頂級音樂家網站設計:貝克特模板
已發表: 2022-06-03
在音樂行業,有一個好名字很重要。 當粉絲將您的名字和麵孔與您的音樂聯繫起來時,您就開始創建品牌。 品牌推廣是營銷的重要組成部分,因為它將您與其他人區分開來。
品牌化只有在你得到你的名字的情況下才有效。 您將通過社交媒體浮動,但錨定到您的網站來做到這一點。
如果您還沒有網站,請不要驚慌! 我們擁有您輕鬆設置所需的一切。 第一步是選擇模板。 考慮讓您的名字脫穎而出時,首先想到的是我們的貝克特模板。
在這篇博文中,我們將查看幾個以獨特方式使用 Beckett 模板的頂級音樂家網站示例。 讓我們跳進去……
標題
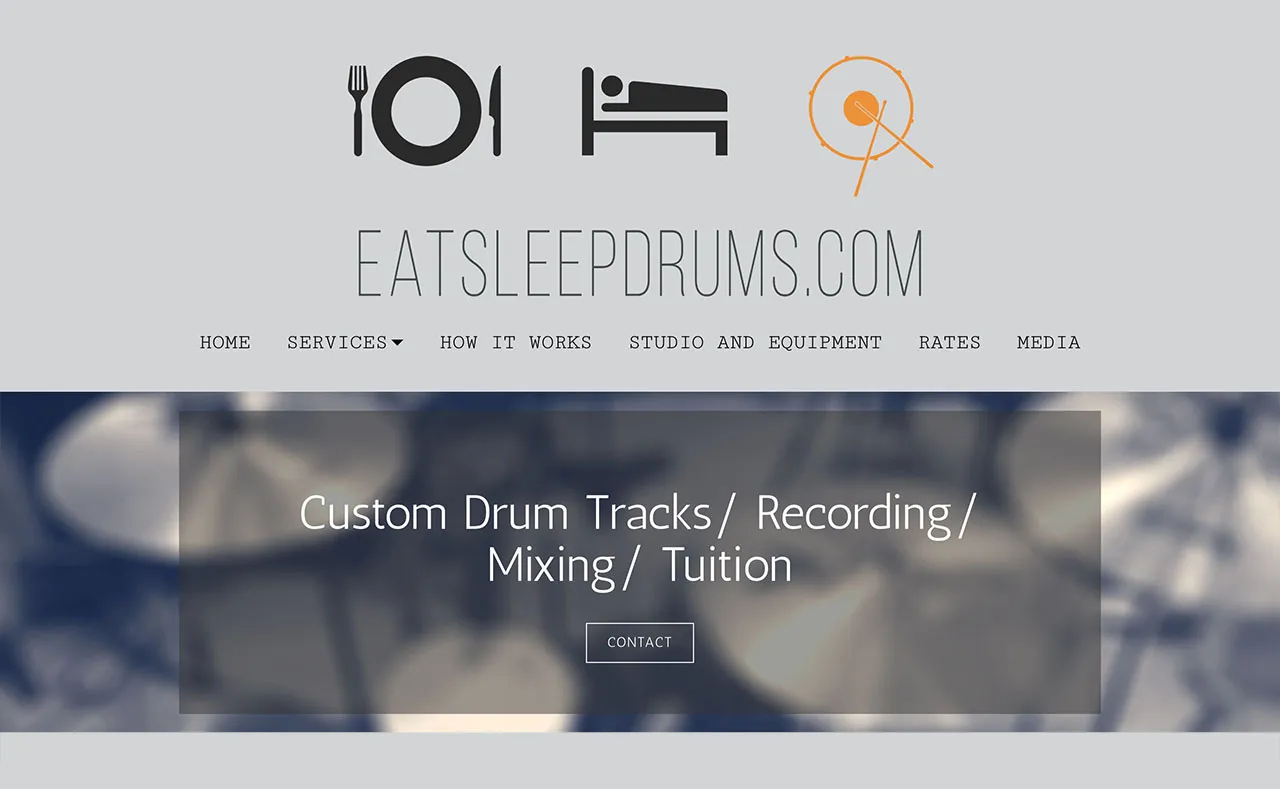
主頁是訪問量最大的頁面,因此您希望它引人注目。 Beckett 模板為您提供了一個很好的空白空間,可以在頁面頂部宣布自己。 它後面是一個中等區域,用於一個很棒的標題圖像。 這兩個部分很好地協同工作,以突出您的品牌。
EatSleepDrums 向我們展示了它是如何從一個標誌、現代字體和漂亮柔和的標題圖像開始的。

主頁的另一個重要功能是號召性用語 (CTA)。 這是您希望訪問者在您的網站上執行的操作。 您可以要求他們註冊您的郵件列表、購買專輯或與您聯繫。 CTA 為粉絲提供了一種在您的網站上保持活躍的方式。
移動
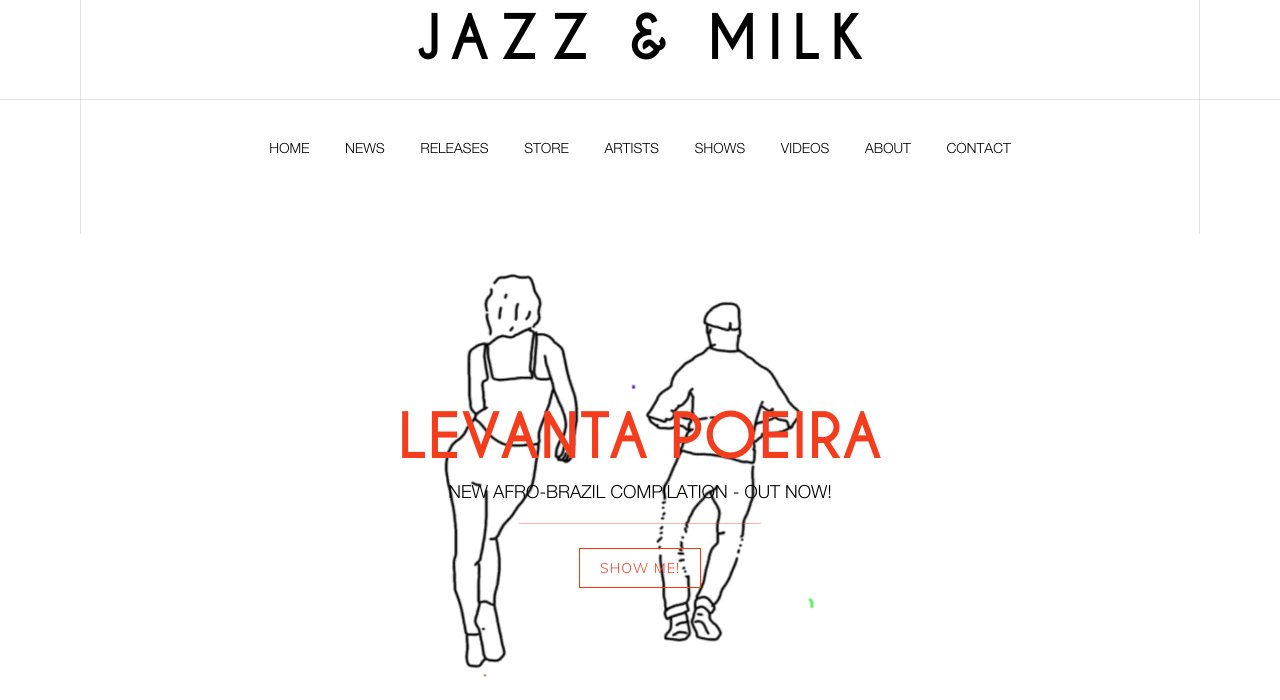
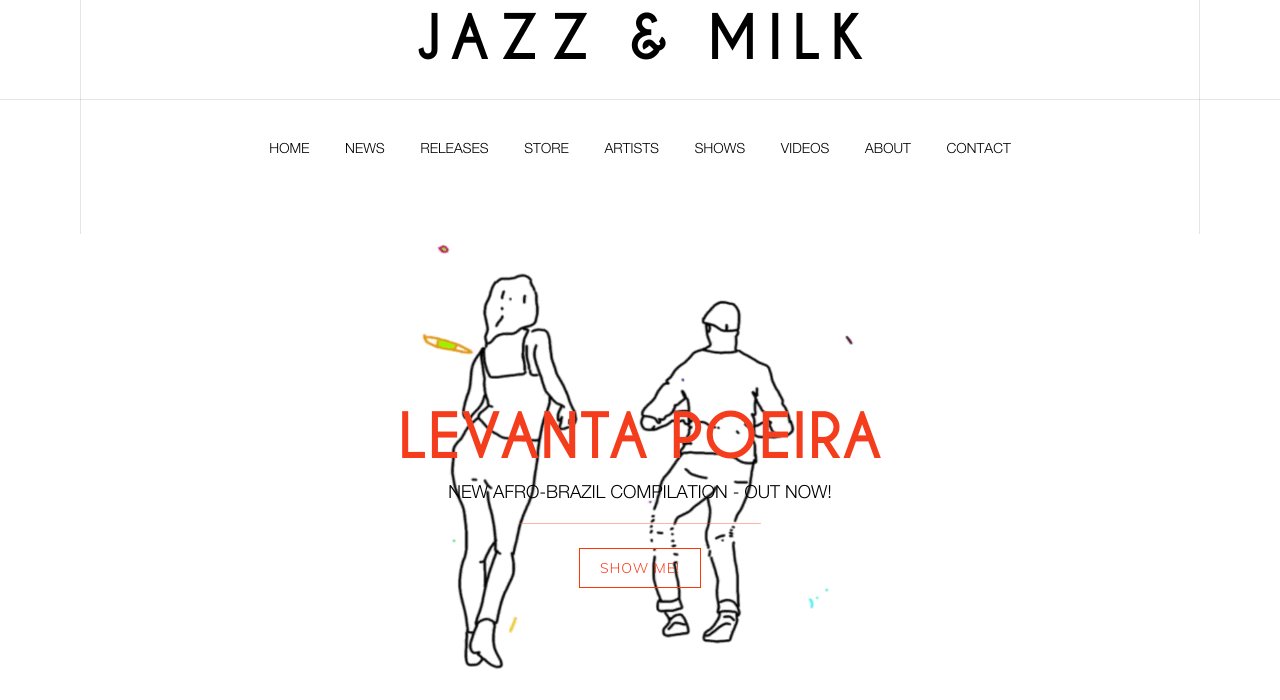
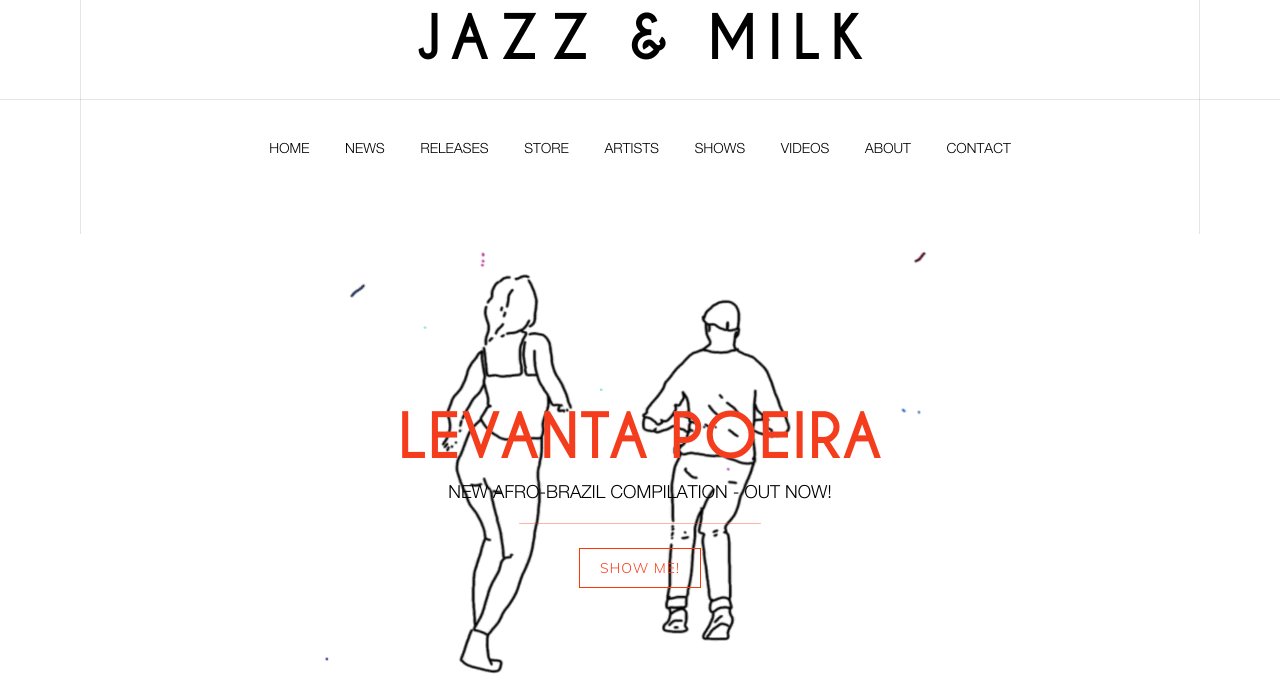
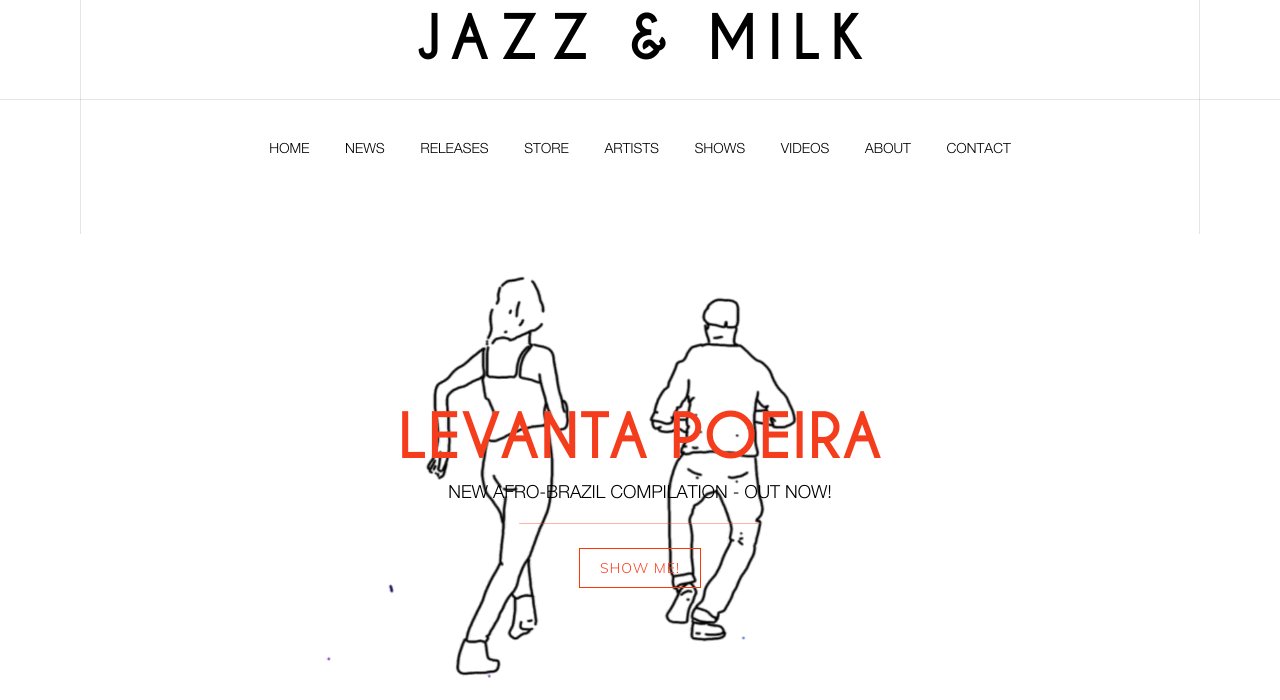
製作引人注目的標題的另一種方法是添加視頻。 慕尼黑唱片公司 Jazz & Milk 有一段精彩的標題視頻。

使用我們的視頻標題選項,您可以添加您喜歡的任何類型的視頻。 例如,我們的一些會員上傳音樂視頻、現場表演和動畫剪輯。
視頻標題不播放音頻,但您可以將完整的媒體視頻添加到內容區域。 使用我們的視頻功能,您可以將視頻添加到您網站上的任何頁面。 您只需從 YouTube 或 Vimeo 獲取網址,將其粘貼到我們的視頻功能中,視頻就會在您的網站上播放。
質地
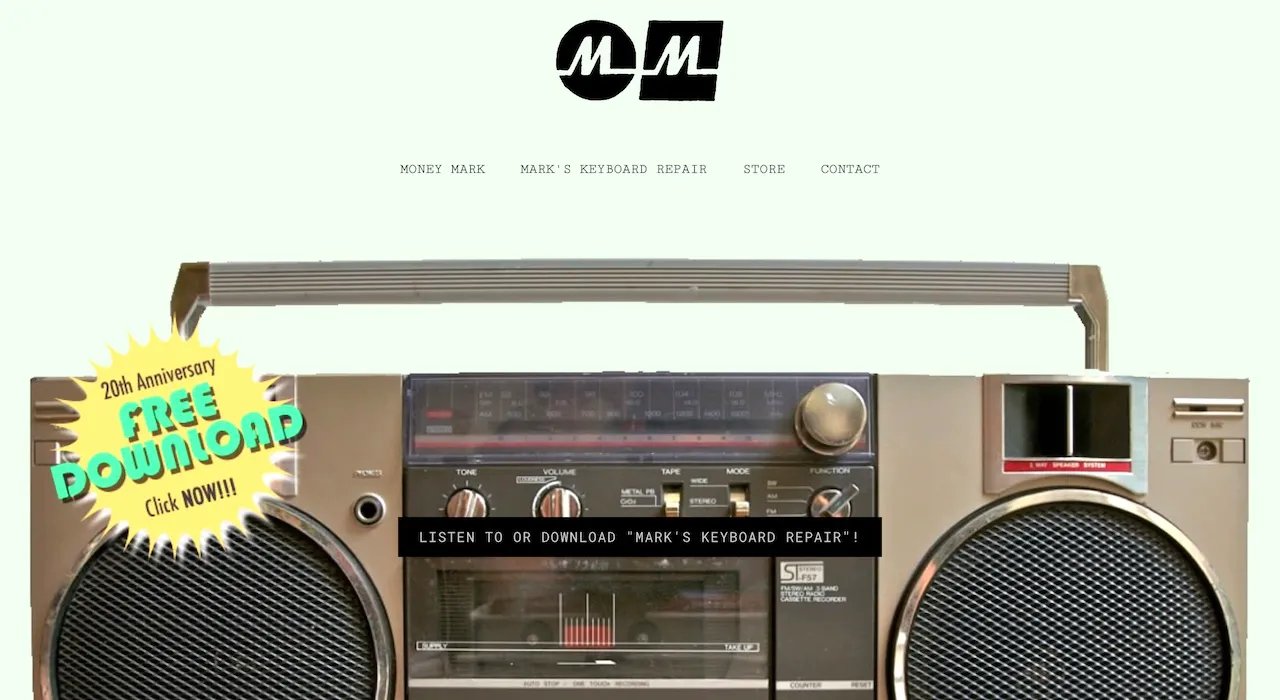
使用各種字體、圖像和徽標在您的網站上創建紋理。 我們喜歡 Money Mark 對他的網站設計所做的一切。

他從一個複古風格的標誌開始,並使用不同的字體大小來引起對頁面某些部分的注意。 不過,真正的亮點是酷炫的老式音箱圖像。 按鈕、開關和撥盤為設計增添了更多質感。 它為頁面提供了維度,並喚起了網站訪問者的懷舊感。
組合
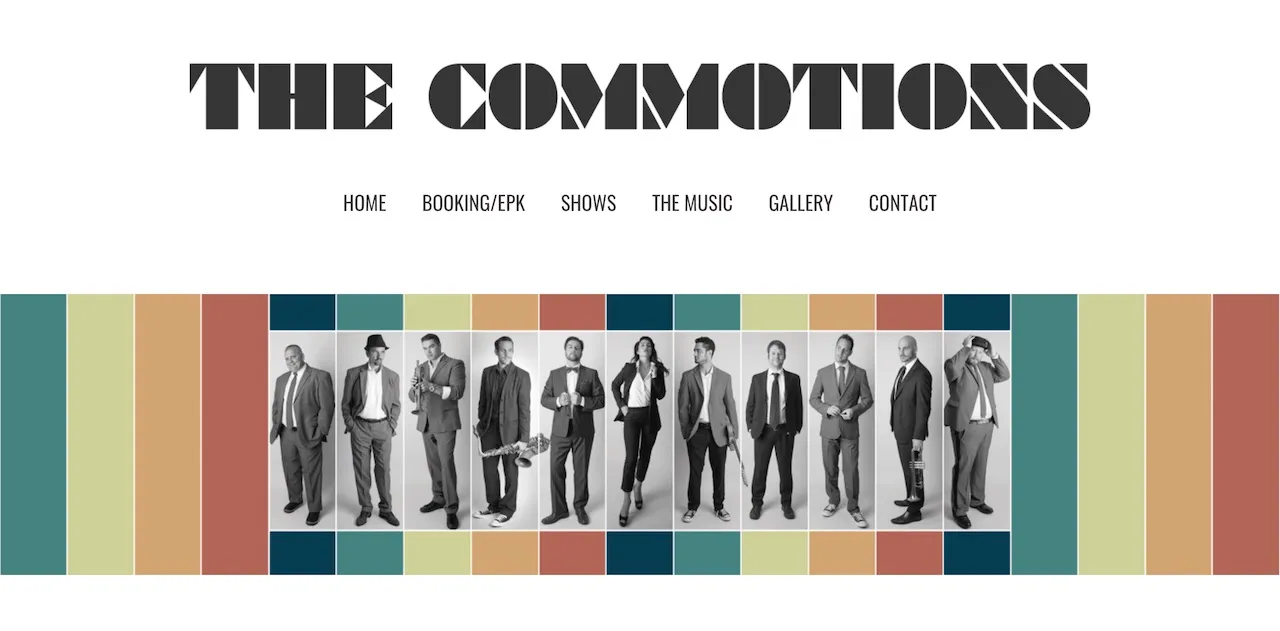
許多網站模板使用標題圖像來填充網站的上半部分。 Beckett 主題有點不同,它突出了標題圖像上方的空間。 這對於樂隊名稱和徽標非常有用,但如果您想要更微妙的外觀,請考慮使用徽標/圖像組合。 騷動樂隊以風格做到這一點。

作為一個放克/爵士樂隊,他們使用有趣的字體樣式作為他們的名字。 菜單使用乾淨的無襯線字體作為標題圖像的分隔符。
他們用他們的標題圖像做了一些聰明的事情。 他們使用 12 名成員的黑白照片,但周圍有很多顏色。 顏色、字體和佈局的結合使這個網站看起來既專業又有趣。
混合
Beckett 模板旨在在名稱部分和標題圖像之間做出明確的指定,但如果您希望它更加融合怎麼辦? 沒問題。 看看搖滾樂隊 Hazer 的黑白完美融合。


使用主題編輯器,您可以設置背景顏色和標題部分顏色以匹配。 然後使用具有相同顏色的羽化邊緣的圖像,它會給你一個混合的外觀。
他們通過使用較淺的背景和裝飾字體樣式使他們的標誌脫穎而出。 這些微妙的接觸使頁面上的所有內容都很好地融合在一起。
使用 Beckett 模板在幾分鐘內創建您自己的時尚、適合移動設備的網站。 今天免費試用 Bandzoogle!
風格
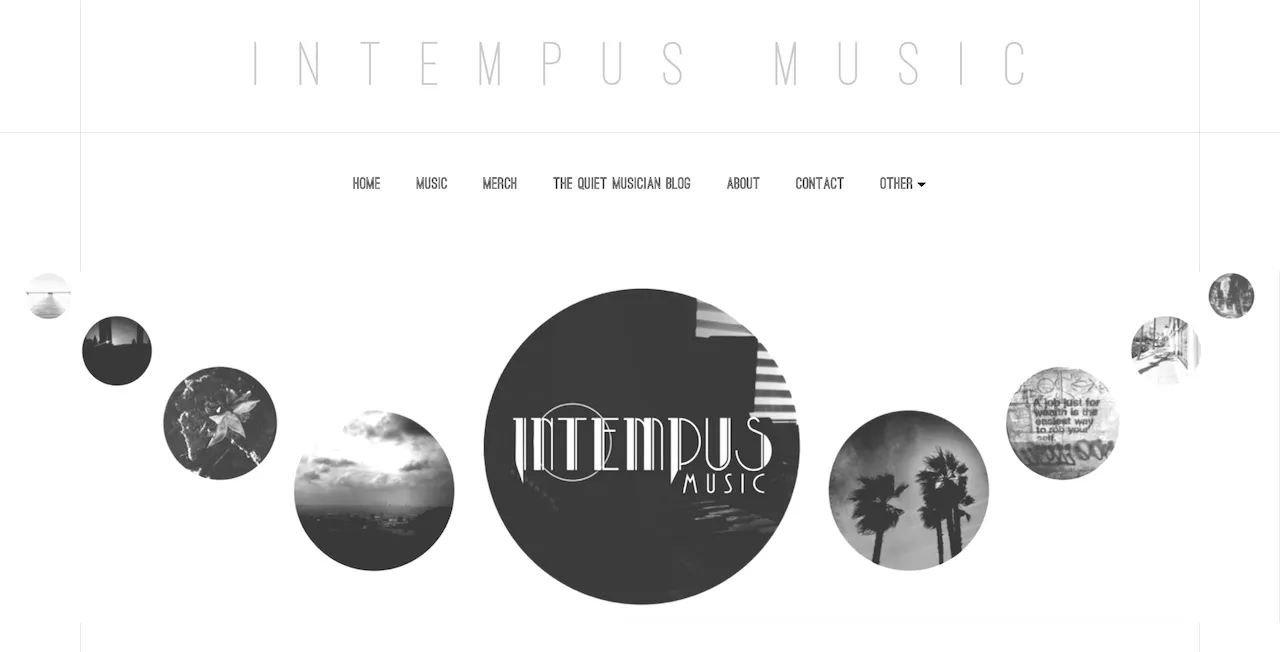
如果您有一些照片編輯技能,您可以通過標題圖像獲得更多創意。 音樂製作人 Intempus 在這方面做得非常出色。

從主頁開始,他在頁眉空間使用不同大小的照片氣泡。 他也通過在其他頁面上使用相同的外觀來保持一切一致。 如果您瀏覽他的網站,您會發現他也在整個商店和博客中編織了圓圈。 這種系統化的方法就是品牌化的全部內容。 可預測性為粉絲提供了一種識別您的方式,無論您身在何處。
簡單
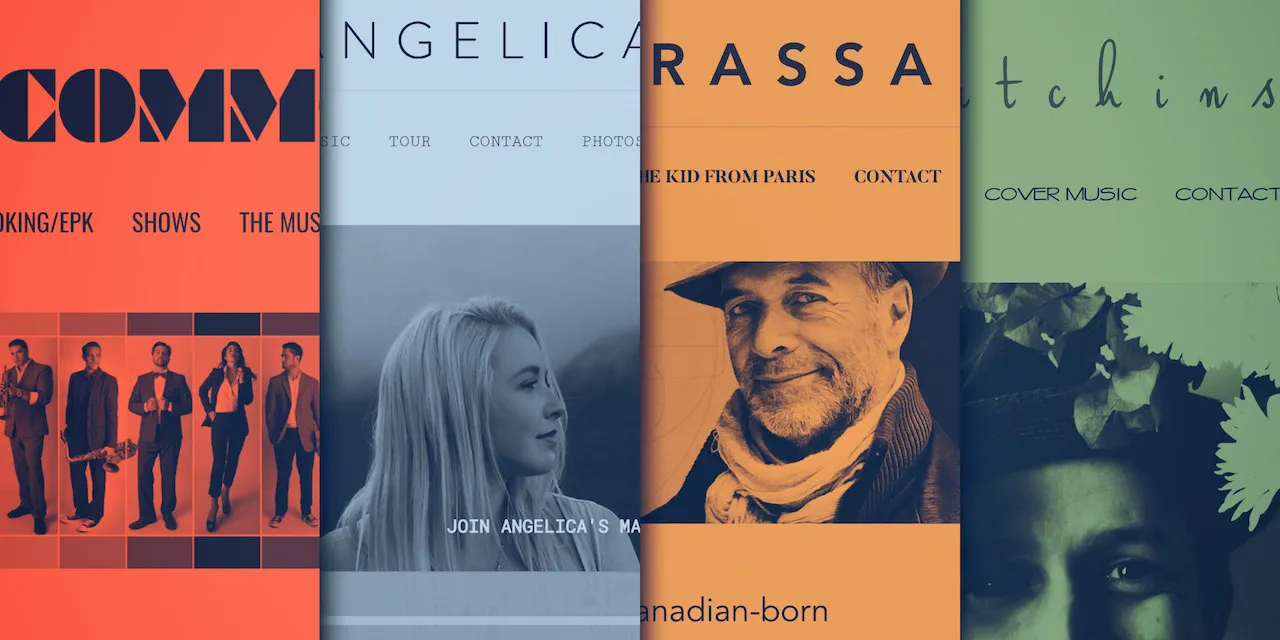
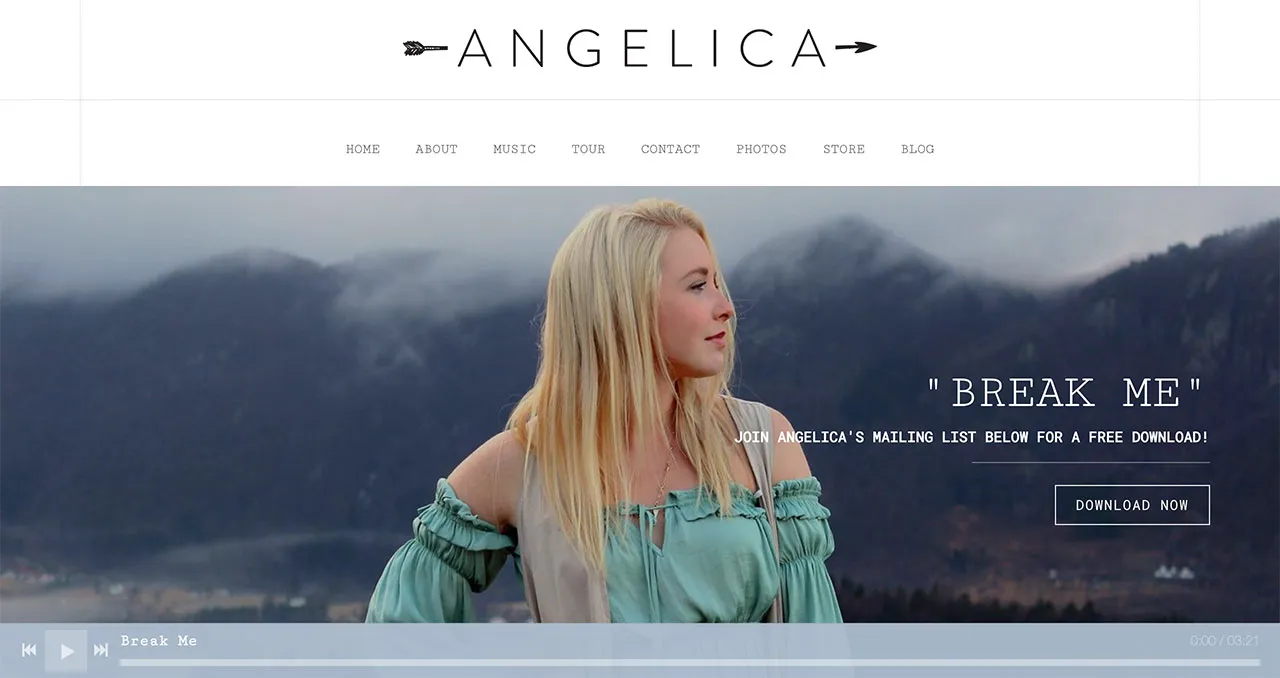
如果您想保持簡單,貝克特主題也是一個不錯的選擇。 看看鄉村歌手當歸羅賓遜的網站。

她從一個時尚的定制標誌、簡單的菜單開始,然後是一張漂亮的標題照片。 主頁的其餘部分整潔有序。
她使用柔和的藍色突出顯示頁面底部的全站音樂播放器。 當訪問者瀏覽她的頁面時,該播放器會繼續播放。 使用最少的方法可以幫助粉絲關注與您最相關的內容。
[如何在您的網站上播放更多音樂]
顏色
為您的網站提供一個好的調色板確實可以發揮作用。 第一步是確定原色,然後使用色輪選擇互補色。 這將為您的訪客創造令人愉悅的美感。 創作歌手讓·布拉薩德 (Jean Brassard) 在其網站的大部分內容中使用中性色,並以紅色為主調。

Beckett 模板充分利用了空白,但您不必堅持使用白色! 玩弄不同的顏色,讓每個部分都脫穎而出。
部分
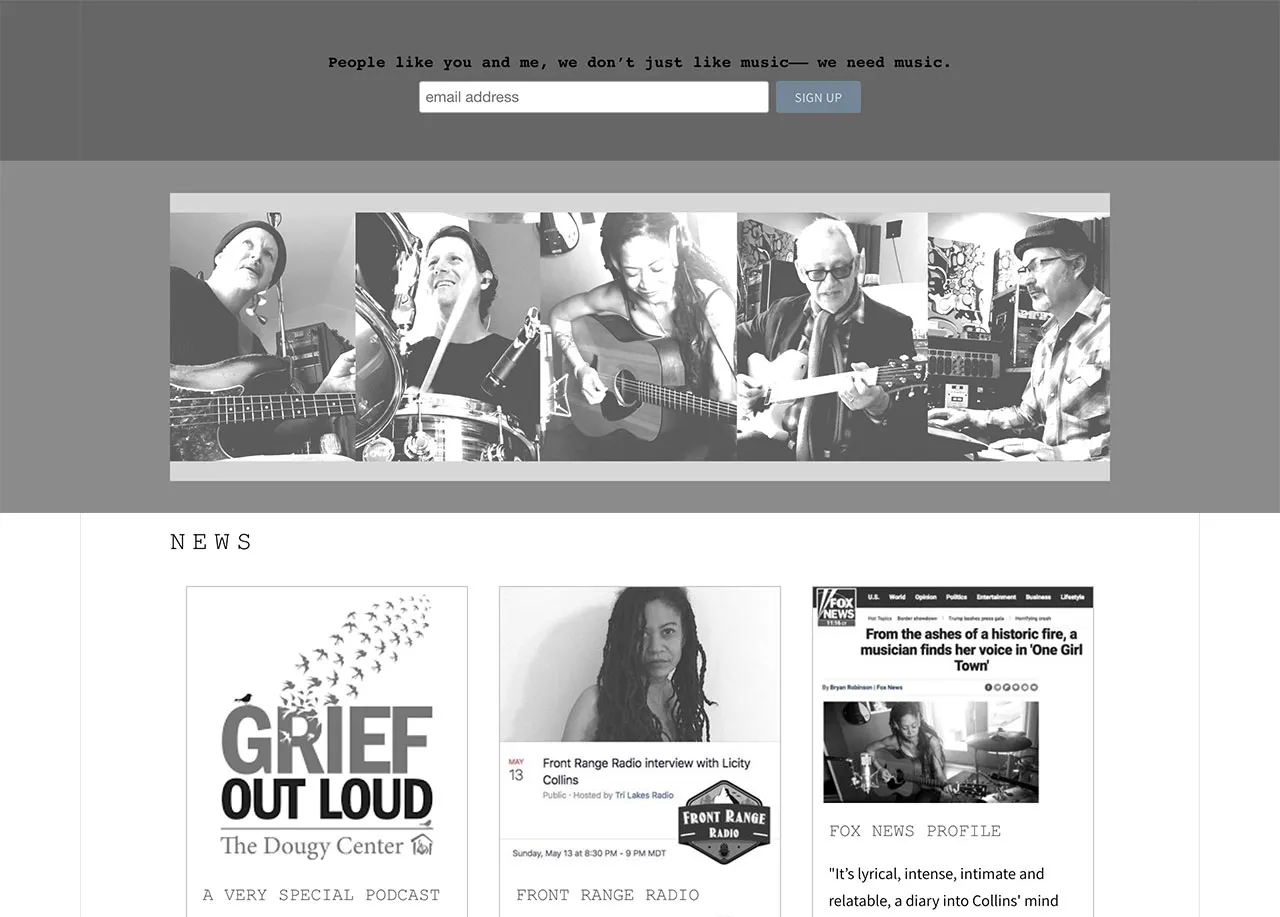
Beckett 模板自然是為標題中的部分設置的,但您也可以在整個內容區域中編織部分。 民謠/搖滾歌手 Licity Collins 在她的主頁上有一個很好的例子。

她使用灰度來改變頁面上的每個部分。 使用我們的樣式部分,您可以為每個內容部分添加顏色或圖像。 有這麼多選項,您的網站看起來可能與其他網站不同。
這些只是使用我們貝克特模板的眾多成員中的一小部分。 如需更多靈感,我們建議您也查看我們的博客和示例頁面。 如果您正在尋找頂級音樂家網站設計,貝克特模板是一個不錯的選擇。 它為您提供了許多自定義選項來創建一個漂亮的音樂家網站!
想要更多的設計選擇? 查看我們針對音樂家和樂隊的 16 大網站模板
