Die 20 besten Beispiele für One-Page-Websites 2022
Veröffentlicht: 2022-01-05Nach dem langen, harten Weg, durch Dutzende von Google-Suchergebnissen zu navigieren, landet Ihr einzigartiger Besucher auf Ihrer Single-Page-Website, und wie Eminem behauptet, haben Sie nur eine Chance, alles richtig zu machen!
Die meisten Benutzer interessieren sich jetzt für UX-Design, und ihr Verhalten, ihr Eindruck von Ihrer Website, die Tatsache, ob sie bleiben und konvertieren, ist entscheidend. Aber gleichzeitig ist es ziemlich vorhersehbar – und das ist die gute Nachricht!
Ist Ihre One-Page-Website einfach zu navigieren? Ist der Inhalt sorgfältig organisiert? Werden die Benutzer Ihren CTA-Button bemerken und drücken? Sollten Sie Single-Page-Website-Bootstrap für Ihre spezifischen Zwecke verwenden – oder sollten Sie es selbst erstellen? Diese und viele andere Fragen müssen bei der Auswahl Ihres One-Page-Website-Designs berücksichtigt werden, da es definitiv eine große Rolle dabei spielt, warum Besucher konvertieren.
Wir sind dem in unserer Recherche auf den Grund gegangen und präsentieren Ihnen jetzt voller Stolz über 20 der besten One-Page-Website-Beispiele – schauen Sie!
Die besten Beispiele für One-Page-Websites
Die folgenden einseitigen Website-Beispiele sollen Ihnen die Vorstellung von Einfachheit, Prägnanz, Sauberkeit, Knackigkeit und Echtheit als Säulen eines effektiven und unkomplizierten Webdesigns näher bringen.
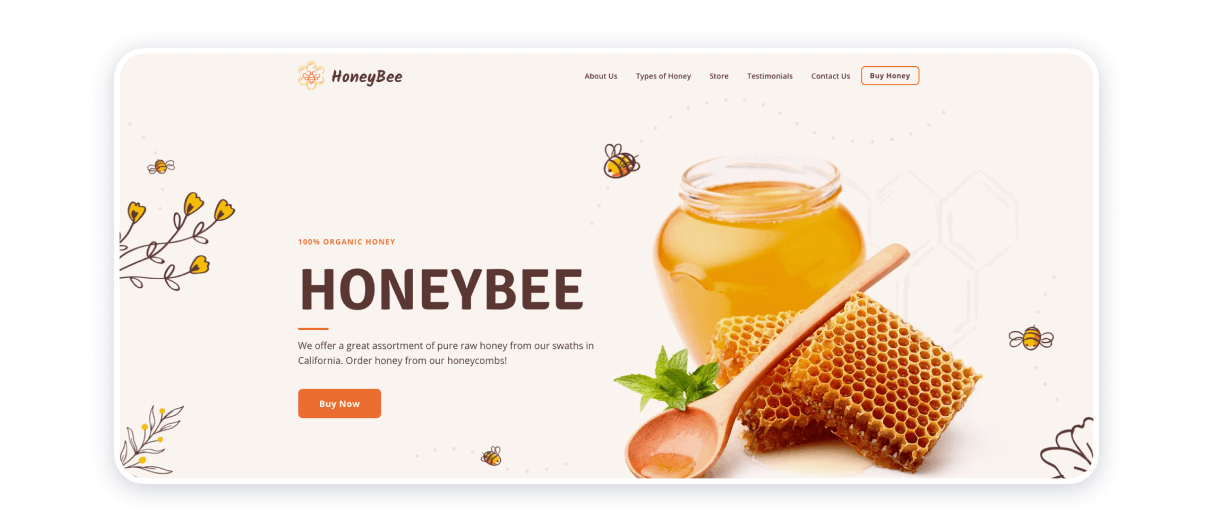
Honigbiene

Diese einseitige Website zeigt beispielhaft, wie sich Farben, Texturen, Linien, Formen, Schriftarten und Symbole zu einem stimmigen Ganzen ergänzen können. Der One-Pager ist ein schlüssiger Beweis dafür, dass diese spezielle Art von Website darauf ausgelegt ist, die Aufmerksamkeit des Publikums zu erregen, ein Produkt zu bewerben und die Identität der Marke darzustellen.
Marke und Produkt oder Dienstleistung, die es seiner Zielkundschaft anbietet, sind zwei voneinander abhängige Einheiten. In Bezug auf die Ausführung kann die Farbpalette als ein verbindendes Element betrachtet werden, und sie wurde von nichts anderem als einer visuellen assoziativen Anordnung für Honig angeregt. Kommunizieren Sie durch minimalistisches und liebenswertes Design eine ziemlich offensichtliche, aber dennoch wichtige Botschaft: Die menschliche Gesundheit hängt unmittelbar von der Gesundheit der Umwelt ab.
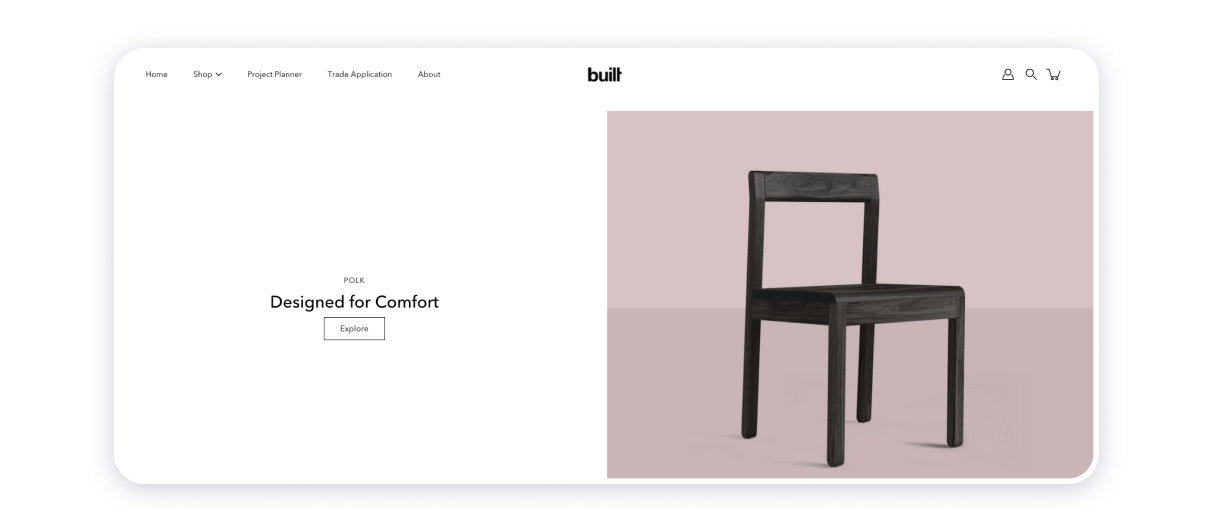
Gebaute Dinge

Built Things ist ein sehr gut gebauter One-Pager. Die Menüstruktur ist lakonisch und enthält nur das Wichtigste:
- erfahren Sie mehr über die Built-Firma;
- was machen diese Jungs;
- wer macht diese Meisterwerke;
- wie Sie das Unternehmen kontaktieren können.
Schauen Sie sich das Design und die Animation auf dieser Website an: Sie können einfach spüren, wie Ihre Hand die Holzoberfläche berührt. Das Design ist einfach angenehm.
Jon Phillips

Wenn Sie jemand bittet, die Grundlagen zu definieren, zeigen Sie ihm die Website von Jon Phillips. Alles, was Sie hier sehen werden, ist das Ganze.
Diese Website ähnelt eher lakonischen und höflichen Grüßen des Designers; Die anderen Dinge wie Portfolio und Informationen, um mehr über Jon zu erfahren, finden Sie auf seinen Social-Media-Seiten (die Schaltflächen passen wunderbar zum Design).
Dies könnte eines der besten Beispiele für One-Pager-Websites sein, das mit einer vorgefertigten Vorlage in 15 Minuten fertiggestellt werden kann. Und doch ist es so… großartig!
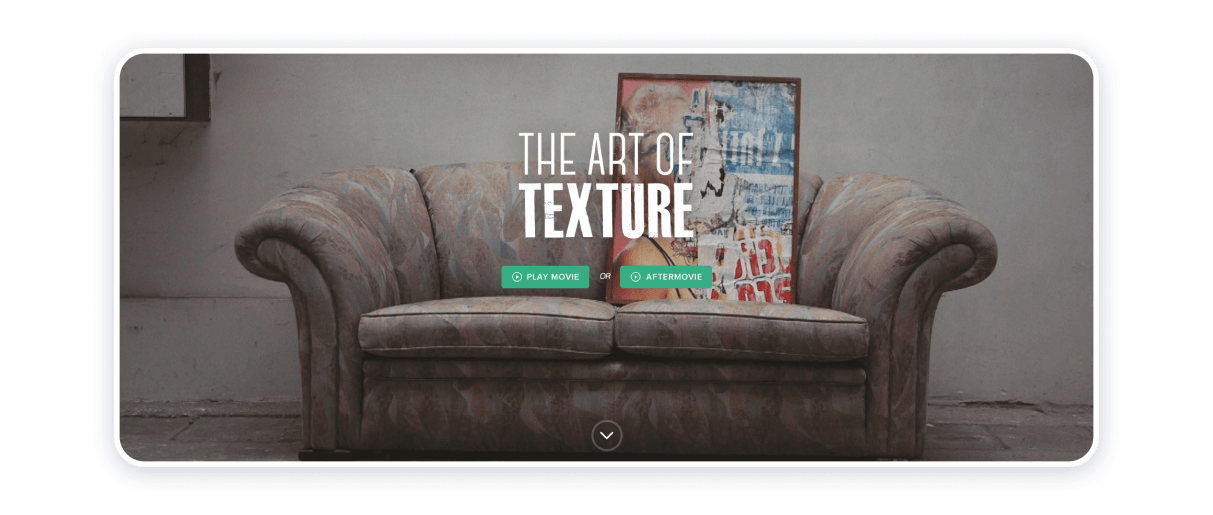
Die Kunst der Textur

Lassen Sie sich inspirieren, indem Sie sich den Film über die Dinge dieses Designers ansehen – und der Film wird alle Ihre Fragen beantworten.
Diese Single-Page-Scrolling-Website fügt Ihrem Eindruck ein Gefühl von Kunst und Talent hinzu; Es ist eine coole Idee, Bildunterschriften zu verwenden, die erscheinen, während Sie den Mauszeiger über die Bilder bewegen.
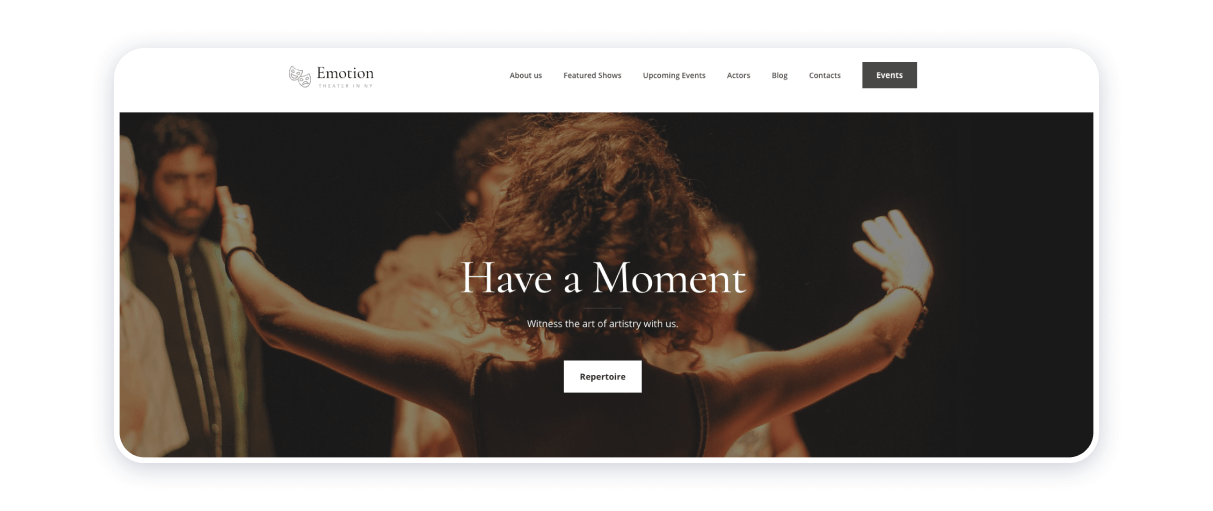
Emotionstheater in New York

Einfachheit ist ein Freund. Jede Begegnung mit der Welt der Kunst und Kultur ist auf ihre Weise besonders. Es scheint, als ob ein betroffenes Website-Designbeispiel diese Aussage widerspiegelt.
Parallax-Scrolling verstärkt die Unheimlichkeit, die dem Theater und den darstellenden Künsten im Allgemeinen eigen ist. Die Webseite ist reich an Bildern, begleitet von umfangreichen Texten. Beide Arten von Informationen tragen dazu bei, den Besuchern der Website die Ästhetik der Emotion -Theatergruppe vorzustellen, die wiederum ihre kreative und philosophische Neigung widerspiegelt.
Dieses relativ einfache einseitige Website-Design ist auch ziemlich intuitiv: Achten Sie darauf, wie der weiße Hintergrund Stille oder eine unvorstellbare Menge an Chaos darstellt, aus der wirklich großartige Dinge entstehen.
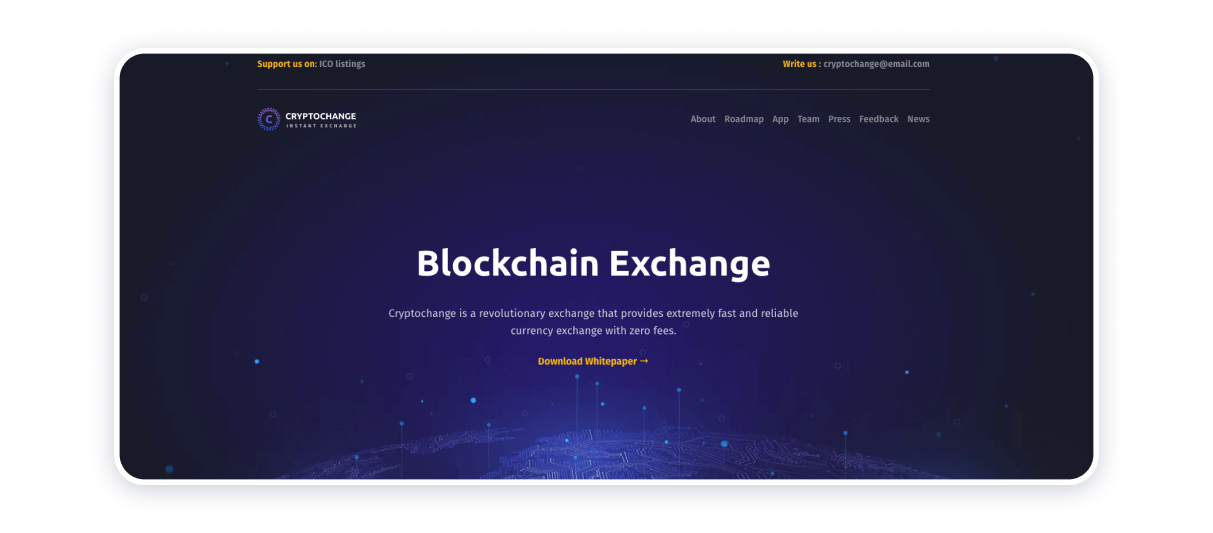
Kryptowechsel

Das in Betracht gezogene One-Page-Website-Design verkörpert die Bedeutung der Kenntnis der Farbpsychologie und der effektiven Anwendung dieses Wissens. Sobald man die Farbpalette sieht, erkennt man sofort das Thema des Onepagers, nämlich Finanzen und Kryptowährung. Helle Schrift, die vor einem kühlen, dunklen Hintergrund platziert wird, hilft, den Textinhalt anstatt den visuellen hervorzuheben. Unterschiedliche Töne trennen Unterüberschriften von Textblöcken, was die Lesbarkeit dieses Beispiels einer einseitigen Website verbessert.
Das Vorhandensein von Tabellen und Grafiken auf der Seite sorgt für ein strukturierteres und aufgeräumteres Erscheinungsbild, was besonders wichtig ist, wenn numerische Daten besser erkennbar und leichter verständlich gemacht werden sollen.
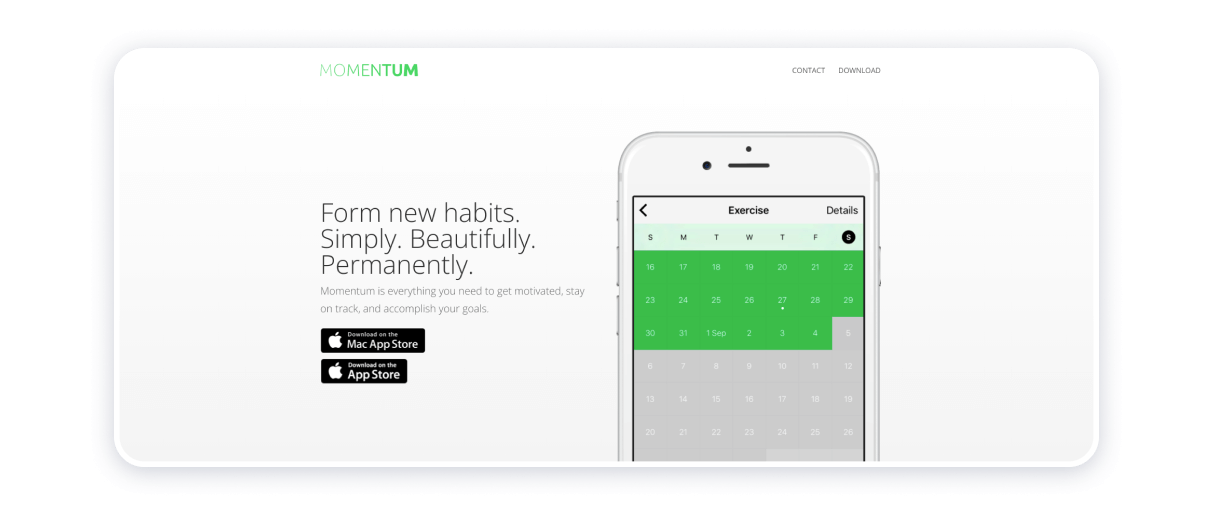
Schwung

Wir alle wissen, dass eine gute Website relevant und einzigartig sein sollte; es soll die einfache Frage «was bringt mir das?» beantworten?
Die Kohärenz Ihrer Website-Inhalte beeinflusst nicht nur das Ranking von Google, sondern erhöht auch die Wahrscheinlichkeit, dass die Besucher auf natürliche Weise auf Ihre Website gelangen.
Momentum ist aus mehreren Gründen eines der besten unter unseren einseitigen Website-Beispielen für 2022: Der Benutzer kann die Produkteigenschaften des Unternehmens einfach durchsuchen und am Ende die App herunterladen. Das gesamte Design und jedes einzelne Element ist lakonisch, kohärent und relevant.
Kim Gardner

Kim Gardners One-Pager ist so sauber und einfach. Es teilt Links zu vielen Projekten, an denen sie arbeitet, ohne das Gehirn des Besuchers zu überlasten.
Als gute Tradition gibt es am unteren Rand soziale Schaltflächen, damit Sie ganz einfach mehr über Kim erfahren können.
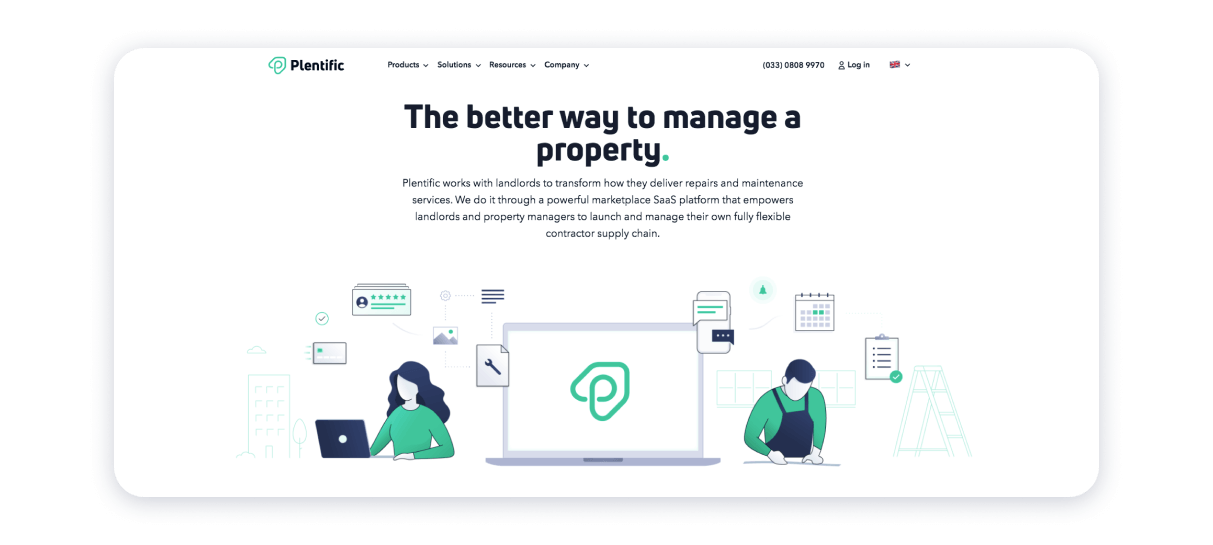
Reichlich

Spielen Sie das Animationsvideo «So funktioniert’s» ab – und Sie verstehen schnell, worauf es bei den Plentific-Services ankommt.
Wenn Sie nach unten scrollen, sehen Sie den Abschnitt „Testimonials“. Wenn Sie den Mauszeiger über die Geschichten bewegen, werden die Bilder etwas vergrößert, um die Aufmerksamkeit der Besucher auf sich zu ziehen.
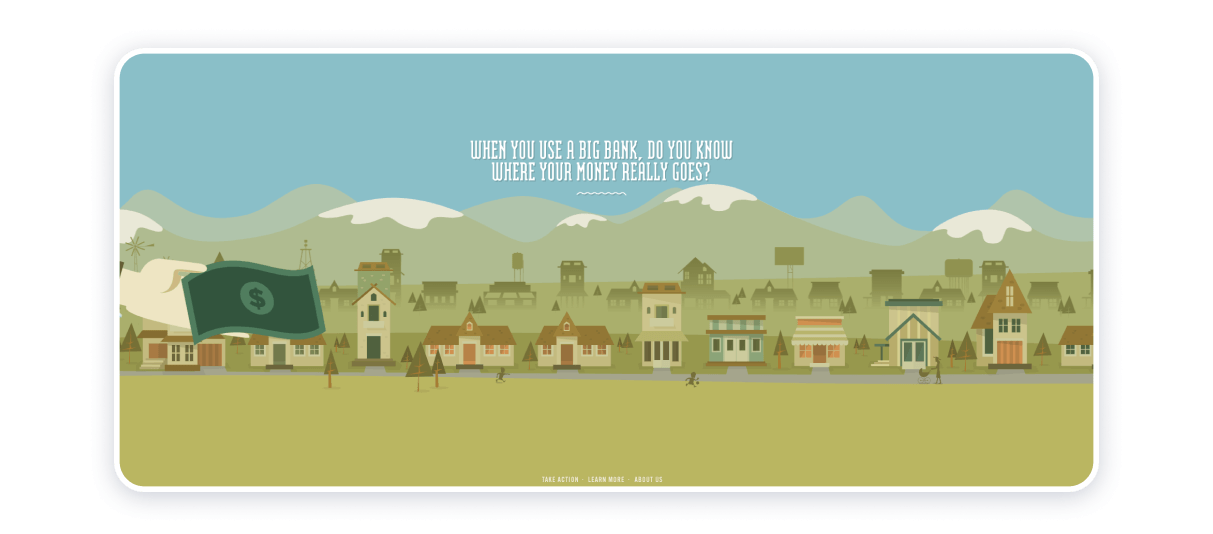
Machen Sie Ihr Geld wichtig

Ein guter erster Eindruck ist entscheidend – das ist selbstverständlich. Sagen Sie den Besuchern, wo sie sind und was sie tun sollen – und sie werden es Ihnen später danken.

Um erfolgreich zu sein, sollten Sie starke Visuals spielen, aber dennoch an Ihrem Ziel festhalten. Auch das Thema Ihrer Website muss sich auf das Gesamtthema beziehen!
Die einseitige Website „Make Your Money Matter“ verwendet lebendige Bilder, um die Benutzer einzubeziehen. Sie erklären erfolgreich, was mit dem Geld des Kunden passiert, wenn er es auf die Bank bringt.
Insgesamt ist Make Your Money Matter ein schöner und informativer One-Pager mit ansprechendem Design.
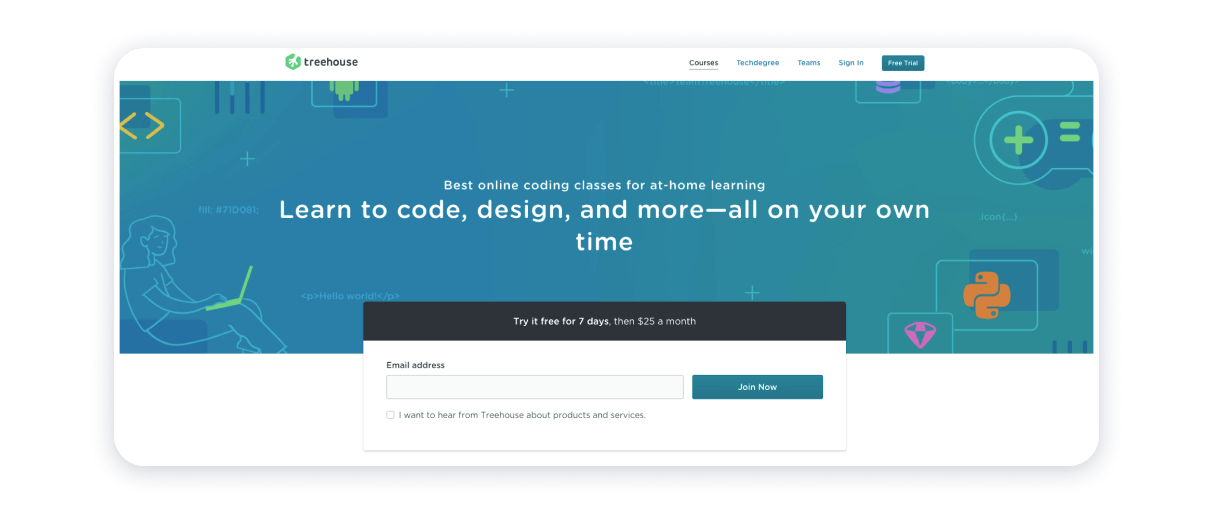
Baumhaus

Die Baumhaus-Website hat ein ausgewogenes Design. Die Idee ist einfach: Sie wechseln die Grafiken und Beschreibungen in zwei separate Abschnitte!
James Oconnell

James Oconnell One-Page-Website-Design fordert, dass der Designer eine kreative Person ist. Trotzdem zeigt er hier nicht sein Portfolio, um den Platz auf der Website sauber zu halten.
Sie sehen nur die Grundlagen und ein wenig Persönlichkeit, aber wenn Sie möchten, können Sie seine Werke erkunden, wenn Sie auf die sozialen Schaltflächen klicken.
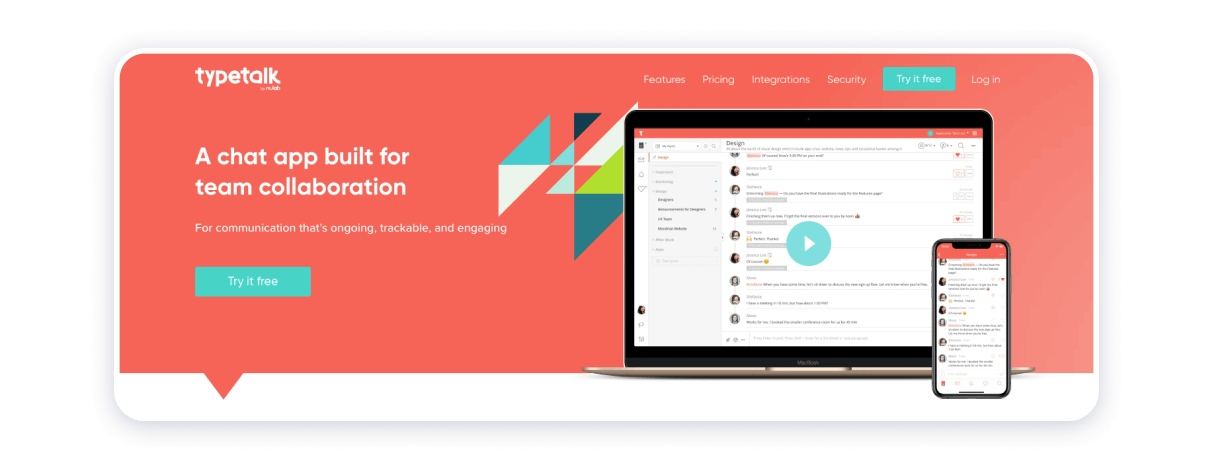
Typetalk

Das Design dieser einseitigen Website ist sehr einfach und reagiert mit leuchtenden Farben, präzisen Produktbeschreibungen und interessanten Animationseffekten, um Sie zu beschäftigen!
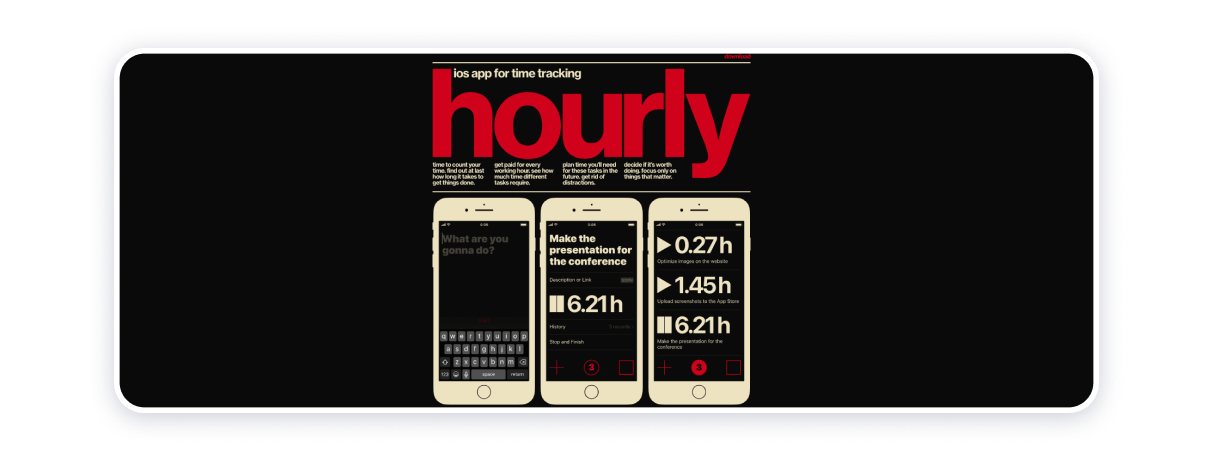
Stunden-, Zeit- und Aufgabenmanager – iOS-App zur Zeiterfassung

Diese qualitativ hochwertige einseitige Website eines Startups aus Russland verwendet fette Typografie und sanfte Animationen, die Ihnen am Ende nicht schwindelig werden lassen. Dank der konsequenten Verwendung von drei Hauptfarben wirkt das gesamte Website-Design aufgeräumt und übersichtlich.
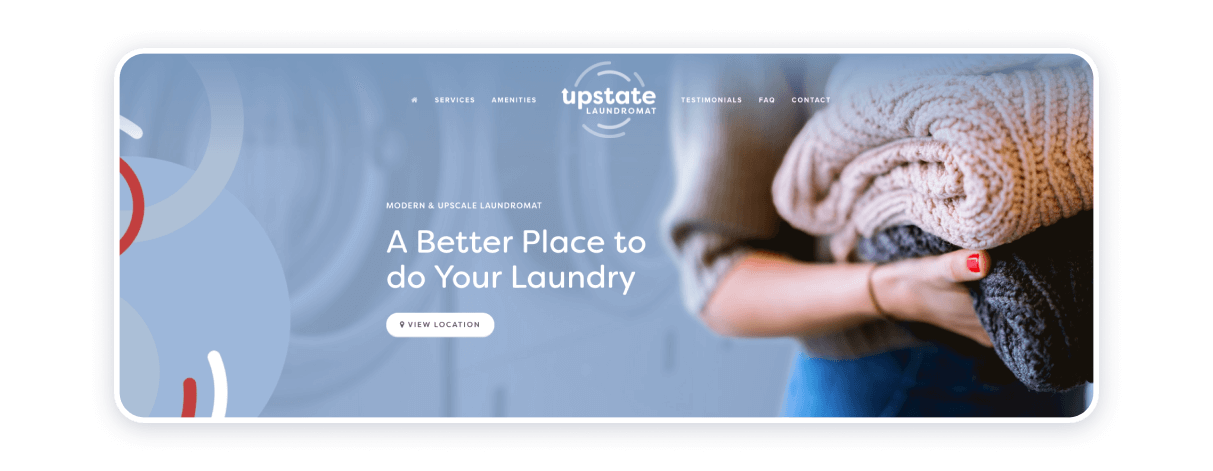
Waschsalon im Hinterland

Beschnitten ist nicht unbedingt etwas Schlechtes, bedeutet es doch Präzision, flüssiger Ausdruck und Geschmack auch bei so scheinbar trivialen Dingen wie dem Waschen oder der Werbung für den Wäscheservice.
Die Farbgebung ist ein Bindemittel: Blau, Graublau, Weiß und Karmin ergänzen sich ganz harmonisch. Das als Banner eingesetzte, strategisch platzierte Foto ist ein Symbol für Reinigung und Sanftheit: Der Effekt wird durch ein schönes Bokeh des Bildes selbst erzielt.
Die Positionierung von Textblöcken, Symbolen, Schaltflächen und Logos erleichtert die Navigation durch die Webseite erheblich und führt dazu, dass auch Hausarbeiten eine sinnvolle und lohnende Erfahrung sein können.
Coppe – MILCH

Bei diesem One Pager aus Japan steht Einfachheit im Vordergrund. Eine minimalistische monochrome Farbpalette passt gut zur Zielgruppe und schafft ein Image eines modernen und stilvollen Veranstalters von Musikveranstaltungen. Gut erledigt!
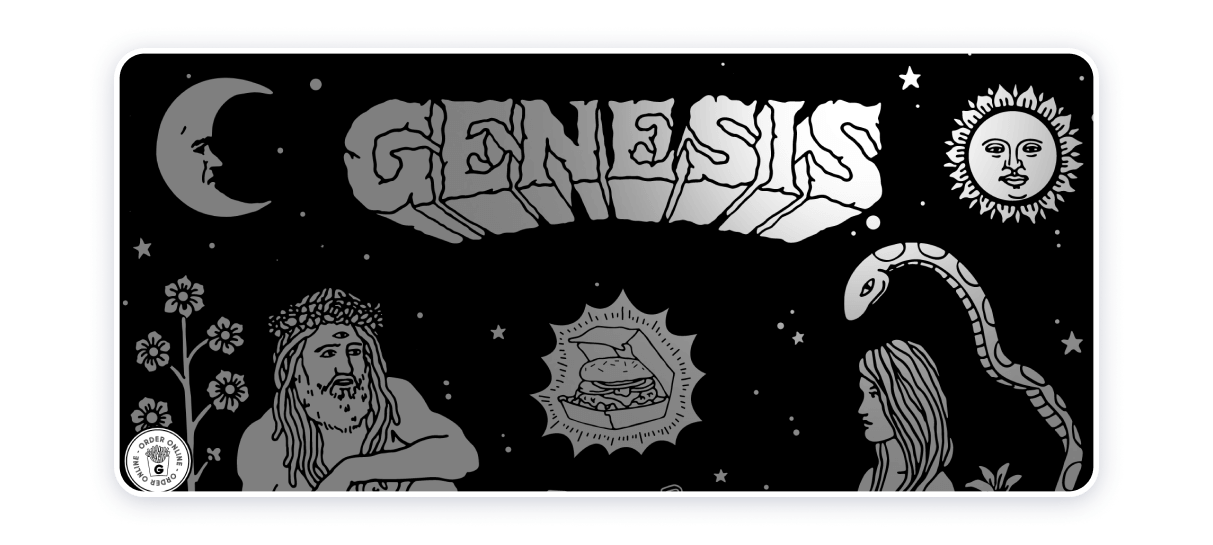
Genesis

Die einseitige Website ist ein großartiges Beispiel für den erfolgreichen Einsatz von Storytelling, bei dem ein Benutzer nach unten scrollt, um die gesamte Geschichte zu lesen. Es gibt keine Trennung in Blöcke, was den Inhalt organisch fließen lässt und gleichzeitig einen Benutzer zum Weiterlesen einlädt.
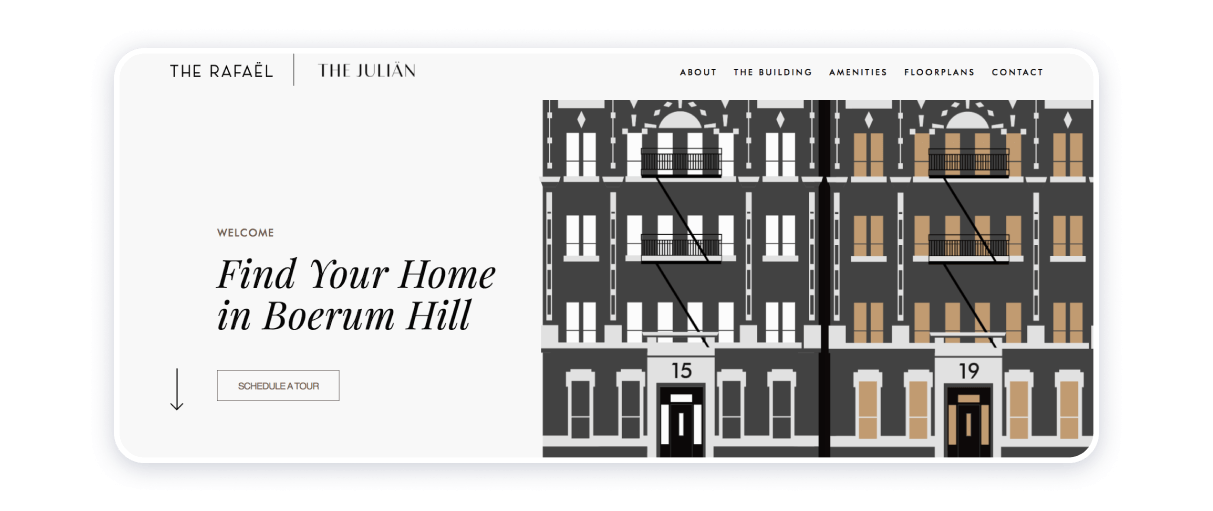
Der Raffael. Der Julian

Das vorliegende Grundstück ist ein Inbegriff von Eloquenz. Sein Zweck ist es, für modernes und bequemes Wohnen in einem der schönsten und friedlichsten Viertel New Yorks zu werben.
Die obere rechte Ecke ist mit einer entzückenden und ansprechenden Illustration des Gebäudes verziert: Beachten Sie, wie die Fenster aufleuchten, wenn der Mauszeiger über das Bild schwebt.
Die Website bietet den Besuchern umfangreiche Informationen, darunter Planung, Ausstattung und einen kurzen Einblick in die historischen, kulturellen und wirtschaftlichen Hintergründe des Wohngebiets
Diese spezielle Single-Page-Website ist ein typisches Beispiel dafür, wie Markenidentität und Design verschmelzen können, um eine frische und ansprechende Online-Präsenz der Marke selbst aufzubauen.
VIEL SPASS

Das Design der Website von Enjoy scheint eine direkte Referenz an futuristische Romane und Filme zu sein. Die Besonderheit des One Pagers liegt in der Verwendung von Grafik- und Motion-Design, begleitet von Parallax-Effekten und Animationen von Website-Elementen, die einen sehr angenehmen Eindruck hinterlassen.
Das ist ein gutes Beispiel dafür, wie Out-of-the-Box-Denken funktioniert.
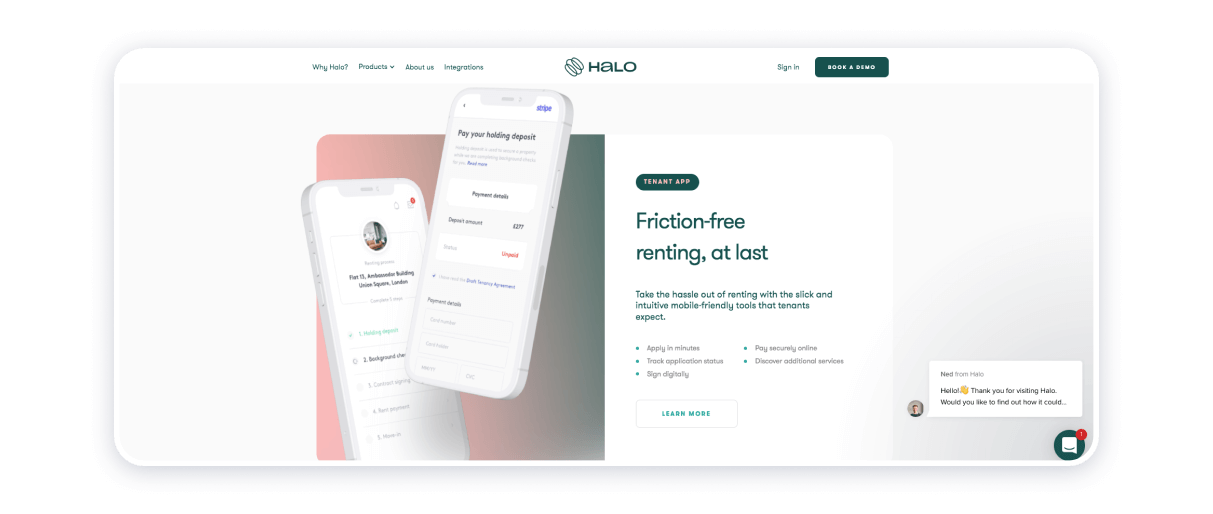
Heiligenschein

Das einseitige Website-Design von Halo ist ein großartiger Vertreter der digitalen Kunst. Während Animations- und Parallaxeneffekte stark genutzt werden, scheint die Website nicht mit Spezialeffekten überfüllt zu sein. Im Gegenteil, die Visuals lenken den Besucher, um die gewünschte Aktion auszuführen.
David Gamache

Diese One-Page-Website verwendet eine ähnliche Idee wie die Website von Jon Philips – eine einfache Landing Page mit Spezialisierung, Standort, sozialen Schaltflächen und E-Mail unten – das ist alles und das ist genug.
Die Sache ist die, dass die ästhetische Gestaltung dieser Landingpage Ihnen einen klaren Eindruck von der Arbeit des Designers vermitteln soll.
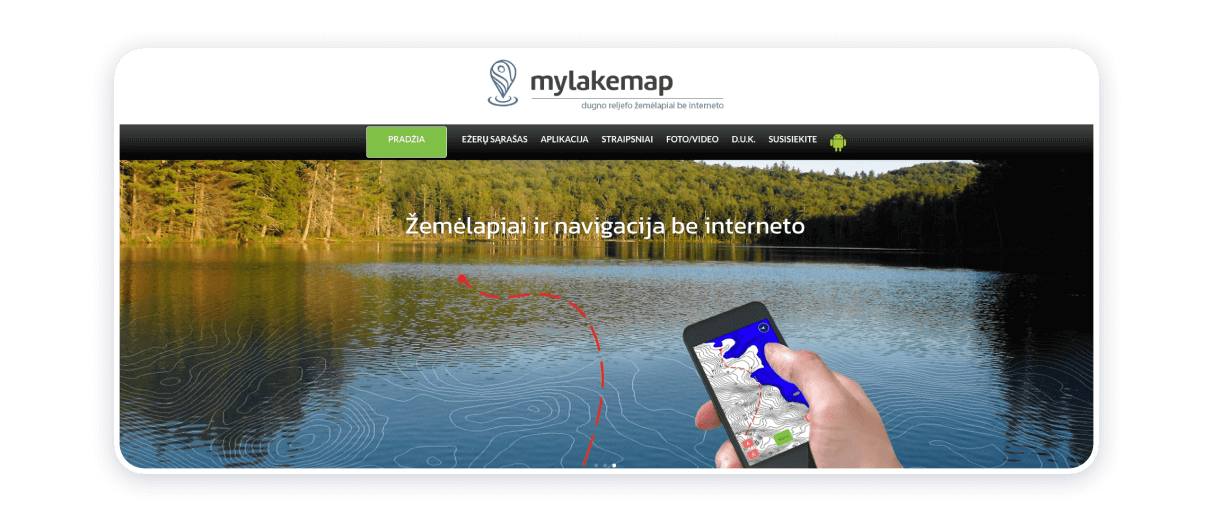
Meine Seekarte

Dies ist ein Beispiel für die beste einseitige Website aufgrund ihrer Zugänglichkeit, nahtlosen Navigation und Übersichtlichkeit. Hochauflösende Bilder als Hintergrund, parallaxes horizontales Scrollen, lesbare Schriftarten, verständliche Menüs, intelligent eingesetzte Grafiken – all dies lässt die Seite sauber und ordentlich organisiert erscheinen.
Die Ersteller und Eigentümer der Website haben ihre Designentscheidungen von der Botschaft geleitet, die sie der Welt vermitteln möchten. Die Website beweist eindrucksvoll, dass Fischen nachhaltig und umweltbewusst sein kann und sollte.
Top-Tipps für den Erfolg einer One-Page-Website
One-Page-Websites sind der Inbegriff von Prägnanz und Wahrung der Balance zwischen Aussehen und Inhalt. Eine einseitige Website verbindet hochwertige Inhalte mit überzeugendem und praktischem Design. Die besten Beispiele für einseitige Websites haben einige spezifische Merkmale gemeinsam, die Ihnen dabei helfen können, einen effizienten, professionell aussehenden und attraktiven One-Pager zu erstellen, und die genannten Merkmale sind wie folgt:
- Vernünftig und strategisch gestalteter Hintergrund;
- Optisch ansprechende Schriftarten und Farbpalette;
- Logisch organisiertes und zugängliches User Experience Design;
- Funktionierendes und richtig artikuliertes Scrollen;
- Nahtlose Integration mit Mobilgeräten;
- Sorgfältige Platzierung von Textblöcken;
- Angemessene und nicht aggressive CTA-Ausarbeitung und -Implementierung;
- Noch verstärkte und rationale Betonung des Kontaktabschnitts;
- Effektive Integration visueller Elemente.
Um sicherzustellen, dass Sie eine einseitige Website gemäß den angegebenen Spezifikationen erstellen können, müssen Sie möglicherweise die Unterstützung eines zuverlässigen und kompetenten Website-Erstellers in Anspruch nehmen. Weblium hat über 300 anpassbare Website-Vorlagen gesammelt, die Ihnen nach dem Registrierungsprozess zur Verfügung stehen.
Selbst ein Benutzer mit begrenzter Technologie kann die Blaupausen problemlos an die Bedürfnisse einer Partei anpassen, die die Absicht verfolgt, eine Website zu erstellen. Mit Weblium können Sie im Handumdrehen eine authentisch aussehende One-Page-Website erstellen.
