Top-Musiker-Website-Designs: Beckett-Vorlage
Veröffentlicht: 2022-06-03
In der Musikbranche ist es wichtig, einen guten Namen zu haben. Wenn Fans deinen Namen und dein Gesicht mit deiner Musik verbinden, fängst du an, eine Marke zu erschaffen. Branding ist ein wesentlicher Bestandteil des Marketings, da es Sie von allen anderen unterscheidet.
Branding funktioniert jedoch nur, wenn Sie Ihren Namen bekannt machen. Sie tun dies, indem Sie durch soziale Medien schweben, sich aber auf Ihrer Website verankern.
Wenn Sie noch keine Website haben, keine Panik! Wir haben alles, was Sie brauchen, um einfach einen einzurichten. Der erste Schritt ist die Auswahl einer Vorlage. Diejenige, die einem in den Sinn kommt, wenn man daran denkt, seinen Namen hervorzuheben, ist unsere Beckett-Vorlage.
In diesem Blogbeitrag sehen wir uns einige Beispiele für Top-Musiker-Websites an, die das Beckett-Template auf unterschiedliche Weise verwenden. Lassen Sie uns einsteigen…
Header
Die Homepage ist die am häufigsten besuchte Seite, also sollte sie auffällig sein. Die Beckett-Vorlage bietet Ihnen einen schönen weißen Bereich, um sich oben auf der Seite anzukündigen. Es folgt ein moderater Bereich für ein tolles Header-Bild. Die beiden Abschnitte arbeiten gut zusammen, um Ihr Branding hervorzuheben.
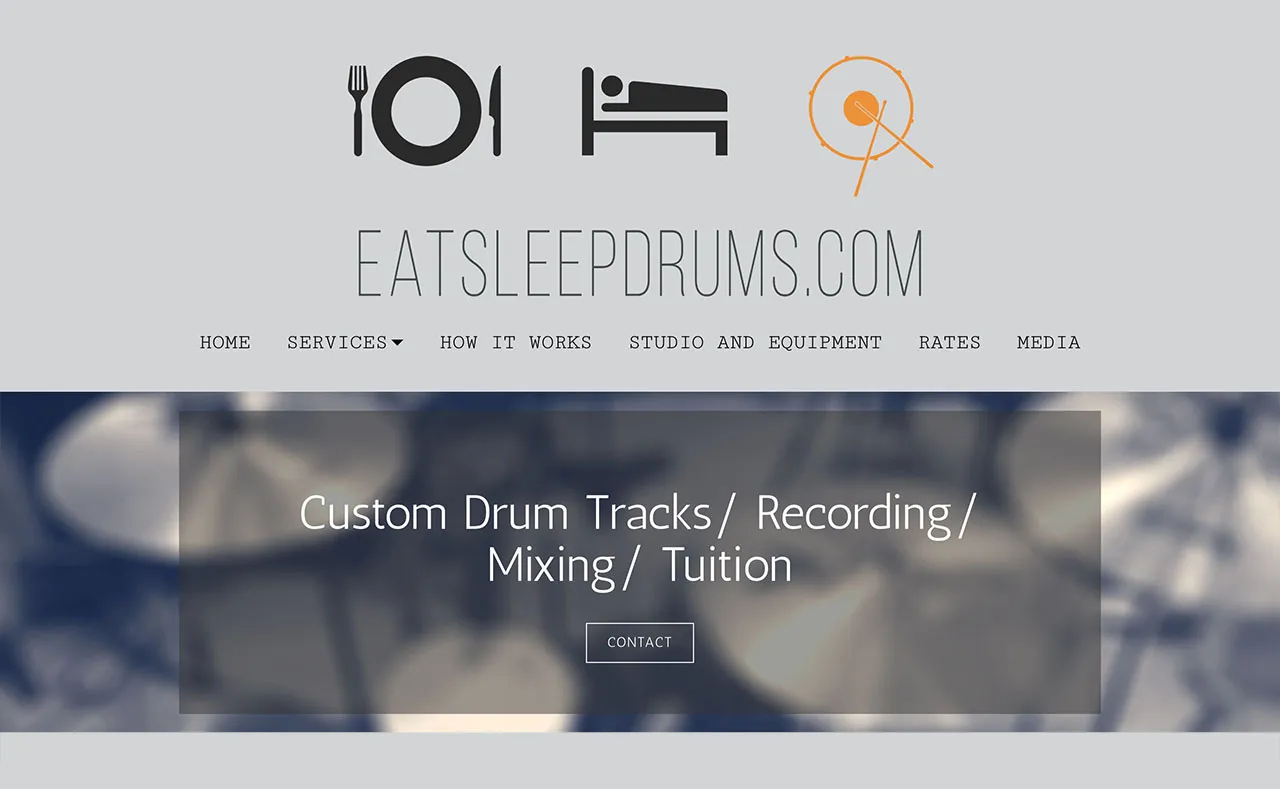
EatSleepDrums zeigt uns, wie es geht, indem es mit einem Logo, einer modernen Schriftart und einem netten, gedämpften Header-Bild beginnt.

Ein weiterer wesentlicher Bestandteil der Homepage ist ein Call-to-Action (CTA). Dies ist die Aktion, die Besucher auf Ihrer Website ausführen sollen. Sie können sie bitten, sich in Ihre Mailingliste einzutragen, ein Album zu kaufen oder Sie zu kontaktieren. Ein CTA gibt Fans die Möglichkeit, auf Ihrer Website aktiv zu sein.
Bewegung
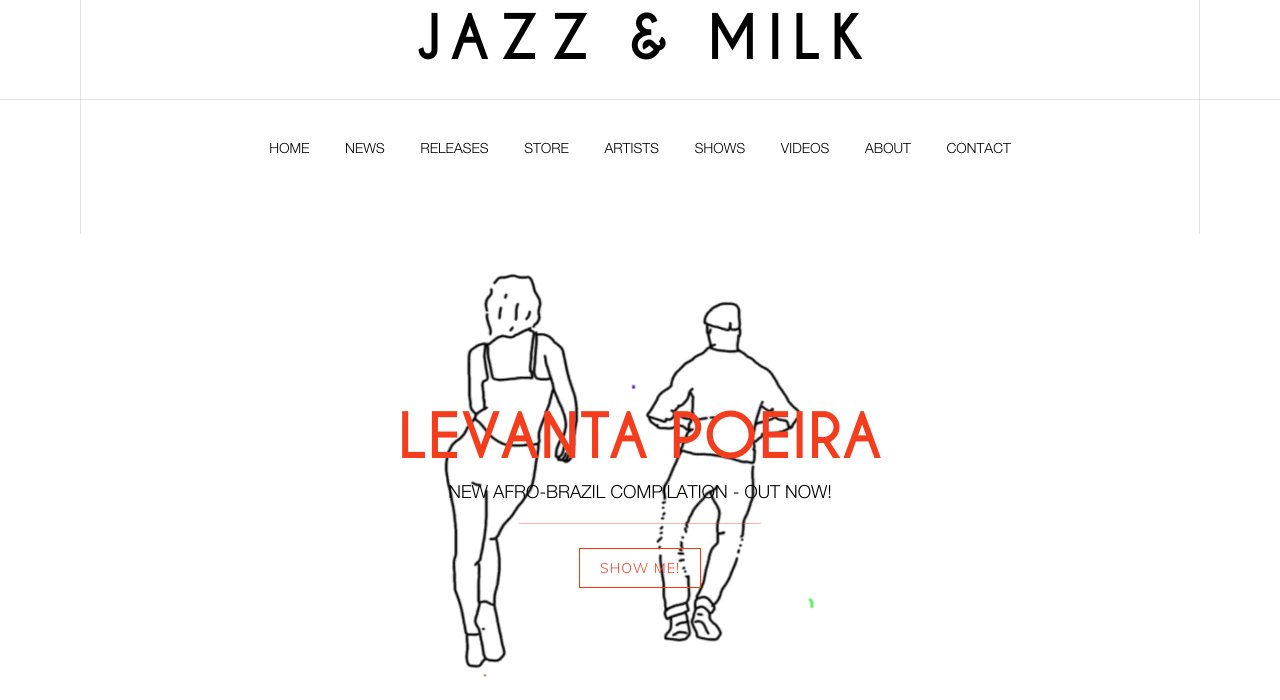
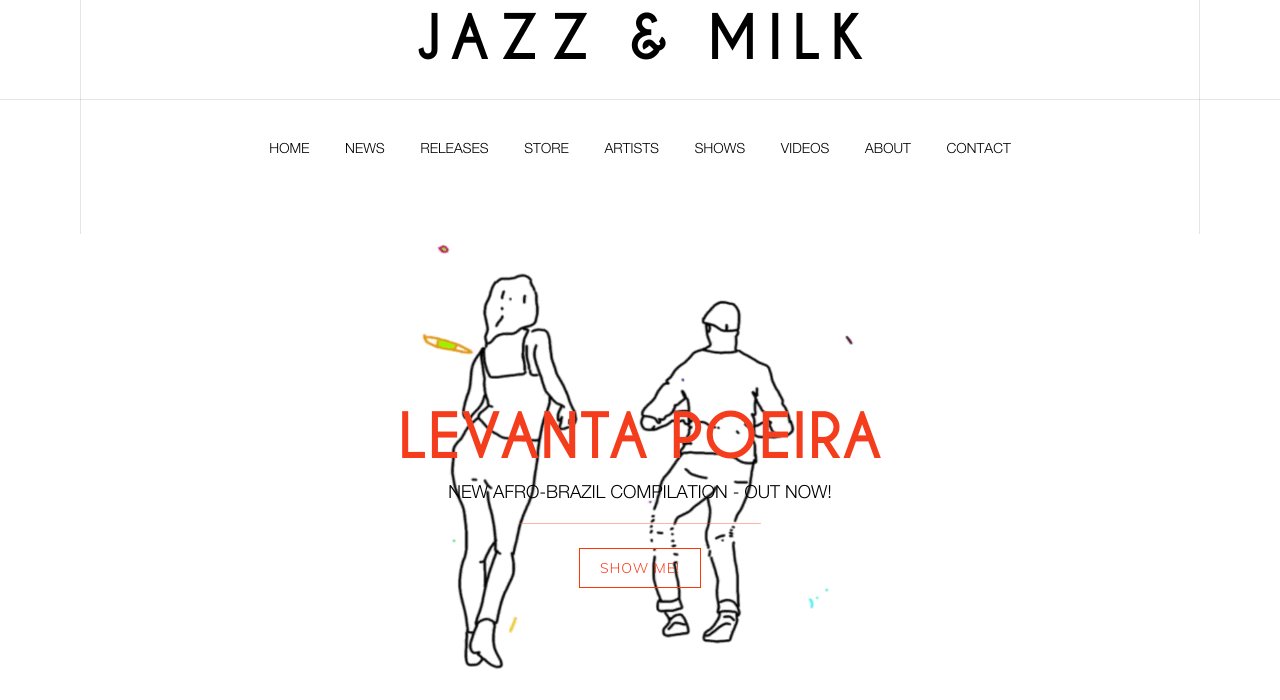
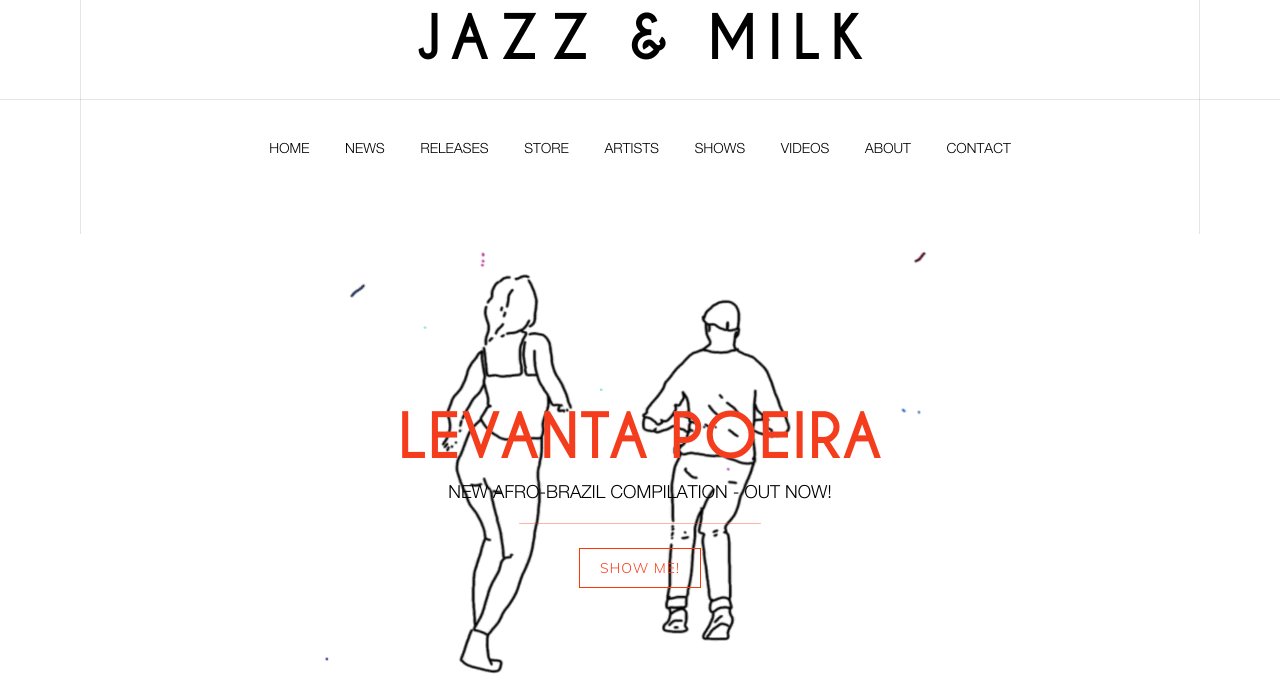
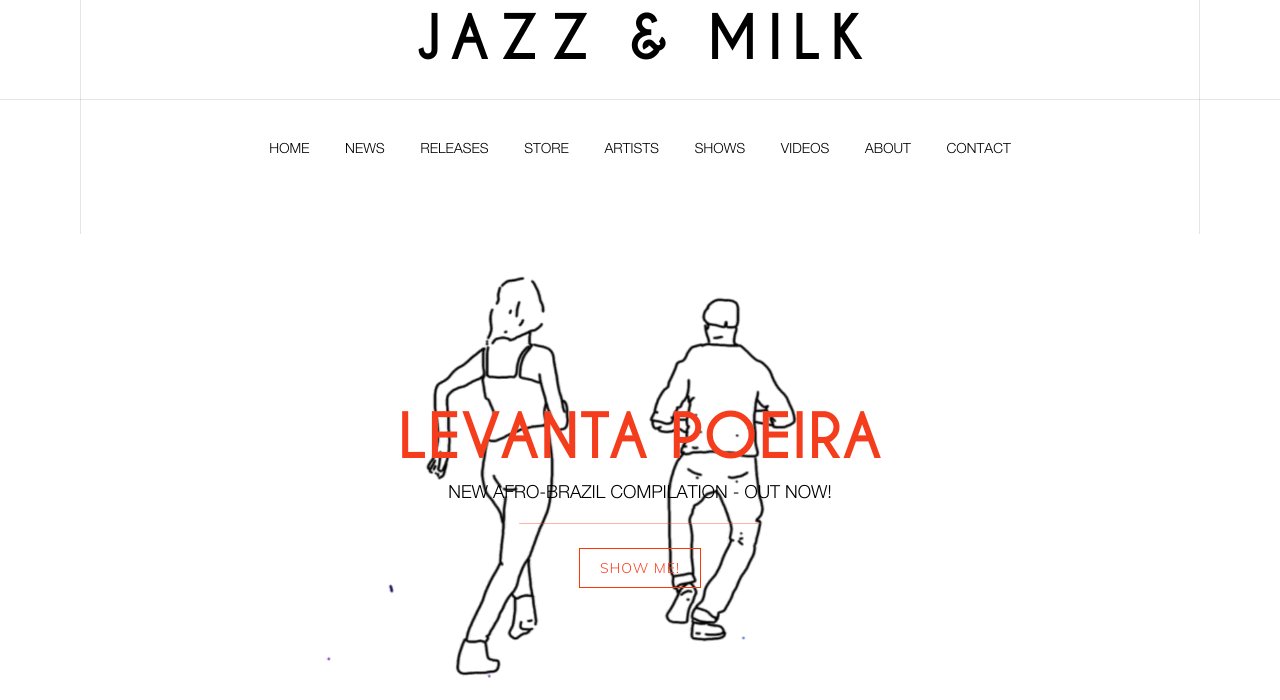
Eine andere Möglichkeit, einen bemerkenswerten Header zu erstellen, ist das Hinzufügen von Videos. Das Münchner Plattenlabel Jazz & Milk hat ein fantastisches Header-Video.

Mit unserer Video-Header-Option können Sie jede Art von Video hinzufügen, die Sie möchten. Beispielsweise laden einige unserer Mitglieder Musikvideos, Live-Auftritte und animierte Clips hoch.
Der Video-Header gibt kein Audio wieder, aber Sie können dem Inhaltsbereich vollständige Medienvideos hinzufügen. Mit unserer Videofunktion können Sie Videos zu jeder Seite Ihrer Website hinzufügen. Sie holen sich einfach die URL von YouTube oder Vimeo, fügen sie in unsere Videofunktion ein und das Video wird auf Ihrer Website gestreamt.
Textur
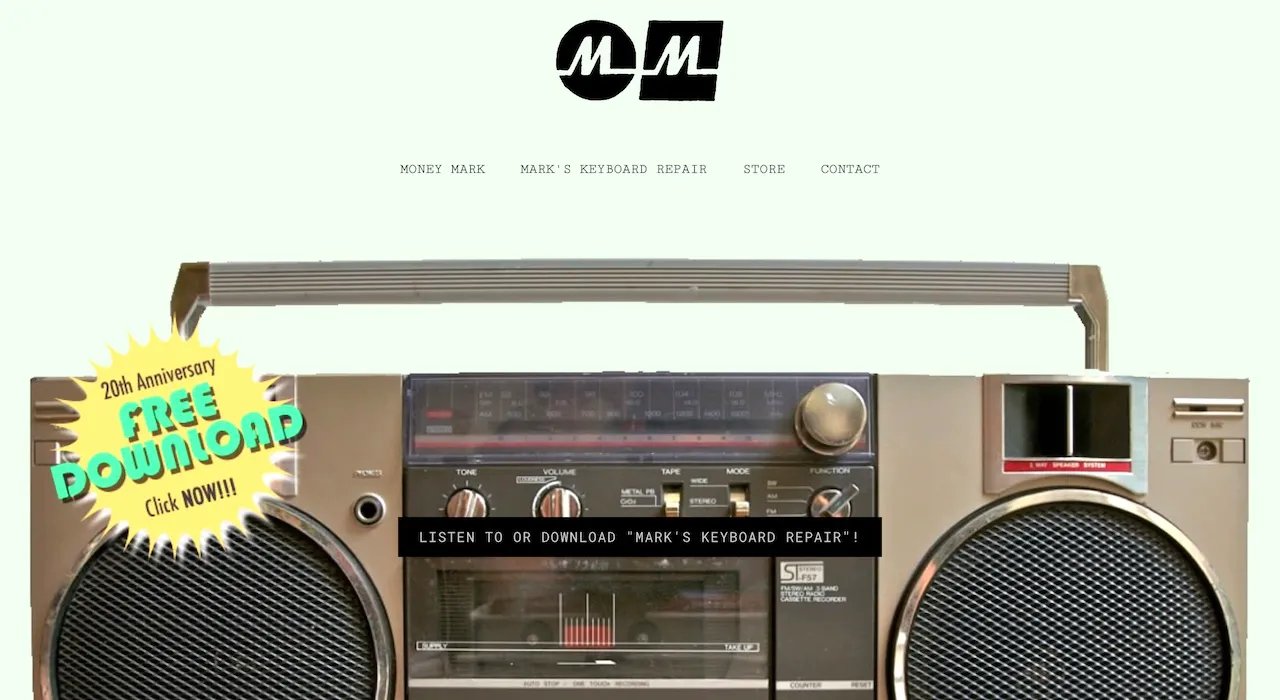
Verwenden Sie eine Vielzahl von Schriftarten, Bildern und einem Logo, um Texturen auf Ihrer Website zu erstellen. Wir lieben, was Money Mark mit seinem Website-Design gemacht hat.

Er beginnt mit einem Retro-inspirierten Logo und verwendet unterschiedliche Schriftgrößen, um die Aufmerksamkeit auf bestimmte Teile der Seite zu lenken. Das eigentliche Highlight ist jedoch das coole Old-School-Boombox-Bild. Die Knöpfe, Schalter und Drehregler verleihen dem Design noch mehr Textur. Es verleiht der Seite Dimension und erweckt beim Website-Besucher ein Gefühl der Nostalgie.
Kombination
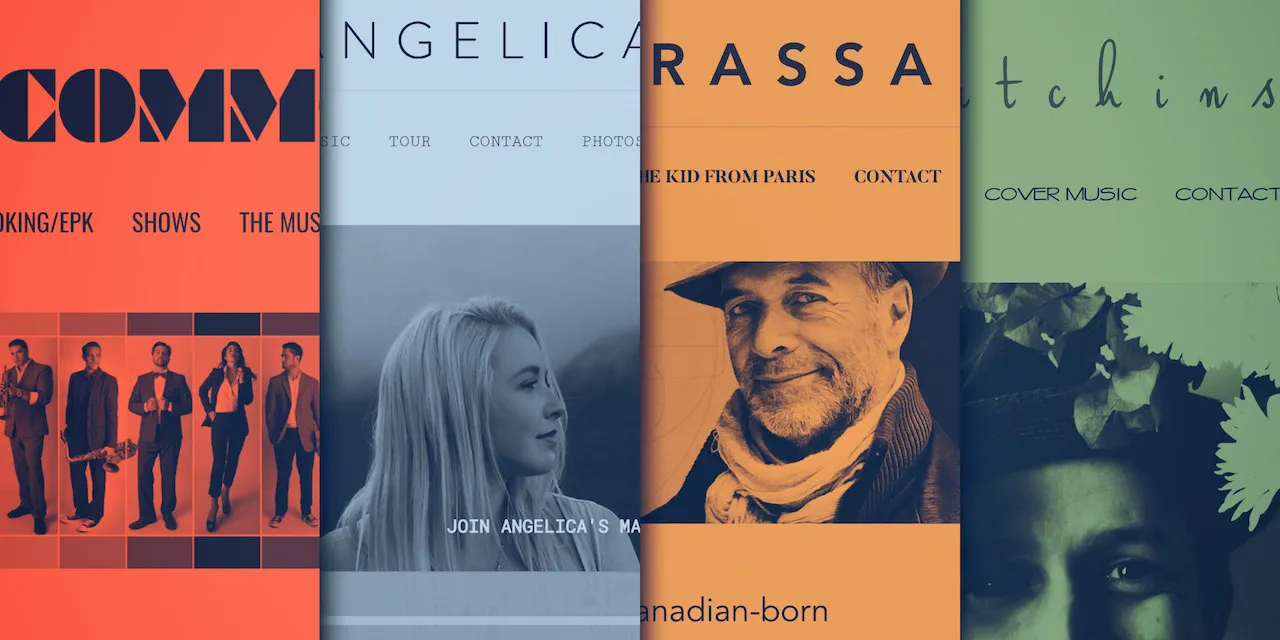
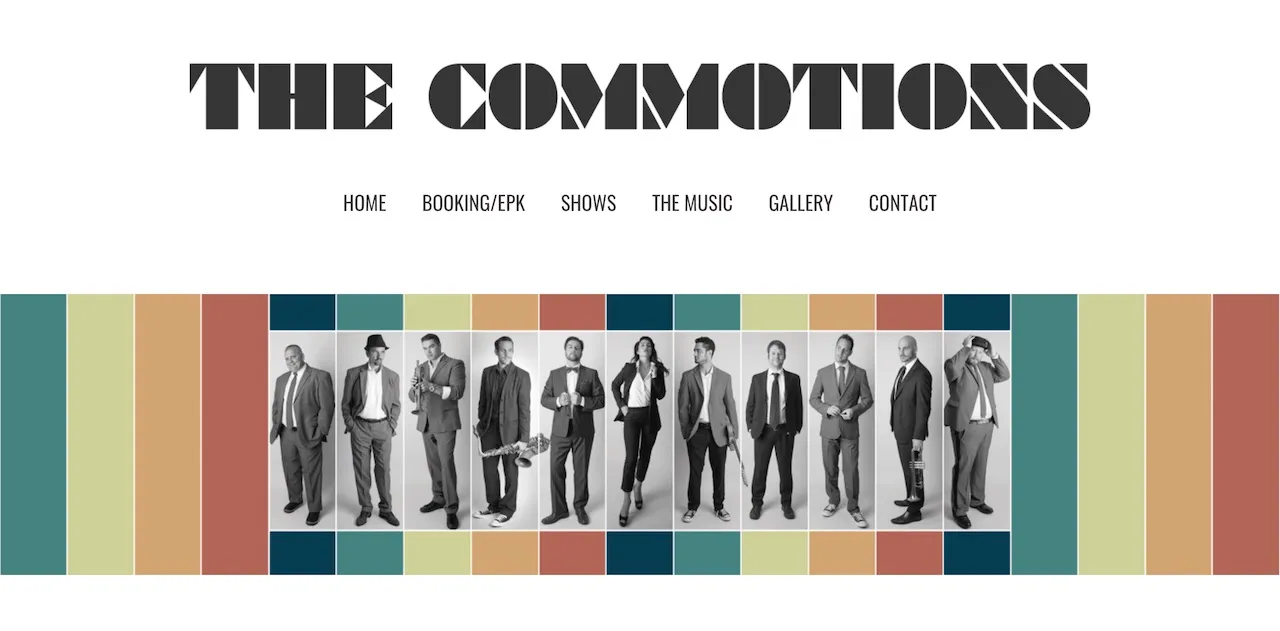
Viele Website-Vorlagen verwenden ein Header-Bild, um die obere Hälfte einer Website auszufüllen. Das Beckett-Theme ist insofern etwas anders, als es den Raum über dem Header-Bild betont. Dies eignet sich hervorragend für Bandnamen und Logos, aber wenn Sie einen subtileren Look wünschen, ziehen Sie die Verwendung einer Logo/Bild-Kombination in Betracht. Die Commotions Band macht das mit Stil.

Als Funk/Jazz-Band verwenden sie einen lustigen Schriftstil für ihren Namen. Das Menü verwendet eine saubere serifenlose Schriftart, die als eine Art Trennlinie für das Kopfzeilenbild fungiert.
Sie haben etwas Cleveres mit ihrem Header-Bild gemacht. Sie verwenden Schwarz-Weiß-Fotos der 12 Mitglieder, umgeben sie aber mit viel Farbe. Die Kombination aus Farbe, Schriftart und Layout lässt diese Website professionell und unterhaltsam aussehen.
Mischung
Die Beckett-Vorlage wurde entwickelt, um eine klare Bezeichnung zwischen dem Namensabschnitt und dem Kopfzeilenbild zu machen, aber was ist, wenn Sie es gemischter haben möchten? Kein Problem. Werfen Sie einen Blick auf die schöne Verschmelzung von Schwarz und Weiß von der Rockband Hazer.


Mit dem Design-Editor können Sie sowohl die Hintergrundfarbe als auch die Farbe des Kopfbereichs passend einstellen. Verwenden Sie dann ein Bild mit gefiederten Rändern in derselben Farbe, und Sie erhalten ein gemischtes Aussehen.
Sie heben ihr Logo hervor, indem sie einen helleren Hintergrund und einen dekorativen Schriftstil verwenden. Diese subtilen Details sorgen dafür, dass alles auf der Seite gut zusammenkommt.
Erstellen Sie mit der Beckett-Vorlage in wenigen Minuten Ihre eigene stilvolle, für Mobilgeräte geeignete Website. Probieren Sie Bandzoogle noch heute kostenlos aus!
Stil
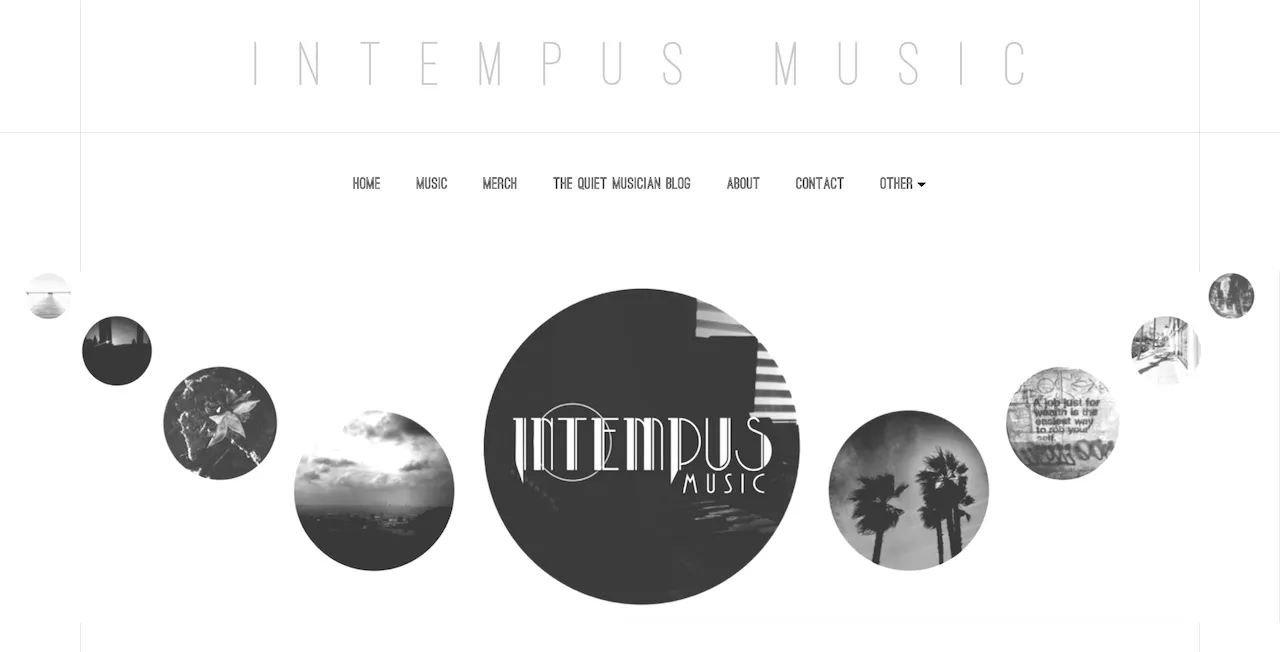
Wenn Sie ein wenig Fotobearbeitungsfähigkeiten haben, können Sie mit Ihrem Header-Bild noch kreativer werden. Der Musikproduzent Intempus leistet dabei hervorragende Arbeit.

Beginnend mit der Startseite setzt er im Kopfbereich Fotoblasen in unterschiedlichen Größen ein. Er hält alles konsistent, indem er denselben Look auch auf den anderen Seiten verwendet. Wenn Sie auf seiner Website navigieren, werden Sie feststellen, dass er die Kreise auch durch den Laden und den Blog webt. Diese systematische Methode macht Branding aus. Die Vorhersagbarkeit gibt Fans die Möglichkeit, Sie zu erkennen, wo immer Sie online sind.
Einfachheit
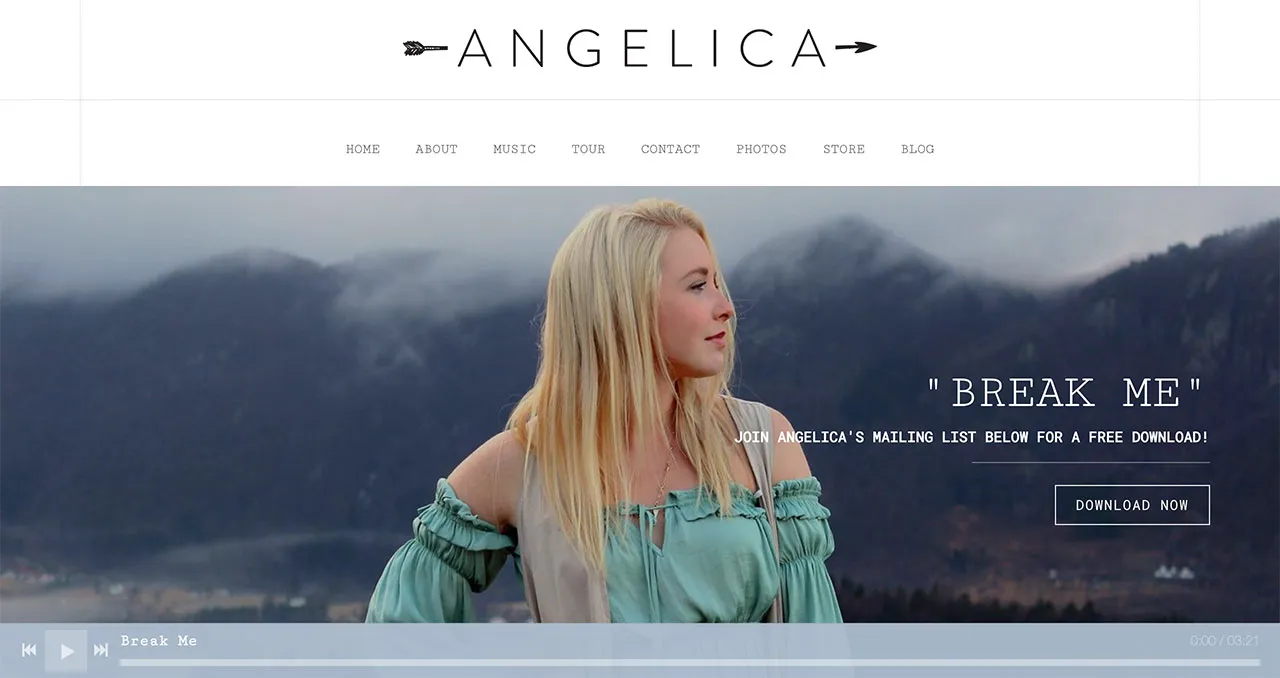
Das Beckett-Thema ist auch eine gute Wahl, wenn Sie es einfach halten möchten. Werfen Sie einen Blick auf die Website der Country-Sängerin Angelica Robinson.

Sie beginnt mit einem stilvollen benutzerdefinierten Logo, einem übersichtlichen Menü, gefolgt von einem schönen Header-Foto. Der Rest der Homepage ist übersichtlich und organisiert.
Sie verwendet ein sanftes Blau, um den Musikplayer für die gesamte Website unten auf der Seite hervorzuheben. Dieser Player spielt weiter, während ein Besucher auf seinen Seiten navigiert. Die Verwendung des minimalen Ansatzes hilft den Fans, sich auf die Inhalte zu konzentrieren, die für Sie am relevantesten sind.
[So erhalten Sie mehr Musikstücke auf Ihrer Website]
Farbe
Eine gute Farbpalette für Ihre Website kann wirklich einen Unterschied machen. Der erste Schritt besteht darin, eine Primärfarbe zu bestimmen und dann mit einem Farbrad Komplementärfarben auszuwählen. Dies schafft eine angenehme Ästhetik für Ihre Besucher. Der Singer-Songwriter Jean Brassard verwendet für den Großteil seiner Website neutrale Farben mit Akzenten in Rot.

Die Beckett-Vorlage nutzt Weißraum hervorragend, aber Sie müssen nicht bei Weiß bleiben! Spielen Sie mit verschiedenen Farben herum und heben Sie jeden Abschnitt hervor.
Abschnitte
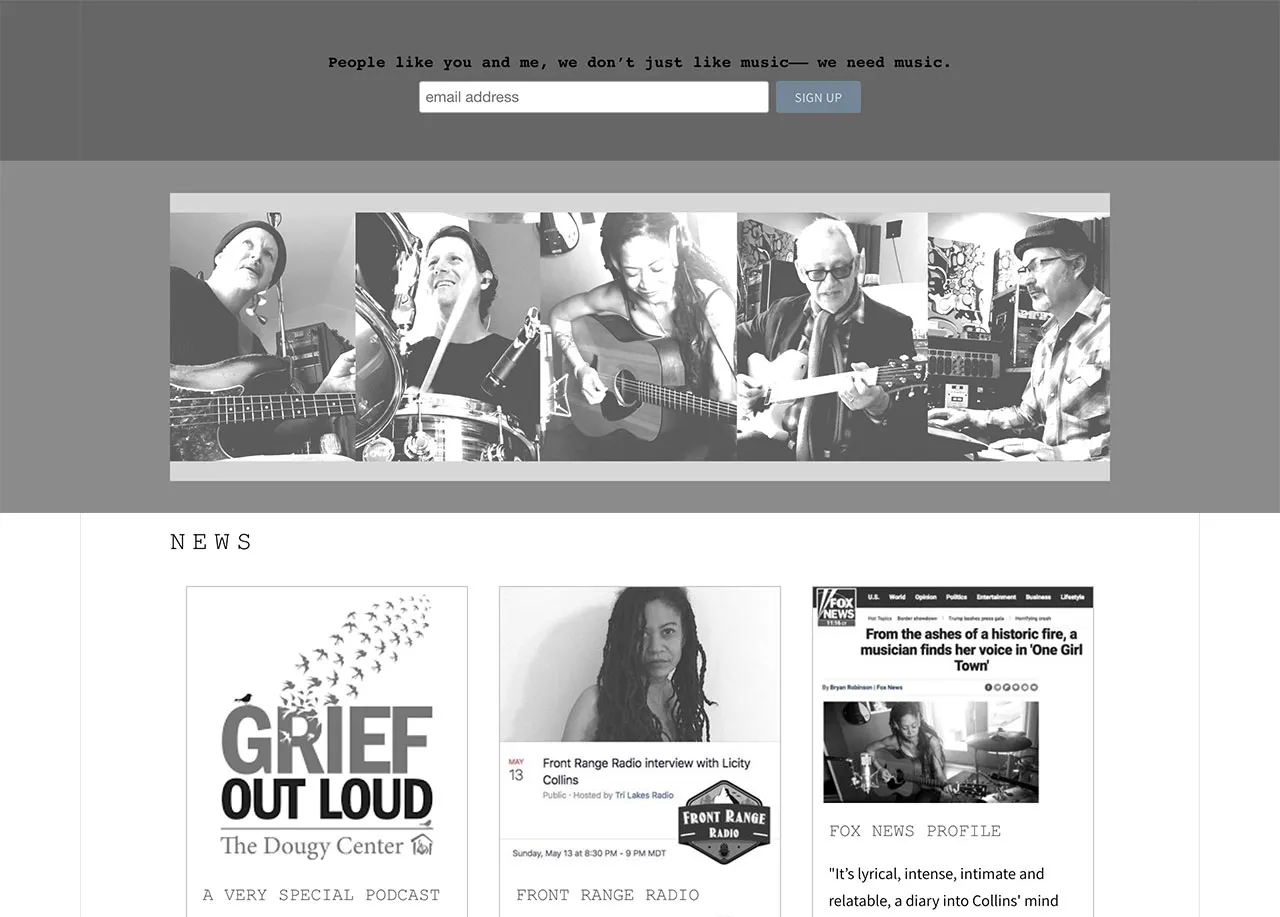
Die Beckett-Vorlage ist natürlich für Abschnitte in der Kopfzeile eingerichtet, aber Sie können auch Abschnitte im gesamten Inhaltsbereich verweben. Folk/Rock-Sängerin Licity Collins hat ein gutes Beispiel auf ihrer Homepage.

Sie verwendet Graustufen, um jeden Abschnitt auf der Seite zu variieren. Mit unseren gestalteten Abschnitten können Sie jedem Inhaltsbereich Farbe oder ein Bild hinzufügen. Mit so vielen Optionen kann Ihre Website anders aussehen als alle anderen.
Dies sind nur einige der vielen Mitglieder, die unsere Beckett-Vorlage verwenden. Für mehr Inspiration empfehlen wir Ihnen, auch unseren Blog und unsere Beispielseite zu besuchen. Wenn Sie nach einem Top-Design für Musiker-Websites suchen, ist die Beckett-Vorlage eine gute Wahl. Es gibt Ihnen viele benutzerdefinierte Optionen, um eine großartig aussehende Musiker-Website zu erstellen!
Sie möchten noch mehr Gestaltungsmöglichkeiten? Sehen Sie sich unsere 16 besten Website-Vorlagen für Musiker und Bands an
