การออกแบบเว็บไซต์นักดนตรียอดนิยม: เทมเพลต Beckett
เผยแพร่แล้ว: 2022-06-03
ในวงการเพลงการมีชื่อที่ดีเป็นสิ่งสำคัญ เมื่อแฟนๆ เชื่อมโยงชื่อและใบหน้าของคุณกับเพลงของคุณ แสดงว่าคุณเริ่มสร้างแบรนด์ การสร้างแบรนด์เป็นส่วนสำคัญของการตลาดเพราะจะทำให้คุณแตกต่างจากคนอื่นๆ
การสร้างแบรนด์จะได้ผลก็ต่อเมื่อคุณได้ชื่อของคุณออกไป คุณจะทำได้โดยลอยผ่านโซเชียลมีเดีย แต่ยึดที่เว็บไซต์ของคุณ
หากคุณยังไม่มีเว็บไซต์ อย่าตกใจ! เรามีทุกสิ่งที่คุณต้องการเพื่อตั้งค่าอย่างง่ายดาย ขั้นตอนแรกคือการเลือกเทมเพลต สิ่งที่ควรคำนึงถึงเมื่อนึกถึงการทำให้ชื่อของคุณโดดเด่นคือเทมเพลต Beckett ของเรา
ในบล็อกโพสต์นี้ เราจะมาดูตัวอย่างเว็บไซต์นักดนตรีชั้นนำมากมายโดยใช้เทมเพลตของ Beckett ในรูปแบบที่แตกต่างออกไป โดดกันเลย…
หัวข้อ
หน้าแรกคือหน้าที่เข้าชมบ่อยที่สุด ดังนั้นคุณจึงต้องการให้หน้าดูสะดุดตา เทมเพลตของ Beckett ให้พื้นที่สีขาวสวยงามเพื่อประกาศตัวคุณที่ด้านบนสุดของหน้า ตามด้วยพื้นที่ปานกลางสำหรับรูปภาพส่วนหัวที่ยอดเยี่ยม ทั้งสองส่วนทำงานร่วมกันอย่างดีเพื่อเน้นการสร้างแบรนด์ของคุณ
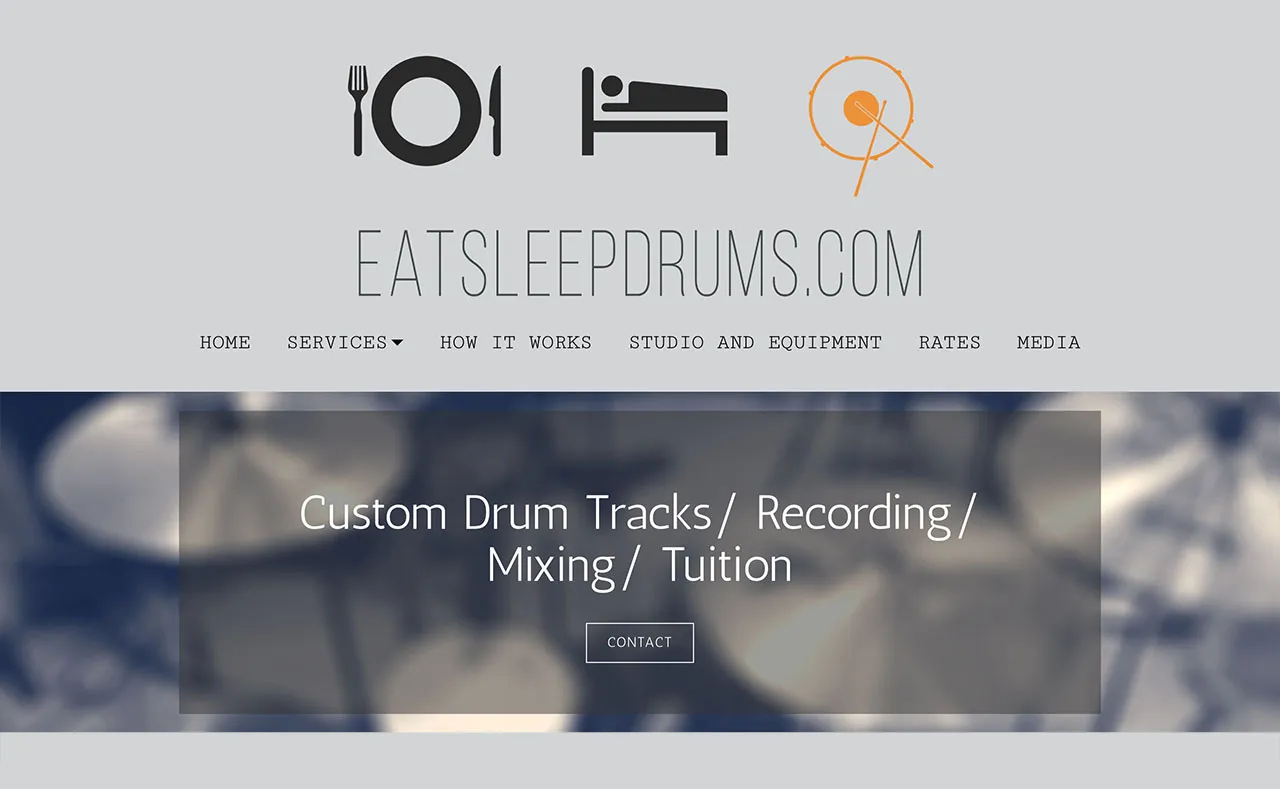
EatSleepDrums แสดงให้เราเห็นว่ามันทำงานอย่างไรโดยเริ่มด้วยโลโก้ ฟอนต์สมัยใหม่ และรูปภาพส่วนหัวที่ดูเรียบง่าย

สิ่งสำคัญอีกอย่างสำหรับหน้าแรกคือคำกระตุ้นการตัดสินใจ (CTA) นี่คือการดำเนินการที่คุณต้องการให้ผู้เข้าชมทำในขณะที่อยู่ในไซต์ของคุณ คุณสามารถขอให้พวกเขาลงทะเบียนในรายชื่ออีเมลของคุณ ซื้ออัลบั้ม หรือติดต่อคุณได้ CTA ช่วยให้แฟนๆ มีส่วนร่วมกับเว็บไซต์ของคุณได้
ความเคลื่อนไหว
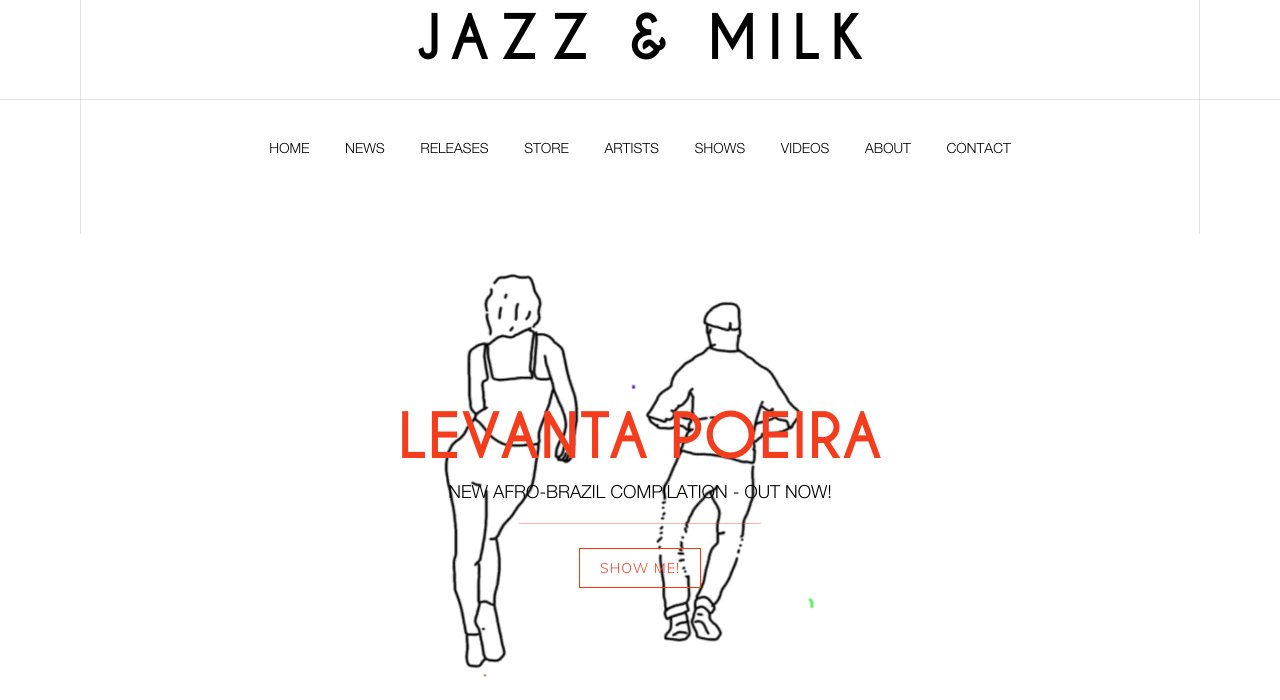
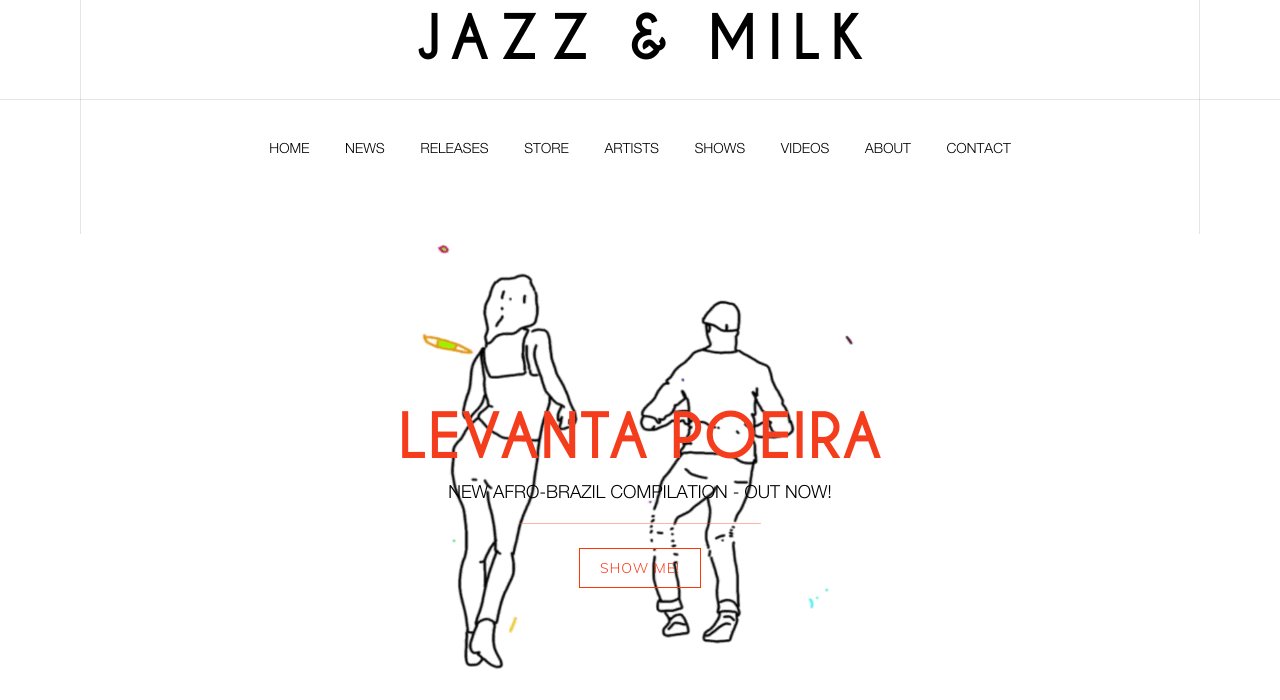
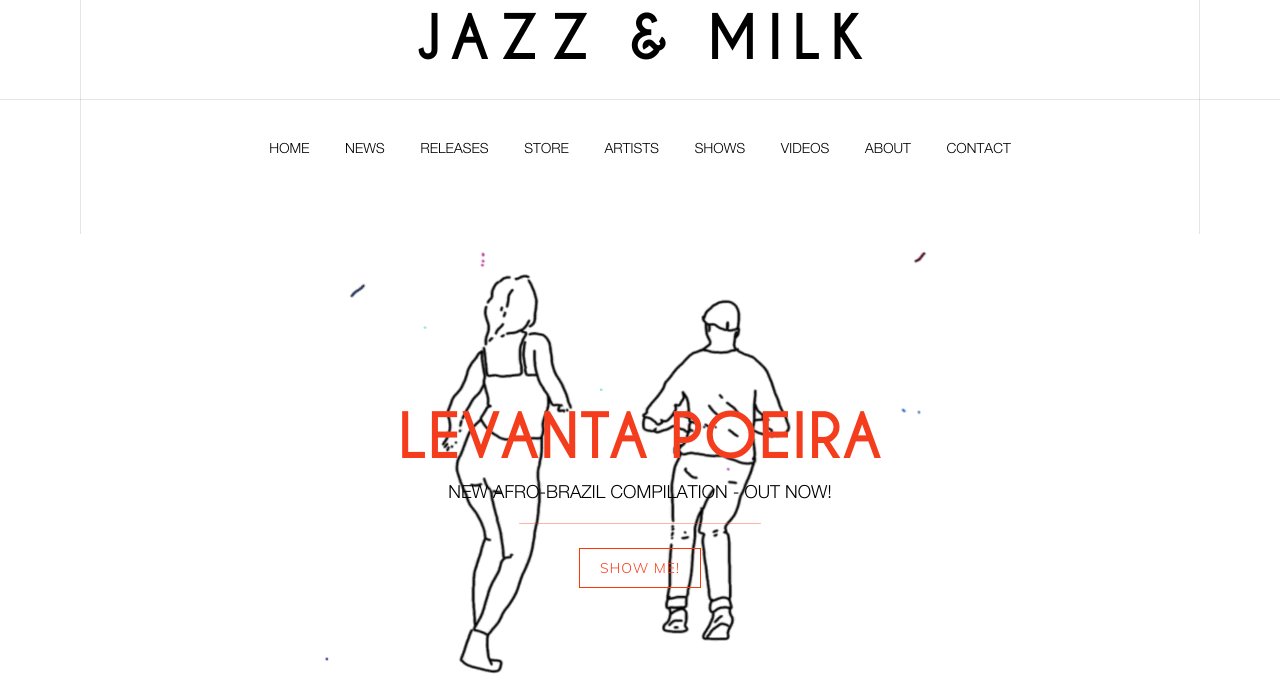
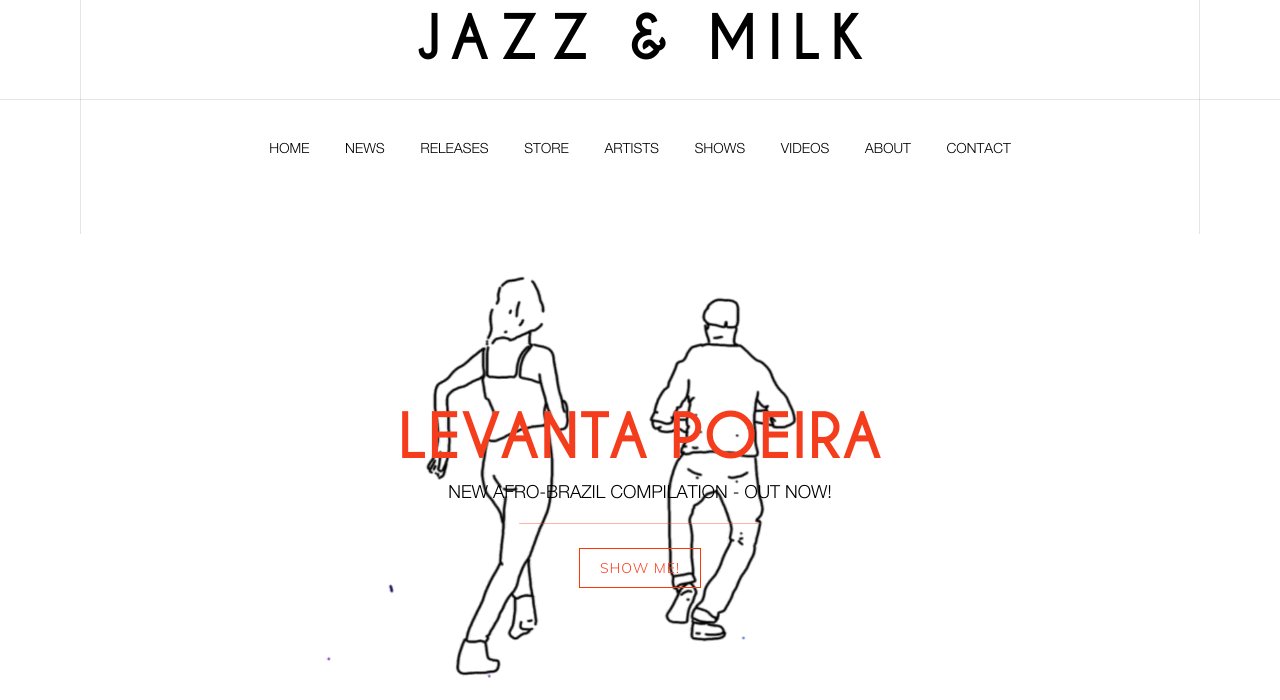
อีกวิธีในการสร้างส่วนหัวที่โดดเด่นคือการเพิ่มวิดีโอ Jazz & Milk ค่ายเพลงมิวนิกมีวิดีโอส่วนหัวที่ยอดเยี่ยม

ด้วยตัวเลือกส่วนหัวของวิดีโอ คุณสามารถเพิ่มวิดีโอประเภทใดก็ได้ที่คุณต้องการ ตัวอย่างเช่น สมาชิกบางคนของเราอัปโหลดมิวสิควิดีโอ การแสดงสด และคลิปแอนิเมชั่น
ส่วนหัวของวิดีโอไม่เล่นเสียง แต่คุณสามารถเพิ่มวิดีโอสื่อแบบเต็มลงในพื้นที่เนื้อหาได้ ด้วยคุณสมบัติวิดีโอของเรา คุณสามารถเพิ่มวิดีโอไปยังหน้าใดก็ได้บนเว็บไซต์ของคุณ คุณเพียงแค่คว้า URL จาก YouTube หรือ Vimeo วางลงในคุณลักษณะวิดีโอของเรา และวิดีโอจะสตรีมบนเว็บไซต์ของคุณ
พื้นผิว
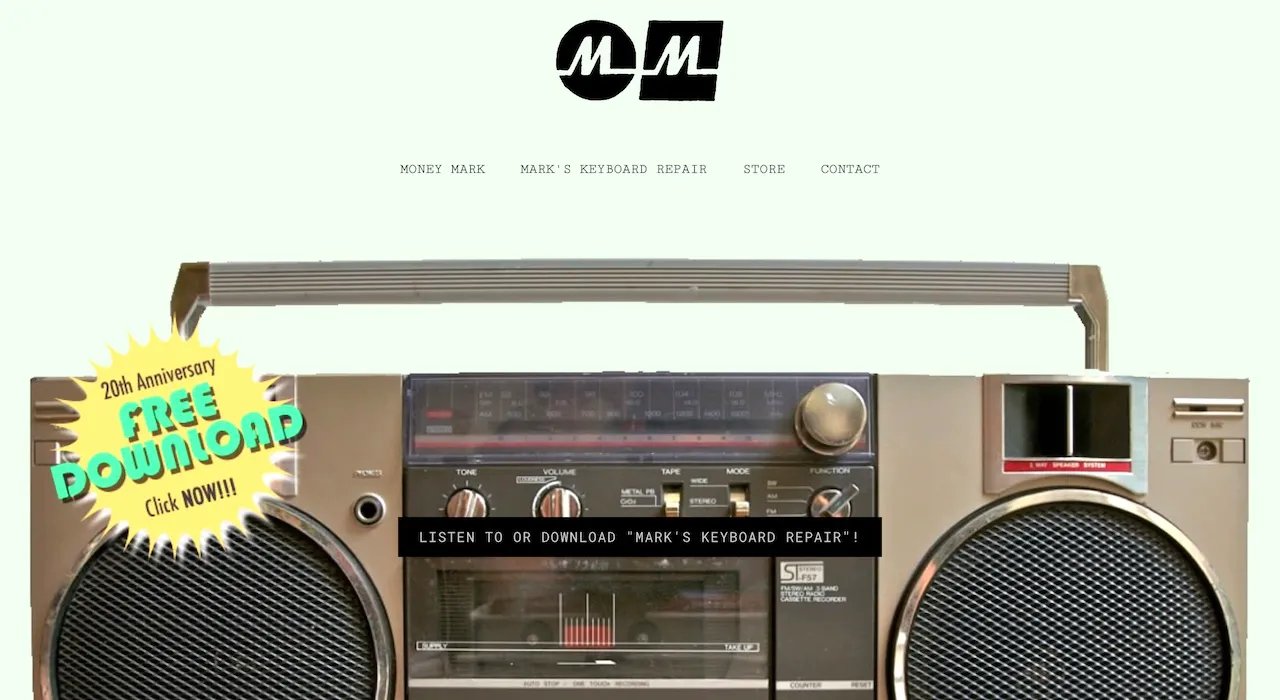
ใช้แบบอักษร รูปภาพ และโลโก้ที่หลากหลายเพื่อสร้างพื้นผิวบนเว็บไซต์ของคุณ เราชอบสิ่งที่ Money Mark ทำกับการออกแบบเว็บไซต์ของเขา

เขาเริ่มต้นด้วยโลโก้ที่ได้รับแรงบันดาลใจย้อนยุคและใช้ขนาดตัวอักษรที่หลากหลายเพื่อเรียกความสนใจไปยังบางส่วนของหน้า ไฮไลท์ที่แท้จริงคือภาพบูมบ็อกซ์สุดเท่ของโรงเรียน ปุ่ม สวิตช์ และแป้นหมุนเพิ่มพื้นผิวให้กับการออกแบบมากยิ่งขึ้น สร้างมิติให้กับหน้าและกระตุ้นความรู้สึกคิดถึงผู้เยี่ยมชมเว็บไซต์
การผสมผสาน
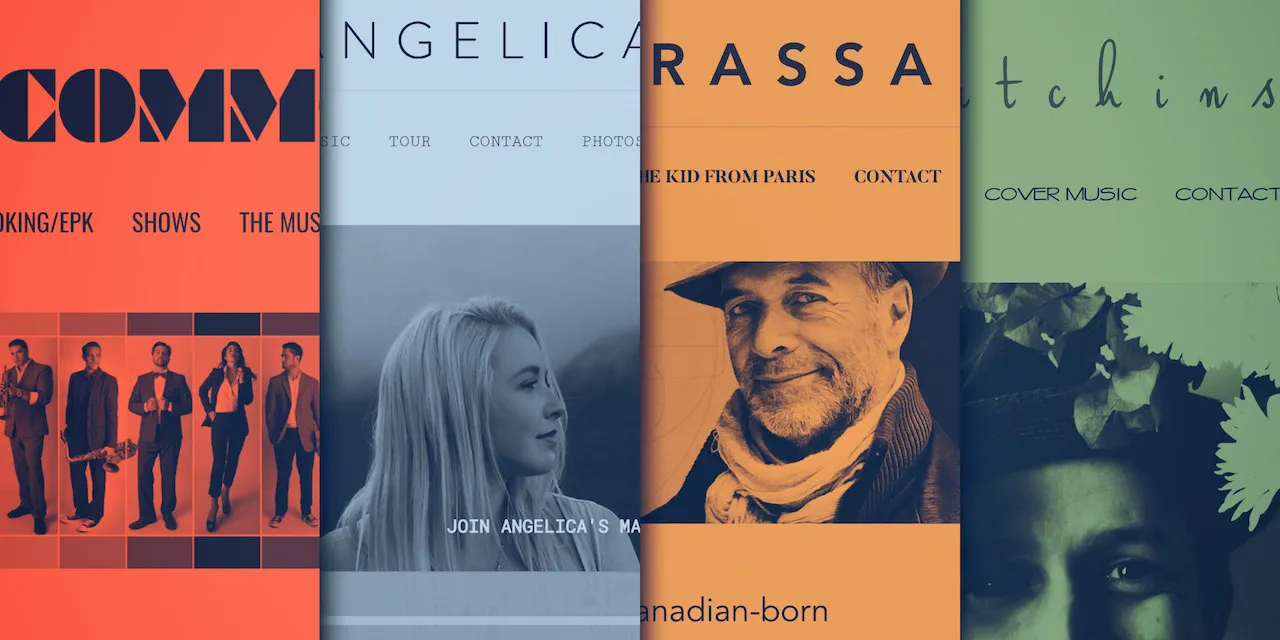
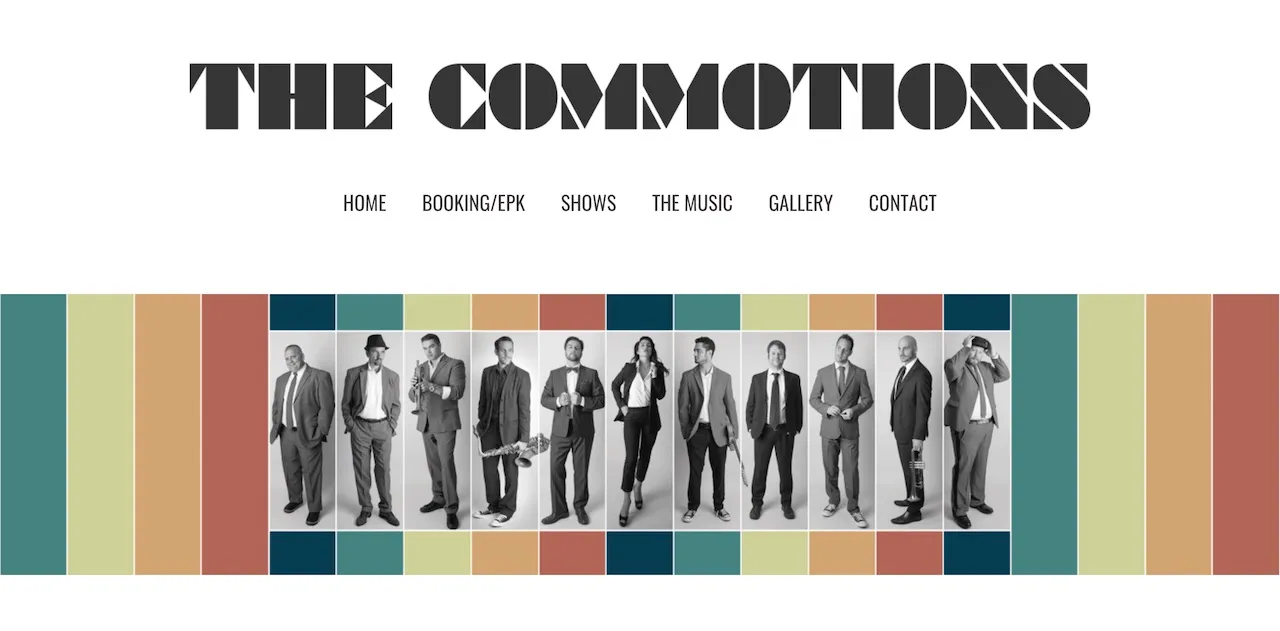
เทมเพลตเว็บไซต์จำนวนมากใช้รูปภาพส่วนหัวเพื่อเติมครึ่งบนของเว็บไซต์ ธีม Beckett แตกต่างออกไปเล็กน้อยโดยเน้นที่พื้นที่เหนือรูปภาพส่วนหัว วิธีนี้เหมาะสำหรับชื่อวงดนตรีและโลโก้ แต่ถ้าคุณต้องการรูปลักษณ์ที่ละเอียดยิ่งขึ้น ให้พิจารณาใช้การผสมผสานโลโก้/รูปภาพ The Commotions Band ทำสิ่งนี้อย่างมีสไตล์

การเป็นวงดนตรีฟังก์/แจ๊ส พวกเขาใช้รูปแบบตัวอักษรสนุกๆ เป็นชื่อของพวกเขา เมนูนี้ใช้แบบอักษร sans serif ที่สะอาดซึ่งทำหน้าที่เป็นตัวแบ่งเล็กน้อยสำหรับรูปภาพส่วนหัว
พวกเขาทำสิ่งที่ชาญฉลาดด้วยภาพส่วนหัว พวกเขาใช้ภาพถ่ายขาวดำของสมาชิกทั้ง 12 คน แต่มีสีสันมากมาย การผสมผสานของสี แบบอักษร และเลย์เอาต์ทำให้เว็บไซต์นี้ดูเป็นมืออาชีพและสนุกสนาน
ผสมผสาน
เทมเพลตของ Beckett ได้รับการออกแบบมาเพื่อให้กำหนดได้ชัดเจนระหว่างชื่อส่วนและรูปภาพส่วนหัว แต่ถ้าคุณต้องการให้มีการผสมผสานกันมากขึ้นล่ะ ไม่มีปัญหา. ดูการผสมผสานที่ดีของขาวดำจากวงร็อค Hazer


ด้วยตัวแก้ไขธีม คุณสามารถตั้งค่าทั้งสีพื้นหลังและสีของส่วนหัวให้ตรงกันได้ จากนั้นใช้รูปภาพที่มีขอบเป็นขนนกที่มีสีเดียวกัน ซึ่งจะทำให้คุณได้ลุคแบบผสมผสาน
พวกเขาทำให้โลโก้โดดเด่นโดยใช้พื้นหลังที่สว่างกว่าและรูปแบบตัวอักษรตกแต่ง สัมผัสที่ละเอียดอ่อนเหล่านี้ทำให้ทุกอย่างบนหน้ามารวมกันอย่างสวยงาม
สร้างเว็บไซต์ที่มีสไตล์และพร้อมสำหรับมือถือของคุณเองด้วยเทมเพลต Beckett ในไม่กี่นาที ลอง Bandzoogle ฟรีวันนี้!
สไตล์
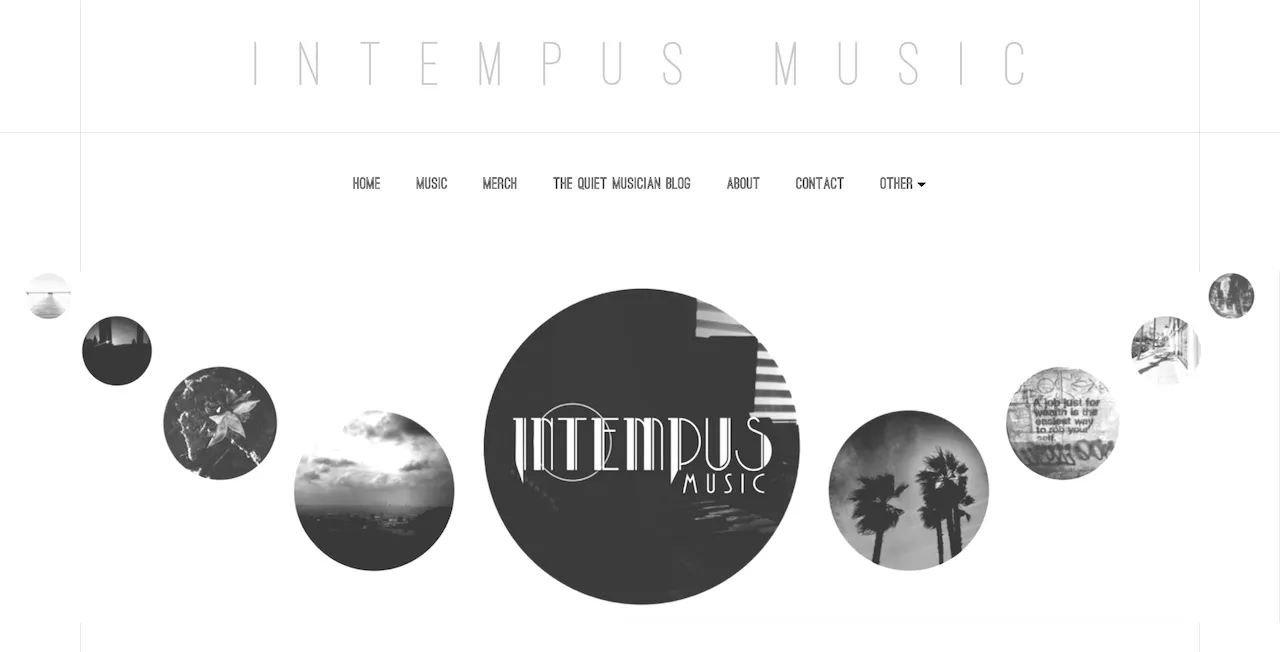
หากคุณมีทักษะในการแก้ไขภาพเพียงเล็กน้อย คุณก็จะสามารถสร้างสรรค์ภาพส่วนหัวได้มากขึ้น โปรดิวเซอร์เพลง Intempus ทำได้ดีมากกับสิ่งนี้

เริ่มจากหน้าแรก เขาใช้กรอบรูปภาพขนาดต่างๆ ในพื้นที่ส่วนหัว เขาทำให้ทุกอย่างสอดคล้องกันโดยใช้รูปลักษณ์เดียวกันนี้ในหน้าอื่นๆ ด้วย หากคุณสำรวจเว็บไซต์ของเขา คุณจะสังเกตเห็นว่าเขาถักทอเป็นวงกลมทั่วทั้งร้านและบล็อกด้วย วิธีการที่เป็นระบบนี้คือสิ่งที่เกี่ยวกับการสร้างแบรนด์ ความสามารถในการคาดเดาทำให้แฟนๆ สามารถจดจำคุณได้ไม่ว่าคุณจะออนไลน์อยู่ที่ใด
ความเรียบง่าย
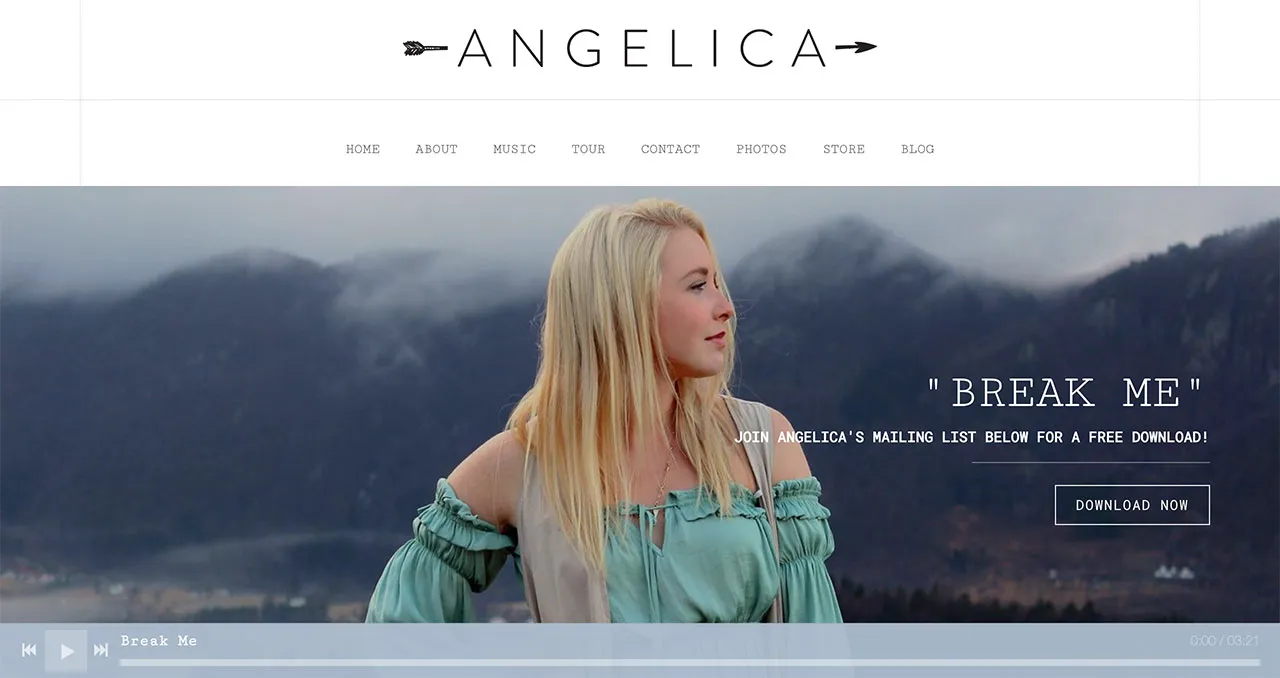
ธีม Beckett ยังเป็นตัวเลือกที่ดีหากคุณต้องการรักษาความเรียบง่าย เข้าเว็บของนักร้องลูกทุ่ง แองเจลิกา โรบินสัน

เธอเริ่มต้นด้วยโลโก้ที่กำหนดเองอย่างมีสไตล์ เมนูตรงไปตรงมา ตามด้วยรูปภาพส่วนหัวที่สวยงาม หน้าแรกที่เหลือจะกระจัดกระจายและเป็นระเบียบ
เธอใช้สีน้ำเงินอ่อนเพื่อเน้นเครื่องเล่นเพลงทั่วทั้งไซต์ที่ด้านล่างของหน้า ผู้เล่นรายนี้ยังคงเล่นต่อไปเมื่อผู้เยี่ยมชมนำทางไปยังหน้าต่างๆ ของเธอ การใช้แนวทางขั้นต่ำจะช่วยให้แฟนๆ มุ่งความสนใจไปที่เนื้อหาที่เกี่ยวข้องกับคุณมากที่สุด
[วิธีเพิ่มการเล่นเพลงบนเว็บไซต์ของคุณ]
สี
จานสีที่ดีสำหรับเว็บไซต์ของคุณสามารถสร้างความแตกต่างได้จริงๆ ขั้นตอนแรกคือการกำหนดสีหลัก จากนั้นใช้วงล้อสีเพื่อเลือกสีเสริม สิ่งนี้จะสร้างสุนทรียภาพที่น่าพึงพอใจสำหรับผู้เยี่ยมชมของคุณ นักร้อง-นักแต่งเพลง Jean Brassard ใช้สีที่เป็นกลางสำหรับเว็บไซต์ส่วนใหญ่ของเขาโดยเน้นสีแดง

เทมเพลตของ Beckett ใช้ประโยชน์จากพื้นที่สีขาวได้อย่างดีเยี่ยม แต่คุณไม่จำเป็นต้องยึดติดกับสีขาว! เล่นกับสีต่างๆ และทำให้แต่ละส่วนดูโดดเด่น
ส่วน
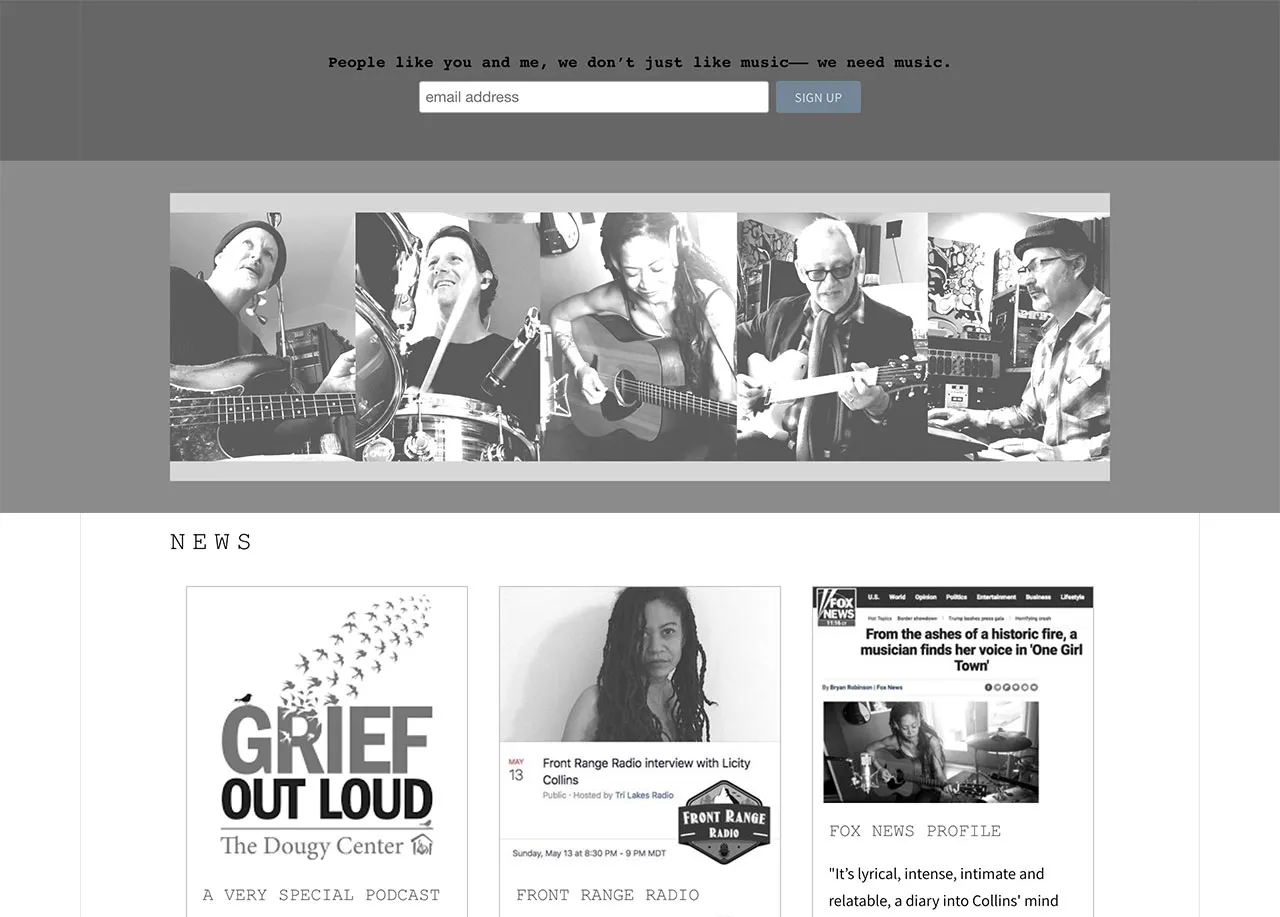
เทมเพลต Beckett ถูกตั้งค่าตามธรรมชาติสำหรับส่วนต่างๆ ในส่วนหัว แต่คุณยังสามารถสานส่วนต่างๆ ทั่วทั้งพื้นที่เนื้อหาได้เช่นกัน นักร้องพื้นบ้าน/ร็อค Licity Collins มีตัวอย่างที่ดีในหน้าแรกของเธอ

เธอใช้ระดับสีเทาเพื่อเปลี่ยนแต่ละส่วนในหน้า ด้วยส่วนที่มีสไตล์ของเรา คุณสามารถเพิ่มสีหรือรูปภาพให้กับแต่ละส่วนเนื้อหาได้ ด้วยตัวเลือกมากมาย เว็บไซต์ของคุณจึงดูแตกต่างจากที่อื่นๆ
นี่เป็นเพียงไม่กี่สมาชิกที่ใช้เทมเพลต Beckett ของเรา สำหรับแรงบันดาลใจเพิ่มเติม เราแนะนำให้ตรวจสอบบล็อกและหน้าตัวอย่างของเราด้วย หากคุณกำลังมองหาการออกแบบเว็บไซต์นักดนตรีชั้นนำ เทมเพลต Beckett เป็นตัวเลือกที่ดี มีตัวเลือกที่กำหนดเองมากมายเพื่อสร้างเว็บไซต์นักดนตรีที่ดูดี!
ต้องการตัวเลือกการออกแบบเพิ่มเติมหรือไม่? ดูเทมเพลตเว็บไซต์ 16 อันดับแรกของเราสำหรับนักดนตรีและวงดนตรี
