4 เคล็ดลับในการเพิ่มรูปภาพพื้นหลังในเทมเพลตอีเมล
เผยแพร่แล้ว: 2020-12-14
ทุกคนใช้ภาพพื้นหลังของอีเมลในข้อความ พวกมันเป็นตัวจับความสนใจที่ยอดเยี่ยม และการใช้พวกมันอย่างถูกวิธีเป็นสิ่งสำคัญอย่างยิ่ง เรามาเริ่มคำแนะนำเกี่ยวกับการใช้ภาพพื้นหลังในอีเมลกัน คุณจะพบว่า:
ทำไมคุณถึงต้องใช้รูปภาพในจดหมายข่าว
วิธีใช้โค้ด HTML เพื่อแทรกภาพพื้นหลัง
วิธีเพิ่มภาพพื้นหลังโดยใช้ CSS
พื้นหลังของอีเมลคืออะไร
พื้นหลังของจดหมายข่าวคือรูปภาพที่ใช้ล้อมรอบองค์ประกอบอื่นๆ ทั้งหมดในอีเมล แทนที่จะเป็นจุดโฟกัสหลัก เช่น ภาพฮีโร่ มักจะมีความละเอียดอ่อนและส่งเสริมเนื้อหาอื่นๆ ของแคมเปญมากกว่า
การเพิ่มรูปภาพพื้นหลังของอีเมลในรูปแบบ HTML จำเป็นต้องทำการเปลี่ยนแปลงในโค้ดของจดหมายข่าวของคุณ หากคุณไม่รู้อะไรเลยเกี่ยวกับการเข้ารหัสแบบกำหนดเอง วิธีที่ถูกต้องคือการใช้เทมเพลตสำเร็จรูปฟรีที่โหลดลงในซอฟต์แวร์อีเมลของคุณแล้ว Atomic Email Sender เลือกแบบที่คุณชอบ เพิ่มเนื้อหา และส่งแคมเปญ
ไม่ว่าคุณจะเป็นผู้ใช้ขั้นสูงที่คุ้นเคยกับ HTML และ CSS และมีทักษะบางอย่างในการทำงานกับโค้ดเหล่านี้ บทความของเราจะให้คำแนะนำเกี่ยวกับวิธีการสร้างภาพพื้นหลังใน HTML
ทำไมต้องใช้พื้นหลังอีเมล
ประโยชน์หลักของรูปภาพพื้นหลัง HTML ของอีเมลคือ คุณสามารถวางเลเยอร์เพิ่มเติมได้ และ คุณสามารถวางข้อความหลัก รวมถึงรูปภาพอื่นๆ หรือคำกระตุ้นการตัดสินใจ ไว้บนรูปภาพพื้นหลังอีเมล
ในแง่ความสวยงาม การรับจดหมายข่าวที่ออกแบบมาอย่างสวยงามเป็นเรื่องที่ดีเสมอ นอกจากนี้ คุณได้รับอนุญาตให้ใช้ GIF แบบเคลื่อนไหวเป็นภาพพื้นหลังของจดหมายข่าว

พื้นหลังอีเมลเคลื่อนไหว
ทำให้มันเรียบง่าย: การออกแบบพื้นฐานของพื้นหลังอีเมล
โปรดจำไว้ว่าภาพพื้นหลังควรเรียบง่ายและไม่มีรูปแบบที่ดังที่สามารถขโมยการแสดงได้ สีพื้นหลังอีเมล HTML ไม่ควรสว่างมาก เพื่อไม่ให้ดึงดูดความสนใจมากกว่าข้อมูลหลักของจดหมายข่าวทางอีเมล โปรดจำไว้ว่า พื้นหลังของจดหมายข่าวเป็นเพียงส่วนเสริมของเนื้อหาเพื่อทำให้อีเมลดูดี ภาพพื้นหลังของจดหมายข่าวที่ดีที่สุดเป็นแบบเงียบๆ และสามารถรวมองค์ประกอบกราฟิกได้ (พื้นผิว การไล่ระดับสี ลวดลาย ฯลฯ)
หากคุณไม่ใช่ผู้เชี่ยวชาญด้านการออกแบบ เราขอแนะนำให้คุณอย่าเสี่ยงและละเว้นจากภูมิหลังที่มีศิลปะ Minimalism กำลังเป็นที่นิยมในขณะนี้ และคุณสามารถใช้สิ่งนี้ได้สำเร็จในแคมเปญอีเมลของคุณ ภาพหนึ่งในแนวทางปฏิบัติที่ดีที่สุดของอีเมลคือพื้นหลังแบบไล่ระดับสำหรับอีเมล เล่นกับสีและเลือกพื้นหลังแบบไล่ระดับด้วยการเปลี่ยนสีที่ราบรื่นตามเนื้อหาของอีเมล สามารถทำได้โดยใช้ CSS ดังนั้น คุณจะได้พื้นหลังอีเมลที่จะเป็นทางเลือกที่ดีแทนพื้นหลังจากรูปภาพ PNG, JPG หรือ GIF

พื้นหลังอีเมลไล่โทนสี
ขนาดและรูปแบบที่ดีที่สุดสำหรับรูปภาพจดหมายข่าว
รูปแบบรูปภาพสำหรับอีเมล
เมื่อคุณเลือกหรือสร้างภาพเพื่อใช้สำหรับแคมเปญอีเมล อย่าลืมบันทึกในรูปแบบที่ถูกต้อง - PNG, JPG หรือ GIF รูปแบบรูปภาพแต่ละรูปแบบมีความเฉพาะเจาะจงของตัวเอง เช่น รูปภาพที่บันทึกเป็น PNG จะคงความโปร่งใส
ขนาดมีความสำคัญ!
เป็นการดีที่จะติดต่อกับ ESP ของคุณ และนี่คือเวลาที่จะถาม ESP ของคุณเกี่ยวกับขีดจำกัดของขนาดและน้ำหนักของภาพ ดูสิ ESP บางตัวบีบอัดรูปภาพที่ใหญ่เกินไปหรือมีน้ำหนักมากเกินไป ทั้งหมดนี้ส่งผลต่อคุณภาพของรูปภาพและการแสดงผลทั้งหมดของข้อความของคุณ หากรูปภาพของคุณใหญ่เกินไป อีเมลอาจถูกบล็อกโดยไฟร์วอลล์หรือตัวกรองอีเมล และแคมเปญอีเมลของคุณจะไม่ถึงผู้รับ
เนื่องจากขนาดเทมเพลตอีเมลในอุดมคติจะอยู่ระหว่าง 600-650px จึงควรใช้ภาพพื้นหลังที่มีขนาดเท่ากันทุกประการ สิ่งนี้เกี่ยวข้องกับภาพที่บันทึกเป็นไฟล์ PNG และ JPG
ขนาดภาพพื้นหลัง Outlook และ Gmail ที่ดีที่สุดแตกต่างกันหรือไม่ ไม่ มันไม่สำคัญหรอกว่าลูกค้ารายใดจะใช้จดหมายข่าวที่ผู้รับอ่าน ภาพพื้นหลังของอีเมล Gmail และ Outlook ที่สมบูรณ์แบบคือ 600-650px
หากต้องการใช้รูปภาพ GIF เป็นภาพพื้นหลังและครอบคลุมพื้นที่เนื้อหาทั้งหมด ให้มีขนาดกว้าง 1280px ต้องการเน้นว่าไฟล์ GIF ได้รับการสนับสนุนโดยไคลเอนต์อีเมลเกือบทั้งหมด ยกเว้น Outlook 2007-2013 - ผู้ใช้จะเห็นเฉพาะเฟรมแรกในไฟล์ GIF แบบเคลื่อนไหว นั่นเป็นเหตุผลที่ใส่เฟรมที่สำคัญที่สุดก่อน โดยทั่วไป จำนวนเฟรมใน GIF แบบเคลื่อนไหวไม่ควรเกิน 10 หน่วย
เพื่อการจัดการอีเมลที่สะดวก ให้ใช้อีเมลสตูดิโอ เรายังมีผู้จัดการรายชื่ออีเมลที่ยอดเยี่ยมสำหรับจัดการรายชื่ออีเมลอีกด้วย คุณสามารถใช้เครื่องมือแยกอีเมลเพื่อรวบรวมที่อยู่อีเมลสำหรับส่งจดหมาย
ทำให้อีเมลของคุณเป็นมิตรกับมือถือ
จำไว้ว่าข้อความอีเมลมากกว่าครึ่งที่ผู้คนเปิดโดยใช้อุปกรณ์มือถือ คุณควรพิจารณาสิ่งนี้เมื่อสร้างการออกแบบอีเมลของคุณ เตรียมจดหมายข่าวฉบับที่เหมาะกับมือถือด้วยขนาดภาพที่เล็กลงเพื่อหลีกเลี่ยงปัญหาการโหลดอีเมลเป็นเวลานาน ฯลฯ จะทำให้อีเมลแสดงบนสมาร์ทโฟนอย่างถูกต้องได้อย่างไร? ใช้ CSS เพื่อปรับภาพพื้นหลังสำหรับหน้าจอสมาร์ทโฟนแต่ละเครื่อง ผู้รับจะขอบคุณสำหรับการออกแบบที่มีคุณภาพ ประหยัดเวลาและปริมาณการใช้งาน!
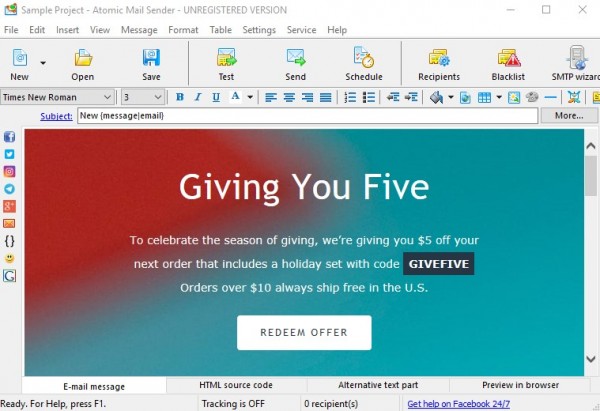
จะมีภาพพื้นหลังในอีเมลได้อย่างไร? มาดูวิธีการทำงานกับภาพพื้นหลังในซอฟต์แวร์ส่งอีเมลของเรา - Atomic Mail Sender
วิธีเพิ่มภาพพื้นหลัง - Atomic Mail Sender Rocks
มีสี่วิธีหลักในการเพิ่มภาพพื้นหลัง:
- การใช้แอตทริบิวต์ตารางเพื่อแทรกรูปภาพพื้นหลังใน HTML
- การใช้ CSS แบบอินไลน์
- การใช้ CSS . แบบฝัง
- ใช้พื้นหลังกันกระสุน
สมมติว่าคุณมีเทมเพลตอีเมล HTML แล้วและต้องการเพิ่มรูปภาพพื้นหลังลงไป เนื่องจากจดหมายข่าวแตกต่างกันไปตามสาขาธุรกิจและการเข้ารหัสก็แตกต่างกันไป เราจะนำเทมเพลตสำเร็จรูปจาก Atomic Mail Sender มาแสดงให้คุณเห็นถึงหลักการหลักของการใช้งานพื้นหลัง
1. คุณลักษณะของตารางเป็นวิธีการเพิ่มภาพพื้นหลังใน HTML
ถ้าคุณได้ดูเทมเพลตอีเมลที่ออกแบบโดยตารางแล้ว คุณจะเห็นตารางหลักแรกที่มีบล็อกตารางขนาดเล็กอื่นๆ นี่คือสิ่งที่เราต้องการ – ตารางเปิดแรกและ พื้นหลัง แอตทริบิวต์
สามารถใช้แอตทริบิวต์ที่กล่าวถึงกับทั้งตาราง (แท็ก <table>) หรือเซลล์ตาราง (แท็ก <td>)
แอตทริบิวต์ พื้นหลัง มี URL ที่โฮสต์ภาพพื้นหลังของคุณ
ตัวอย่างเช่น:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
สำหรับลูกค้าที่ไม่สนับสนุนภาพพื้นหลัง คุณต้องระบุสีพื้นหลัง (bgcolor) และข้อความ ALT ระมัดระวังในการเลือกสีสำหรับพื้นหลัง องค์ประกอบเนื้อหาและข้อความทั้งหมดควรอ่านได้อย่างชัดเจนในพื้นหลัง ผู้อ่านบางคนไม่เปิดภาพ จึงเป็นเหตุที่ดีที่จะใช้ข้อความ ALT อย่าใช้เฉพาะข้อความแสดงแทนธรรมดาที่คุณอาจใช้สำหรับความต้องการ SEO ลองนึกภาพว่านี่เป็นเพียงทางเลือกเดียวสำหรับรูปภาพและใช้ข้อความ ALT ของคุณเป็นคำกระตุ้นการตัดสินใจ ทำให้พวกเขาฟังดูดีและติดหู! คุณจะได้กำไรจากสิ่งนี้ ผู้อ่านเปิดรูปภาพเพื่อดูรูปภาพหรือเพียงคลิกลิงก์เพื่อดูข้อเสนอ
ก่อน:

อีเมลที่ไม่มีพื้นหลัง

หลังจาก:

อีเมลที่มีพื้นหลังรูปแบบ
ไม่มีภาพพื้นหลังแต่มีสีพื้นหลัง:

อีเมลที่มีพื้นหลังธรรมดา
หากคุณไม่ได้เป็นเจ้าของเว็บไซต์ เราขอแนะนำให้คุณบันทึกภาพที่คุณใช้เป็นพื้นหลังบนบริการฟรีหรือเซิร์ฟเวอร์สาธารณะ พิมพ์เส้นทางที่แน่นอนไปยังไฟล์ภาพพื้นหลังของคุณเสมอ
นี่คือวิธีการใช้โค้ด HTML เพื่อเพิ่มภาพพื้นหลัง ทีนี้มาดูวิธีการเสียบต่อไปกัน
2. วิธีใช้โค้ด CSS แบบอินไลน์สำหรับรูปภาพพื้นหลัง
หลักการทำงานเหมือนกับที่กล่าวไว้ข้างต้น เปลี่ยนรหัสของการเปิดตารางแรกหรือเซลล์ตาราง ความแตกต่างคือคุณทำงานกับแอตทริบิวต์ สไตล์
ตัวอย่างโค้ด HTML:
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
- เพิ่มคุณสมบัติต่อไปนี้: background-repeat: no-repeat; ไปที่ตารางเพื่อให้ภาพพื้นหลังไม่ซ้ำ ดังนั้นมันจะไม่เป็นเช่นนี้:
 มันจะแสดงดังนี้:
มันจะแสดงดังนี้:  ภาพพื้นหลังไม่ซ้ำ
ภาพพื้นหลังไม่ซ้ำ - ขนาดพื้นหลัง: ปก; - คุณสมบัติที่สำคัญนี้ช่วยให้ครอบคลุมพื้นที่จดหมายข่าวที่มีอยู่ทั้งหมดด้วยภาพของคุณ มีประโยชน์อย่างยิ่งสำหรับแคมเปญอีเมลบนมือถือเมื่อคุณมีพื้นที่จดหมายข่าวจำกัดและต้องปรับขนาดรูปภาพ

การมีลิงก์ที่นำไปสู่ข้อความอีเมลเวอร์ชันเว็บถือเป็นการดี บางครั้งอาจไม่เห็นภาพ ซึ่งอาจเกิดขึ้นเนื่องจากข้อผิดพลาดหรือเนื่องจากโปรแกรมรับส่งเมลที่ไม่ดี แนวทางปฏิบัติที่ดีที่จะมีลิงก์ไปยังอีเมลเวอร์ชันเว็บ ทำให้มันฟังดูเหมือน "มีปัญหาในการดูภาพหรือไม่ คลิกที่นี่เพื่อดูเวอร์ชันเว็บ"
3. ตาราง CSS แบบฝังสำหรับการสร้างภาพพื้นหลัง
ก่อนอื่น คุณต้องเพิ่มแท็ก css <style> ที่ส่วนหัวของข้อความอีเมลของคุณ ตรวจสอบให้แน่ใจว่าไม่มีคุณสมบัติพื้นหลังอื่น ๆ ในโค้ด HTML ที่มีอยู่ มิฉะนั้นคุณสมบัติเหล่านี้สามารถแทนที่ภาพพื้นหลังได้
ตัวอย่างโค้ด CSS มีดังต่อไปนี้:
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
จากนั้นเราจะไปที่ CSS แบบฝังในเทมเพลตอีเมลโดยตรง ใช้ ชั้นเรียน เพื่อตั้งค่าการโต้ตอบกับสไตล์ css ที่คุณเขียนในส่วนหัวของอีเมล
<td class="bgImage"></td>
4. ภาพพื้นหลังกันกระสุนในอีเมล
หลักการกันกระสุนสำหรับภาพพื้นหลังรวมการใช้แอตทริบิวต์ HTML กับ Vector Markup Language (VML) ของ Microsoft วิธีนี้ช่วยในการสร้างเทมเพลตอีเมลพร้อมพื้นหลังที่จะแสดงในไคลเอนต์อีเมลทุกเครื่อง
วันนี้มีเซิร์ฟเวอร์ฟรีสำหรับสร้างรหัสพื้นหลังกันกระสุนโดยอัตโนมัติ ไปที่ https://backgrounds.cm/ แล้วลองใช้งาน
เพียงระบุ URL ของภาพพื้นหลังที่ต้องการ ระบุสีสำรอง และเลือกว่าควรใช้กฎนี้กับเนื้อหาทั้งหมดของจดหมายข่าวหรือเพียงเซลล์เดียวในตาราง เป็นผลให้คุณได้รับโค้ด HTML พร้อมที่จะแทรกลงในเทมเพลตของคุณ
วิธีแสดงภาพพื้นหลังในโปรแกรมรับส่งเมล
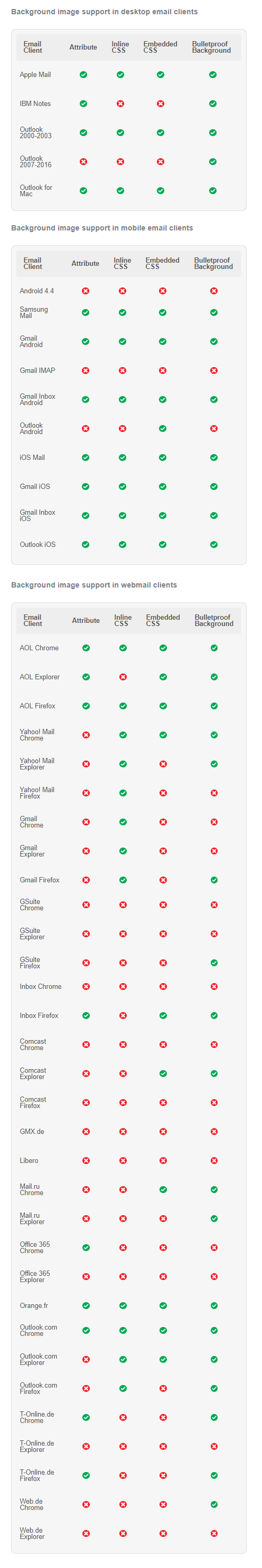
มีปัญหา: โปรแกรมรับส่งเมลบางตัวอาจไม่รองรับภาพพื้นหลัง ตัวอย่างเช่น Android เวอร์ชันเก่า นอกจากนี้ ไคลเอ็นต์ Gmail บางเวอร์ชันจะไม่แสดงเทมเพลตอีเมลพร้อมรูปภาพทั้งหมด ไม่ว่าคุณจะพยายามมากแค่ไหนก็ตาม อย่าลืมคำนึงถึงสิ่งนี้เมื่อสร้างจดหมายข่าวของคุณ และเพื่อให้เข้าใจปัญหาได้ง่ายขึ้น ให้ใช้ตารางนี้

ที่มา: https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
เพื่อให้การทำงานของคุณในแคมเปญอีเมลมีประสิทธิภาพมากขึ้น เราได้พัฒนาซอฟต์แวร์สำหรับดึงอีเมลจากข้อความบนคอมพิวเตอร์ของคุณ จากนั้น คุณสามารถส่งจดหมายจำนวนมากได้โดยใช้ผู้ส่งอีเมลจำนวนมากโดยอัตโนมัติ เมื่อส่งอีเมลทั้งหมดแล้ว ให้ติดตามอย่างสะดวกด้วยซอฟต์แวร์ติดตามอีเมล
เคล็ดลับเพิ่มเติมเล็กน้อย
- ความกว้างของอีเมลที่แนะนำ – 600px (สูงสุด 650px) เป็นการรับประกันว่าข้อความอีเมลของคุณจะแสดงอย่างถูกต้องบนอุปกรณ์ทุกเครื่องและในโปรแกรมรับส่งเมลทุกเครื่อง
- ความสูงของอีเมลที่แนะนำขึ้นอยู่กับความยาวของเนื้อหา แต่ไม่ควรเกิน 200 พิกเซลอย่างดีที่สุด
- ขนาดตัวอักษรที่แนะนำ – 14px พร้อมพื้นที่บรรทัด 1,5
- สีข้อความควรตัดกับสีพื้นหลัง
เพื่อบอกความจริงแก่คุณ ไม่มีกฎเกณฑ์ที่แน่นอนที่จะกำหนดขนาดขององค์ประกอบอีเมล ดังนั้นคุณสามารถทดลองกับรูปร่างและขนาดได้ แต่อย่าทำให้เทมเพลตดูแปลกและแปลกเกินไปสำหรับผู้ใช้
จะมีภาพพื้นหลังในอีเมลโดยใช้ Atomic Mail Sender ได้อย่างไร
คุณได้เรียนรู้เกี่ยวกับภูมิหลังของจดหมายข่าวและวิธีตั้งค่าแล้ว แต่ในเครื่องมือใดที่สามารถทดสอบความรู้นี้และได้ผลลัพธ์เป็นภาพ? ใช้ Atomic Mail Sender เพื่อจุดประสงค์เหล่านี้ เครื่องมือนี้มีตัวแก้ไข HTML ในตัว ดังนั้น เขียนโค้ดของคุณ ประเมินผลลัพธ์ด้วยสายตา และส่งจดหมายข่าวจากโปรแกรมเดียวกันทันที ลองมาดูกัน
 จดหมายข่าวพร้อมพื้นหลังไล่ระดับสีใน Atomic Mail Sender
จดหมายข่าวพร้อมพื้นหลังไล่ระดับสีใน Atomic Mail Sender 
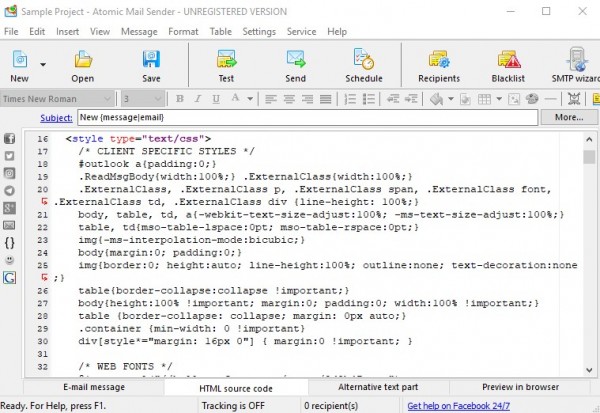
โปรแกรมแก้ไข HTML ใน Atomic Mail Sender
คิดรหัสและส่งอีเมลพร้อมพื้นหลังในโปรแกรม Atomic Mail Sender
ภาพพื้นหลังเป็นวิธีที่ดีในการตกแต่งเทมเพลตอีเมล แต่อย่าแทนที่เนื้อหาอีเมลด้วยรูปภาพเท่านั้น อย่าสร้างอีเมลที่ใช้รูปภาพทั้งหมด นี่ยังคงเป็นข้อผิดพลาดด้านการตลาดผ่านอีเมลที่แท้จริง บางครั้งคุณเปิดอีเมลและสิ่งที่คุณเห็นคือสี่เหลี่ยมที่มีกากบาทสีแดง แน่นอนว่าฉันไม่อนุญาตรูปภาพจากผู้ส่งทั้งหมด ซึ่งหมายความว่าฉันจะพลาดอีเมลนี้อย่างแน่นอน แม้ว่าจะไม่ใช่สแกมหรือสแปมก็ตาม ตรวจสอบให้แน่ใจว่าอีเมลของคุณดูให้ข้อมูลและมีประโยชน์โดยไม่มีรูปภาพ
ใช้เทมเพลตอีเมลฟรีของ Atomic Mail Sender เพื่อเป็นแรงบันดาลใจและสร้างอีเมลที่มีตราสินค้าของตัวเองพร้อมภาพพื้นหลังที่สวยงาม แจ้งให้เราทราบหากคุณมีคำถามใด ๆ ในความคิดเห็นด้านล่าง
ในรายการซอฟต์แวร์ของเรา ยังมีตัวแยกหมายเลขโทรศัพท์สำหรับรวบรวมหมายเลขโทรศัพท์ ค้นหาอีเมล whois เพื่อค้นหาข้อมูลเกี่ยวกับเจ้าของอีเมลและตัวตรวจสอบอีเมลสำหรับตรวจสอบที่อยู่อีเมล ดำเนินการออนไลน์โดยใช้ตัวตรวจสอบอีเมลออนไลน์
ต้องการสร้างจดหมายที่มีสีสันและส่งโดยใช้เครื่องมือเดียวกันหรือไม่ ดาวน์โหลดเวอร์ชันทดสอบของ Atomic Mail Sender และสร้างความสุขให้กับผู้รับด้วยจดหมายข่าวที่สวยงาม!
