinien odpowiadać na proste pytanie „jakie to mi przyniesie korzyści”?
Oprócz wpływu na ranking Google, spójność treści Twojej witryny zwiększa również szansę, że odwiedzający trafią na Twoją witrynę w sposób naturalny.
Momentum jest jednym z najlepszych przykładów witryn typu one page na rok 2022 z kilku powodów: użytkownik może łatwo przejrzeć charakterystykę produktu firmy i pobrać aplikację. Cały projekt i każdy element jest lakoniczny, spójny i trafny.
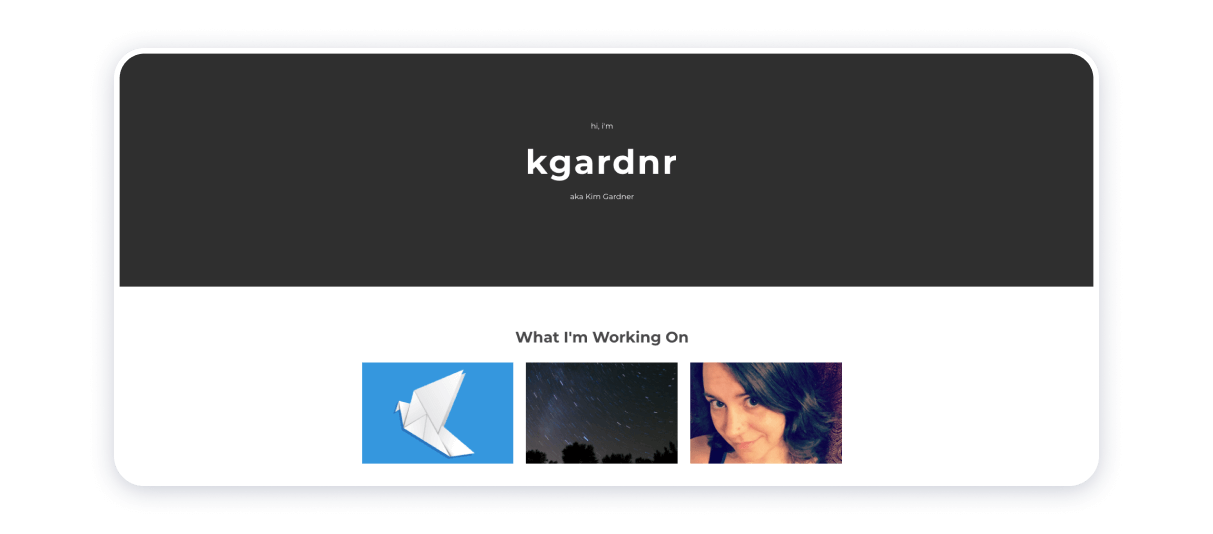
Kim Gardner

One-pager Kim Gardner jest tak przejrzysty i prosty. Udostępnia linki do wielu projektów, nad którymi pracuje, bez przeciążania mózgu odwiedzającego.
Zgodnie z dobrą tradycją na dole znajdują się przyciski społecznościowe, dzięki czemu możesz łatwo dowiedzieć się więcej o Kim.
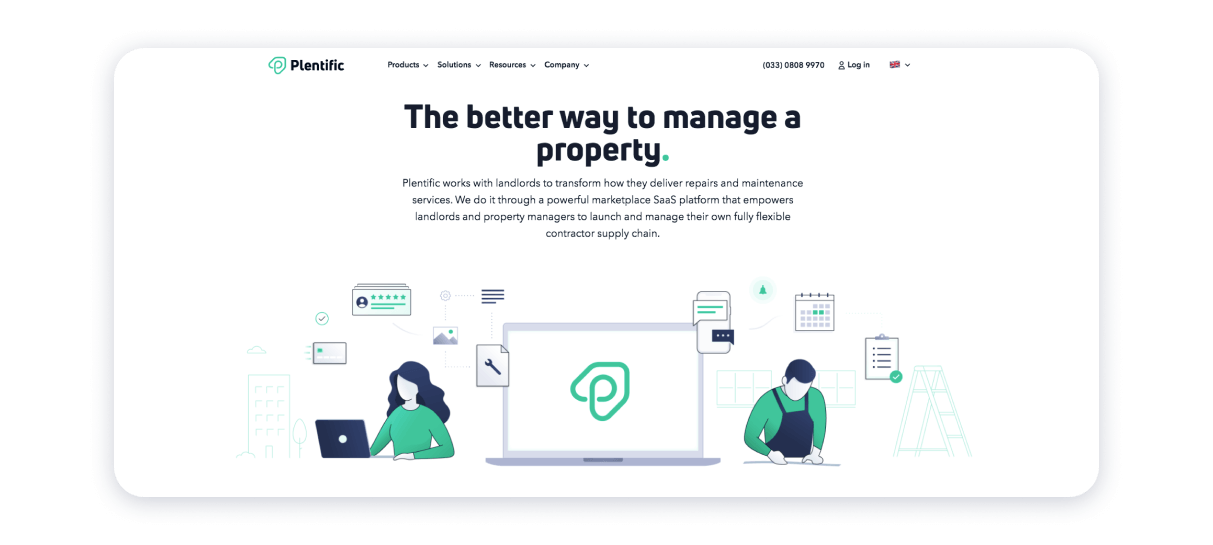
Obfity

Odtwórz film animowany „jak to działa” – a szybko zrozumiesz, o co chodzi w usługach Plentific.
Po przewinięciu w dół zobaczysz sekcję referencje. Gdy najedziesz kursorem na historie, obrazy nieco się powiększają, aby przyciągnąć uwagę zwiedzających.
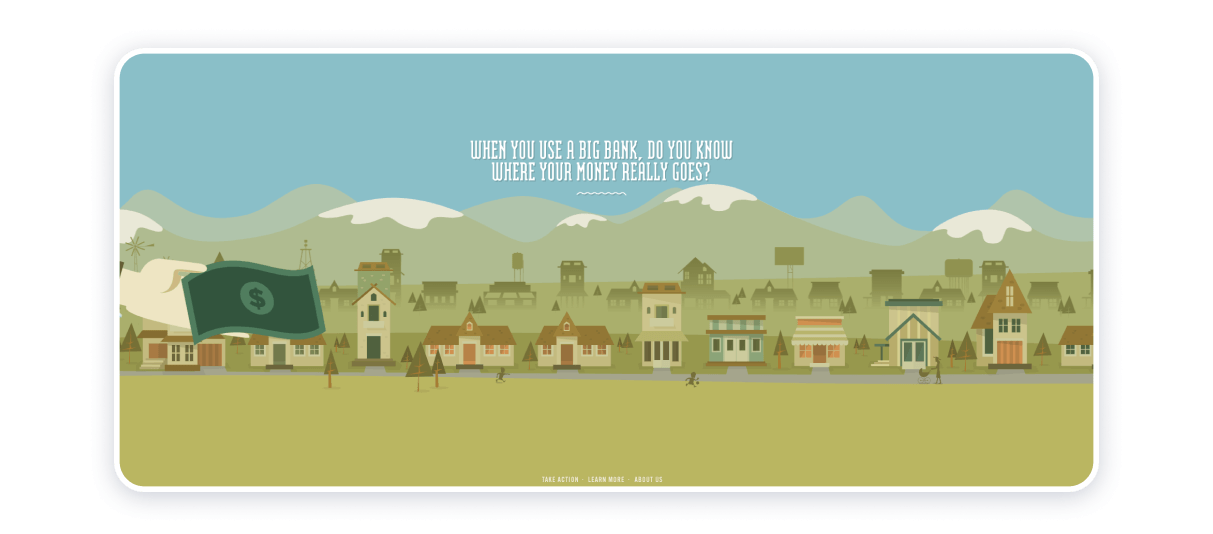
Spraw, aby Twoje pieniądze miały znaczenie

Stworzenie dobrego pierwszego wrażenia jest kluczowe – to oczywiste. Powiedz odwiedzającym, gdzie są i co powinni zrobić – a później ci podziękują.

Aby osiągnąć sukces, powinieneś odtwarzać mocne efekty wizualne, ale nadal trzymaj się swojego celu. Nawet motyw Twojej witryny musi nawiązywać do ogólnego tematu!
Jednostronicowa witryna Make Your Money Matter wykorzystuje żywe obrazy, aby zaangażować użytkowników. Z powodzeniem wyjaśniają, co dzieje się z pieniędzmi klienta, gdy wkładają je do banku.
Podsumowując, Make Your Money Matter to piękny i pouczający one-pager o przyjemnym wyglądzie.
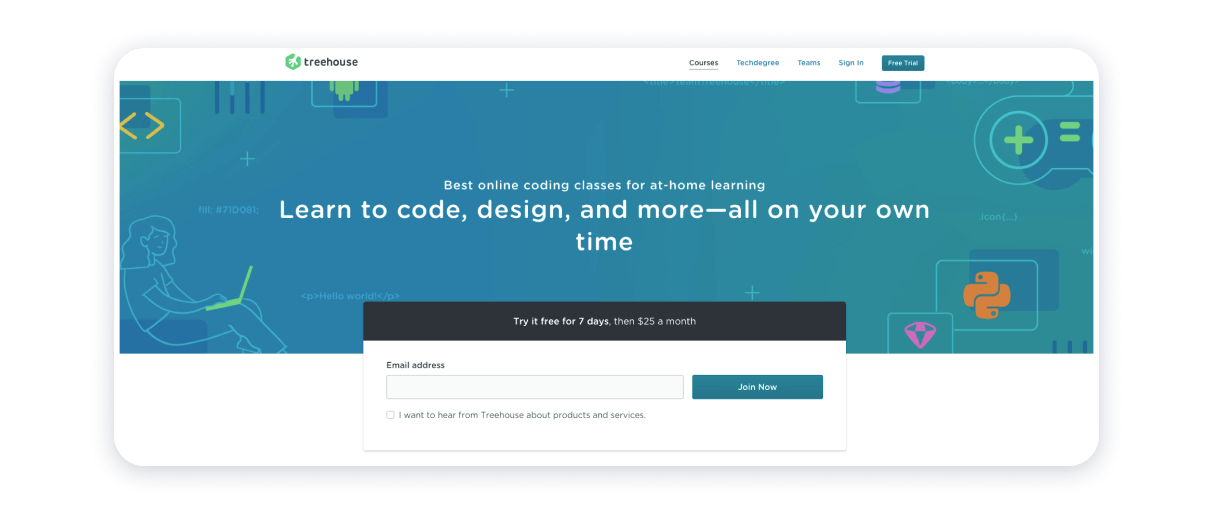
Domek na drzewie

Witryna domku na drzewie ma dobrze wyważony projekt. Pomysł jest prosty: przeplatają grafikę i opisy w dwóch osobnych sekcjach!
James Oconnell

Jednostronicowy projekt strony internetowej Jamesa Oconnella sugeruje, że projektant jest osobą kreatywną. Mimo to nie popisuje się tu swoim portfolio, aby zachować porządek na stronie.
Widzisz tylko podstawy i odrobinę osobowości, ale jeśli chcesz, możesz poznać jego prace, klikając przyciski społecznościowe.
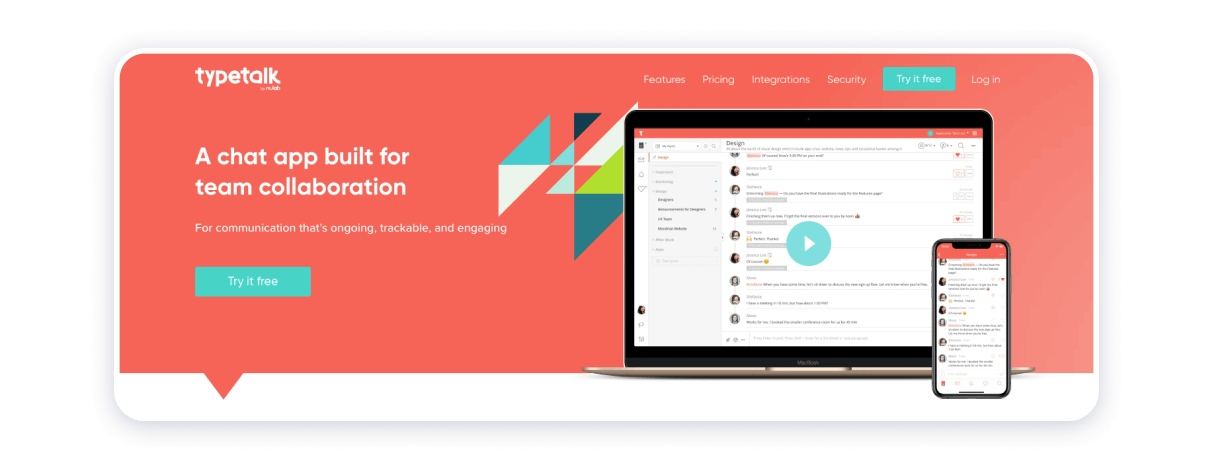
Typetalk

Będąc bardzo prostym, projekt tej jednostronicowej witryny internetowej jest responsywny dzięki jasnym kolorom, precyzyjnym opisom produktu i ciekawym efektom animacji, które zapewnią Ci zaangażowanie!
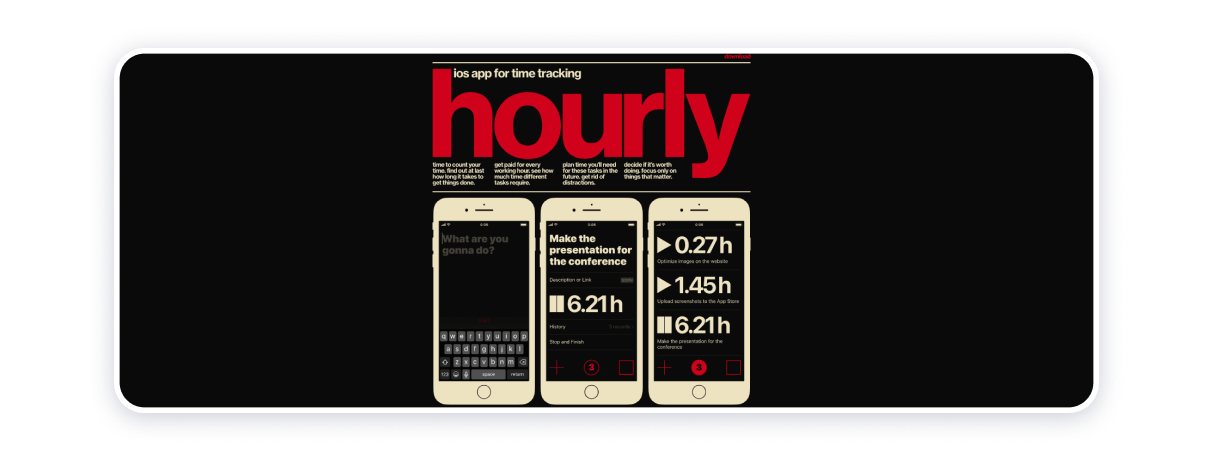
Menedżer godzinowy, czasu i zadań – aplikacja IOS do śledzenia czasu

Ta wysokiej jakości jednostronicowa witryna startupu z Rosji wykorzystuje odważną typografię i łagodną animację, która na końcu nie przyprawi Cię o zawrót głowy. Dzięki konsekwentnemu stosowaniu trzech głównych kolorów, całość projektu strony wygląda schludnie i dobrze zorganizowany.
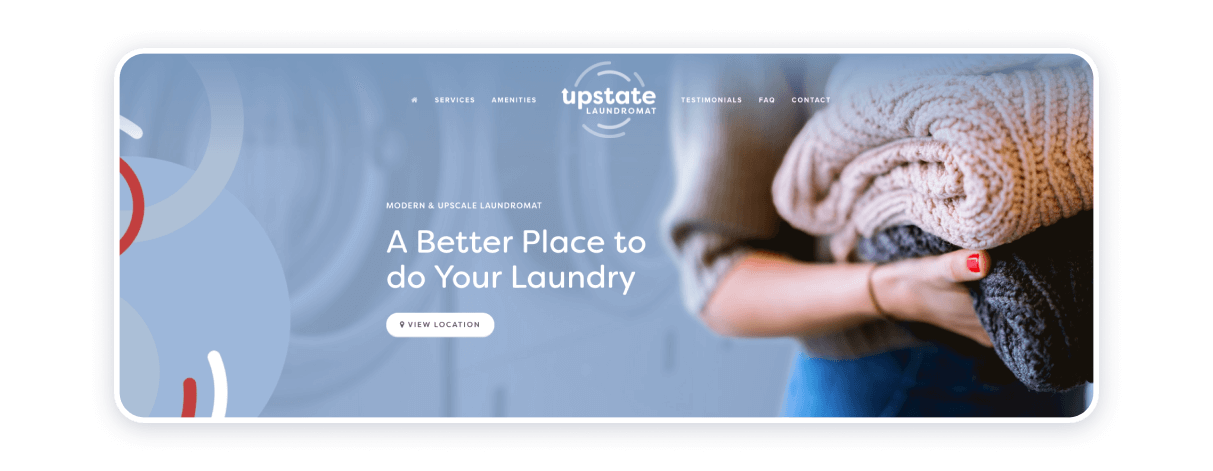
Pralnia w północnej części stanu

Skrócenie niekoniecznie jest czymś złym: w końcu oznacza precyzję, płynną ekspresję i gustowność nawet w tak pozornie błahych rzeczach, jak robienie prania czy reklamowanie usług pralniczych.
Spoiwem jest kolorystyka: kolory niebieski, szaroniebieski, biały i karminowy dość harmonijnie się uzupełniają. Fotografia wykorzystana jako sztandar, umieszczona strategicznie, jest symbolem oczyszczenia i łagodności: efekt uzyskuje się dzięki ładnemu bokeh samego obrazu.
Rozmieszczenie bloków tekstu, ikon, przycisków i logo znacznie ułatwia nawigację po stronie internetowej, podpowiadając, że obowiązki domowe również mogą być znaczącym i satysfakcjonującym doświadczeniem.
Coppe – MLEKO

Ten one pager z Japonii stawia na prostotę. Minimalistyczna, monochromatyczna paleta kolorów dobrze trafia do grupy docelowej, tworząc wizerunek nowoczesnego i stylowego organizatora wydarzeń muzycznych. Bardzo dobrze!
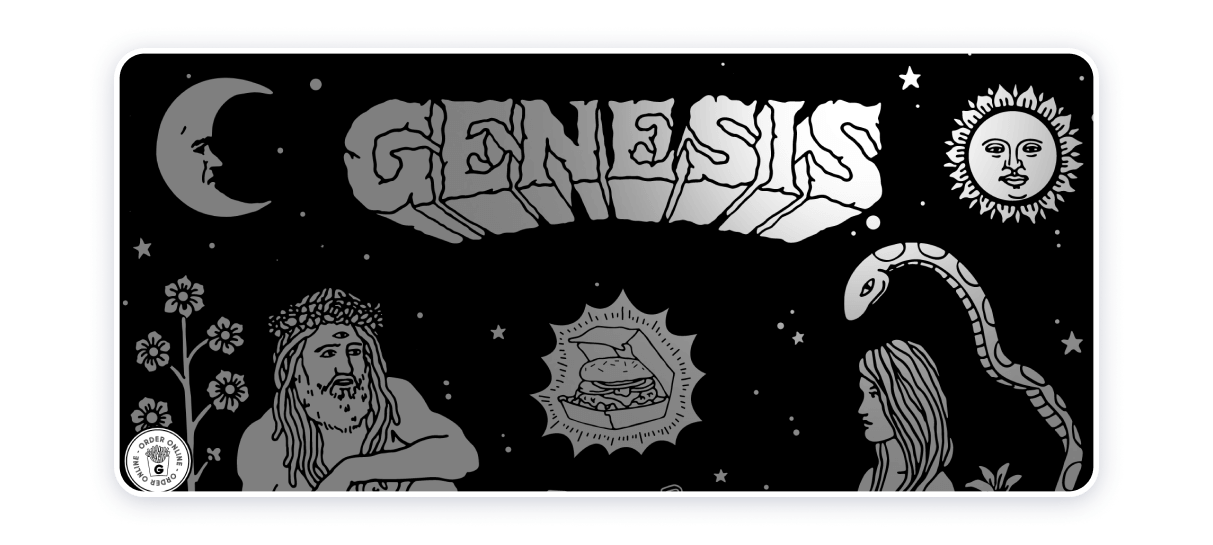
Geneza

Witryna jednostronicowa jest doskonałym przykładem skutecznego wykorzystania opowiadania historii, w którym użytkownik przewija w dół, aby przeczytać całą historię. Nie ma podziału na bloki, co sprawia, że treść przepływa organicznie, jednocześnie zapraszając użytkownika do dalszego czytania.
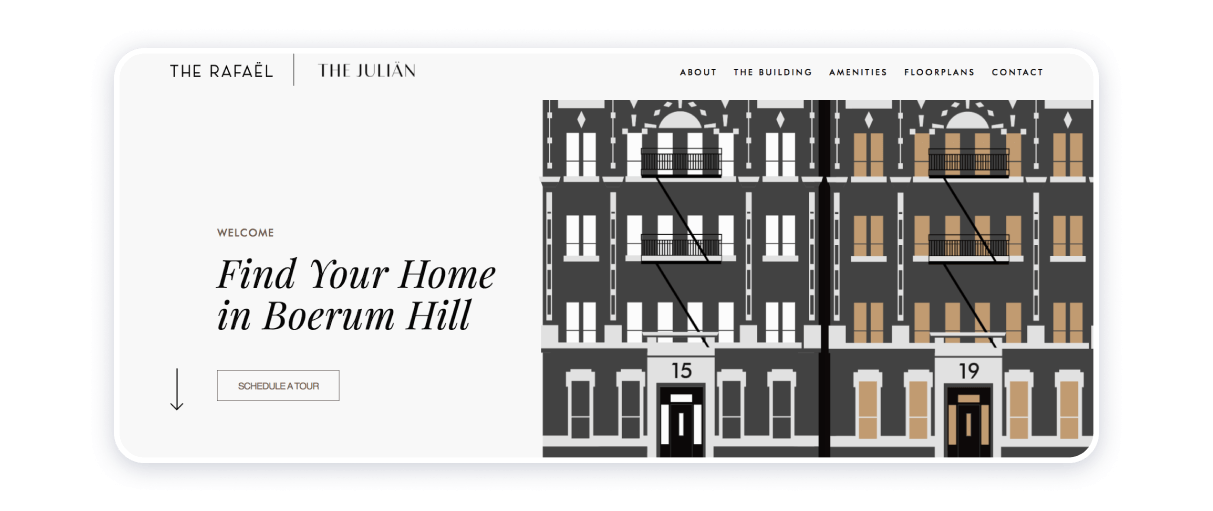
Rafael. Julian

Działka pod ręką jest uosobieniem elokwencji. Jej celem jest reklama nowoczesnych i wygodnych mieszkań w jednej z najpiękniejszych i najspokojniejszych dzielnic Nowego Jorku.
Prawy górny róg jest ozdobiony uroczą i wciągającą ilustracją budynku: zwróć uwagę, jak okna rozświetlają się, gdy kursor znajduje się nad zdjęciem.
Witryna oferuje odwiedzającym znaczną ilość informacji, w tym planowanie, udogodnienia i krótki wgląd w historyczne, kulturowe i ekonomiczne tło obszaru mieszkalnego
Ta konkretna, jednostronicowa witryna internetowa pokazuje, w jaki sposób tożsamość i projekt marki mogą się łączyć, aby stworzyć świeżą i atrakcyjną obecność w Internecie samej marki.
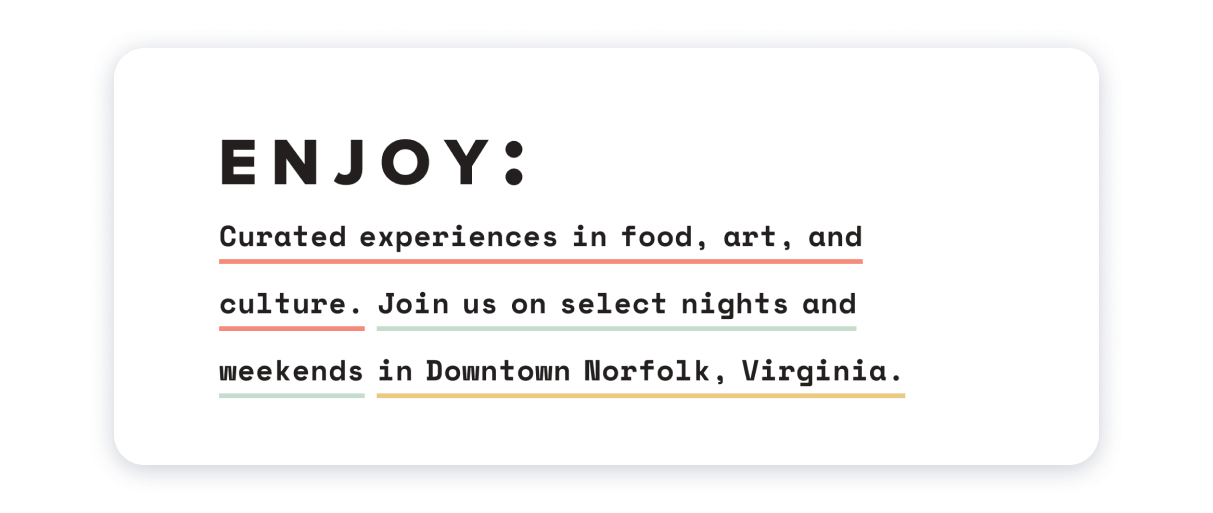
SMACZNEGO

Projekt strony Enjoy wydaje się być bezpośrednim nawiązaniem do futurystycznych powieści i filmów. Cechą wyróżniającą one pagera jest zastosowanie grafiki i ruchu, któremu towarzyszy efekt paralaksy oraz animacja elementów strony, pozostawiając bardzo przyjemne wrażenie.
To dobry przykład tego, jak działa nieszablonowe myślenie.
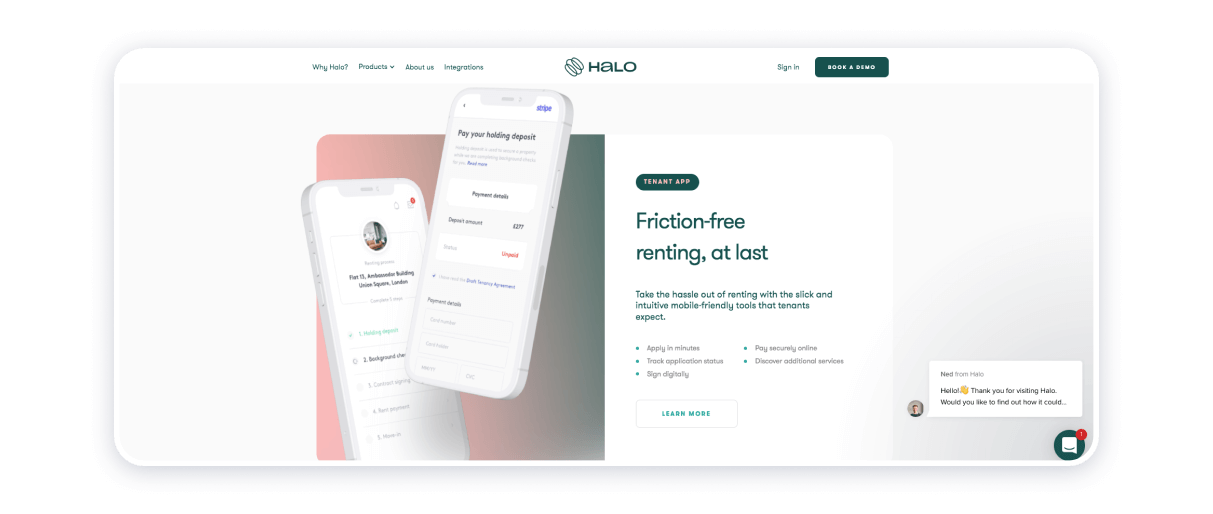
Aureola

Projekt strony internetowej Halo one page jest doskonałym przedstawicielem sztuki cyfrowej. Mimo silnego wykorzystania animacji i efektów paralaksy, strona nie wydaje się być przeładowana efektami specjalnymi. Wręcz przeciwnie, wizualizacje kierują odwiedzającego do wykonania pożądanej akcji.
Dave Gamache

Ta jednostronicowa witryna korzysta z idei podobnej do witryny Jona Philipsa – prosta strona docelowa ze specjalizacją, lokalizacją, przyciskami społecznościowymi i e-mailem na dole – to wszystko i to wystarczy.
Chodzi o to, że estetyczny projekt tego landing page'a powinien dać Ci jasny obraz pracy projektanta.
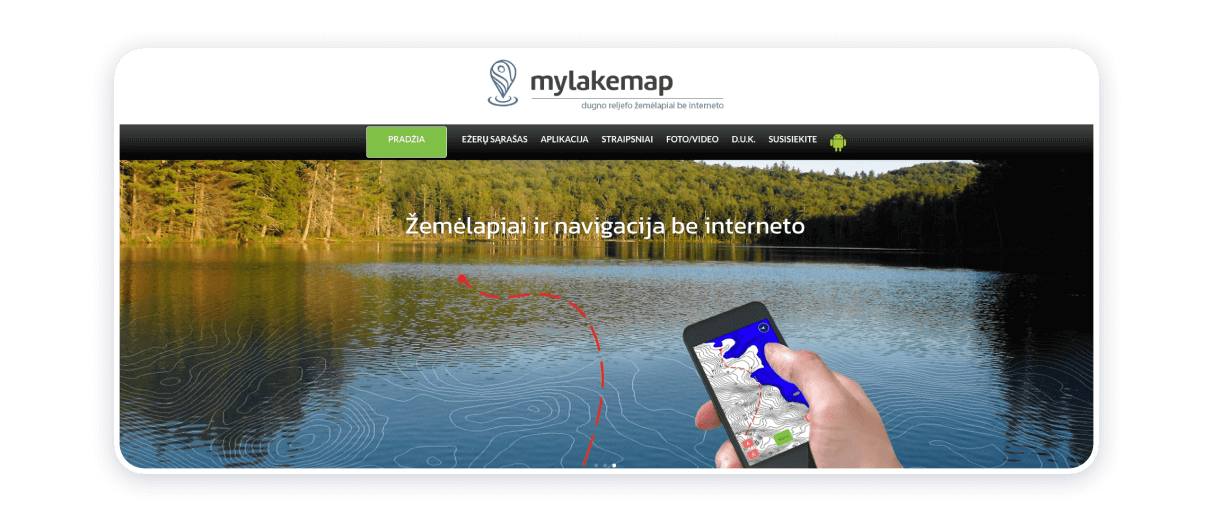
Moje JezioroMapa

Jest to przykład najlepszej jednostronicowej witryny internetowej ze względu na jej przystępność, bezproblemową nawigację i schludność. Obrazy w wysokiej rozdzielczości jako tło, przewijanie w poziomie paralaksy, czytelne czcionki, zrozumiałe menu, inteligentnie zastosowana grafika — wszystko to sprawia, że strona wydaje się czysta i odpowiednio zorganizowana.
Twórcy i właściciele serwisu dokonali wyborów projektowych kierując się przesłaniem, które chcą przekazać światu. Strona internetowa jednoznacznie udowadnia, że rybołówstwo może i powinno być zrównoważone i świadome ekologicznie.
Najważniejsze wskazówki dotyczące sukcesu jednej strony internetowej
Jednostronicowe strony internetowe są uosobieniem zwięzłości i zachowania równowagi między wyglądem a treścią. Jednostronicowa witryna łączy w sobie najwyższej jakości treści z atrakcyjnym i wygodnym projektem. Najlepsze przykłady witryn typu one-page mają pewne cechy wspólne, które mogą pomóc w zbudowaniu wydajnego, profesjonalnie wyglądającego i atrakcyjnego one-pagera, a cechy te są następujące:
- Rozsądnie i strategicznie zaprojektowane tło;
- Przyjemne wizualnie czcionki i paleta kolorów;
- Logicznie zorganizowany i przystępny projekt User Experience;
- Działające i prawidłowo artykułowane przewijanie;
- Bezproblemowa integracja z urządzeniami mobilnymi;
- Ostrożne umieszczanie bloków tekstu;
- Odpowiednie i nieagresywne opracowanie i wdrożenie CTA;
- Zwiększony i racjonalny nacisk na sekcję kontaktową jeszcze;
- Efektywna integracja elementów wizualnych.
Aby upewnić się, że możesz zbudować jednostronicową witrynę internetową zgodnie ze wskazanymi specyfikacjami, może być konieczne skorzystanie z pomocy niezawodnego i sprawnego kreatora witryn. Weblium zgromadziło ponad 300 konfigurowalnych szablonów stron internetowych, które będą dostępne dla Ciebie po zakończeniu procesu rejestracji.
Nawet użytkownik o ograniczonej znajomości technologii może bezboleśnie dostosować plany do potrzeb strony, która dąży do zbudowania strony internetowej. Dzięki Weblium będziesz w stanie w krótkim czasie stworzyć autentycznie wyglądającą jednostronicową witrynę internetową.
