Los 20 mejores ejemplos de sitios web de una página de 2022
Publicado: 2022-01-05Después del largo y difícil camino de navegar a través de docenas de resultados de búsqueda de Google, su visitante único aterriza en su sitio web de una sola página y, como afirma Eminem, ¡tiene una oportunidad para hacer todo bien!
La mayoría de los usuarios ahora se preocupan por el diseño de UX y su comportamiento, la impresión de su sitio web, el hecho de que se queden y se conviertan es crucial. Pero, al mismo tiempo, es bastante predecible, ¡y esa es la buena noticia!
¿Es su sitio web de una página fácil de navegar? ¿El contenido está cuidadosamente organizado? ¿Los usuarios notarán y presionarán tu botón CTA? ¿Debería usar el arranque del sitio web de una sola página para sus propósitos específicos, o debería hacerlo por su cuenta? Estas preguntas, junto con muchas otras, deben tenerse en cuenta al elegir el diseño de su sitio web de una página, porque definitivamente juega un papel muy importante en la conversión de los visitantes.
Hemos llegado al fondo de esto en nuestra investigación y ahora te presentamos con orgullo más de 20 de los mejores ejemplos de sitios web de una página. ¡Mira!
Ejemplos principales de sitios web de una página
Los ejemplos de sitios web de una página que se presentan a continuación tienen como objetivo presentarle la noción de simplicidad, concisión, limpieza, nitidez y autenticidad como los pilares de un diseño web eficaz y directo.
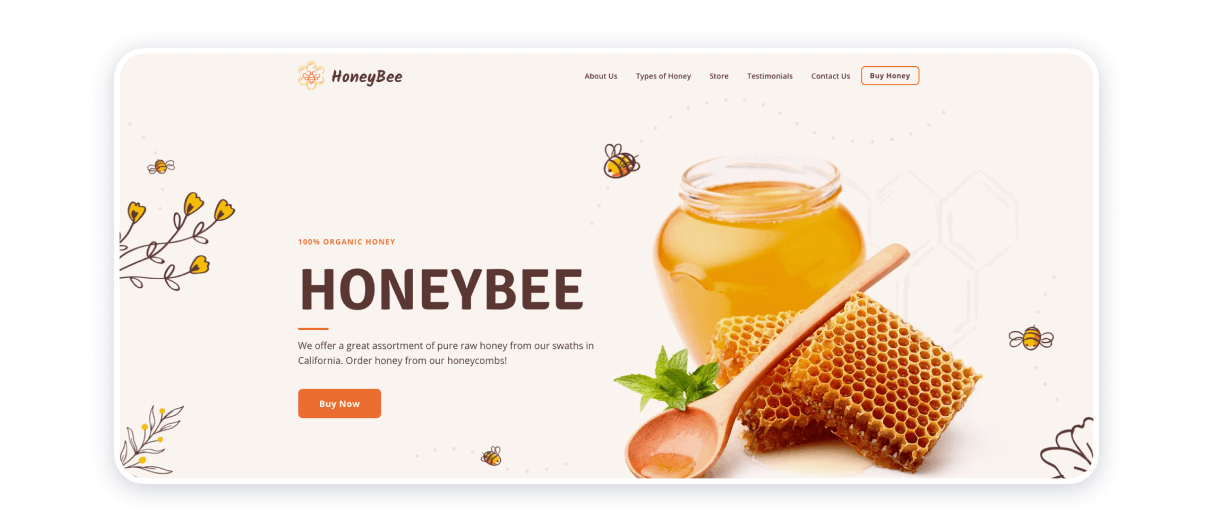
Miel de abeja

Este sitio web de una sola página ejemplifica cómo los colores, las texturas, las líneas, las formas, las fuentes y los íconos pueden complementarse entre sí para formar un todo coherente. El one-pager es una prueba concluyente de que este tipo particular de sitio web está diseñado para captar la atención de la audiencia, publicitar un producto y representar la identidad de la marca.
La marca y el producto o servicio que atiende a su clientela objetivo son dos entidades codependientes. En términos de ejecución, la paleta de colores puede considerarse un elemento unificador, y no ha sido impulsada por otra cosa que una matriz asociativa visual pertinente a la miel. A través de un diseño minimalista y entrañable, comunica un mensaje bastante obvio pero vital: la salud humana depende inminentemente de la salud del medio ambiente.
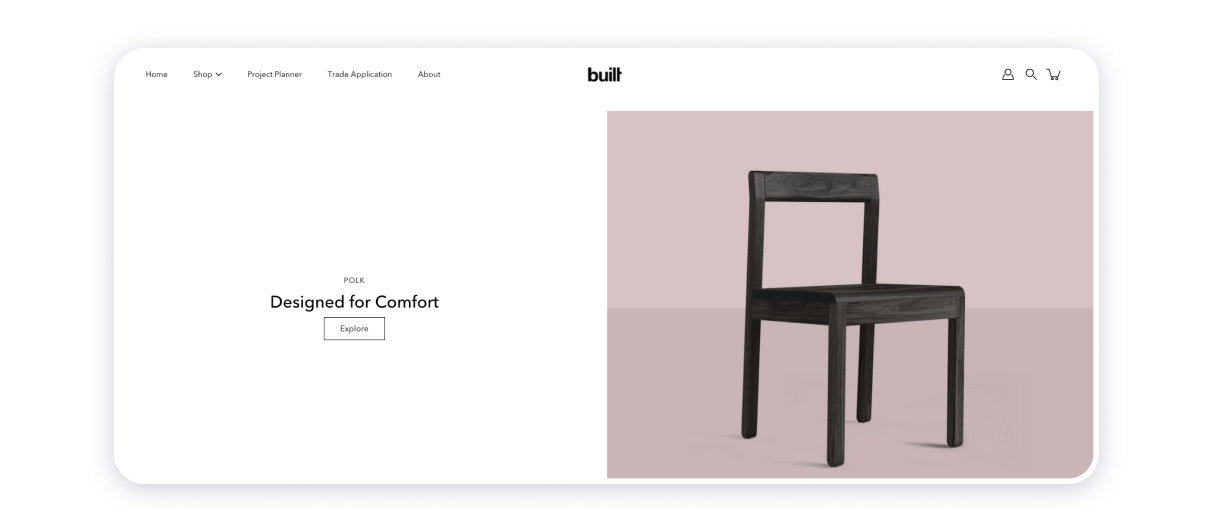
cosas construidas

Built Things es un one-pager muy bien construido. La estructura del menú es lacónica y contiene solo algunas de las cosas más importantes:
- aprenda más sobre la firma Construida;
- qué hacen estos tipos;
- quién hace estas obras maestras;
- como contactar con la empresa.
Eche un vistazo al diseño y la animación en este sitio web: solo puede sentir su mano tocando la superficie de madera. El diseño es simplemente agradable.
jon phillips

Si alguien le pide que defina lo básico, muéstrele el sitio web de Jon Phillips. Todo lo que verás aquí es el todo.
Este sitio web es más como saludos lacónicos y educados del diseñador; las otras cosas como la cartera y la información para aprender sobre Jon se pueden encontrar en sus páginas de redes sociales (los botones encajan perfectamente con el diseño).
Este podría ser uno de los mejores ejemplos de sitios web de un buscapersonas que se puede completar en 15 minutos, utilizando una plantilla preparada. Sin embargo, es tan... ¡genial!
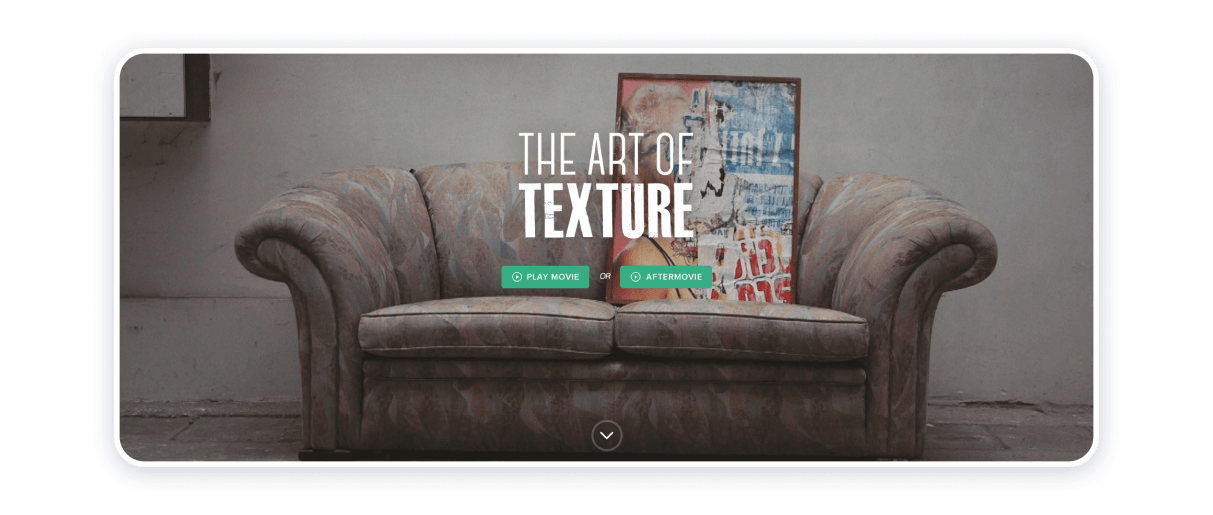
El arte de la textura

Inspírate viendo la película sobre las cosas que crea este diseñador, y la película responderá a todas tus preguntas.
Este sitio web de desplazamiento de una sola página agrega una sensación de arte y talento a su impresión; es una buena idea usar subtítulos, que aparecen mientras mueves el cursor sobre las imágenes.
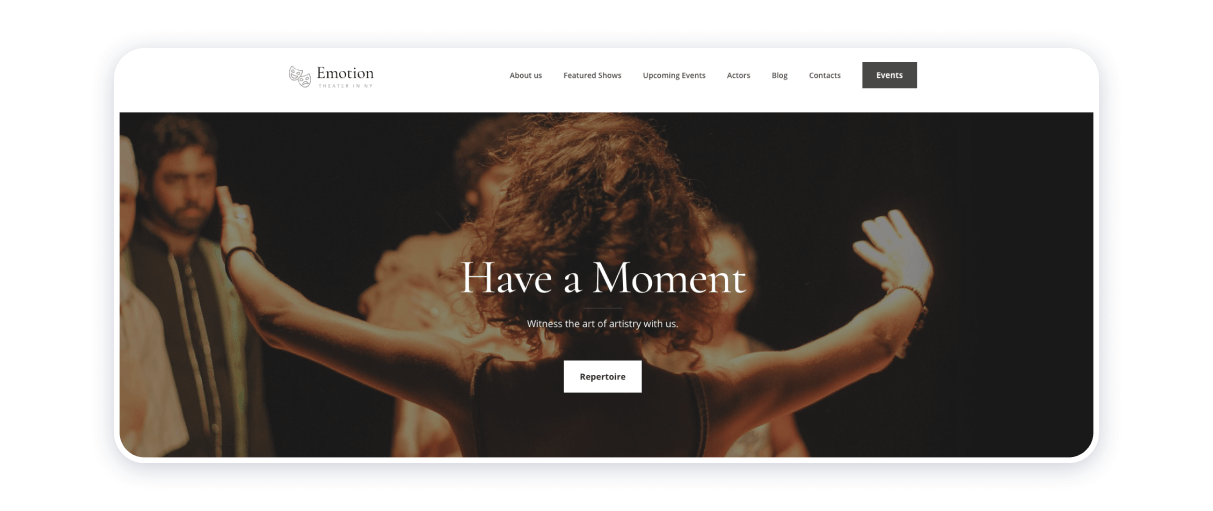
Teatro Emoción en Nueva York

La simplicidad es un amigo. Cualquier encuentro con el mundo de las artes y la cultura es especial a su manera. Parece que la muestra de diseño de sitios web de una página en cuestión representa esta afirmación.
El desplazamiento de paralaje refuerza la inquietud peculiar de la teatralidad y las artes escénicas en general. La página web abunda en imágenes, acompañadas de amplios textos. Ambos tipos de información ayudan a introducir a los visitantes del sitio web a la estética del grupo de teatro Emoción , que, a su vez, representa su inclinación creativa y filosófica.
Este diseño de sitio web relativamente simple de una página también es bastante intuitivo: considere prestar atención a cómo el fondo blanco representa la quietud o la cantidad impensable de caos del que nacen cosas verdaderamente magníficas.
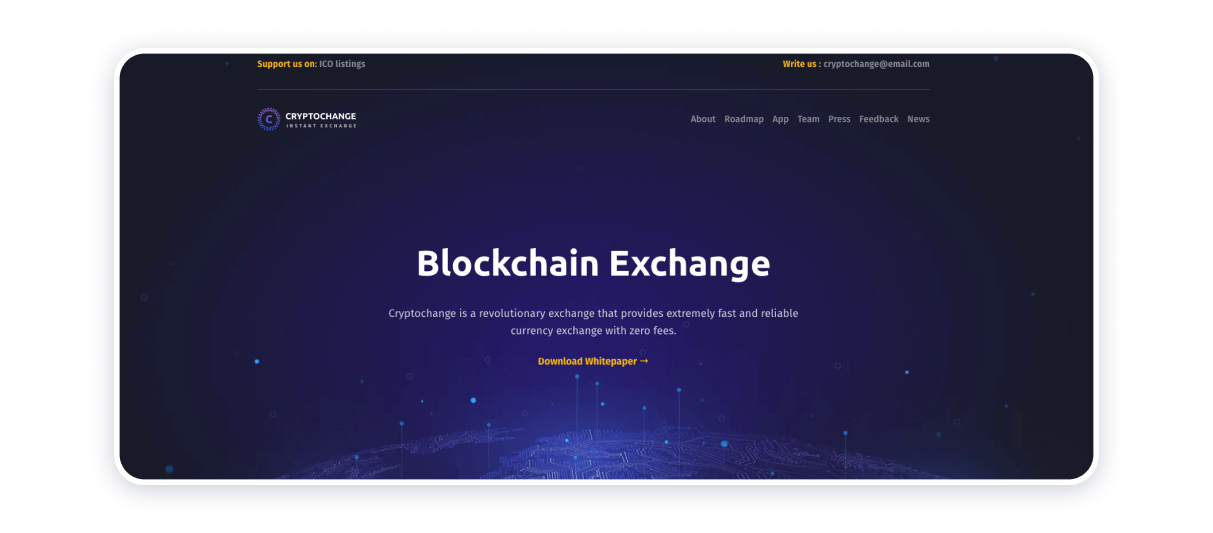
Criptocambio

El diseño del sitio web de una página que se está considerando personifica la importancia de conocer la psicología del color y emplear este conocimiento de manera efectiva. Tan pronto como uno ve la paleta de colores, inmediatamente reconoce el tema del one-pager, que son las finanzas y las criptomonedas. La fuente de color claro colocada sobre un fondo oscuro y fresco ayuda a enfatizar el contenido textual en lugar del visual. Diferentes tonos separan los subtítulos de los bloques de texto, lo que mejora la legibilidad de este ejemplo de sitio web de una sola página.
La presencia de tablas y gráficos en la página crea una apariencia más estructurada y ordenada, lo que es particularmente importante cuando se hace que los datos numéricos sean más discernibles y fáciles de comprender.
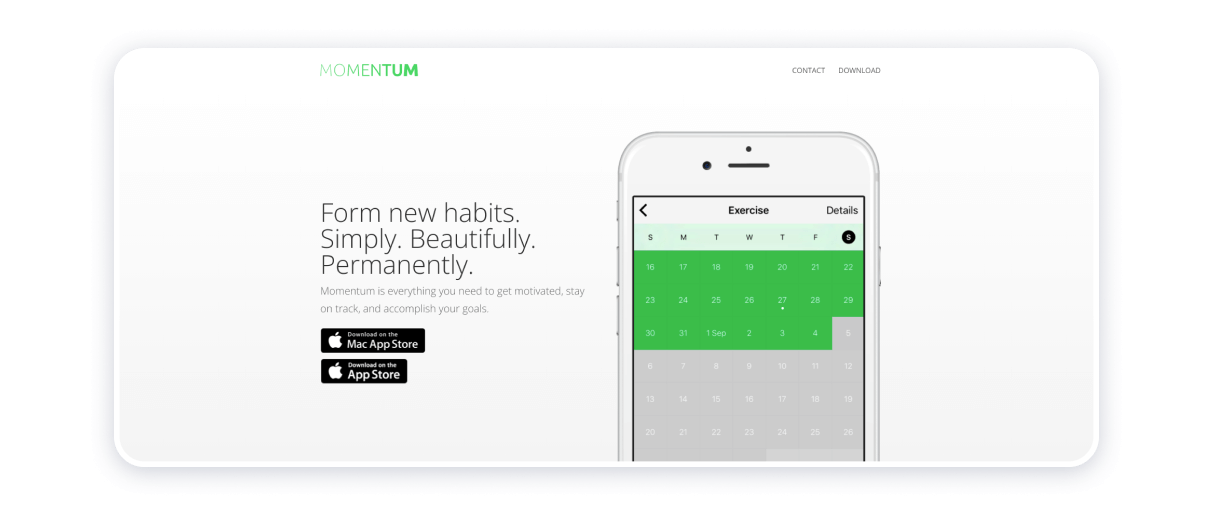
Impulso

Todos sabemos que un buen sitio web debe ser relevante y único; debería responder a la simple pregunta «¿cómo me beneficia esto?»
Además de afectar la clasificación de Google, la coherencia en el contenido de su sitio web también aumenta la posibilidad de que los visitantes lleguen a su sitio web de forma natural.
Momentum es uno de los mejores entre nuestros ejemplos de sitios web de una página para 2022 debido a varias razones: el usuario puede escanear fácilmente las características del producto de la empresa y terminar descargando la aplicación. Todo el diseño y cada elemento es lacónico, coherente y relevante.
kim gardner

El libro de una página de Kim Gardner es tan limpio y simple. Comparte enlaces a muchos proyectos en los que está trabajando sin sobrecargar el cerebro del visitante.
Como buena tradición, hay botones sociales en la parte inferior para que puedas aprender más sobre Kim fácilmente.
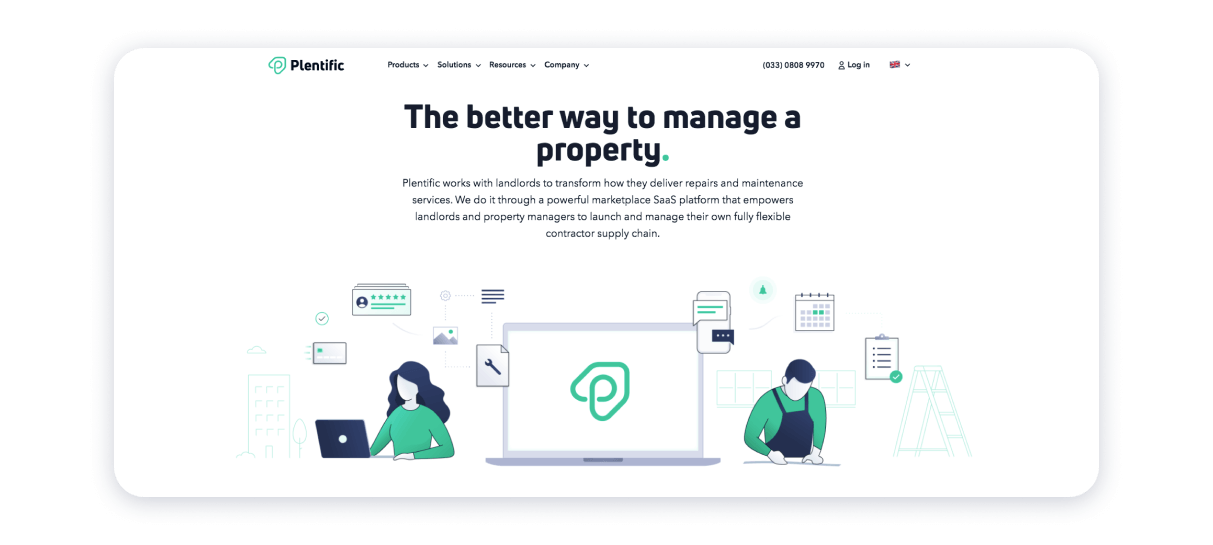
abundante

Reproduzca el video de animación "cómo funciona" y comprenderá rápidamente los servicios de Plentific.
Cuando te desplaces hacia abajo, verás la sección de testimonios. Cuando pasas el cursor sobre las historias, las imágenes se amplían un poco para llamar la atención de los visitantes.
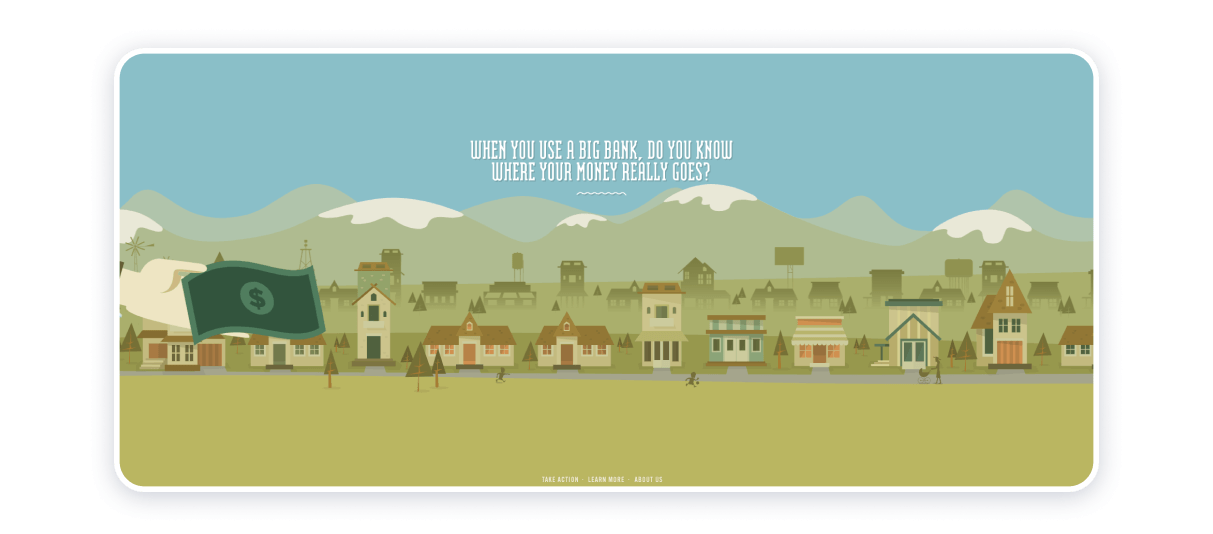
Haz que tu dinero importe

Crear una gran primera impresión es crucial, eso es un hecho. Dígales a los visitantes dónde están y qué deben hacer, y se lo agradecerán más tarde.

Para lograr el éxito, debe jugar con imágenes fuertes pero aún así ceñirse a su objetivo. ¡Incluso el tema de su sitio web tiene que relacionarse con el tema general!
El sitio web de una sola página Make Your Money Matter utiliza imágenes vívidas para atraer a los usuarios. Explican con éxito lo que sucede con el dinero del cliente cuando lo depositan en el banco.
En su conjunto, Make Your Money Matter es un hermoso e informativo libro de una página con un diseño agradable.
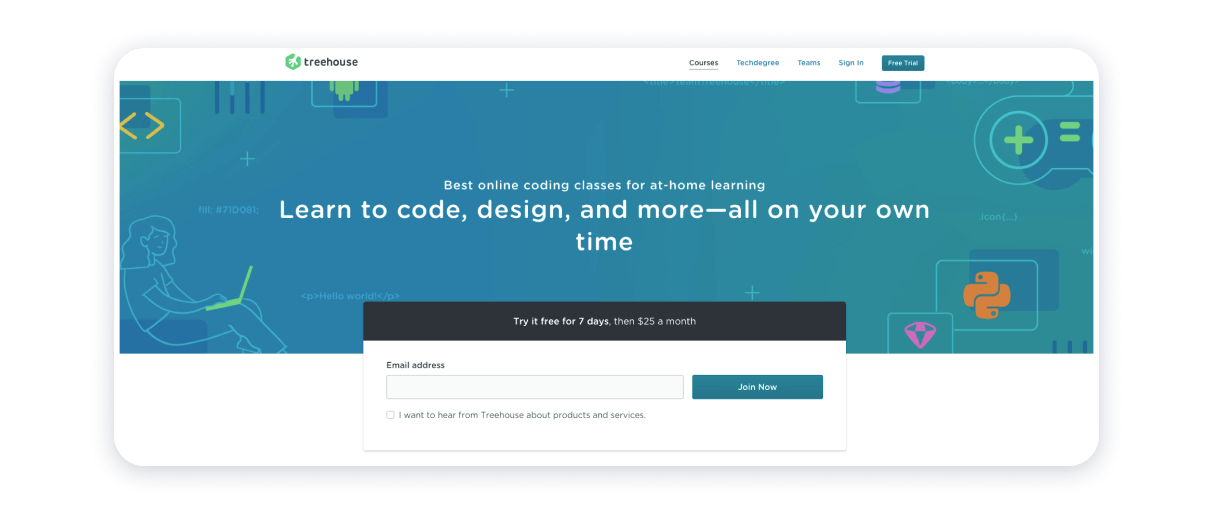
Casa del árbol

El sitio web de la casa del árbol tiene un diseño bien equilibrado. La idea es simple: ¡alternan los gráficos y las descripciones en dos secciones separadas!
james oconnell

El diseño del sitio web de una página de James Oconnell indica que el diseñador es una persona creativa. Sin embargo, no muestra su cartera aquí para mantener limpio el espacio del sitio web.
Solo ves lo básico y un poco de personalidad, pero si quieres, puedes explorar sus obras, si haces clic en los botones sociales.
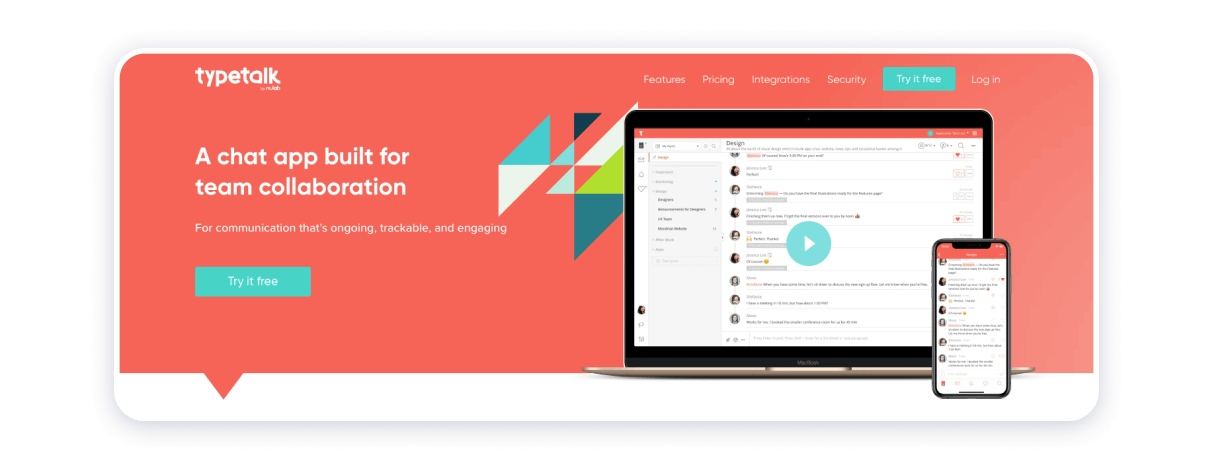
mecanografía

Al ser muy simple, el diseño de este sitio web de una página responde con colores brillantes, descripción precisa del producto e interesantes efectos de animación para mantenerlo interesado.
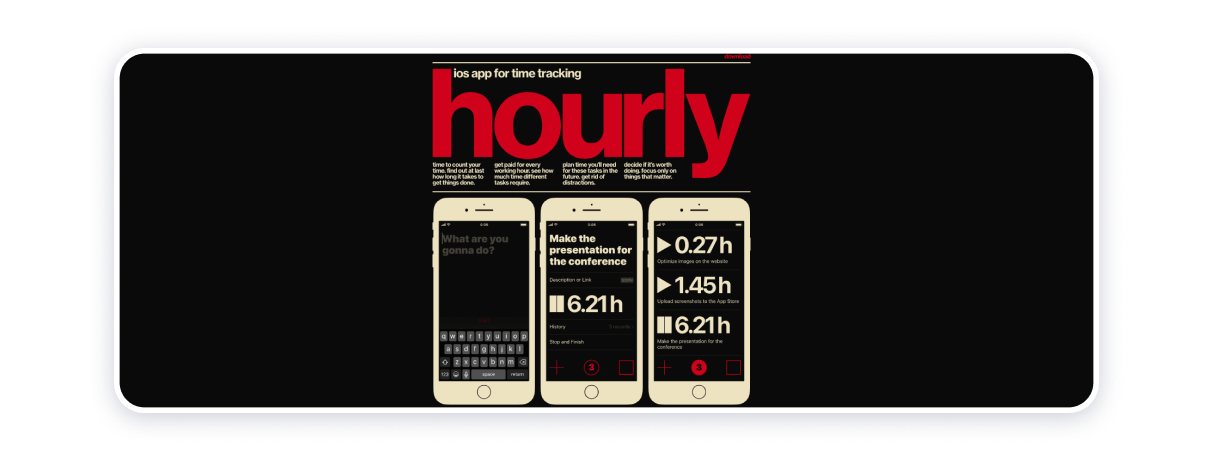
Administrador de horas, tiempo y tareas: aplicación IOS para el seguimiento del tiempo

Este sitio web de calidad de una página de una empresa nueva de Rusia utiliza una tipografía audaz y una animación suave que no te dejará mareado al final. Gracias al uso constante de tres colores principales, todo el diseño del sitio web se ve limpio y bien organizado.
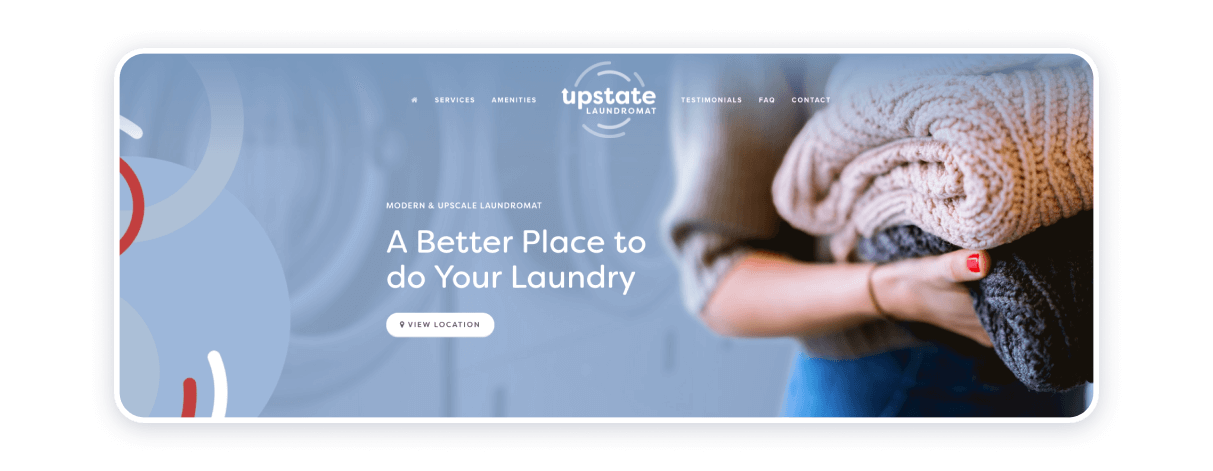
Lavandería del norte del estado

Restringido no es necesariamente algo malo: después de todo, significa precisión, expresión fluida y buen gusto incluso cuando se trata de cosas aparentemente triviales como lavar la ropa o anunciar servicios de lavandería.
El esquema de color es un agente de unión: los colores azul, gris azulado, blanco y carmín se complementan entre sí de manera bastante armoniosa. La fotografía utilizada como pancarta, estratégicamente colocada, es un símbolo de purificación y dulzura: el efecto se logra a través de un bonito bokeh de la propia imagen.
El posicionamiento de bloques de texto, íconos, botones y logotipos facilita considerablemente la navegación a través de la página web, lo que sugiere que las tareas también pueden ser una experiencia significativa y gratificante.
Cope – LECHE

Este buscapersonas de Japón pone la simplicidad en primer plano. Una paleta de colores monocromática minimalista se adapta bien al público objetivo, creando una imagen de un organizador de eventos musicales moderno y elegante. ¡Bien hecho!
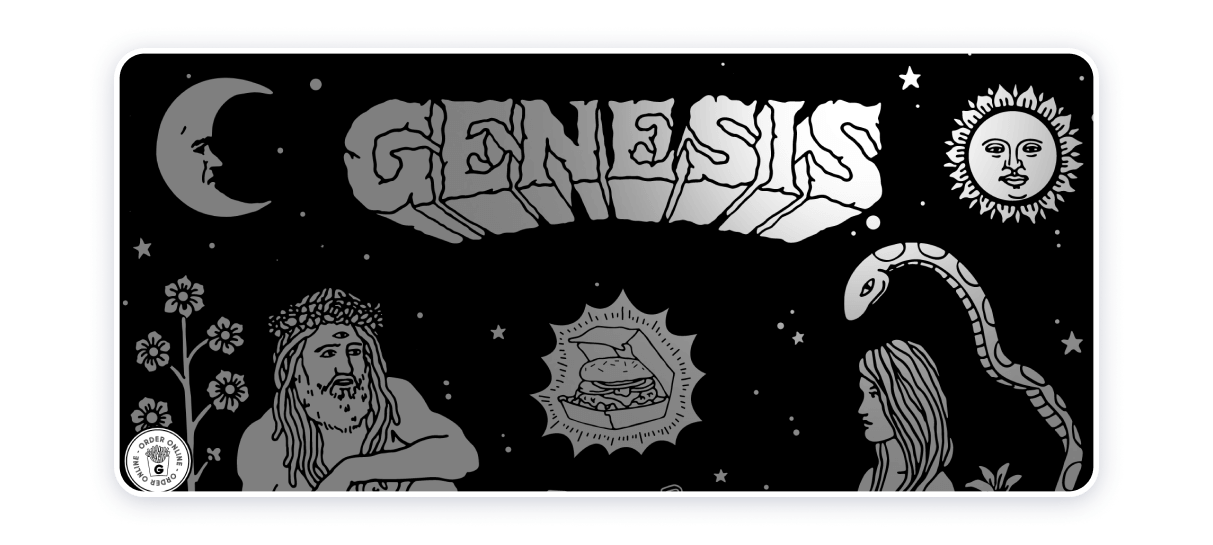
Génesis

El sitio web de una sola página es un gran ejemplo del uso exitoso de la narración de historias, donde un usuario se desplaza hacia abajo para leer la historia completa. No hay separación en bloques, lo que hace que el contenido fluya de forma orgánica mientras invita al usuario a seguir leyendo.
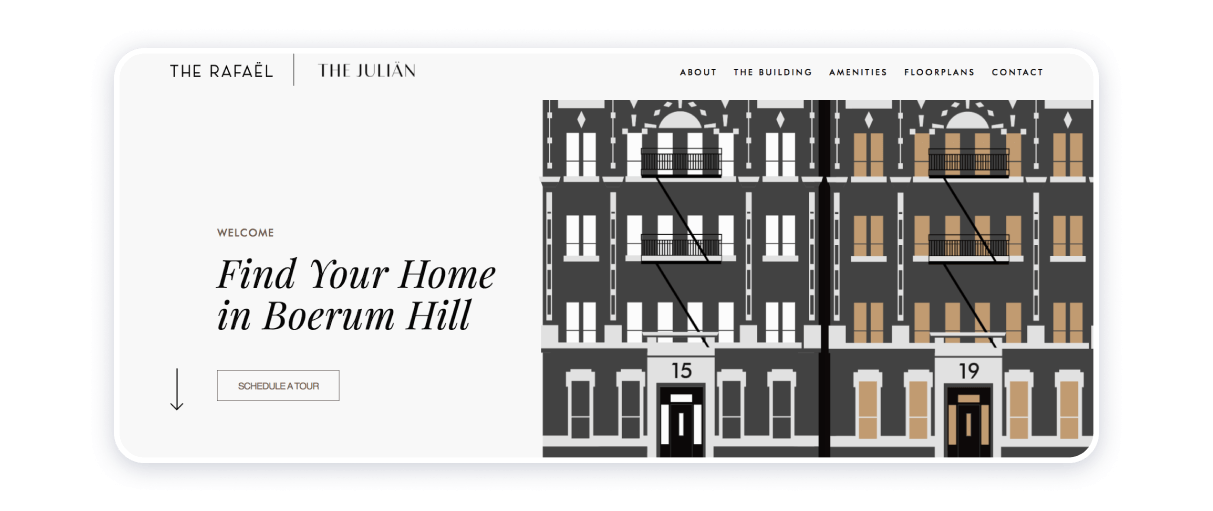
El Rafael. el juliano

El sitio de la propiedad en cuestión es un epítome de la elocuencia. Su propósito es anunciar viviendas modernas y convenientes en uno de los barrios más bellos y tranquilos de Nueva York.
La esquina superior derecha está adornada con una encantadora y atractiva ilustración del edificio: observe cómo se iluminan las ventanas cuando el cursor se desplaza sobre la imagen.
El sitio web ofrece a los visitantes una gran cantidad de información, incluida la planificación, los servicios y una breve perspectiva de los antecedentes históricos, culturales y económicos de la zona residencial.
Este sitio web particular de una sola página tipifica cómo la identidad y el diseño de la marca pueden fusionarse para establecer una presencia en línea fresca y atractiva de la propia marca.
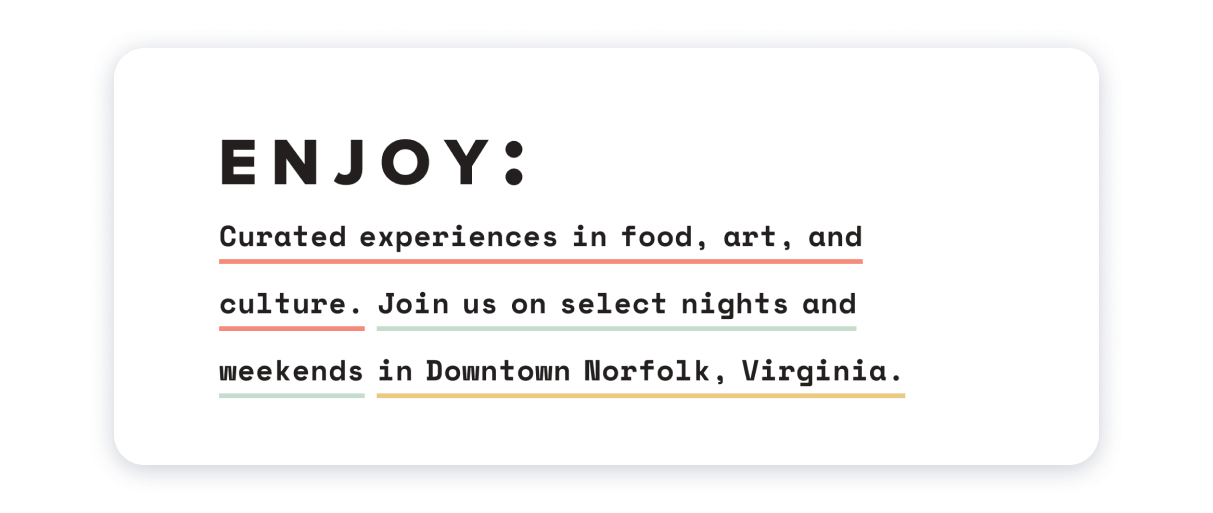
DISFRUTAR

El diseño del sitio web Enjoy parece una referencia directa de novelas y películas futuristas. La característica distintiva del one pager radica en el uso del diseño gráfico y de movimiento acompañado del efecto de paralaje y la animación de los elementos del sitio web, dejando una impresión muy agradable.
Ese es un buen ejemplo de cómo funciona el pensamiento innovador.
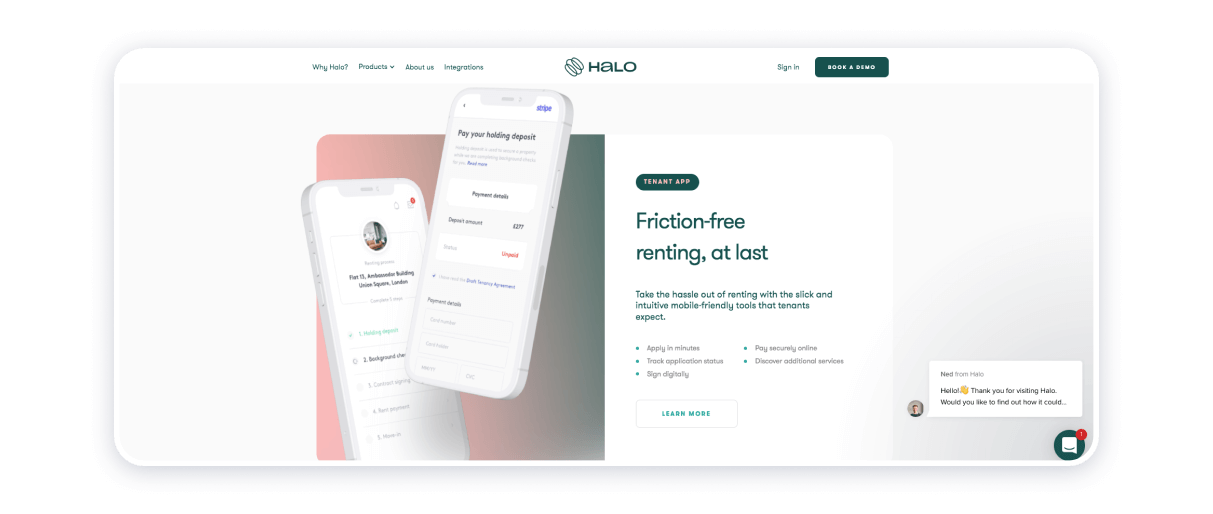
aureola

El diseño del sitio web de una página de Halo es un gran representante del arte digital. Si bien hace un uso intensivo de la animación y los efectos de paralaje, el sitio web no parece sobrecargado con efectos especiales. Por el contrario, las imágenes dirigen al visitante a completar la acción deseada.
Dave Gamache

Este sitio web de una página utiliza una idea similar al sitio web de Jon Philips: una página de destino simple con la especialidad, la ubicación, los botones sociales y el correo electrónico en la parte inferior; eso es todo y esto es suficiente.
La cuestión es que el diseño estético de esta página de destino debería darte una idea clara del trabajo del diseñador.
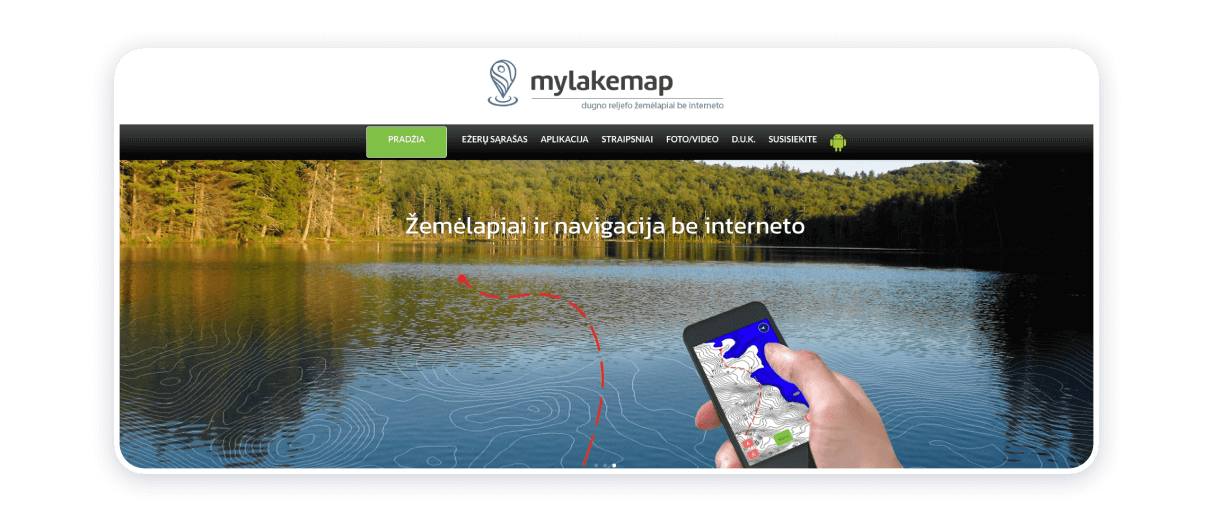
Mi mapa del lago

Este es un ejemplo del mejor sitio web de una página debido a su accesibilidad, navegación fluida y pulcritud. Imágenes de alta resolución como fondo, desplazamiento horizontal de paralaje, fuentes legibles, menú inteligible, gráficos aplicados inteligentemente: todos ellos hacen que la página parezca limpia y correctamente organizada.
Los creadores y propietarios del sitio web han tomado sus decisiones de diseño guiados por el mensaje que desean transmitir al mundo. El sitio web demuestra de manera concluyente que la pesca puede y debe ser sostenible y respetuosa con el medio ambiente.
Los mejores consejos para el éxito de un sitio web de una página
Los sitios web de una página son el epítome de la concisión y el mantenimiento del equilibrio entre apariencia y sustancia. Un sitio web de una página combina contenido de alta calidad con un diseño atractivo y conveniente. Los mejores ejemplos de sitios web de una página tienen algunas características específicas en común, saber cuáles pueden ayudarlo a crear un sitio web eficiente, de aspecto profesional y atractivo, y dichas características son las siguientes:
- Antecedentes razonable y estratégicamente diseñados;
- Fuentes y paleta de colores visualmente agradables;
- Diseño de experiencia de usuario lógicamente organizado y accesible;
- Desplazamiento en funcionamiento y correctamente articulado;
- Perfecta integración con dispositivos móviles;
- Colocación cuidadosa de bloques de texto;
- Elaboración e implementación de CTA apropiadas y no agresivas;
- Énfasis creciente y racional en la sección de contacto todavía;
- Integración efectiva de elementos visuales.
Para asegurarse de que puede crear un sitio web de una página con las especificaciones indicadas, es posible que deba buscar el apoyo de un creador de sitios web confiable y competente. Weblium ha acumulado más de 300 plantillas de sitios web personalizables que estarán disponibles para usted después del proceso de registro.
Incluso un usuario con un dominio limitado de la tecnología puede ajustar sin problemas los planos en función de las necesidades de una parte que persigue la intención de crear un sitio web. Con Weblium, podrá crear un sitio web de una página con un aspecto auténtico en muy poco tiempo.
