4 suggerimenti su come aggiungere immagini di sfondo nel modello di email
Pubblicato: 2020-12-14
Tutti usano le immagini di sfondo delle email nei messaggi. Attirano grande attenzione ed è estremamente importante usarli nel modo giusto. Quindi, iniziamo la nostra guida sull'utilizzo delle immagini di sfondo nelle e-mail. Lo scoprirai:
perché è necessario utilizzare le immagini nelle newsletter;
come utilizzare il codice HTML per inserire un'immagine di sfondo;
come aggiungere un'immagine di sfondo usando CSS.
Quali sono gli sfondi per le email?
Lo sfondo della newsletter è l'immagine che viene applicata come cornice di tutti gli altri elementi in un'e-mail. Invece di essere un punto focale principale, come l'immagine di un eroe, è più spesso sottile e complementare agli altri contenuti della campagna.
L'aggiunta di immagini di sfondo delle email in HTML richiede di apportare modifiche al codice della tua newsletter. Se non sai nulla sulla codifica personalizzata, il modo giusto è utilizzare modelli già pronti gratuiti che sono già caricati nel tuo software di posta elettronica, Atomic Email Sender. Scegli quello che ti piace, aggiungi contenuti e invia una campagna.
Che tu sia un utente avanzato che abbia familiarità con HTML e CSS e abbia alcune abilità nel lavorare con questi codici, il nostro articolo ti fornirà alcuni suggerimenti su come creare un'immagine di sfondo in HTML.
Perché usare lo sfondo dell'e-mail
Il principale vantaggio dell'immagine di sfondo HTML dell'e-mail è che ottieni ulteriori possibilità di stratificazione e puoi posizionare il messaggio chiave , nonché altre immagini o un invito all'azione sopra le immagini di sfondo dell'e-mail .
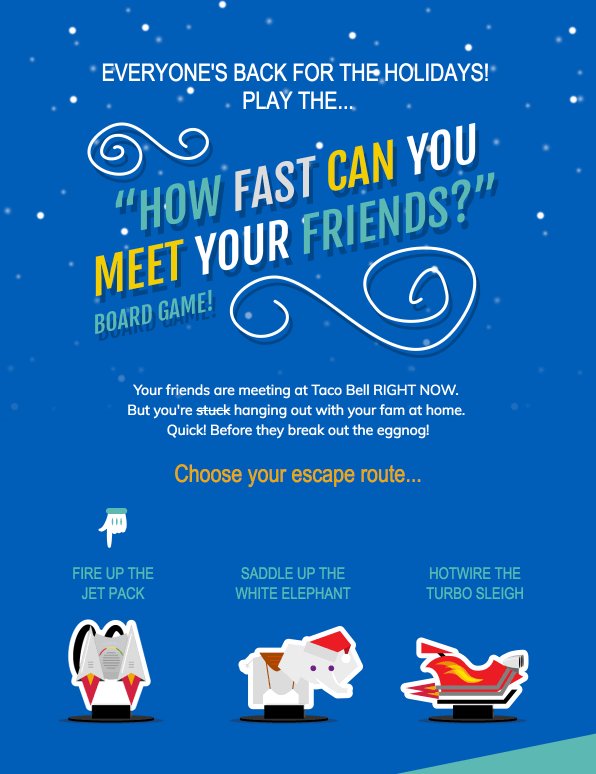
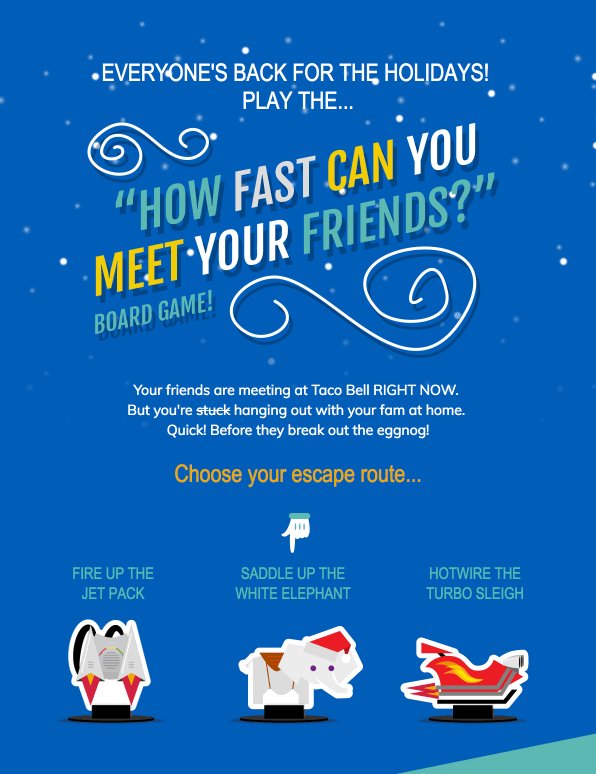
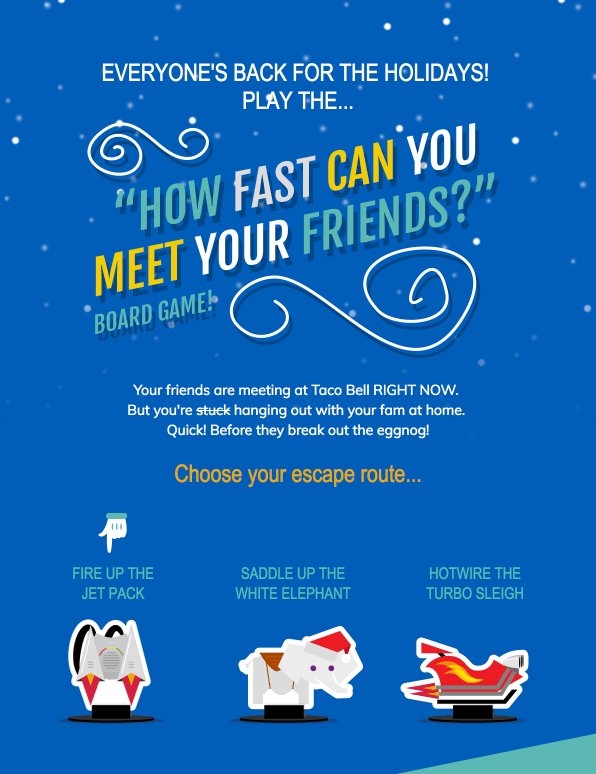
In un senso di bellezza, è sempre bello ricevere una newsletter ben progettata. Inoltre, puoi utilizzare GIF animate come immagini di sfondo della newsletter.

Sfondo e-mail animato
Mantieni la semplicità: design di base dello sfondo dell'e-mail
Ricorda che le immagini di sfondo dovrebbero essere semplici e senza schemi rumorosi che possono rubare la scena. Il colore di sfondo dell'e-mail HTML non dovrebbe essere molto luminoso per non attirare più attenzione rispetto alle informazioni principali della newsletter e-mail. Ricorda che lo sfondo della newsletter è solo l'aggiunta al contenuto per rendere l'e-mail di bell'aspetto. Le migliori immagini di sfondo della newsletter sono di stile tranquillo e possono includere elementi grafici (texture, sfumature, motivi, ecc.).
Se non sei un professionista del design, ti consigliamo di non correre rischi e di astenerti da un background artistico. Il minimalismo è di tendenza ora e puoi applicarlo con successo nella tua campagna e-mail. Una delle immagini nelle migliori pratiche delle e-mail è uno sfondo sfumato per l'e-mail. Gioca con il colore e scegli uno sfondo sfumato con una transizione graduale in base al contenuto dell'e-mail. Può essere fatto usando CSS. Pertanto, ottieni uno sfondo e-mail che sarà un'ottima alternativa allo sfondo dell'immagine PNG, JPG o GIF.

Sfondo e-mail sfumato
Migliori dimensioni e formati per le immagini delle newsletter
Formato immagine per e-mail
Quando scegli o crei un'immagine da utilizzare per la campagna e-mail, assicurati di salvarla nel formato corretto: PNG, JPG o GIF. Ogni formato di immagine ha una propria specificità, ad esempio le immagini salvate come PNG mantengono la trasparenza.
Le misure contano!
È bello rimanere in contatto con il tuo ESP e questo è il momento di chiedere al tuo ESP i limiti di dimensioni e peso dell'immagine. Vedi, alcuni ESP comprimono immagini troppo grandi o troppo pesanti: tutto ciò influisce sulla qualità dell'immagine e sull'impressione totale del tuo messaggio. Se la tua immagine è troppo grande, l'e-mail può essere bloccata da un firewall o da un filtro e-mail e la tua campagna e-mail non raggiungerà i destinatari.
Poiché la dimensione ideale del modello di posta elettronica oscilla tra 600 e 650 px, è meglio utilizzare immagini di sfondo esattamente della stessa dimensione. Ciò riguarda le immagini salvate come file PNG e JPG.
Le migliori dimensioni dell'immagine di sfondo di Outlook e Gmail differiscono? No, non importa quale client viene utilizzato per la lettura delle newsletter da parte dei destinatari. Sia la dimensione perfetta dell'immagine di sfondo dell'e-mail di Gmail che quella di Outlook sono 600-650px.
Per utilizzare l'immagine GIF come immagine di sfondo e coprire l'intera area del contenuto, mantieni la sua dimensione di 1280 px di larghezza. Vuoi evidenziare che i file GIF sono supportati da quasi tutti i client di posta elettronica ad eccezione di Outlook 2007-2013: il loro utente vedrà solo il primo fotogramma nel file GIF animato. Ecco perché metti al primo posto la cornice più importante. In genere, il numero di fotogrammi nella GIF animata non deve superare le 10 unità.
Per una comoda gestione delle e-mail usa e-mail studio. Abbiamo anche un ottimo gestore di liste di posta elettronica per la gestione delle liste di posta elettronica. Utilizzando l'estrattore di e-mail, puoi raccogliere indirizzi e-mail per l'invio di lettere.
Rendi la tua email mobile friendly
Ricorda che più della metà dei messaggi di posta elettronica che le persone aprono utilizzando dispositivi mobili. Dovresti considerare questo quando crei il tuo design di posta elettronica. Prepara la newsletter in versione mobile friendly con immagini di dimensioni ridotte per evitare problemi con il caricamento prolungato delle e-mail, ecc. Come visualizzare correttamente l'e-mail sullo smartphone? Usa il CSS per regolare l'immagine di sfondo per ogni specifico schermo dello smartphone. I destinatari saranno grati per il design di qualità, risparmiando tempo e traffico!
Come avere un'immagine di sfondo nell'e-mail? Scopriamo come lavorare con le immagini di sfondo nel nostro software di invio e-mail - Atomic Mail Sender.
Come aggiungere immagini di sfondo - Atomic Mail Sender Rocks
Esistono quattro metodi principali per aggiungere immagini di sfondo:
- Utilizzo degli attributi della tabella per inserire l'immagine di sfondo in HTML
- Utilizzo di CSS in linea
- Utilizzo dei CSS incorporati
- Utilizzo di sfondi antiproiettile
Immaginiamo che tu abbia già un modello di email HTML e desideri solo aggiungere un'immagine di sfondo ad esso. Poiché le newsletter variano in base alle filiali aziendali e anche la codifica varia, ne prenderemo uno dai modelli già pronti di Atomic Mail Sender per mostrarti i principi principali dell'implementazione in background.
1. Attributi della tabella come metodo per aggiungere un'immagine di sfondo in HTML
Se dai un'occhiata al modello di email progettato da tabelle, vedrai la prima tabella principale che include altri blocchi di tabelle più piccoli. Questo è ciò di cui abbiamo bisogno: questa prima tabella di apertura e lo sfondo degli attributi.
L'attributo menzionato può essere applicato all'intera tabella (tag <table>) o alla cella della tabella (tag <td>).
L'attributo background contiene un URL in cui è ospitata l'immagine di sfondo.
Per esempio:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
Per i client che non supportano le immagini di sfondo è necessario menzionare il colore di sfondo (bgcolor) e il testo ALT. Sii scrupoloso nella scelta del colore per lo sfondo. Tutti gli elementi di contenuto e il testo del messaggio devono essere chiaramente leggibili in background. Alcuni lettori non attivano le immagini, ecco perché è bene usare i testi ALT. Non utilizzare solo i normali testi alternativi che potresti utilizzare per esigenze SEO. Immagina che questa sia l'unica alternativa all'immagine e usa i tuoi testi ALT come invito all'azione. Falli suonare bene e orecchiabili! Ne trarrai profitto. O un lettore attiva le immagini per vedere l'immagine o semplicemente segui il link per vedere l'offerta.

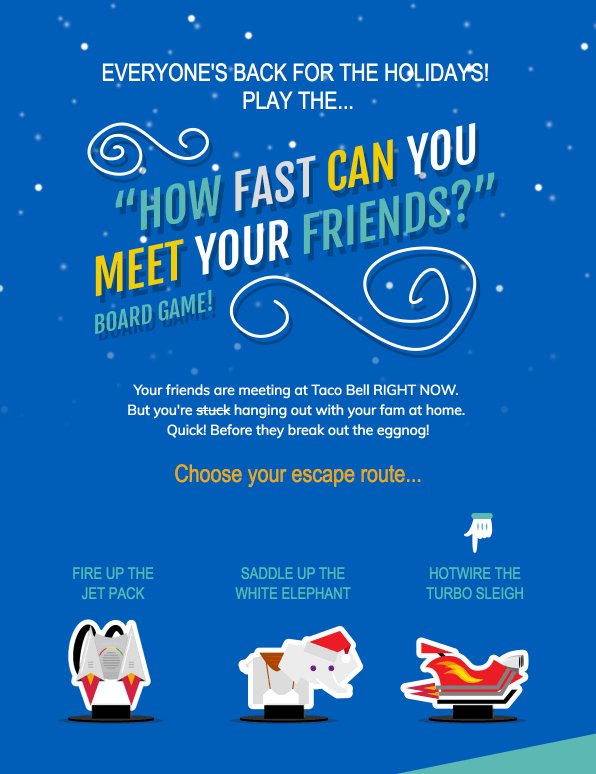
Prima:

Email senza sfondo
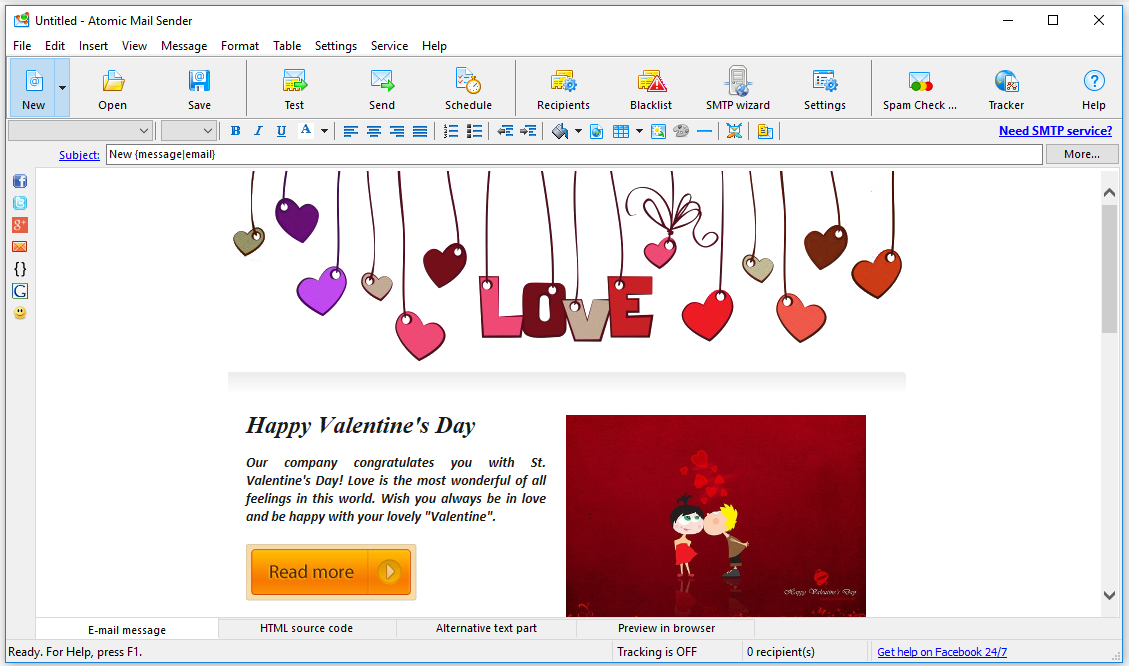
Dopo:

E-mail con motivo di sfondo
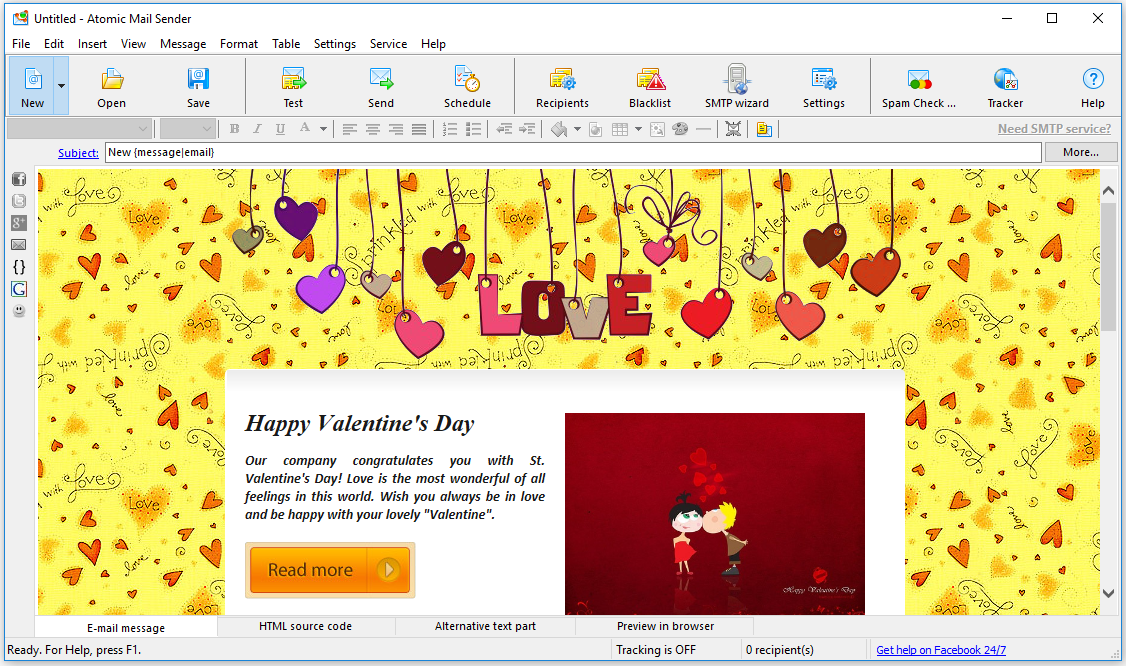
Senza immagine di sfondo ma con un colore di sfondo:

Email con sfondo semplice
Se non possiedi un sito web, ti consigliamo di salvare le immagini che utilizzi come sfondo su servizi gratuiti o server pubblici. Digita sempre il percorso assoluto del file immagine di sfondo.
Quindi, ecco come utilizzare il codice HTML per aggiungere un'immagine di sfondo. Passiamo ora al modo successivo del suo inserimento.
2. Come utilizzare il codice CSS in linea per l'immagine di sfondo
Il principio di funzionamento è lo stesso di cui sopra, modificare il codice della prima tabella di apertura o cella della tabella. La differenza è che lavori con l'attributo style .
L'esempio di codice HTML:
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
- Aggiungere la seguente proprietà: background-repeat: no-repeat; al tavolo per fare in modo che l'immagine di sfondo non si ripeta. Quindi, non sarà così:
 Verrà visualizzato in questo modo:
Verrà visualizzato in questo modo:  Immagini di sfondo non ripetute
Immagini di sfondo non ripetute - dimensione dello sfondo: copertina; - questa importante proprietà permette di coprire con la tua immagine tutto lo spazio disponibile della newsletter. Particolarmente utile per le campagne e-mail mobili quando lo spazio per la newsletter è limitato e l'immagine deve essere ridimensionata.

È utile avere un collegamento che porta a una versione WEB del tuo messaggio di posta elettronica. A volte è impossibile vedere le immagini, ciò può accadere a causa di un errore o a causa di un client di posta elettronica errato. È buona norma disporre di un collegamento a una versione WEB dell'e-mail. Basta farlo suonare come "Problemi nella visualizzazione delle immagini? Fare clic qui per una versione WEB"
3. Tabella CSS incorporata per la creazione di immagini di sfondo
Prima di tutto, devi aggiungere un tag css <style> nell'intestazione del tuo messaggio di posta elettronica. Assicurati che non ci siano altre proprietà di sfondo all'interno del codice HTML esistente, altrimenti possono sovrascrivere l'immagine di sfondo.
L'esempio di codice CSS è il seguente:
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
Quindi andiamo direttamente al CSS incorporato nel modello di email. Usa la classe per impostare la corrispondenza con lo stile css che hai scritto nella testata dell'email.
<td class="bgImage"></td>
4. Immagini di sfondo a prova di proiettile nelle e-mail
Il principio Bulletproof per le immagini di sfondo combina l'utilizzo degli attributi HTML con il Vector Markup Language (VML) di Microsoft. Questo approccio aiuta a creare un modello di posta elettronica con uno sfondo che verrà visualizzato in ogni client di posta elettronica.
Oggi c'è un server gratuito per generare automaticamente il codice in background antiproiettile. Vai su https://backgrounds.cm/ e provalo.
Basta specificare l'URL dell'immagine di sfondo desiderata, specificare il colore di backup e scegliere se questa regola deve essere applicata all'intero corpo della newsletter o solo per una cella della tabella. Di conseguenza, ottieni il codice HTML pronto per essere inserito nel tuo modello.
Come vengono visualizzate le immagini di sfondo nei client di posta elettronica
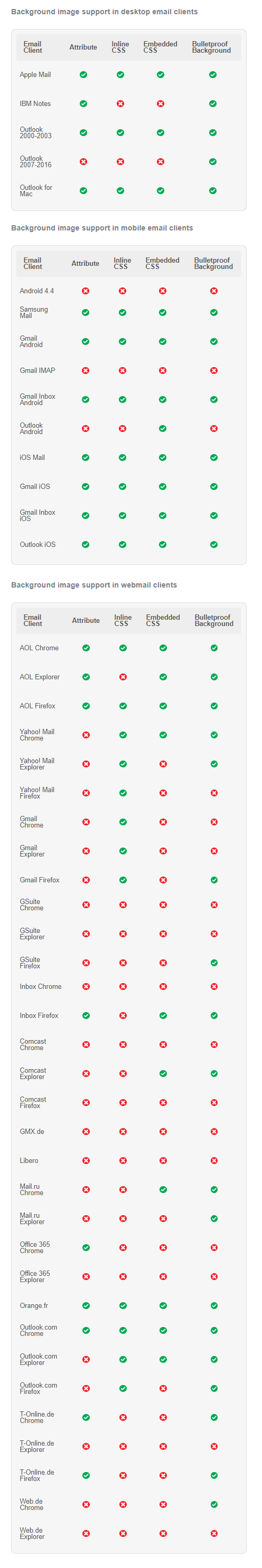
Si è verificato un problema: le immagini di sfondo potrebbero non essere supportate da alcuni client di posta elettronica. Ad esempio, le versioni precedenti di Android. Inoltre, alcune versioni dei client Gmail non visualizzeranno completamente i tuoi modelli di email con le immagini, non importa quanto ci provi. Assicurati di tenerlo a mente quando crei la tua newsletter. E per rendere più facile la comprensione del problema, usa questa tabella.

Fonte: https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
Per rendere ancora più efficace il tuo lavoro sulle campagne email, abbiamo sviluppato un software per estrarre email dal testo sul tuo computer. Quindi, utilizzando un mittente di posta in blocco automatico, puoi effettuare invii di massa. Quando tutte le e-mail vengono inviate, seguile comodamente con il software di localizzazione delle e-mail.
Qualche consiglio in più
- Larghezza e-mail consigliata: 600 px (max. 650 px). È la garanzia che il tuo messaggio di posta elettronica verrà visualizzato correttamente su ogni dispositivo e in ogni client di posta elettronica.
- L'altezza consigliata dell'e-mail dipende dalla lunghezza del contenuto, ma al massimo non deve superare i 200 pixel.
- Dimensione del carattere consigliata – 14px, con lo spazio tra le righe 1,5.
- Il colore del testo dovrebbe contrastare con il colore di sfondo.
A dire il vero, non ci sono regole precise che determineranno la dimensione degli elementi di posta elettronica in modo da poter sperimentare forme e dimensioni, ma non rendere il modello troppo insolito e strano per gli utenti.
Come avere un'immagine di sfondo nell'e-mail utilizzando Atomic Mail Sender?
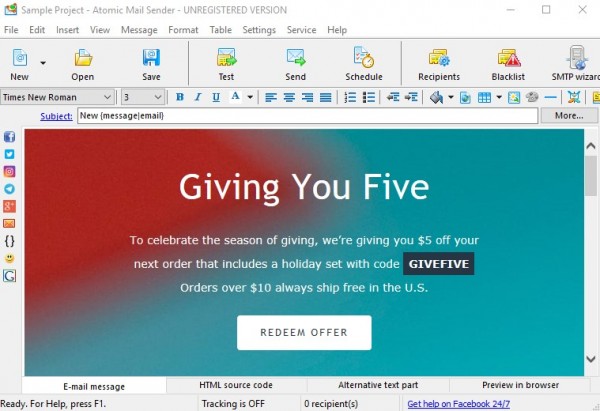
Bene, hai imparato gli sfondi per la newsletter e come impostarli. Ma con quale strumento è possibile testare questa conoscenza e ottenere un risultato visivo? Usa Atomic Mail Sender per questi scopi. Questo strumento ha un editor HTML integrato. Quindi, scrivi il tuo codice, valuta visivamente il risultato e invia immediatamente la newsletter dallo stesso programma. Diamo un'occhiata.
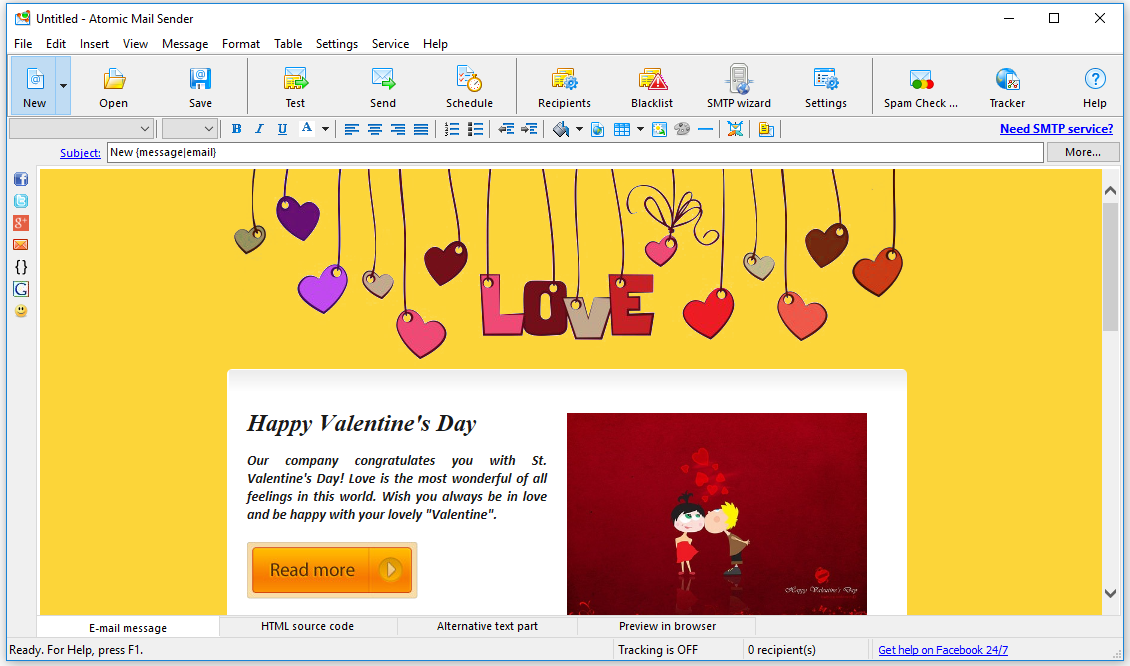
 Newsletter con sfondo sfumato in Atomic Mail Sender
Newsletter con sfondo sfumato in Atomic Mail Sender 
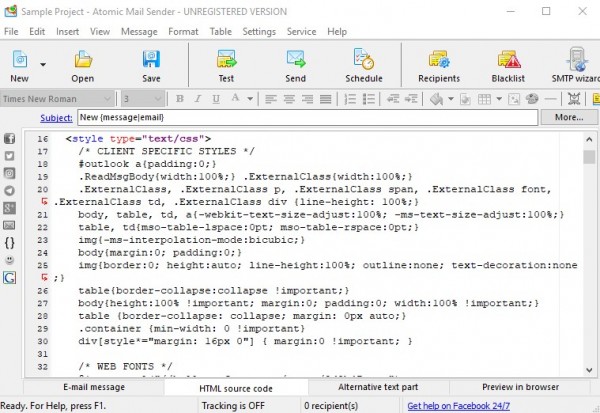
Editor HTML in Atomic Mail Sender
Evoca il codice e invia e-mail con qualsiasi background nel programma Atomic Mail Sender.
L'immagine di sfondo è un buon modo per decorare il modello di email. Ma non sostituire il contenuto dell'e-mail solo con l'immagine. Non creare e-mail interamente basate su immagini. Questo è ancora un vero errore di email marketing. A volte apri un'e-mail e tutto ciò che vedi sono quadrati con croci rosse. Certo non permetto immagini da tutti i mittenti, e questo significa che mi mancherà sicuramente questa email, anche se non si trattava di una truffa o di uno spam. Assicurati che la tua email sia informativa e utile senza immagini.
Usa i modelli di e-mail gratuiti di Atomic Mail Sender per trarre ispirazione e creare e-mail con il tuo marchio con immagini di sfondo sfarzose. Fateci sapere se avete domande nei commenti qui sotto.
Nel nostro elenco di software ci sono anche estrattori di numeri di telefono per la raccolta di numeri di telefono, ricerca whois e-mail per trovare informazioni sul proprietario dell'e-mail e un verificatore di e-mail e-mail per controllare l'indirizzo e-mail, per farlo online utilizza il controllo e-mail online.
Vuoi creare invii colorati e inviarli utilizzando lo stesso strumento? Scarica una versione di prova di Atomic Mail Sender e delizia i destinatari con newsletter estetiche!
