メールテンプレートに背景画像を追加する方法に関する4つのヒント
公開: 2020-12-14
誰もがメッセージで電子メールの背景画像を使用しています。 それらは非常に注目を集めるものであり、正しい方法で使用することが非常に重要です。 それでは、メールで背景画像を使用するためのガイドを始めましょう。 あなたは見つけるでしょう:
ニュースレターで画像を使用する必要がある理由。
HTMLコードを使用して背景画像を挿入する方法。
CSSを使用して背景画像を追加する方法。
メールの背景は何ですか?
ニュースレターの背景は、電子メールの他のすべての要素の周囲として適用される画像です。 ヒーロー画像のように主要な焦点になる代わりに、キャンペーンの他のコンテンツを補完する微妙なものになることがよくあります。
メールの背景画像をHTMLで追加するには、ニュースレターのコードを変更する必要があります。 カスタムコーディングについて何も知らない場合–正しい方法は、電子メールソフトウェアであるAtomicEmailSenderにすでにロードされている無料の既製のテンプレートを使用することです。 好きなものを選んでコンテンツを追加し、キャンペーンを送信してください。
HTMLとCSSに精通していて、これらのコードを操作するスキルがあるかどうかにかかわらず、この記事では、HTMLで背景画像を作成するためのヒントをいくつか紹介します。
メールの背景を使用する理由
電子メールのHTML背景画像の主な利点は、追加の階層化の可能性が得られ、電子メールの背景画像の上にキーメッセージやその他の画像または召喚状を配置できることです。
美しさの意味で、うまくデザインされたニュースレターを手に入れることは常に良いことです。 また、アニメーションGIFをニュースレターの背景画像として使用することもできます。

アニメーションの電子メールの背景
シンプルに保つ:メールの背景の基本設計
背景画像はシンプルで、番組を盗む可能性のある大きなパターンがないようにする必要があることを忘れないでください。 HTMLメールの背景色は、メールニュースレターの主要な情報よりも注目を集めないようにするために、あまり明るくしないでください。 ニュースレターの背景は、メールの見栄えを良くするためのコンテンツへの追加にすぎないことを忘れないでください。 最高のニュースレターの背景画像は静かなスタイルであり、グラフィック要素(テクスチャ、グラデーション、パターンなど)を含めることができます。
デザインのプロでない場合は、リスクを冒さず、芸術的な背景を控えることをお勧めします。 ミニマリズムは現在トレンドになっており、これをメールキャンペーンにうまく適用することができます。 電子メールのベストプラクティスの画像の1つは、電子メールのグラデーションの背景です。 色を試して、メールの内容に応じてスムーズに移行するグラデーションの背景を選択してください。 CSSを使用して実行できます。 したがって、PNG、JPG、またはGIF画像の背景に代わる優れた電子メールの背景を取得できます。

グラデーションメールの背景
ニュースレターの画像に最適なサイズとフォーマット
メールの画像形式
メールキャンペーンに使用する画像を選択または作成するときは、必ず正しい形式(PNG、JPG、またはGIF)で保存してください。 各画像形式には独自の特異性があります。たとえば、PNGとして保存された画像は透明度を保持します。
サイズが重要です!
ESPと連絡を取り合うのは良いことです。これは、画像のサイズと重量の制限についてESPに尋ねるときです。 一部のESPは、大きすぎる画像や重みが大きすぎる画像を圧縮します。これはすべて、画像の品質とメッセージの全体的な印象に影響します。 画像が大きすぎると、ファイアウォールまたはメールフィルタによってメールがブロックされ、メールキャンペーンが受信者に届きません。
理想的なメールテンプレートのサイズは600〜650ピクセルの間で変動するため、まったく同じサイズの背景画像を使用することをお勧めします。 これは、PNGおよびJPGファイルとして保存された画像に関係します。
OutlookとGmailの最適な背景画像のサイズは異なりますか? いいえ、受信者がニュースレターを読むためにどのクライアントを使用するかは問題ではありません。 GmailとOutlookの両方のメールの背景画像の最適なサイズは600〜650ピクセルです。
GIF画像を背景画像として使用し、コンテンツ領域全体をカバーするには、そのサイズを1280px幅に保ちます。 GIFファイルがOutlook2007-2013を除くほとんどすべての電子メールクライアントでサポートされていることを強調したい-ユーザーにはアニメーションGIFファイルの最初のフレームのみが表示されます。 そのため、最も重要なフレームを最初に配置します。 通常、アニメーションGIFのフレーム数は10単位を超えてはなりません。
メールを便利に管理するには、メールスタジオを使用してください。 また、メールリストを管理するための優れたメールリストマネージャーもあります。 メールエクストラクタを使用すると、手紙を送信するためのメールアドレスを収集できます。
メールをモバイルフレンドリーにする
人々がモバイルデバイスを使用して開く電子メールメッセージの半分以上を覚えておいてください。 メールのデザインを作成するときは、これを考慮する必要があります。 長時間のメール読み込みなどの問題を回避するために、画像サイズが小さいニュースレターのモバイル対応バージョンを準備します。スマートフォンにメールを正しく表示するにはどうすればよいですか。 CSSを使用して、特定のスマートフォン画面ごとに背景画像を調整します。 受信者は、時間とトラフィックを節約し、高品質のデザインに感謝します!
メールに背景画像を含める方法は? メール送信ソフトウェアであるAtomicMailSenderで背景画像を操作する方法を見てみましょう。
背景画像を追加する方法-AtomicMailSender Rocks
背景画像を追加するには、主に4つの方法があります。
- HTMLに背景画像を挿入するためのテーブル属性の使用
- インラインCSSの使用
- 埋め込まれたCSSを使用する
- 防弾背景の使用
想像してみてください。あなたはすでにHTMLメールテンプレートを持っていて、それに背景画像を追加したいだけです。 ニュースレターは事業所によって異なり、コーディングも異なるため、Atomic Mail Senderの既製のテンプレートから1つを取り上げて、バックグラウンド実装の主な原則を示します。
1.HTMLで背景画像を追加する方法としてのテーブル属性
テーブルによって設計された電子メールテンプレートを見ると、他の小さなテーブルブロックを含む最初のメインテーブルが表示されます。 これが私たちに必要なものです–この最初のオープニングテーブルと属性の背景。
言及された属性は、テーブル全体(タグ<table>)またはテーブルセル(タグ<td>)に適用できます。
background属性には、背景画像がホストされているURLが含まれています。
例えば:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
背景画像をサポートしていないクライアントの場合は、ALTテキストだけでなく背景色(bgcolor)についても言及する必要があります。 背景の色の選択には細心の注意を払ってください。 すべてのコンテンツ要素とメッセージテキストは、バックグラウンドで明確に読み取れる必要があります。 一部のリーダーは画像をオンにしないため、ALTテキストを使用することをお勧めします。 SEOのニーズに使用する可能性のある通常の代替テキストだけを使用しないでください。 これが画像の唯一の代替手段であり、ALTテキストを召喚状として使用することを想像してみてください。 それらを良くてキャッチーな音にしてください! あなたはこれから利益を得るでしょう。 読者が画像をオンにして画像を表示するか、リンクをたどってオファーを表示します。
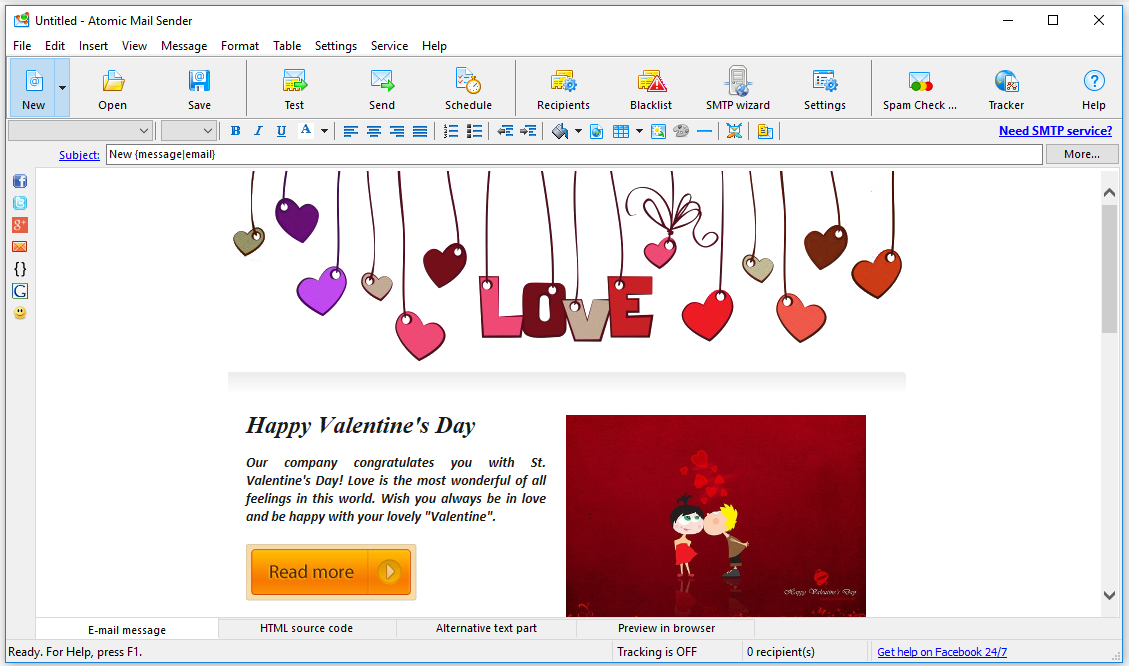
前:

背景のないメール
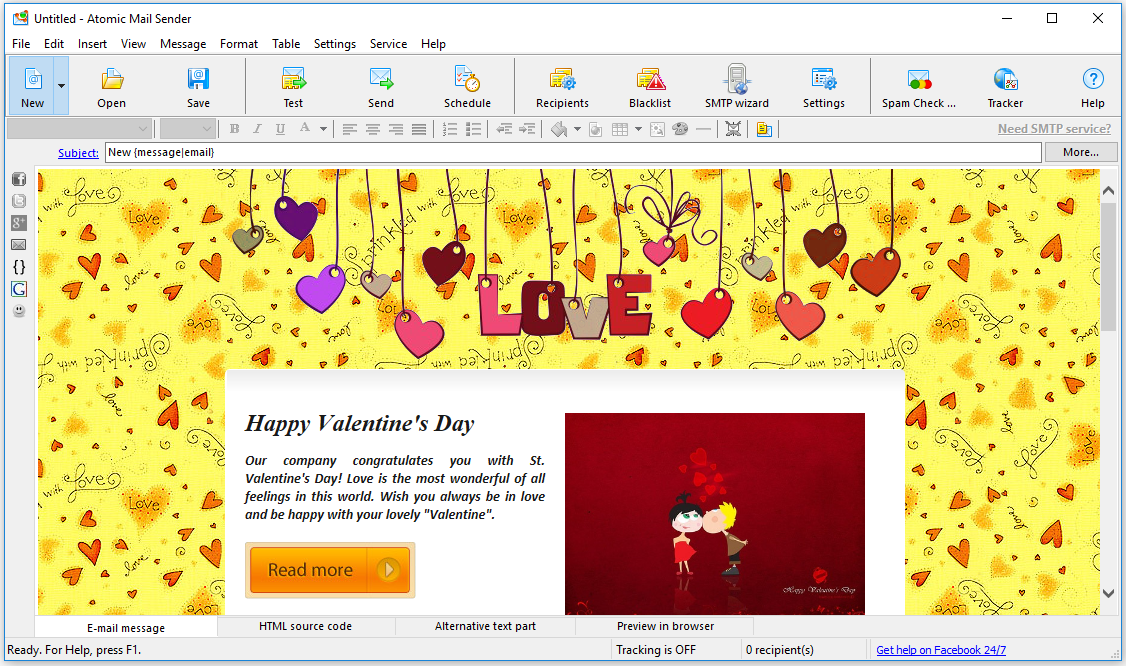
後:

パターンの背景を持つメール

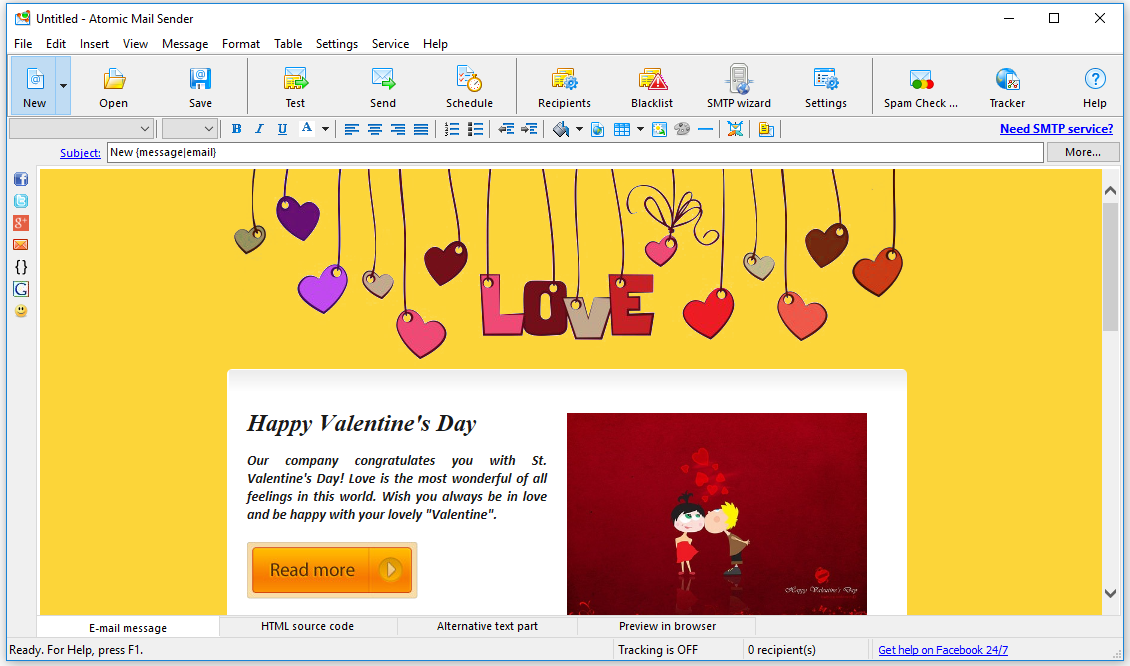
背景画像なしで背景色あり:

プレーンな背景のメール
Webサイトを所有していない場合は、背景に使用する画像を無料のサービスまたはパブリックサーバーに保存することをお勧めします。 背景画像ファイルへの絶対パスを常に入力してください。
したがって、これはHTMLコードを使用して背景画像を追加する方法です。 それでは、次の挿入方法に移りましょう。
2.背景画像にインラインCSSコードを使用する方法
動作原理は上記と同じですが、最初のオープニングテーブルまたはテーブルセルのコードを変更してください。 違いは、 style属性を使用することです。
HTMLコードの例:
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
- 次のプロパティを追加します。background-repeat:no-repeat; テーブルに移動して、背景画像を繰り返さないようにします。 したがって、次のようにはなりません。
 次のように表示されます。
次のように表示されます。  繰り返されない背景画像
繰り返されない背景画像 - 背景サイズ:カバー; -この重要なプロパティにより、利用可能なすべてのニュースレタースペースを画像でカバーできます。 ニュースレターのスペースが限られており、画像のサイズを変更する必要がある場合に、モバイルメールキャンペーンで特に役立ちます。

電子メールメッセージのWEBバージョンにつながるリンクがあると便利です。 画像が表示されない場合があります。これは、エラーまたはメールクライアントの不良が原因で発生する可能性があります。 電子メールのWEBバージョンへのリンクを用意することをお勧めします。 「画像の表示に問題がありますか?WEBバージョンについてはここをクリックしてください」のように聞こえるようにするだけです
3.背景画像作成用の埋め込みCSSテーブル
まず、メールメッセージの先頭にcss<style>タグを追加する必要があります。 既存のHTMLコード内に他の背景プロパティがないことを確認してください。そうでない場合、背景画像を上書きする可能性があります。
CSSコードの例は次のとおりです。
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
次に、電子メールテンプレートに埋め込まれたCSSに直接移動します。 クラスを使用して、メールヘッドに書き込んだcssスタイルとの対応を設定します。
<td class="bgImage"></td>
4.電子メールの防弾背景画像
背景画像の防弾原理は、HTML属性の使用法とMicrosoftのVector Markup Language(VML)を組み合わせたものです。 このアプローチは、すべての電子メールクライアントに表示される背景を持つ電子メールテンプレートを作成するのに役立ちます。
現在、防弾バックグラウンドコードを自動的に生成する無料のサーバーがあります。 https://backgrounds.cm/にアクセスして試してください。
目的の背景画像のURLを指定し、バックアップの色を指定して、このルールをニュースレターの本文全体に適用するか、テーブルの1つのセルにのみ適用するかを選択するだけです。 その結果、HTMLコードをテンプレートに挿入する準備が整います。
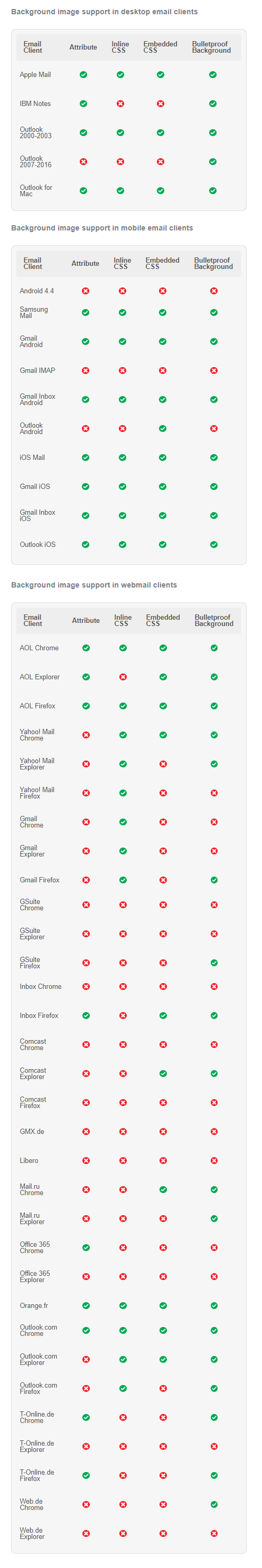
電子メールクライアントでの背景画像の表示方法
問題があります。背景画像が一部の電子メールクライアントでサポートされていない可能性があります。 たとえば、Androidの古いバージョン。 また、Gmailクライアントの一部のバージョンでは、どんなに頑張っても、画像付きのメールテンプレートが完全に表示されません。 ニュースレターを作成するときは、このことに注意してください。 また、問題を理解しやすくするために、この表を使用してください。

ソース:https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
電子メールキャンペーンでの作業をさらに効果的にするために、コンピュータ上のテキストから電子メールを抽出するためのソフトウェアを開発しました。 次に、自動メール一括送信者を使用して、大量のメールを作成できます。 すべての電子メールが送信されたら、電子メールトラッカーソフトウェアを使用してそれらを便利に追跡します。
もう少しヒント
- 推奨メール幅– 600px(最大650px)。 これは、すべてのデバイスとすべての電子メールクライアントで電子メールメッセージが正しく表示されることを保証するものです。
- 推奨されるメールの高さはコンテンツの長さによって異なりますが、せいぜい200ピクセルを超えないようにする必要があります。
- 推奨フォントサイズ– 14px、行スペース1.5。
- テキストの色は背景色と対照的である必要があります。
実を言うと、メール要素のサイズを決定する正確なルールはないので、形やサイズを試すことができますが、テンプレートをユーザーにとってあまりにも珍しく奇妙なものにしないでください。
Atomic Mail Senderを使用して電子メールに背景画像を含める方法は?
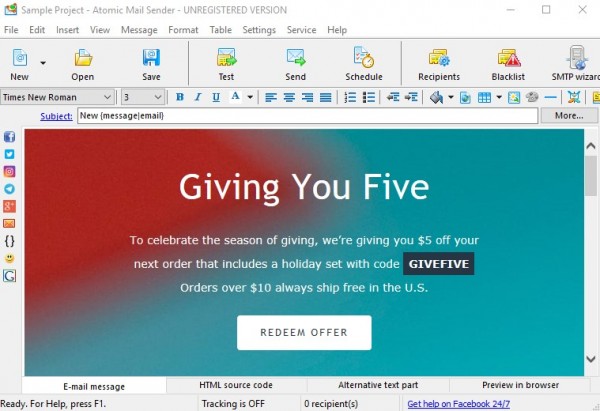
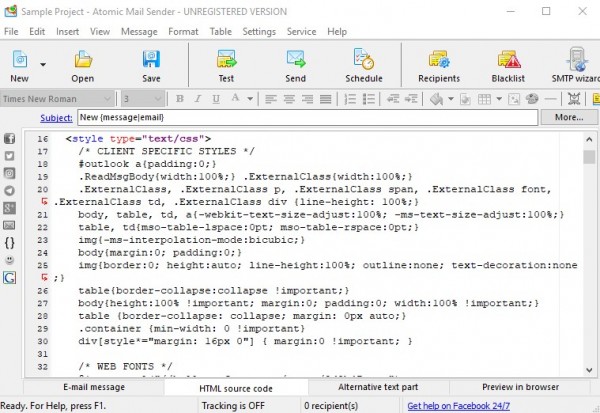
さて、あなたはニュースレターの背景とそれらを設定する方法について学びました。 しかし、どのツールでこの知識をテストして視覚的な結果を得ることができますか? これらの目的には、AtomicMailSenderを使用してください。 このツールにはHTMLエディタが組み込まれています。 したがって、コードを記述し、結果を視覚的に評価して、同じプログラムからニュースレターをすぐに送信します。 見てみましょう。
 AtomicMailSenderの背景がグラデーションのニュースレター
AtomicMailSenderの背景がグラデーションのニュースレター
AtomicMailSenderのHTMLエディター
コードを熟考し、AtomicMailSenderプログラムのバックグラウンドを使用して電子メールを送信します。
背景画像は、メールテンプレートを飾るのに良い方法です。 ただし、メールの内容を画像のみに置き換えないでください。 完全に画像ベースのメールを作成しないでください。 これはまだ実際のメールマーケティングの間違いです。 メールを開くと、赤い十字の付いた正方形だけが表示されます。 確かに、すべての送信者からの画像を許可するわけではありません。これは、これが詐欺やスパムでなかったとしても、間違いなくこのメールを見逃すことを意味します。 あなたの電子メールが画像なしで有益で有用に見えることを確認してください。
Atomic Mail Senderの無料の電子メールテンプレートを使用して、インスピレーションを得たり、派手な背景画像を使用して独自のブランドの電子メールを作成したりできます。 以下のコメントでご不明な点がございましたらお知らせください。
私たちのソフトウェアのリストには、電話番号を収集するための電話番号抽出機能、電子メールの所有者に関する情報を見つけるための電子メールルックアップ、および電子メールアドレスをチェックするための電子メール検証者があり、オンラインでオンライン電子メールチェッカーを使用します。
カラフルなメールを作成し、同じツールを使用して送信したいですか? Atomic Mail Senderのテストバージョンをダウンロードして、美的なニュースレターで受信者を喜ばせましょう!
