4 Tips Cara Menambahkan Gambar Latar di Template Email
Diterbitkan: 2020-12-14
Semua orang menggunakan gambar latar belakang email dalam pesan. Mereka adalah penangkap perhatian yang hebat, dan sangat penting untuk menggunakannya dengan cara yang benar. Jadi, mari kita mulai panduan kami tentang penggunaan gambar latar belakang dalam email. Anda akan mengetahui:
mengapa Anda perlu menggunakan gambar dalam buletin;
cara menggunakan kode HTML untuk menyisipkan gambar latar;
cara menambahkan gambar latar belakang menggunakan CSS.
Apa latar belakang untuk email?
Latar belakang buletin adalah gambar yang diterapkan sebagai surround dari semua elemen lain dalam email. Alih-alih menjadi titik fokus utama, seperti gambar pahlawan, itu lebih sering halus dan melengkapi konten kampanye lainnya.
Menambahkan gambar latar belakang email dalam HTML memerlukan perubahan pada kode buletin Anda. Jika Anda tidak tahu apa-apa tentang pengkodean khusus – cara yang benar adalah dengan menggunakan template siap pakai gratis yang sudah dimuat ke dalam perangkat lunak email Anda, Pengirim Email Atom. Pilih yang Anda suka, tambahkan konten, dan kirim kampanye.
Apakah Anda seorang pengguna tingkat lanjut yang akrab dengan HTML dan CSS dan memiliki beberapa keterampilan dalam bekerja dengan kode-kode ini, artikel kami akan memberi Anda beberapa tip tentang cara membuat gambar latar belakang dalam HTML.
Mengapa Menggunakan Latar Belakang Email
Manfaat utama gambar latar belakang HTML email adalah Anda mendapatkan kemungkinan pelapisan tambahan dan Anda dapat menempatkan pesan utama serta gambar lain atau ajakan bertindak di atas gambar latar belakang email .
Dalam arti keindahan, selalu baik untuk mendapatkan buletin yang dirancang dengan baik. Selain itu, Anda diperbolehkan menggunakan GIF animasi sebagai gambar latar buletin.

Latar Belakang Email Animasi
Tetap sederhana: desain dasar latar belakang email
Ingatlah bahwa gambar latar belakang harus sederhana dan tanpa pola keras yang dapat mencuri perhatian. Warna latar belakang email HTML tidak boleh terlalu terang agar tidak menarik perhatian lebih dari informasi utama buletin email. Ingat bahwa latar belakang buletin hanyalah tambahan pada konten untuk membuat email tampak hebat. Gambar latar buletin terbaik memiliki gaya yang tenang dan dapat menyertakan elemen grafis (tekstur, gradien, pola, dll.).
Jika Anda tidak pro dalam desain, kami menyarankan Anda untuk tidak mengambil risiko dan menahan diri dari latar belakang seni. Minimalisme sedang tren sekarang, dan Anda dapat berhasil menerapkan ini dalam kampanye email Anda. Salah satu gambar dalam praktik terbaik email adalah latar belakang gradien untuk email. Mainkan dengan warna dan pilih latar belakang gradien dengan transisi yang mulus sesuai dengan isi email. Itu bisa dilakukan dengan menggunakan CSS. Dengan demikian, Anda mendapatkan latar belakang email yang akan menjadi alternatif yang bagus untuk latar belakang dari gambar PNG, JPG, atau GIF.

Latar belakang email gradien
Ukuran dan Format Terbaik untuk Gambar Buletin
Format gambar untuk email
Saat Anda memilih atau membuat gambar yang akan digunakan untuk kampanye email, pastikan Anda menyimpannya dalam format yang benar - PNG, JPG, atau GIF. Setiap format gambar memiliki kekhususan sendiri, misalnya gambar yang disimpan sebagai PNG mempertahankan transparansi.
Ukuran diperhitungkan!
Baik untuk tetap berhubungan dengan ESP Anda dan inilah saatnya untuk bertanya kepada ESP Anda tentang batasan ukuran dan berat gambar. Lihat, beberapa ESP mengompresi gambar yang terlalu besar atau terlalu berat – semua ini memengaruhi kualitas gambar dan kesan total pesan Anda. Jika gambar Anda terlalu besar maka email dapat diblokir oleh firewall atau filter email dan kampanye email Anda tidak akan mencapai penerima.
Karena ukuran template email yang ideal berayun antara 600-650px, lebih baik menggunakan gambar latar belakang dengan ukuran yang persis sama. Ini menyangkut gambar yang disimpan sebagai file PNG dan JPG.
Apakah ukuran gambar latar belakang Outlook dan Gmail terbaik berbeda? Tidak, tidak masalah klien mana yang digunakan untuk membaca buletin oleh penerima. Ukuran sempurna gambar latar belakang email Gmail dan Outlook adalah 600-650px.
Untuk menggunakan gambar GIF sebagai gambar latar dan menutupi seluruh area konten, pertahankan ukurannya sebagai lebar 1280px. Ingin menyoroti bahwa file GIF didukung oleh hampir semua klien email kecuali Outlook 2007-2013 - pengguna mereka hanya akan melihat bingkai pertama dalam file GIF animasi. Itu sebabnya letakkan bingkai yang paling penting terlebih dahulu. Umumnya, jumlah frame dalam GIF animasi tidak boleh lebih dari 10 unit.
Untuk pengelolaan email yang nyaman, gunakan studio email. Kami juga memiliki pengelola daftar email yang hebat untuk mengelola daftar email. Menggunakan ekstraktor email, Anda dapat mengumpulkan alamat email untuk mengirim surat.
Jadikan email Anda mobile-friendly
Ingat, bahwa lebih dari setengah pesan email yang dibuka orang menggunakan perangkat seluler. Anda harus mempertimbangkan ini saat membuat desain email Anda. Siapkan newsletter versi mobile-friendly dengan ukuran gambar yang lebih kecil untuk menghindari masalah loading email yang lama, dll. Bagaimana cara agar email ditampilkan di smartphone dengan benar? Gunakan CSS untuk menyesuaikan gambar latar belakang untuk setiap layar ponsel cerdas tertentu. Penerima akan berterima kasih atas desain berkualitas, menghemat waktu dan lalu lintas!
Bagaimana cara memiliki gambar latar belakang di email? Mari cari tahu cara bekerja dengan gambar latar belakang di perangkat lunak pengiriman email kami - Pengirim Surat Atom.
Bagaimana Menambahkan Gambar Latar Belakang - Batu Pengirim Surat Atom
Ada empat metode utama untuk menambahkan gambar latar belakang:
- Menggunakan atribut tabel untuk menyisipkan gambar latar belakang dalam HTML
- Menggunakan CSS sebaris
- Menggunakan CSS tersemat
- Menggunakan latar belakang antipeluru
Bayangkan, Anda sudah memiliki template email HTML dan hanya ingin menambahkan gambar latar ke dalamnya. Karena buletin bervariasi menurut cabang bisnis dan pengkodean juga bervariasi, kami akan mengambil satu dari template siap pakai Pengirim Surat Atom untuk menunjukkan kepada Anda prinsip utama penerapan latar belakang.
1. Atribut tabel sebagai cara menambahkan gambar latar di HTML
Jika Anda melihat template email yang dirancang berdasarkan tabel, Anda akan melihat tabel utama pertama yang menyertakan blok tabel yang lebih kecil. Inilah yang kita butuhkan – tabel pembuka pertama ini dan latar belakang atribut .
Atribut yang disebutkan dapat diterapkan ke seluruh tabel (tag <table>) atau ke sel tabel (tag <td>).
Atribut background berisi URL tempat gambar latar belakang Anda dihosting.
Sebagai contoh:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
Untuk klien yang tidak mendukung gambar latar belakang, Anda perlu menyebutkan warna latar belakang (bgcolor) serta teks ALT. Berhati-hatilah dalam memilih warna untuk latar belakang. Semua elemen konten dan teks pesan harus dapat dibaca dengan jelas di latar belakang. Beberapa pembaca tidak mengaktifkan gambar, itu sebabnya ada baiknya menggunakan teks ALT. Jangan gunakan alt-teks biasa yang mungkin Anda gunakan untuk kebutuhan SEO. Bayangkan ini adalah satu-satunya alternatif untuk gambar dan gunakan teks ALT Anda sebagai ajakan bertindak. Buat mereka terdengar bagus dan menarik! Anda akan mendapat untung dari ini. Baik pembaca mengaktifkan gambar untuk melihat gambar atau cukup ikuti tautan untuk melihat penawaran.

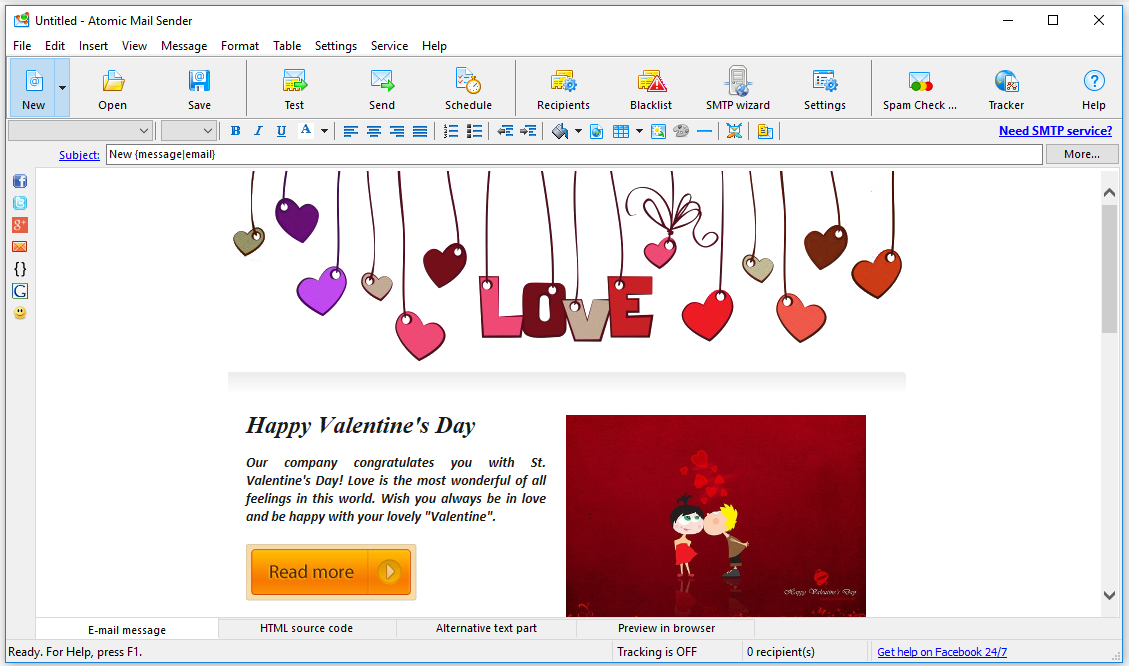
Sebelum:

Email tanpa latar belakang
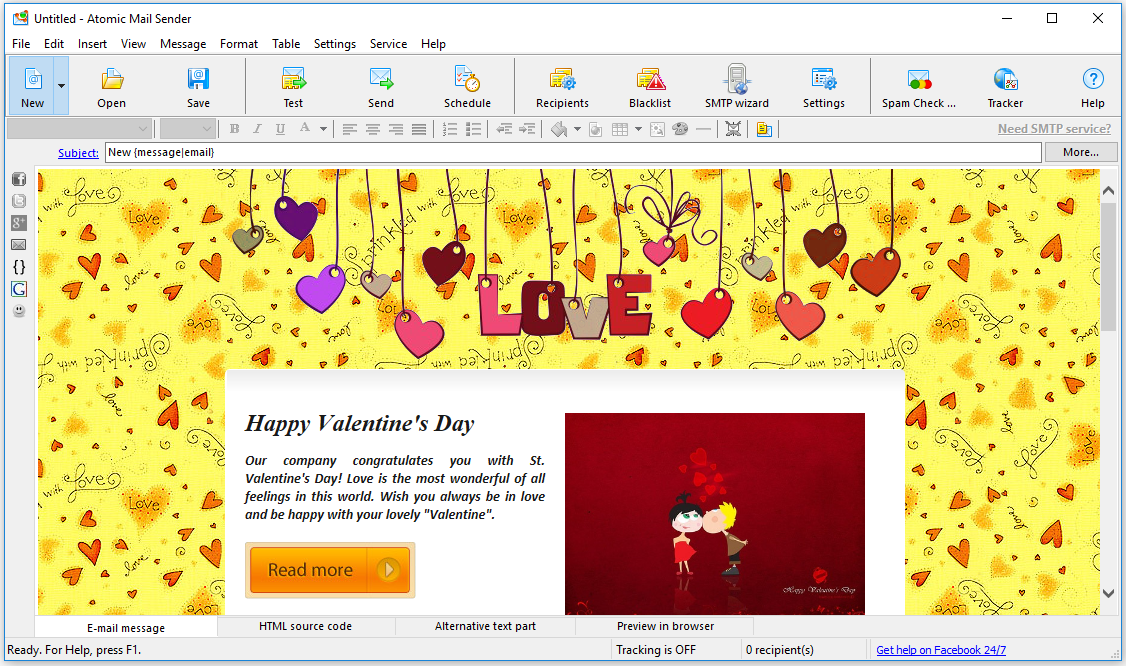
Setelah:

Email dengan latar belakang pola
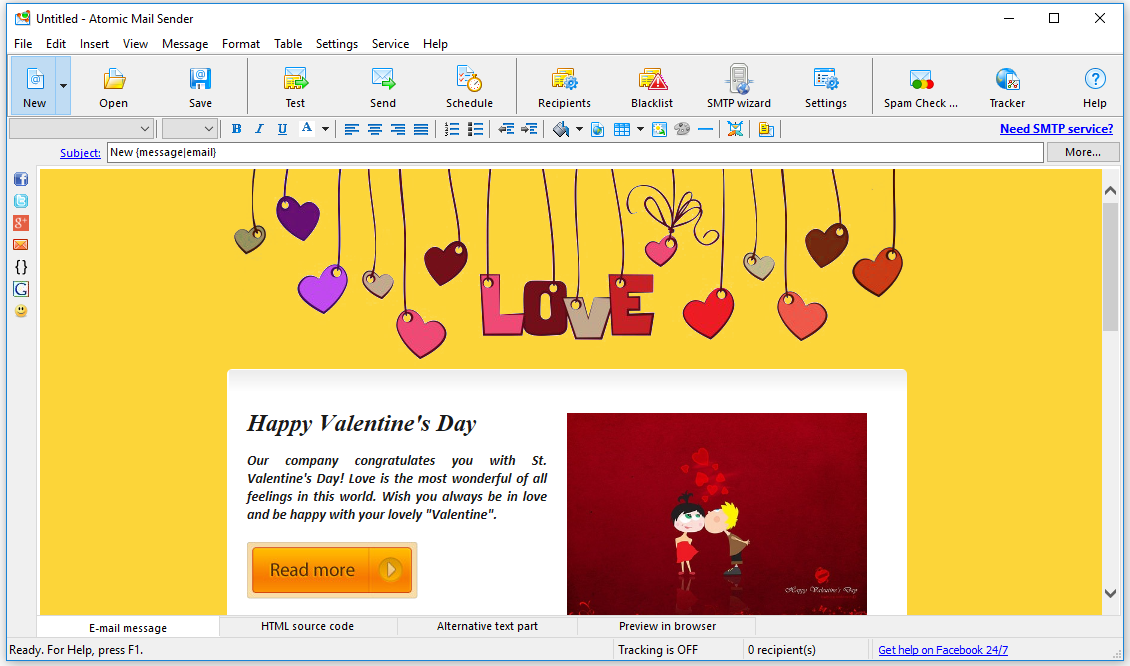
Tanpa gambar latar belakang tetapi dengan warna latar belakang:

Email dengan latar belakang polos
Jika Anda tidak memiliki situs web, kami menyarankan Anda untuk menyimpan gambar yang Anda gunakan sebagai latar belakang di layanan gratis atau server publik. Selalu ketik jalur absolut ke file gambar latar belakang Anda.
Jadi, ini adalah cara menggunakan kode HTML untuk menambahkan gambar latar belakang. Sekarang mari kita beralih ke cara penyisipannya berikutnya.
2. Cara Menggunakan Kode CSS Sebaris untuk Gambar Latar
Prinsip operasinya sama seperti yang disebutkan di atas, ubah kode tabel atau sel tabel pembuka pertama. Perbedaannya adalah Anda bekerja dengan atribut style .
Contoh kode HTML:
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
- Tambahkan properti berikut: background-repeat: no-repeat; ke meja untuk membuat gambar latar belakang tidak berulang. Jadi, tidak akan seperti ini:
 Ini akan ditampilkan seperti ini:
Ini akan ditampilkan seperti ini:  Gambar latar belakang yang tidak berulang
Gambar latar belakang yang tidak berulang - ukuran latar belakang: sampul; - properti penting ini memungkinkan untuk menutupi semua ruang buletin yang tersedia dengan gambar Anda. Sangat berguna untuk kampanye email seluler ketika Anda dibatasi dengan ruang buletin dan gambar yang perlu diubah ukurannya.

Ada baiknya memiliki tautan yang mengarah ke versi WEB dari pesan email Anda. Terkadang tidak mungkin melihat gambar, ini mungkin terjadi karena kesalahan atau karena klien email yang buruk. Merupakan praktik yang baik untuk memiliki tautan ke email versi WEB. Buat saja terdengar seperti "Masalah melihat gambar? Klik di sini untuk versi WEB"
3. Tabel CSS tertanam untuk pembuatan gambar latar belakang
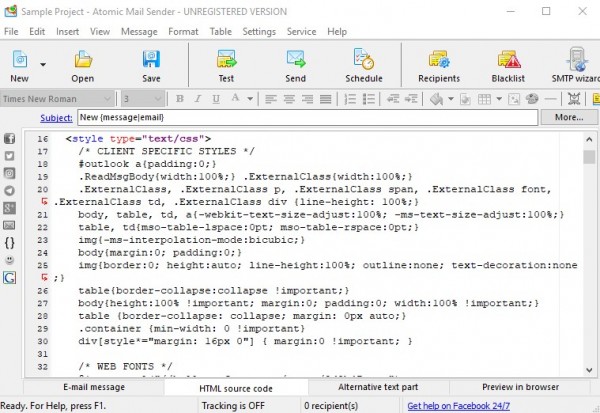
Pertama-tama, Anda perlu menambahkan tag <style> css di kepala pesan email Anda. Pastikan tidak ada properti latar belakang lain dalam kode HTML yang ada, jika tidak properti tersebut dapat menimpa gambar latar belakang.
Contoh kode CSS adalah sebagai berikut:
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
Kemudian kita langsung menuju ke embedded CSS di template email. Gunakan kelas untuk mengatur korespondensi dengan gaya css yang Anda tulis di kepala email.
<td class="bgImage"></td>
4. Gambar latar belakang antipeluru di email
Prinsip antipeluru untuk gambar latar menggabungkan penggunaan atribut HTML dengan Vector Markup Language (VML) Microsoft. Pendekatan ini membantu untuk membuat template email dengan latar belakang yang akan ditampilkan di setiap klien email.
Hari ini ada server gratis untuk menghasilkan kode latar belakang antipeluru secara otomatis. Buka https://backgrounds.cm/ dan coba.
Cukup tentukan URL gambar latar belakang yang diinginkan, tentukan warna cadangan dan pilih apakah aturan ini harus diterapkan ke seluruh isi buletin atau hanya untuk satu sel dalam tabel. Hasilnya, Anda mendapatkan kode HTML yang siap untuk dimasukkan ke dalam template Anda.
Bagaimana Gambar Latar Belakang Ditampilkan di Klien Email
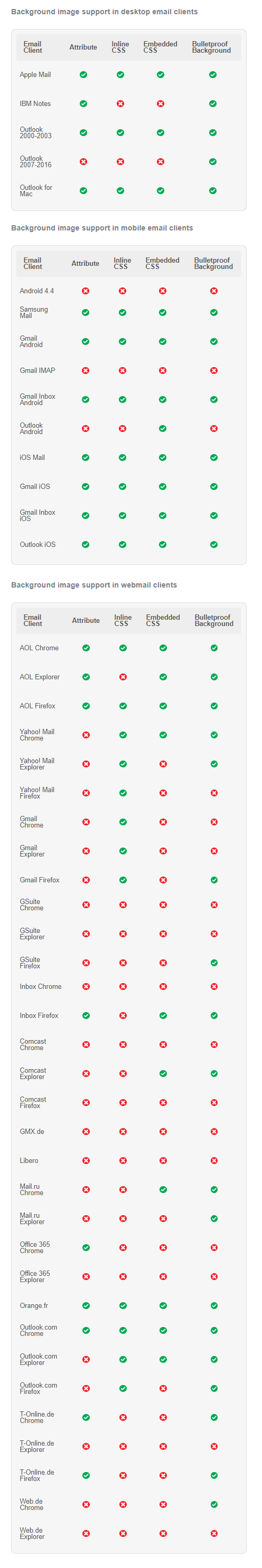
Ada masalah: gambar latar belakang mungkin tidak didukung oleh beberapa klien email. Misalnya, versi Android yang lebih lama. Selain itu, beberapa versi klien Gmail tidak akan sepenuhnya menampilkan template email Anda dengan gambar, tidak peduli seberapa keras Anda mencoba. Pastikan untuk mengingat hal ini saat membuat buletin Anda. Dan untuk lebih mudah memahami soal, gunakan tabel ini.

Sumber: https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
Untuk membuat pekerjaan Anda di kampanye email menjadi lebih efektif, kami telah mengembangkan perangkat lunak untuk mengekstrak email dari teks di komputer Anda. Kemudian, menggunakan pengirim massal email otomatis, Anda dapat membuat surat massal. Saat semua email terkirim, lacak dengan mudah dengan perangkat lunak pelacak email.
Sedikit Lebih Banyak Tips
- Lebar email yang disarankan – 600 piksel (maks. 650 piksel). Ini adalah jaminan bahwa pesan email Anda akan ditampilkan dengan benar di setiap perangkat dan di setiap klien email.
- Tinggi email yang direkomendasikan tergantung pada panjang konten tetapi tidak boleh melebihi 200 piksel.
- Ukuran font yang disarankan – 14px, dengan spasi baris 1,5.
- Warna teks harus kontras dengan warna latar belakang.
Sejujurnya, tidak ada aturan pasti yang akan menentukan ukuran elemen email sehingga Anda dapat bereksperimen dengan bentuk dan ukuran, tetapi jangan membuat template terlalu tidak biasa dan aneh bagi pengguna.
Bagaimana Cara Memiliki Gambar Latar Belakang di Email Menggunakan Pengirim Surat Atom?
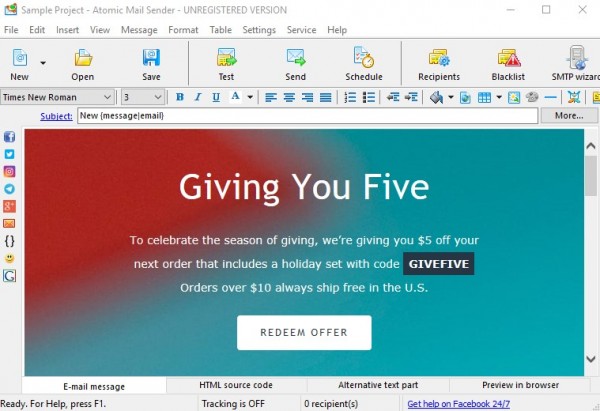
Nah, Anda telah mempelajari tentang latar belakang buletin dan cara menyiapkannya. Tetapi dalam alat apa mungkin untuk menguji pengetahuan ini dan mendapatkan hasil visual? Gunakan Pengirim Surat Atom untuk tujuan ini. Alat ini memiliki editor HTML bawaan. Jadi, tulis kode Anda, evaluasi hasilnya secara visual dan kirim buletin dari program yang sama segera. Mari lihat.
 Buletin dengan latar belakang gradien di Pengirim Surat Atom
Buletin dengan latar belakang gradien di Pengirim Surat Atom 
Editor HTML di Pengirim Surat Atom
Bayangkan kode dan kirim email dengan latar belakang apa pun dalam program Pengirim Surat Atom.
Gambar latar belakang adalah cara yang baik untuk menghias template email. Namun jangan mengganti konten email dengan gambar saja. Jangan membuat email berbasis gambar sepenuhnya. Ini masih merupakan kesalahan pemasaran email yang sebenarnya. Terkadang Anda membuka email dan yang Anda lihat hanyalah kotak dengan palang merah. Tentu saya tidak mengizinkan gambar dari semua pengirim, dan ini berarti saya pasti akan melewatkan email ini, meskipun ini bukan scam atau spam. Pastikan email Anda terlihat informatif dan bermanfaat tanpa gambar.
Gunakan templat email gratis Pengirim Surat Atom untuk mendapatkan inspirasi dan buat email bermerek sendiri dengan gambar latar yang indah. Beri tahu kami jika Anda memiliki pertanyaan di komentar di bawah.
Dalam daftar perangkat lunak kami ada juga pengekstrak nomor telepon untuk mengumpulkan nomor telepon, pencarian email whois untuk mencari informasi tentang pemilik email dan pemverifikasi email email untuk memeriksa alamat email, untuk melakukannya secara online menggunakan pemeriksa email online.
Ingin membuat surat berwarna-warni dan mengirimkannya menggunakan alat yang sama? Unduh versi uji Pengirim Surat Atom dan buat penerima senang dengan buletin estetika!
