4 wskazówki dotyczące dodawania obrazów tła w szablonie wiadomości e-mail
Opublikowany: 2020-12-14
Wszyscy używają obrazów tła wiadomości e-mail w wiadomościach. Świetnie przyciągają uwagę i niezwykle ważne jest, aby używać ich we właściwy sposób. Zacznijmy więc od naszego przewodnika na temat używania obrazów tła w e-mailach. Dowiesz się:
dlaczego musisz używać obrazów w biuletynach;
jak używać kodu HTML do wstawiania obrazu tła;
jak dodać obraz tła za pomocą CSS.
Jakie są tła e-maili?
Tło biuletynu to obraz, który jest stosowany jako tło dla wszystkich innych elementów wiadomości e-mail. Zamiast być głównym punktem centralnym, niczym wizerunek bohatera, częściej jest subtelny i komplementarny do pozostałych treści kampanii.
Dodanie obrazów tła e-maili w formacie HTML wymaga wprowadzenia zmian w kodzie Twojego newslettera. Jeśli nic nie wiesz o niestandardowym kodowaniu – właściwym sposobem jest skorzystanie z bezpłatnych gotowych szablonów, które są już załadowane do Twojego oprogramowania pocztowego Atomic Email Sender. Wybierz ten, który Ci się podoba, dodaj treść i wyślij kampanię.
Niezależnie od tego, czy jesteś zaawansowanym użytkownikiem znającym HTML i CSS i masz pewne umiejętności w pracy z tymi kodami, nasz artykuł zawiera wskazówki dotyczące tworzenia obrazu tła w HTML.
Dlaczego warto korzystać z tła e-mail
Główną zaletą obrazu tła w wiadomości e-mail w formacie HTML jest to, że zyskujesz dodatkowe możliwości warstw i możesz umieścić kluczową wiadomość , a także inne obrazy lub wezwanie do działania na obrazach tła wiadomości e-mail .
W sensie piękna zawsze dobrze jest otrzymać ładnie zaprojektowany newsletter. Poza tym możesz używać animowanych GIF-ów jako obrazów tła biuletynu.

Animowane tło wiadomości e-mail
Zachowaj prostotę: podstawowy projekt tła wiadomości e-mail
Pamiętaj, że obrazy tła powinny być proste i bez głośnych wzorów, które mogą ukraść show. Kolor tła wiadomości e-mail w formacie HTML nie powinien być zbyt jasny, aby nie przyciągać większej uwagi niż główne informacje biuletynu e-mail. Pamiętaj, że tło biuletynu to tylko dodatek do treści, który sprawia, że e-mail wygląda świetnie. Najlepsze obrazy tła biuletynów mają cichy styl i mogą zawierać elementy graficzne (tekstury, gradienty, wzory itp.).
Jeśli nie jesteś profesjonalistą w projektowaniu, zalecamy nie podejmować ryzyka i powstrzymać się od artystycznych środowisk. Minimalizm jest teraz na czasie i możesz z powodzeniem zastosować go w swojej kampanii e-mailowej. Jednym z obrazów w najlepszych praktykach e-maili jest gradientowe tło e-maila. Baw się kolorem i wybierz gradientowe tło z płynnym przejściem zgodnie z treścią e-maila. Można to zrobić za pomocą CSS. W ten sposób otrzymasz tło wiadomości e-mail, które będzie świetną alternatywą dla tła z obrazu PNG, JPG lub GIF.

Gradientowe tło e-mail
Najlepsze rozmiary i formaty obrazów biuletynów
Format obrazu do wiadomości e-mail
Kiedy wybierasz lub tworzysz obraz do wykorzystania w kampanii e-mailowej, upewnij się, że zapisałeś go w odpowiednim formacie – PNG, JPG lub GIF. Każdy format obrazu ma swoją specyfikę, na przykład obrazy zapisane jako PNG zachowują przezroczystość.
Rozmiar ma znaczenie!
Dobrze jest pozostać w kontakcie ze swoim ESP i jest to czas, aby zapytać swojego ESP o ograniczenia dotyczące rozmiaru i wagi obrazu. Widzisz, niektórzy ESP kompresują obrazy, które są zbyt duże lub zbyt ważą – wszystko to wpływa na jakość obrazu i całkowite wrażenie Twojej wiadomości. Jeśli obraz jest zbyt duży, poczta e-mail może zostać zablokowana przez zaporę sieciową lub filtr poczty e-mail, a kampania e-mailowa nie dotrze do odbiorców.
Ponieważ idealny rozmiar szablonu wiadomości e-mail waha się od 600 do 650 pikseli, lepiej jest użyć obrazów tła o dokładnie tym samym rozmiarze. Dotyczy to obrazów zapisanych w formacie PNG i JPG.
Czy najlepszy rozmiar obrazu tła w Outlooku i Gmailu różni się? Nie, nie ma znaczenia, który klient jest używany do czytania newsletterów przez odbiorców. Idealny rozmiar obrazu tła wiadomości e-mail w Gmailu i Outlooku to 600-650 pikseli.
Aby użyć obrazu GIF jako obrazu tła i zakryć cały obszar zawartości, zachowaj jego rozmiar o szerokości 1280 pikseli. Chcę podkreślić, że pliki GIF są obsługiwane przez prawie wszystkie klienty poczty e-mail z wyjątkiem programu Outlook 2007-2013 — ich użytkownik zobaczy tylko pierwszą klatkę animowanego pliku GIF. Dlatego postaw najważniejszą ramkę na pierwszym miejscu. Ogólnie liczba klatek w animowanym GIF-ie nie powinna przekraczać 10 jednostek.
Do wygodnego zarządzania e-mailami skorzystaj z programu Email Studio. Mamy również świetnego menedżera list e-mail do zarządzania listami e-mail. Korzystając z ekstraktora e-maili, możesz zbierać adresy e-mail do wysyłania listów.
Spraw, aby Twoja poczta była przyjazna dla urządzeń mobilnych
Pamiętaj, że ponad połowa wiadomości e-mail otwierana jest za pomocą urządzeń mobilnych. Powinieneś wziąć to pod uwagę podczas tworzenia projektu e-maila. Przygotuj newsletter w wersji dostosowanej do urządzeń mobilnych z mniejszymi obrazkami, aby uniknąć problemów z długim ładowaniem wiadomości e-mail itp. Jak sprawić, by wiadomość e-mail wyświetlała się poprawnie na smartfonie? Użyj CSS, aby dostosować obraz tła dla każdego konkretnego ekranu smartfona. Odbiorcy będą wdzięczni za jakość projektu, oszczędność czasu i ruchu!
Jak mieć obraz tła w wiadomości e-mail? Dowiedzmy się, jak pracować z obrazami tła w naszym programie do wysyłania wiadomości e-mail — Atomic Mail Sender.
Jak dodać obrazy tła — Atomic Mail Sender Rocks
Istnieją cztery główne metody dodawania obrazów tła:
- Używanie atrybutów tabeli do wstawiania obrazu tła w HTML
- Korzystanie z wbudowanego CSS
- Korzystanie z osadzonego CSS
- Korzystanie z kuloodpornych środowisk
Wyobraźmy sobie, że masz już szablon wiadomości e-mail w formacie HTML i chcesz tylko dodać do niego obraz tła. Ponieważ biuletyny różnią się w zależności od branży, a kodowanie też jest różne, weźmiemy jeden z gotowych szablonów Atomic Mail Sender, aby pokazać główne zasady implementacji w tle.
1. Atrybuty tabeli jako sposób dodania obrazu tła w HTML
Jeśli spojrzysz na szablon wiadomości e-mail zaprojektowany przez tabele, zobaczysz pierwszą główną tabelę zawierającą inne mniejsze bloki tabel. To jest to, czego potrzebujemy – ta pierwsza otwierająca tabela i tło atrybutów .
Wspomniany atrybut można zastosować do całej tabeli (tag <table>) lub do komórki tabeli (tag <td>).
Atrybut tła zawiera adres URL, pod którym znajduje się obraz tła.
Na przykład:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
W przypadku klientów, którzy nie obsługują obrazów tła, należy podać kolor tła (bgcolor) oraz tekst ALT. Bądź skrupulatny przy wyborze koloru tła. Wszystkie elementy treści i tekst wiadomości powinny być czytelne w tle. Niektórzy czytelnicy nie włączają obrazków, dlatego dobrze jest używać tekstów ALT. Nie używaj tylko zwykłych tekstów alternatywnych, których możesz użyć do potrzeb SEO. Wyobraź sobie, że jest to jedyna alternatywa dla obrazu i używaj tekstów ALT jako wezwania do działania. Spraw, by brzmiały dobrze i chwytliwie! Zyskasz na tym. Albo czytelnik włączy obrazy, aby zobaczyć obraz, albo po prostu kliknij link, aby zobaczyć ofertę.

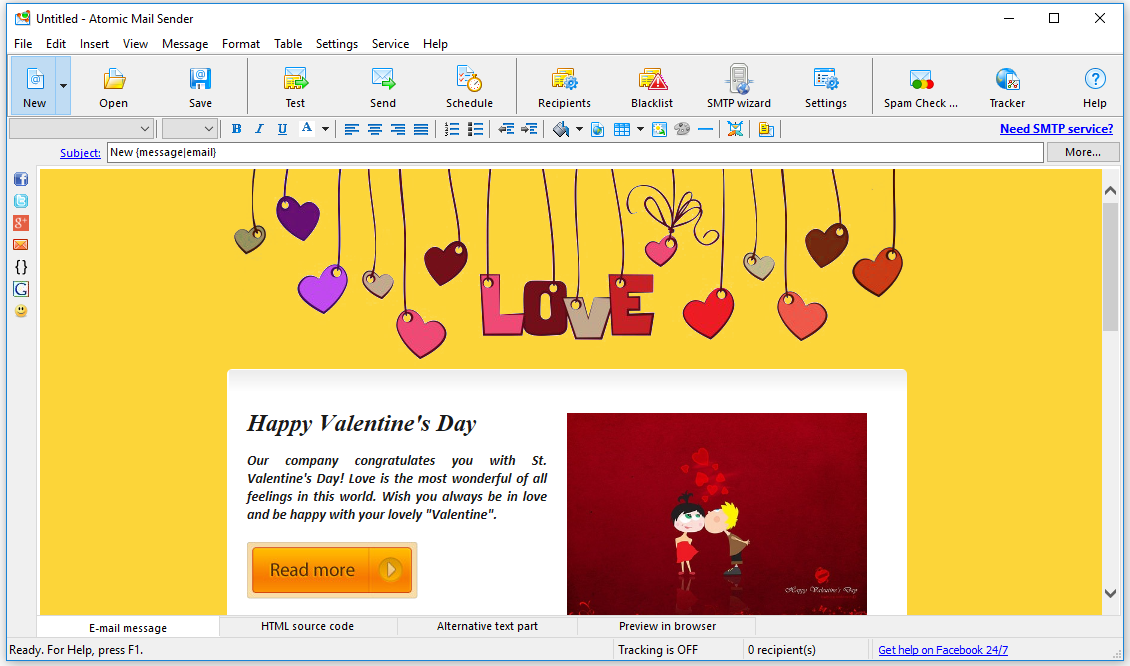
Zanim:

E-mail bez tła
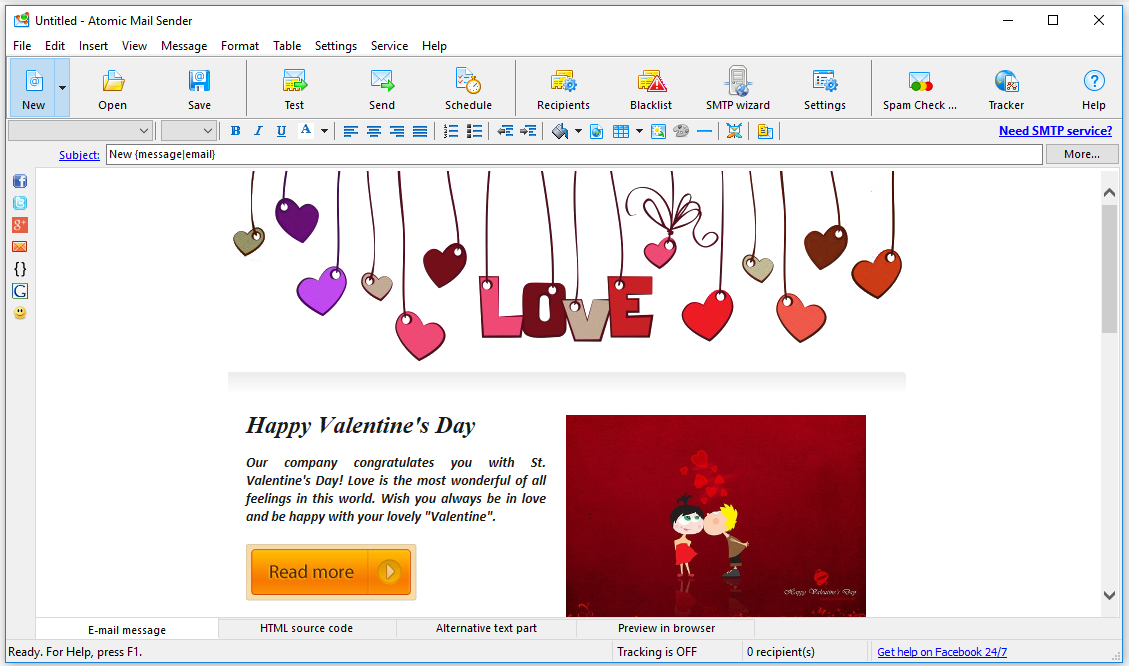
Później:

E-mail z wzorem w tle
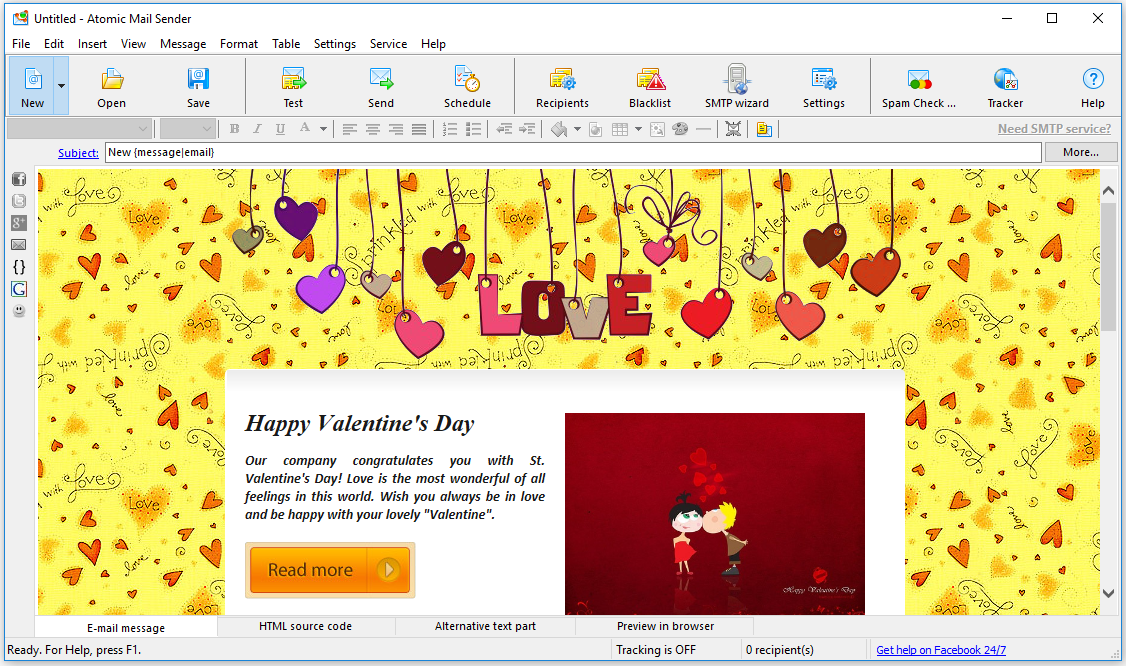
Bez obrazu tła, ale z kolorem tła:

E-mail ze zwykłym tłem
Jeśli nie jesteś właścicielem strony internetowej, zalecamy zapisanie obrazów używanych jako tło w bezpłatnych usługach lub serwerach publicznych. Zawsze wpisuj bezwzględną ścieżkę do pliku obrazu tła.
Oto jak użyć kodu HTML, aby dodać obraz tła. Przejdźmy teraz do kolejnego sposobu jego wstawiania.
2. Jak korzystać z wbudowanego kodu CSS dla obrazu tła?
Zasada działania jest taka sama jak powyżej, zmień kod pierwszej otwierającej tabeli lub komórki tabeli. Różnica polega na tym, że pracujesz z atrybutem stylu .
Przykładowy kod HTML:
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
- Dodaj następującą właściwość: background-repeat: no-repeat; do stołu, aby obraz tła się nie powtarzał. Więc nie będzie tak:
 Będzie wyświetlany w następujący sposób:
Będzie wyświetlany w następujący sposób:  Niepowtarzalne zdjęcia w tle
Niepowtarzalne zdjęcia w tle - rozmiar tła: okładka; - ta ważna właściwość pozwala pokryć obrazem całą dostępną przestrzeń newslettera. Szczególnie przydatne w kampaniach e-mail na telefony komórkowe, gdy masz ograniczone miejsce na biuletyn i rozmiar obrazu, który należy zmienić.

Dobrze jest mieć link, który prowadzi do internetowej wersji wiadomości e-mail. Czasami nie można zobaczyć obrazów, może się to zdarzyć z powodu błędu lub złego klienta poczty e-mail. Dobrą praktyką jest posiadanie łącza do internetowej wersji wiadomości e-mail. Po prostu spraw, aby to brzmiało jak „Masz problem z przeglądaniem obrazów? Kliknij tutaj, aby uzyskać wersję internetową”
3. Wbudowana tabela CSS do tworzenia obrazu tła
Przede wszystkim musisz dodać tag css <style> w nagłówku wiadomości e-mail. Upewnij się, że w istniejącym kodzie HTML nie ma innych właściwości tła, w przeciwnym razie mogą one zastąpić obraz tła.
Przykładowy kod CSS jest następujący:
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
Następnie przechodzimy bezpośrednio do osadzonego CSS w szablonie e-maila. Użyj zajęć , aby skonfigurować korespondencję ze stylem CSS, który wpisałeś w nagłówku e-maila.
<td class="bgImage"></td>
4. Kuloodporne obrazy tła w wiadomości e-mail
Zasada kuloodporności dla obrazów tła łączy użycie atrybutów HTML z językiem Vector Markup Language (VML) firmy Microsoft. Takie podejście pomaga stworzyć szablon wiadomości e-mail z tłem, które będzie wyświetlane w każdym kliencie pocztowym.
Obecnie istnieje darmowy serwer, który automatycznie generuje kuloodporny kod tła. Przejdź do https://backgrounds.cm/ i wypróbuj.
Wystarczy podać adres URL żądanego obrazu tła, określić kolor kopii zapasowej i wybrać, czy ta reguła ma być stosowana do całej treści biuletynu, czy tylko do jednej komórki w tabeli. W rezultacie otrzymujesz gotowy kod HTML do wstawienia do szablonu.
Jak obrazy tła są wyświetlane w klientach poczty e-mail
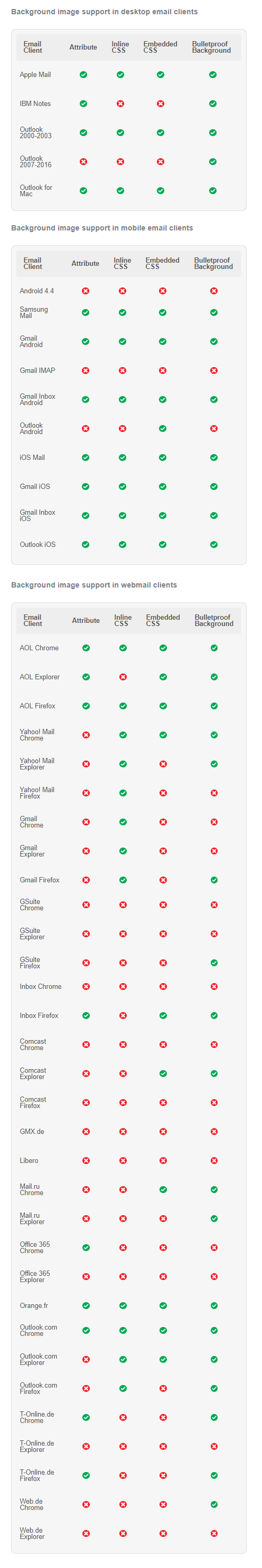
Wystąpił problem: obrazy tła mogą nie być obsługiwane przez niektóre klienty poczty e-mail. Na przykład starsze wersje Androida. Ponadto niektóre wersje klientów Gmaila nie wyświetlają w pełni szablonów wiadomości e-mail z obrazami, niezależnie od tego, jak bardzo się starasz. Pamiętaj o tym podczas tworzenia biuletynu. Aby ułatwić zrozumienie problemu, skorzystaj z tej tabeli.

Źródło: https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
Aby Twoja praca nad kampaniami e-mailowymi była jeszcze bardziej efektywna, opracowaliśmy oprogramowanie do wyodrębniania wiadomości e-mail z tekstu na Twoim komputerze. Następnie, korzystając z automatycznego nadawcy zbiorczego wiadomości e-mail, możesz wykonywać masowe wysyłki. Gdy wszystkie e-maile zostaną wysłane, śledź je wygodnie za pomocą oprogramowania do śledzenia poczty e-mail.
Trochę więcej wskazówek
- Zalecana szerokość e-maila – 600px (maks. 650px). To gwarancja, że Twoja wiadomość e-mail wyświetli się poprawnie na każdym urządzeniu iw każdym kliencie pocztowym.
- Zalecana wysokość wiadomości e-mail zależy od długości treści, ale w najlepszym przypadku nie powinna przekraczać 200 pikseli.
- Zalecany rozmiar czcionki – 14px, z odstępem 1,5.
- Kolor tekstu powinien kontrastować z kolorem tła.
Prawdę mówiąc nie ma precyzyjnych reguł, które określą wielkość elementów wiadomości e-mail, więc możesz eksperymentować z kształtami i rozmiarami, ale nie rób tego, aby szablon był zbyt nietypowy i dziwny dla użytkowników.
Jak mieć obraz tła w wiadomości e-mail za pomocą programu Atomic Mail Sender?
Cóż, dowiedziałeś się o podstawach biuletynu i o tym, jak je skonfigurować. Ale w jakim narzędziu można przetestować tę wiedzę i uzyskać wizualny wynik? Do tych celów należy używać programu Atomic Mail Sender. To narzędzie ma wbudowany edytor HTML. Dlatego napisz swój kod, oceń wynik wizualnie i natychmiast wyślij newsletter z tego samego programu. Spójrzmy.
 Newsletter z gradientowym tłem w Atomic Mail Sender
Newsletter z gradientowym tłem w Atomic Mail Sender 
Edytor HTML w Atomic Mail Sender
Wyczaruj kod i wysyłaj e-maile z dowolnym tłem w programie Atomic Mail Sender.
Obraz tła to dobry sposób na udekorowanie szablonu wiadomości e-mail. Ale nie zastępuj treści wiadomości e-mail samym obrazem. Nie twórz e-maili całkowicie opartych na obrazach. To wciąż prawdziwy błąd w e-mail marketingu. Czasami otwierasz wiadomość e-mail i widzisz tylko kwadraty z czerwonymi krzyżykami. Jasne, że nie zezwalam na obrazy od wszystkich nadawców, a to oznacza, że na pewno przegapię ten e-mail, nawet jeśli nie był to oszustwo ani spam. Upewnij się, że Twój e-mail wygląda pouczająco i użytecznie bez obrazów.
Skorzystaj z bezpłatnych szablonów wiadomości e-mail Atomic Mail Sender, aby uzyskać inspirację i tworzyć własne markowe wiadomości e-mail z efektownymi obrazami tła. Daj nam znać, jeśli masz jakieś pytania w komentarzach poniżej.
Na naszej liście programów znajduje się również ekstraktor numerów telefonów do zbierania numerów telefonów, wyszukiwanie e-maili whois w celu znalezienia informacji o właścicielu wiadomości e-mail oraz weryfikator poczty e-mail do sprawdzania adresu e-mail, aby to zrobić online, użyj narzędzia do sprawdzania poczty online.
Chcesz tworzyć kolorowe mailingi i wysyłać je za pomocą tego samego narzędzia? Pobierz testową wersję Atomic Mail Sender i zachwyć odbiorców estetycznymi newsletterami!
