이메일 템플릿에 배경 이미지를 추가하는 방법에 대한 4가지 팁
게시 됨: 2020-12-14
모든 사람은 메시지에 이메일 배경 이미지를 사용합니다. 그들은 큰 관심을 끌기 때문에 올바른 방법으로 사용하는 것이 매우 중요합니다. 이제 이메일에서 배경 이미지를 사용하는 방법에 대한 가이드를 시작하겠습니다. 당신은 알게 될 것입니다:
뉴스레터에 이미지를 사용해야 하는 이유
HTML 코드를 사용하여 배경 이미지를 삽입하는 방법;
CSS를 사용하여 배경 이미지를 추가하는 방법.
이메일의 배경은 무엇입니까?
뉴스레터 배경은 이메일의 다른 모든 요소를 둘러싸는 이미지입니다. 영웅 이미지처럼 주요 초점이 되는 대신 캠페인의 다른 콘텐츠와 더 자주 미묘하고 보완적입니다.
HTML에 이메일의 배경 이미지를 추가하려면 뉴스레터 코드를 변경해야 합니다. 사용자 정의 코딩에 대해 아무것도 모르는 경우 올바른 방법은 이메일 소프트웨어인 Atomic Email Sender에 이미 로드된 무료 기성 템플릿을 사용하는 것입니다. 마음에 드는 것을 선택하고 콘텐츠를 추가하고 캠페인을 보내세요.
HTML 및 CSS에 익숙한 고급 사용자이고 이러한 코드 작업에 약간의 기술이 있더라도 이 기사에서는 HTML에서 배경 이미지를 만드는 방법에 대한 몇 가지 팁을 제공합니다.
이메일 배경을 사용하는 이유
주요 이메일 HTML 배경 이미지의 이점은 추가 레이어 가능성을 얻고 이메일 배경 이미지 위에 주요 메시지와 다른 사진 또는 클릭 유도문안을 배치할 수 있다는 것입니다.
아름다움의 의미에서 멋지게 디자인된 뉴스레터를 받는 것은 항상 좋은 일입니다. 게다가 애니메이션 GIF를 뉴스레터 배경 이미지로 사용할 수 있습니다.

애니메이션 이메일 배경
단순하게 유지: 이메일 배경의 기본 디자인
배경 이미지는 단순해야 하며 쇼를 훔칠 수 있는 큰 패턴이 없어야 합니다. HTML 이메일 배경색은 이메일 뉴스레터의 주요 정보보다 주의를 끌지 않도록 너무 밝지 않아야 합니다. 뉴스레터 배경은 이메일을 멋지게 만들기 위한 콘텐츠에 추가된 것일 뿐입니다. 최고의 뉴스레터 배경 이미지는 조용한 스타일이며 그래픽 요소(텍스처, 그라디언트, 패턴 등)를 포함할 수 있습니다.
디자인의 전문가가 아닌 경우 위험을 감수하지 말고 예술적 배경을 삼가는 것이 좋습니다. 미니멀리즘은 현재 트렌드이며 이메일 캠페인에 성공적으로 적용할 수 있습니다. 이메일 모범 사례의 이미지 중 하나는 이메일의 그라데이션 배경입니다. 색상을 가지고 놀고 이메일 내용에 따라 부드러운 전환이 있는 그라디언트 배경을 선택하십시오. CSS를 사용하여 수행할 수 있습니다. 따라서 PNG, JPG 또는 GIF 사진의 배경에 대한 훌륭한 대안이 될 이메일 배경을 얻을 수 있습니다.

그라데이션 이메일 배경
뉴스레터 이미지에 가장 적합한 크기 및 형식
이메일용 이미지 형식
이메일 캠페인에 사용할 이미지를 선택하거나 생성할 때 올바른 형식(PNG, JPG 또는 GIF)으로 저장해야 합니다. 각 이미지 형식에는 고유한 특성이 있습니다. 예를 들어 PNG로 저장된 이미지는 투명도를 유지합니다.
크기가 중요합니다!
ESP와 연락을 유지하는 것이 좋습니다. 이제 ESP에 이미지 크기와 무게의 한계에 대해 문의할 때입니다. 일부 ESP는 너무 크거나 너무 무거운 이미지를 압축합니다. 이 모든 것이 이미지의 품질과 메시지의 전체적인 인상에 영향을 미칩니다. 이미지가 너무 크면 이메일이 방화벽이나 이메일 필터에 의해 차단될 수 있으며 이메일 캠페인이 수신자에게 도달하지 못합니다.
이상적인 이메일 템플릿 크기는 600-650px 사이에서 흔들리므로 정확히 동일한 크기의 배경 이미지를 사용하는 것이 좋습니다. 이것은 PNG 및 JPG 파일로 저장된 이미지에 관한 것입니다.
최상의 Outlook과 Gmail 배경 이미지 크기가 다른가요? 아니요, 수신자가 뉴스레터를 읽는 데 어떤 클라이언트가 사용되는지는 중요하지 않습니다. Gmail 및 Outlook 이메일 배경 이미지의 완벽한 크기는 모두 600-650픽셀입니다.
GIF 이미지를 배경 이미지로 사용하고 전체 콘텐츠 영역을 덮으려면 크기를 1280px 너비로 유지하십시오. GIF 파일은 Outlook 2007-2013을 제외한 거의 모든 이메일 클라이언트에서 지원된다는 점을 강조하고 싶습니다. 해당 사용자는 애니메이션 GIF 파일의 첫 번째 프레임만 볼 수 있습니다. 그렇기 때문에 가장 중요한 프레임을 먼저 두십시오. 일반적으로 애니메이션 GIF의 프레임 수는 10단위를 초과해서는 안 됩니다.
편리한 이메일 관리를 위해 이메일 스튜디오를 이용하세요. 또한 이메일 목록 관리를 위한 훌륭한 이메일 목록 관리자가 있습니다. 이메일 추출기를 사용하여 편지를 보낼 이메일 주소를 수집할 수 있습니다.
이메일을 모바일 친화적으로 만드십시오.
사람들이 모바일 장치를 사용하여 여는 이메일 메시지의 절반 이상이 기억하십시오. 이메일 디자인을 만들 때 이것을 고려해야 합니다. 오랜 시간 이메일 로딩 등의 문제를 피하기 위해 작은 이미지 크기로 뉴스레터 모바일 친화적 버전을 준비하십시오. 스마트폰에 이메일이 올바르게 표시되게 하려면? CSS를 사용하여 각 특정 스마트폰 화면의 배경 그림을 조정합니다. 받는 사람은 시간과 교통량을 절약하는 고품질 디자인에 감사할 것입니다!
이메일에 배경 이미지를 넣는 방법은 무엇입니까? 이메일 전송 소프트웨어인 Atomic Mail Sender에서 배경 이미지로 작업하는 방법을 알아보겠습니다.
배경 이미지를 추가하는 방법 - Atomic Mail Sender Rocks
배경 이미지를 추가하는 네 가지 주요 방법이 있습니다.
- HTML에 배경 이미지를 삽입하기 위해 테이블 속성 사용하기
- 인라인 CSS 사용
- 임베디드 CSS 사용
- 방탄 배경 사용하기
이미 HTML 이메일 템플릿이 있고 여기에 배경 이미지를 추가하려고 한다고 가정해 보겠습니다. 뉴스레터는 비즈니스 지점에 따라 다르고 코딩도 다르기 때문에 Atomic Mail Sender 기성 템플릿에서 하나를 가져와 백그라운드 구현의 주요 원칙을 보여줍니다.
1. HTML에서 배경 이미지를 추가하는 방법으로서의 테이블 속성
테이블로 디자인된 이메일 템플릿을 보면 다른 작은 테이블 블록을 포함하는 첫 번째 기본 테이블을 볼 수 있습니다. 이것이 우리가 필요로 하는 것입니다. 첫 번째 여는 테이블과 속성 background 입니다.
언급된 속성은 전체 테이블(태그 <table>) 또는 테이블 셀(태그 <td>)에 적용할 수 있습니다.
background 속성에는 배경 이미지가 호스팅되는 URL이 포함됩니다.
예를 들어:
<td width="100%" align="center" bgcolor="#fcd539" border="0" cellspacing="0" cellpadding="0" background="https://path-to-image/title.png"></td>
배경 이미지를 지원하지 않는 클라이언트의 경우 배경색(bgcolor)과 ALT 텍스트를 언급해야 합니다. 배경 색상을 신중하게 선택하십시오. 모든 콘텐츠 요소와 메시지 텍스트는 배경에서 명확하게 읽을 수 있어야 합니다. 일부 독자는 이미지를 켜지 않기 때문에 ALT 텍스트를 사용하는 것이 좋습니다. SEO 요구 사항에 사용할 수 있는 일반 대체 텍스트를 사용하지 마십시오. 이것이 이미지의 유일한 대안이라고 상상하고 ALT 텍스트를 클릭 유도문안으로 사용하세요. 소리가 좋고 눈에 띄게 만드십시오! 당신은 이것으로부터 이익을 얻을 것입니다. 독자가 이미지를 켜서 이미지를 보거나 링크를 따라가면 제안을 볼 수 있습니다.
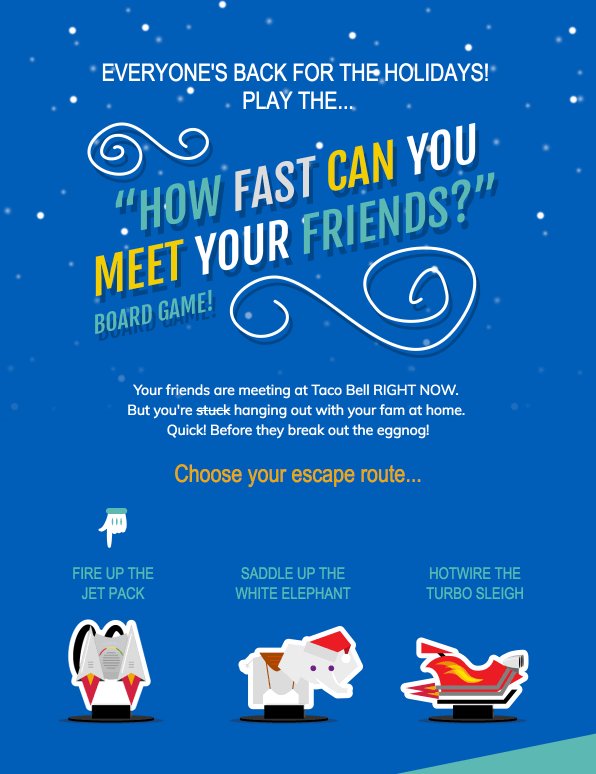
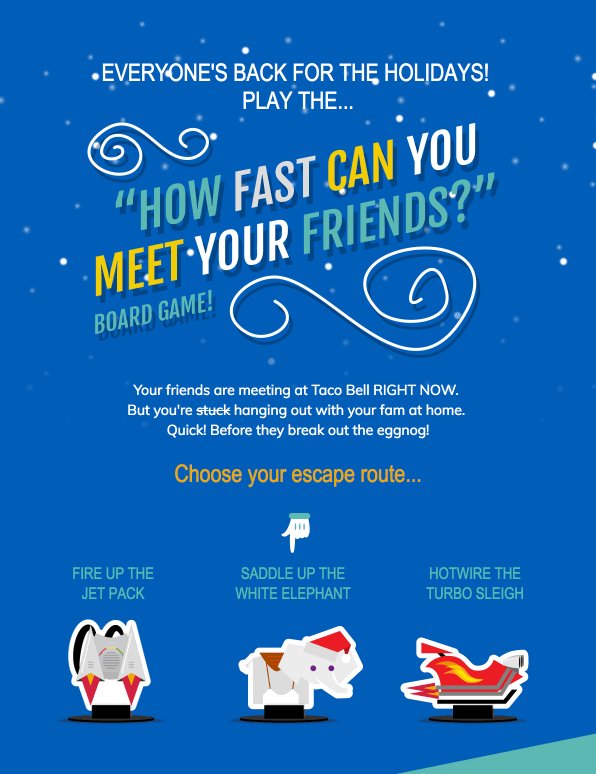
전에:

배경 없는 이메일
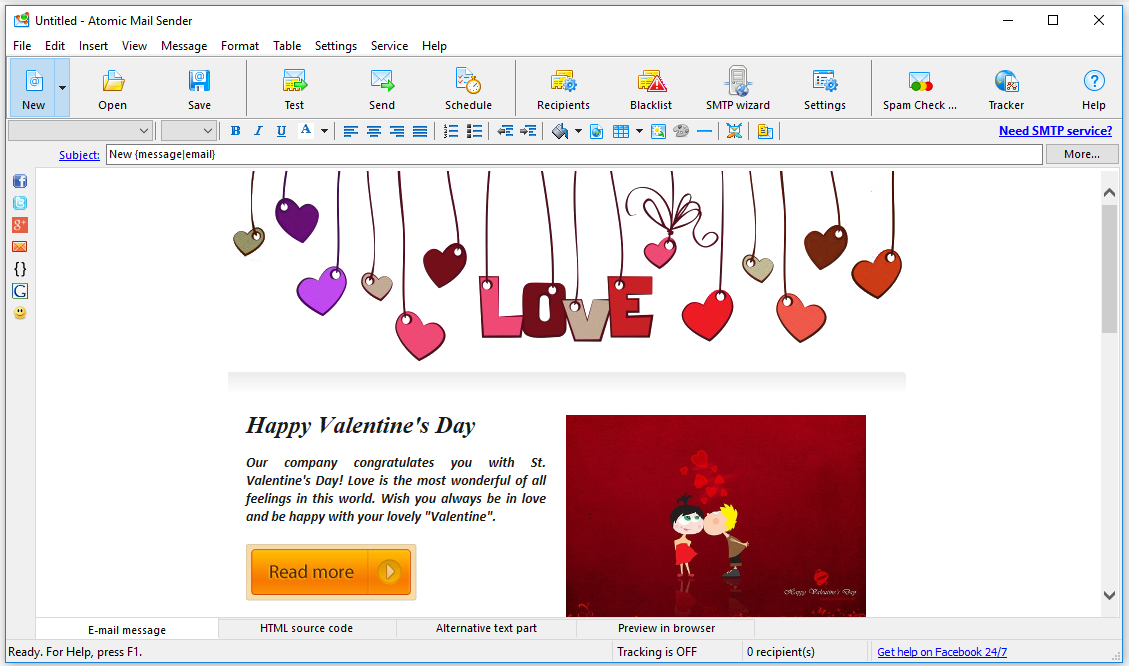
후에:


패턴 배경이 있는 이메일
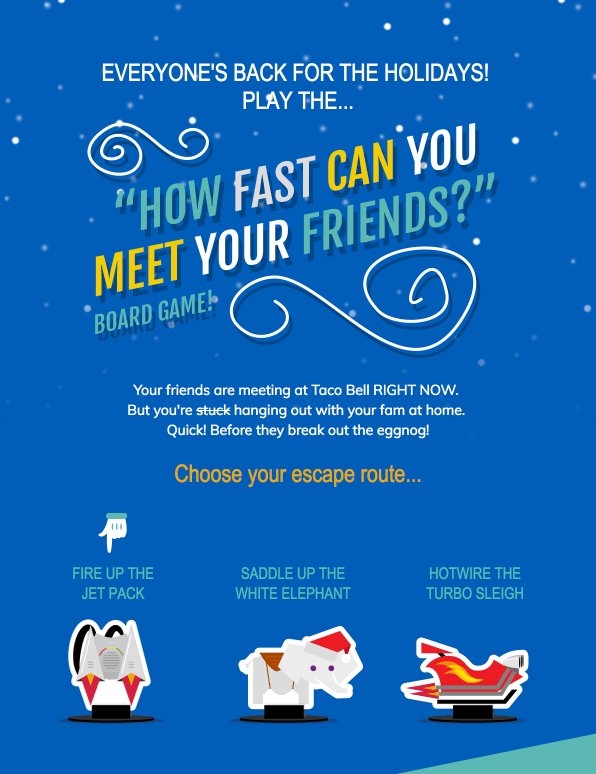
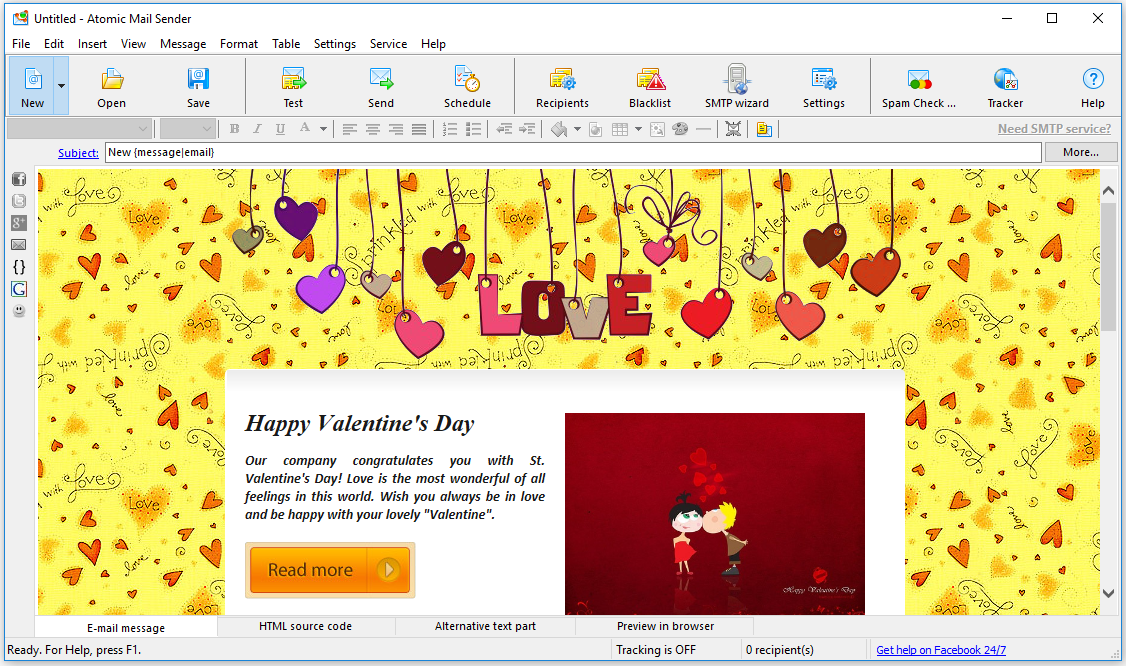
배경 이미지가 없지만 배경색이 있는 경우:

일반 배경 이메일
웹사이트를 소유하지 않은 경우 배경으로 사용하는 이미지를 무료 서비스 또는 공용 서버에 저장하는 것이 좋습니다. 항상 배경 이미지 파일의 절대 경로를 입력하십시오.
따라서 HTML 코드를 사용하여 배경 이미지를 추가하는 방법입니다. 이제 다음 삽입 방법으로 넘어갑시다.
2. 배경 이미지에 인라인 CSS 코드를 사용하는 방법
작동 원리는 위에서 언급한 것과 동일하며 첫 번째 여는 테이블 또는 테이블 셀의 코드를 변경합니다. 차이점은 style 속성으로 작업한다는 것입니다.
HTML 코드 예:
<td width="100%" align="center" border="0" cellspacing="0" cellpadding="0"></td>
- 다음 속성을 추가하십시오. background-repeat: no-repeat; 배경 이미지를 반복하지 않도록 테이블로 이동합니다. 따라서 다음과 같이 되지 않습니다.
 다음과 같이 표시됩니다.
다음과 같이 표시됩니다.  반복되지 않는 배경 사진
반복되지 않는 배경 사진 - 배경 크기: 표지; - 이 중요한 속성을 사용하면 사용 가능한 모든 뉴스레터 공간을 이미지로 덮을 수 있습니다. 뉴스레터 공간과 크기 조정이 필요한 이미지가 제한된 경우 모바일 이메일 캠페인에 특히 유용합니다.

이메일 메시지의 웹 버전으로 연결되는 링크가 있는 것이 좋습니다. 이미지를 볼 수 없는 경우가 있습니다. 이는 오류 또는 잘못된 이메일 클라이언트로 인해 발생할 수 있습니다. 이메일의 WEB 버전에 대한 링크를 갖는 것이 좋습니다. "이미지를 보는 데 문제가 있습니까? WEB 버전을 보려면 여기를 클릭하십시오."
3. 배경 이미지 생성을 위한 임베디드 CSS 테이블
먼저 이메일 메시지 헤드에 css <style> 태그를 추가해야 합니다. 기존 HTML 코드 내에 다른 배경 속성이 없는지 확인하십시오. 그렇지 않으면 배경 이미지를 재정의할 수 있습니다.
CSS 코드 예제는 다음과 같습니다.
<style> .bgImage { background-image: url('https://path.to/image.png'); background-repeat: no-repeat; background-size: cover; } </style>
그런 다음 이메일 템플릿에 포함된 CSS로 직접 이동합니다. 클래스 를 사용하여 이메일 헤드에 작성한 CSS 스타일로 서신을 설정하십시오.
<td class="bgImage"></td>
4. 이메일의 방탄 배경 이미지
배경 이미지에 대한 방탄 원칙은 HTML 속성 사용과 Microsoft의 VML(Vector Markup Language)을 결합합니다. 이 접근 방식은 모든 이메일 클라이언트에 표시될 배경이 있는 이메일 템플릿을 만드는 데 도움이 됩니다.
오늘날 방탄 배경 코드를 자동으로 생성하는 무료 서버가 있습니다. https://backgrounds.cm/로 이동하여 시도하십시오.
원하는 배경 이미지의 URL을 지정하고 백업 색상을 지정한 다음 이 규칙을 뉴스레터의 전체 본문에 적용할지 아니면 테이블의 한 셀에만 적용할지 선택합니다. 결과적으로 템플릿에 삽입할 HTML 코드를 얻을 수 있습니다.
이메일 클라이언트에서 배경 이미지가 표시되는 방식
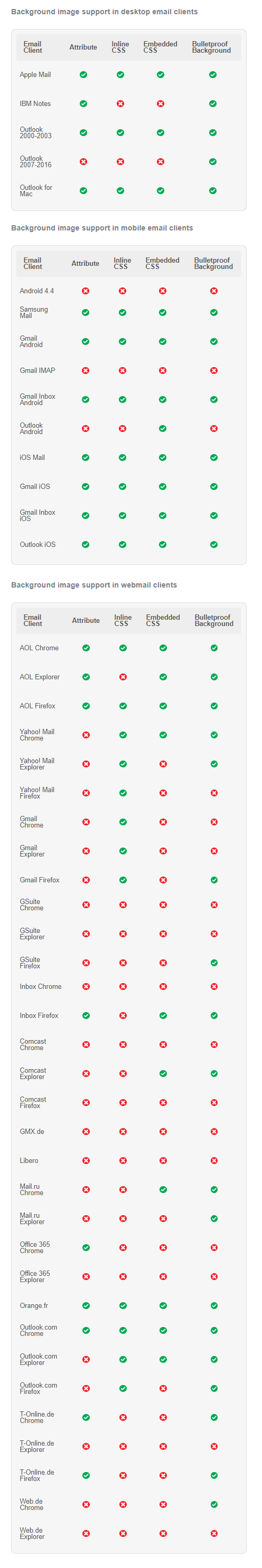
문제가 있습니다. 일부 이메일 클라이언트에서는 배경 사진이 지원되지 않을 수 있습니다. 예를 들어, 이전 버전의 Android. 또한 Gmail 클라이언트의 일부 버전은 아무리 노력해도 이미지가 포함된 이메일 템플릿을 완전히 표시하지 않습니다. 뉴스레터를 만들 때 이 점을 염두에 두십시오. 그리고 문제를 더 쉽게 이해할 수 있도록 이 표를 사용하십시오.

출처: https://litmus.com/blog/the-ultimate-guide-to-background-images-in-email
이메일 캠페인 작업을 더욱 효과적으로 수행하기 위해 컴퓨터의 텍스트에서 이메일을 추출하는 소프트웨어를 개발했습니다. 그런 다음 자동 이메일 대량 발신자를 사용하여 대량 메일을 보낼 수 있습니다. 모든 이메일이 전송되면 이메일 추적 소프트웨어로 편리하게 추적하세요.
조금 더 팁
- 권장 이메일 너비 – 600px(최대 650px). 이는 귀하의 이메일 메시지가 모든 장치와 모든 이메일 클라이언트에서 올바르게 표시될 것임을 보장합니다.
- 권장 이메일 높이는 콘텐츠 길이에 따라 다르지만 기껏해야 200픽셀을 초과해서는 안 됩니다.
- 권장 글꼴 크기 – 14px, 줄 간격 1.5.
- 텍스트 색상은 배경 색상과 대조되어야 합니다.
사실을 말하자면 이메일 요소의 크기를 결정하는 정확한 규칙은 없으므로 모양과 크기를 실험할 수 있지만 템플릿을 사용자에게 너무 이상하고 이상하게 만들지 마십시오.
Atomic Mail Sender를 사용하여 이메일에 배경 이미지를 사용하는 방법은 무엇입니까?
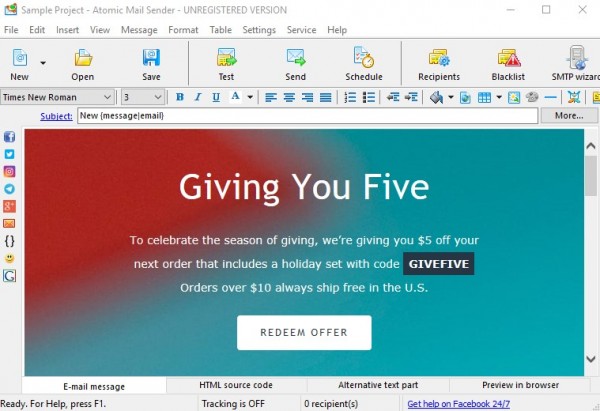
글쎄, 당신은 뉴스 레터의 배경과 설정 방법에 대해 배웠습니다. 그러나 이 지식을 테스트하고 시각적 결과를 얻을 수 있는 도구는 무엇입니까? 이러한 목적으로 Atomic Mail Sender를 사용하십시오. 이 도구에는 HTML 편집기가 내장되어 있습니다. 따라서 코드를 작성하고 결과를 시각적으로 평가한 다음 동일한 프로그램에서 즉시 뉴스레터를 보내십시오. 한 번 보자.
 Atomic Mail Sender의 그라데이션 배경이 있는 뉴스레터
Atomic Mail Sender의 그라데이션 배경이 있는 뉴스레터 
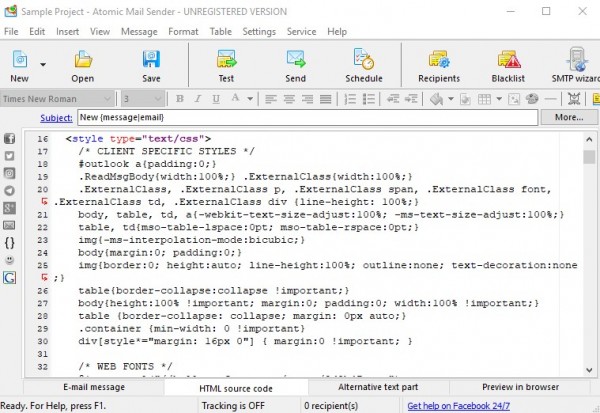
Atomic Mail Sender의 HTML 편집기
Atomic Mail Sender 프로그램에서 코드를 상상하고 배경에 관계없이 이메일을 보내십시오.
배경 이미지는 이메일 템플릿을 장식하는 좋은 방법입니다. 그러나 이메일 내용을 이미지로만 바꾸지 마십시오. 완전히 이미지 기반 이메일을 만들지 마십시오. 이것은 여전히 실제 이메일 마케팅 실수입니다. 가끔 이메일을 열면 빨간 십자가가 있는 사각형만 보입니다. 물론 저는 모든 발신자의 이미지를 허용하지 않으며 이것은 사기나 스팸이 아니더라도 이 이메일을 확실히 놓치게 될 것임을 의미합니다. 이메일이 이미지 없이 유익하고 유용해 보이는지 확인하십시오.
Atomic Mail Sender 무료 이메일 템플릿을 사용하여 영감을 얻고 반짝이는 배경 이미지로 브랜드 이메일을 만드십시오. 아래 의견에 질문이 있으면 알려주십시오.
우리의 소프트웨어 목록에는 전화번호 수집을 위한 전화번호 추출기, 이메일 소유자에 대한 정보를 찾기 위한 이메일 조회 및 이메일 주소를 확인하기 위한 이메일 이메일 검증기가 있으며 온라인에서 온라인 이메일 검사기를 사용합니다.
다채로운 메일링을 만들고 동일한 도구를 사용하여 보내고 싶으십니까? Atomic Mail Sender의 테스트 버전을 다운로드하고 미적 뉴스레터로 받는 사람을 기쁘게 하십시오!
