20 Contoh Situs Web Satu Halaman Smashing Teratas 2022
Diterbitkan: 2022-01-05Setelah menempuh perjalanan panjang yang sulit melalui lusinan hasil pencarian Google, pengunjung unik Anda mendarat di situs web satu halaman Anda, dan, seperti yang diklaim Eminem, Anda punya satu kesempatan untuk memperbaiki semuanya!
Sebagian besar pengguna sekarang peduli dengan desain UX, dan perilaku mereka, kesan situs web Anda, fakta apakah mereka tetap dan berkonversi sangat penting. Tetapi, pada saat yang sama, ini cukup dapat diprediksi – dan itulah kabar baiknya!
Apakah situs web satu halaman Anda mudah dinavigasi? Apakah konten diatur dengan hati-hati? Apakah pengguna akan memperhatikan dan menekan tombol CTA Anda? Haruskah Anda menggunakan bootstrap situs web satu halaman untuk tujuan spesifik Anda – atau haruskah Anda membuatnya sendiri? Pertanyaan-pertanyaan ini, bersama dengan banyak pertanyaan lainnya, harus dipertimbangkan ketika memilih desain situs web satu halaman Anda, karena itu pasti memainkan peran besar dalam mengapa pengunjung berkonversi.
Kami telah mencapai dasarnya dalam penelitian kami dan sekarang kami dengan bangga mempersembahkan kepada Anda 20+ contoh situs web satu halaman terbaik – lihat!
Contoh Situs Web Satu Halaman Teratas
Contoh situs web satu halaman berikut ini dimaksudkan untuk memperkenalkan Anda pada gagasan tentang kesederhanaan, kecermatan, kebersihan, kerenyahan, dan keaslian sebagai pilar desain web yang manjur dan lugas.
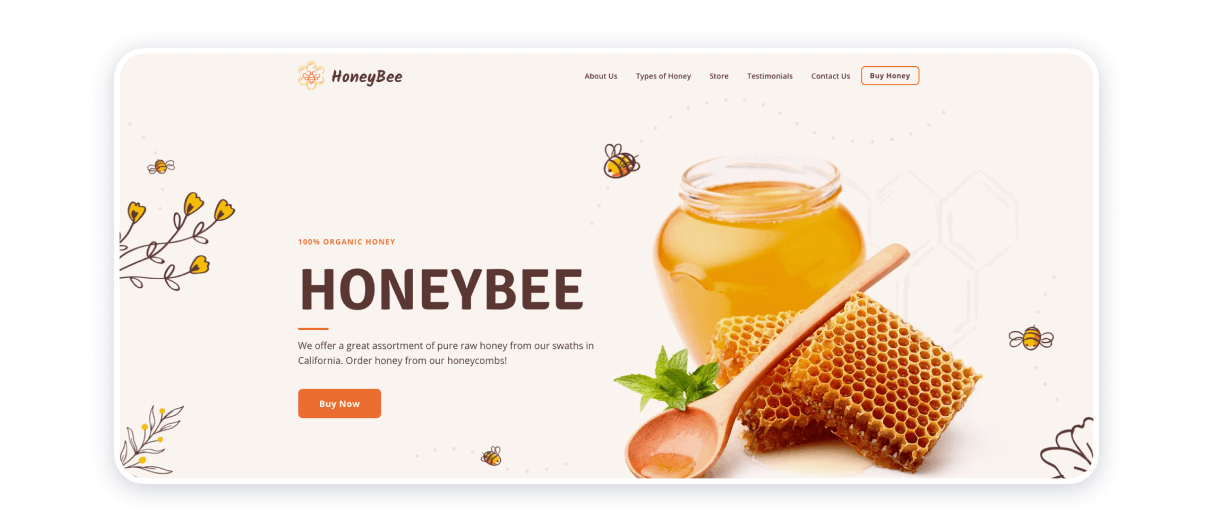
Lebah madu

Situs web satu halaman ini mencontohkan bagaimana warna, tekstur, garis, bentuk, font, dan ikon dapat saling melengkapi untuk membentuk keseluruhan yang koheren. Satu halaman adalah bukti konklusif bahwa jenis situs web khusus ini dirancang untuk menarik perhatian audiens, mengiklankan produk, dan mewakili identitas merek.
Merek dan produk atau layanan yang dilayaninya kepada pelanggan sasarannya adalah dua entitas yang saling bergantung. Dalam hal eksekusi, palet warna dapat dianggap sebagai elemen pemersatu, dan telah didorong oleh hal lain selain array asosiatif visual yang berkaitan dengan madu. Melalui desain yang minimalis dan menawan, sampaikan pesan yang cukup jelas namun penting: kesehatan manusia sangat bergantung pada kesehatan lingkungan.
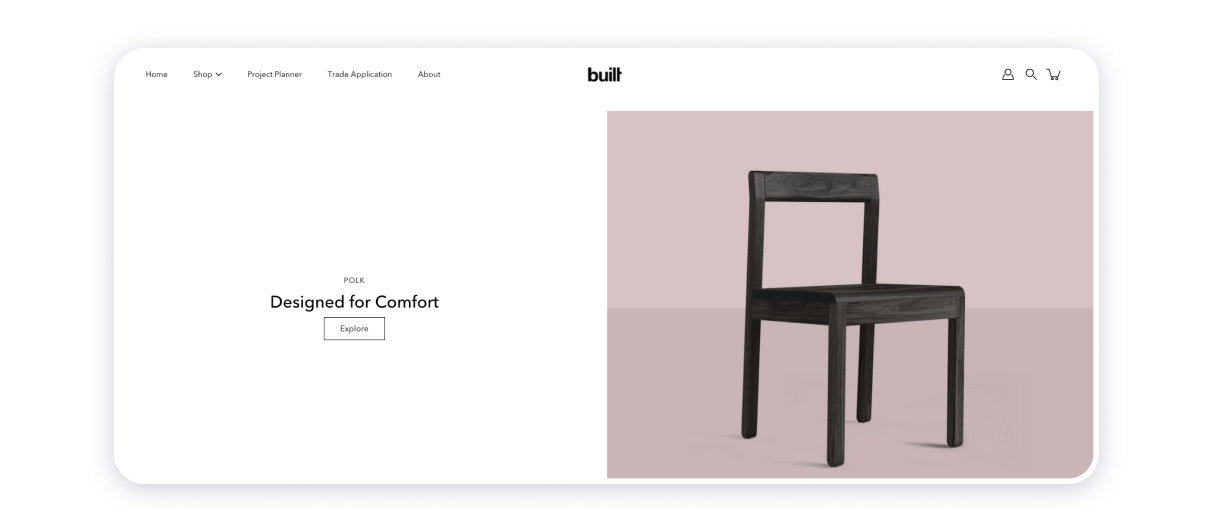
Hal-hal yang Dibangun

Built Things adalah satu halaman yang dibangun dengan sangat baik. Struktur menunya singkat dan hanya berisi beberapa hal yang paling penting:
- pelajari lebih lanjut tentang perusahaan yang Dibangun;
- apa yang orang-orang ini lakukan;
- siapa yang melakukan karya agung ini;
- cara menghubungi perusahaan.
Lihat desain dan animasinya di website ini: Anda hanya bisa merasakan tangan Anda menyentuh permukaan kayu. Desainnya hanya menyenangkan.
Jon Phillips

Jika seseorang akan meminta Anda untuk menentukan dasarnya – tunjukkan situs web Jon Phillips kepada mereka. Semua yang akan Anda lihat di sini adalah keseluruhannya.
Website ini lebih seperti salam singkat dan sopan dari desainer; hal-hal lain seperti portofolio dan info untuk dipelajari tentang Jon dapat ditemukan di halaman media sosialnya (tombolnya pas dengan desainnya).
Ini mungkin salah satu contoh situs web pager terbaik yang dapat diselesaikan dalam 15 menit, menggunakan template yang sudah jadi. Namun, itu sangat… bagus!
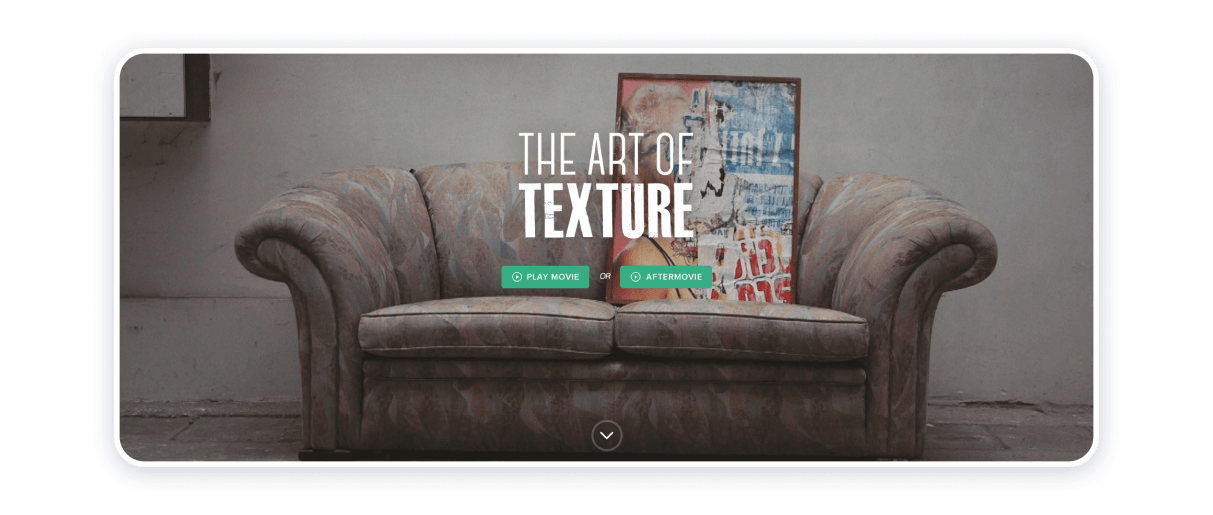
Seni Tekstur

Dapatkan inspirasi dengan menonton film tentang hal-hal yang dibuat oleh desainer ini – dan film akan menjawab semua pertanyaan Anda.
Situs web pengguliran satu halaman ini menambahkan perasaan seni dan bakat pada kesan Anda; itu ide yang keren untuk menggunakan keterangan, yang muncul saat Anda memindahkan kursor ke gambar.
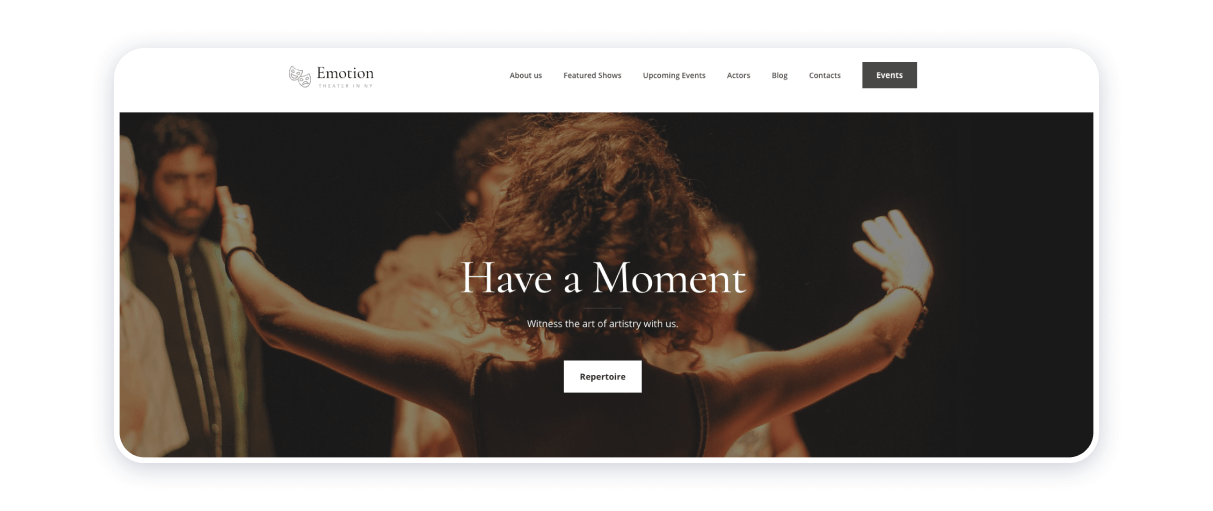
Teater Emosi di New York

Kesederhanaan adalah teman. Setiap pertemuan dengan dunia seni dan budaya memiliki caranya sendiri. Sepertinya satu halaman sampel desain situs web yang bersangkutan mewakili pernyataan ini.
Pengguliran paralaks memperkuat keanehan khas teater dan seni pertunjukan pada umumnya. Halaman web penuh dengan gambar, disertai dengan teks yang luas. Kedua jenis informasi tersebut membantu memperkenalkan pengunjung situs web pada estetika grup teater Emosi , yang, pada gilirannya, mewakili kecenderungan kreatif dan filosofis mereka.
Desain situs web satu halaman yang relatif sederhana ini juga cukup intuitif: pertimbangkan untuk memperhatikan bagaimana latar belakang putih mewakili keheningan atau jumlah kekacauan yang tidak terpikirkan yang darinya hal-hal yang benar-benar luar biasa lahir.
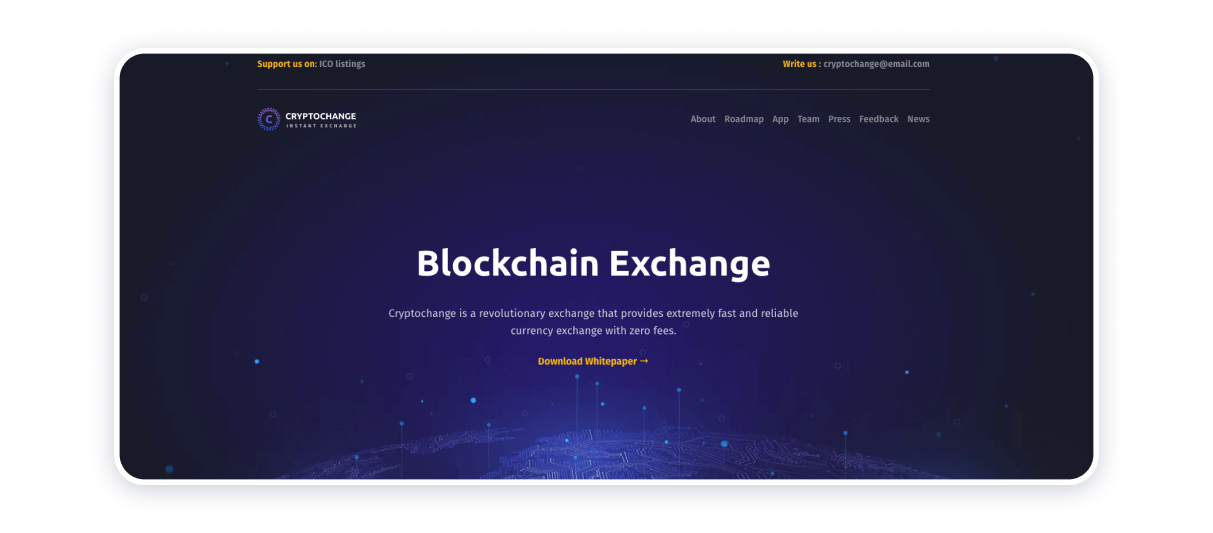
Cryptochange

Desain situs web satu halaman yang sedang dipertimbangkan melambangkan pentingnya mengetahui psikologi warna dan menggunakan pengetahuan ini secara efektif. Segera setelah seseorang melihat palet warna, seseorang segera mengenali subjek satu halaman, yaitu keuangan dan mata uang kripto. Font berwarna terang yang ditempatkan dengan latar belakang bertema gelap yang keren membantu menekankan konten tekstual daripada konten visual. Nada yang berbeda memisahkan subjudul dari blok teks, yang meningkatkan keterbacaan contoh situs web satu halaman ini.
Kehadiran tabel dan grafik pada halaman menciptakan tampilan yang lebih terstruktur dan lebih rapi, yang sangat penting ketika membuat data numerik lebih terlihat dan lebih mudah dipahami.
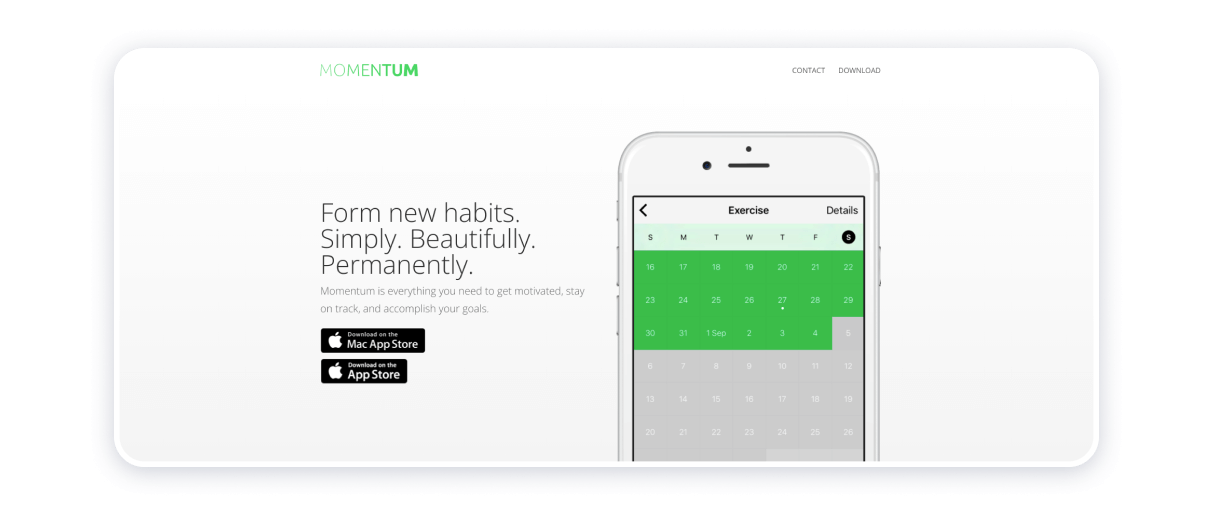
momentum

Kita semua tahu bahwa situs web yang baik harus relevan dan unik; itu harus menjawab pertanyaan sederhana «bagaimana ini menguntungkan saya»?
Selain mempengaruhi peringkat Google, koherensi dalam konten situs web Anda juga meningkatkan kemungkinan pengunjung datang ke situs web Anda secara alami.
Momentum adalah salah satu yang terbaik di antara contoh situs web satu halaman kami untuk tahun 2022 karena beberapa alasan: pengguna dapat dengan mudah memindai karakteristik produk perusahaan dan akhirnya mengunduh aplikasi. Seluruh desain dan setiap elemennya singkat, koheren, dan relevan.
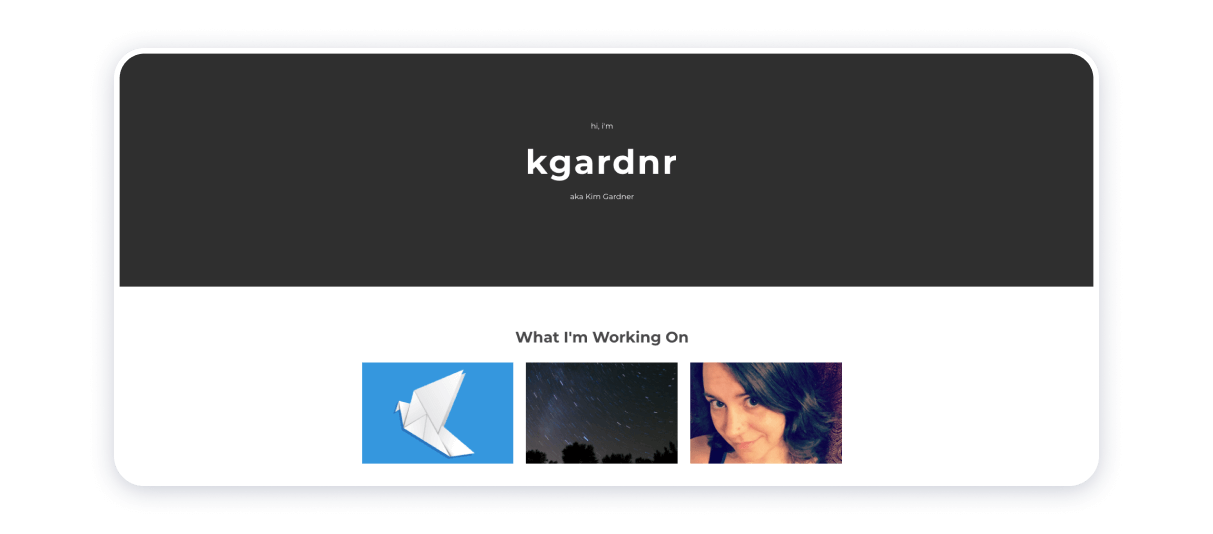
Kim Gardner

Satu halaman Kim Gardner sangat bersih dan sederhana. Ini membagikan tautan ke banyak proyek yang sedang dia kerjakan tanpa membebani otak pengunjung.
Sebagai tradisi yang baik, ada tombol sosial di bagian bawah sehingga Anda dapat dengan mudah mempelajari lebih lanjut tentang Kim.
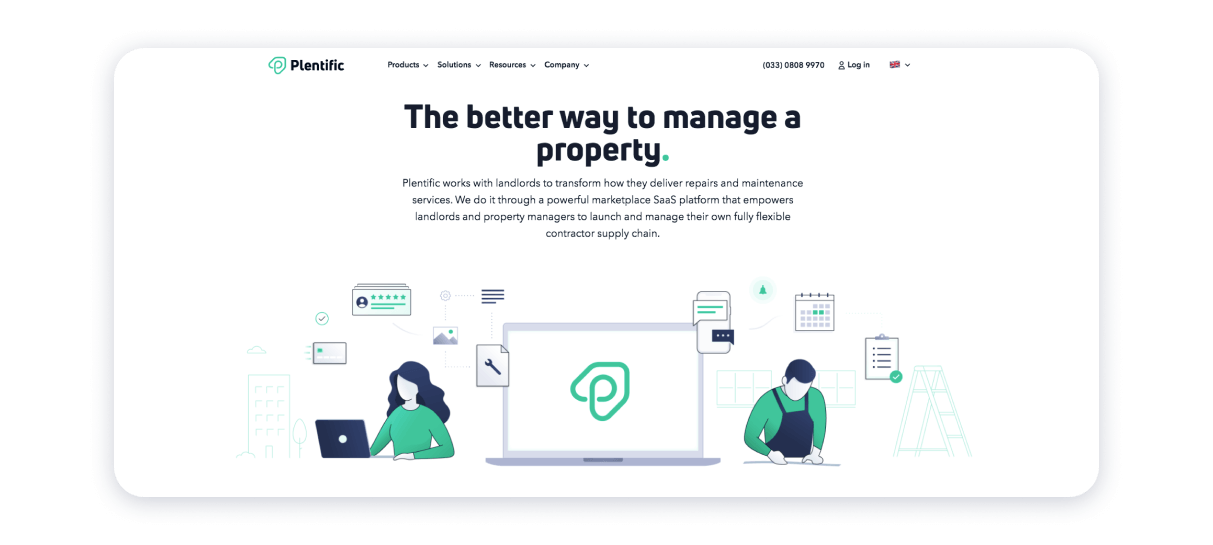
banyak

Mainkan video animasi «cara kerjanya» – dan Anda akan segera memahami inti dari layanan Plentific.
Saat Anda menggulir ke bawah, Anda akan melihat bagian testimonial. Saat Anda meletakkan kursor di atas cerita, gambar akan diperbesar sedikit untuk menarik perhatian pengunjung.
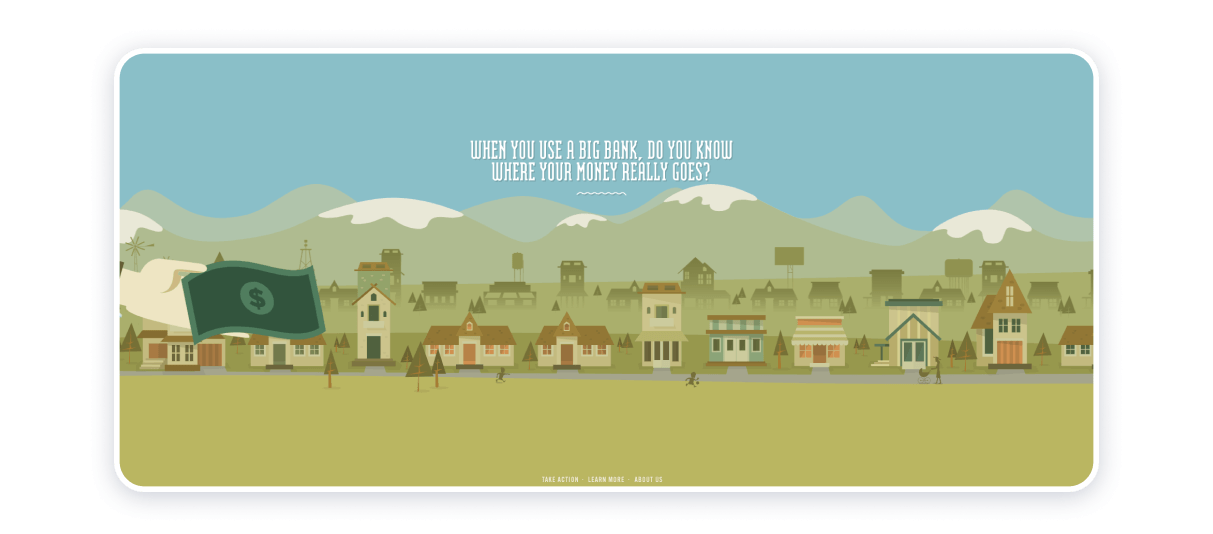
Jadikan Uang Anda Penting

Menciptakan kesan pertama yang baik sangat penting – itu sudah pasti. Beri tahu pengunjung di mana mereka berada dan apa yang harus mereka lakukan – dan mereka akan berterima kasih nanti.

Untuk mencapai kesuksesan, Anda harus memainkan visual yang kuat tetapi tetap berpegang pada tujuan Anda. Bahkan tema situs web Anda harus berhubungan dengan topik keseluruhan!
Situs web satu halaman Make Your Money Matter menggunakan citra yang jelas untuk melibatkan pengguna. Mereka berhasil menjelaskan apa yang terjadi pada uang klien ketika mereka menyimpannya di bank.
Secara keseluruhan, Make Your Money Matter adalah satu halaman yang indah & informatif dengan desain yang menyenangkan.
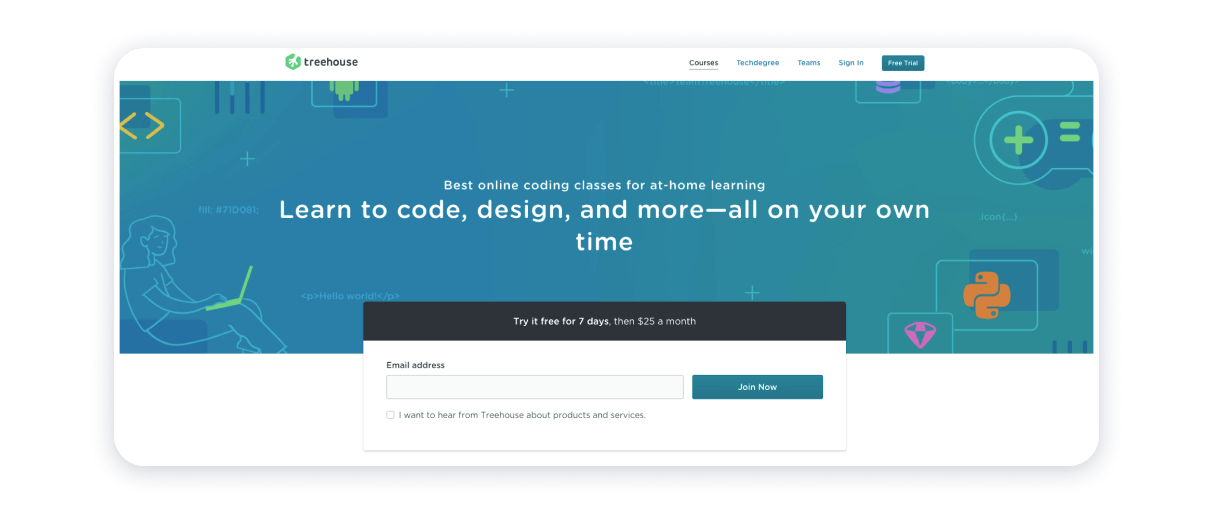
Rumah pohon

Situs web rumah pohon memiliki desain yang seimbang. Idenya sederhana: mereka mengganti grafik dan deskripsi dalam dua bagian terpisah!
James Oconnel

James Oconnell desain situs web satu halaman meminta bahwa perancangnya adalah orang yang kreatif. Namun demikian, dia tidak memamerkan portofolionya di sini untuk menjaga ruang situs web tetap bersih.
Anda hanya melihat dasar-dasar dan sedikit kepribadian, tetapi jika Anda mau, Anda dapat menjelajahi karyanya, jika Anda mengklik tombol sosial.
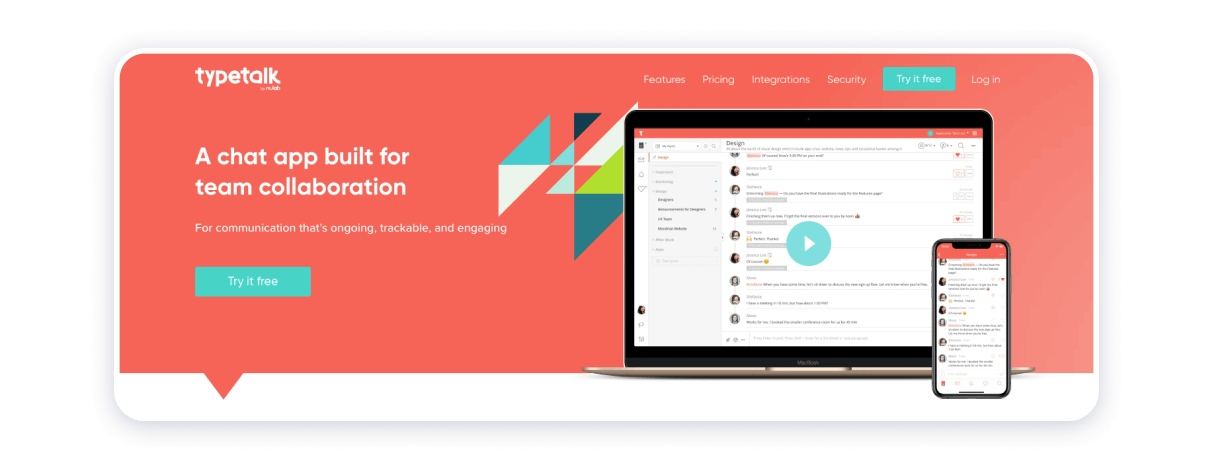
mengetik

Menjadi sangat sederhana, desain situs web satu halaman ini responsif dengan warna-warna cerah, deskripsi produk yang tepat, dan efek animasi yang menarik untuk membuat Anda tetap terlibat!
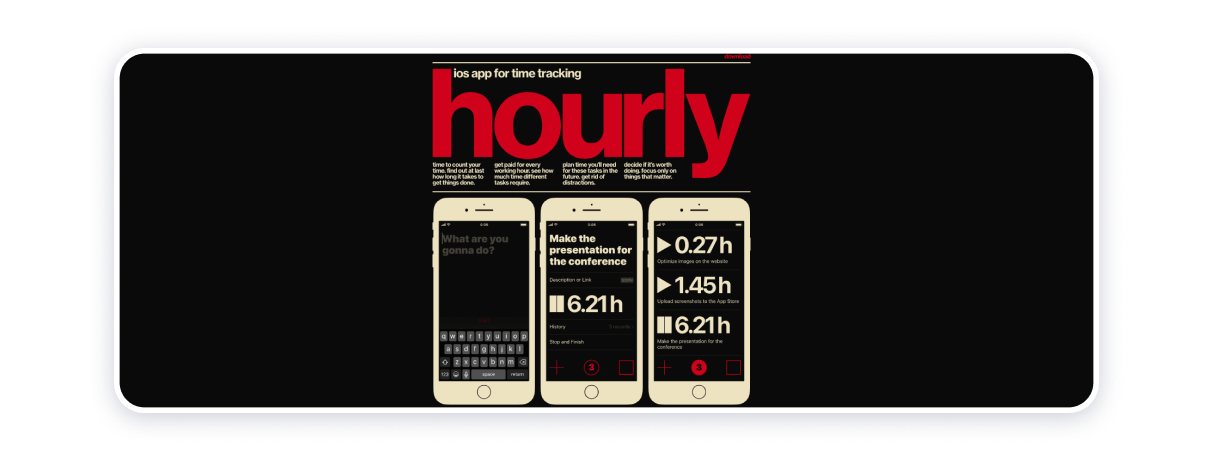
Setiap jam, manajer waktu dan tugas – aplikasi iOS untuk pelacakan waktu

Website satu halaman berkualitas dari sebuah startup asal Rusia ini menggunakan tipografi tebal dan animasi ringan yang pada akhirnya tidak akan membuat Anda pusing. Berkat penggunaan tiga warna utama yang konsisten, seluruh desain situs web terlihat rapi dan tertata dengan baik.
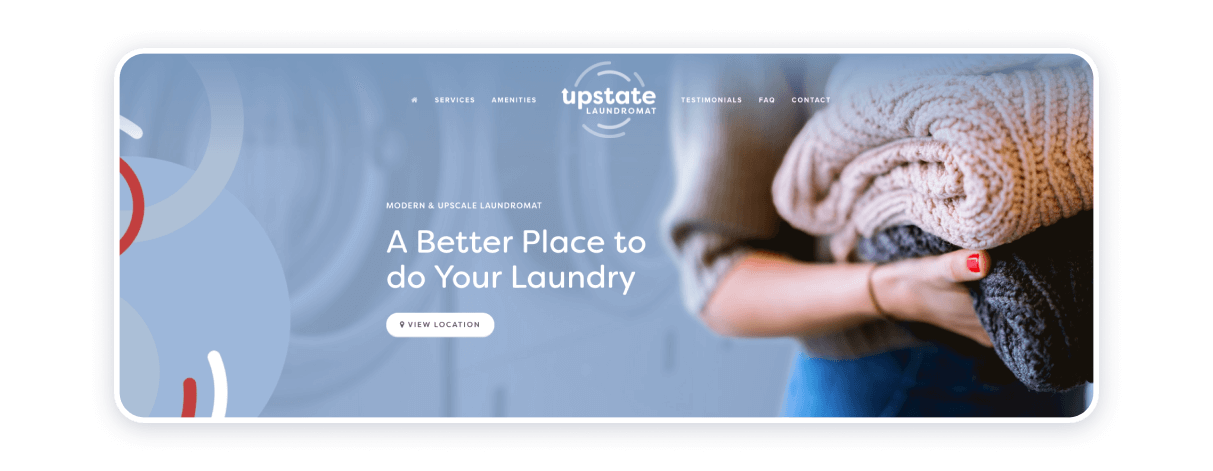
Laundry bagian utara

Dibatasi tidak selalu merupakan hal yang buruk: bagaimanapun, itu berarti ketepatan, ekspresi yang lancar, dan selera bahkan ketika menyangkut hal-hal yang tampaknya sepele seperti mencuci pakaian atau mengiklankan layanan binatu.
Skema warna adalah agen pengikat: warna biru, abu-abu-biru, putih, dan merah tua saling melengkapi dengan cukup harmonis. Foto yang digunakan sebagai spanduk, ditempatkan secara strategis, adalah simbol pemurnian dan kelembutan: efeknya dicapai melalui bokeh yang bagus dari gambar itu sendiri.
Penempatan blok teks, ikon, tombol, dan logo sangat memudahkan navigasi melalui halaman web, mendorong bahwa tugas-tugas bisa menjadi pengalaman yang bermakna dan bermanfaat juga.
Kopi – SUSU

Satu pager dari Jepang ini mengedepankan kesederhanaan. Palet warna monokrom minimalis memenuhi target audiens dengan baik, menciptakan citra penyelenggara acara musik modern dan bergaya. Sudah selesai dilakukan dengan baik!
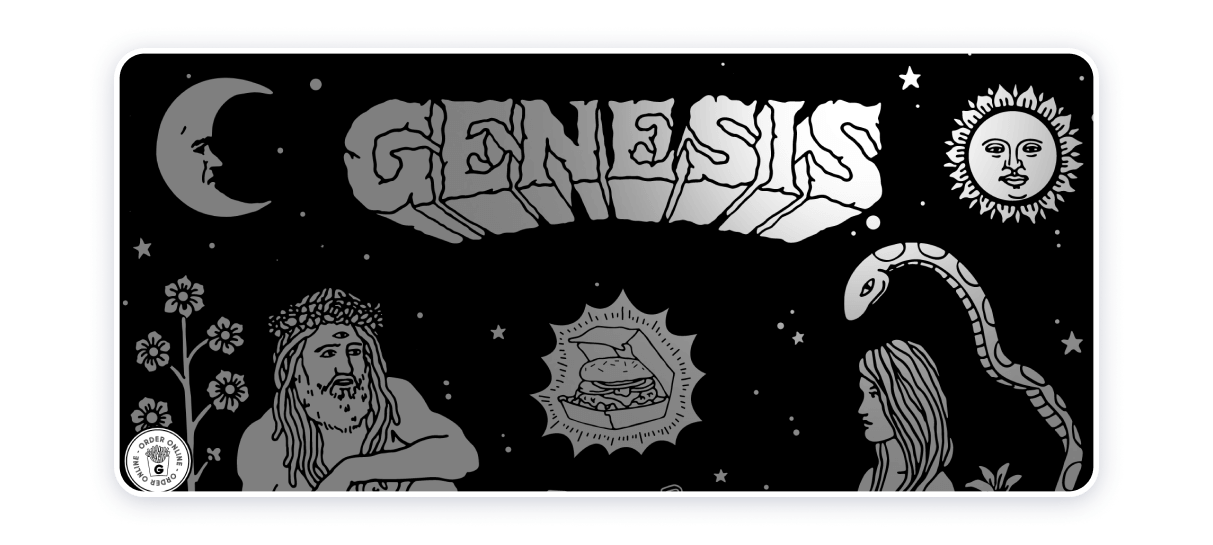
Asal

Situs web satu halaman adalah contoh bagus dari keberhasilan penggunaan penceritaan, di mana pengguna menggulir ke bawah untuk membaca keseluruhan cerita. Tidak ada pemisahan menjadi blok yang membuat konten mengalir secara organik sambil mengundang pengguna untuk melanjutkan membaca.
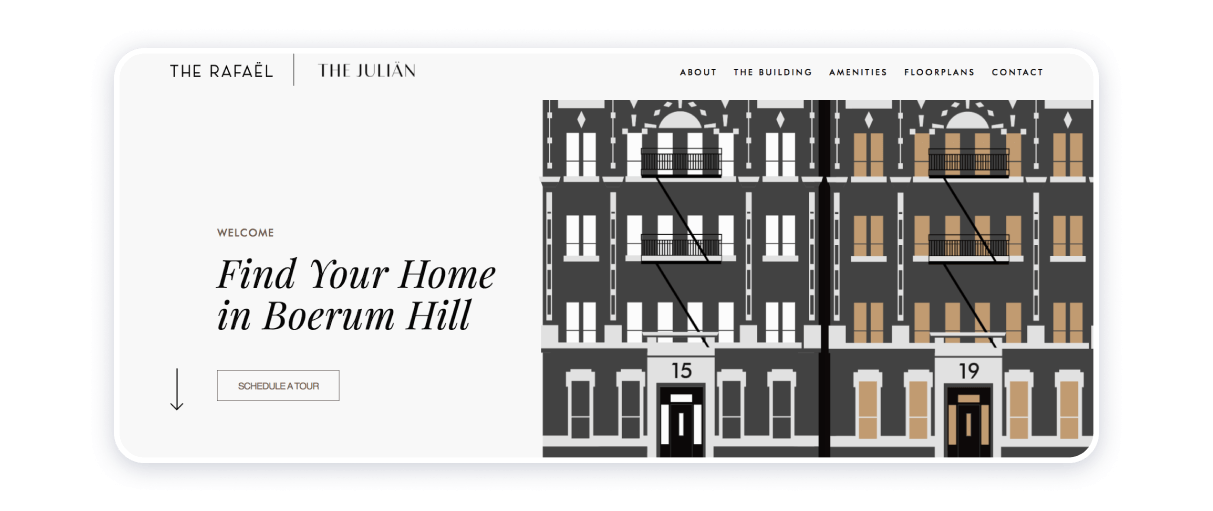
Rafaelnya. Julian

Situs properti di tangan adalah lambang kefasihan. Tujuannya adalah untuk mengiklankan perumahan modern dan nyaman di salah satu lingkungan paling indah dan damai di New York.
Sudut kanan atas dihiasi dengan ilustrasi bangunan yang menyenangkan dan menarik: perhatikan bagaimana jendela menyala saat kursor melayang di atas gambar.
Situs web ini menawarkan kepada para pengunjung sejumlah besar informasi, termasuk perencanaan, fasilitas, dan wawasan singkat tentang latar belakang sejarah, budaya, dan ekonomi daerah perumahan.
Situs web satu halaman khusus ini menggambarkan bagaimana identitas dan desain merek dapat bersatu untuk membangun kehadiran online yang segar dan menarik dari merek itu sendiri.
NIKMATI

Desain situs web Enjoy sepertinya referensi langsung dari novel dan film futuris. Ciri khas dari one pager terletak pada penggunaan desain grafis dan gerak disertai efek paralaks dan animasi elemen website, meninggalkan kesan yang sangat menyenangkan.
Itu adalah contoh yang baik tentang bagaimana cara berpikir yang out of the box bekerja.
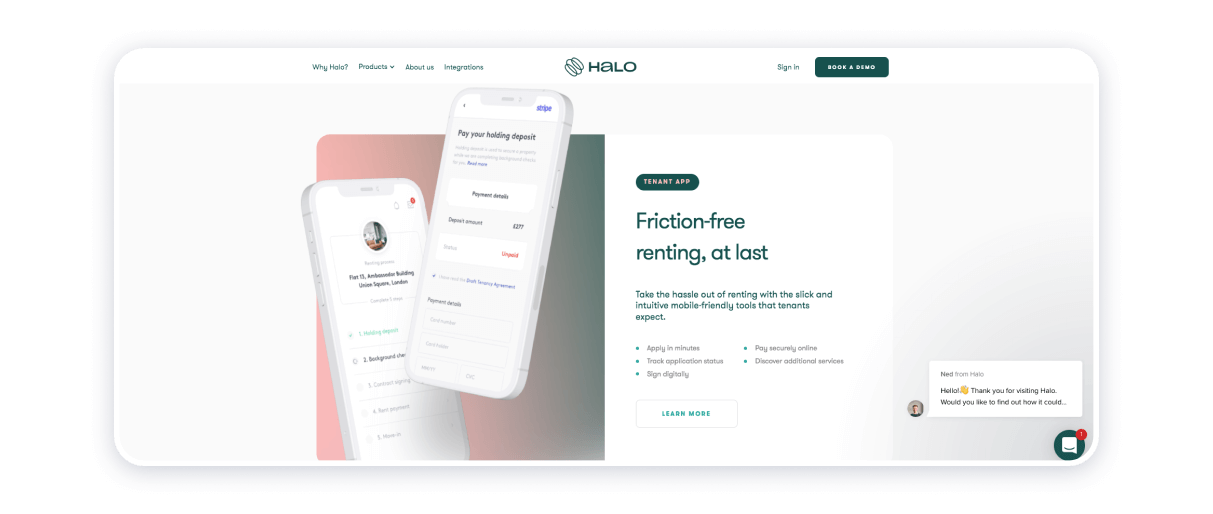
Lingkaran cahaya

Desain situs web satu halaman Halo adalah perwakilan seni digital yang hebat. Saat menggunakan animasi dan efek paralaks yang kuat, situs web ini tampaknya tidak terlalu penuh dengan efek khusus. Sebaliknya, visual mengarahkan pengunjung untuk menyelesaikan tindakan yang diinginkan.
Dave Gamache

Situs web satu halaman ini menggunakan ide yang mirip dengan situs web Jon Philips – halaman arahan sederhana dengan spesialisasi, lokasi, tombol sosial & email di bagian bawah – itu saja dan ini sudah cukup.
Masalahnya adalah desain estetika halaman arahan ini harus memberi Anda gambaran yang jelas tentang pekerjaan desainer.
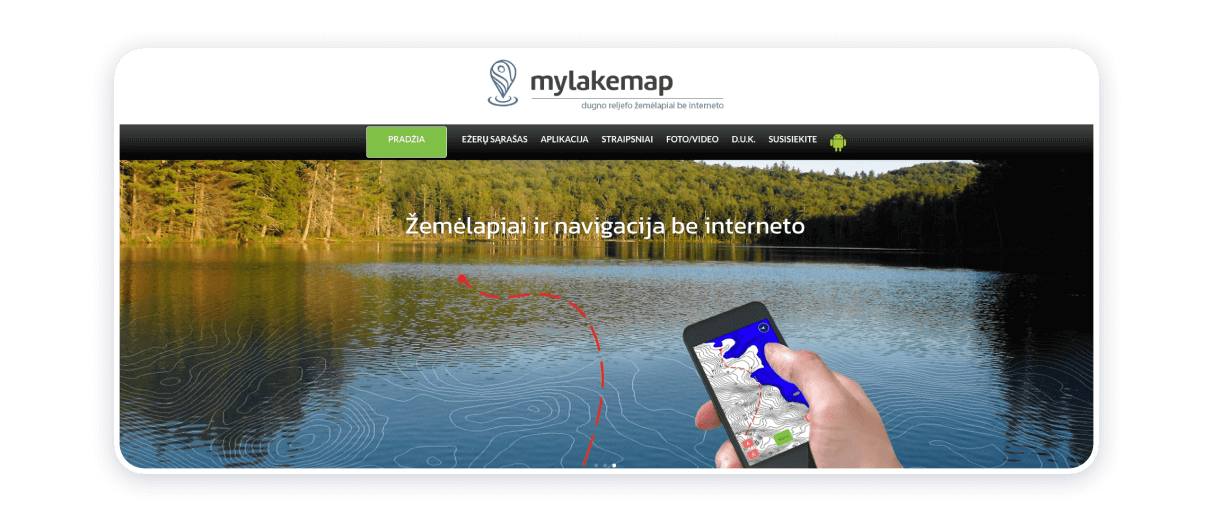
Peta Danauku

Ini adalah contoh situs web satu halaman terbaik karena mudah didekati, navigasi yang mulus, dan kerapian. Gambar beresolusi tinggi sebagai latar belakang, pengguliran horizontal paralaks, font yang dapat dibaca, menu yang dapat dipahami, grafik yang diterapkan dengan cerdas — semuanya membuat halaman tampak bersih dan tertata dengan baik.
Pembuat dan pemilik situs web telah membuat pilihan desain yang dipimpin oleh pesan yang ingin mereka sampaikan kepada dunia. Situs web secara meyakinkan membuktikan bahwa penangkapan ikan dapat dan harus berkelanjutan dan sadar lingkungan.
Kiat teratas untuk kesuksesan situs web satu halaman
Situs web satu halaman adalah lambang keringkasan dan pemeliharaan keseimbangan antara penampilan dan substansi. Situs web satu halaman memadukan konten berkualitas tinggi dengan desain yang menarik dan nyaman. Contoh situs web satu halaman terbaik memiliki beberapa kesamaan fitur spesifik, mengetahui mana yang dapat membantu Anda membangun satu halaman yang efisien, terlihat profesional, dan menarik, dan karakteristik tersebut adalah sebagai berikut:
- Latar belakang yang dirancang secara wajar dan strategis;
- Font dan palet warna yang menyenangkan secara visual;
- Desain Pengalaman Pengguna yang terorganisir secara logis dan mudah didekati;
- Pengguliran yang berfungsi dan diartikulasikan dengan benar;
- Integrasi yang mulus dengan perangkat seluler;
- Penempatan blok teks dengan hati-hati;
- Penjabaran dan implementasi CTA yang tepat dan tidak agresif;
- Peningkatan dan penekanan rasional pada bagian kontak belum;
- Integrasi elemen visual yang efektif.
Untuk memastikan Anda dapat membangun situs web satu halaman dengan spesifikasi yang ditunjukkan, Anda mungkin perlu mencari dukungan dari pembuat situs web yang andal dan mahir. Weblium telah mengumpulkan lebih dari 300+ templat situs web yang dapat disesuaikan yang akan tersedia untuk Anda setelah proses pendaftaran.
Bahkan pengguna dengan penguasaan teknologi yang terbatas dapat dengan mudah menyesuaikan cetak biru berdasarkan kebutuhan pihak yang mengejar niat untuk membangun situs web. Dengan Weblium, Anda akan dapat membuat situs web satu halaman yang terlihat autentik dalam waktu singkat.
