4 نصائح حول كيفية إضافة صور الخلفية في قالب البريد الإلكتروني
نشرت: 2020-12-14
يستخدم الجميع صور خلفية البريد الإلكتروني في الرسائل. إنها تجذب الانتباه بشكل كبير ، ومن المهم للغاية استخدامها بالطريقة الصحيحة. لذلك ، لنبدأ دليلنا حول استخدام صور الخلفية في رسائل البريد الإلكتروني. ستكتشف:
لماذا تحتاج إلى استخدام الصور في الرسائل الإخبارية ؛
كيفية استخدام كود HTML لإدراج صورة الخلفية ؛
كيفية إضافة صورة خلفية باستخدام CSS.
ما هي خلفيات رسائل البريد الإلكتروني؟
خلفية الرسالة الإخبارية هي الصورة التي يتم تطبيقها كمحيط لجميع العناصر الأخرى في رسالة بريد إلكتروني. بدلاً من أن تكون نقطة محورية رئيسية ، مثل صورة البطل ، فإنها غالبًا ما تكون دقيقة ومكملة للمحتوى الآخر للحملة.
تتطلب إضافة صور خلفية رسائل البريد الإلكتروني بتنسيق HTML إجراء تغييرات في رمز رسالتك الإخبارية. إذا كنت لا تعرف شيئًا عن الترميز المخصص - فالطريقة الصحيحة هي استخدام قوالب جاهزة مجانية تم تحميلها بالفعل في برنامج البريد الإلكتروني الخاص بك ، Atomic Email Sender. اختر ما يعجبك ، وأضف محتوى ، وأرسل حملة.
سواء كنت مستخدمًا متقدمًا على دراية بـ HTML و CSS ولديك بعض المهارات في التعامل مع هذه الأكواد ، ستقدم لك مقالتنا بعض النصائح حول كيفية إنشاء صورة خلفية بتنسيق HTML.
لماذا استخدام خلفية البريد الإلكتروني
تتمثل الميزة الرئيسية لصورة خلفية HTML للبريد الإلكتروني في حصولك على إمكانيات طبقات إضافية ويمكنك وضع الرسالة الرئيسية بالإضافة إلى الصور الأخرى أو عبارة الحث على اتخاذ إجراء فوق صور خلفية البريد الإلكتروني .
من حيث الجمال ، من الجيد دائمًا الحصول على رسالة إخبارية مصممة بشكل جيد. إلى جانب ذلك ، يُسمح لك باستخدام صور GIF المتحركة كصور خلفية للنشرة الإخبارية.

خلفية البريد الإلكتروني المتحركة
اجعل الأمر بسيطًا: التصميم الأساسي لخلفية البريد الإلكتروني
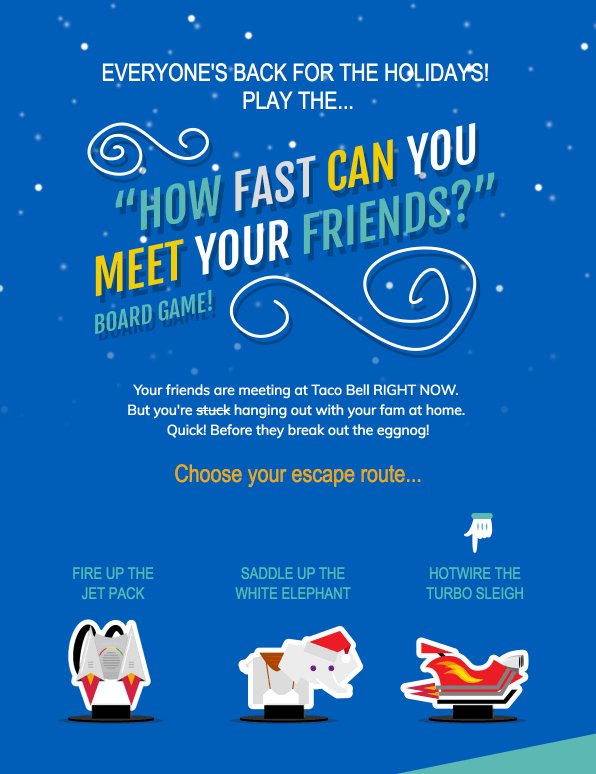
تذكر أن صور الخلفية يجب أن تكون بسيطة وبدون أنماط صاخبة يمكن أن تسرق العرض. يجب ألا يكون لون خلفية البريد الإلكتروني بتنسيق HTML ساطعًا جدًا حتى لا يلفت الانتباه أكثر من المعلومات الرئيسية في الرسالة الإخبارية عبر البريد الإلكتروني. تذكر أن خلفية الرسالة الإخبارية هي مجرد إضافة إلى المحتوى لجعل البريد الإلكتروني يبدو رائعًا. أفضل صور خلفية الرسالة الإخبارية هي ذات أسلوب هادئ ويمكن أن تتضمن عناصر رسومية (مواد ، تدرجات ، أنماط ، إلخ).
إذا لم تكن محترفًا في التصميم ، فننصحك بعدم المخاطرة والامتناع عن الخلفيات الفنية. البساطة تتجه الآن ، ويمكنك تطبيق ذلك بنجاح في حملة البريد الإلكتروني الخاصة بك. إحدى الصور في أفضل ممارسات رسائل البريد الإلكتروني هي خلفية متدرجة للبريد الإلكتروني. العب مع اللون واختر خلفية متدرجة مع انتقال سلس وفقًا لمحتوى البريد الإلكتروني. يمكن القيام بذلك باستخدام CSS. وبالتالي ، تحصل على خلفية بريد إلكتروني ستكون بديلاً رائعًا للخلفية من صورة PNG أو JPG أو GIF.

التدرج خلفية البريد الإلكتروني
أفضل الأحجام والتنسيقات لصور النشرات الإخبارية
تنسيق الصورة للبريد الإلكتروني
عند اختيار أو إنشاء صورة لاستخدامها في حملة البريد الإلكتروني ، تأكد من حفظها بالتنسيق الصحيح - PNG أو JPG أو GIF. كل تنسيق صورة له خصوصية خاصة به ، على سبيل المثال الصور المحفوظة بتنسيق PNG تحتفظ بالشفافية.
القياس يهم!
من الجيد أن تظل على اتصال بـ ESP الخاص بك وهذا هو الوقت المناسب لطرح ESP الخاص بك حول حدود حجم الصورة ووزنها. انظر ، بعض ESP تضغط الصور الكبيرة جدًا أو ذات الوزن الزائد - كل هذا يؤثر على جودة الصورة والانطباع الإجمالي لرسالتك. إذا كانت صورتك كبيرة جدًا ، فيمكن حظر البريد الإلكتروني بواسطة جدار الحماية أو عامل تصفية البريد الإلكتروني ولن تصل حملة البريد الإلكتروني إلى المستلمين.
نظرًا لأن حجم قالب البريد الإلكتروني المثالي يتأرجح بين 600-650 بكسل ، فمن الأفضل استخدام صور الخلفية بالحجم نفسه تمامًا. يتعلق هذا بالصور المحفوظة كملف PNG و JPG.
هل يختلف أفضل حجم لصورة خلفية Outlook و Gmail؟ لا ، لا يهم أي عميل يتم استخدامه لقراءة الرسائل الإخبارية من قبل المستلمين. الحجم المثالي لصورة خلفية البريد الإلكتروني في Gmail و Outlook هو 600-650 بكسل.
لاستخدام صورة GIF كصورة خلفية وتغطية منطقة المحتوى بالكامل ، احتفظ بحجمها بعرض 1280 بكسل. تريد إبراز أن ملفات GIF مدعومة من قبل جميع عملاء البريد الإلكتروني تقريبًا باستثناء Outlook 2007-2013 - لن يرى مستخدمهم سوى الإطار الأول في ملف GIF المتحرك. لهذا السبب نضع الإطار الأكثر أهمية أولاً. بشكل عام ، يجب ألا يتجاوز عدد الإطارات في صور GIF المتحركة 10 وحدات.
للإدارة المريحة لرسائل البريد الإلكتروني ، استخدم استوديو البريد الإلكتروني. لدينا أيضًا مدير قائمة بريد إلكتروني رائع لإدارة قوائم البريد الإلكتروني. باستخدام مستخرج رسائل البريد الإلكتروني ، يمكنك جمع عناوين البريد الإلكتروني لإرسال الرسائل.
اجعل بريدك الإلكتروني مناسبًا للجوال
تذكر أن أكثر من نصف رسائل البريد الإلكتروني يفتحها الأشخاص باستخدام الأجهزة المحمولة. يجب أن تأخذ هذا في الاعتبار عند إنشاء تصميم البريد الإلكتروني الخاص بك. قم بإعداد إصدار متوافق مع الجوال من النشرة الإخبارية بحجم صور أصغر لتجنب المشكلات المتعلقة بتحميل البريد الإلكتروني لفترة طويلة ، وما إلى ذلك. كيف يمكن عرض البريد الإلكتروني على الهاتف الذكي بشكل صحيح؟ استخدم CSS لضبط صورة الخلفية لكل شاشة هاتف ذكي محدد. سيكون المستلمون ممتنين لجودة التصميم وتوفير الوقت وحركة المرور!
كيف يكون لديك صورة خلفية في البريد الإلكتروني؟ دعنا نتعرف على كيفية العمل مع صور الخلفية في برنامج إرسال البريد الإلكتروني - Atomic Mail Sender.
كيفية إضافة صور الخلفية - صخور مرسل البريد الذري
هناك أربع طرق رئيسية لإضافة صور الخلفية:
- استخدام سمات الجدول لإدراج صورة الخلفية في HTML
- استخدام CSS المضمنة
- باستخدام CSS المضمنة
- استخدام الخلفيات المضادة للرصاص
دعنا نتخيل ، لديك بالفعل قالب بريد إلكتروني بتنسيق HTML وتريد فقط إضافة صورة خلفية إليه. نظرًا لاختلاف الرسائل الإخبارية وفقًا لفروع الأعمال وتنوع الترميز أيضًا ، فسنأخذ واحدة من قوالب Atomic Mail Sender الجاهزة لتظهر لك المبادئ الأساسية لتطبيق الخلفية.
1. جدول السمات كطريقة لكيفية إضافة صورة الخلفية في HTML
إذا ألقيت نظرة على قالب البريد الإلكتروني المصمم بواسطة الجداول ، فسترى الجدول الرئيسي الأول الذي يتضمن كتل جدول أصغر أخرى. هذا ما نحتاجه - هذا الجدول الافتتاحي الأول وخلفية السمة.
يمكن تطبيق السمة المذكورة على الجدول بأكمله (العلامة <table>) أو على خلية الجدول (العلامة <td>).
تحتوي سمة الخلفية على عنوان URL حيث تتم استضافة صورة الخلفية الخاصة بك.
فمثلا:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
بالنسبة للعملاء الذين لا يدعمون صور الخلفية ، فأنت بحاجة إلى ذكر لون الخلفية (bgcolor) بالإضافة إلى نص ALT. كن حريصًا بشأن اختيار لون الخلفية. يجب أن تكون جميع عناصر المحتوى ونص الرسالة قابلة للقراءة بوضوح في الخلفية. لا يقوم بعض القراء بتشغيل الصور ، لذلك من الجيد استخدام نصوص ALT. لا تستخدم النصوص البديلة العادية التي قد تستخدمها لاحتياجات تحسين محركات البحث. تخيل أن هذا هو البديل الوحيد للصورة واستخدم نصوص ALT كدعوة إلى اتخاذ إجراء. اجعلها تبدو جيدة وجذابة! سوف تستفيد من هذا. إما أن يقوم القارئ بتشغيل الصور لمشاهدة الصورة أو فقط اتبع الرابط لمشاهدة العرض.

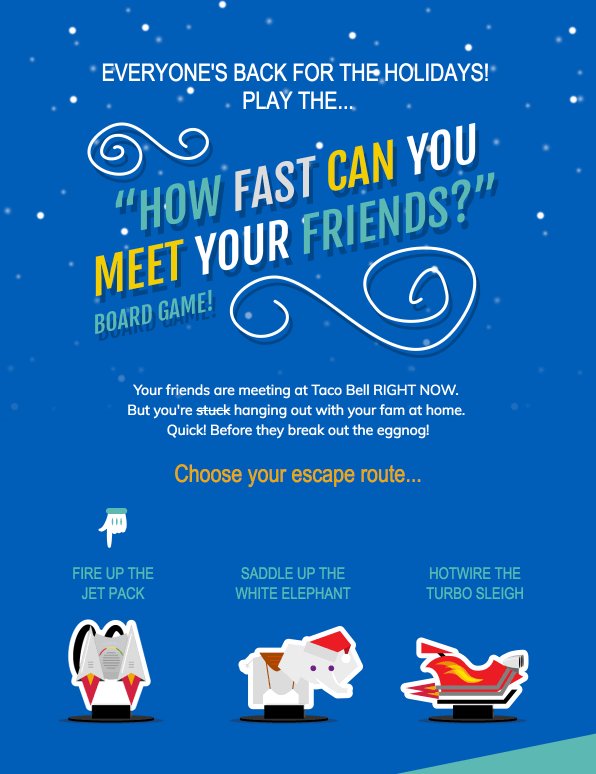
قبل:

بريد إلكتروني بدون خلفية
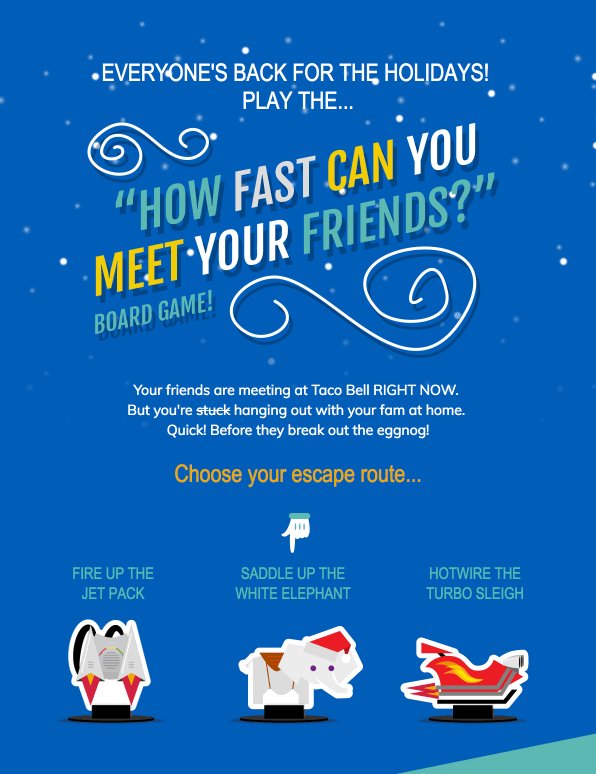
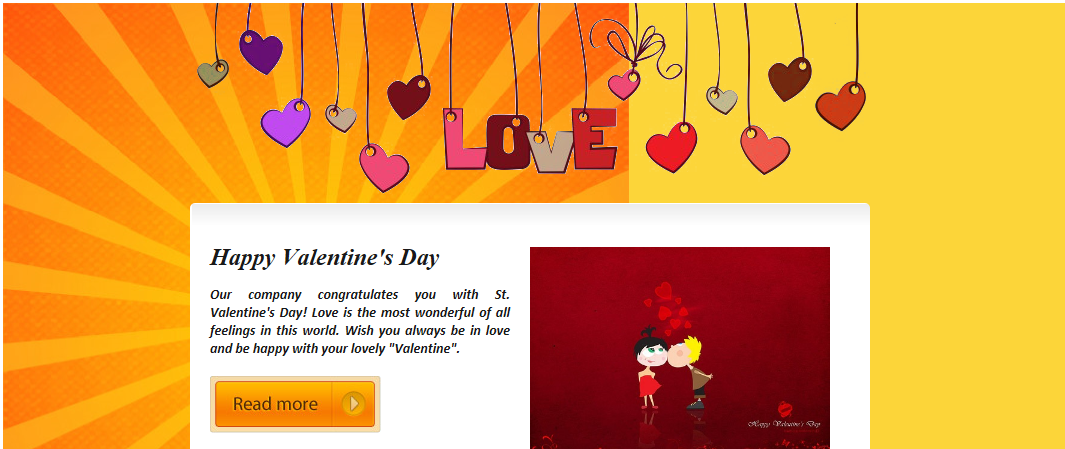
بعد، بعدما:

بريد إلكتروني مع نمط الخلفية
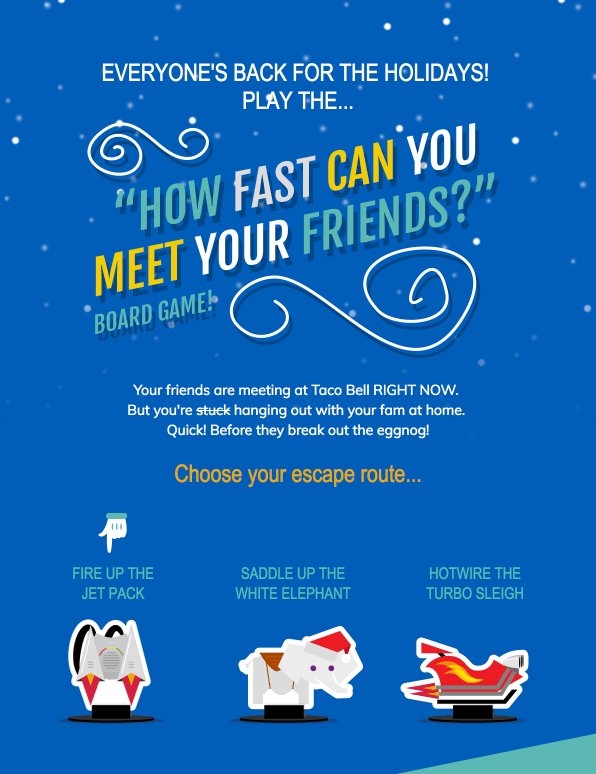
بدون صورة الخلفية ولكن بلون الخلفية:

بريد إلكتروني بخلفية عادية
إذا كنت لا تملك موقعًا على الويب ، نوصيك بحفظ الصور التي تستخدمها كخلفية على الخدمات المجانية أو الخوادم العامة. اكتب دائمًا المسار المطلق لملف صورة الخلفية.
إذن ، هذه هي كيفية استخدام كود HTML لإضافة صورة الخلفية. الآن دعنا ننتقل إلى الطريقة التالية لإدخالها.
2. كيفية استخدام رمز CSS المضمن لصورة الخلفية
مبدأ التشغيل هو نفسه كما هو مذكور أعلاه ، قم بتغيير رمز أول جدول أو خلية في الجدول الافتتاحي. الاختلاف هو أنك تستخدم سمة النمط .
مثال كود HTML:
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
- أضف الخاصية التالية: تكرار الخلفية: لا تكرار ؛ إلى الجدول لجعل صورة الخلفية لا تتكرر. لذلك ، لن يكون الأمر على هذا النحو:
 سيتم عرضه على النحو التالي:
سيتم عرضه على النحو التالي:  صور خلفية غير متكررة
صور خلفية غير متكررة - حجم الخلفية: غطاء ؛ - تسمح هذه الخاصية المهمة بتغطية كل مساحة الرسائل الإخبارية المتاحة بصورتك. مفيد بشكل خاص لحملات البريد الإلكتروني للجوال عندما تكون محدودًا بمساحة الرسائل الإخبارية والصورة المطلوبة لتغيير حجمها.

من الجيد أن يكون لديك رابط يؤدي إلى نسخة WEB من رسالة البريد الإلكتروني الخاصة بك. في بعض الأحيان يكون من المستحيل رؤية الصور ، وقد يحدث هذا بسبب خطأ أو بسبب عميل بريد إلكتروني سيء. إنها ممارسة جيدة أن يكون لديك رابط لإصدار WEB للبريد الإلكتروني. فقط اجعلها تبدو مثل "هل تواجه مشكلة في عرض الصور؟ انقر هنا للحصول على إصدار WEB"
3. جدول CSS مضمن لإنشاء صورة الخلفية
بادئ ذي بدء ، تحتاج إلى إضافة علامة css <style> في رأس رسالة البريد الإلكتروني الخاصة بك. تأكد من عدم وجود خصائص أخرى للخلفية ضمن كود HTML الحالي ، وإلا فيمكنهم تجاوز صورة الخلفية.
مثال كود CSS هو كما يلي:
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
ثم ننتقل مباشرة إلى CSS المضمنة في قالب البريد الإلكتروني. استخدم الفصل لإعداد المراسلات بنمط css الذي كتبته في عنوان البريد الإلكتروني.
<td class="bgImage"></td>
4. صور خلفية مضادة للرصاص في البريد الإلكتروني
مبدأ مضاد للرصاص لصور الخلفية يجمع بين استخدام سمة HTML مع لغة توصيف Vector (VML) من Microsoft. يساعد هذا الأسلوب في إنشاء قالب بريد إلكتروني مع الخلفية التي سيتم عرضها في كل عميل بريد إلكتروني.
يوجد اليوم خادم مجاني لإنشاء رمز الخلفية المضاد للرصاص تلقائيًا. اذهب إلى https://backgrounds.cm/ وجربه.
ما عليك سوى تحديد عنوان URL لصورة الخلفية المطلوبة وتحديد لون النسخة الاحتياطية واختيار ما إذا كان يجب تطبيق هذه القاعدة على كامل نص الرسالة الإخبارية أو على خلية واحدة فقط في الجدول. نتيجة لذلك ، تحصل على رمز HTML جاهز للإدراج في القالب الخاص بك.
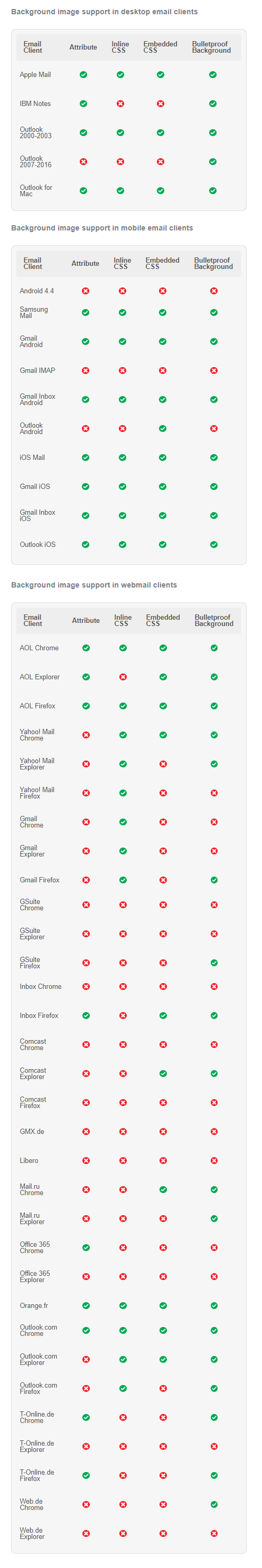
كيف يتم عرض صور الخلفية في عملاء البريد الإلكتروني
توجد مشكلة: قد لا يدعم بعض عملاء البريد الإلكتروني صور الخلفية. على سبيل المثال ، الإصدارات القديمة من Android. أيضًا ، لن تعرض بعض إصدارات عملاء Gmail قوالب البريد الإلكتروني بشكل كامل مع الصور ، بغض النظر عن مدى صعوبة المحاولة. تأكد من وضع ذلك في الاعتبار عند إنشاء رسالتك الإخبارية. ولتسهيل فهم المشكلة ، استخدم هذا الجدول.

المصدر: https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
لجعل عملك في حملات البريد الإلكتروني أكثر فاعلية ، قمنا بتطوير برنامج لاستخراج البريد الإلكتروني من النص الموجود على جهاز الكمبيوتر الخاص بك. بعد ذلك ، باستخدام مرسل البريد الإلكتروني المجمّع تلقائيًا ، يمكنك إنشاء رسائل بريدية جماعية. عندما يتم إرسال جميع رسائل البريد الإلكتروني ، قم بتتبعها بسهولة باستخدام برنامج تعقب البريد الإلكتروني.
المزيد من النصائح
- عرض البريد الإلكتروني الموصى به - 600 بكسل (بحد أقصى 650 بكسل). إنه ضمان أن رسالة البريد الإلكتروني الخاصة بك سيتم عرضها بشكل صحيح على كل جهاز وفي كل عميل بريد إلكتروني.
- يعتمد ارتفاع البريد الإلكتروني الموصى به على طول المحتوى ولكن يجب ألا يتجاوز 200 بكسل في أحسن الأحوال.
- حجم الخط الموصى به - 14 بكسل ، بمسافة السطر 1،5.
- يجب أن يتباين لون النص مع لون الخلفية.
لإخبارك بالحقيقة ، لا توجد قواعد محددة تحدد حجم عناصر البريد الإلكتروني حتى تتمكن من تجربة الأشكال والأحجام ، لكن لا تجعل القالب غير عادي وغريبًا للمستخدمين.
كيف يكون لديك صورة خلفية في البريد الإلكتروني باستخدام مرسل البريد الذري؟
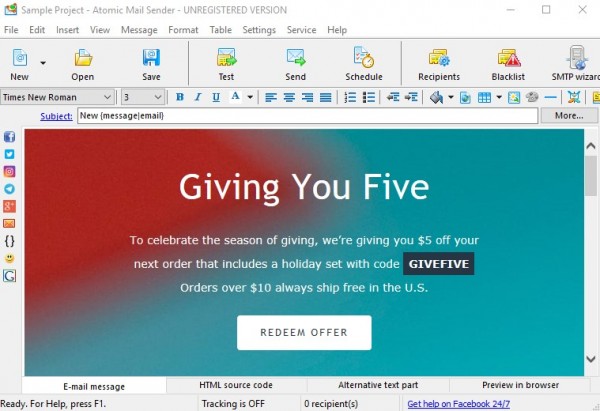
حسنًا ، لقد تعرفت على خلفيات الرسالة الإخبارية وكيفية إعدادها. ولكن في أي أداة يمكن اختبار هذه المعرفة والحصول على نتيجة مرئية؟ استخدم Atomic Mail Sender لهذه الأغراض. تحتوي هذه الأداة على محرر HTML مدمج. وبالتالي ، اكتب الكود الخاص بك ، وقم بتقييم النتيجة بصريًا وأرسل الرسالة الإخبارية من نفس البرنامج على الفور. لنلقي نظرة.
 رسالة إخبارية مع خلفية متدرجة في Atomic Mail Sender
رسالة إخبارية مع خلفية متدرجة في Atomic Mail Sender 
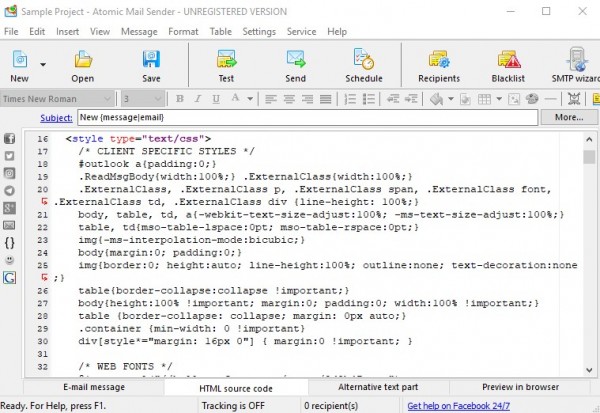
محرر HTML في Atomic Mail Sender
استعن بالكود وأرسل رسائل بريد إلكتروني بأي خلفية في برنامج Atomic Mail Sender.
صورة الخلفية هي طريقة جيدة لتزيين قالب البريد الإلكتروني. لكن لا تستبدل محتوى البريد الإلكتروني بالصورة فقط. لا تقم بإنشاء رسائل بريد إلكتروني مبنية على الصور بالكامل. لا يزال هذا خطأ فعليًا في التسويق عبر البريد الإلكتروني. أحيانًا تفتح بريدًا إلكترونيًا وكل ما تراه هو مربعات بها صليب أحمر. بالتأكيد لا أسمح بالصور من جميع المرسلين ، وهذا يعني أنني بالتأكيد سأفتقد هذه الرسالة الإلكترونية ، حتى لو لم تكن عملية احتيال أو بريد عشوائي. تأكد من أن بريدك الإلكتروني يبدو مفيدًا ومفيدًا بدون صور.
استخدم قوالب البريد الإلكتروني المجانية Atomic Mail Sender للإلهام وإنشاء رسائل بريد إلكتروني ذات علامة تجارية خاصة بها مع صور خلفية رائعة. أخبرنا إذا كان لديك أي أسئلة في التعليقات أدناه.
في قائمة البرامج الخاصة بنا ، يوجد أيضًا مستخرج رقم الهاتف لجمع أرقام الهواتف ، والبحث في البريد الإلكتروني whois للعثور على معلومات حول مالك البريد الإلكتروني ومدقق البريد الإلكتروني للتحقق من عنوان البريد الإلكتروني ، للقيام بذلك عبر الإنترنت باستخدام مدقق البريد الإلكتروني عبر الإنترنت.
هل تريد إنشاء رسائل بريدية ملونة وإرسالها باستخدام نفس الأداة؟ قم بتنزيل إصدار تجريبي من Atomic Mail Sender واستمتع بإسعاد المستلمين من خلال الرسائل الإخبارية الجمالية!
