2022 年 20 大粉碎单页网站示例
已发表: 2022-01-05在浏览数十个 Google 搜索结果的漫长艰难过程之后,您的唯一访问者登陆您的单页网站,并且,正如 Eminem 所声称的,您有机会让一切都变得正确!
大多数用户现在关心用户体验设计,以及他们的行为、对您网站的印象、他们是否留下和转换的事实是至关重要的。 但是,与此同时,它是完全可以预测的——这就是好消息!
您的单页网站是否易于浏览? 内容是否精心组织? 用户会注意到并点击您的 CTA 按钮吗? 您应该为您的特定目的使用单页网站引导程序 - 还是应该自己制作? 在选择单页网站设计时,必须考虑这些问题以及许多其他问题,因为它肯定在访问者转换的原因中发挥着重要作用。
我们已经深入研究了它,现在我们自豪地向您展示 20 多个最佳单页网站示例 - 看!
热门单页网站示例
下面的单页网站示例旨在向您介绍简单、简洁、干净、清晰和真实的概念,这些概念是有效和直接的网页设计的支柱。
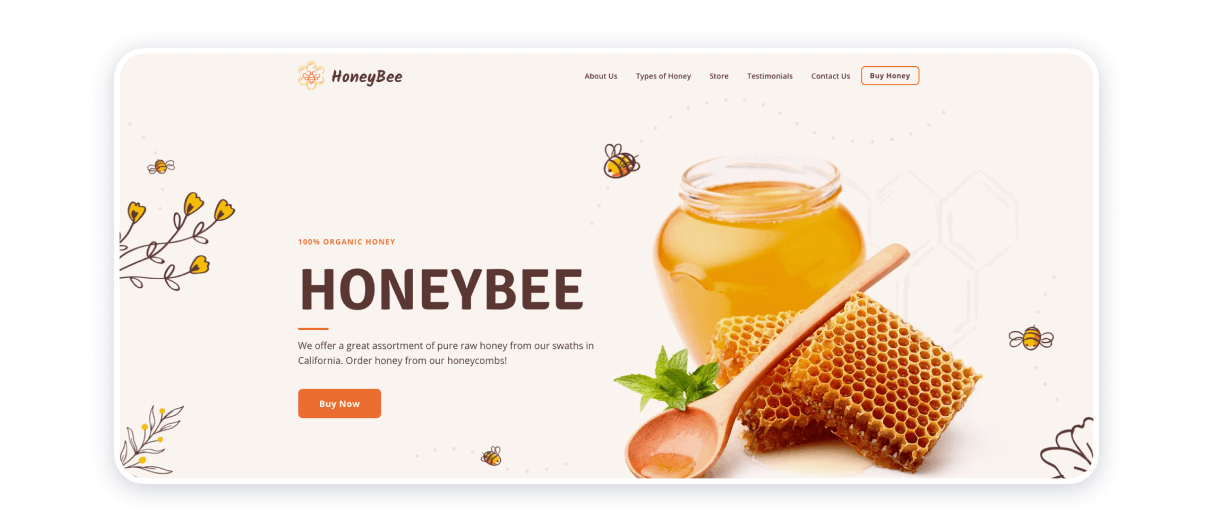
蜜蜂

这个单页网站举例说明了颜色、纹理、线条、形状、字体和图标如何相互补充以形成一个连贯的整体。 单页浏览器确实证明了这种特殊类型的网站旨在吸引观众的注意力、宣传产品并代表品牌的身份。
它迎合目标客户的品牌和产品或服务是两个相互依存的实体。 在执行方面,调色板可以被认为是一个统一的元素,除了与蜂蜜相关的视觉关联数组之外,没有别的东西可以提示它。 通过极简和可爱的设计,传达一个相当明显但至关重要的信息:人类健康迫在眉睫地取决于环境的健康。
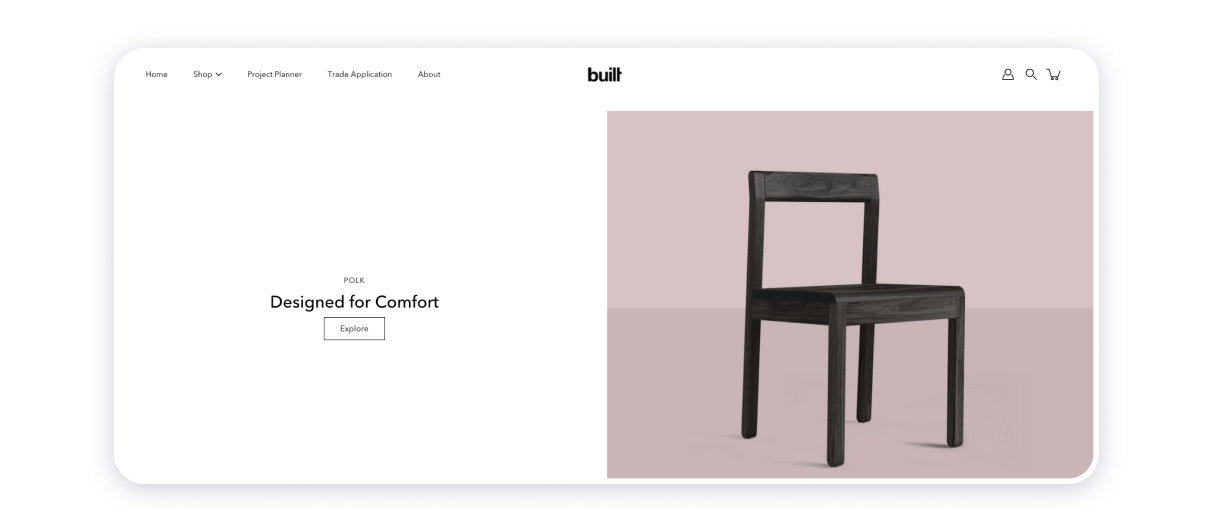
建造的东西

Built Things 是一个非常好的单页浏览器。 菜单结构简洁,只包含一些最重要的内容:
- 了解有关已建公司的更多信息;
- 这些人是做什么的;
- 这些杰作是谁做的;
- 如何联系公司。
看看这个网站上的设计和动画:你可以感觉到你的手在触摸木质表面。 设计令人愉快。
乔恩·菲利普斯

如果有人要求您定义基本要素,请向他们展示 Jon Phillips 网站。 您将在这里看到的一切都是它的全部。
这个网站更像是设计师简洁而礼貌的问候; 可以在他的社交媒体页面上找到其他东西,如投资组合和信息,以了解 Jon (按钮非常适合设计)。
这可能是最好的一个寻呼机网站示例之一,可以使用现成的模板在 15 分钟内完成。 然而,它是如此……太棒了!
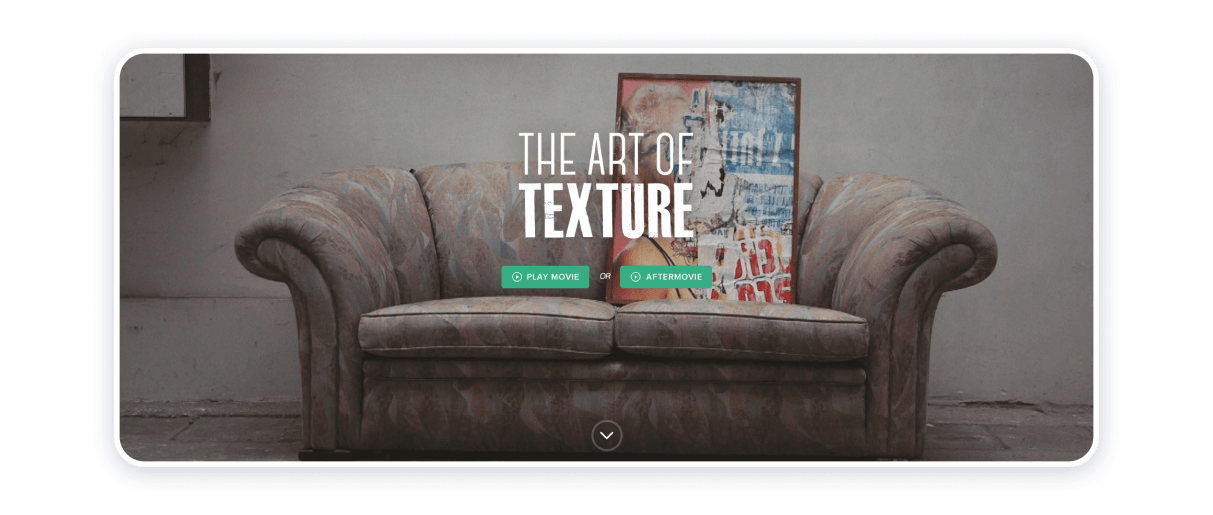
质感的艺术

通过观看有关这位设计师创造的东西的电影获得灵感——这部电影将回答您的所有问题。
这个单页滚动网站为您的印象增添了一种艺术和才华的感觉; 使用字幕是一个很酷的主意,当您将光标移到图像上时会出现字幕。
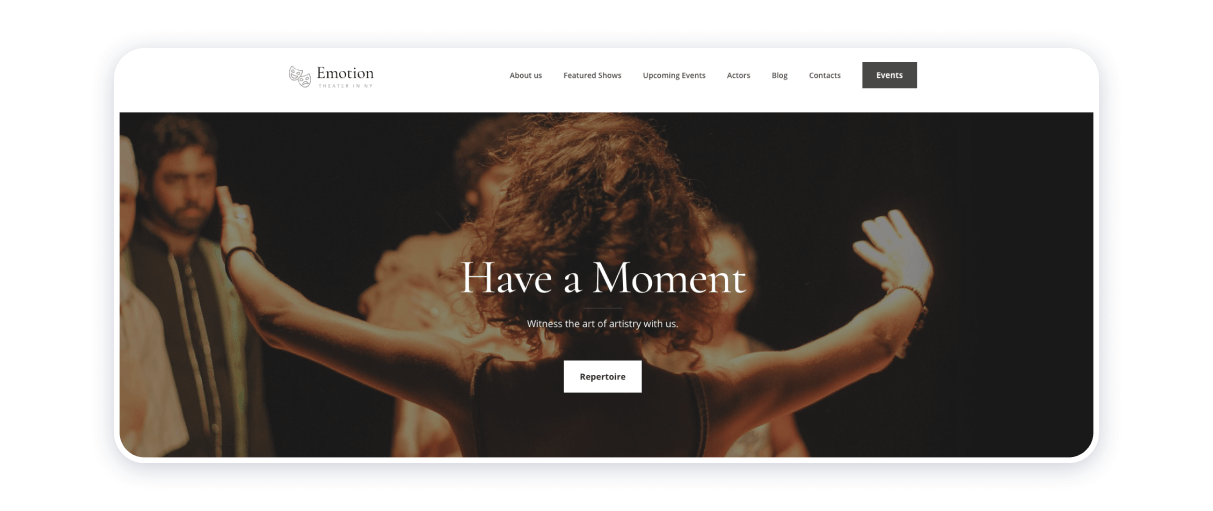
纽约的情感剧院

简单是朋友。 任何与艺术和文化世界的相遇都是特别的。 似乎相关的一页网站设计样本代表了这种说法。
视差滚动增强了戏剧和表演艺术所特有的怪诞感。 网页充满了图像,伴随着大量的文本。 这两种类型的信息都有助于向网站的访问者介绍情感剧团的美学,这反过来又代表了他们的创造性和哲学倾向。
这个相对简单的单页网站设计也相当直观:考虑一下白色背景如何代表静止或难以想象的混乱,真正伟大的事物由此诞生。
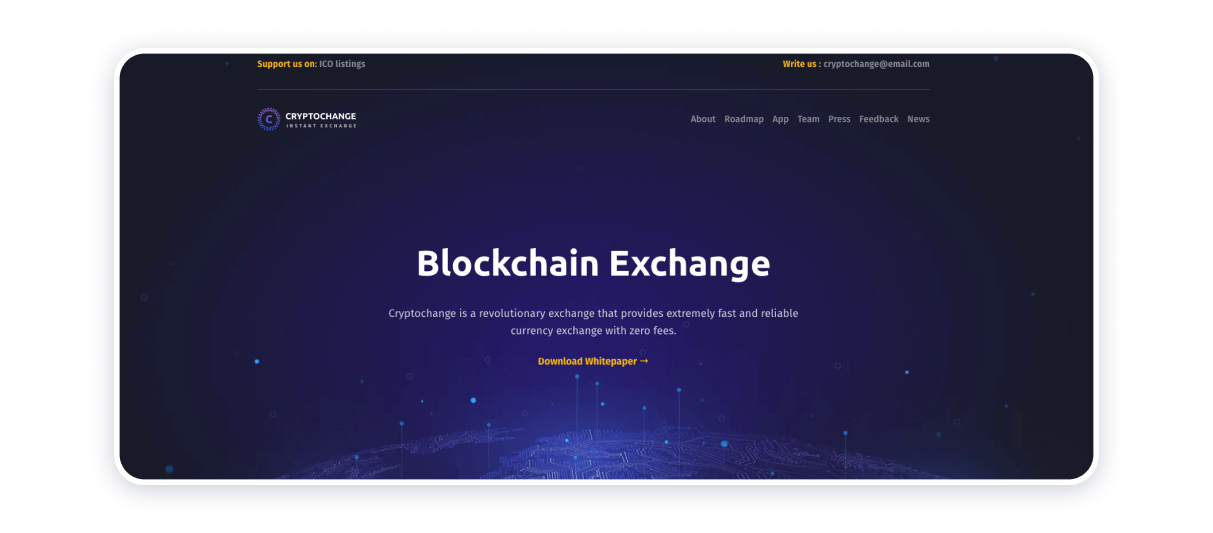
加密货币变化

正在考虑的单页网站设计体现了了解色彩心理学和有效利用这些知识的重要性。 一看到调色板,就会立即认出单页纸的主题,即金融和加密货币。 浅色字体放置在凉爽的深色主题背景下有助于强调文本内容而不是视觉内容。 不同的色调将子标题与文本块分开,这增强了这个单页网站示例的可读性。
页面上的表格和图表的存在创造了更结构化和更整洁的外观,这在使数字数据更易识别和更容易理解时尤其重要。
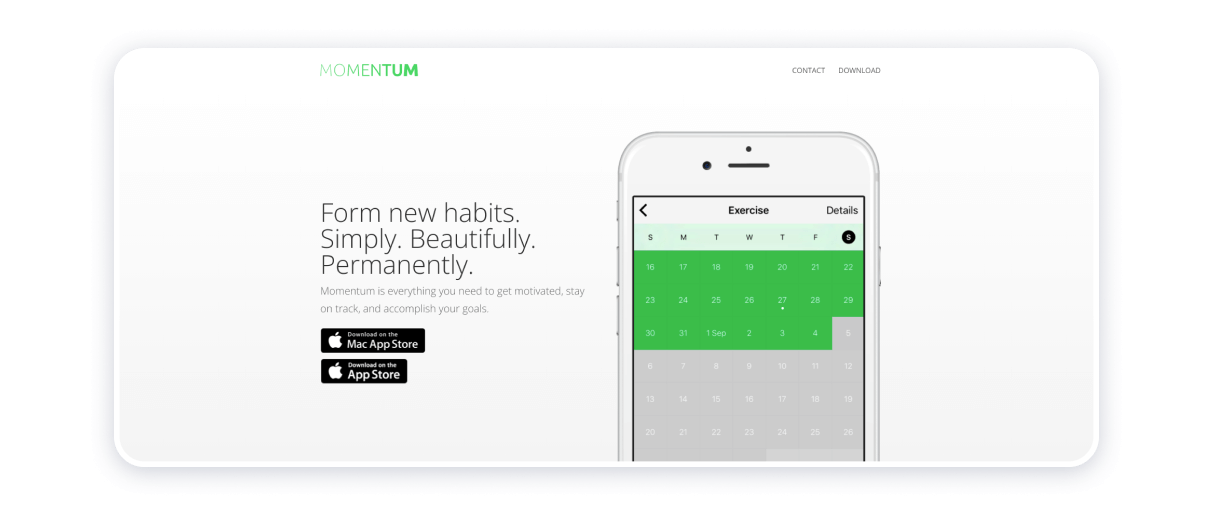
势头

我们都知道好的网站应该是相关的和独特的; 它应该回答简单的问题“这对我有什么好处”?
除了影响谷歌的排名,你网站内容的连贯性也增加了访问者自然来到你网站的机会。
Momentum 是我们 2022 年单页网站示例中最好的之一,原因如下:用户可以轻松浏览公司的产品特征并最终下载该应用程序。 整个设计和每一个元素都是简洁、连贯和相关的。
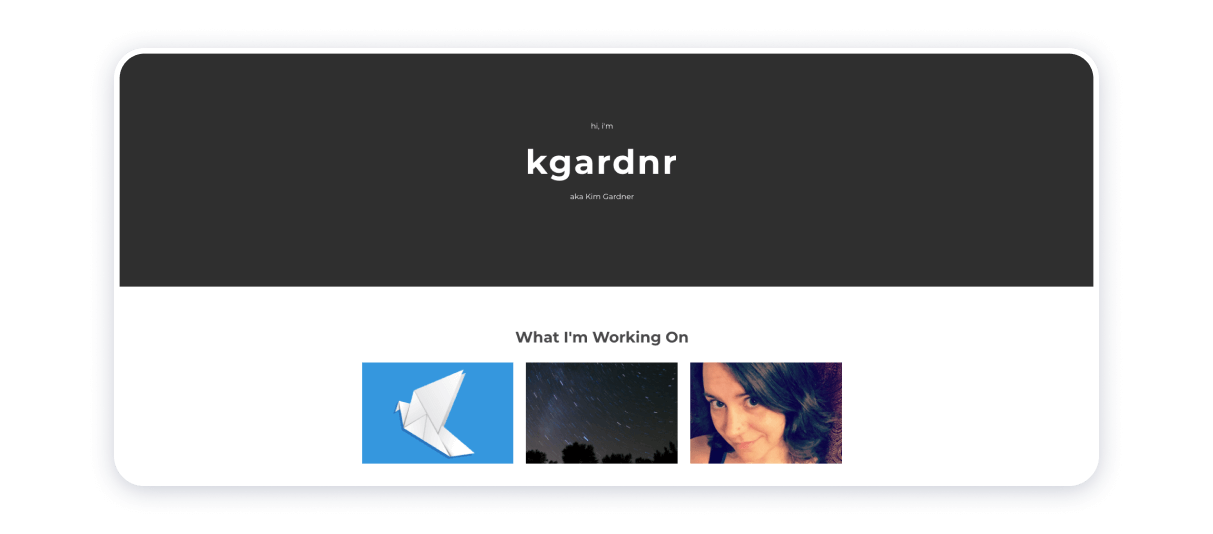
金加德纳

Kim Gardner 的单页纸非常简洁明了。 它与她正在从事的许多项目共享链接,而不会使访问者的大脑超负荷。
作为一个良好的传统,底部有社交按钮,因此您可以轻松了解有关 Kim 的更多信息。
丰富的

播放“它的工作原理”动画视频——您将很快了解 Plentific 服务的要点。
向下滚动时,您将看到推荐部分。 当您将光标放在故事上时,图像会放大一点以吸引访问者的注意力。
让你的钱很重要

创造良好的第一印象至关重要——这是理所当然的。 告诉访客他们在哪里以及他们应该做什么——他们稍后会感谢你的。

为了取得成功,您应该发挥强大的视觉效果,但仍要坚持自己的目标。 甚至您网站的主题也必须与整体主题相关!
Make Your Money Matter 单页网站使用生动的图像来吸引用户。 他们成功地解释了客户的钱在存入银行时会发生什么。
总体而言,Make Your Money Matter 是一款美观且内容丰富的单页纸,设计令人愉悦。
树屋

树屋网站的设计很平衡。 这个想法很简单:它们在两个单独的部分中交替显示图形和描述!
詹姆斯·奥康奈尔

James Oconnell 一页网站设计提示设计师是一个有创造力的人。 尽管如此,他并没有在这里炫耀他的作品集以保持网站空间的清洁。
您只看到基本知识和一点个性,但如果您愿意,您可以点击社交按钮探索他的作品。
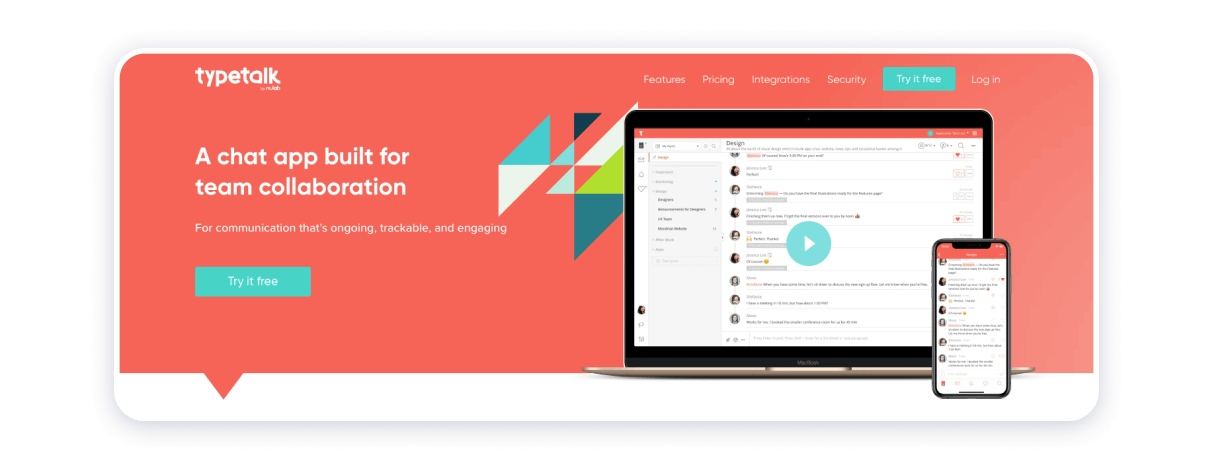
打字谈话

非常简单,这个单页网站的设计反应灵敏,色彩鲜艳,产品描述准确,动画效果有趣,让您保持参与!
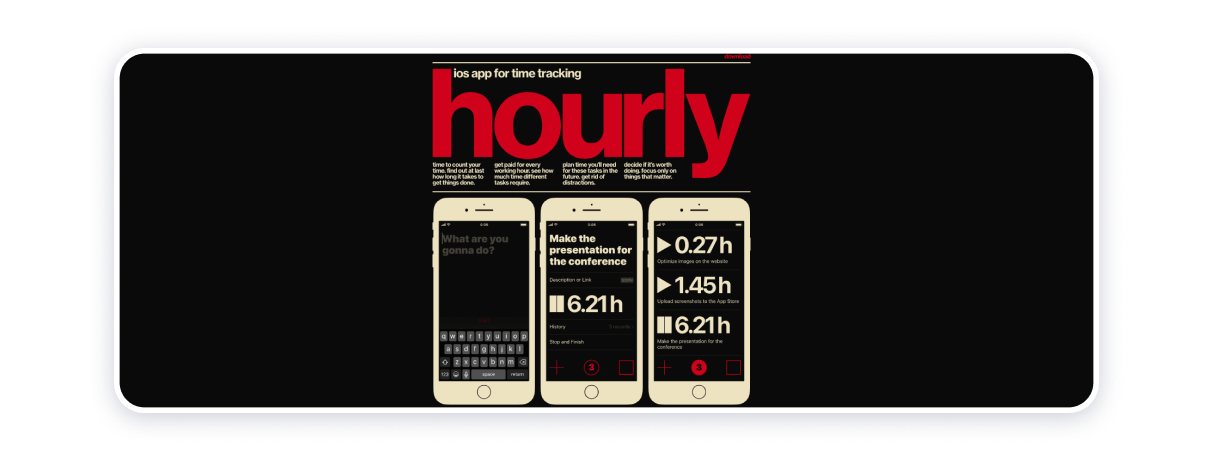
每小时、时间和任务管理器 - 用于时间跟踪的 IOS 应用程序

这个来自俄罗斯的初创公司的高质量单页网站采用大胆的排版和温和的动画,最终不会让你头晕目眩。 由于三种主要颜色的一致使用,整个网站设计看起来整洁有序。
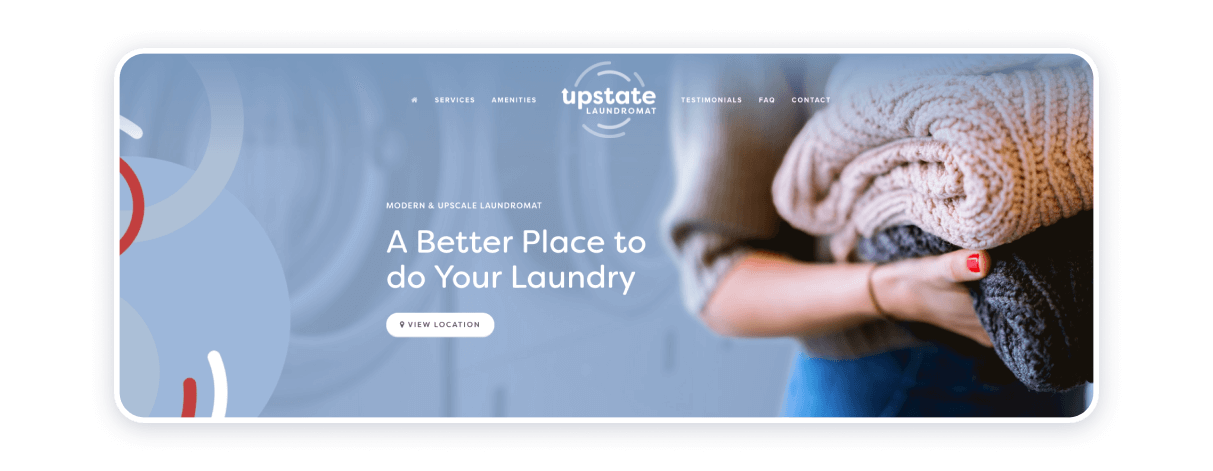
北部自助洗衣店

精简不一定是坏事:毕竟,它意味着精确、流畅的表达和品味,即使涉及到像洗衣服或广告洗衣服务这样看似微不足道的事情。
配色方案是一种粘合剂:蓝色、灰蓝色、白色和胭脂红颜色非常和谐地相互补充。 用作横幅的照片,战略性地放置,是净化和温柔的象征:效果是通过图像本身的漂亮散景来实现的。
文本、图标、按钮和徽标块的定位极大地促进了网页的导航,提示家务也可以成为一种有意义和有益的体验。
Coppe – 牛奶

这款来自日本的寻呼机将简单性放在首位。 简约的单色调色板很好地迎合了目标受众,营造出现代时尚的音乐活动组织者形象。 做得好!
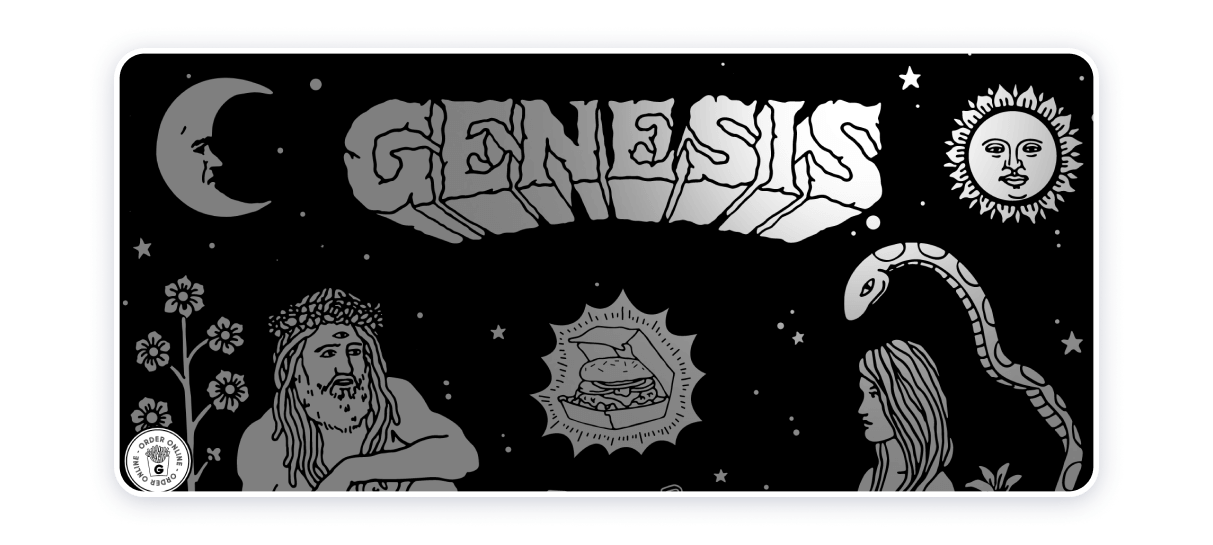
创世纪

单页网站是成功使用讲故事的一个很好的例子,用户向下滚动以阅读整个故事。 没有分隔块,使内容有机地流动,同时邀请用户继续阅读。
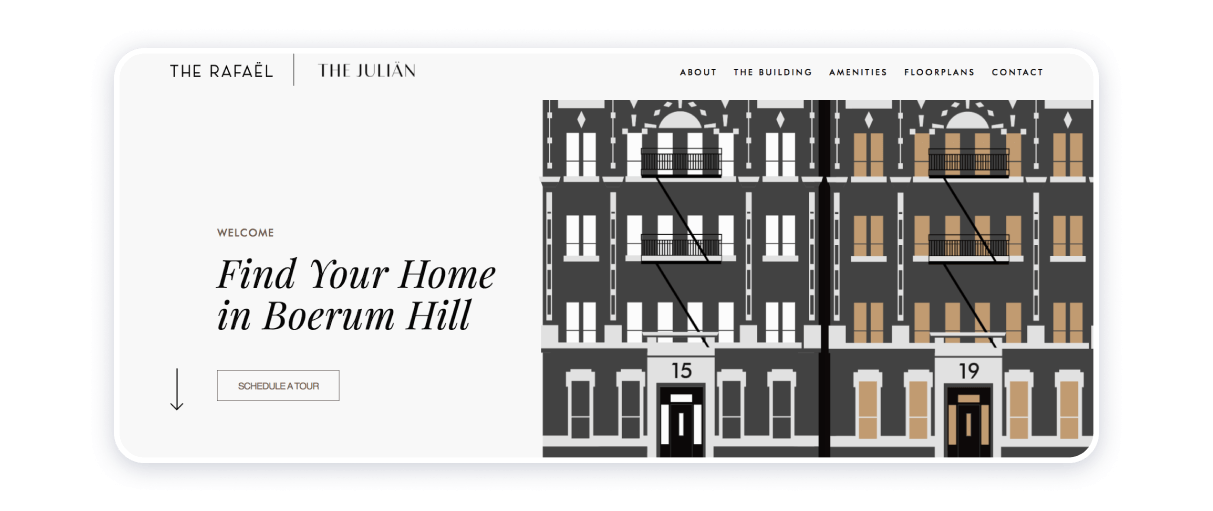
拉斐尔。 朱利安

手头的物业站点是雄辩的缩影。 其目的是在纽约最美丽、最宁静的街区之一宣传现代和便利的住房。
右上角装饰着令人愉悦且引人入胜的建筑物插图:当光标悬停在图片上时,请注意窗户是如何亮起的。
该网站为访问者提供了大量信息,包括规划、便利设施以及对住宅区历史、文化和经济背景的简要了解
这个特殊的单页网站代表了品牌标识和设计如何结合以建立品牌本身的新鲜和吸引人的在线形象。
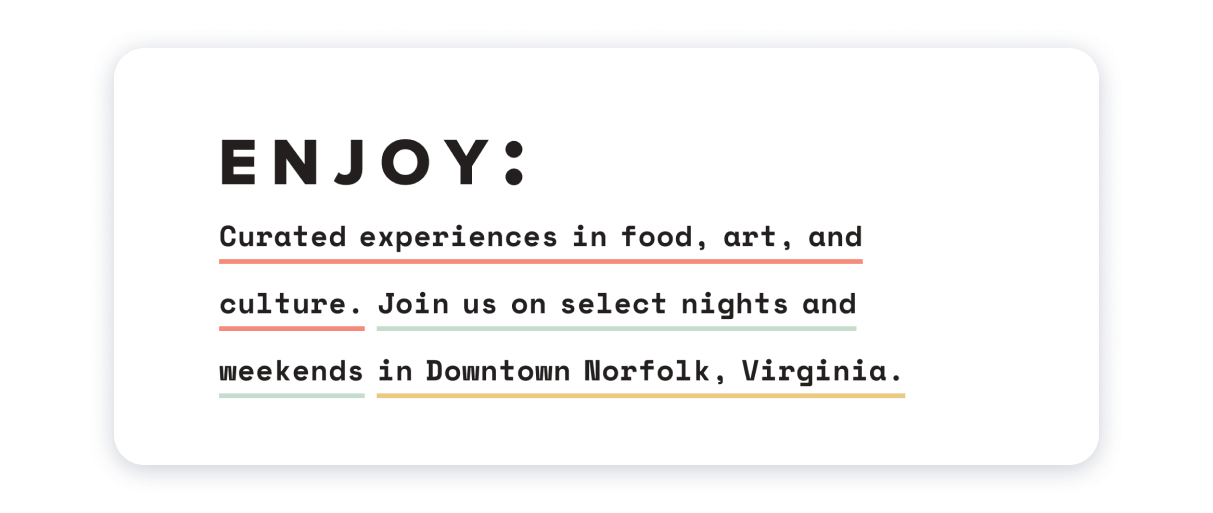
请享用

享受网站设计似乎直接参考了未来主义小说和电影。 单页机的显着特点在于采用图形和动效设计,配合网站元素的视差效果和动画效果,给人留下非常愉悦的印象。
这是开箱即用的思维方式的一个很好的例子。
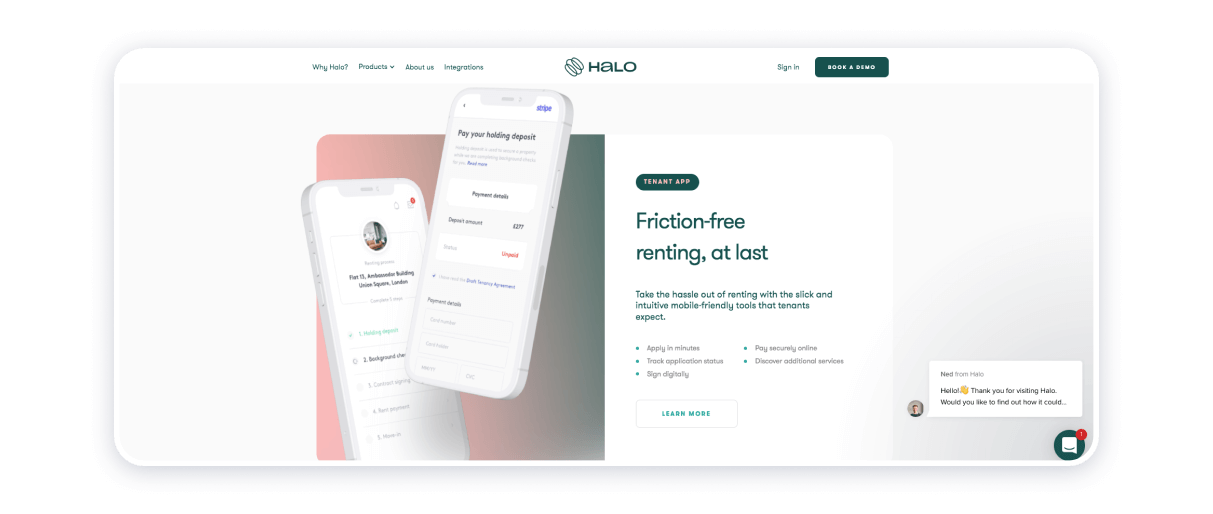
光环

Halo 单页网站设计是数字艺术的伟大代表。 在大量使用动画和视差效果的同时,该网站似乎并没有过多地填充特殊效果。 相反,视觉效果引导访问者完成所需的动作。
戴夫·加马切

这个单页网站使用类似于 Jon Philips 网站的理念——一个简单的登录页面,底部有专业、位置、社交按钮和电子邮件——仅此而已,这就足够了。
问题是这个着陆页的美学设计应该让你对设计师的工作有一个清晰的认识。
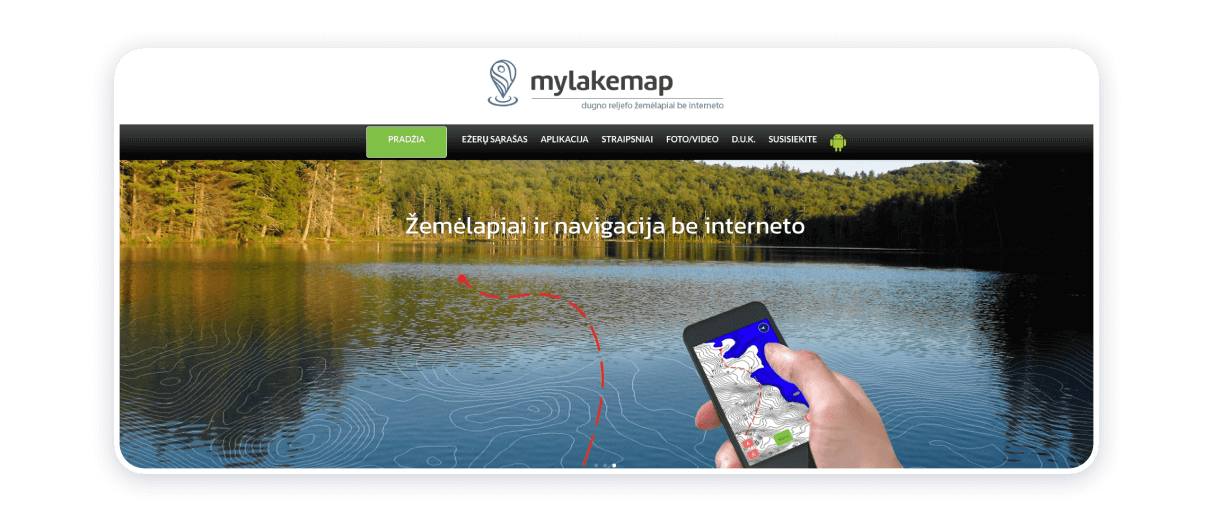
我的湖图

这是最好的单页网站的一个例子,因为它的平易近人、无缝导航和整洁。 高分辨率图像作为背景、视差水平滚动、可读字体、可理解的菜单、巧妙应用的图形——所有这些都使页面看起来干净且井井有条。
网站的创建者和所有者根据他们希望向世界传达的信息做出了他们的设计选择。 该网站最终证明捕鱼可以而且应该是可持续的和具有环保意识的。
一页网站成功的重要提示
一页式网站是简洁和保持外观和实质平衡的缩影。 单页网站将高质量的内容与引人入胜且方便的设计融为一体。 最好的单页网站示例有一些共同的特定特征,知道哪些可以帮助您构建一个高效、专业、有吸引力的单页网站,这些特征如下:
- 设计合理且具有战略意义的背景;
- 视觉上令人愉悦的字体和调色板;
- 逻辑组织和平易近人的用户体验设计;
- 功能和正确铰接的滚动;
- 与移动设备无缝集成;
- 仔细放置文本块;
- 适当和非激进的 CTA 制定和实施;
- 增加和合理强调接触部分尚未;
- 视觉元素的有效整合。
为确保您可以按照指定的规格构建单页网站,您可能需要寻求可靠且熟练的网站建设者的支持。 Weblium 已经积累了超过 300 多个可定制的网站模板,这些模板将在您注册完成后可供您使用。
即使是技术能力有限的用户,也可以根据追求建站意图的一方的需求,轻松地调整蓝图。 使用 Weblium,您将能够立即创建一个外观真实的单页网站。
