Melhores designs de sites de músicos: modelo de Beckett
Publicados: 2022-06-03
Na indústria da música, ter um bom nome é importante. Quando os fãs conectam seu nome e rosto com sua música, você começa a criar uma marca. A marca é uma parte essencial do marketing, pois distingue você de todos os outros.
O branding só funciona se você divulgar seu nome. Você fará isso flutuando pelas mídias sociais, mas ancorando em seu site.
Se você ainda não tem um site, não entre em pânico! Temos tudo o que você precisa para configurar facilmente um. O primeiro passo é escolher um modelo. O que vem à mente ao pensar em ter seu nome em destaque é o nosso modelo Beckett.
Nesta postagem do blog, veremos vários exemplos de sites de músicos de topo usando o modelo Beckett de maneiras distintas. Vamos pular…
Cabeçalho
A página inicial é a página mais visitada, então você quer que ela seja atraente. O modelo Beckett oferece um bom espaço em branco para você se anunciar no topo da página. Segue com uma área moderada para uma ótima imagem de cabeçalho. As duas seções funcionam bem juntas para destacar sua marca.
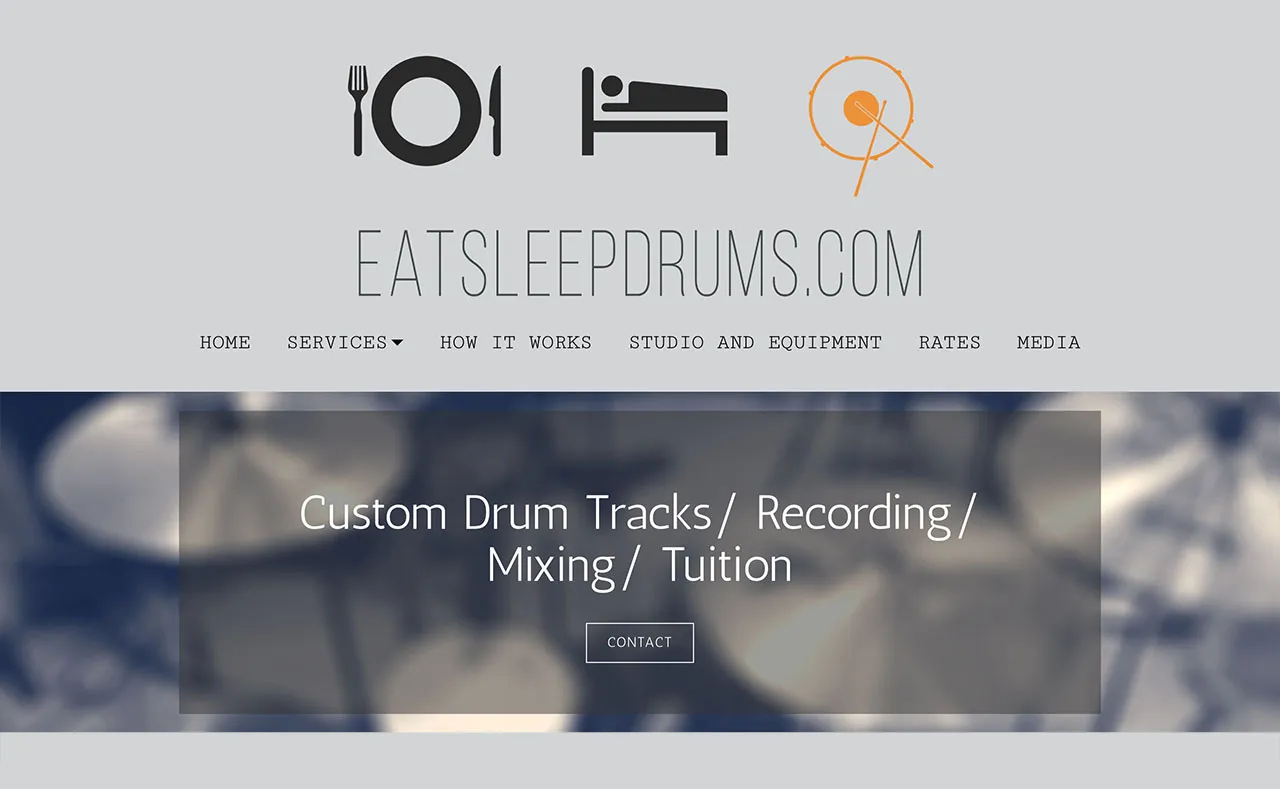
EatSleepDrums nos mostra como isso é feito começando com um logotipo, uma fonte moderna e uma bela imagem de cabeçalho suave.

Outro elemento essencial para a página inicial é um call to action (CTA). Esta é a ação que você deseja que os visitantes realizem enquanto estiverem em seu site. Você pode pedir que eles se inscrevam em sua lista de e-mails, comprem um álbum ou entrem em contato com você. Um CTA oferece aos fãs uma maneira de serem ativos em seu site.
Movimento
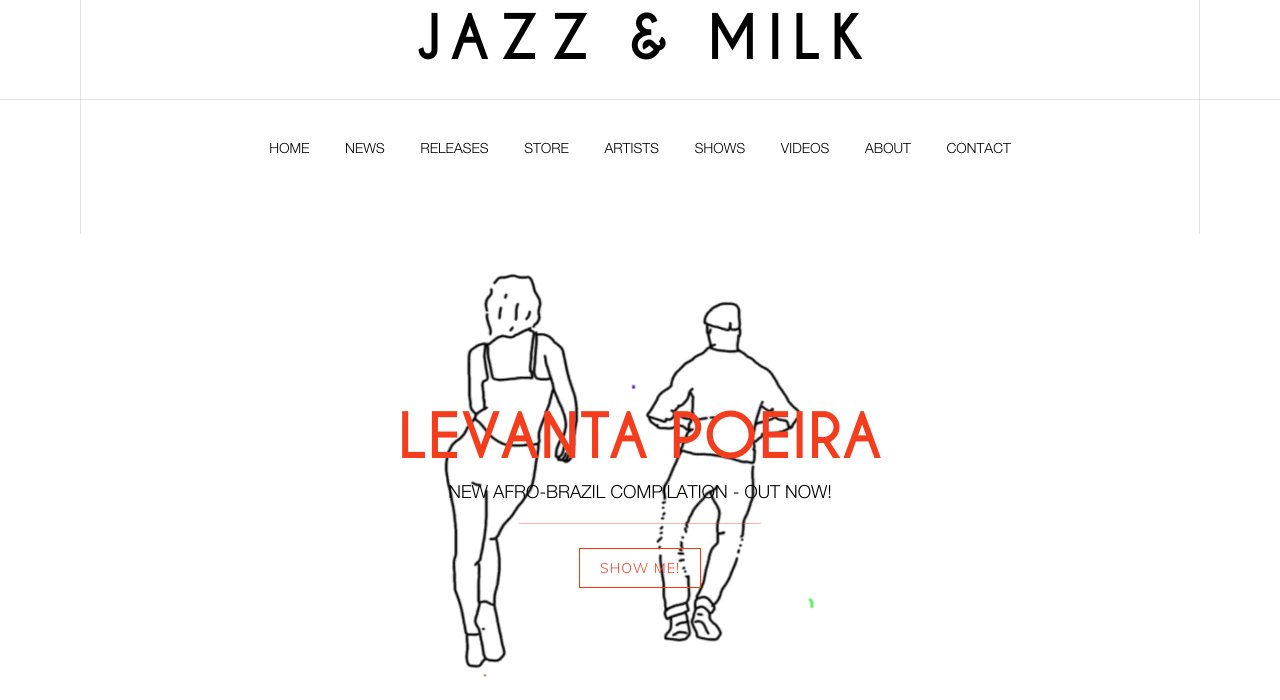
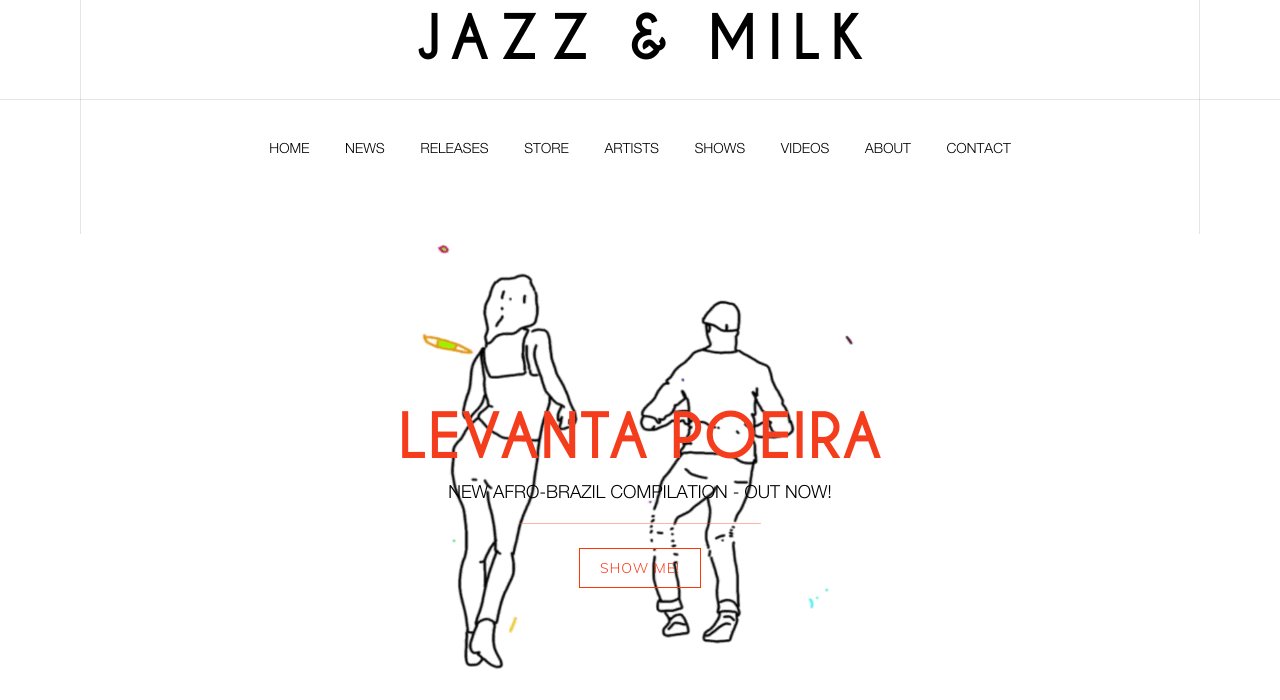
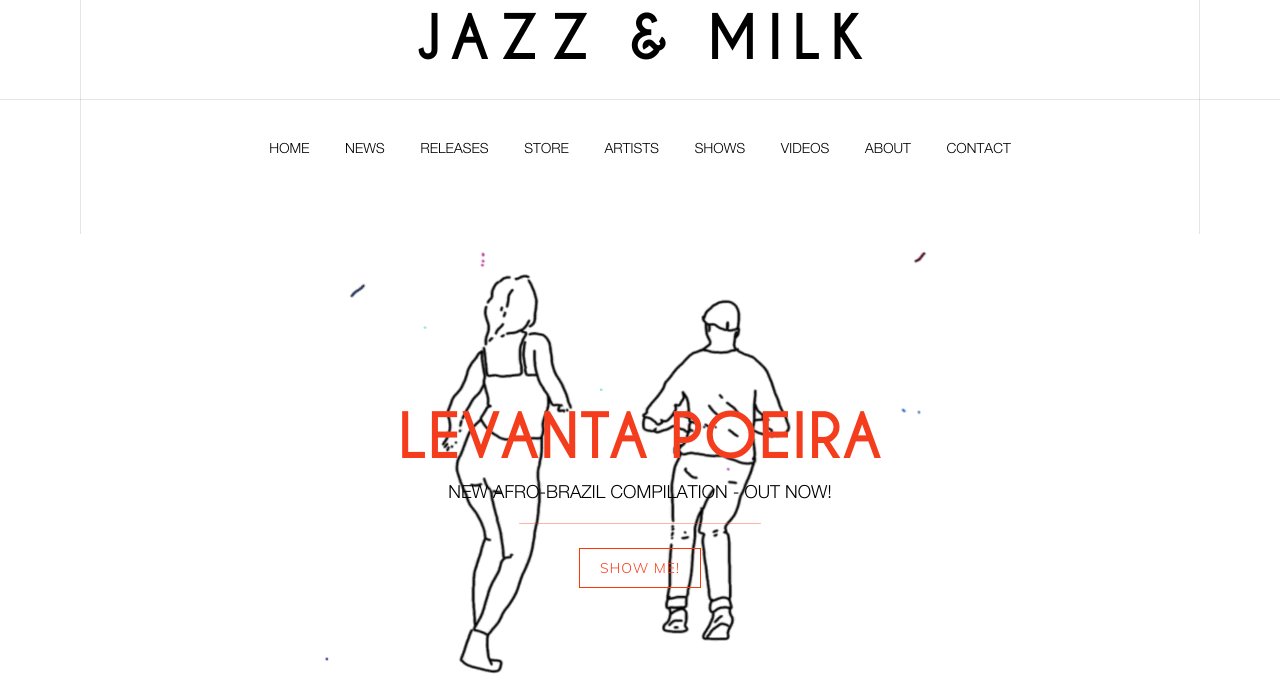
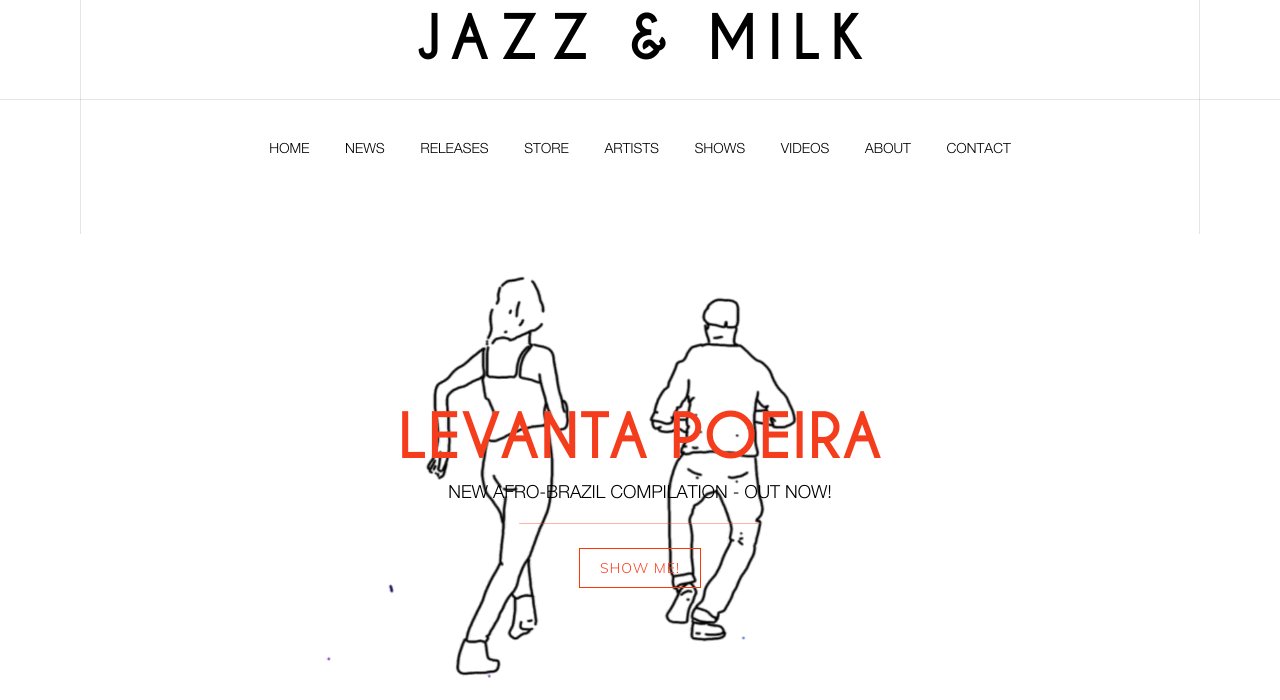
Outra maneira de fazer um cabeçalho notável é adicionando vídeo. A gravadora de Munique, Jazz & Milk, tem um vídeo de cabeçalho fantástico.

Com nossa opção de cabeçalho de vídeo, você pode adicionar qualquer tipo de vídeo que desejar. Por exemplo, alguns de nossos membros carregam videoclipes, apresentações ao vivo e clipes animados.
O cabeçalho de vídeo não reproduz áudio, mas você pode adicionar vídeos de mídia completos à área de conteúdo. Com nosso recurso de vídeo, você pode adicionar vídeo a qualquer página do seu site. Você simplesmente pega o URL do YouTube ou Vimeo, cola em nosso recurso de vídeo e o vídeo será transmitido em seu site.
Textura
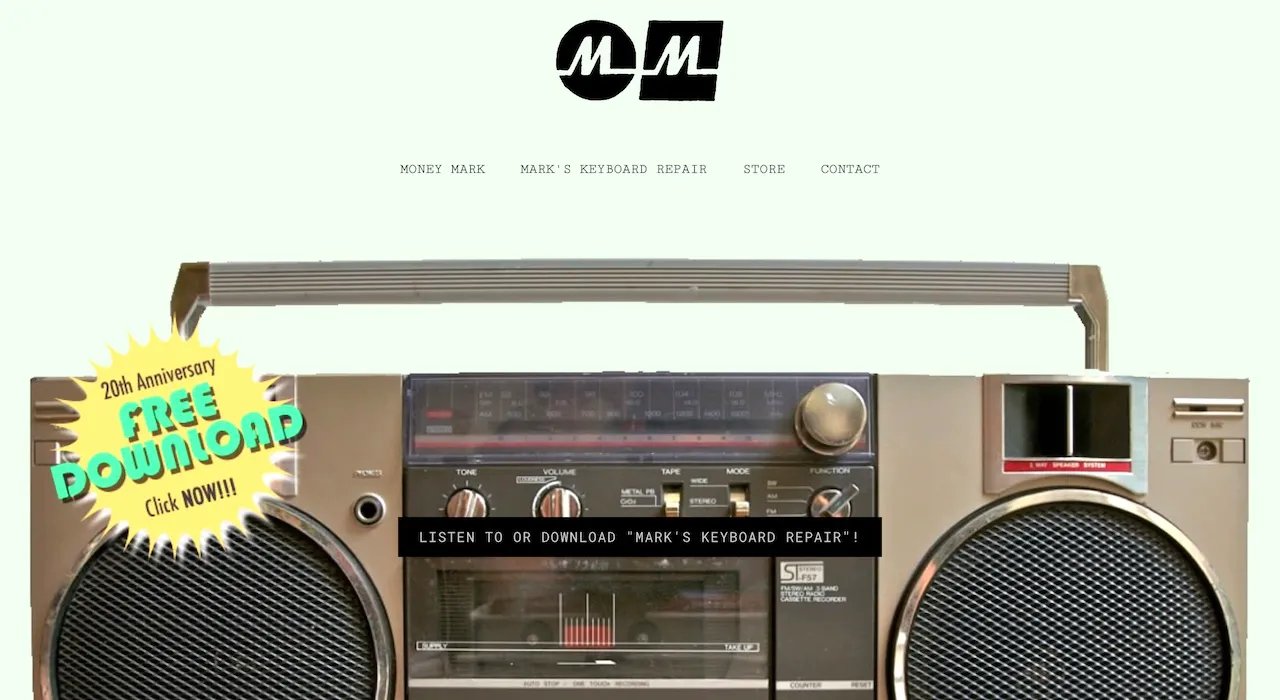
Use uma variedade de fontes, imagens e um logotipo para criar textura em seu site. Adoramos o que Money Mark fez com o design de seu site.

Ele começa com um logotipo de inspiração retrô e usa tamanhos de fonte variados para chamar a atenção para determinadas partes da página. O verdadeiro destaque, porém, é a imagem legal do boombox da velha escola. Os botões, interruptores e mostradores adicionam ainda mais textura ao design. Dá dimensão à página e evoca uma sensação de nostalgia ao visitante do site.
Combinação
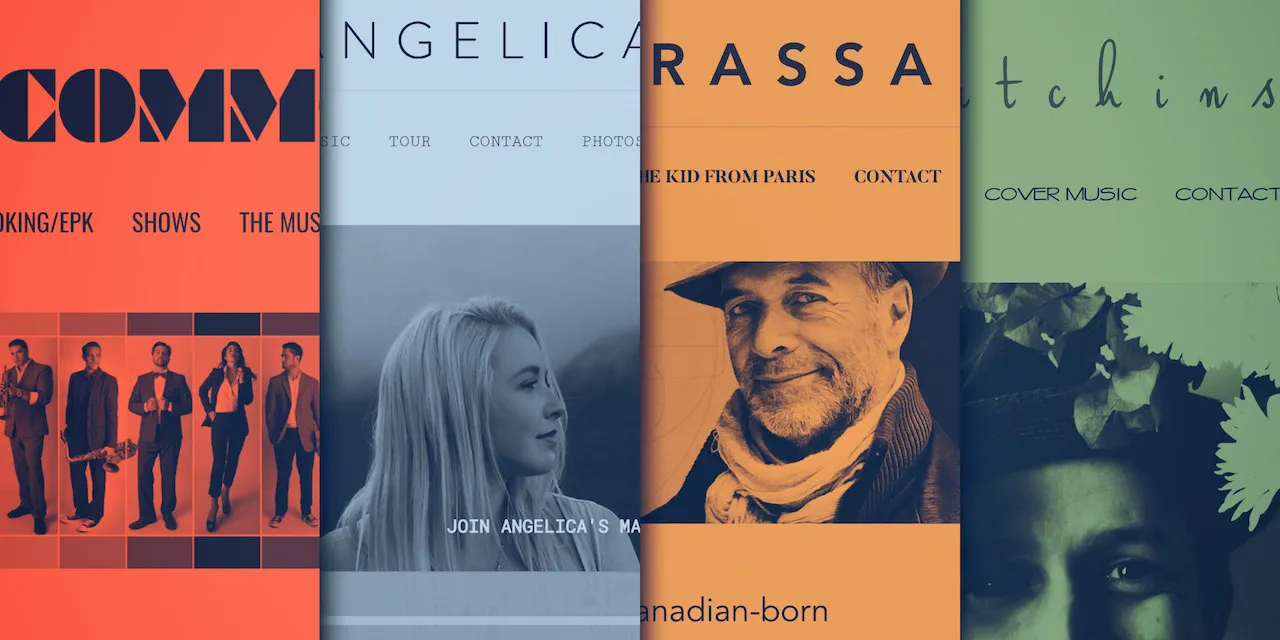
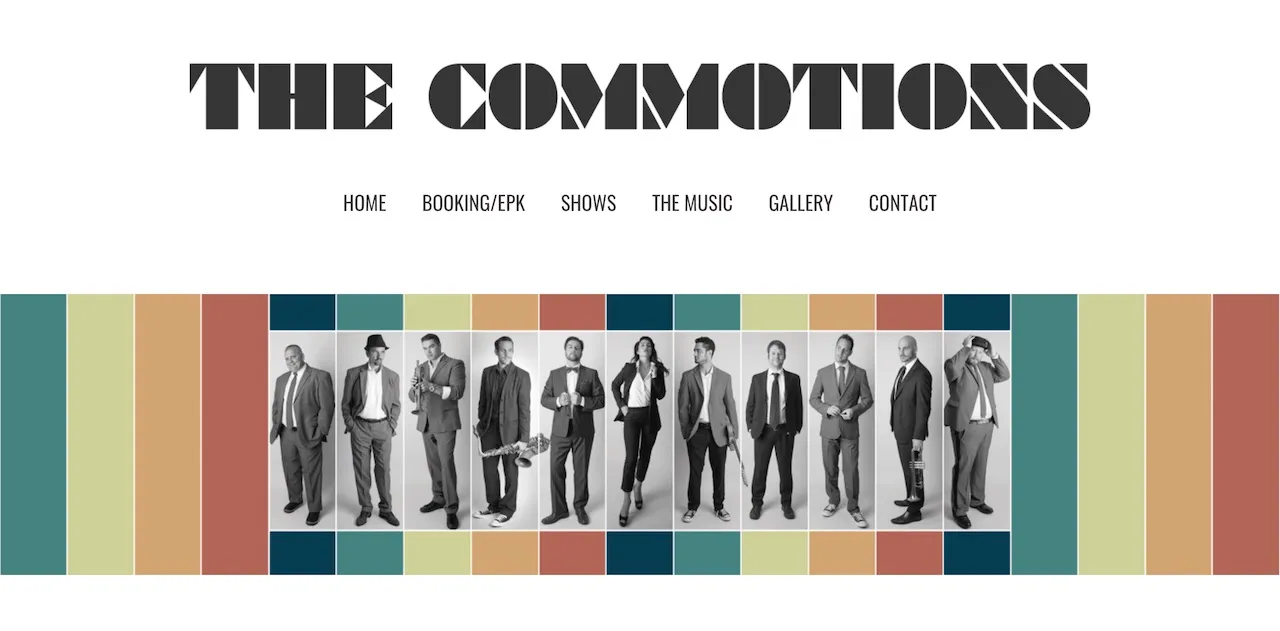
Muitos modelos de sites usam uma imagem de cabeçalho para preencher a metade superior de um site. O tema Beckett é um pouco diferente, pois acentua o espaço acima da imagem do cabeçalho. Isso é ótimo para nomes de bandas e logotipos, mas se você quiser um visual mais sutil, considere usar uma combinação de logotipo/imagem. The Commotions Band faz isso com estilo.

Sendo uma banda de funk/jazz, eles usam um estilo de fonte divertido para o nome. O menu usa uma fonte limpa sem serifa que atua como um divisor para a imagem do cabeçalho.
Eles fizeram algo inteligente com sua imagem de cabeçalho. Eles usam fotos em preto e branco dos 12 membros, mas os cercam com muita cor. A combinação de cor, fonte e layout torna este site profissional e divertido.
Mistura
O modelo de Beckett foi projetado para fazer uma designação clara entre a seção do nome e a imagem do cabeçalho, mas e se você quiser mais mesclado? Sem problemas. Dê uma olhada na bela fusão de preto e branco da banda de rock Hazer.


Com o editor de temas, você pode definir a cor do plano de fundo e a cor da seção do cabeçalho para corresponder. Em seguida, use uma imagem com bordas enevoadas da mesma cor e ela lhe dará uma aparência mesclada.
Eles destacam seu logotipo usando um plano de fundo mais claro e um estilo de fonte decorativo. Esses toques sutis fazem com que tudo na página fique bem.
Crie seu próprio site elegante e pronto para dispositivos móveis com o modelo Beckett em minutos. Experimente o Bandzoogle gratuitamente hoje mesmo!
Estilo
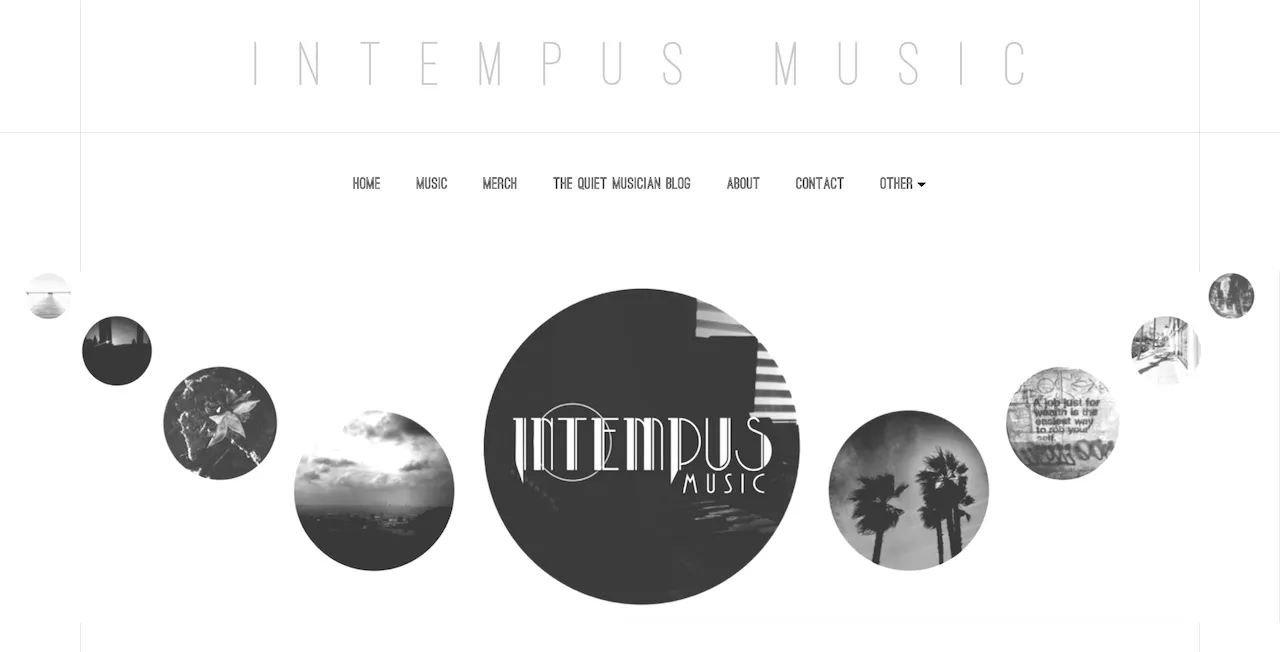
Se você tiver um pouco de habilidade de edição de fotos, poderá ser ainda mais criativo com sua imagem de cabeçalho. O produtor musical, Intempus, faz um trabalho incrível com isso.

Começando pela página inicial, ele usa bolhas de fotos em tamanhos diferentes no espaço do cabeçalho. Ele mantém tudo consistente usando esse mesmo visual nas outras páginas também. Se você navegar no site dele, notará que ele tece os círculos por toda a loja e também pelo blog. Este método sistemático é o que é a marca. A previsibilidade oferece aos fãs uma maneira de reconhecê-lo onde quer que você esteja online.
Simplicidade
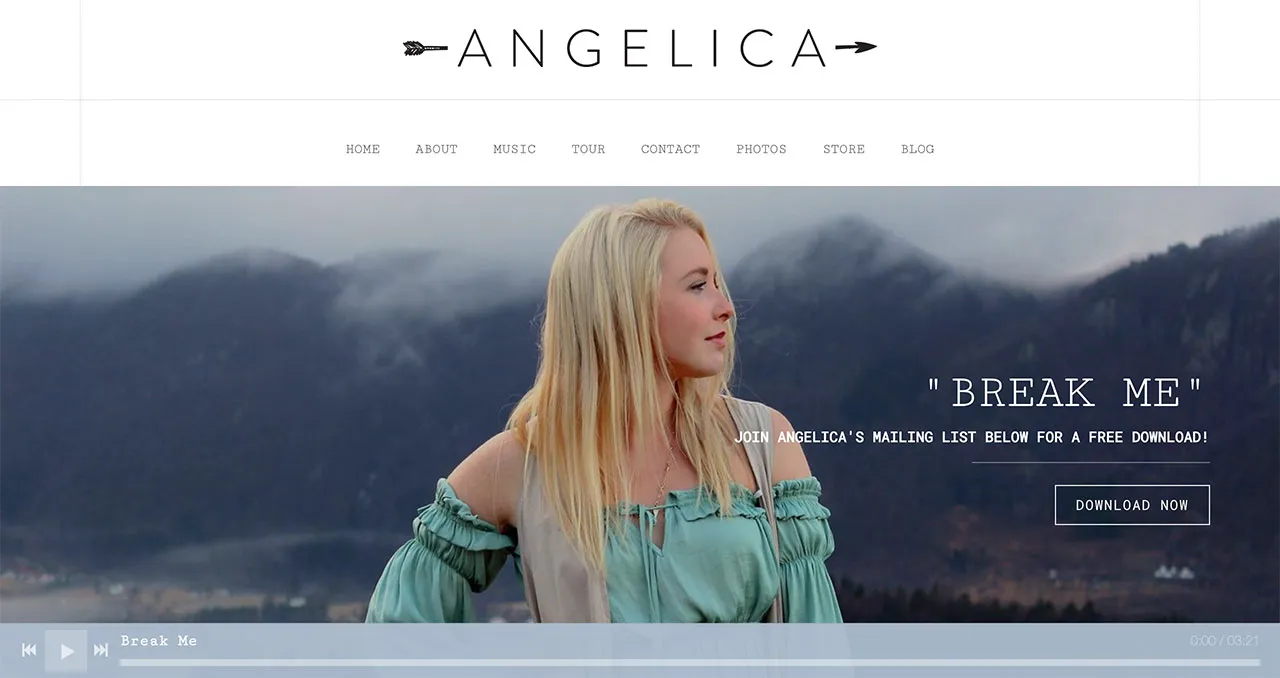
O tema Beckett também é uma boa escolha se você quiser mantê-lo simples. Dê uma olhada no site da cantora sertaneja, Angélica Robinson.

Ela começa com um logotipo personalizado elegante, menu direto, seguido por uma bela foto de cabeçalho. O restante da página inicial é organizado e organizado.
Ela usa um azul suave para destacar o player de música em todo o site na parte inferior da página. Este jogador continua a jogar enquanto um visitante navega nas suas páginas. Usar a abordagem mínima ajuda os fãs a se concentrarem no conteúdo mais relevante para você.
[Como obter mais reproduções de música em seu site]
Cor
Uma boa paleta de cores para o seu site pode realmente fazer a diferença. O primeiro passo é determinar uma cor primária e usar uma roda de cores para selecionar cores complementares. Isso criará uma estética agradável para seus visitantes. O cantor e compositor, Jean Brassard, usa cores neutras para a maioria de seu site com acentos em vermelho.

O modelo Beckett faz ótimo uso do espaço em branco, mas você não precisa ficar com o branco! Brinque com cores diferentes e faça com que cada seção se destaque.
Seções
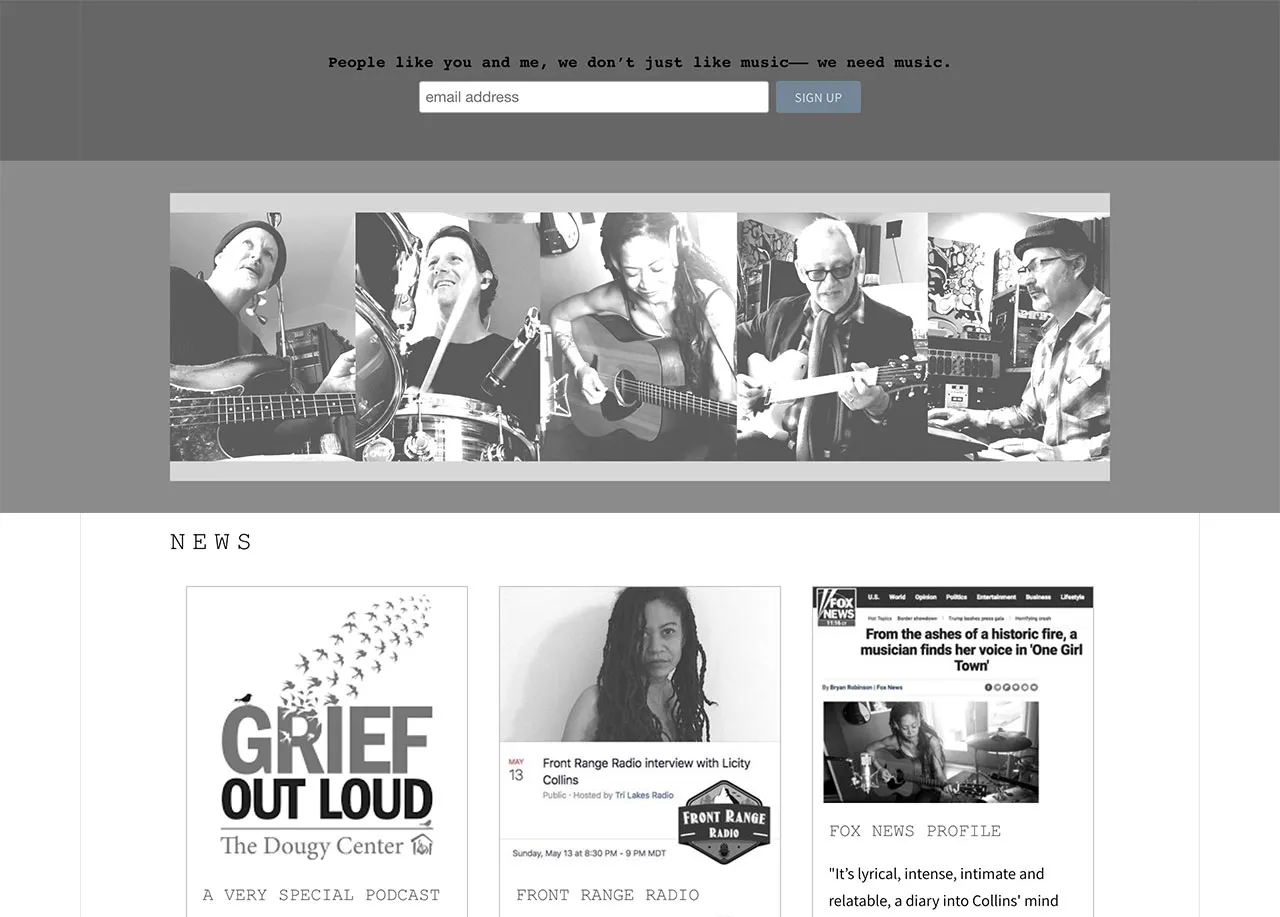
O modelo Beckett é naturalmente configurado para seções no cabeçalho, mas você também pode tecer seções em toda a área de conteúdo. A cantora de folk/rock Licity Collins tem um bom exemplo em sua página inicial.

Ela usa tons de cinza para variar cada seção da página. Com nossas seções estilizadas, você pode adicionar cor ou uma imagem a cada seção de conteúdo. Com tantas opções, seu site pode parecer diferente de qualquer outro.
Estes são apenas alguns dos muitos membros que usam nosso modelo Beckett. Para mais inspiração, recomendamos verificar nosso blog e página de exemplos também. Se você está procurando um design de site para músicos de alto nível, o modelo Beckett é uma escolha sólida. Ele oferece muitas opções personalizadas para criar um site de músico com ótima aparência!
Quer ainda mais opções de design? Confira nossos 16 principais modelos de sites para músicos e bandas
