2022 年 20 大粉碎單頁網站示例
已發表: 2022-01-05在瀏覽了數十個 Google 搜索結果的漫長艱難過程之後,您的唯一訪問者登陸您的單頁網站,並且,正如 Eminem 所聲稱的那樣,您有一個機會讓一切都變得正確!
大多數用戶現在關心用戶體驗設計,以及他們的行為、對您網站的印象、他們是否留下和轉換的事實是至關重要的。 但是,與此同時,它是完全可以預測的——這就是好消息!
您的單頁網站是否易於瀏覽? 內容是否精心組織? 用戶會注意到並點擊您的 CTA 按鈕嗎? 您應該為您的特定目的使用單頁網站引導程序 - 還是應該自己製作? 在選擇單頁網站設計時,必須考慮這些問題以及許多其他問題,因為它肯定在訪問者轉換的原因中發揮著重要作用。
我們已經深入研究了它,現在我們自豪地向您展示 20 多個最佳單頁網站示例 - 看!
熱門單頁網站示例
下面的單頁網站示例旨在向您介紹簡單、簡潔、乾淨、清晰和真實的概念,這些概念是有效和直接的網頁設計的支柱。
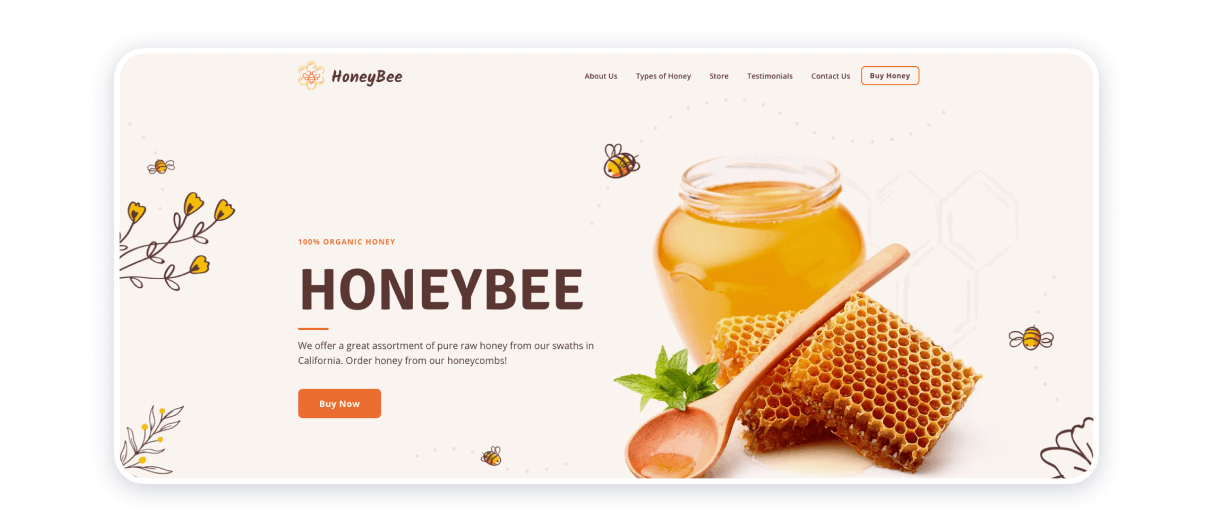
蜜蜂

這個單頁網站舉例說明了顏色、紋理、線條、形狀、字體和圖標如何相互補充以形成一個連貫的整體。 單頁瀏覽器確實證明了這種特殊類型的網站旨在吸引觀眾的注意力、宣傳產品並代表品牌的身份。
它迎合目標客戶的品牌和產品或服務是兩個相互依存的實體。 在執行方面,調色板可以被認為是一個統一的元素,除了與蜂蜜相關的視覺關聯數組之外,沒有別的東西可以提示它。 通過極簡和可愛的設計,傳達一個相當明顯但至關重要的信息:人類健康迫在眉睫地取決於環境的健康。
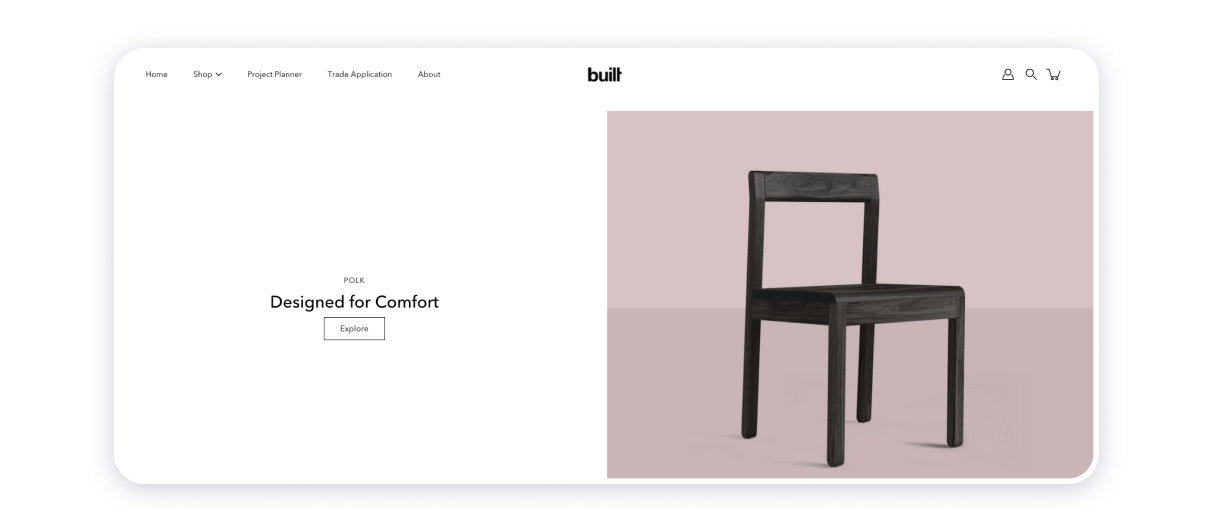
建造的東西

Built Things 是一個非常好的單頁瀏覽器。 菜單結構簡潔,只包含一些最重要的內容:
- 了解有關已建公司的更多信息;
- 這些人是做什麼的;
- 這些傑作是誰做的;
- 如何联系公司。
看看這個網站上的設計和動畫:你可以感覺到你的手在觸摸木質表面。 設計令人愉快。
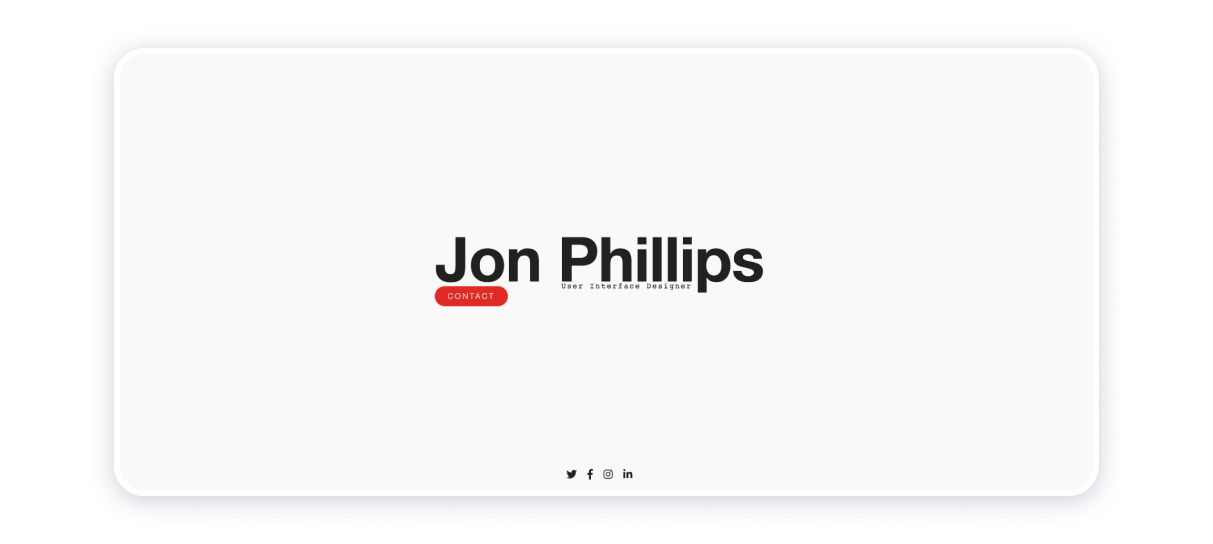
喬恩·菲利普斯

如果有人要求您定義基本要素,請向他們展示 Jon Phillips 網站。 您將在這裡看到的一切都是它的全部。
這個網站更像是設計師簡潔而禮貌的問候; 可以在他的社交媒體頁面上找到其他東西,如投資組合和信息,以了解 Jon (按鈕非常適合設計)。
這可能是最好的一個尋呼機網站示例之一,可以使用現成的模板在 15 分鐘內完成。 然而,它是如此……太棒了!
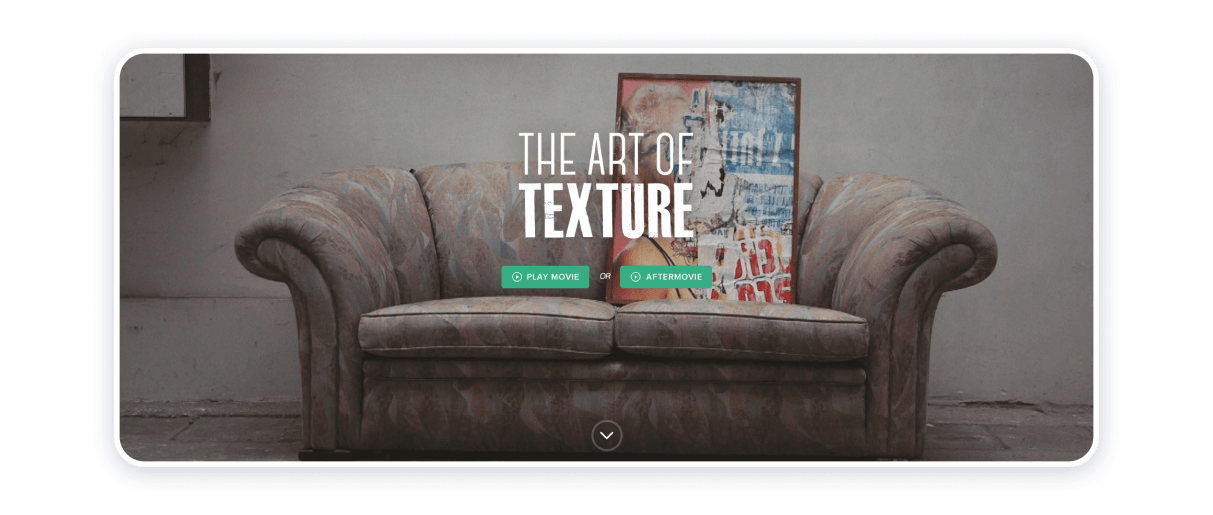
質感的藝術

通過觀看有關這位設計師創造的東西的電影獲得靈感——這部電影將回答您的所有問題。
這個單頁滾動網站為您的印象增添了一種藝術和才華的感覺; 使用字幕是一個很酷的主意,當您將光標移到圖像上時會出現字幕。
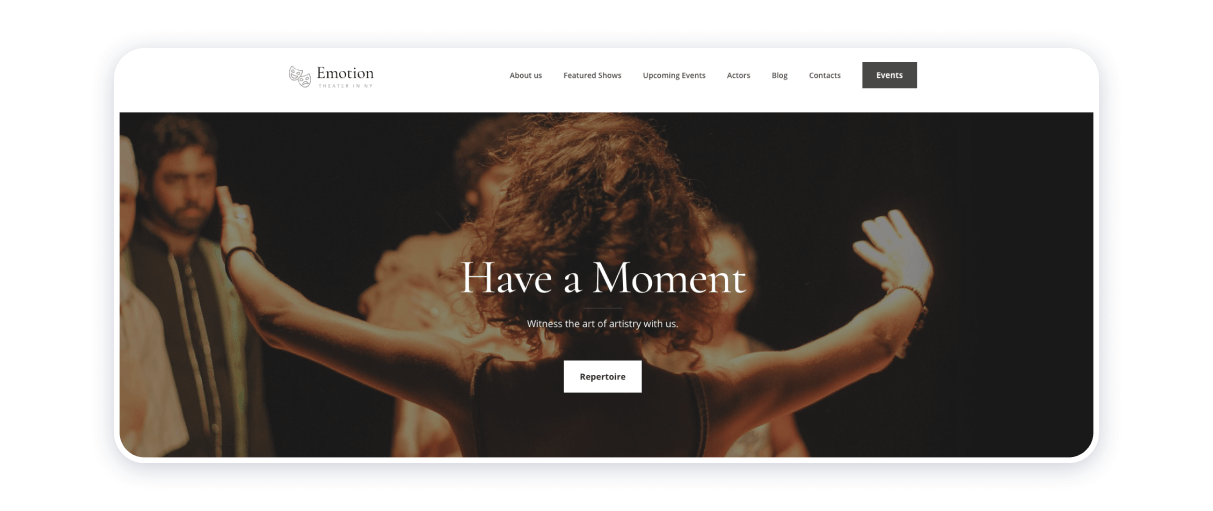
紐約的情感劇院

簡單是朋友。 任何與藝術和文化世界的相遇都是特別的。 似乎相關的一頁網站設計樣本代表了這種說法。
視差滾動增強了戲劇和表演藝術所特有的怪誕感。 網頁充滿了圖像,伴隨著大量的文本。 這兩種類型的信息都有助於向網站的訪問者介紹情感劇團的美學,這反過來又代表了他們的創造性和哲學傾向。
這個相對簡單的單頁網站設計也相當直觀:考慮一下白色背景如何代表靜止或難以想像的混亂,真正偉大的事物由此誕生。
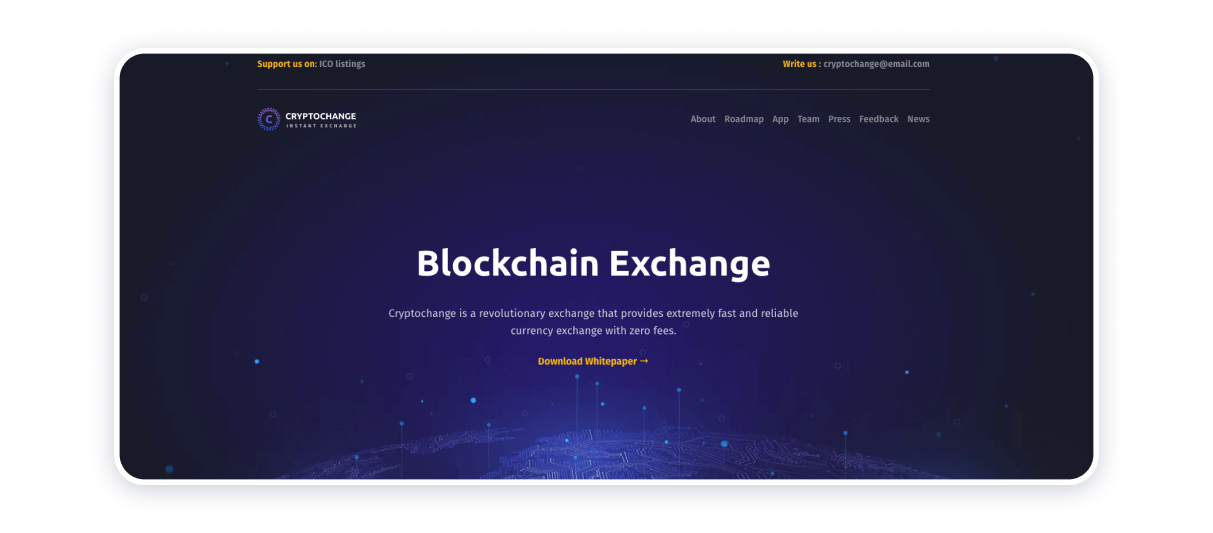
加密貨幣變化

正在考慮的單頁網站設計體現了了解色彩心理學和有效利用這些知識的重要性。 一看到調色板,就會立即認出單頁紙的主題,即金融和加密貨幣。 淺色字體放置在涼爽的深色主題背景下有助於強調文本內容而不是視覺內容。 不同的色調將子標題與文本塊分開,這增強了這個單頁網站示例的可讀性。
頁面上的表格和圖表的存在創造了更結構化和更整潔的外觀,這在使數字數據更易識別和更容易理解時尤其重要。
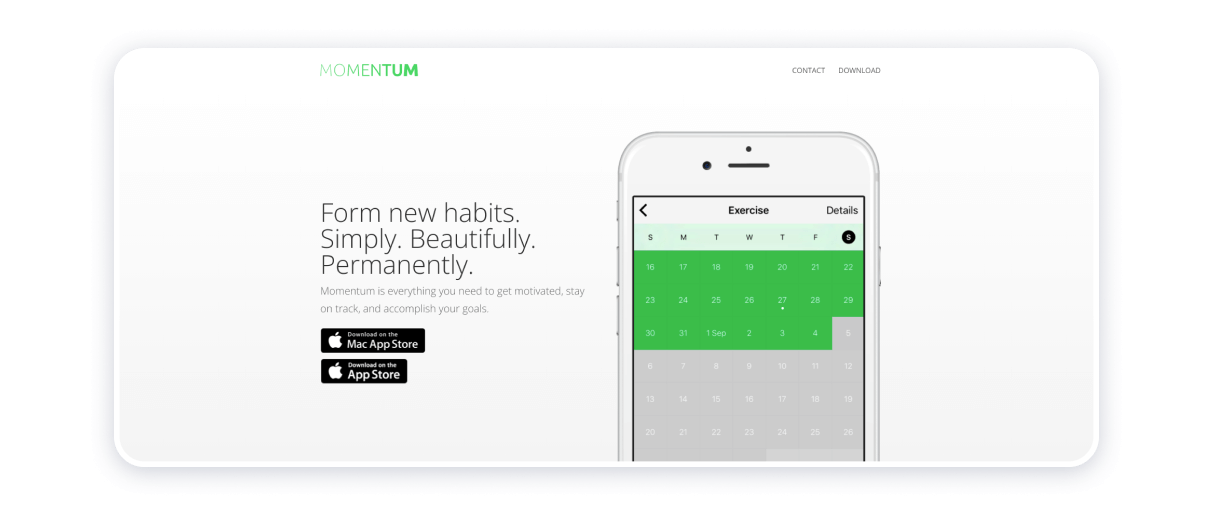
勢頭

我們都知道好的網站應該是相關的和獨特的; 它應該回答簡單的問題“這對我有什麼好處”?
除了影響谷歌的排名,你網站內容的連貫性也增加了訪問者自然來到你網站的機會。
Momentum 是我們 2022 年單頁網站示例中最好的之一,原因如下:用戶可以輕鬆瀏覽公司的產品特徵並最終下載該應用程序。 整個設計和每一個元素都是簡潔、連貫和相關的。
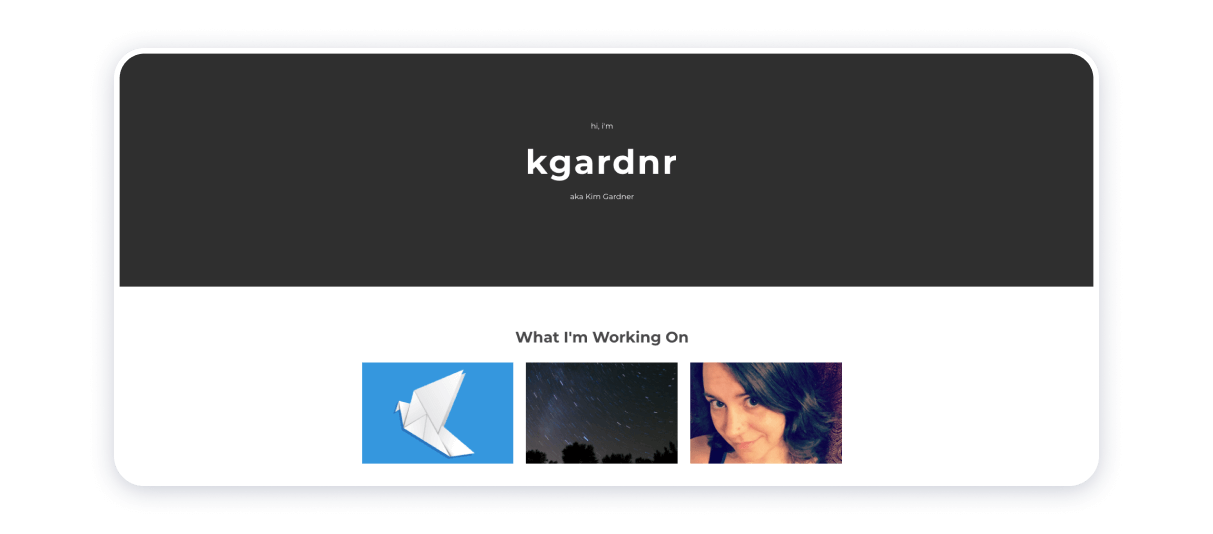
金加德納

Kim Gardner 的單頁紙非常簡潔明了。 它與她正在從事的許多項目共享鏈接,而不會使訪問者的大腦超負荷。
作為一個良好的傳統,底部有社交按鈕,因此您可以輕鬆了解有關 Kim 的更多信息。
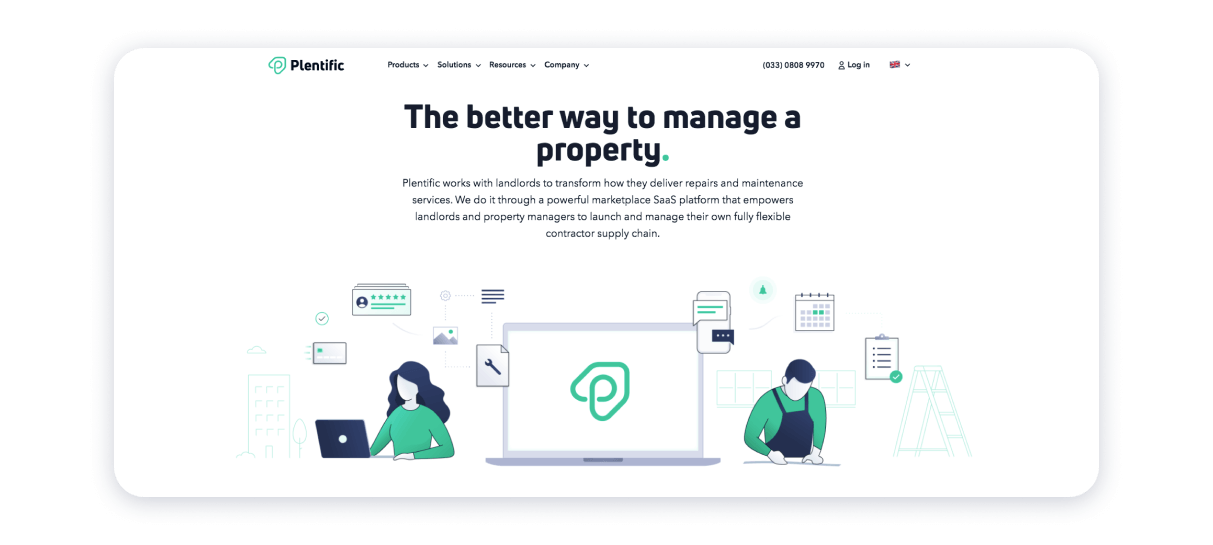
豐富的

播放“它的工作原理”動畫視頻——您將很快了解 Plentific 服務的重點。
向下滾動時,您將看到推薦部分。 當您將光標放在故事上時,圖像會放大一點以吸引訪問者的注意力。
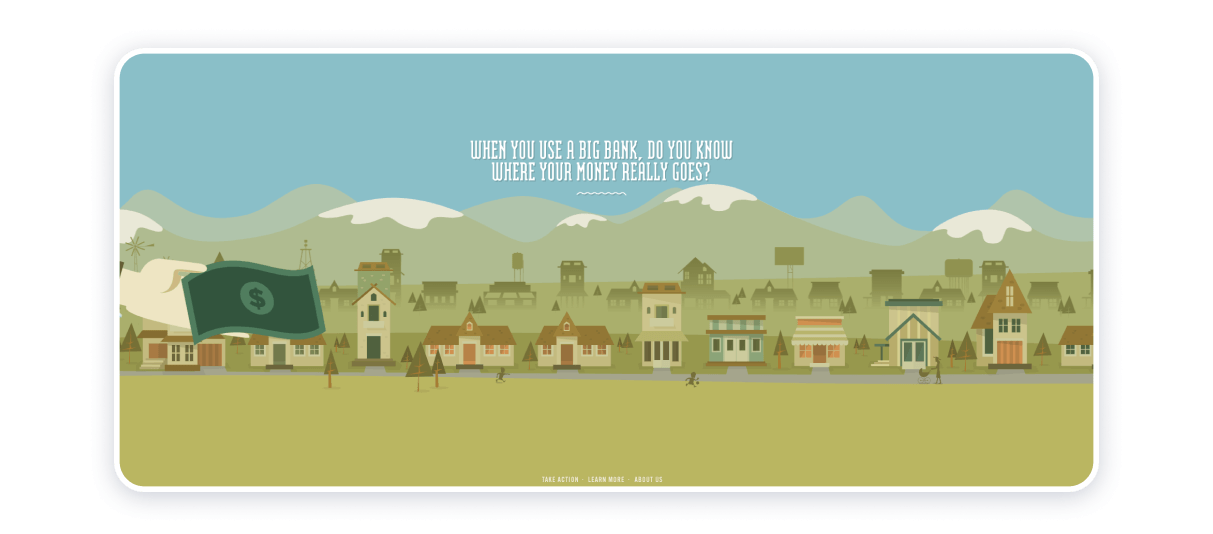
讓你的錢很重要

創造良好的第一印象至關重要——這是理所當然的。 告訴訪客他們在哪里以及他們應該做什麼——他們稍後會感謝你的。

為了取得成功,您應該發揮強大的視覺效果,但仍要堅持自己的目標。 甚至您網站的主題也必須與整體主題相關!
Make Your Money Matter 單頁網站使用生動的圖像來吸引用戶。 他們成功地解釋了客戶的錢在存入銀行時會發生什麼。
總體而言,Make Your Money Matter 是一款美觀且內容豐富的單頁紙,設計令人愉悅。
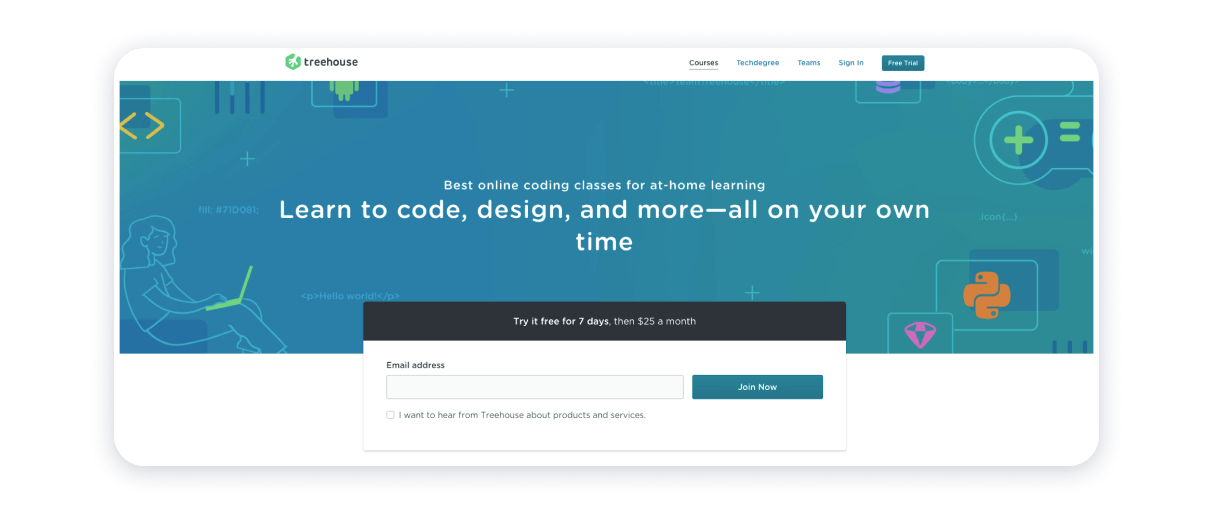
樹屋

樹屋網站的設計很平衡。 這個想法很簡單:它們在兩個單獨的部分中交替顯示圖形和描述!
詹姆斯·奧康奈爾

James Oconnell 一頁網站設計提示設計師是一個有創造力的人。 儘管如此,他並沒有在這裡炫耀他的作品集以保持網站空間的清潔。
您只看到基本知識和一點個性,但如果您願意,您可以點擊社交按鈕探索他的作品。
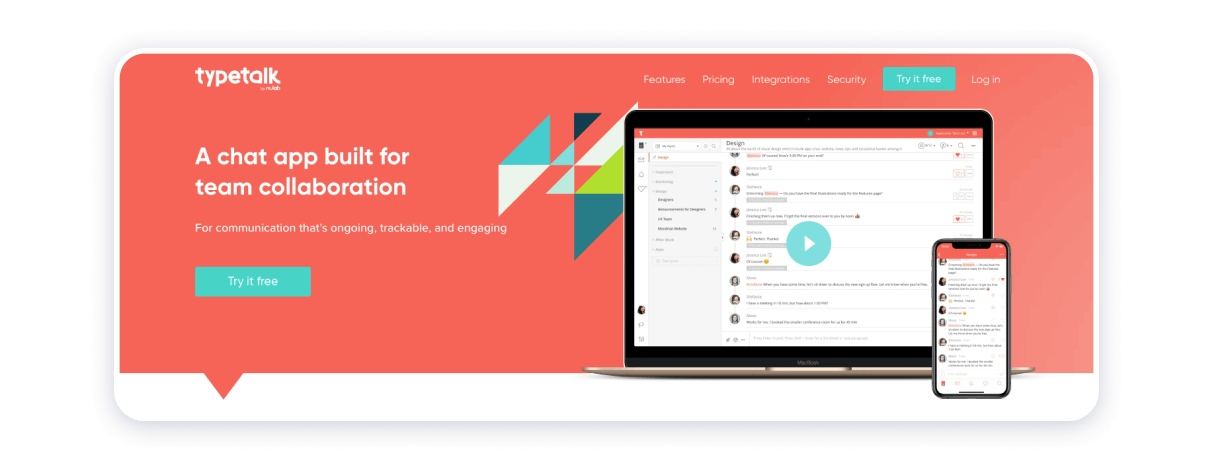
打字談話

非常簡單,這個單頁網站的設計反應靈敏,色彩鮮豔,產品描述準確,動畫效果有趣,讓您保持參與!
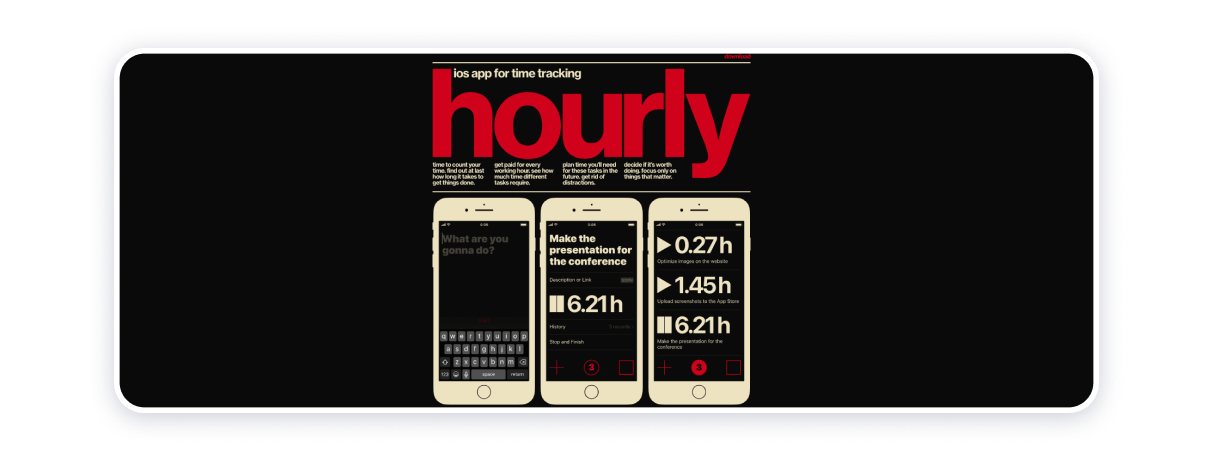
每小時、時間和任務管理器 - 用於時間跟踪的 IOS 應用程序

這個來自俄羅斯的初創公司的高質量單頁網站採用大膽的排版和溫和的動畫,最終不會讓你頭暈目眩。 由於三種主要顏色的一致使用,整個網站設計看起來整潔有序。
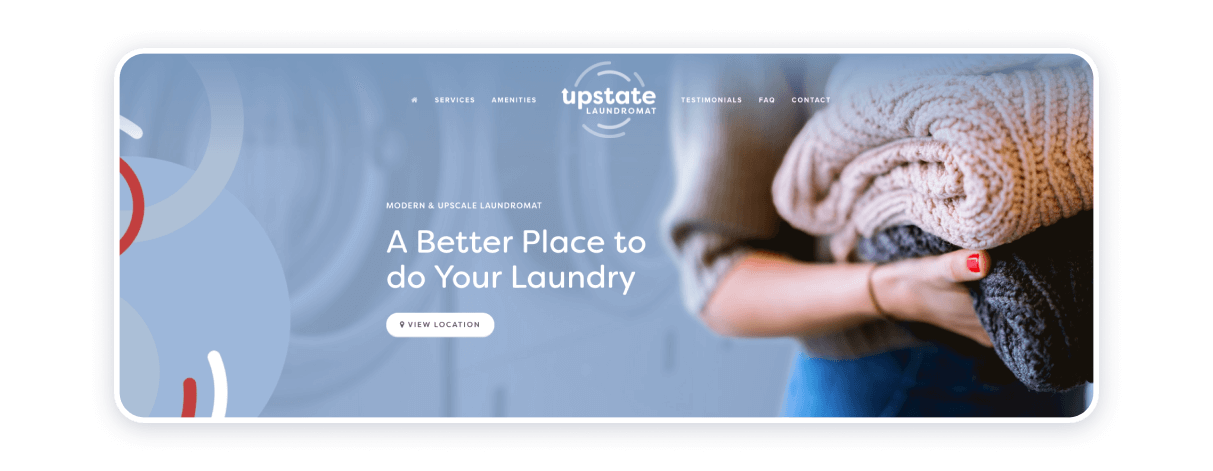
北部自助洗衣店

精簡不一定是壞事:畢竟,它意味著精確、流暢的表達和品味,即使涉及到像洗衣服或廣告洗衣服務這樣看似微不足道的事情。
配色方案是一種粘合劑:藍色、灰藍色、白色和胭脂紅顏色非常和諧地相互補充。 用作橫幅的照片,戰略性地放置,是淨化和溫柔的象徵:效果是通過圖像本身的漂亮散景來實現的。
文本、圖標、按鈕和徽標塊的定位極大地促進了網頁的導航,提示家務也可以成為一種有意義和有益的體驗。
Coppe – 牛奶

這款來自日本的尋呼機將簡單性放在首位。 簡約的單色調色板很好地迎合了目標受眾,營造出現代時尚的音樂活動組織者形象。 做得好!
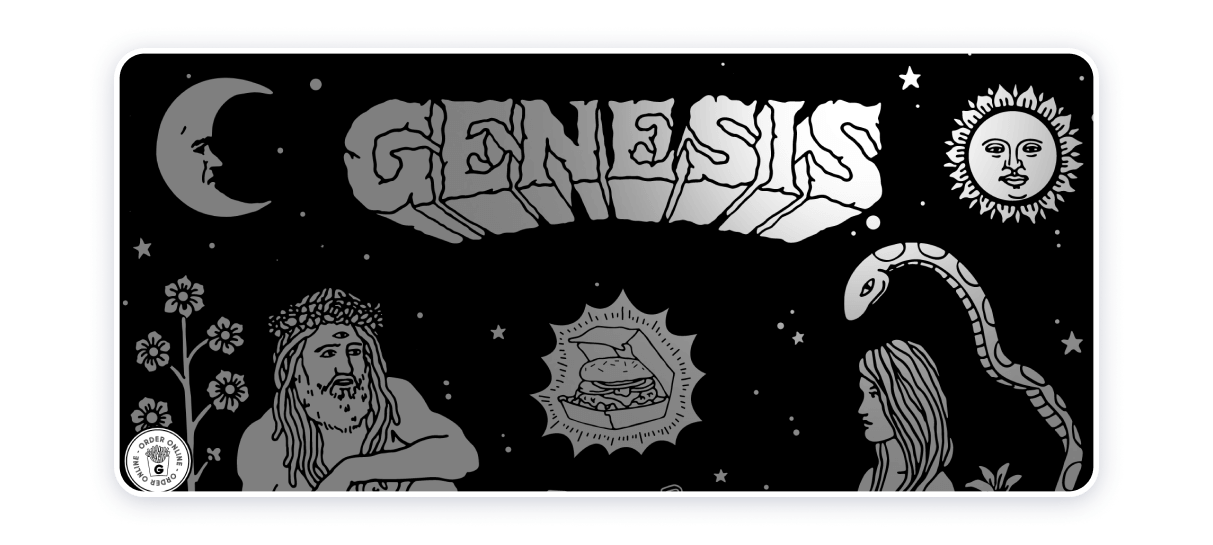
創世紀

單頁網站是成功使用講故事的一個很好的例子,用戶向下滾動以閱讀整個故事。 沒有分隔塊,使內容有機地流動,同時邀請用戶繼續閱讀。
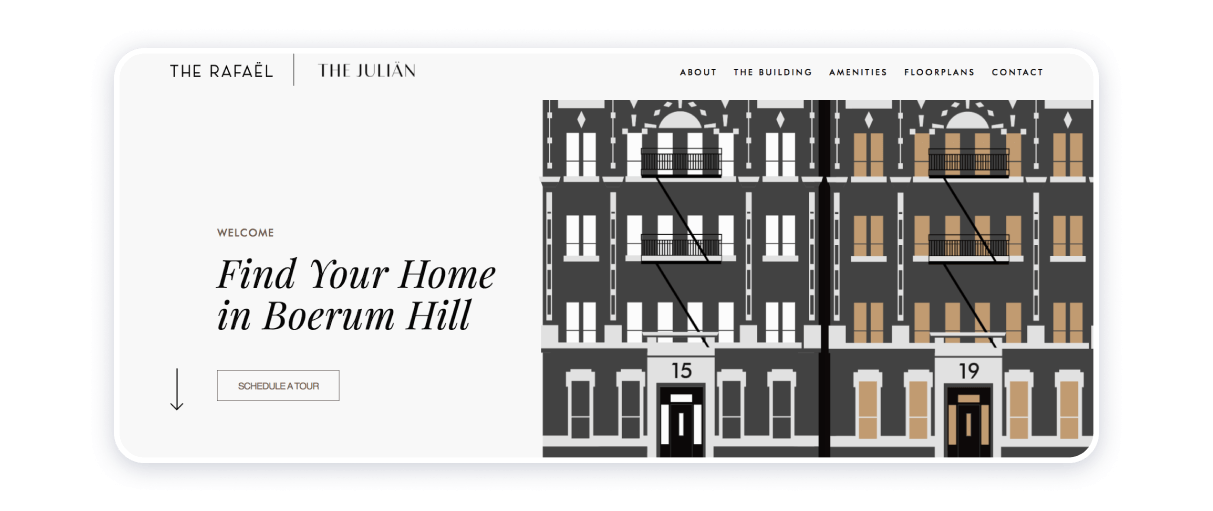
拉斐爾。 朱利安

手頭的物業站點是雄辯的縮影。 其目的是在紐約最美麗、最寧靜的街區之一宣傳現代和便利的住房。
右上角裝飾著令人愉悅且引人入勝的建築物插圖:當光標懸停在圖片上時,請注意窗戶是如何亮起的。
該網站為訪問者提供了大量信息,包括規劃、便利設施以及對住宅區歷史、文化和經濟背景的簡要了解
這個特殊的單頁網站代表了品牌標識和設計如何結合以建立品牌本身的新鮮和吸引人的在線形象。
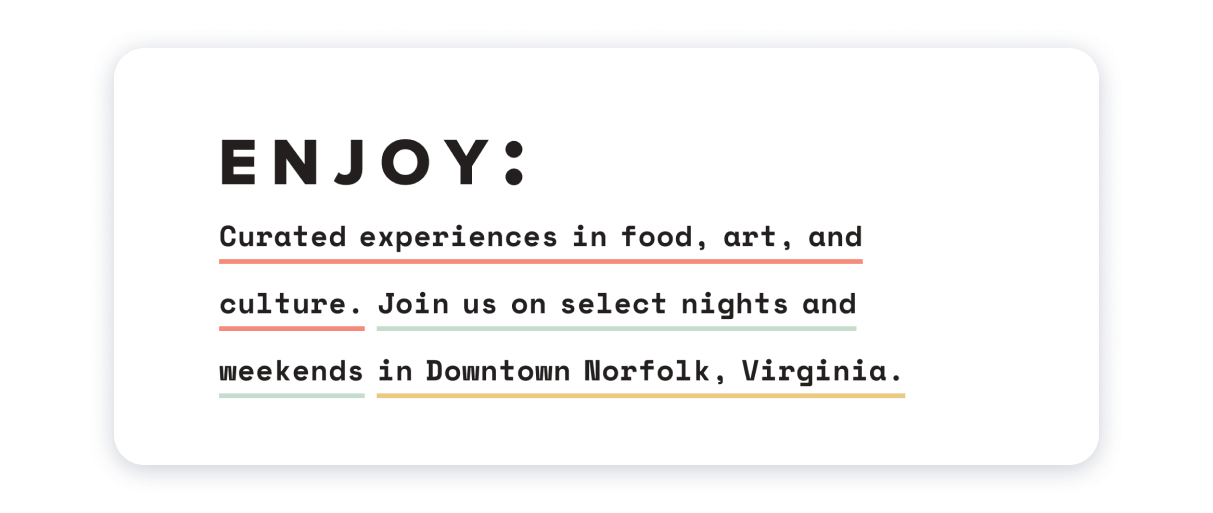
請享用

享受網站設計似乎直接參考了未來主義小說和電影。 單頁機的顯著特點在於採用圖形和動效設計,配合網站元素的視差效果和動畫效果,給人留下非常愉悅的印象。
這是開箱即用的思維方式的一個很好的例子。
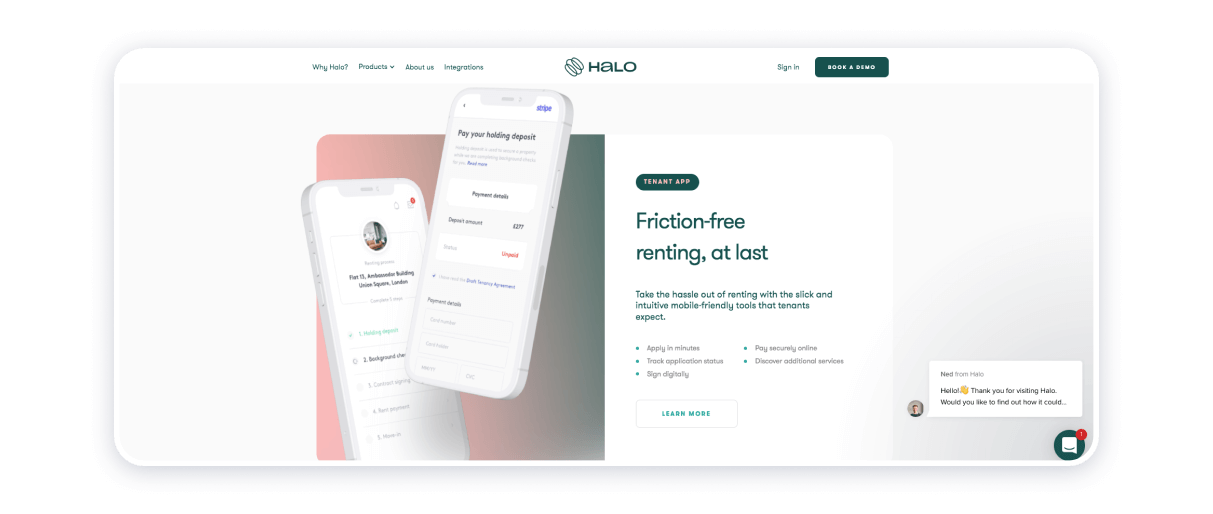
光環

Halo 單頁網站設計是數字藝術的偉大代表。 在大量使用動畫和視差效果的同時,該網站似乎並沒有過多地填充特殊效果。 相反,視覺效果引導訪問者完成所需的動作。
戴夫·加馬切

這個單頁網站使用類似於 Jon Philips 網站的理念——一個簡單的登錄頁面,底部有專業、位置、社交按鈕和電子郵件——僅此而已,這就足夠了。
問題是這個著陸頁的美學設計應該讓你對設計師的工作有一個清晰的認識。
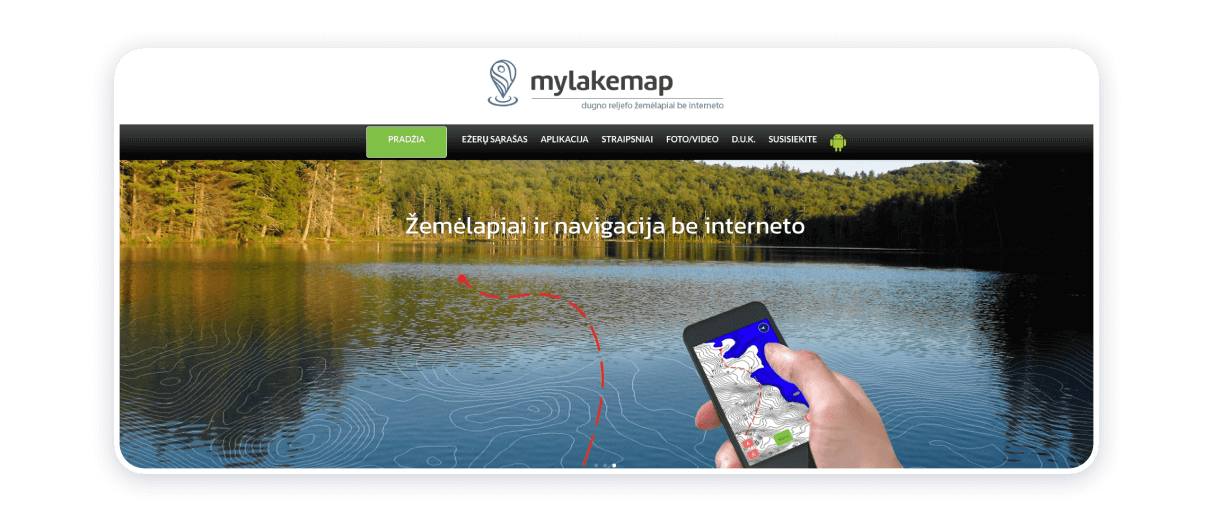
我的湖圖

這是最好的單頁網站的一個例子,因為它的平易近人、無縫導航和整潔。 高分辨率圖像作為背景、視差水平滾動、可讀字體、可理解的菜單、巧妙應用的圖形——所有這些都使頁面看起來乾淨且井井有條。
網站的創建者和所有者根據他們希望向世界傳達的信息做出了他們的設計選擇。 該網站最終證明捕魚可以而且應該是可持續的和具有環保意識的。
一頁網站成功的重要提示
一頁式網站是簡潔和保持外觀和實質平衡的縮影。 單頁網站將高質量的內容與引人入勝且方便的設計融為一體。 最好的單頁網站示例有一些共同的特定特徵,知道哪些可以幫助您構建一個高效、專業、有吸引力的單頁網站,這些特徵如下:
- 設計合理且具有戰略意義的背景;
- 視覺上令人愉悅的字體和調色板;
- 邏輯組織和平易近人的用戶體驗設計;
- 功能和正確鉸接的滾動;
- 與移動設備無縫集成;
- 仔細放置文本塊;
- 適當和非激進的 CTA 制定和實施;
- 增加和合理強調接觸部分尚未;
- 視覺元素的有效整合。
為確保您可以按照指定的規格構建單頁網站,您可能需要尋求可靠且熟練的網站建設者的支持。 Weblium 已經積累了超過 300 多個可定制的網站模板,這些模板將在您註冊完成後可供您使用。
即使是技術能力有限的用戶,也可以根據追求建站意圖的一方的需求,輕鬆地調整藍圖。 使用 Weblium,您將能夠立即創建一個外觀真實的單頁網站。
