E-posta Şablonuna Arka Plan Resimleri Eklemeyle İlgili 4 İpuçları
Yayınlanan: 2020-12-14
Mesajlarda herkes e-posta arka plan resimlerini kullanır. Harika dikkat çekerler ve onları doğru şekilde kullanmak son derece önemlidir. Öyleyse, e-postalarda arka plan resimlerini kullanma kılavuzumuza başlayalım. Şunları öğreneceksiniz:
haber bültenlerinde neden görsel kullanmanız gerekiyor;
arka plan resmi eklemek için HTML kodunun nasıl kullanılacağı;
CSS kullanarak arka plan resmi nasıl eklenir.
E-postaların arka planları nelerdir?
Bülten arka planı, bir e-postadaki diğer tüm öğelerin çevresi olarak uygulanan görüntüdür. Bir kahraman görüntüsü gibi ana odak noktası olmak yerine, genellikle daha incelikli ve kampanyanın diğer içeriğini tamamlayıcı niteliktedir.
E-postaların arka plan resimlerini HTML'ye eklemek, bülteninizin kodunda değişiklik yapmayı gerektirir. Özel kodlama hakkında hiçbir şey bilmiyorsanız - doğru yol, e-posta yazılımınız Atomic Email Sender'a önceden yüklenmiş ücretsiz hazır şablonları kullanmaktır. Beğendiğinizi seçin, içerik ekleyin ve bir kampanya gönderin.
İster HTML ve CSS'ye aşina, ister bu kodlarla çalışma konusunda bazı becerilere sahip ileri düzey bir kullanıcı olun, makalemiz size HTML'de nasıl arka plan resmi oluşturacağınız konusunda bazı ipuçları verecektir.
Neden E-posta Arka Planı Kullanılır?
E-posta HTML arka plan resminin ana avantajı, ek katmanlama olanakları elde etmeniz ve ana mesajın yanı sıra diğer resimleri veya harekete geçirici mesajı e- posta arka plan resimlerinin üzerine yerleştirebilmenizdir .
Güzellik anlamında, güzel tasarlanmış bir haber bülteni almak her zaman iyidir. Ayrıca, animasyonlu GIF'leri haber bülteni arka plan resimleri olarak kullanmanıza izin verilir.

Hareketli E-posta Arka Planı
Basit tutun: e-posta arka planının temel tasarımı
Arka plan resimlerinin basit olması ve gösteriyi çalabilecek yüksek sesli desenler içermemesi gerektiğini unutmayın. E-posta bülteninin ana bilgisinden daha fazla dikkat çekmemek için HTML e-posta arka plan rengi çok parlak olmamalıdır. Bülten arka planının, e-postanın harika görünmesini sağlamak için yalnızca içeriğe ek olduğunu unutmayın. En iyi haber bülteni arka plan resimleri sessiz tarzdadır ve grafik öğeleri (dokular, gradyanlar, desenler vb.) içerebilir.
Tasarım konusunda profesyonel değilseniz, risk almamanızı ve iddialı arka planlardan kaçınmanızı öneririz. Minimalizm şu anda trend ve bunu e-posta kampanyanızda başarıyla uygulayabilirsiniz. E-postaların en iyi uygulamalarındaki resimlerden biri, e-posta için gradyan arka planıdır. Renkle oynayın ve e-postanın içeriğine göre yumuşak geçişli degrade bir arka plan seçin. CSS kullanılarak yapılabilir. Böylece PNG, JPG veya GIF resminden arka plana harika bir alternatif olacak bir e-posta arka planı elde edersiniz.

Gradyan e-posta arka planı
Bülten Görselleri için En İyi Boyutlar ve Biçimler
E-posta için resim formatı
E-posta kampanyası için kullanmak üzere bir resim seçtiğinizde veya oluşturduğunuzda, bunları doğru biçimde (PNG, JPG veya GIF) kaydettiğinizden emin olun. Her görüntü formatının kendine özgü bir özelliği vardır, örneğin PNG olarak kaydedilen görüntüler şeffaflığı korur.
Boyut önemlidir!
ESP'nizle bağlantıda kalmak iyidir ve bu, ESP'nize görüntü boyutu ve ağırlığının sınırlarını sormanın zamanıdır. Bakın, bazı ESP'ler çok büyük veya çok ağır olan görüntüleri sıkıştırır - tüm bunlar görüntünün kalitesini ve mesajınızın toplam izlenimini etkiler. Resminiz çok büyükse, e-posta bir güvenlik duvarı veya e-posta filtresi tarafından engellenebilir ve e-posta kampanyanız alıcılara ulaşmaz.
İdeal bir e-posta şablonu boyutu 600-650 piksel arasında değiştiğinden, tamamen aynı boyutta arka plan resimleri kullanmak daha iyidir. Bu, PNG ve JPG dosyası olarak kaydedilen resimlerle ilgilidir.
En iyi Outlook ve Gmail arka plan resmi boyutu farklı mı? Hayır, alıcılar tarafından okunan haber bültenleri için hangi istemcinin kullanıldığı önemli değildir. Hem Gmail hem de Outlook e-posta arka plan resmi mükemmel boyutu 600-650 pikseldir.
GIF görüntüsünü arka plan görüntüsü olarak kullanmak ve tüm içerik alanını kaplamak için boyutunu 1280 piksel genişliğinde tutun. GIF dosyalarının Outlook 2007-2013 dışındaki hemen hemen tüm e-posta istemcileri tarafından desteklendiğini vurgulamak istiyorum - kullanıcıları, animasyonlu GIF dosyasında yalnızca ilk kareyi görecektir. Bu yüzden en önemli çerçeveyi ilk sıraya koyun. Genellikle, animasyonlu GIF'deki kare sayısı 10 birimi geçmemelidir.
E-postaların uygun yönetimi için e-posta stüdyosunu kullanın. Ayrıca e-posta listelerini yönetmek için harika bir e-posta listesi yöneticimiz var. E-posta çıkarıcıyı kullanarak mektup göndermek için e-posta adresleri toplayabilirsiniz.
E-postanızı mobil uyumlu hale getirin
İnsanların mobil cihazları kullanarak açtığı e-posta mesajlarının yarısından fazlasının olduğunu unutmayın. E-posta tasarımınızı oluştururken bunu göz önünde bulundurmalısınız. Uzun süreli e-posta yükleme vb. sorunlardan kaçınmak için haber bülteninin mobil uyumlu sürümünü daha küçük resim boyutunda hazırlayın. E-postanın akıllı telefonda doğru şekilde görüntülenmesi nasıl sağlanır? Her bir belirli akıllı telefon ekranı için arka plan resmini ayarlamak için CSS'yi kullanın. Alıcılar, kaliteli tasarım, zamandan ve trafikten tasarruf sağladığı için minnettar olacak!
E-postada arka plan resmi nasıl bulunur? E-posta gönderme yazılımımız olan Atomic Mail Sender'da arka plan resimleriyle nasıl çalışılacağını öğrenelim.
Arka Plan Resimleri Nasıl Eklenir - Atomic Mail Sender Rocks
Arka plan resimleri eklemenin dört ana yöntemi vardır:
- HTML'ye arka plan resmi eklemek için tablo niteliklerini kullanma
- Satır içi CSS kullanma
- Gömülü CSS'yi kullanma
- Kurşun geçirmez arka planlar kullanma
Halihazırda bir HTML e-posta şablonunuz olduğunu ve buna bir arka plan resmi eklemek istediğinizi varsayalım. Haber bültenleri iş kollarına göre değiştiğinden ve kodlama da değişiklik gösterdiğinden, size arka plan uygulamasının ana ilkelerini göstermek için hazır Atomic Mail Sender şablonlarından bir tane alacağız.
1. HTML'de arka plan resmi eklemenin yolu olarak tablo nitelikleri
Tablolar tarafından tasarlanan e-posta şablonuna bakarsanız, diğer daha küçük tablo bloklarını içeren ilk ana tabloyu görürsünüz. İhtiyacımız olan şey bu – bu ilk açılış tablosu ve öznitelik background .
Bahsedilen nitelik tüm tabloya (<table> etiketi) veya tablo hücresine (<td> etiketi) uygulanabilir.
Arka plan özelliği, arka plan resminizin barındırıldığı bir URL içerir.
Örneğin:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
Arka plan resimlerini desteklemeyen istemciler için ALT metninin yanı sıra arka plan rengini (bgcolor) belirtmeniz gerekir. Arka plan için renk seçerken dikkatli olun. Tüm içerik öğeleri ve mesaj metni arka planda açıkça okunabilir olmalıdır. Bazı okuyucular resimleri açmazlar, bu yüzden ALT metinleri kullanmak iyidir. SEO ihtiyaçlarınız için kullanabileceğiniz sıradan alternatif metinleri kullanmayın. Bunun görüntüye tek alternatif olduğunu hayal edin ve ALT metinlerinizi harekete geçirici mesaj olarak kullanın. Seslerinin güzel ve akılda kalıcı olmasını sağlayın! Bundan faydalanacaksınız. Bir okuyucu, resmi görmek için resimleri açar veya teklifi görmek için bağlantıyı takip eder.

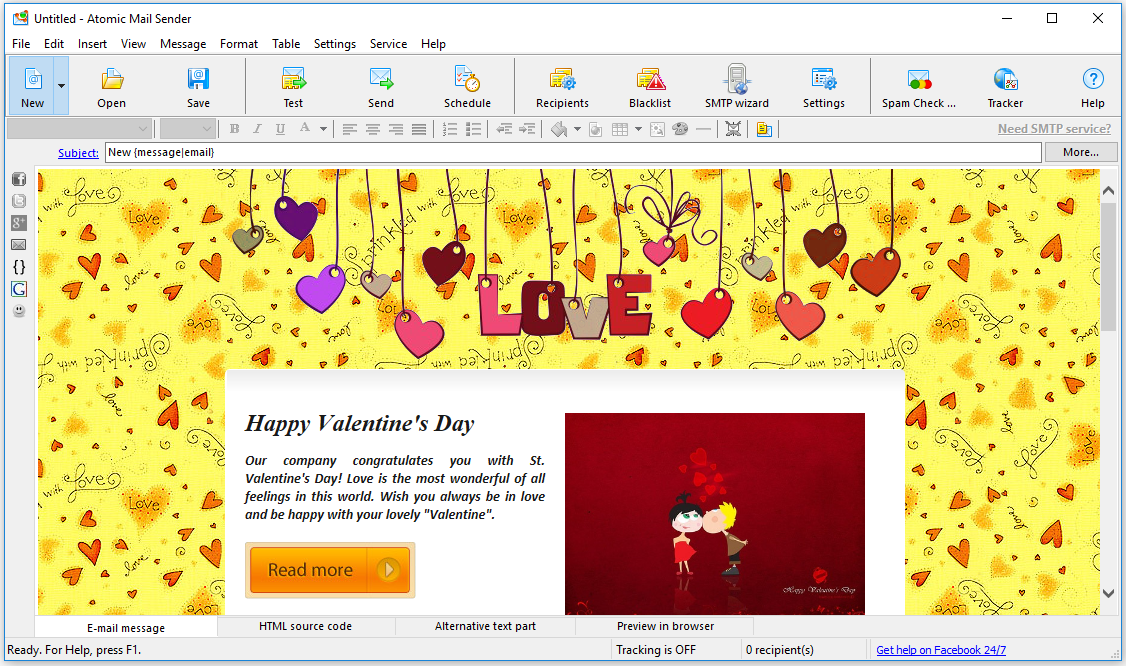
Önceki:

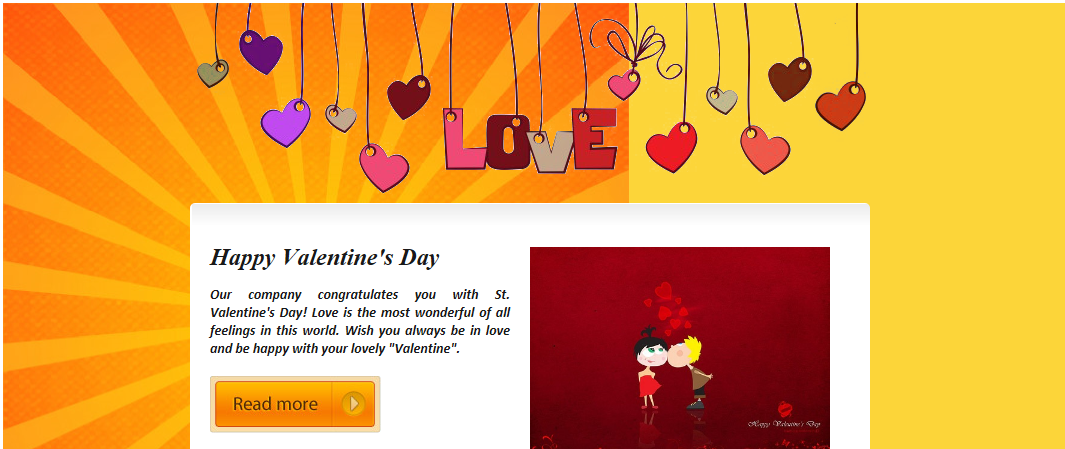
Arka plan olmadan e-posta
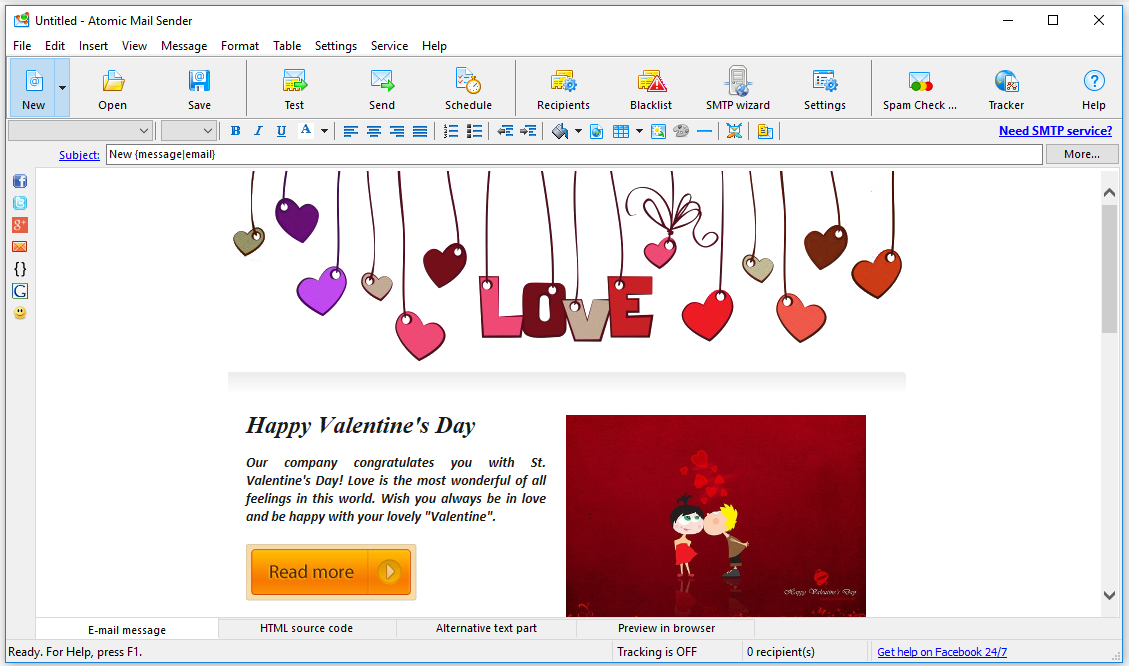
Sonrasında:

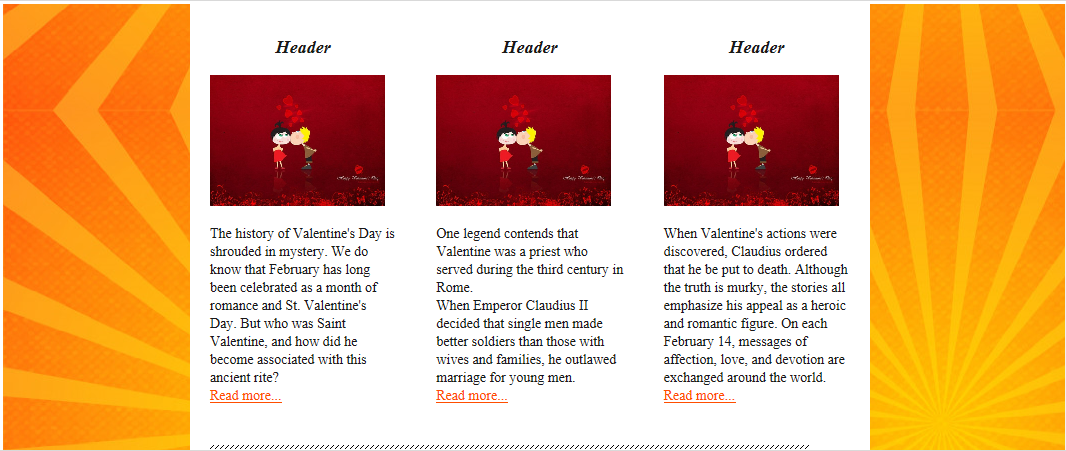
Desen arka planı olan e-posta
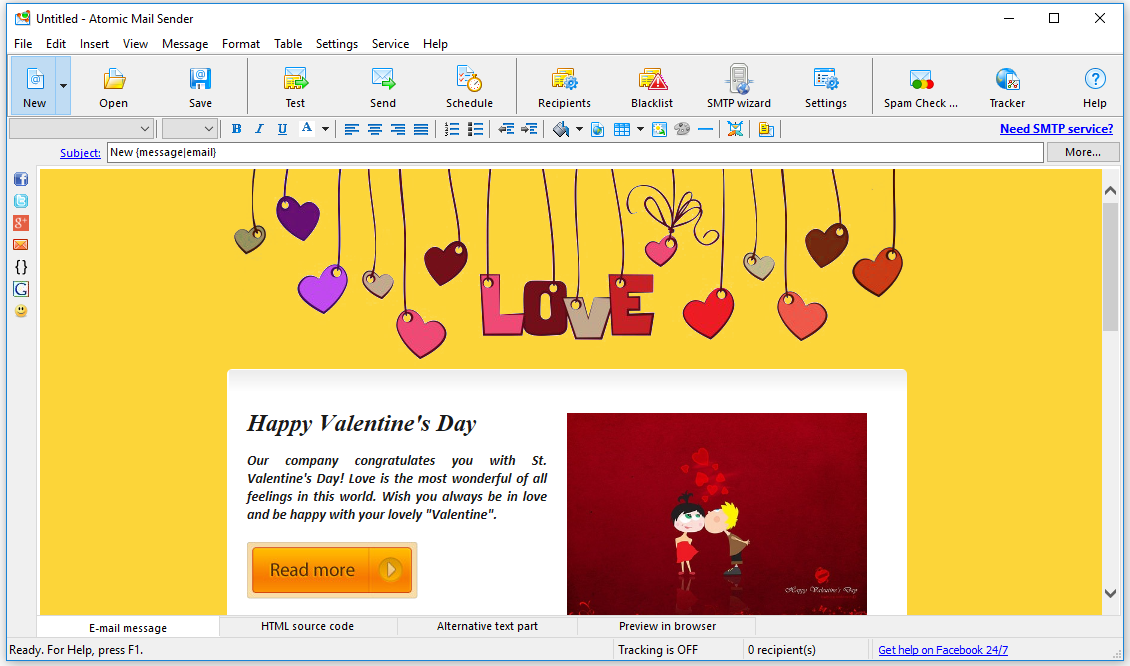
Arka plan resmi olmayan ancak arka plan rengi olan:

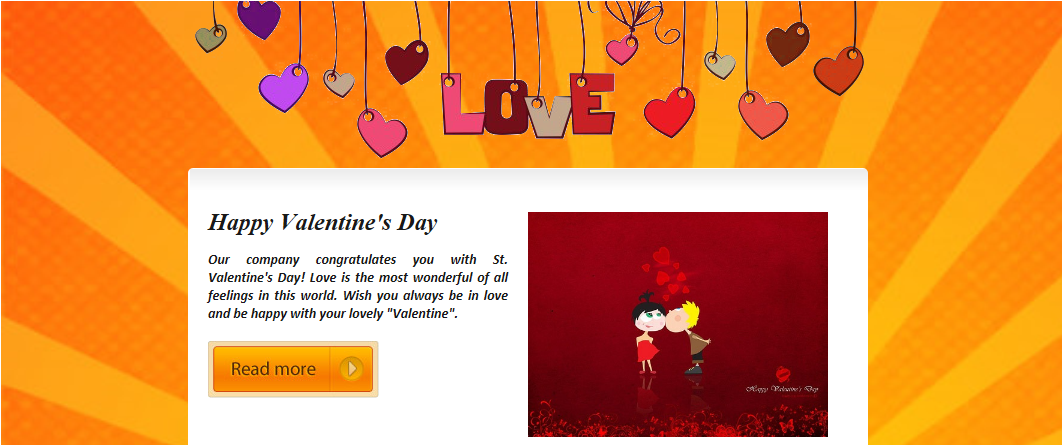
Düz arka plana sahip e-posta
Bir web siteniz yoksa, arka plan için kullandığınız görselleri ücretsiz servislerde veya genel sunucularda kaydetmenizi öneririz. Her zaman arka plan görüntü dosyanızın mutlak yolunu yazın.
Bu, arka plan görüntüsü eklemek için HTML kodunun nasıl kullanılacağıdır. Şimdi eklemenin bir sonraki yöntemine geçelim.
2. Arka Plan Resmi için Satır İçi CSS Kodu Nasıl Kullanılır
Çalışma prensibi yukarıdaki ile aynıdır, ilk açılış tablosunun veya tablo hücresinin kodunu değiştirin. Aradaki fark, stil özniteliği ile çalışmanızdır.
HTML kodu örneği:
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
- Şu özelliği ekleyin: background-repeat: no-repeat; arka plan görüntüsünü tekrar etmemek için masaya. Yani, böyle olmayacak:
 Şu şekilde gösterilecektir:
Şu şekilde gösterilecektir:  Tekrarlanmayan arka plan resimleri
Tekrarlanmayan arka plan resimleri - arka plan boyutu: kapak; - bu önemli özellik, mevcut tüm haber bülteni alanını resminizle kapatmanıza olanak tanır. Bülten alanı ve yeniden boyutlandırılması gereken resim ile sınırlı olduğunuzda özellikle mobil e-posta kampanyaları için kullanışlıdır.

E-posta mesajınızın WEB versiyonuna yönlendiren bir bağlantıya sahip olmak iyidir. Bazen görüntüleri görmek imkansız olabilir, bu bir hata veya kötü e-posta istemcisi nedeniyle olabilir. E-postanın bir WEB versiyonuna bağlantı olması iyi bir uygulamadır. Sadece "Görüntüleri görüntülemede sorun mu var? WEB versiyonu için burayı tıklayın" gibi ses çıkarın
3. Arka plan görüntüsü oluşturmak için gömülü CSS tablosu
Her şeyden önce, e-posta mesajınızın başlığına bir css <style> etiketi eklemeniz gerekir. Mevcut HTML kodunda başka arka plan özelliği olmadığından emin olun, aksi takdirde arka plan görüntüsünü geçersiz kılabilirler.
CSS kod örneği şudur:
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
Ardından doğrudan e-posta şablonundaki gömülü CSS'ye gideriz. E-posta başlığına yazdığınız css stiliyle yazışmayı ayarlamak için sınıfı kullanın.
<td class="bgImage"></td>
4. E-postada kurşun geçirmez arka plan resimleri
Arka plan görüntüleri için kurşun geçirmezlik ilkesi, HTML öznitelik kullanımını Microsoft'un Vektör İşaretleme Dili (VML) ile birleştirir. Bu yaklaşım, her e-posta istemcisinde görüntülenecek arka plana sahip e-posta şablonu oluşturmaya yardımcı olur.
Bugün kurşun geçirmez arka plan kodunu otomatik olarak oluşturmak için ücretsiz bir sunucu var. https://backgrounds.cm/ adresine gidin ve deneyin.
İstediğiniz arka plan görüntüsünün URL'sini belirtin, yedek rengi belirleyin ve bu kuralın haber bülteninin tamamına mı yoksa tablodaki yalnızca bir hücreye mi uygulanacağını seçin. Sonuç olarak, HTML kodunu şablonunuza eklemeye hazır hale getirirsiniz.
E-posta İstemcilerinde Arka Plan Resimleri Nasıl Görüntülenir?
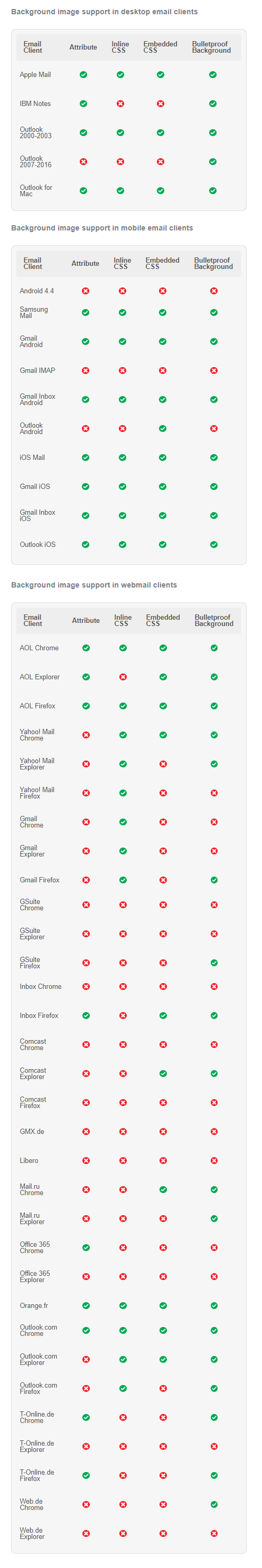
Bir sorun var: arka plan resimleri bazı e-posta istemcileri tarafından desteklenmiyor olabilir. Örneğin, Android'in eski sürümleri. Ayrıca, Gmail istemcilerinin bazı sürümleri, ne kadar denerseniz deneyin, resimlerle e-posta şablonlarınızı tam olarak görüntülemeyecektir. Bülteninizi oluştururken bunu aklınızda bulundurun. Ve konuyu anlamayı kolaylaştırmak için bu tabloyu kullanın.

Kaynak: https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
E-posta kampanyaları üzerindeki çalışmanızı daha da etkili kılmak için, bilgisayarınızdaki metinden e-posta ayıklamak için bir yazılım geliştirdik. Ardından, otomatik bir e-posta toplu göndericisini kullanarak toplu postalamalar yapabilirsiniz. Tüm e-postalar gönderildiğinde, bunları e-posta izleme yazılımıyla kolayca takip edin.
Biraz Daha İpuçları
- Önerilen e-posta genişliği – 600 piksel (maks. 650 piksel). E-posta mesajınızın her cihazda ve her e-posta istemcisinde doğru şekilde görüntüleneceğinin garantisidir.
- Önerilen e-posta yüksekliği, içerik uzunluğuna bağlıdır ancak en iyi ihtimalle 200 pikseli geçmemelidir.
- Önerilen yazı tipi boyutu – 14 piksel, satır aralığı 1,5 ile.
- Metin rengi arka plan rengiyle kontrast oluşturmalıdır.
Doğruyu söylemek gerekirse, şekiller ve boyutlarla denemeler yapabilmeniz için e-posta öğelerinin boyutunu belirleyecek kesin kurallar yoktur, ancak şablonu kullanıcılar için çok sıra dışı ve tuhaf hale getirmeyin.
Atomic Mail Sender Kullanarak E-postada Arka Plan Resmi Nasıl Olur?
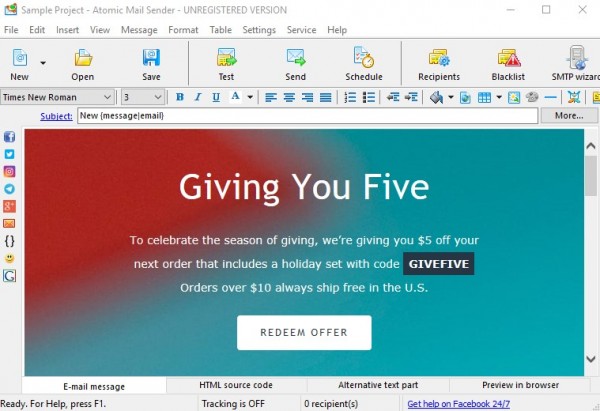
Eh, haber bülteninin arka planını ve bunları nasıl kuracağınızı öğrendiniz. Ancak bu bilgiyi test etmek ve görsel bir sonuç almak hangi araçta mümkün? Bu amaçlar için Atomic Mail Sender'ı kullanın. Bu aracın yerleşik bir HTML düzenleyicisi vardır. Böylece kodunuzu yazın, sonucu görsel olarak değerlendirin ve aynı programdan haber bültenini hemen gönderin. Hadi bir bakalım.
 Atomic Mail Sender'da gradyan arka planı olan Bülten
Atomic Mail Sender'da gradyan arka planı olan Bülten 
Atomic Mail Sender'da HTML düzenleyici
Atomic Mail Sender programında herhangi bir arka plana sahip kod üzerinde çağrı yapın ve e-postalar gönderin.
Arka plan resmi, e-posta şablonunu süslemenin iyi bir yoludur. Ancak e-posta içeriğini yalnızca resimle değiştirmeyin. Tamamen görüntü tabanlı e-postalar oluşturmayın. Bu hala gerçek bir e-posta pazarlama hatasıdır. Bazen bir e-posta açarsınız ve tek gördüğünüz kırmızı çarpı olan karelerdir. Elbette tüm gönderenlerden gelen resimlere izin vermiyorum ve bu, bu bir aldatmaca veya spam olmasa bile bu e-postayı kesinlikle özleyeceğim anlamına geliyor. E-postanızın görseller olmadan bilgilendirici ve kullanışlı göründüğünden emin olun.
İlham almak ve göz alıcı arka plan resimleriyle kendi markalı e-postalarınızı oluşturmak için Atomic Mail Sender ücretsiz e-posta şablonlarını kullanın. Aşağıdaki yorumlarda herhangi bir sorunuz varsa bize bildirin.
Yazılım listemizde ayrıca telefon numaralarını toplamak için telefon numarası çıkarıcı, e-postanın sahibi hakkında bilgi bulmak için whois e-posta araması ve e-posta adresini kontrol etmek için bir e-posta e-posta doğrulayıcı, çevrimiçi yapmak için çevrimiçi e-posta denetleyicisini kullanın.
Renkli postalar oluşturup aynı aracı kullanarak göndermek ister misiniz? Atomic Mail Sender'ın test sürümünü indirin ve alıcıları estetik haber bültenleriyle memnun edin!
