20 สุดยอดตัวอย่างเว็บไซต์หน้าเดียวยอดเยี่ยม 2022
เผยแพร่แล้ว: 2022-01-05หลังจากเส้นทางที่ยากลำบากในการนำทางผ่านผลการค้นหาของ Google หลายสิบรายการ ผู้เยี่ยมชมที่ไม่ซ้ำของคุณจะเข้ามาที่เว็บไซต์หน้าเดียวของคุณ และตามที่ Eminem อ้างว่า คุณได้มีโอกาสเพียงครั้งเดียวที่จะทำให้ทุกอย่างถูกต้อง!
ตอนนี้ผู้ใช้ส่วนใหญ่สนใจเกี่ยวกับการออกแบบ UX และพฤติกรรม ความประทับใจที่มีต่อเว็บไซต์ของคุณ ข้อเท็จจริงที่ว่าพวกเขาจะอยู่ต่อและทำให้เกิด Conversion หรือไม่นั้นมีความสำคัญ แต่ในขณะเดียวกัน มันก็ค่อนข้างคาดเดาได้ และนั่นเป็นข่าวดี!
เว็บไซต์แบบหน้าเดียวของคุณใช้งานง่ายหรือไม่ เนื้อหาจัดอย่างระมัดระวังหรือไม่? ผู้ใช้จะสังเกตเห็นและกดปุ่ม CTA ของคุณหรือไม่ คุณควรใช้ bootstrap เว็บไซต์หน้าเดียวเพื่อวัตถุประสงค์เฉพาะของคุณ – หรือคุณควรสร้างมันขึ้นมาเอง? คำถามเหล่านี้รวมถึงคำถามอื่นๆ อีกมากมายจะต้องพิจารณาเมื่อเลือกการออกแบบเว็บไซต์แบบหน้าเดียว เพราะมันมีบทบาทสำคัญในสาเหตุที่ผู้เยี่ยมชมทำ Conversion
เราได้มาถึงจุดต่ำสุดในการวิจัยของเราแล้วและตอนนี้เราภูมิใจเสนอตัวอย่างเว็บไซต์หน้าเดียวที่ดีที่สุด 20+ ตัวอย่างให้คุณดู!
ตัวอย่างเว็บไซต์หน้าเดียวยอดนิยม
ตัวอย่างเว็บไซต์หน้าเดียวที่ตามมามีจุดมุ่งหมายเพื่อแนะนำให้คุณรู้จักกับความเรียบง่าย ความรัดกุม ความสะอาด ความชัดเจน และความจริงใจที่เป็นเสาหลักของการออกแบบเว็บไซต์ที่มีประสิทธิภาพและตรงไปตรงมา
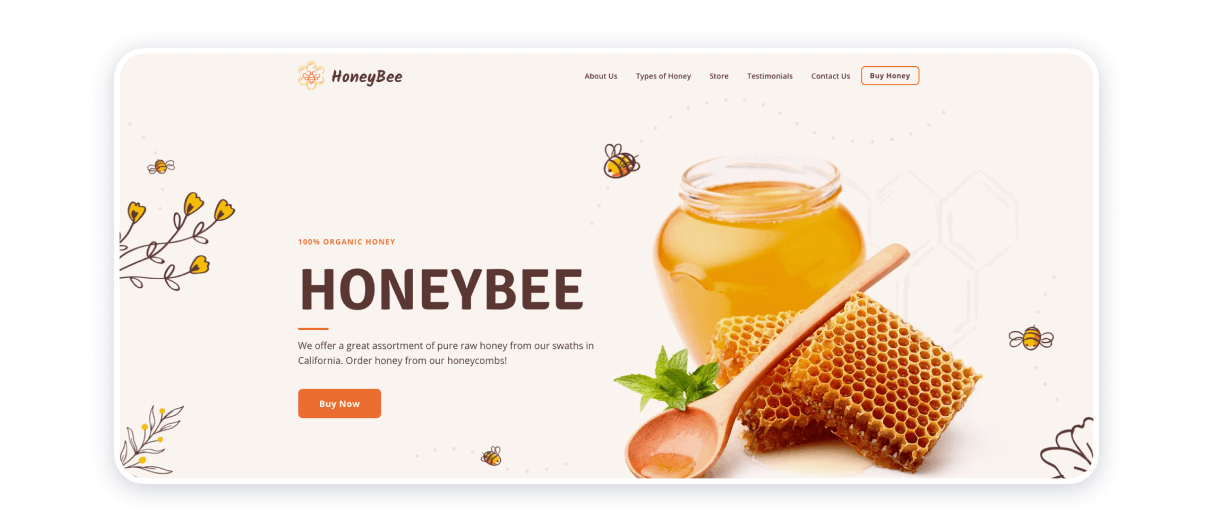
น้ำผึ้ง

เว็บไซต์หน้าเดียวนี้แสดงให้เห็นตัวอย่างว่าสี พื้นผิว เส้น รูปร่าง ฟอนต์ และไอคอนสามารถเสริมซึ่งกันและกันเพื่อสร้างส่วนรวมที่เชื่อมโยงกันได้อย่างไร เพจเจอร์หน้าเดียวเป็นข้อพิสูจน์ที่แน่ชัดว่าเว็บไซต์ประเภทนี้ออกแบบมาเพื่อดึงดูดความสนใจของผู้ชม โฆษณาผลิตภัณฑ์ และแสดงถึงเอกลักษณ์ของแบรนด์
แบรนด์และผลิตภัณฑ์หรือบริการที่มุ่งเป้าไปที่กลุ่มลูกค้าเป้าหมายคือสองหน่วยงานที่ต้องพึ่งพาอาศัยกัน ในแง่ของการดำเนินการ จานสีถือได้ว่าเป็นองค์ประกอบที่รวมเป็นหนึ่งเดียว และไม่ได้รับแจ้งจากสิ่งอื่นใดนอกจากอาร์เรย์เชื่อมโยงภาพที่เกี่ยวข้องกับน้ำผึ้ง ด้วยการออกแบบที่เรียบง่ายและเป็นที่รัก สื่อสารข้อความที่ค่อนข้างชัดเจนแต่มีความสำคัญ: สุขภาพของมนุษย์ขึ้นอยู่กับสุขภาพของสิ่งแวดล้อมในทันที
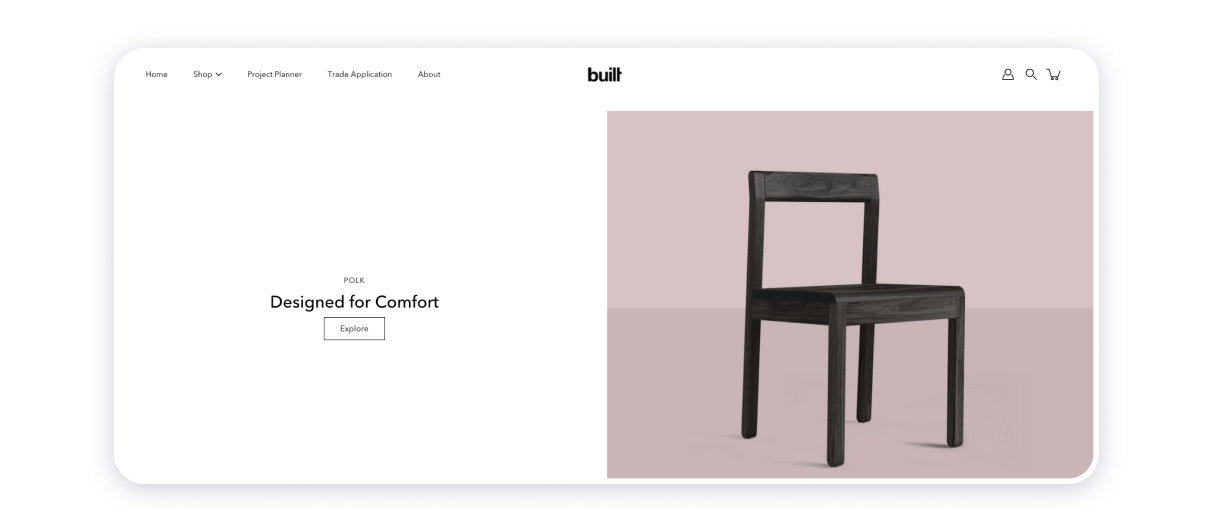
สิ่งที่สร้างขึ้น

Built Things เป็นเพจเจอร์เดียวที่สร้างขึ้นมาอย่างดี โครงสร้างเมนูไม่ซับซ้อนและมีเพียงไม่กี่สิ่งที่สำคัญที่สุดคือ:
- เรียนรู้เพิ่มเติมเกี่ยวกับบริษัทบิลท์อิน
- คนพวกนี้ทำอะไร;
- ใครทำผลงานชิ้นเอกเหล่านี้
- วิธีการติดต่อบริษัท.
ดูการออกแบบและแอนิเมชั่นบนเว็บไซต์นี้: คุณเพียงแค่รู้สึกว่ามือของคุณสัมผัสพื้นผิวไม้ การออกแบบนั้นน่าพอใจ
จอน ฟิลลิปส์

หากมีคนขอให้คุณกำหนดพื้นฐาน – แสดงเว็บไซต์ Jon Phillips ให้พวกเขา ทุกสิ่งที่คุณจะเห็นนี่คือทั้งหมด
เว็บไซต์นี้เป็นเหมือนคำทักทายที่พูดน้อยและสุภาพจากนักออกแบบ ข้อมูลอื่นๆ เช่น พอร์ตโฟลิโอ และข้อมูลเพื่อเรียนรู้เกี่ยวกับจอน สามารถพบได้บนหน้าโซเชียลมีเดียของเขา (ปุ่มต่างๆ เข้ากับการออกแบบอย่างสวยงาม)
นี่อาจเป็นหนึ่งในตัวอย่างเว็บไซต์เพจเจอร์ที่ดีที่สุดที่สามารถทำได้ใน 15 นาที โดยใช้เทมเพลตสำเร็จรูป ถึงกระนั้น มันก็… เยี่ยมมาก!
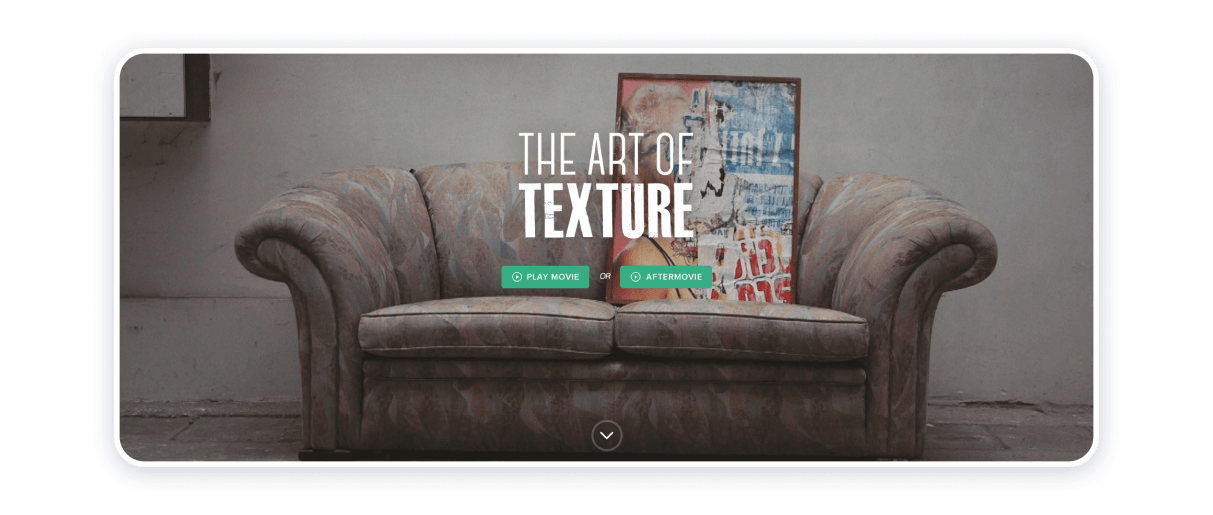
ศิลปะแห่งพื้นผิว

รับแรงบันดาลใจจากการชมภาพยนตร์เกี่ยวกับสิ่งที่นักออกแบบรายนี้สร้างขึ้น - แล้วภาพยนตร์เรื่องนี้จะตอบทุกคำถามของคุณ
เว็บไซต์เลื่อนหน้าเดียวนี้เพิ่มความรู้สึกของศิลปะและความสามารถให้กับความประทับใจของคุณ ควรใช้คำอธิบายภาพที่ปรากฏขึ้นในขณะที่คุณเลื่อนเคอร์เซอร์ไปที่รูปภาพ
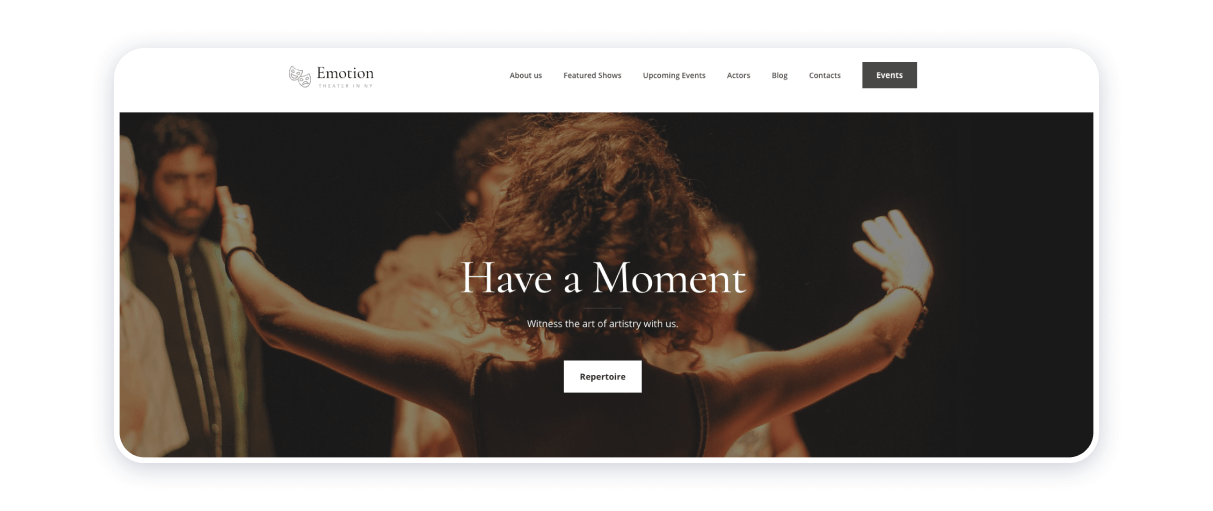
โรงละครอารมณ์ในนิวยอร์ก

ความเรียบง่ายคือเพื่อน การเผชิญหน้ากับโลกแห่งศิลปะและวัฒนธรรมเป็นสิ่งที่พิเศษในทางของมัน ดูเหมือนว่าตัวอย่างการออกแบบเว็บไซต์หนึ่งหน้าที่เกี่ยวข้องแสดงถึงข้อความนี้
การเลื่อนแบบพารัลแลกซ์ช่วยเสริมความแปลกประหลาดให้กับการแสดงละครและศิลปะการแสดงโดยทั่วไป หน้าเว็บเต็มไปด้วยรูปภาพพร้อมด้วยข้อความขนาดใหญ่ ข้อมูลทั้งสองประเภทช่วยแนะนำผู้เข้าชมเว็บไซต์ให้รู้จักกับ สุนทรียศาสตร์ของกลุ่มโรงละคร Emotion ซึ่งในทางกลับกันก็แสดงถึงความคิดสร้างสรรค์และปรัชญาของพวกเขา
การออกแบบเว็บไซต์แบบหน้าเดียวที่ค่อนข้างเรียบง่ายนี้ค่อนข้างใช้งานง่ายเช่นกัน: ให้พิจารณาว่าพื้นหลังสีขาวแสดงถึงความนิ่งหรือความโกลาหลที่คิดไม่ถึงซึ่งทำให้เกิดสิ่งที่สวยงามอย่างแท้จริง
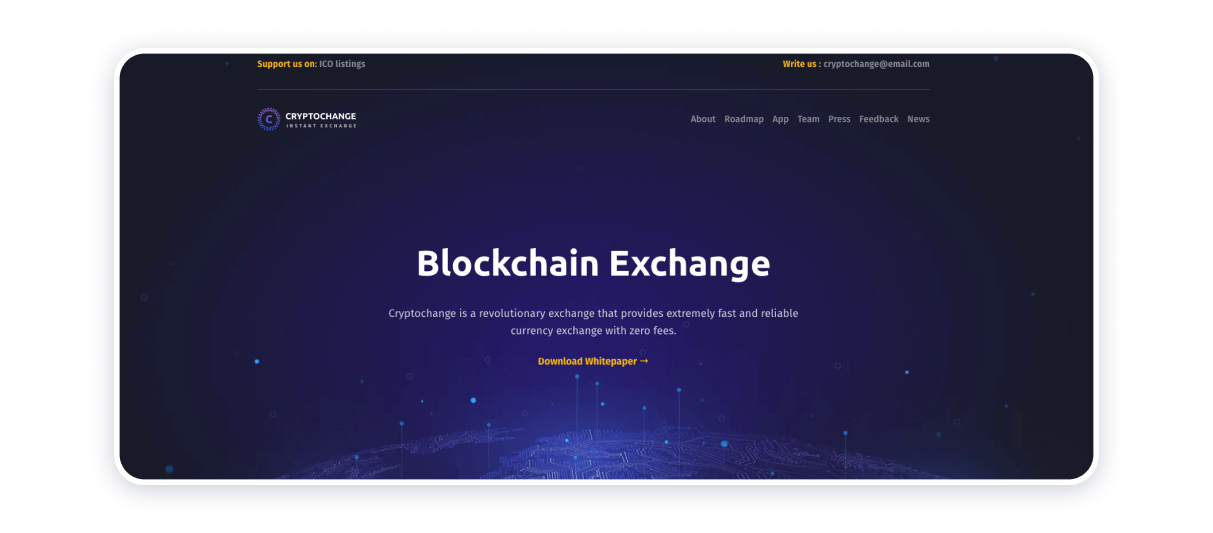
Cryptochange

การออกแบบเว็บไซต์แบบหน้าเดียวภายใต้การพิจารณาแสดงให้เห็นถึงความสำคัญของการรู้จิตวิทยาสีและการใช้ความรู้นี้อย่างมีประสิทธิภาพ ทันทีที่เห็นจานสี เราจะจดจำหัวข้อของหนึ่งเพจเจอร์ทันที ซึ่งก็คือการเงินและสกุลเงินดิจิทัล แบบอักษรสีอ่อนที่ตัดกับพื้นหลังที่มีธีมสีเข้มจะช่วยเน้นข้อความมากกว่าภาพ โทนสีต่างๆ จะแยกหัวข้อย่อยออกจากกลุ่มข้อความ ซึ่งช่วยเพิ่มความสามารถในการอ่านของตัวอย่างเว็บไซต์แบบหน้าเดียวนี้
การมีตารางและกราฟบนหน้าทำให้ดูมีโครงสร้างและเป็นระเบียบมากขึ้น ซึ่งมีความสำคัญอย่างยิ่งเมื่อต้องทำให้ข้อมูลตัวเลขมองเห็นได้ชัดเจนขึ้นและเข้าใจง่ายขึ้น
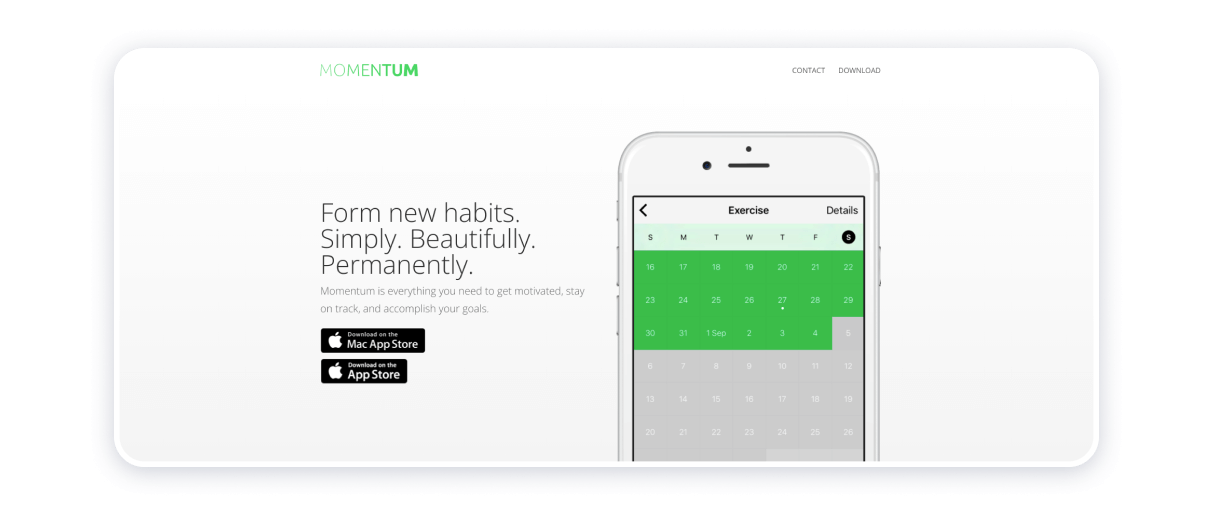
โมเมนตัม

เราทุกคนทราบดีว่าเว็บไซต์ที่ดีควรมีความเกี่ยวข้องและไม่ซ้ำกัน ควรตอบคำถามง่ายๆ «สิ่งนี้มีประโยชน์กับฉันอย่างไร»
นอกจากส่งผลต่อการจัดอันดับของ Google แล้ว ความสอดคล้องกันในเนื้อหาเว็บไซต์ของคุณยังเพิ่มโอกาสที่ผู้เยี่ยมชมจะมายังเว็บไซต์ของคุณอย่างเป็นธรรมชาติอีกด้วย
โมเมนตัมเป็นหนึ่งในตัวอย่างเว็บไซต์หน้าเดียวที่ดีที่สุดของเราในปี 2565 เนื่องจากสาเหตุหลายประการ: ผู้ใช้สามารถสแกนดูคุณสมบัติผลิตภัณฑ์ของบริษัทได้อย่างง่ายดายและจบลงด้วยการดาวน์โหลดแอป การออกแบบทั้งหมดและทุกองค์ประกอบมีความกระชับ สอดคล้องกัน และมีความเกี่ยวข้อง
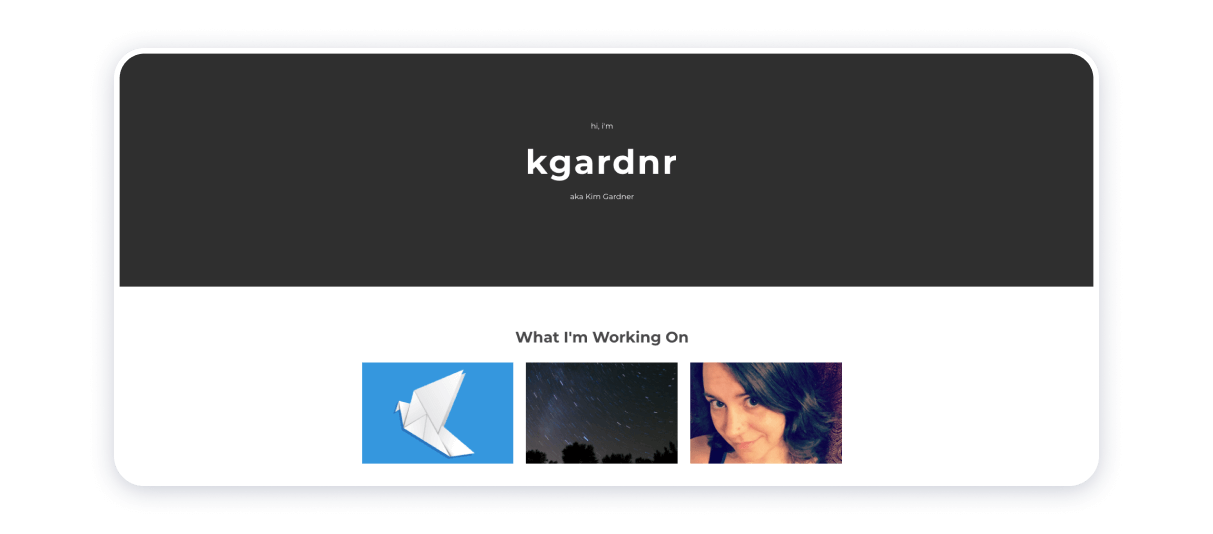
คิม การ์ดเนอร์

เพจเจอร์เดียวของ Kim Gardner นั้นสะอาดและเรียบง่ายมาก มันแชร์ลิงก์ไปยังโครงการต่างๆ ที่เธอกำลังทำอยู่โดยไม่ทำให้สมองของผู้เยี่ยมชมทำงานหนักเกินไป
ตามธรรมเนียมที่ดี มีปุ่มโซเชียลที่ด้านล่างเพื่อให้คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ Kim ได้อย่างง่ายดาย
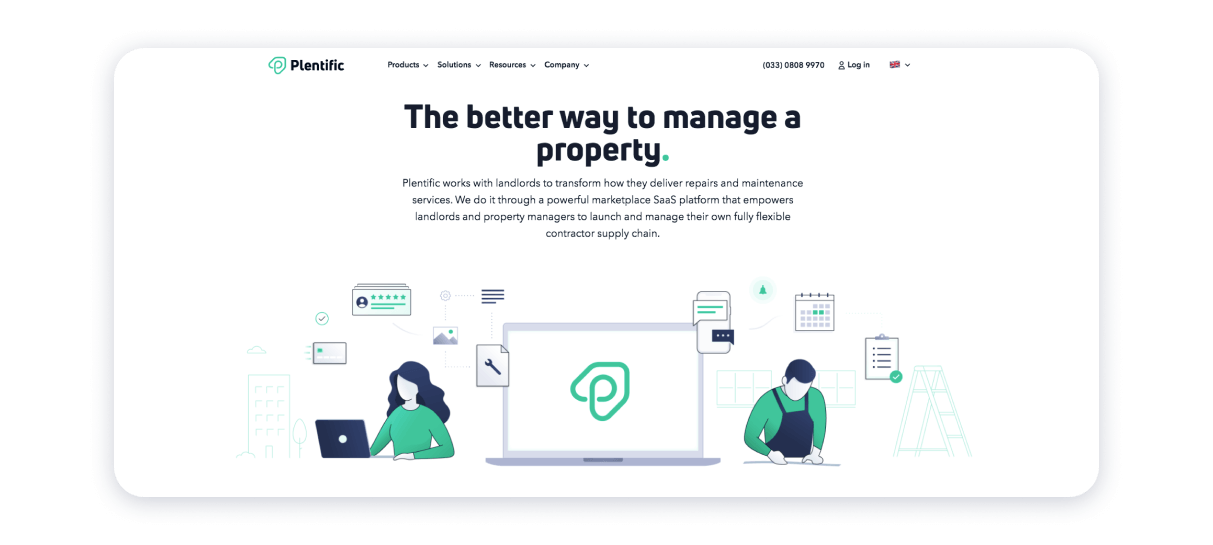
อุดมสมบูรณ์

เล่นวิดีโอแอนิเมชั่น «วิธีการทำงาน» แล้วคุณจะเข้าใจเกี่ยวกับบริการ Plentific ได้อย่างรวดเร็ว
เมื่อคุณเลื่อนลงมา คุณจะเห็นส่วนคำรับรอง เมื่อคุณวางเคอร์เซอร์ไว้เหนือเรื่องราว รูปภาพจะขยายขึ้นเล็กน้อยเพื่อดึงดูดความสนใจของผู้เยี่ยมชม
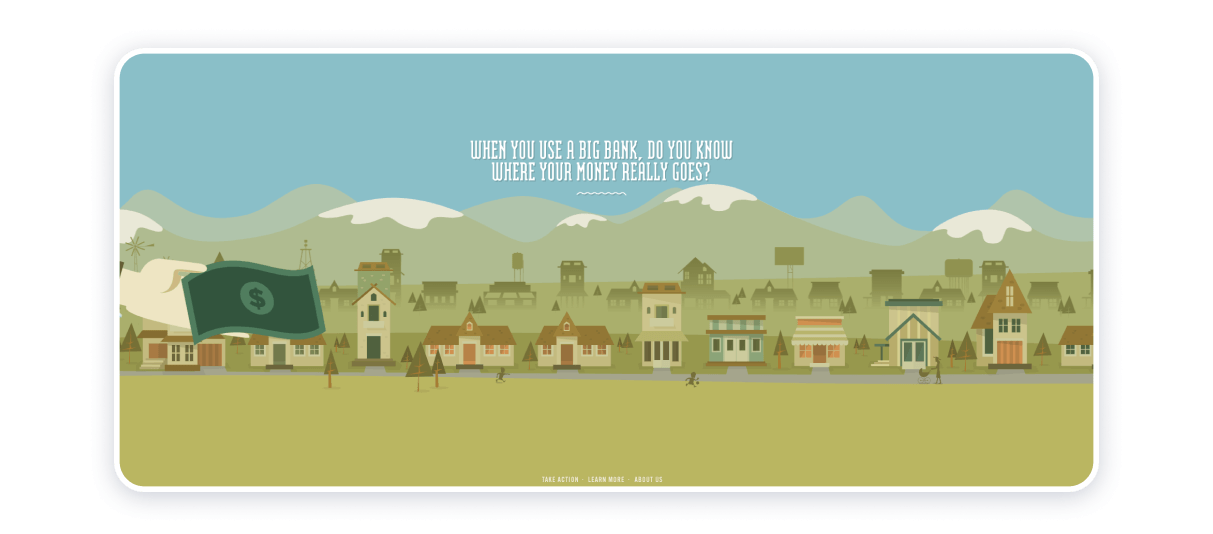
ทำให้เงินของคุณมีความสำคัญ

การสร้างความประทับใจแรกพบที่ดีเป็นสิ่งสำคัญ – นั่นคือสิ่งที่ได้รับ บอกผู้เยี่ยมชมว่าพวกเขาอยู่ที่ไหนและควรทำอย่างไร - และพวกเขาจะขอบคุณในภายหลัง

เพื่อให้บรรลุความสำเร็จ คุณควรเล่นภาพที่ชัดเจนแต่ยังคงยึดมั่นในเป้าหมายของคุณ แม้แต่ธีมของเว็บไซต์ของคุณก็ต้องเกี่ยวข้องกับหัวข้อโดยรวม!
Make Your Money Matter เว็บไซต์หน้าเดียวใช้ภาพที่สดใสเพื่อดึงดูดผู้ใช้ พวกเขาอธิบายได้สำเร็จว่าเกิดอะไรขึ้นกับเงินของลูกค้าเมื่อพวกเขานำเงินเข้าธนาคาร
โดยรวมแล้ว Make Your Money Matter เป็นเพจเจอร์หน้าเดียวที่สวยงามและให้ข้อมูลพร้อมการออกแบบที่น่าพึงพอใจ
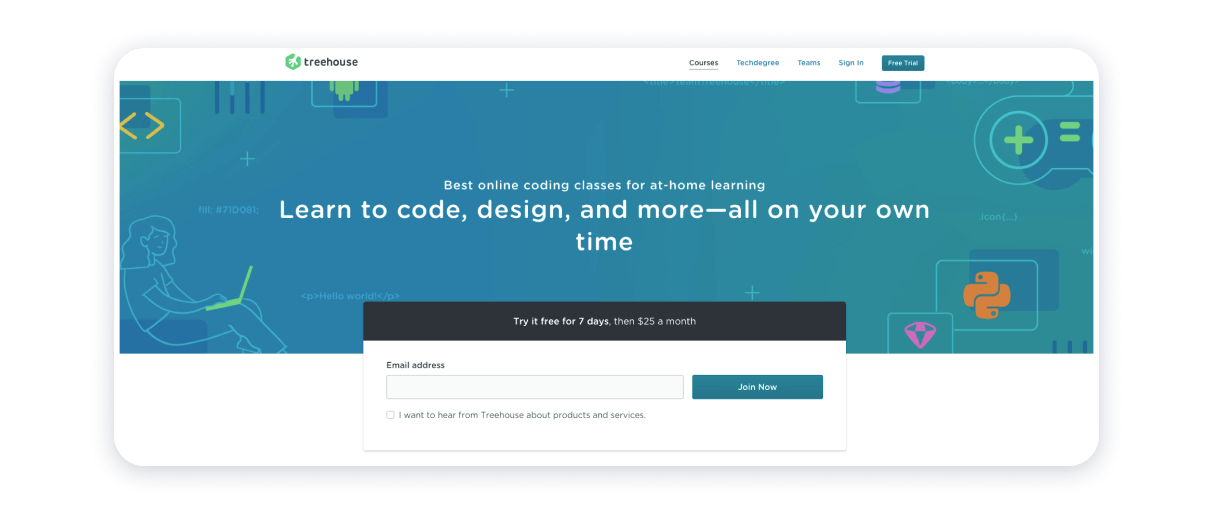
บ้านต้นไม้

เว็บไซต์บ้านต้นไม้มีการออกแบบที่สมดุล แนวคิดนี้ง่าย: พวกเขาสลับกราฟิกและคำอธิบายออกเป็นสองส่วนแยกกัน!
เจมส์ โอคอนเนล

การออกแบบเว็บไซต์หน้าเดียวของ James Oconnell แจ้งว่านักออกแบบเป็นคนที่มีความคิดสร้างสรรค์ อย่างไรก็ตาม เขาไม่ได้แสดงผลงานของเขาที่นี่เพื่อรักษาพื้นที่เว็บไซต์ให้สะอาด
คุณเห็นแค่พื้นฐานและบุคลิกเล็กน้อย แต่ถ้าคุณต้องการ คุณสามารถสำรวจผลงานของเขาได้ หากคุณคลิกที่ปุ่มโซเชียล
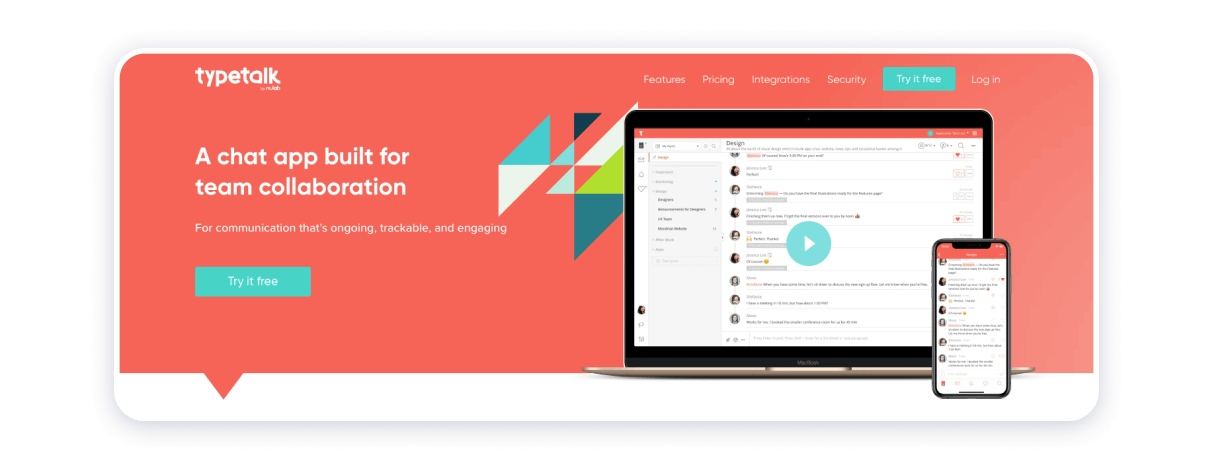
Typetalk

ด้วยความเรียบง่าย การออกแบบของเว็บไซต์เพียงหน้าเดียวนี้จึงตอบสนองด้วยสีสันที่สดใส คำอธิบายผลิตภัณฑ์ที่แม่นยำ และเอฟเฟกต์แอนิเมชั่นที่น่าสนใจที่จะทำให้คุณมีส่วนร่วม!
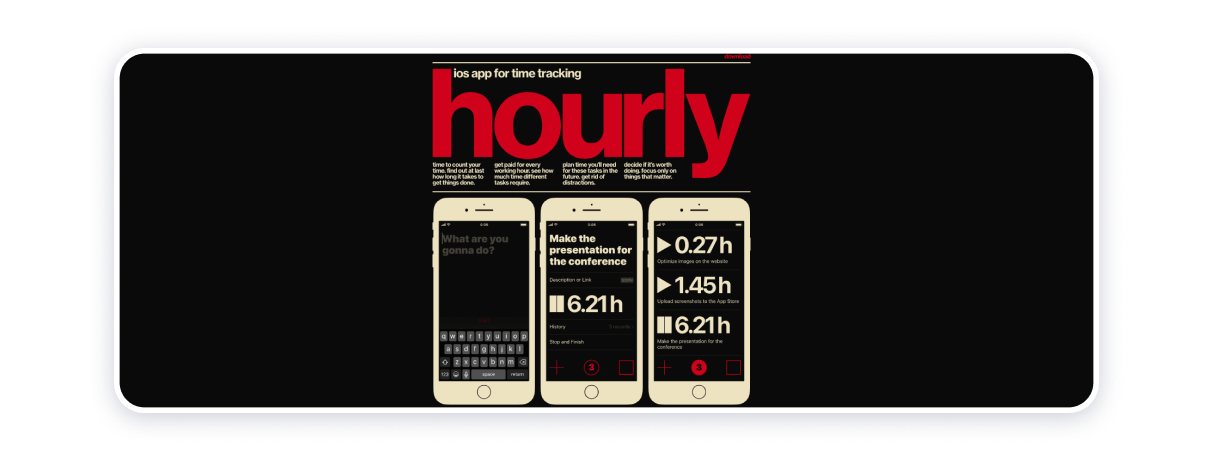
ตัวจัดการรายชั่วโมง เวลา และงาน – แอพ IOS สำหรับการติดตามเวลา

เว็บไซต์หน้าเดียวที่มีคุณภาพของการเริ่มต้นจากรัสเซียนี้ใช้ตัวอักษรที่เป็นตัวหนาและแอนิเมชั่นที่ไม่รุนแรงซึ่งจะไม่ทำให้คุณเวียนหัวในตอนท้าย ด้วยการใช้สีหลักสามสีอย่างสม่ำเสมอ การออกแบบเว็บไซต์ทั้งหมดจึงดูเรียบร้อยและเป็นระเบียบ
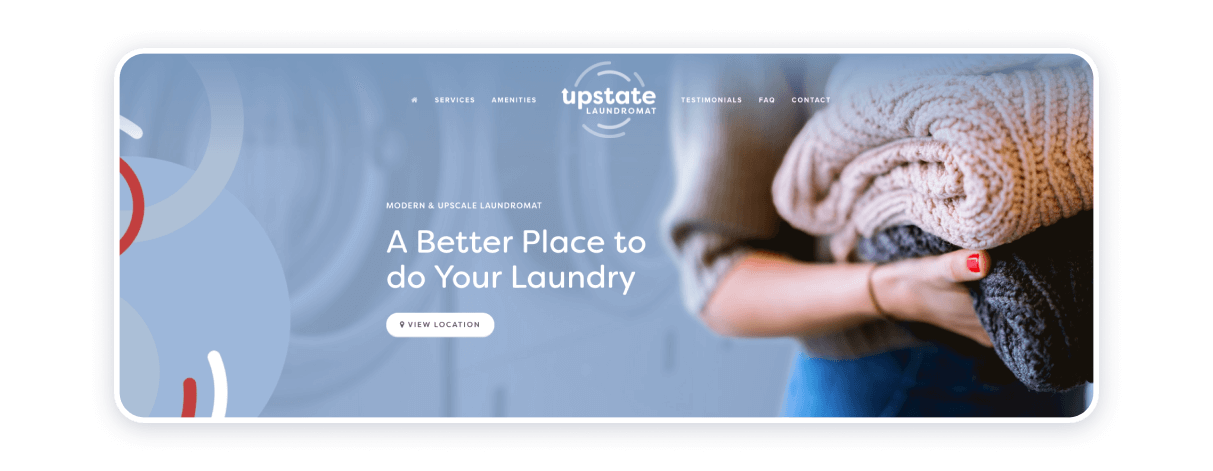
ซักอบรีดตอนเหนือ

การตัดทอนไม่ได้เป็นสิ่งที่ไม่ดีเสมอไป มันหมายถึงความแม่นยำ การแสดงออกอย่างคล่องแคล่ว และรสนิยมที่ดี แม้ว่าจะเป็นเรื่องเล็กน้อยที่ดูเหมือนเป็นเรื่องเล็กน้อย เช่น การทำซักรีดหรือโฆษณาบริการซักรีด
โทนสีเป็นตัวประสาน: สีฟ้า สีเทาสีน้ำเงิน สีขาว และสีแดงเลือดนกช่วยเสริมซึ่งกันและกันอย่างกลมกลืน ภาพถ่ายที่ใช้เป็นแบนเนอร์ซึ่งจัดวางอย่างมีกลยุทธ์ เป็นสัญลักษณ์ของการทำให้บริสุทธิ์และความอ่อนโยน: เอฟเฟ็กต์เกิดขึ้นได้ผ่านโบเก้ที่สวยงามของภาพ
การวางตำแหน่งของบล็อกข้อความ ไอคอน ปุ่ม และโลโก้ช่วยอำนวยความสะดวกในการนำทางผ่านหน้าเว็บได้มาก ทำให้การทำงานบ้านเป็นประสบการณ์ที่มีความหมายและคุ้มค่าเช่นกัน
Coppe – นม

เพจเจอร์ตัวเดียวจากญี่ปุ่นนี้ทำให้ความเรียบง่ายเป็นแนวหน้า จานสีโมโนโครมเรียบง่ายเหมาะสำหรับผู้ชมเป้าหมาย สร้างภาพลักษณ์ของผู้จัดงานดนตรีที่ทันสมัยและมีสไตล์ ทำได้ดี!
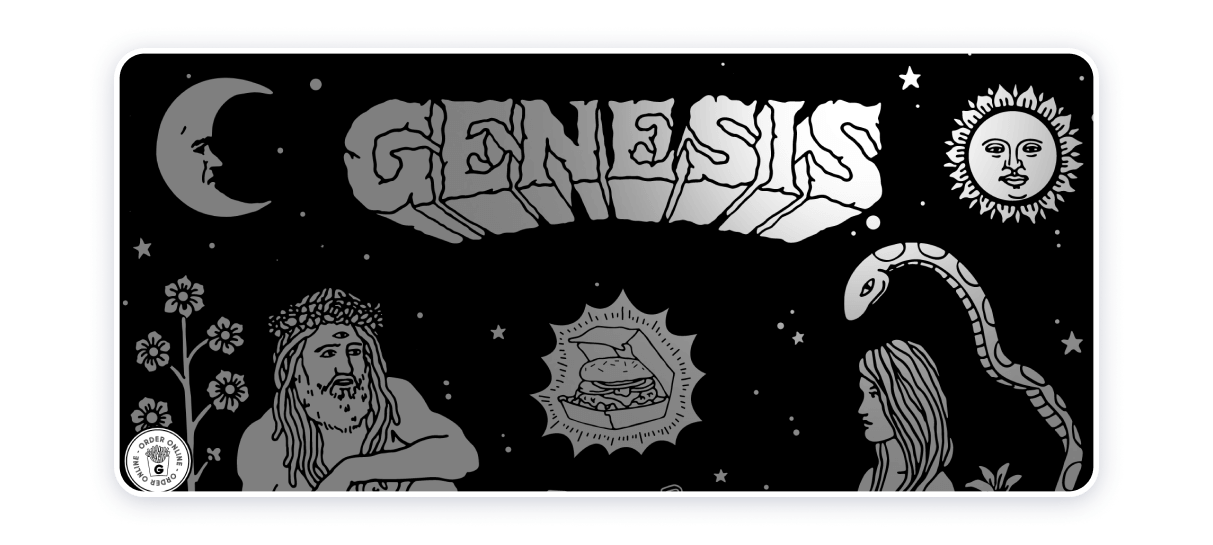
ปฐมกาล

เว็บไซต์หน้าเดียวเป็นตัวอย่างที่ดีของการใช้การเล่าเรื่องที่ประสบความสำเร็จ โดยที่ผู้ใช้เลื่อนลงมาเพื่ออ่านเรื่องราวทั้งหมด ไม่มีการแบ่งแยกออกเป็นบล็อคซึ่งทำให้เนื้อหาไหลลื่นในขณะที่เชิญผู้ใช้ให้อ่านต่อ
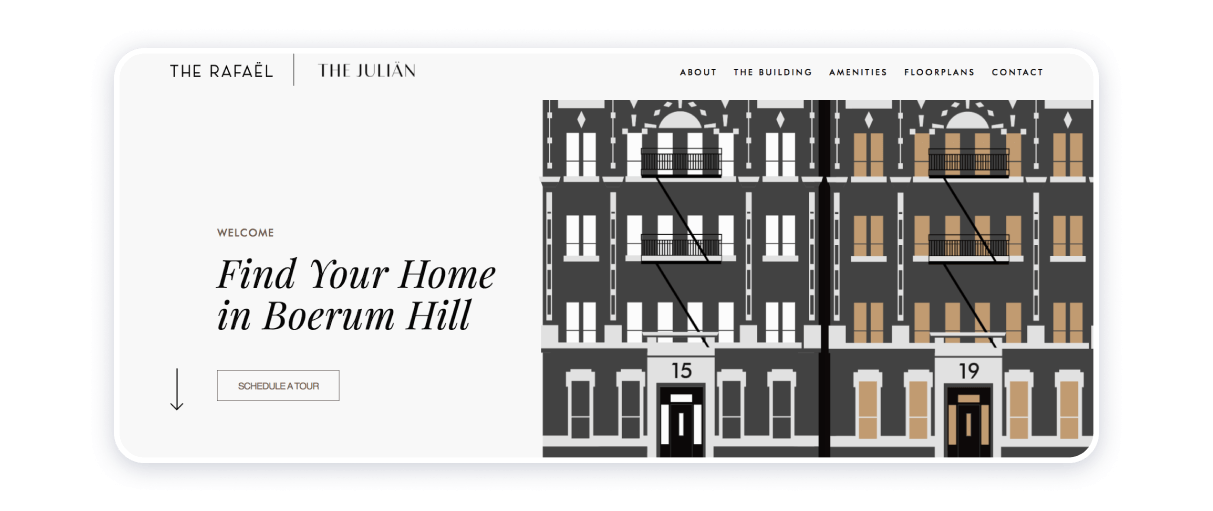
ราฟาเอล. จูเลียน

สถานที่ให้บริการในมือเป็นตัวอย่างของคารมคมคาย จุดประสงค์คือเพื่อโฆษณาที่อยู่อาศัยที่ทันสมัยและสะดวกสบายในย่านที่สวยงามและเงียบสงบที่สุดแห่งหนึ่งในนิวยอร์ก
มุมบนขวาประดับด้วยภาพประกอบที่สวยงามและน่าดึงดูดใจของอาคาร: สังเกตว่าหน้าต่างสว่างขึ้นอย่างไรเมื่อเคอร์เซอร์เลื่อนอยู่เหนือภาพ
เว็บไซต์ให้ข้อมูลแก่ผู้เยี่ยมชมจำนวนมาก รวมถึงการวางแผน สิ่งอำนวยความสะดวก และข้อมูลเชิงลึกโดยสังเขปเกี่ยวกับภูมิหลังทางประวัติศาสตร์ วัฒนธรรม และเศรษฐกิจของพื้นที่อยู่อาศัย
เว็บไซต์หน้าเดียวโดยเฉพาะนี้เป็นตัวกำหนดว่าเอกลักษณ์และการออกแบบของแบรนด์สามารถรวมกันได้อย่างไรเพื่อสร้างสถานะออนไลน์ที่สดใหม่และน่าดึงดูดใจของแบรนด์เอง
เพลิดเพลิน

การออกแบบเว็บไซต์ Enjoy ดูเหมือนจะเป็นข้อมูลอ้างอิงโดยตรงจากนวนิยายและภาพยนตร์แนวอนาคต คุณลักษณะที่โดดเด่นของ one pager อยู่ที่การใช้การออกแบบกราฟิกและการเคลื่อนไหว พร้อมด้วยเอฟเฟกต์พารัลแลกซ์และแอนิเมชั่นขององค์ประกอบเว็บไซต์ ทำให้เกิดความประทับใจที่น่าพึงพอใจ
นั่นเป็นตัวอย่างที่ดีของการคิดนอกกรอบ
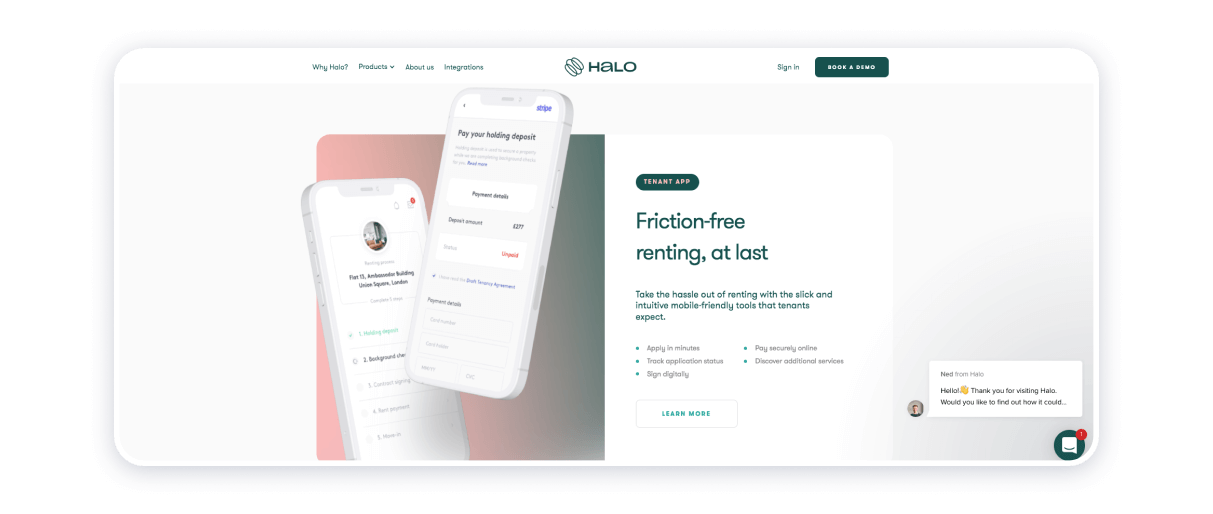
รัศมี

การออกแบบเว็บไซต์ Halo one page เป็นตัวแทนที่ดีของศิลปะดิจิทัล ในขณะที่ใช้แอนิเมชั่นและเอฟเฟกต์พารัลแลกซ์อย่างมาก แต่เว็บไซต์ก็ดูเหมือนจะไม่เต็มไปด้วยเอฟเฟกต์พิเศษ ในทางตรงกันข้าม ภาพจะชี้นำผู้เข้าชมให้ดำเนินการตามที่ต้องการให้เสร็จสิ้น
Dave Gamache

เว็บไซต์หน้าเดียวนี้ใช้แนวคิดที่คล้ายกับเว็บไซต์ของ Jon Philips ซึ่งเป็นหน้า Landing Page ที่เรียบง่ายพร้อมข้อมูลพิเศษ ตำแหน่ง ปุ่มโซเชียล และอีเมลที่ด้านล่าง เท่านี้ก็เพียงพอแล้ว
สิ่งสำคัญคือการออกแบบที่สวยงามของหน้า Landing Page นี้จะช่วยให้คุณเข้าใจงานของนักออกแบบได้ชัดเจน
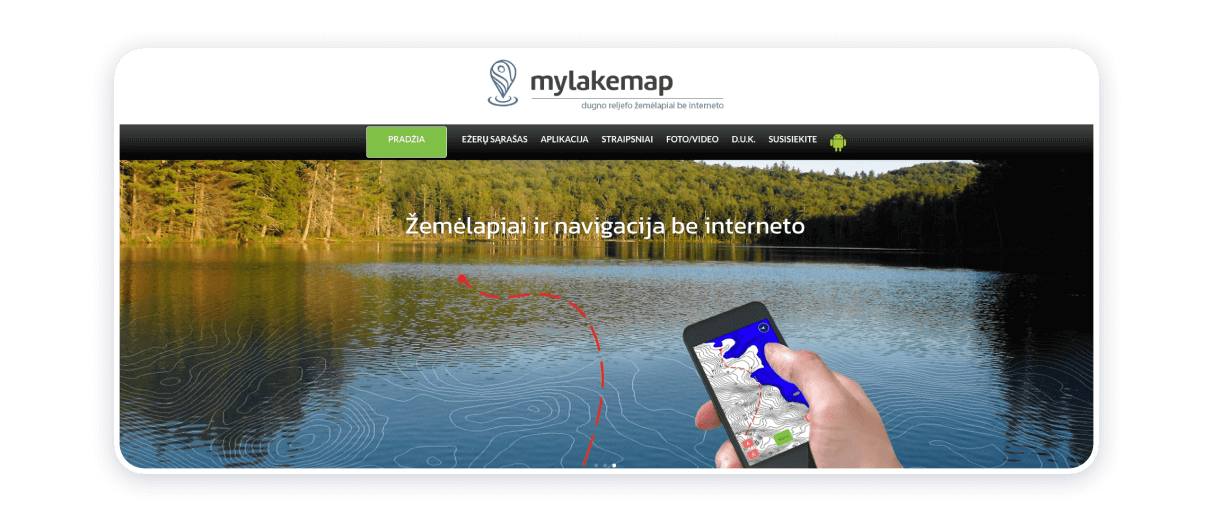
My LakeMap

นี่คือตัวอย่างเว็บไซต์หน้าเดียวที่ดีที่สุด เนื่องจากมีความสามารถเข้าถึงได้ง่าย การนำทางที่ราบรื่น และความเรียบร้อย รูปภาพความละเอียดสูงเป็นพื้นหลัง การเลื่อนในแนวนอนแบบพารัลแลกซ์ แบบอักษรที่อ่านได้ เมนูที่เข้าใจง่าย กราฟิกที่ปรับใช้อย่างชาญฉลาด ทั้งหมดนี้ทำให้หน้าดูสะอาดตาและมีการจัดระเบียบอย่างเหมาะสม
ผู้สร้างและเจ้าของเว็บไซต์ได้ตัดสินใจเลือกการออกแบบซึ่งนำโดยข้อความที่พวกเขาต้องการถ่ายทอดสู่โลก เว็บไซต์ดังกล่าวพิสูจน์ให้เห็นอย่างชัดเจนว่าการทำประมงสามารถทำได้และควรมีความยั่งยืนและคำนึงถึงสิ่งแวดล้อม
เคล็ดลับสู่ความสำเร็จของเว็บไซต์หน้าเดียว
เว็บไซต์แบบหน้าเดียวเป็นตัวอย่างที่ดีของความกระชับและการรักษาสมดุลระหว่างรูปลักษณ์และเนื้อหา เว็บไซต์หน้าเดียวรวบรวมเนื้อหาคุณภาพสูงด้วยการออกแบบที่น่าสนใจและสะดวกสบาย ตัวอย่างเว็บไซต์แบบหน้าเดียวที่ดีที่สุดมีคุณลักษณะเฉพาะบางอย่างที่เหมือนกัน ซึ่งจะช่วยให้คุณสร้างเพจเจอร์หน้าเดียวที่มีประสิทธิภาพ ดูเป็นมืออาชีพ และน่าดึงดูดใจได้ และคุณลักษณะดังกล่าวมีดังนี้:
- ภูมิหลังที่ออกแบบมาอย่างสมเหตุสมผลและมีกลยุทธ์
- ฟอนต์และจานสีที่ดึงดูดสายตา
- การออกแบบประสบการณ์ผู้ใช้ที่จัดอย่างมีเหตุผลและเข้าถึงได้
- การทำงานและการเลื่อนแบบก้องกังวานอย่างเหมาะสม
- การผสานรวมกับอุปกรณ์พกพาอย่างราบรื่น
- การวางบล็อกข้อความอย่างระมัดระวัง
- การอธิบายเพิ่มเติมและการดำเนินการ CTA ที่เหมาะสมและไม่ก้าวร้าว
- เน้นเพิ่มขึ้นและมีเหตุผลในส่วนการติดต่อยัง;
- การรวมองค์ประกอบภาพอย่างมีประสิทธิภาพ
เพื่อให้แน่ใจว่าคุณสามารถสร้างเว็บไซต์หน้าเดียวตามข้อกำหนดที่ระบุได้ คุณอาจต้องขอความช่วยเหลือจากผู้สร้างเว็บไซต์ที่น่าเชื่อถือและมีความเชี่ยวชาญ Weblium ได้รวบรวมเทมเพลตเว็บไซต์ที่ปรับแต่งได้กว่า 300 แบบซึ่งจะพร้อมให้คุณใช้งานหลังจากขั้นตอนการลงทะเบียน
แม้แต่ผู้ใช้ที่มีความรู้ด้านเทคโนโลยีอย่างจำกัดก็สามารถปรับพิมพ์เขียวได้ตามความต้องการของฝ่ายที่ต้องการสร้างเว็บไซต์อย่างไม่ลำบาก ด้วย Weblium คุณจะสามารถสร้างเว็บไซต์หน้าเดียวที่ดูสมจริงได้ในเวลาไม่นาน
