トップ20スマッシング1ページのウェブサイトの例2022
公開: 2022-01-05何十ものGoogle検索結果をナビゲートするための長い困難な方法の後、あなたのユニークな訪問者はあなたの単一ページのウェブサイトにたどり着きます、そしてエミネムが主張するように、あなたはすべてを正しくするためのワンショットを持っています!
現在、ほとんどのユーザーはUXデザインに関心を持っており、ユーザーの行動、Webサイトの印象、ユーザーが滞在してコンバージョンを達成するかどうかという事実は非常に重要です。 しかし同時に、それは非常に予測可能です–そしてそれは良いニュースです!
あなたの1ページのウェブサイトはナビゲートしやすいですか? コンテンツは慎重に整理されていますか? ユーザーはあなたのCTAボタンに気づいて押しますか? 特定の目的のために単一ページのWebサイトのブートストラップを使用する必要がありますか?それとも自分で作成する必要がありますか? これらの質問は、他の多くの質問と同様に、1ページのWebサイトのデザインを選択するときに考慮する必要があります。これは、訪問者がコンバージョンを達成する理由に間違いなく大きな役割を果たしているためです。
私達は私達の研究でそれの底に到達しました、そして今私達はあなたに20以上の最高の1ページのウェブサイトの例を誇らしげに提示します–見てください!
トップ1ページのウェブサイトの例
以下の1ページのWebサイトの例は、効果的でわかりやすいWebデザインの柱として、シンプルさ、簡潔さ、清潔さ、鮮明さ、および真正性の概念を紹介することを目的としています。
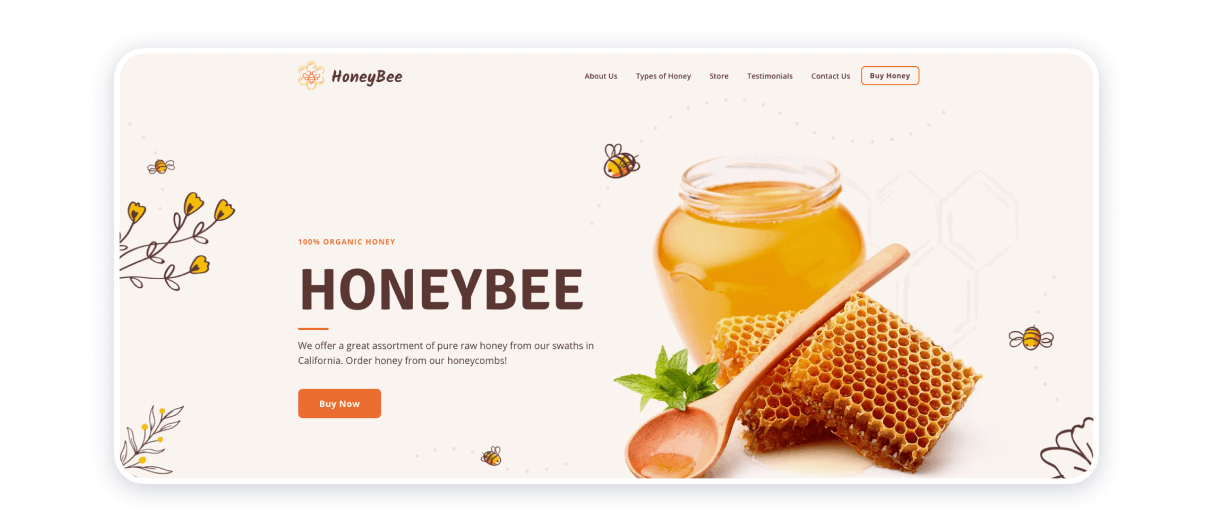
ミツバチ

この単一ページのWebサイトは、色、テクスチャ、線、形状、フォント、およびアイコンが互いに補完して、まとまりのある全体を形成する方法を例示しています。 1ページのポケットベルは、この特定のタイプのWebサイトが、オーディエンスの注意を引き付け、製品を宣伝し、ブランドのアイデンティティを表すように設計されていることの決定的な証拠です。
ターゲット顧客に対応するブランドと製品またはサービスは、2つの相互依存エンティティです。 実行の観点から、カラーパレットは統一要素と見なすことができ、それは蜂蜜に関連する視覚的な連想配列以外の何物によっても促されていません。 ミニマリストで愛情のこもったデザインを通して、かなり明白でありながら重要なメッセージを伝えます。人間の健康は、環境の健康に差し迫っています。
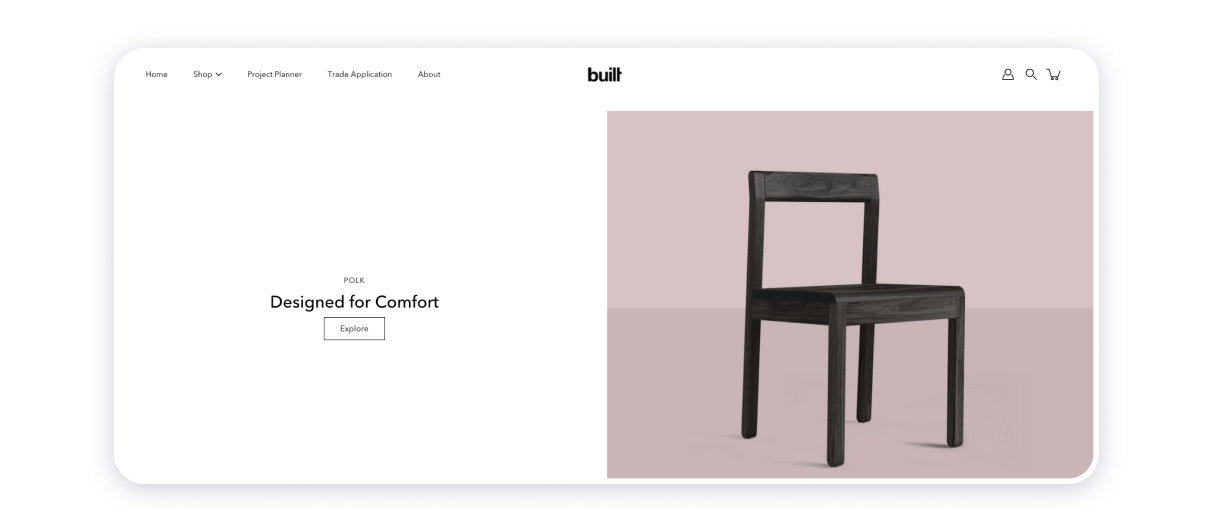
造られたもの

Built Thingsは、非常によく構築された1ページのポケットベルです。 メニュー構造は簡潔で、いくつかの最も重要なものだけが含まれています。
- 造られた会社についてもっと学びなさい;
- これらの人は何をしますか。
- これらの傑作を誰がしますか。
- 会社への連絡方法。
このウェブサイトのデザインとアニメーションを見てください。手が木の表面に触れているのを感じることができます。 デザインはちょうど楽しいです。
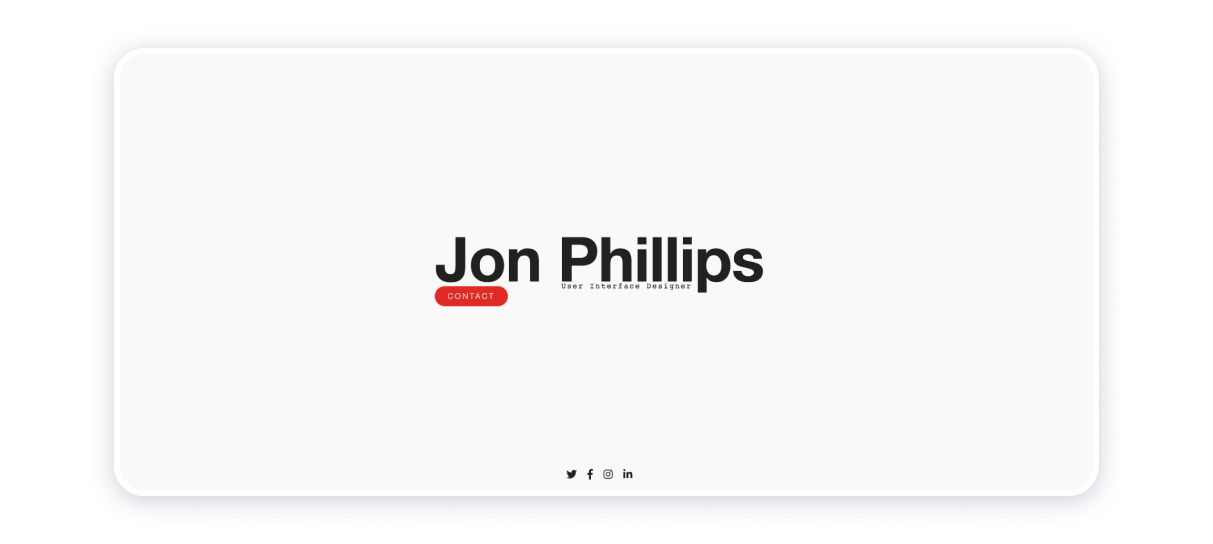
ジョンフィリップス

誰かがあなたに基本を定義するように頼むなら–彼らにジョンフィリップスのウェブサイトを見せてください。 ここに表示されるのはすべてです。
このウェブサイトは、デザイナーからの簡潔で丁寧な挨拶のようなものです。 ポートフォリオやジョンについて学ぶための情報のような他のものは彼のソーシャルメディアページで見つけることができます(ボタンはデザインに美しくフィットします)。
これは、既製のテンプレートを使用して15分で完了することができる1ページのWebサイトの最良の例の1つである可能性があります。 それでも、それはとても…素晴らしいです!
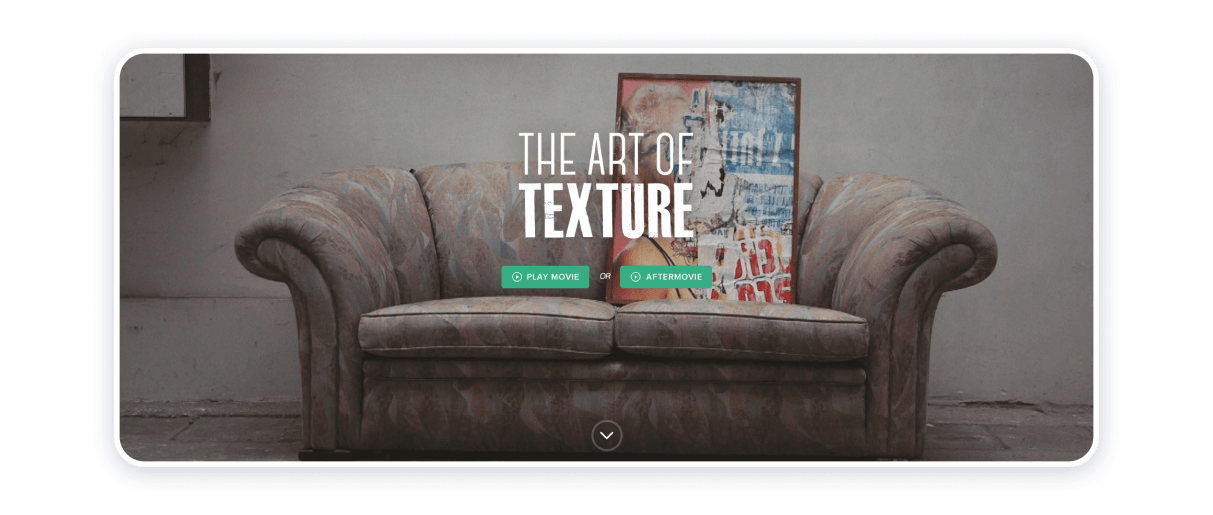
テクスチャの芸術

このデザイナーが作成したものについて映画を見てインスピレーションを得てください-そして映画はあなたのすべての質問に答えます。
この単一ページのスクロールWebサイトは、印象に芸術と才能の感覚を追加します。 画像の上にカーソルを移動すると表示されるキャプションを使用することをお勧めします。
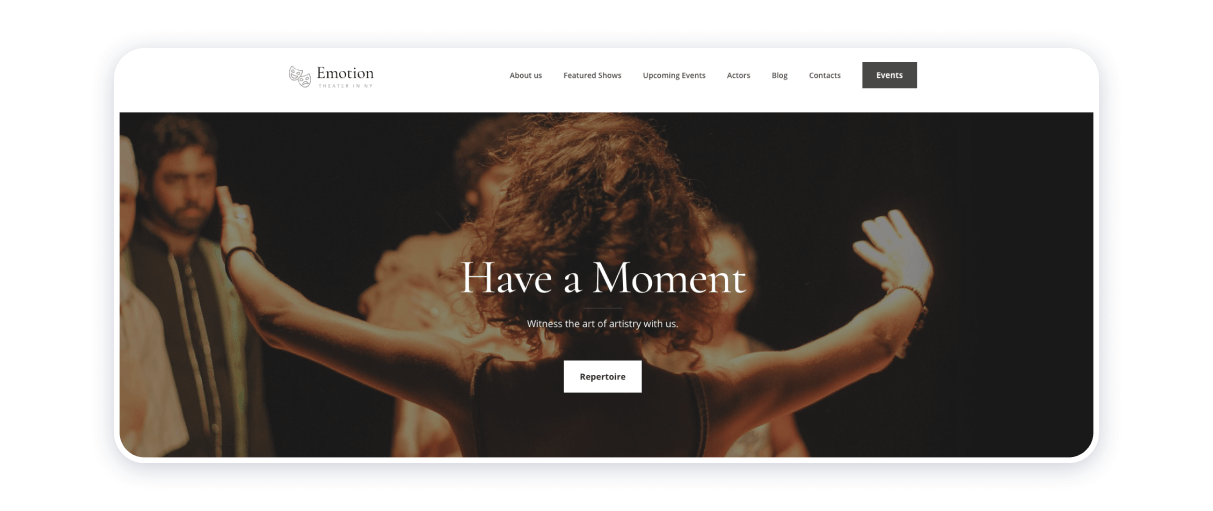
ニューヨークのエモーションシアター

シンプルさは友達です。 芸術と文化の世界との出会いは、その方法において特別です。 関連する1ページのウェブサイトのデザインサンプルがこのステートメントを表しているようです。
視差スクロールは、一般的な演劇や舞台芸術に特有の不気味さを強化します。 Webページには、大量のテキストを伴う画像がたくさんあります。 どちらのタイプの情報も、ウェブサイトの訪問者にエモーションシアターグループの美学を紹介するのに役立ちます。これは、彼らの創造的で哲学的な傾向を表しています。
この比較的シンプルな1ページのウェブサイトのデザインもかなり直感的です。白い背景が静けさや想像を絶する量の混沌を表し、そこから本当に素晴らしいものが生まれる方法に注意を払うことを検討してください。
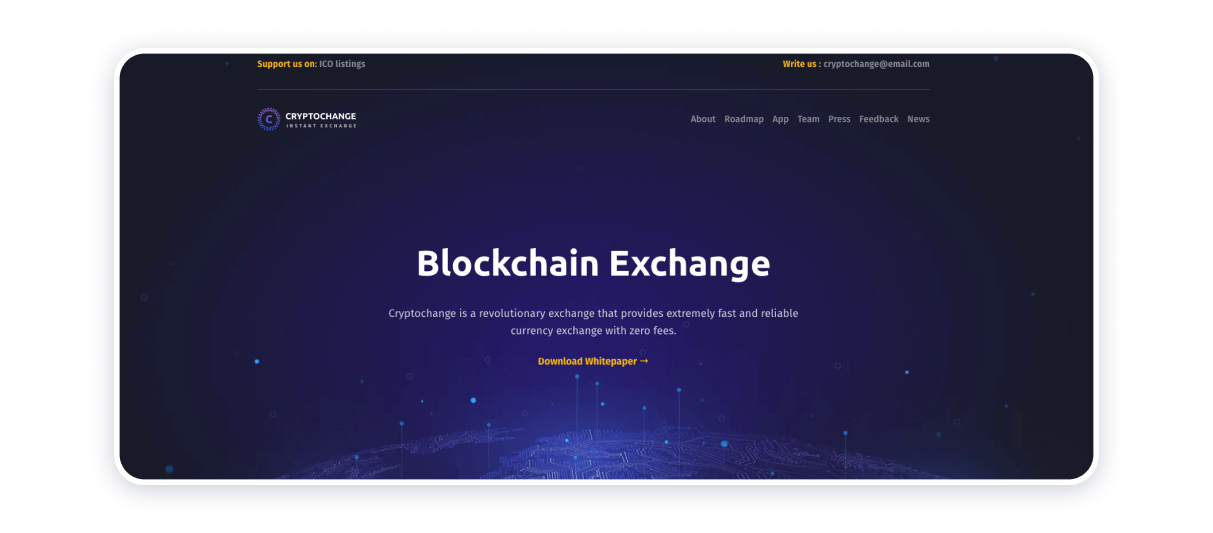
Cryptochange

検討中の1ページのウェブサイトのデザインは、色彩心理学を知り、この知識を効果的に活用することの重要性を象徴しています。 カラーパレットを見るとすぐに、1ページのポケットベルの主題である金融と暗号通貨がすぐにわかります。 クールな暗いテーマの背景に配置された明るい色のフォントは、視覚的なコンテンツではなく、テキストコンテンツを強調するのに役立ちます。 異なるトーンは、小見出しをテキストのブロックから分離します。これにより、この単一ページのWebサイトの例の読みやすさが向上します。
ページ上に表やグラフが存在することで、より構造化された見栄えが良くなります。これは、数値データをより識別しやすく、理解しやすくする場合に特に重要です。
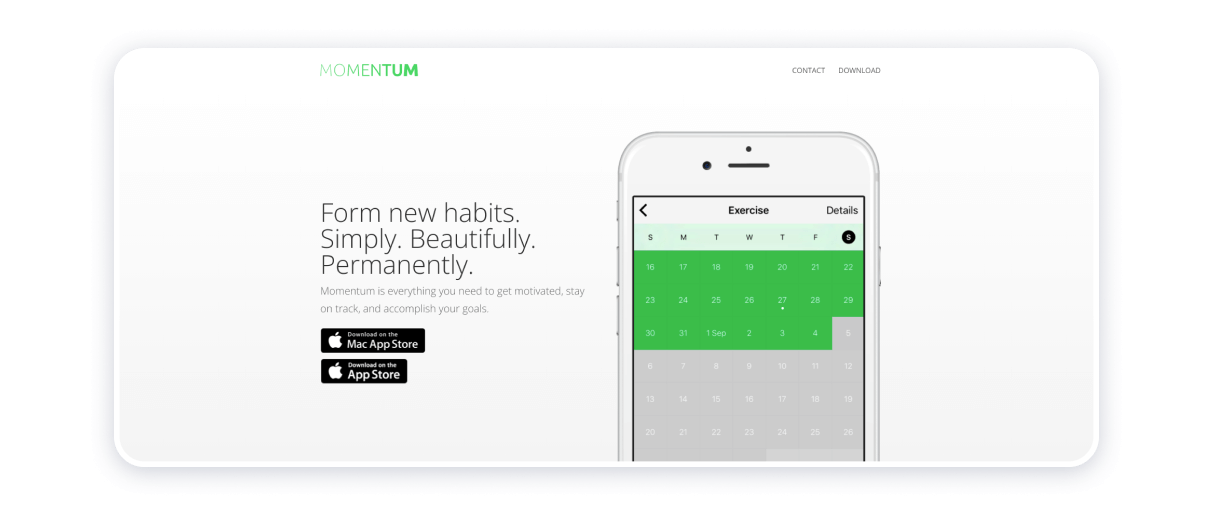
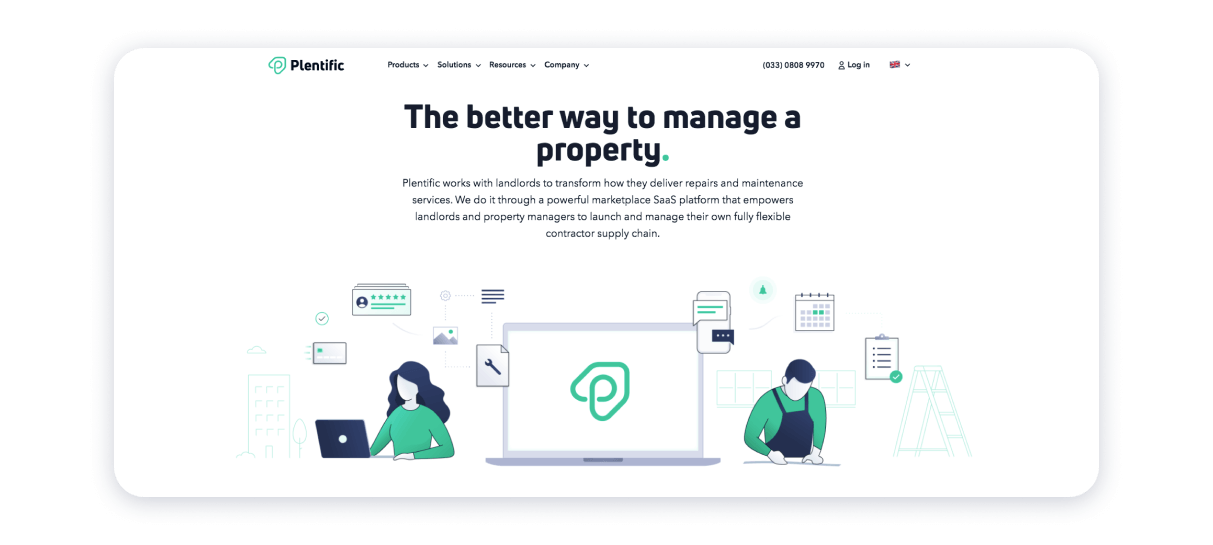
勢い

私たちは皆、良いウェブサイトが関連性があり、ユニークでなければならないことを知っています。 簡単な質問「これは私にどのように役立つのか」に答える必要がありますか?
Googleのランキングに影響を与えるだけでなく、Webサイトのコンテンツの一貫性により、訪問者が自然にWebサイトにアクセスする可能性も高まります。
Momentumは、いくつかの理由により、2022年の1ページのWebサイトの例の中で最高の1つです。ユーザーは会社の製品特性を簡単にスキャンしてアプリをダウンロードすることができます。 全体のデザインとすべての要素は、簡潔で一貫性があり、関連性があります。
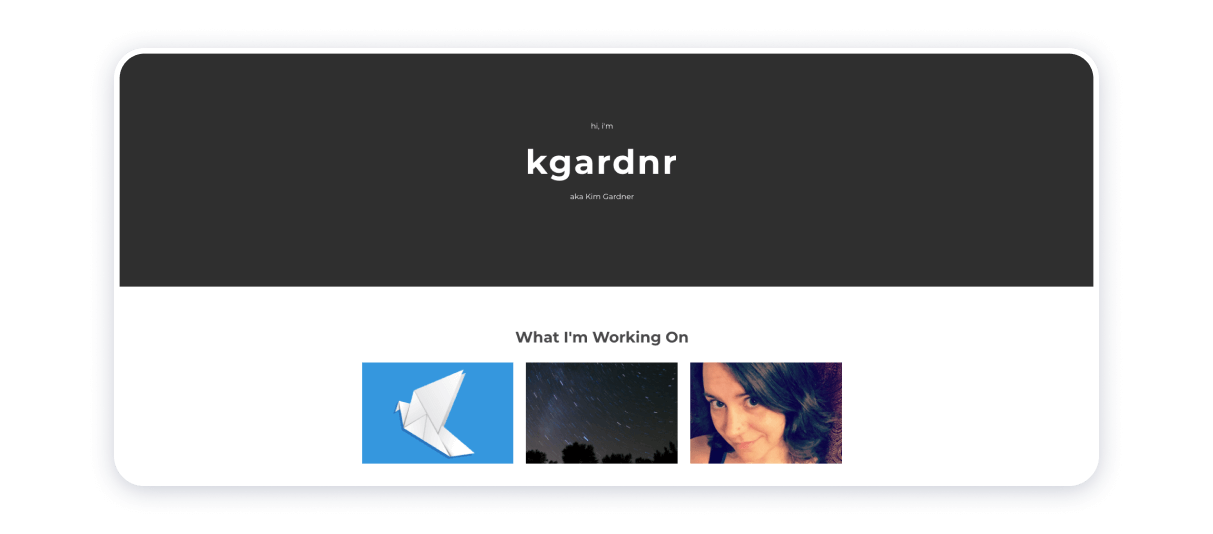
キム・ガードナー

キム・ガードナーのポケットベルはとても清潔でシンプルです。 それは、訪問者の脳を過負荷にすることなく、彼女が取り組んでいる多くのプロジェクトへのリンクを共有しています。
良い伝統として、下部にソーシャルボタンがあり、キムについて簡単に学ぶことができます。
たっぷり

«仕組み»アニメーションビデオを再生すると、豊富なサービスについてすぐに理解できます。
下にスクロールすると、証言セクションが表示されます。 ストーリーの上にカーソルを置くと、画像が少し拡大され、訪問者の注意を引くことができます。
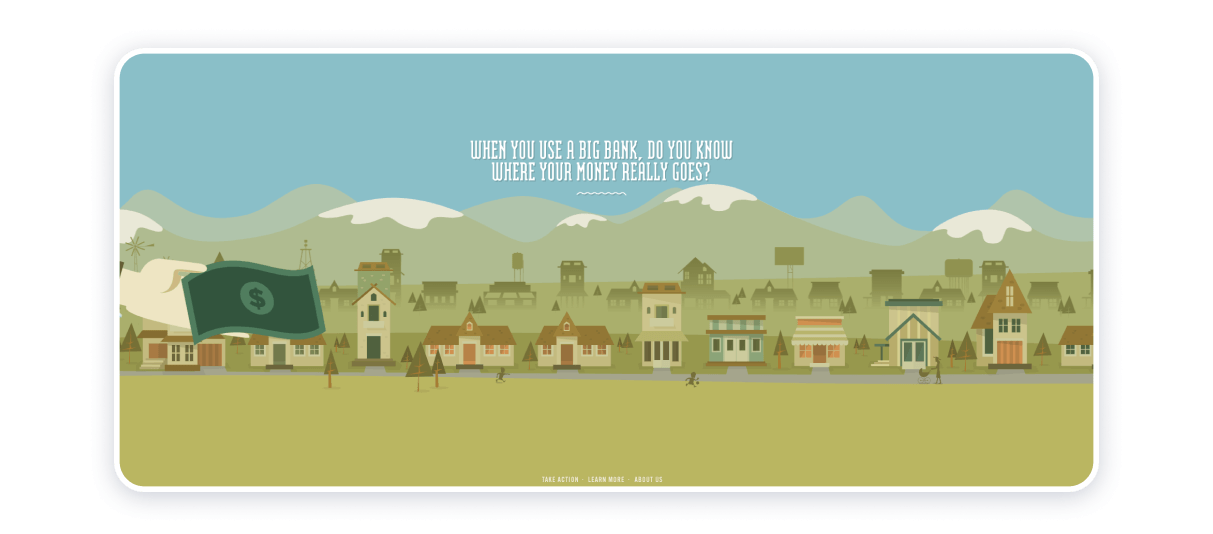
あなたのお金を重要にする

素晴らしい第一印象を作り出すことは非常に重要です–それは当然のことです。 訪問者に彼らがどこにいるのか、そして彼らが何をすべきかを伝えてください–そして彼らは後であなたに感謝します。

成功を収めるには、強力なビジュアルを再生しながら、目標に固執する必要があります。 あなたのウェブサイトのテーマでさえ、全体的なトピックに関連している必要があります!
Make Your Money MatterシングルページWebサイトは、鮮やかな画像を使用してユーザーを引き付けます。 彼らは、顧客のお金を銀行に預けたときにどうなるかをうまく説明しています。
全体として、Make Your Money Matterは、快適なデザインの美しく有益な1ページのポケットベルです。
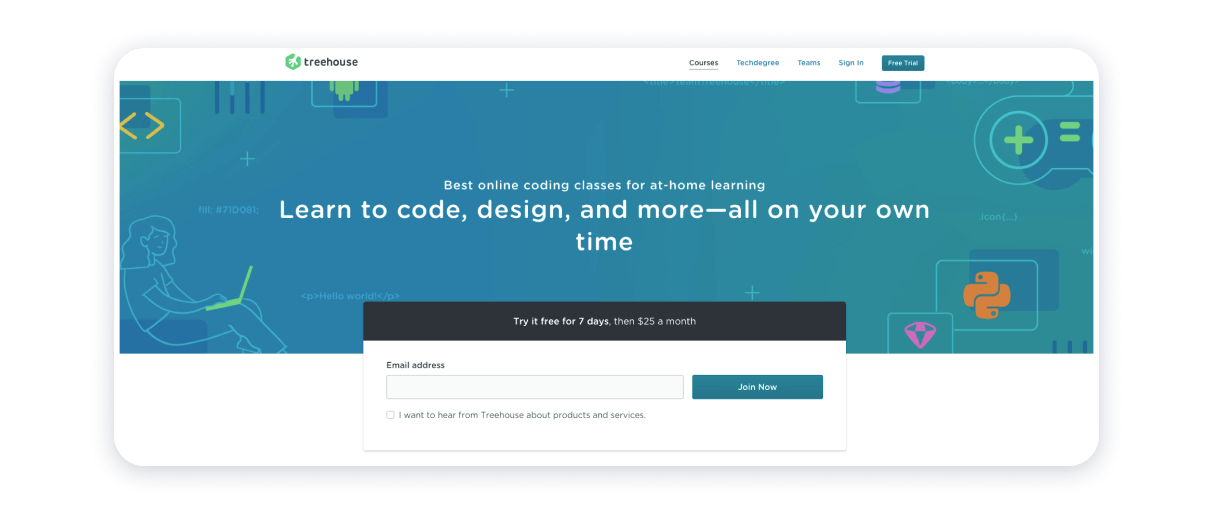
樹上の家

ツリーハウスのウェブサイトはバランスの取れたデザインになっています。 アイデアは単純です。2つの別々のセクションでグラフィックと説明を交互に表示します。
ジェームズ・オコネル

James Oconnellの1ページのWebサイトのデザインは、デザイナーが創造的な人物であることを示しています。 それにもかかわらず、彼はウェブサイトのスペースをきれいに保つためにここで彼のポートフォリオを誇示しません。
基本と少し個性だけが見えますが、必要に応じて、ソーシャルボタンをクリックすると彼の作品を探索できます。
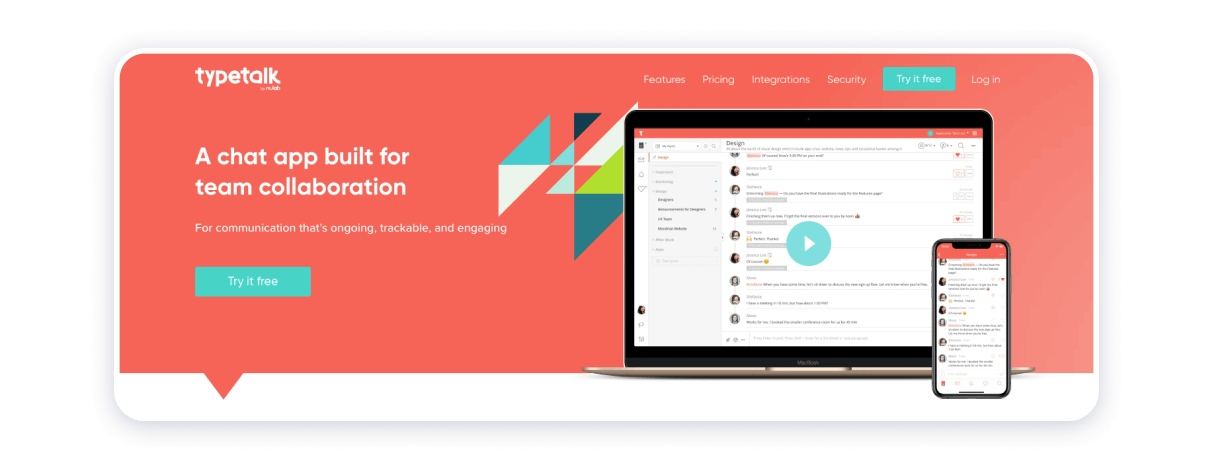
Typetalk

非常にシンプルなこの1ページのウェブサイトのデザインは、明るい色、正確な製品の説明、興味深いアニメーション効果に反応し、魅力を維持します。
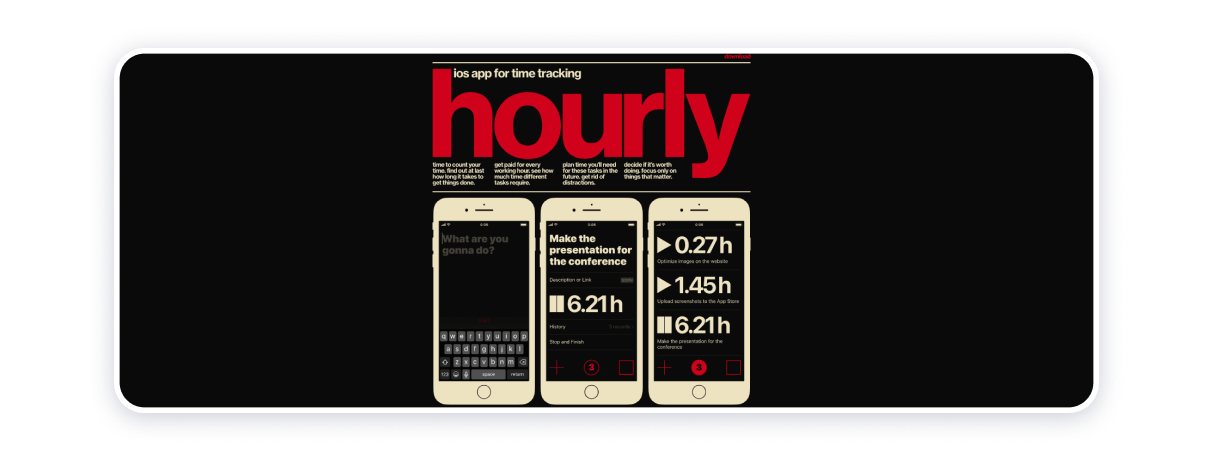
時間、時間、タスクマネージャー–時間追跡用のIOSアプリ

ロシアのスタートアップのこの質の高い1ページのウェブサイトは、大胆なタイポグラフィと穏やかなアニメーションを利用しており、最終的には目がくらむことはありません。 3つの主要な色を一貫して使用しているため、Webサイトのデザイン全体がすっきりと整理されているように見えます。
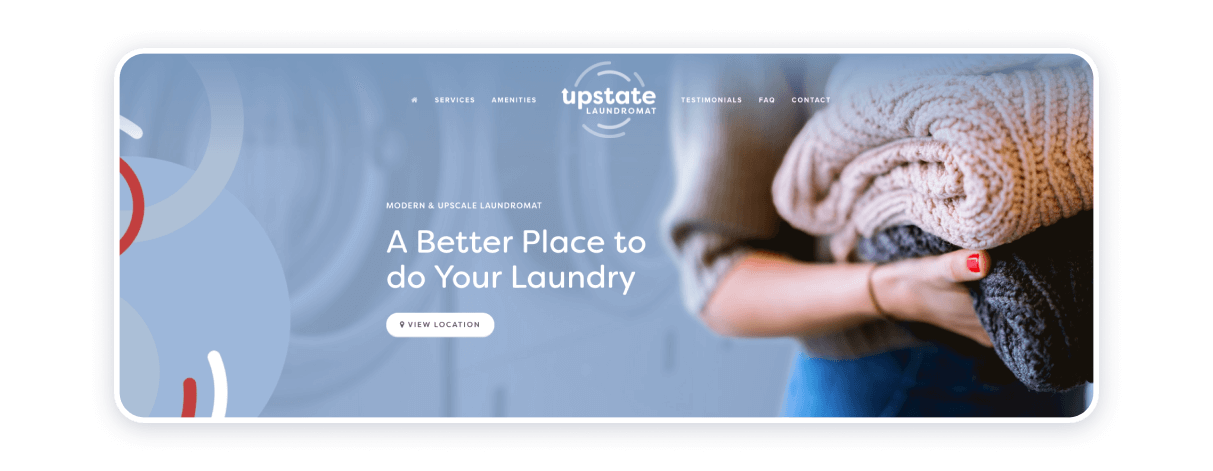
アップステートコインランドリー

削減は必ずしも悪いことではありません。結局のところ、それは、洗濯や洗濯サービスの宣伝など、一見些細なことであっても、正確さ、流暢な表現、そして味わいを意味します。
配色は結合剤です。青、灰青、白、カーマインの色は互いに非常に調和して補完し合っています。 戦略的に配置されたバナーとして使用される写真は、浄化と優しさの象徴です。効果は、画像自体の素敵なボケ味によって実現されます。
テキスト、アイコン、ボタン、およびロゴのブロックを配置すると、Webページ内のナビゲーションが大幅に容易になり、雑用も有意義でやりがいのある体験になる可能性があります。
Coppe –ミルク

この日本製のポケットベルは、シンプルさを最前線に置いています。 ミニマリストのモノクロカラーパレットは、ターゲットオーディエンスに対応し、モダンでスタイリッシュな音楽イベントの主催者のイメージを作成します。 素晴らしい!
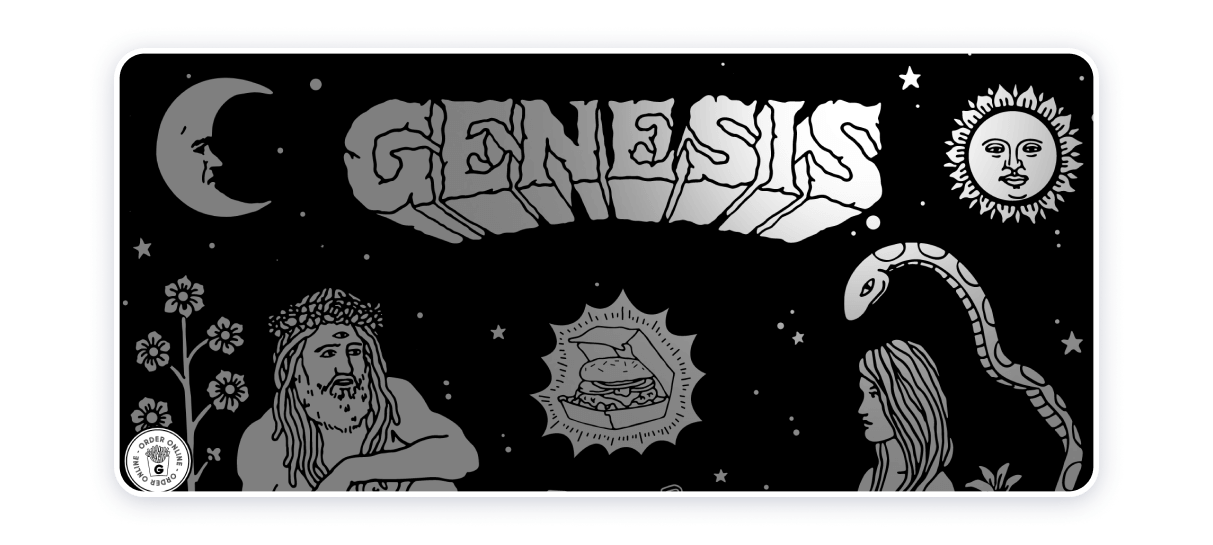
創世記

単一ページのWebサイトは、ユーザーが下にスクロールしてストーリー全体を読むストーリーテリングの成功例です。 ブロックに分割することはできません。これにより、ユーザーに読み続けてもらいながら、コンテンツが有機的に流れるようになります。
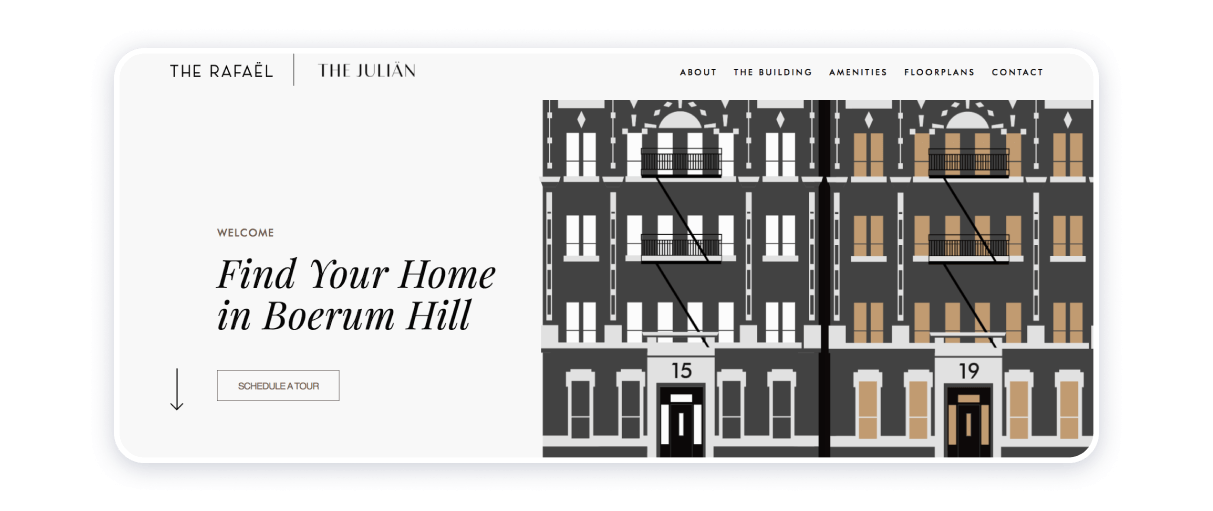
ラファエル。 ジュリアン

手元の敷地は雄弁さの縮図です。 その目的は、ニューヨークで最も美しく平和な地区の1つにあるモダンで便利な住宅を宣伝することです。
右上隅には、建物の楽しく魅力的なイラストが飾られています。カーソルが画像の上にあるときにウィンドウがどのように点灯するかに注目してください。
このウェブサイトは、訪問者に、計画、アメニティ、住宅地の歴史的、文化的、経済的背景に関する簡単な洞察など、かなりの量の情報を提供します。
この特定の単一ページのWebサイトは、ブランドのアイデンティティとデザインがどのように融合して、ブランド自体の新鮮で魅力的なオンラインプレゼンスを確立できるかを示しています。
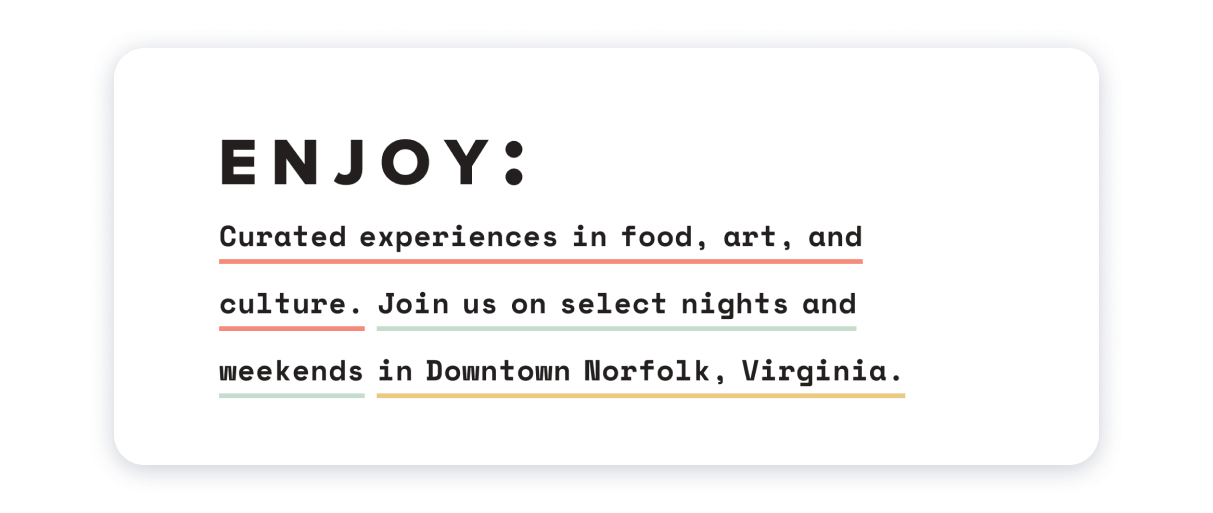
楽しい

エンジョイのウェブサイトのデザインは、未来派の小説や映画からの直接の参照のようです。 ワンページャーの特徴は、視差効果とウェブサイト要素のアニメーションを伴うグラフィックとモーションデザインの使用にあり、非常に心地よい印象を残します。
これは、独創的な思考がどのように機能するかを示す良い例です。
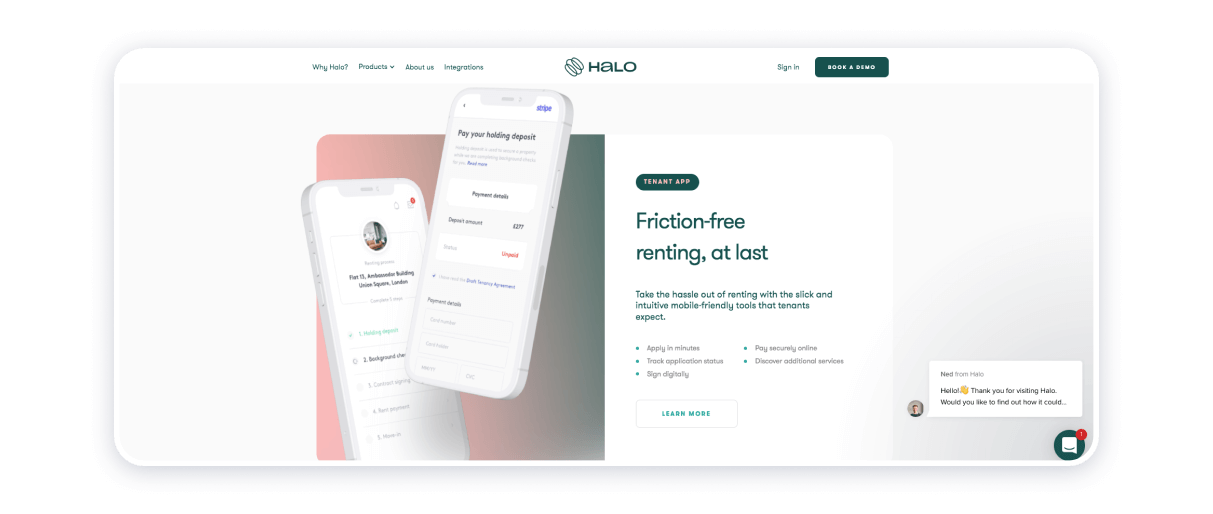
ハロー

Haloの1ページのWebサイトのデザインは、デジタルアートの優れた代表です。 アニメーションや視差効果を多用している一方で、ウェブサイトには特殊効果が詰め込まれているようには見えません。 それどころか、ビジュアルは訪問者に目的のアクションを完了するように指示します。
デイブガマシュ

この1ページのWebサイトは、Jon PhilipsのWebサイトに似たアイデアを使用しています。つまり、専門分野、場所、ソーシャルボタン、および電子メールが下部にあるシンプルなランディングページです。これで十分です。
重要なのは、このランディングページの美的デザインは、デザイナーの仕事の明確な感覚を与えるはずです。
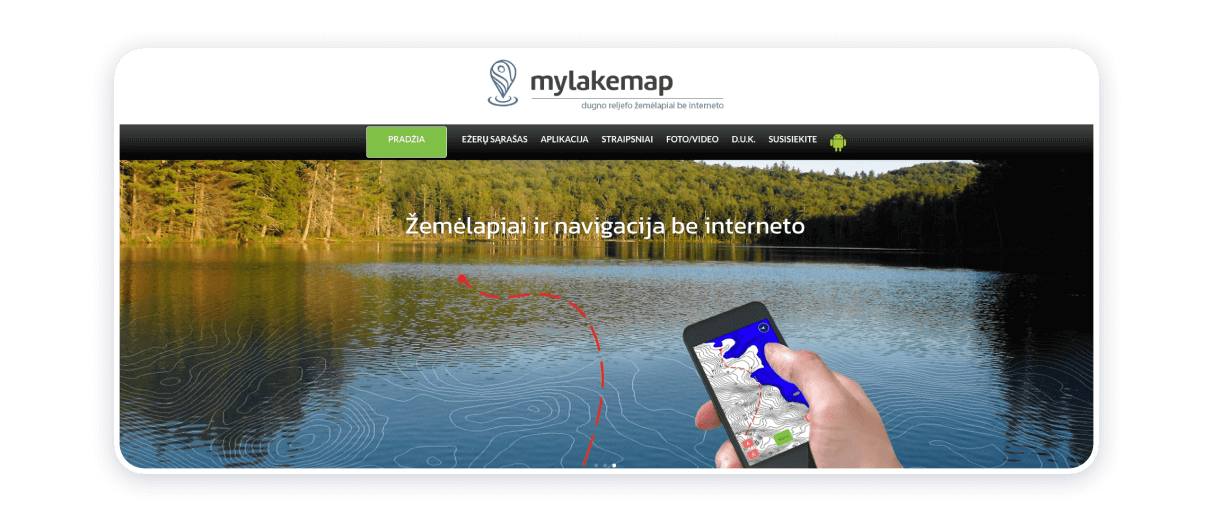
私のLakeMap

これは、その親しみやすさ、シームレスなナビゲーション、およびすっきりのために、最高の1ページのWebサイトの例です。 背景としての高解像度画像、視差水平スクロール、読みやすいフォント、わかりやすいメニュー、スマートに適用されたグラフィックス-これらすべてにより、ページがすっきりと整理されているように見えます。
ウェブサイトの作成者と所有者は、世界に伝えたいメッセージに基づいてデザインを選択しました。 このウェブサイトは、釣りが持続可能で環境に配慮している可能性があり、またそうあるべきであることを決定的に証明しています。
1ページのWebサイトを成功させるためのヒント
1ページのWebサイトは、外観と実体のバランスを簡潔かつ維持するための縮図です。 1ページのWebサイトは、魅力的で便利なデザインと最高品質のコンテンツを融合しています。 最高の1ページのWebサイトの例には、いくつかの共通の特定の機能があり、効率的で、プロ並みの、魅力的な1ページのポケットベルを作成するのに役立ちます。その特徴は、次のとおりです。
- 合理的かつ戦略的に設計された背景。
- 視覚的に心地よいフォントとカラーパレット。
- 論理的に整理された親しみやすいユーザーエクスペリエンスデザイン。
- 機能し、適切に連結されたスクロール。
- モバイルデバイスとのシームレスな統合。
- テキストのブロックの注意深い配置。
- 適切で非積極的なCTAの精緻化と実装。
- 連絡先セクションの重要性がさらに高まり、合理的になりました。
- 視覚要素の効果的な統合。
示された仕様に合わせて1ページのWebサイトを構築できるようにするには、信頼性が高く熟練したWebサイトビルダーのサポートを求める必要がある場合があります。 Webliumには、登録プロセス後に利用できるようになる300以上のカスタマイズ可能なWebサイトテンプレートが蓄積されています。
技術力が限られているユーザーでも、ウェブサイトを構築する意図を追求する当事者のニーズに基づいて、設計図を簡単に調整できます。 Webliumを使用すると、本物のように見える1ページのWebサイトをすぐに作成できます。
