4 conseils pour ajouter des images d'arrière-plan dans un modèle d'e-mail
Publié: 2020-12-14
Tout le monde utilise des images d'arrière-plan de courrier électronique dans les messages. Ils attirent l'attention et il est extrêmement important de les utiliser correctement. Commençons donc notre guide sur l'utilisation des images d'arrière-plan dans les e-mails. Tu vas trouver:
pourquoi vous devez utiliser des images dans les newsletters ;
comment utiliser le code HTML pour insérer une image d'arrière-plan ;
comment ajouter une image de fond en utilisant CSS.
Quels sont les arrière-plans des e-mails ?
L'arrière-plan de la newsletter est l'image qui est appliquée en tant qu'entourage de tous les autres éléments d'un e-mail. Au lieu d'être un point focal principal, comme une image de héros, il est plus souvent subtil et complémentaire aux autres contenus de la campagne.
L'ajout d'images de fond d'e-mails en HTML nécessite de modifier le code de votre newsletter. Si vous ne connaissez rien au codage personnalisé, la bonne façon est d'utiliser des modèles prêts à l'emploi gratuits qui sont déjà chargés dans votre logiciel de messagerie, Atomic Email Sender. Choisissez celui que vous aimez, ajoutez du contenu et envoyez une campagne.
Que vous soyez un utilisateur avancé connaissant HTML et CSS et que vous ayez des compétences pour travailler avec ces codes, notre article vous donnera quelques conseils sur la façon de créer une image de fond en HTML.
Pourquoi utiliser l'arrière-plan des e-mails
Le principal avantage de l'image d'arrière-plan HTML des e-mails est que vous bénéficiez de possibilités de superposition supplémentaires et que vous pouvez placer le message clé ainsi que d'autres images ou incitations à l'action au-dessus des images d'arrière-plan des e-mails .
Dans un sens de la beauté, il est toujours bon d'avoir une newsletter bien conçue. En outre, vous êtes autorisé à utiliser des GIF animés comme images d'arrière-plan de newsletter.

Fond d'e-mail animé
Restez simple : conception de base de l'arrière-plan des e-mails
N'oubliez pas que les images d'arrière-plan doivent être simples et sans motifs bruyants qui peuvent voler la vedette. La couleur d'arrière-plan des e-mails HTML ne doit pas être très brillante afin de ne pas attirer plus d'attention que les informations principales de la newsletter par e-mail. N'oubliez pas que l'arrière-plan de la newsletter n'est qu'un ajout au contenu pour rendre l'e-mail attrayant. Les meilleures images de fond de newsletter sont de style discret et peuvent inclure des éléments graphiques (textures, dégradés, motifs, etc.).
Si vous n'êtes pas un pro du design, nous vous recommandons de ne pas prendre de risques et de vous abstenir des milieux artistiques. Le minimalisme est à la mode maintenant, et vous pouvez l'appliquer avec succès dans votre campagne par e-mail. L'une des images des meilleures pratiques des e-mails est un arrière-plan dégradé pour l'e-mail. Jouez avec la couleur et choisissez un fond dégradé avec une transition douce selon le contenu de l'email. Cela peut être fait en utilisant CSS. Ainsi, vous obtenez un arrière-plan d'e-mail qui sera une excellente alternative à l'arrière-plan de l'image PNG, JPG ou GIF.

Arrière-plan de courrier électronique dégradé
Meilleures tailles et formats pour les images des newsletters
Format d'image pour le courrier électronique
Lorsque vous choisissez ou créez une image à utiliser pour une campagne par e-mail, assurez-vous de l'enregistrer dans le bon format - PNG, JPG ou GIF. Chaque format d'image a sa propre spécificité, par exemple les images enregistrées au format PNG conservent la transparence.
Questions de taille!
Il est bon de rester en contact avec votre ESP et c'est le moment de demander à votre ESP les limites de taille et de poids des images. Vous voyez, certains ESP compriment les images qui sont trop grandes ou trop lourdes - tout cela affecte la qualité de l'image et l'impression totale de votre message. Si votre image est trop grande, les e-mails peuvent être bloqués par un pare-feu ou un filtre de messagerie et votre campagne d'e-mails n'atteindra pas les destinataires.
Comme la taille idéale d'un modèle d'e-mail oscille entre 600 et 650 pixels, il est préférable d'utiliser des images d'arrière-plan d'exactement la même taille. Cela concerne les images enregistrées au format PNG et JPG.
La meilleure taille d'image d'arrière-plan Outlook et Gmail diffère-t-elle ? Non, peu importe quel client est utilisé pour la lecture des newsletters par les destinataires. La taille parfaite de l'image d'arrière-plan des e-mails Gmail et Outlook est de 600 à 650 pixels.
Pour utiliser l'image GIF comme image d'arrière-plan et couvrir toute la zone de contenu, conservez sa taille à 1280 pixels de large. Je tiens à souligner que les fichiers GIF sont pris en charge par presque tous les clients de messagerie, à l'exception d'Outlook 2007-2013 - leur utilisateur ne verra que la première image du fichier GIF animé. C'est pourquoi mettez le cadre le plus important en premier. En règle générale, le nombre d'images dans un GIF animé ne doit pas dépasser 10 unités.
Pour une gestion pratique des e-mails, utilisez email studio. Nous avons également un excellent gestionnaire de listes de diffusion pour gérer les listes de diffusion. À l'aide de l'extracteur d'e-mails, vous pouvez collecter des adresses e-mail pour l'envoi de lettres.
Adaptez votre e-mail aux mobiles
N'oubliez pas que plus de la moitié des e-mails que les gens ouvrent à l'aide d'appareils mobiles. Vous devriez en tenir compte lors de la création de la conception de votre e-mail. Préparez la version mobile de la newsletter avec des images plus petites pour éviter les problèmes de chargement prolongé des e-mails, etc. Comment faire en sorte que l'e-mail s'affiche correctement sur le smartphone ? Utilisez le CSS pour ajuster l'image d'arrière-plan pour chaque écran de smartphone spécifique. Les destinataires seront reconnaissants pour la qualité du design, le gain de temps et de trafic !
Comment avoir une image de fond dans un email ? Découvrons comment travailler avec des images d'arrière-plan dans notre logiciel d'envoi d'e-mails - Atomic Mail Sender.
Comment ajouter des images d'arrière-plan - Atomic Mail Sender Rocks
Il existe quatre méthodes principales pour ajouter des images d'arrière-plan :
- Utilisation des attributs de tableau pour insérer une image d'arrière-plan en HTML
- Utilisation de CSS en ligne
- Utilisation du CSS intégré
- Utiliser des arrière-plans pare-balles
Imaginons que vous disposiez déjà d'un modèle d'e-mail HTML et que vous souhaitiez simplement y ajouter une image d'arrière-plan. Comme les newsletters varient selon les branches d'activité et que le codage varie également, nous en prendrons un parmi les modèles prêts à l'emploi d'Atomic Mail Sender pour vous montrer les grands principes de la mise en œuvre en arrière-plan.
1. Attributs de tableau comme moyen d'ajouter une image d'arrière-plan en HTML
Si vous jetez un coup d'œil au modèle d'e-mail conçu par des tables, vous verrez la première table principale qui comprend d'autres blocs de table plus petits. C'est ce dont nous avons besoin - cette première table d'ouverture et l'attribut background .
L'attribut mentionné peut être appliqué à l'ensemble du tableau (balise <table>) ou à la cellule du tableau (balise <td>).
L'attribut background contient une URL où votre image d'arrière-plan est hébergée.
Par exemple:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
Pour les clients qui ne prennent pas en charge les images d'arrière-plan, vous devez mentionner la couleur d'arrière-plan (bgcolor) ainsi que le texte ALT. Soyez scrupuleux dans le choix de la couleur du fond. Tous les éléments de contenu et le texte du message doivent être clairement lisibles en arrière-plan. Certains lecteurs n'activent pas les images, c'est pourquoi il est bon d'utiliser des textes alternatifs. N'utilisez pas uniquement des textes alternatifs ordinaires que vous pourriez utiliser pour vos besoins de référencement. Imaginez que c'est la seule alternative à l'image et utilisez vos textes ALT comme appel à l'action. Faites-les sonner bien et accrocheurs! Vous en tirerez profit. Soit un lecteur active les images pour voir l'image, soit il suffit de suivre le lien pour voir l'offre.

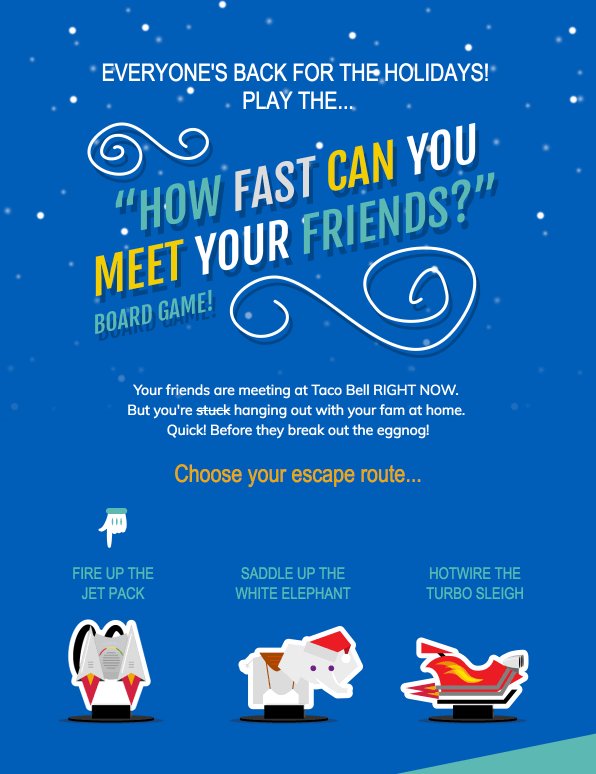
Avant de:

E-mail sans arrière-plan
Après:

E-mail avec motif de fond
Sans image de fond mais avec une couleur de fond :

Courriel avec fond uni
Si vous ne possédez pas de site Web, nous vous recommandons de sauvegarder les images que vous utilisez pour l'arrière-plan sur des services gratuits ou des serveurs publics. Tapez toujours le chemin absolu vers votre fichier d'image d'arrière-plan.
Voici donc comment utiliser le code HTML pour ajouter une image d'arrière-plan. Passons maintenant au mode suivant de son insertion.
2. Comment utiliser le code CSS en ligne pour l'image d'arrière-plan
Le principe de fonctionnement est le même que mentionné ci-dessus, changer le code de la première table d'ouverture ou cellule de table. La différence est que vous travaillez avec l'attribut style .
L'exemple de code HTML :
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
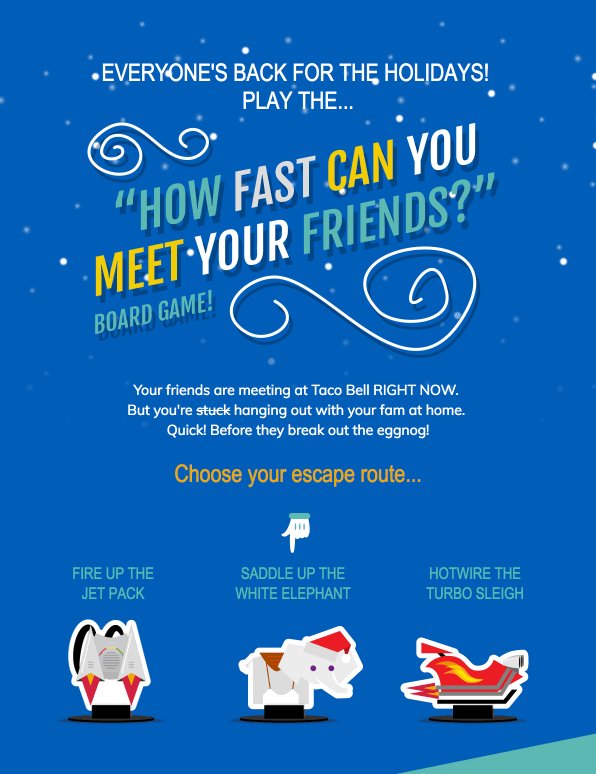
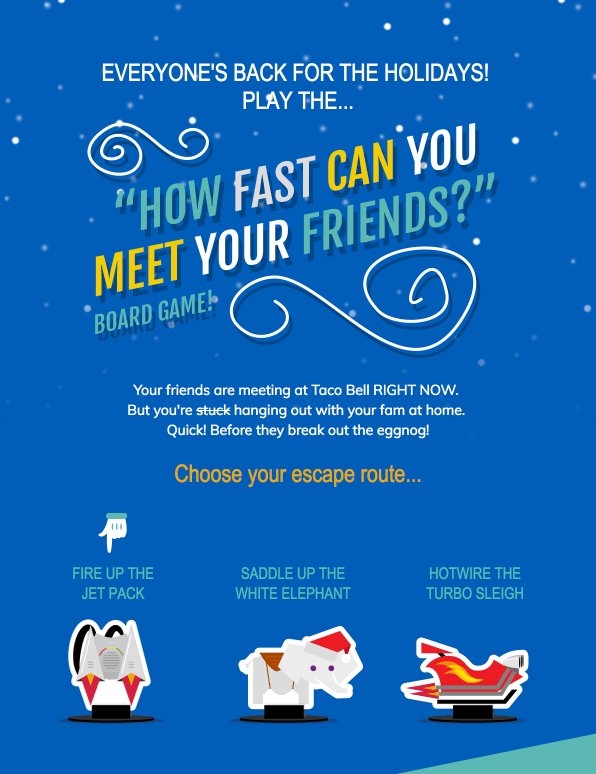
- Ajoutez la propriété suivante : background-repeat: no-repeat; à la table pour que l'image d'arrière-plan ne se répète pas. Donc, ce ne sera pas comme ça :
 Il sera affiché comme ceci :
Il sera affiché comme ceci :  Images d'arrière-plan non répétitives
Images d'arrière-plan non répétitives - taille de fond : couverture ; - cette propriété importante permet de couvrir tout l'espace disponible de la newsletter avec votre image. Particulièrement utile pour les campagnes par e-mail mobile lorsque vous êtes limité par l'espace de la newsletter et l'image qui doit être redimensionnée.

C'est bien d'avoir un lien qui mène à une version WEB de votre e-mail. Parfois, il est impossible de voir les images, cela peut arriver à cause d'une erreur ou à cause d'un mauvais client de messagerie. C'est une bonne pratique d'avoir un lien vers une version WEB de l'e-mail. Il suffit de faire sonner comme "Problème de visualisation des images ? Cliquez ici pour une version WEB"
3. Tableau CSS intégré pour la création d'images d'arrière-plan
Tout d'abord, vous devez ajouter une balise css <style> dans l'en-tête de votre message électronique. Assurez-vous qu'il n'y a pas d'autres propriétés d'arrière-plan dans le code HTML existant, sinon elles peuvent remplacer l'image d'arrière-plan.
L'exemple de code CSS est le suivant :
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
Ensuite, nous allons directement au CSS intégré dans le modèle d'e-mail. Utilisez la classe pour mettre en place la correspondance avec le style css que vous avez écrit dans l'entête de l'email.
<td class="bgImage"></td>
4. Images d'arrière-plan à l'épreuve des balles dans les e-mails
Le principe Bulletproof pour les images d'arrière-plan combine l'utilisation des attributs HTML avec le langage de balisage vectoriel (VML) de Microsoft. Cette approche permet de créer un modèle de courrier électronique avec un arrière-plan qui sera affiché dans chaque client de messagerie.
Aujourd'hui, il existe un serveur gratuit pour générer automatiquement le code d'arrière-plan pare-balles. Allez sur https://backgrounds.cm/ et essayez-le.
Spécifiez simplement l'URL de l'image de fond souhaitée, spécifiez la couleur de sauvegarde et choisissez si cette règle doit être appliquée à tout le corps de la newsletter ou uniquement à une cellule du tableau. En conséquence, vous obtenez le code HTML prêt à être inséré dans votre modèle.
Comment les images d'arrière-plan sont affichées dans les clients de messagerie
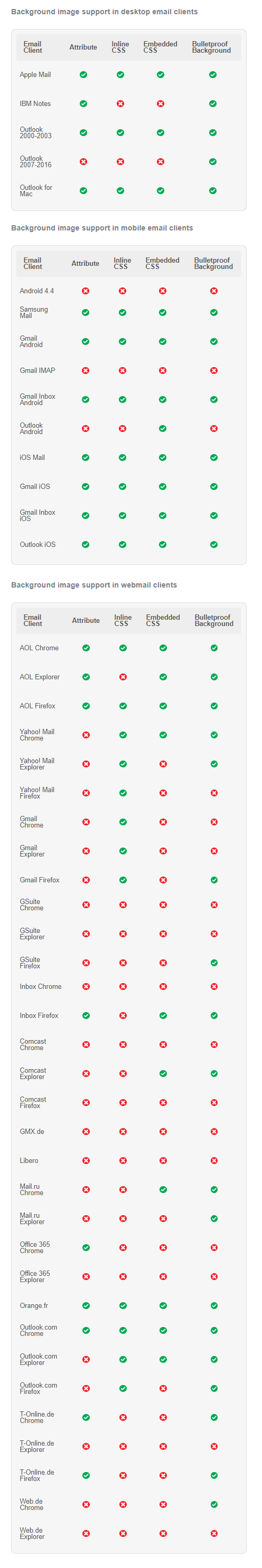
Il y a un problème : les images d'arrière-plan peuvent ne pas être prises en charge par certains clients de messagerie. Par exemple, les anciennes versions d'Android. De plus, certaines versions des clients Gmail n'afficheront pas entièrement vos modèles d'e-mails avec des images, quels que soient vos efforts. Assurez-vous de garder cela à l'esprit lors de la création de votre newsletter. Et pour faciliter la compréhension du problème, utilisez ce tableau.

Source : https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
Pour rendre votre travail sur les campagnes d'e-mail encore plus efficace, nous avons développé un logiciel pour extraire l'e-mail du texte sur votre ordinateur. Ensuite, à l'aide d'un expéditeur automatique d'e-mails en masse, vous pouvez effectuer des envois en masse. Lorsque tous les e-mails sont envoyés, suivez-les facilement avec le logiciel de suivi des e-mails.
Un peu plus de conseils
- Largeur d'e-mail recommandée - 600px (max. 650px). C'est la garantie que votre e-mail s'affichera correctement sur chaque appareil et dans chaque client de messagerie.
- La hauteur d'email recommandée dépend de la longueur du contenu mais ne doit pas dépasser 200 pixels au mieux.
- Taille de police recommandée - 14px, avec l'interligne 1,5.
- La couleur du texte doit contraster avec la couleur de fond.
Pour vous dire la vérité, il n'y a pas de règles précises qui détermineront la taille des éléments d'e-mail afin que vous puissiez expérimenter avec des formes et des tailles, mais ne rendez pas le modèle trop inhabituel et étrange pour les utilisateurs.
Comment avoir une image d'arrière-plan dans un e-mail à l'aide d'Atomic Mail Sender ?
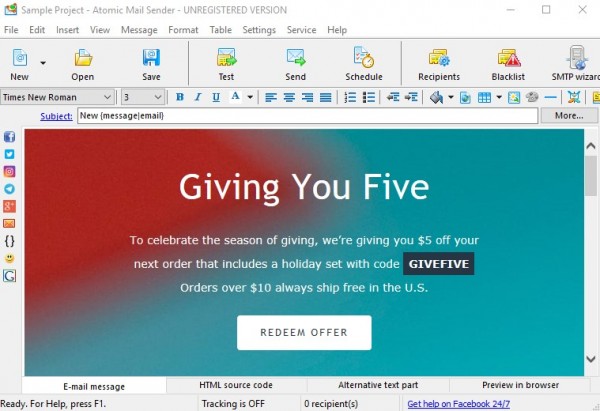
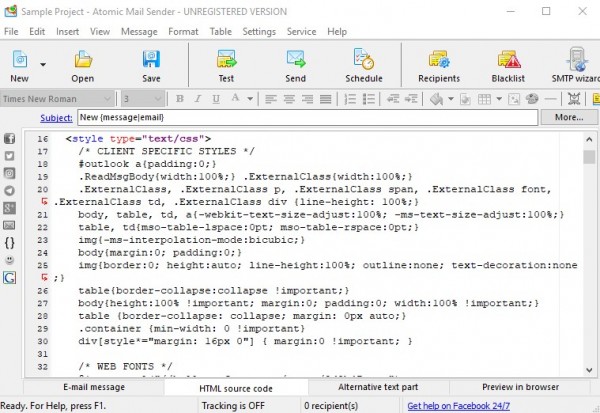
Eh bien, vous avez appris les arrière-plans de la newsletter et comment les configurer. Mais dans quel outil est-il possible de tester ces connaissances et d'obtenir un résultat visuel ? Utilisez Atomic Mail Sender à ces fins. Cet outil a un éditeur HTML intégré. Ainsi, écrivez votre code, évaluez visuellement le résultat et envoyez immédiatement la newsletter du même programme. Nous allons jeter un coup d'oeil.
 Newsletter avec un fond dégradé dans Atomic Mail Sender
Newsletter avec un fond dégradé dans Atomic Mail Sender 
Éditeur HTML dans Atomic Mail Sender
Invoquez le code et envoyez des e-mails avec n'importe quel arrière-plan dans le programme Atomic Mail Sender.
L'image d'arrière-plan est un bon moyen de décorer le modèle d'e-mail. Mais ne remplacez pas le contenu de l'e-mail par l'image uniquement. Ne créez pas d'e-mails entièrement basés sur des images. Il s'agit toujours d'une véritable erreur de marketing par e-mail. Parfois, vous ouvrez un e-mail et tout ce que vous voyez, ce sont des carrés avec des croix rouges. Bien sûr, je n'autorise pas les images de tous les expéditeurs, et cela signifie que je manquerai certainement cet e-mail, même s'il ne s'agissait pas d'une arnaque ou d'un spam. Assurez-vous que votre e-mail est informatif et utile sans images.
Utilisez les modèles d'e-mails gratuits d'Atomic Mail Sender pour vous inspirer et créer des e-mails de marque avec des images d'arrière-plan bling-tastic. Faites-nous savoir si vous avez des questions dans les commentaires ci-dessous.
Dans notre liste de logiciels, il existe également un extracteur de numéros de téléphone pour collecter des numéros de téléphone, une recherche d'e-mails whois pour trouver des informations sur le propriétaire de l'e-mail et un vérificateur d'e-mails pour vérifier l'adresse e-mail, pour le faire en ligne, utilisez le vérificateur d'e-mails en ligne.
Vous souhaitez créer des mailings colorés et les envoyer avec le même outil ? Téléchargez une version test d'Atomic Mail Sender et ravissez les destinataires avec des newsletters esthétiques !
