I 20 migliori esempi di siti Web di una pagina di successo nel 2022
Pubblicato: 2022-01-05Dopo il lungo e difficile modo di navigare tra dozzine di risultati di ricerca di Google, il tuo visitatore unico atterra sul tuo sito Web a pagina singola e, come afferma Eminem, hai una possibilità per sistemare tutto!
La maggior parte degli utenti ora si preoccupa del design della UX e del loro comportamento, dell'impressione del tuo sito Web, del fatto che rimangano e si convertano è fondamentale. Ma, allo stesso tempo, è abbastanza prevedibile – e questa è la buona notizia!
Il tuo sito web di una pagina è facile da navigare? Il contenuto è organizzato con cura? Gli utenti noteranno e premeranno il tuo pulsante CTA? Dovresti utilizzare il bootstrap di un sito Web a pagina singola per i tuoi scopi specifici o dovresti farlo da solo? Queste domande, insieme a molte altre, devono essere considerate quando si sceglie il design del tuo sito Web di una pagina, perché gioca sicuramente un ruolo enorme nel motivo per cui i visitatori si convertono.
Siamo andati fino in fondo nella nostra ricerca e ora ti presentiamo con orgoglio oltre 20 migliori esempi di siti Web di una pagina: guarda!
I migliori esempi di siti Web di una pagina
Gli esempi di siti Web di una pagina che seguono hanno lo scopo di introdurti alla nozione di semplicità, concisione, pulizia, freschezza e genuinità come pilastri di un web design efficace e diretto.
Ape

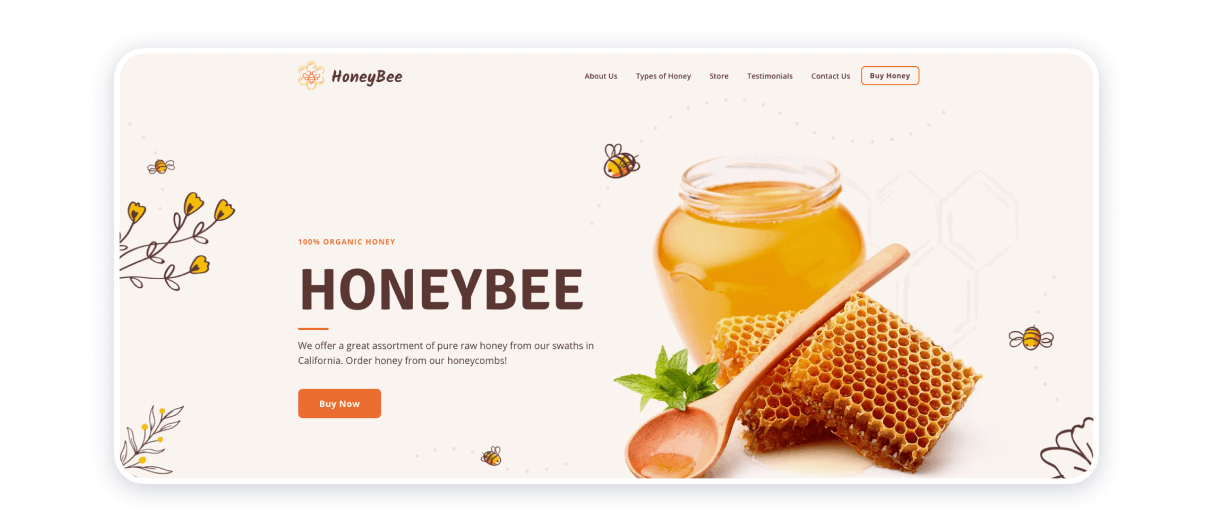
Questo sito Web a pagina singola esemplifica come colori, trame, linee, forme, caratteri e icone possono completarsi a vicenda per formare un insieme coerente. Il one-pager è la prova conclusiva che questo particolare tipo di sito Web è progettato per catturare l'attenzione del pubblico, pubblicizzare un prodotto e rappresentare l'identità del marchio.
Il marchio e il prodotto o servizio che si rivolge alla clientela target sono due entità co-dipendenti. In termini di esecuzione, la tavolozza dei colori può essere considerata un elemento unificante ed è stata suggerita da nient'altro che da una matrice associativa visiva pertinente al miele. Attraverso un design minimalista e accattivante, comunica un messaggio piuttosto ovvio ma vitale: la salute umana dipende imminentemente dalla salute dell'ambiente.
Cose costruite

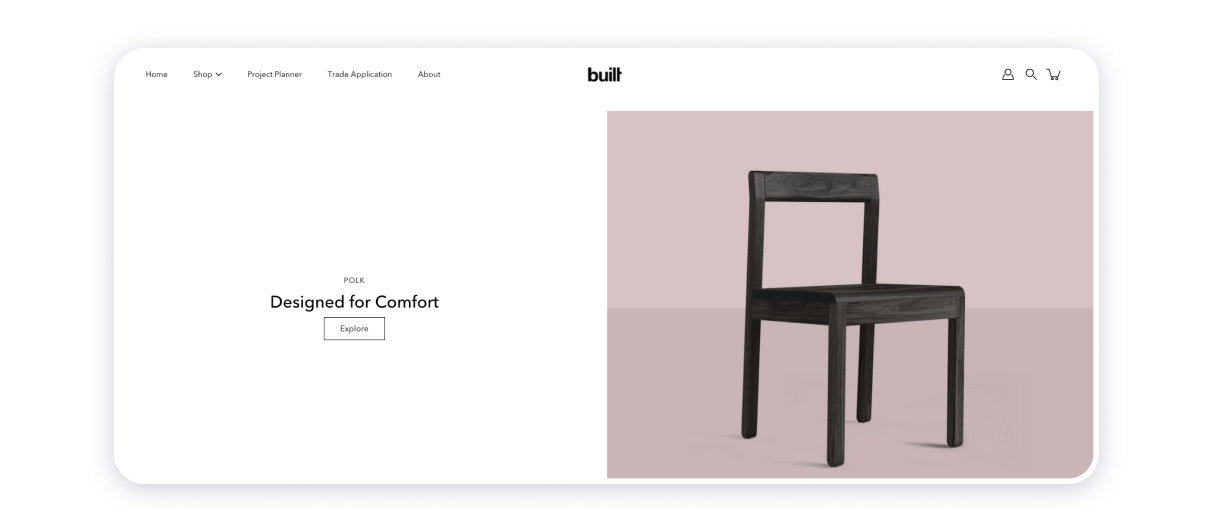
Built Things è un one-pager molto ben costruito. La struttura del menu è laconica e contiene solo alcune cose importantissime:
- saperne di più sull'impresa Built;
- cosa fanno questi ragazzi;
- chi fa questi capolavori;
- come contattare l'azienda
Dai un'occhiata al design e all'animazione su questo sito: puoi solo sentire la tua mano toccare la superficie di legno. Il design è semplicemente piacevole.
Jon Phillips

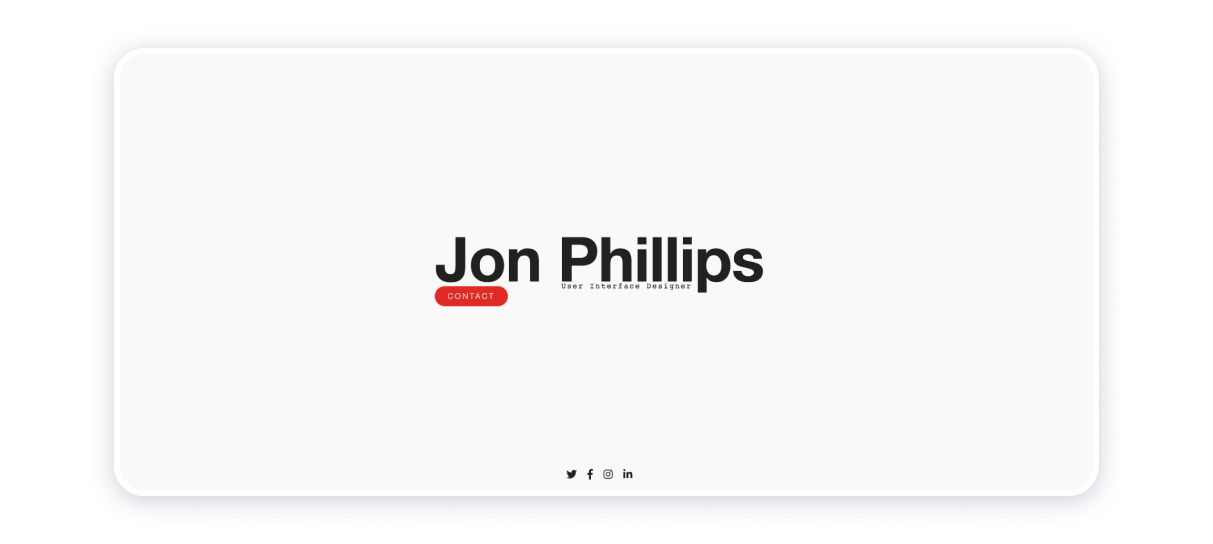
Se qualcuno ti chiederà di definire le basi, mostragli il sito web di Jon Phillips. Tutto ciò che vedrai qui è tutto.
Questo sito è più simile ai saluti laconici ed educati del designer; le altre cose come il portfolio e le informazioni per conoscere Jon possono essere trovate sulle sue pagine sui social media (i pulsanti si adattano perfettamente al design).
Questo potrebbe essere uno dei migliori esempi di siti Web di un pager che può essere completato in 15 minuti, utilizzando un modello già pronto. Eppure, è così... fantastico!
L'arte della tessitura

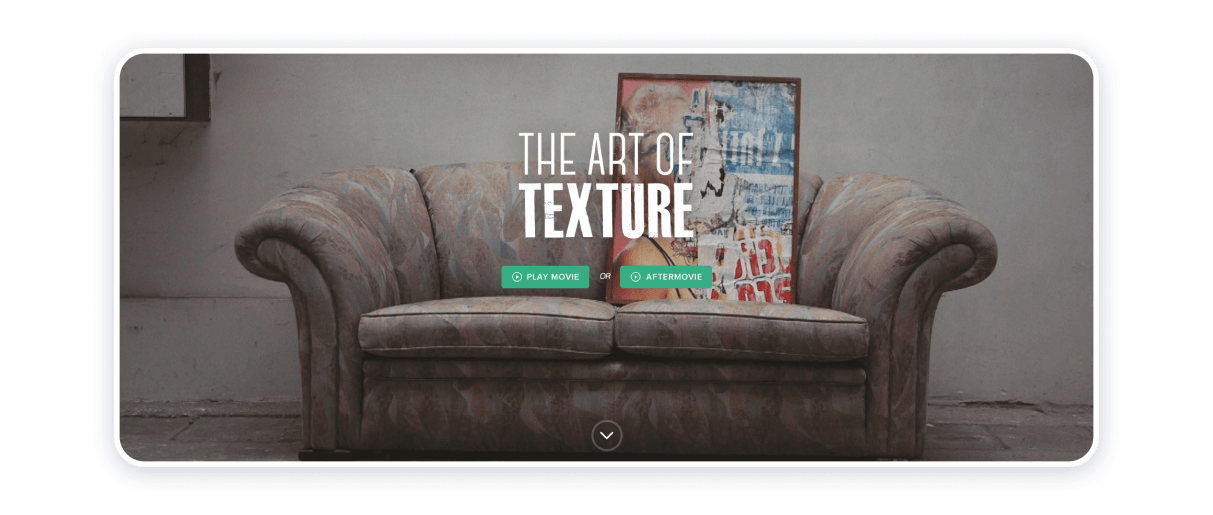
Lasciati ispirare guardando il film sulle cose create da questo designer e il film risponderà a tutte le tue domande.
Questo sito Web a scorrimento di una pagina aggiunge una sensazione di arte e talento alla tua impressione; è una buona idea usare le didascalie, che appaiono mentre sposti il cursore sulle immagini.
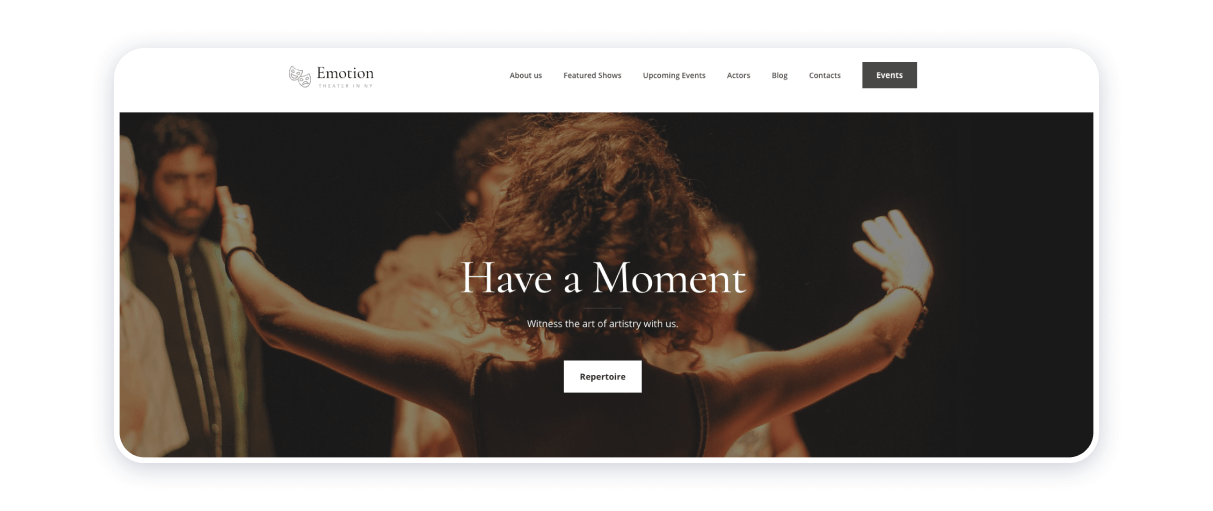
Emotion Theatre di New York

La semplicità è un'amica. Ogni incontro con il mondo dell'arte e della cultura è a suo modo speciale. Sembra che l'esempio di progettazione di siti Web di una pagina in questione rappresenti questa affermazione.
Lo scorrimento della parallasse rafforza l'inquietudine peculiare del teatro e delle arti dello spettacolo in generale. La pagina web è ricca di immagini, accompagnate da testi capienti. Entrambi i tipi di informazioni aiutano a far conoscere ai visitatori del sito l' estetica del gruppo teatrale Emotion , che, a sua volta, rappresenta la loro inclinazione creativa e filosofica.
Questo design relativamente semplice di un sito Web di una pagina è anche abbastanza intuitivo: considera di prestare attenzione a come lo sfondo bianco rappresenti l'immobilità o una quantità impensabile di caos da cui nascono cose davvero magnifiche.
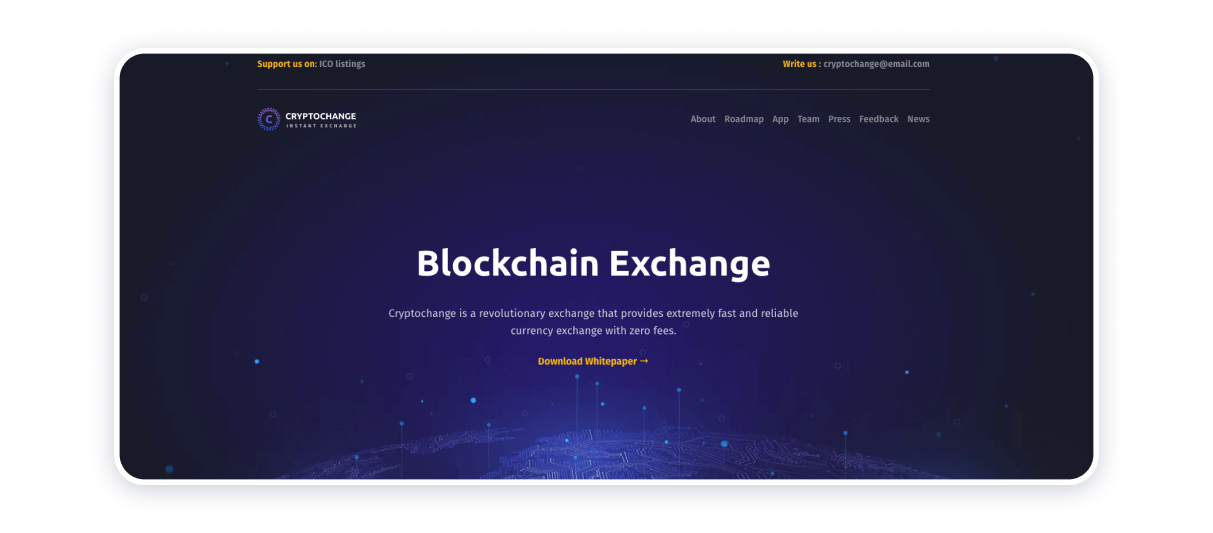
Crittoscambio

Il design del sito Web di una pagina in esame incarna l'importanza di conoscere la psicologia del colore e di impiegare questa conoscenza in modo efficace. Non appena si vede la tavolozza dei colori, si riconosce immediatamente l'argomento del pager, che è finanza e criptovaluta. Il carattere di colore chiaro posizionato su uno sfondo freddo a tema scuro aiuta a enfatizzare il contenuto testuale piuttosto che quello visivo. Toni diversi separano i sottotitoli dai blocchi di testo, il che migliora la leggibilità di questo esempio di sito Web a pagina singola.
La presenza di tabelle e grafici nella pagina crea un aspetto più strutturato e ordinato, cosa particolarmente importante quando si rendono i dati numerici più distinguibili e di più facile comprensione.
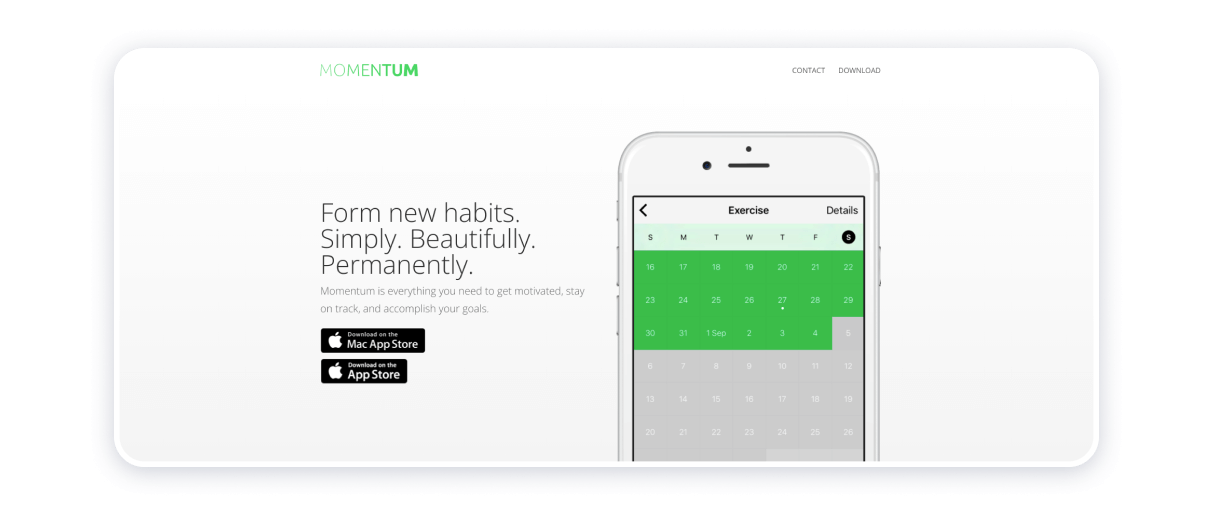
Quantità di moto

Sappiamo tutti che un buon sito web dovrebbe essere rilevante e unico; dovrebbe rispondere alla semplice domanda «in che modo questo mi giova»?
Oltre a influenzare il posizionamento di Google, la coerenza nei contenuti del tuo sito web aumenta anche le possibilità che i visitatori arrivino al tuo sito web in modo naturale.
Momentum è uno dei migliori esempi di siti Web di una pagina per il 2022 per diversi motivi: l'utente può facilmente scansionare le caratteristiche del prodotto dell'azienda e finire per scaricare l'app. L'intero design e ogni singolo elemento è laconico, coerente e pertinente.
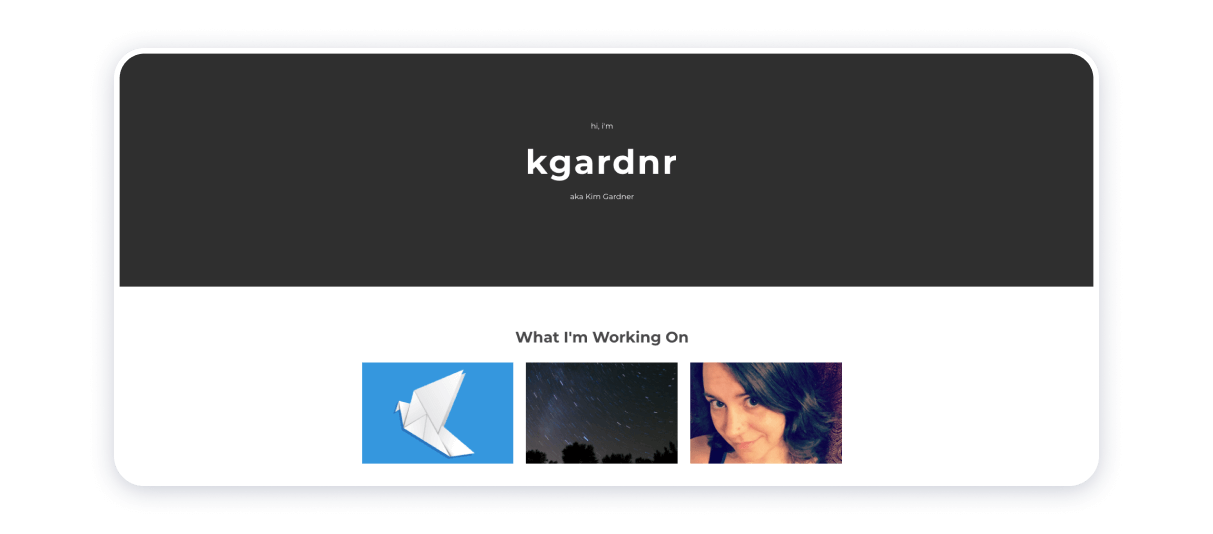
Kim Gardner

Il one-pager di Kim Gardner è così pulito e semplice. Condivide collegamenti a molti progetti su cui sta lavorando senza sovraccaricare il cervello del visitatore.
Come buona tradizione, ci sono pulsanti social in basso in modo da poter facilmente saperne di più su Kim.
abbondante

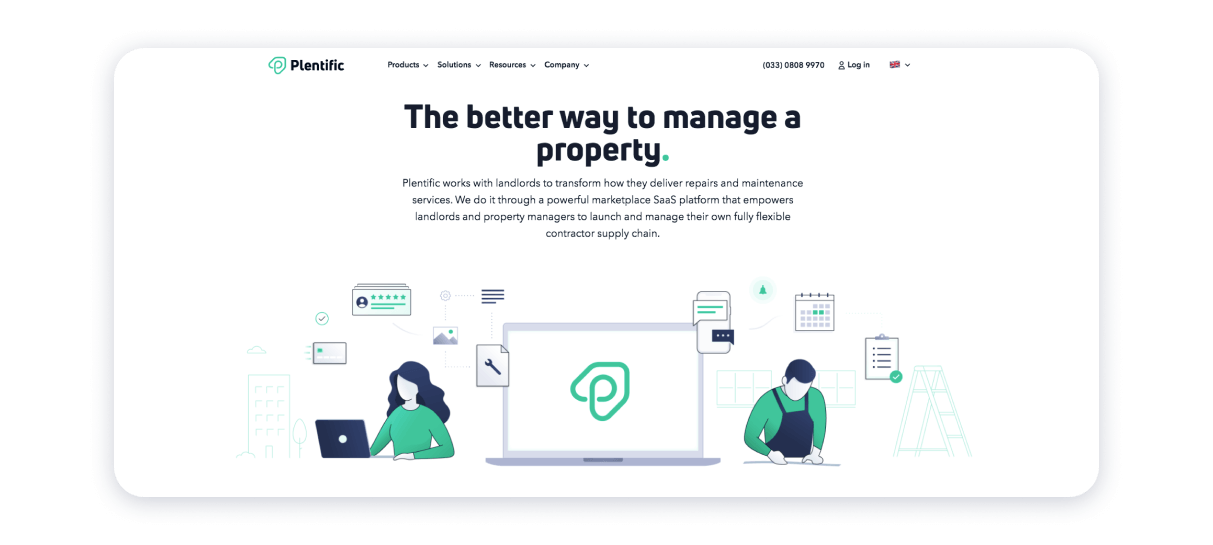
Riproduci il video di animazione «come funziona» e otterrai rapidamente il punto sui servizi di Plentific.
Quando scorri verso il basso, vedrai la sezione delle testimonianze. Quando metti il cursore sulle storie, le immagini si ingrandiscono leggermente per attirare l'attenzione dei visitatori.
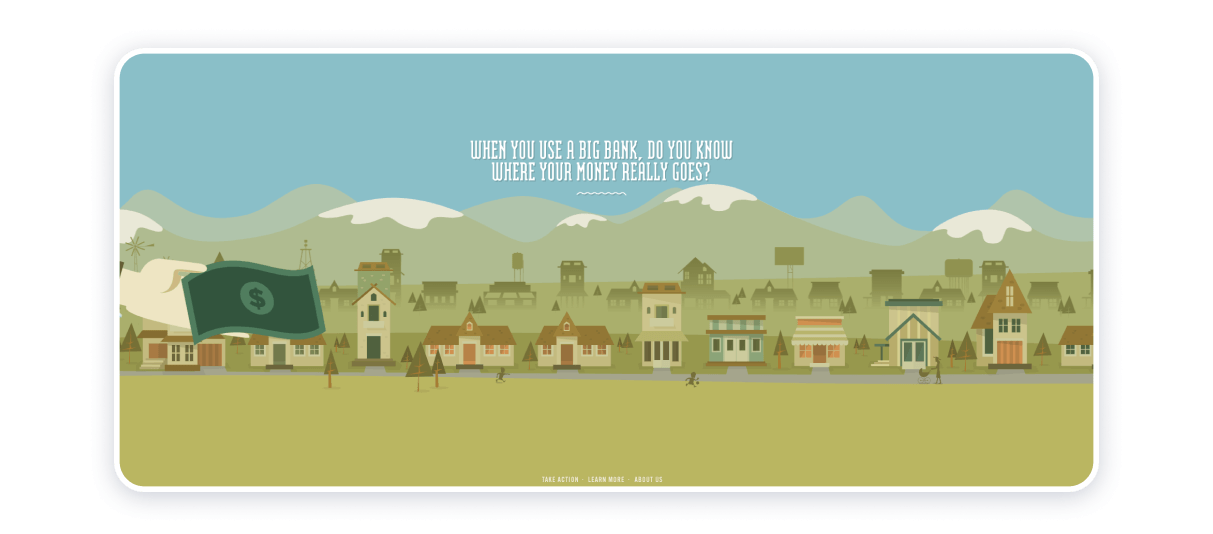
Fai in modo che i tuoi soldi contino

Creare un'ottima prima impressione è fondamentale, questo è un dato di fatto. Dì ai visitatori dove si trovano e cosa dovrebbero fare e ti ringrazieranno in seguito.

Per raggiungere il successo, dovresti riprodurre immagini forti ma attenersi comunque al tuo obiettivo. Anche il tema del tuo sito web deve riguardare l'argomento generale!
Il sito Web di Make Your Money Matter a pagina singola utilizza immagini vivide per coinvolgere gli utenti. Spiegano con successo cosa succede ai soldi del cliente quando li mettono in banca.
Nel complesso, Make Your Money Matter è un pager bello e informativo con un design piacevole.
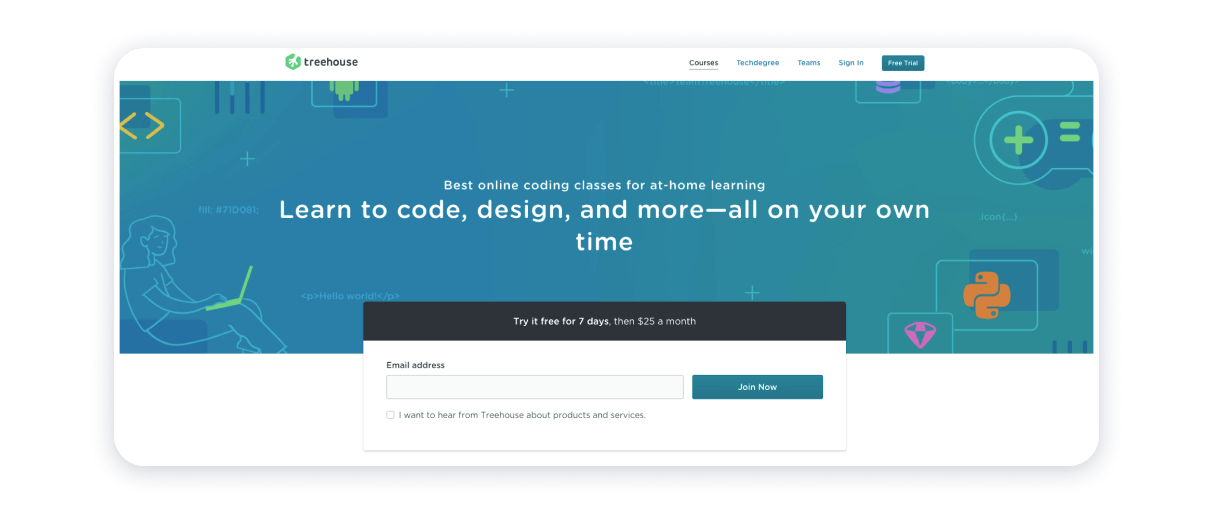
Casa sull'albero

Il sito web della casa sull'albero ha un design ben bilanciato. L'idea è semplice: alternano la grafica e le descrizioni in due sezioni separate!
James Oconnell

Il design del sito Web di una pagina di James Oconnell suggerisce che il designer è una persona creativa. Tuttavia, non mostra il suo portfolio qui per mantenere pulito lo spazio del sito web.
Vedi solo le basi e un po' di personalità, ma se vuoi, puoi esplorare i suoi lavori, se clicchi sui pulsanti social.
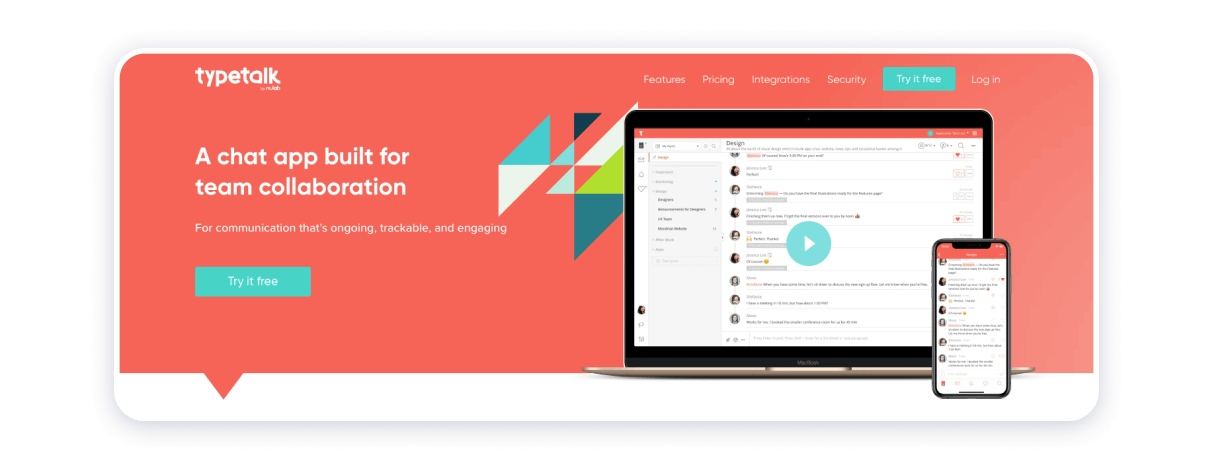
Tipologia

Essendo molto semplice, il design di questo sito Web di una pagina è reattivo con i colori vivaci, la descrizione precisa del prodotto e gli interessanti effetti di animazione per tenerti impegnato!
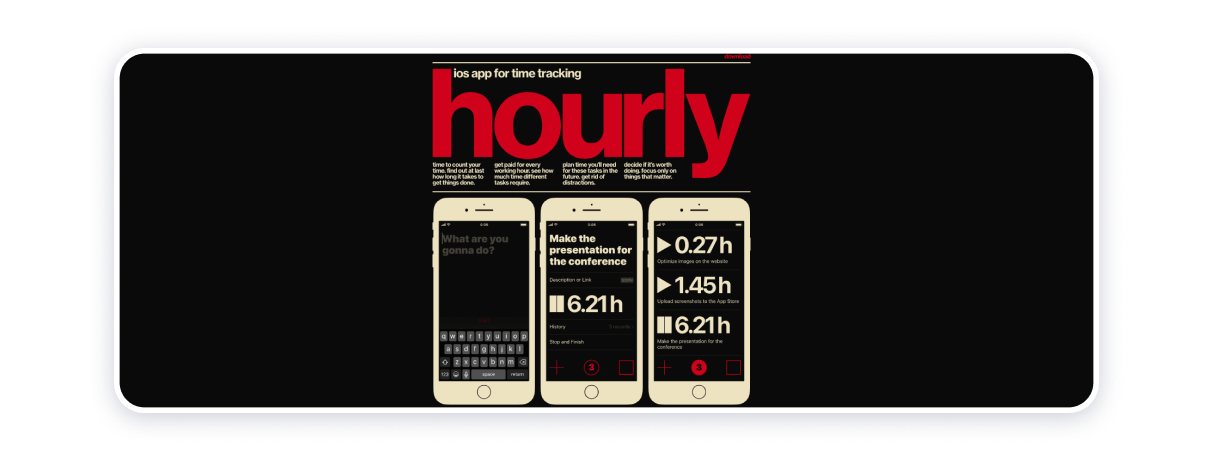
Gestione oraria, del tempo e delle attività: app IOS per il monitoraggio del tempo

Questo sito Web di una pagina di qualità di una startup russa utilizza una tipografia audace e un'animazione delicata che non ti lascerà stordito alla fine. Grazie all'uso coerente di tre colori principali, l'intero design del sito Web appare pulito e ben organizzato.
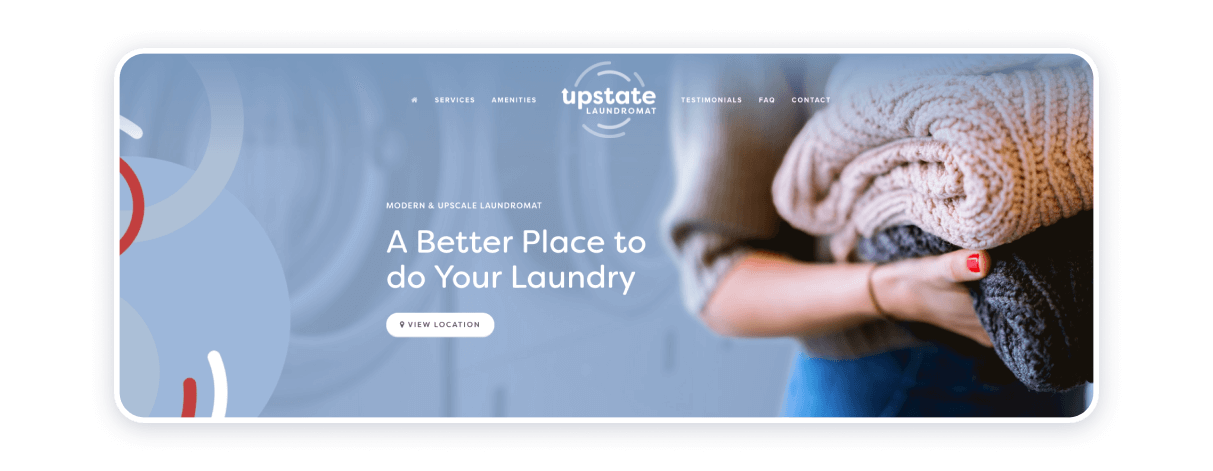
Lavanderia a gettoni del nord

Ridotto non è necessariamente una cosa negativa: dopo tutto, significa precisione, espressione fluente e gusto anche quando si tratta di cose apparentemente banali come fare il bucato o pubblicizzare servizi di lavanderia.
La combinazione di colori è un agente legante: i colori blu, grigio-blu, bianco e carminio si completano a vicenda in modo abbastanza armonioso. La fotografia usata come stendardo, in posizione strategica, è simbolo di purificazione e dolcezza: l'effetto si ottiene attraverso un bel bokeh dell'immagine stessa.
Il posizionamento di blocchi di testo, icone, pulsanti e logo facilita notevolmente la navigazione attraverso la pagina web, facendo in modo che anche le faccende domestiche possano essere un'esperienza significativa e gratificante.
Coppe – LATTE

Questo cercapersone dal Giappone mette la semplicità in primo piano. Una tavolozza di colori monocromatica minimalista si rivolge bene al pubblico di destinazione, creando l'immagine di un organizzatore di eventi musicali moderno ed elegante. Ben fatto!
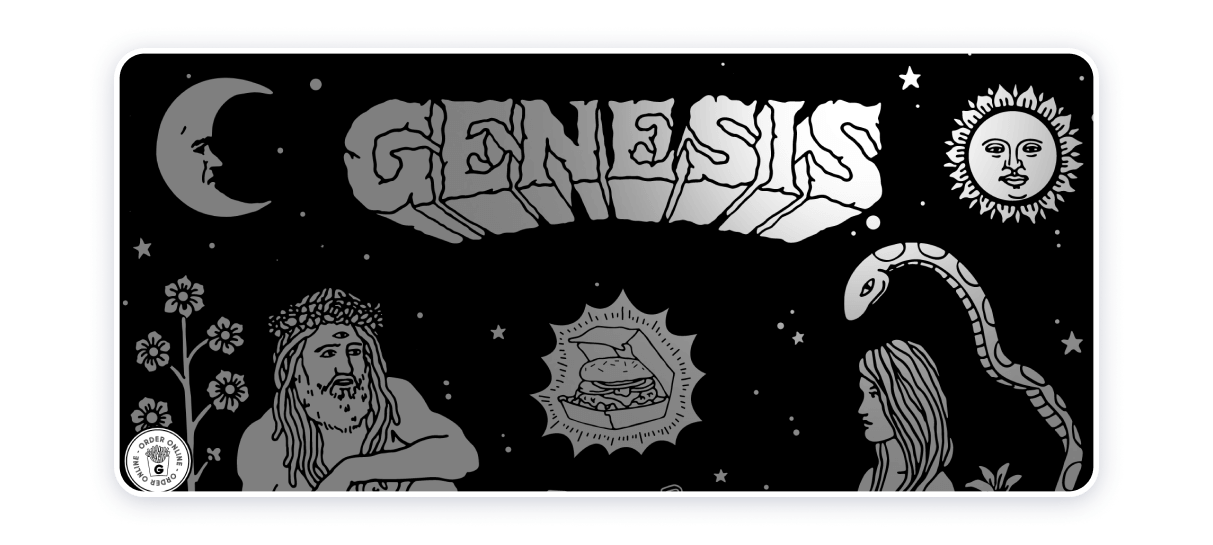
Genesi

Il sito Web a pagina singola è un ottimo esempio di utilizzo riuscito della narrazione, in cui un utente scorre verso il basso per leggere l'intera storia. Non c'è separazione in blocchi che fa fluire il contenuto in modo organico mentre invita un utente a continuare a leggere.
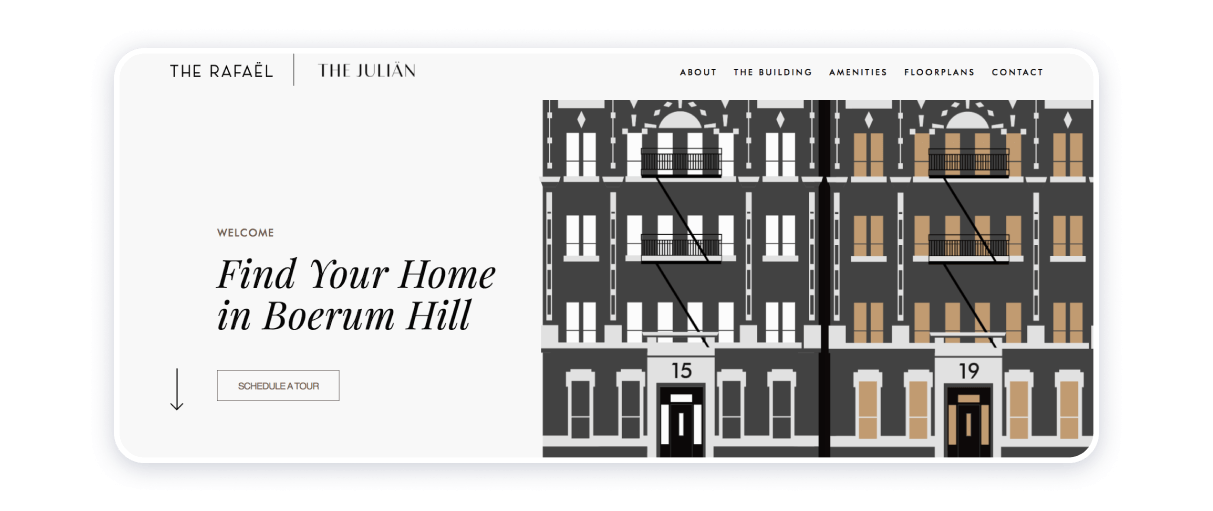
Il Raffaele. Il Giuliano

Il sito di proprietà a portata di mano è un compendio di eloquenza. Il suo scopo è pubblicizzare alloggi moderni e convenienti in uno dei quartieri più belli e tranquilli di New York.
L'angolo in alto a destra è impreziosito da una deliziosa e coinvolgente illustrazione dell'edificio: notate come le finestre si accendono mentre il cursore passa sopra l'immagine.
Il sito web offre ai visitatori una notevole quantità di informazioni, tra cui pianificazione, servizi e una breve panoramica del contesto storico, culturale ed economico della zona residenziale
Questo particolare sito Web a pagina singola rappresenta il modo in cui l'identità del marchio e il design possono fondersi per stabilire una presenza online fresca e accattivante del marchio stesso.
DIVERTITI

Il design del sito web Enjoy sembra un riferimento diretto a romanzi e film futuristi. La caratteristica distintiva del one pager risiede nell'uso del design grafico e del movimento accompagnato dall'effetto di parallasse e dall'animazione degli elementi del sito, che lasciano un'impressione molto piacevole.
Questo è un buon esempio di come funziona il pensiero fuori dagli schemi.
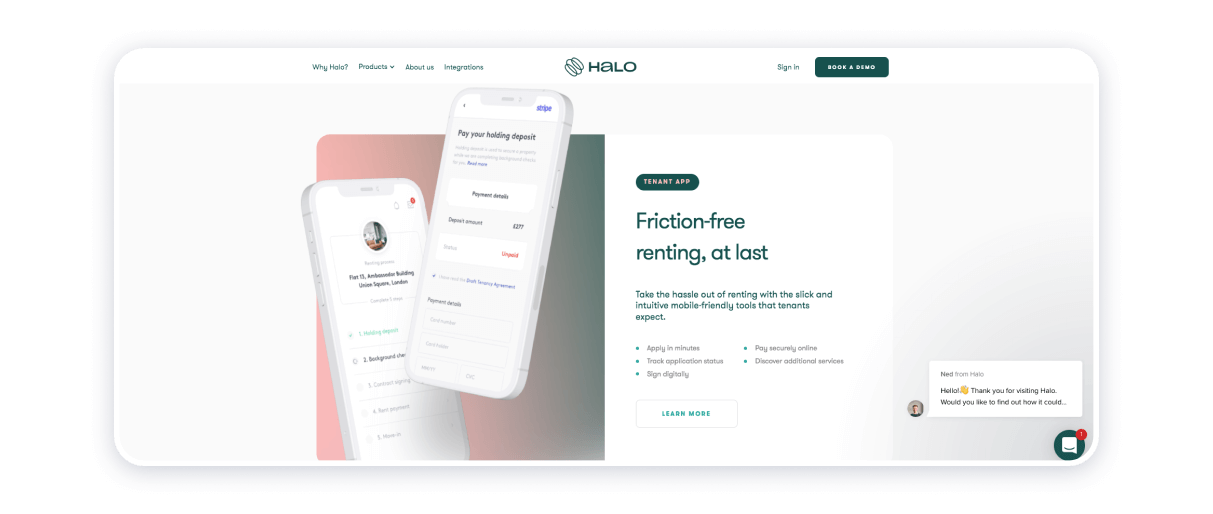
Alone

Il design del sito Web di una pagina di Halo è un grande rappresentante dell'arte digitale. Pur facendo un forte uso dell'animazione e degli effetti di parallasse, il sito Web non sembra sovraffollato di effetti speciali. Al contrario, le immagini indirizzano il visitatore a completare l'azione desiderata.
Dave Gamache

Questo sito Web di una pagina utilizza l'idea simile al sito Web di Jon Philips - una semplice pagina di destinazione con la specialità, la posizione, i pulsanti social e l'e-mail in basso - questo è tutto e questo è sufficiente.
Il fatto è che il design estetico di questa landing page dovrebbe darti un'idea chiara del lavoro del designer.
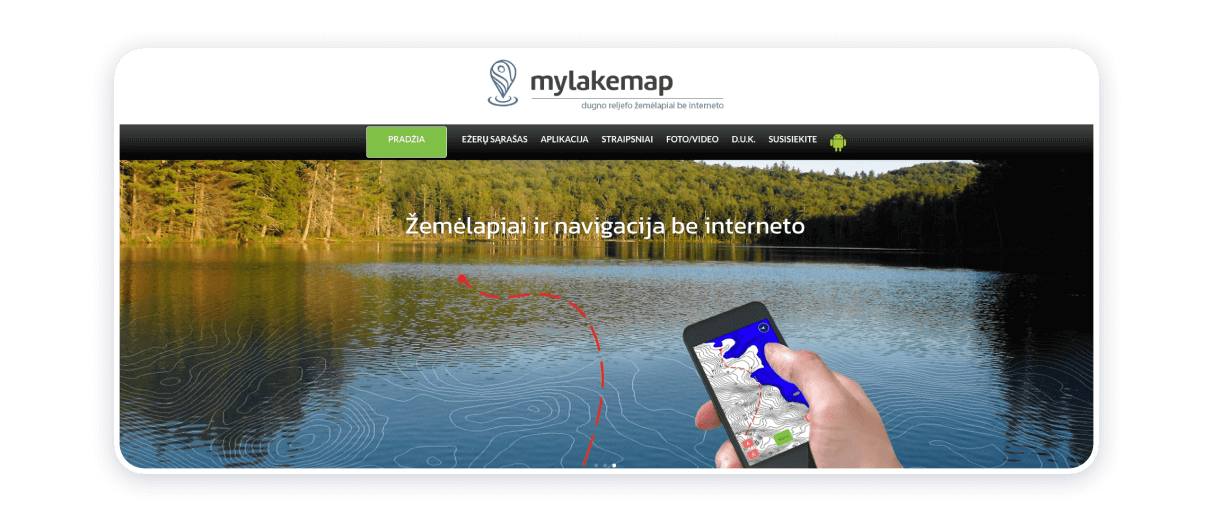
La mia mappa del lago

Questo è un esempio del miglior sito Web di una pagina grazie alla sua facilità di accesso, alla navigazione senza interruzioni e alla pulizia. Immagini ad alta risoluzione come sfondo, scorrimento orizzontale in parallasse, caratteri leggibili, menu intelligibili, grafica applicata in modo intelligente: tutto ciò fa sembrare la pagina pulita e organizzata correttamente.
I creatori e i proprietari del sito web hanno fatto le loro scelte di design guidati dal messaggio che desiderano trasmettere al mondo. Il sito web dimostra definitivamente che la pesca può e deve essere sostenibile e attenta all'ambiente.
I migliori suggerimenti per il successo di un sito Web di una pagina
I siti Web di una pagina sono l'epitome della concisione e del mantenimento dell'equilibrio tra apparenza e sostanza. Un sito Web di una pagina unisce contenuti di alta qualità a un design accattivante e conveniente. I migliori esempi di siti Web di una pagina hanno alcune caratteristiche specifiche in comune, sapendo quali possono aiutarti a creare un pager efficiente, dall'aspetto professionale e attraente, e le suddette caratteristiche sono le seguenti:
- Sfondo ragionevolmente e strategicamente progettato;
- Caratteri e tavolozza dei colori visivamente piacevoli;
- Progettazione dell'esperienza utente logicamente organizzata e accessibile;
- Scrolling funzionante e opportunamente articolato;
- Perfetta integrazione con i dispositivi mobili;
- Posizionamento accurato dei blocchi di testo;
- Elaborazione e attuazione di CTA appropriate e non aggressive;
- Enfasi ancora maggiore e razionale sulla sezione dei contatti;
- Efficace integrazione degli elementi visivi.
Per assicurarti di poter creare un sito Web di una pagina secondo le specifiche indicate, potrebbe essere necessario cercare il supporto di un costruttore di siti Web affidabile e competente. Weblium ha accumulato oltre 300 modelli di siti Web personalizzabili che saranno disponibili per te dopo il processo di registrazione.
Anche un utente con una padronanza limitata della tecnologia può regolare in modo indolore i progetti in base alle esigenze di una parte che persegue l'intenzione di costruire un sito web. Con Weblium, sarai in grado di creare un sito Web di una pagina dall'aspetto autentico in pochissimo tempo.
