Meilleures conceptions de sites Web de musiciens : Modèle Beckett
Publié: 2022-06-03
Dans l'industrie de la musique, avoir un bon nom est important. Lorsque les fans associent votre nom et votre visage à votre musique, vous commencez à créer une marque. L'image de marque est un élément essentiel du marketing car elle vous distingue de tous les autres.
L'image de marque ne fonctionne que si vous faites connaître votre nom. Vous le ferez en flottant sur les réseaux sociaux, mais en vous ancrant à votre site Web.
Si vous n'avez pas encore de site internet, pas de panique ! Nous avons tout ce dont vous avez besoin pour en installer facilement un. La première étape consiste à choisir un modèle. Celui qui vient à l'esprit lorsque vous pensez à faire ressortir votre nom est notre modèle Beckett.
Dans cet article de blog, nous allons découvrir plusieurs exemples de sites Web de musiciens de haut niveau utilisant le modèle Beckett de manière distincte. Sautons dedans…
Entête
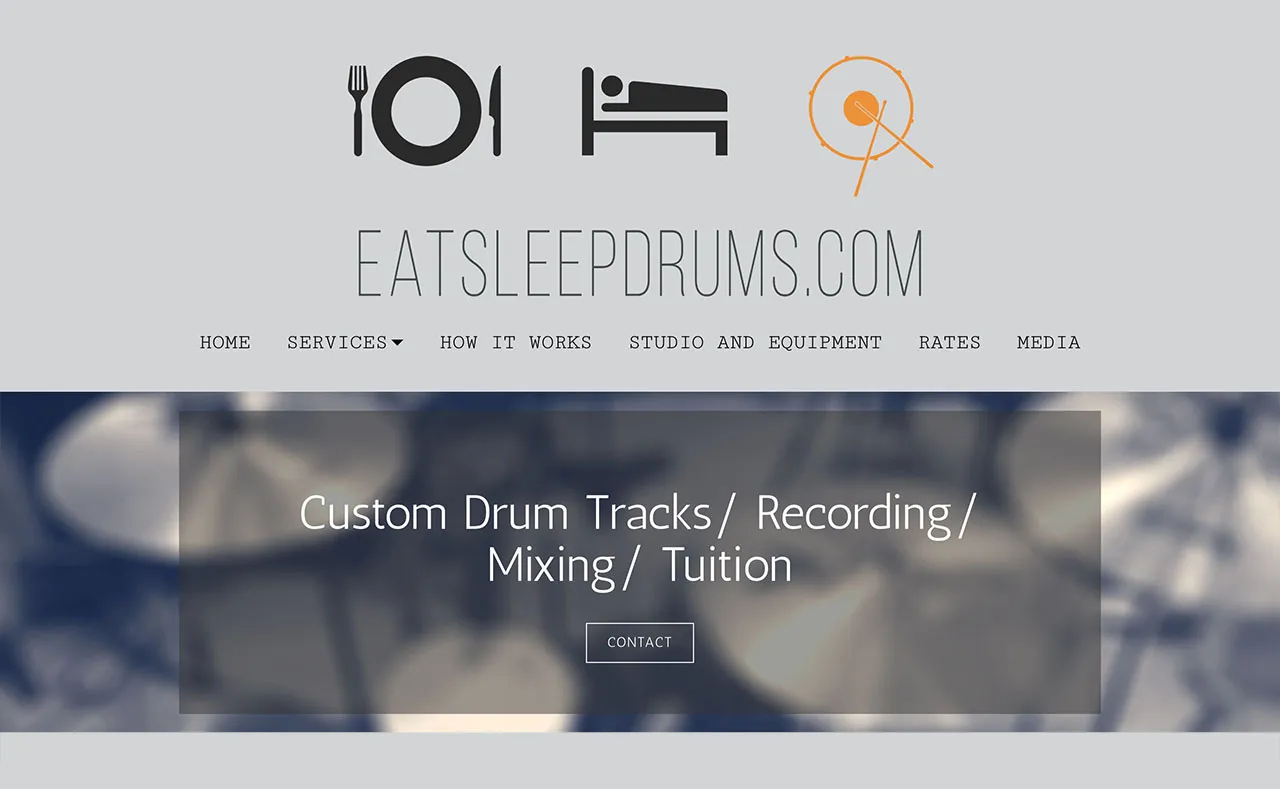
La page d'accueil est la page la plus visitée, vous voulez donc qu'elle soit accrocheuse. Le modèle Beckett vous offre un bel espace blanc pour vous annoncer en haut de la page. Il suit avec une zone modérée pour une excellente image d'en-tête. Les deux sections fonctionnent bien ensemble pour mettre en valeur votre image de marque.
EatSleepDrums nous montre comment procéder en commençant par un logo, une police moderne et une belle image d'en-tête discrète.

Un autre élément essentiel pour la page d'accueil est un appel à l'action (CTA). Il s'agit de l'action que vous souhaitez que les visiteurs effectuent sur votre site. Vous pouvez leur demander de s'inscrire à votre liste de diffusion, d'acheter un album ou de vous contacter. Un CTA permet aux fans d'être actifs sur votre site Web.
Mouvement
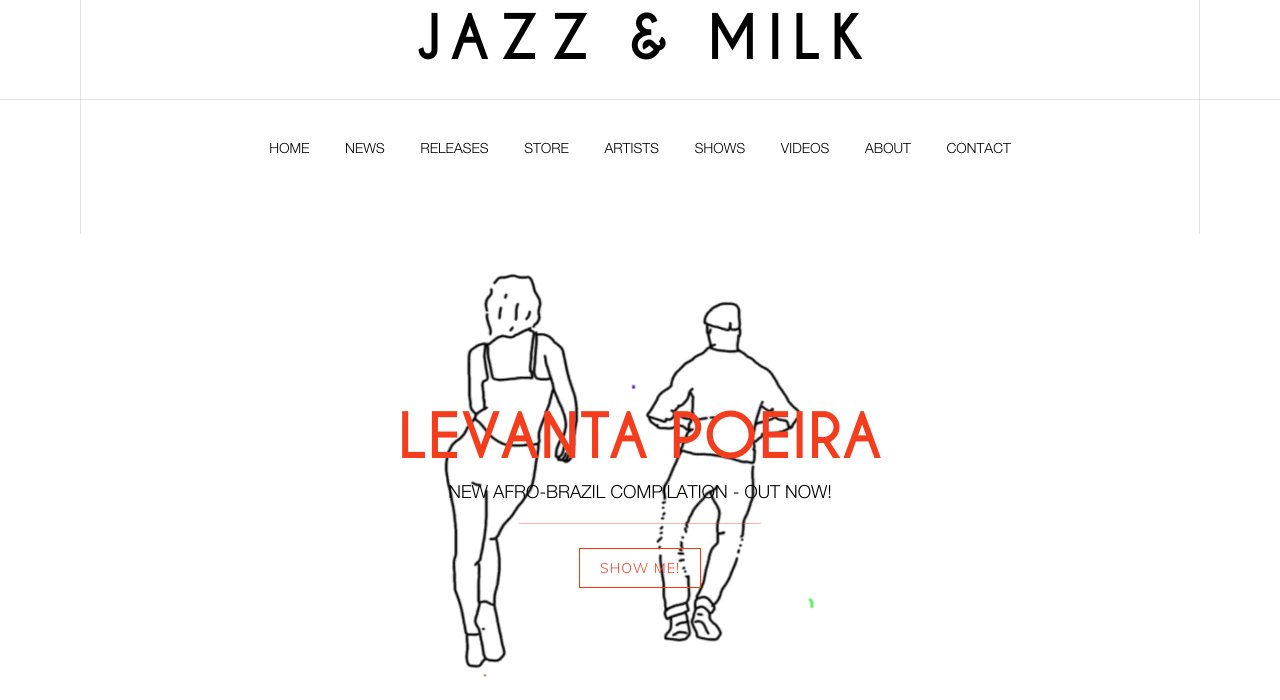
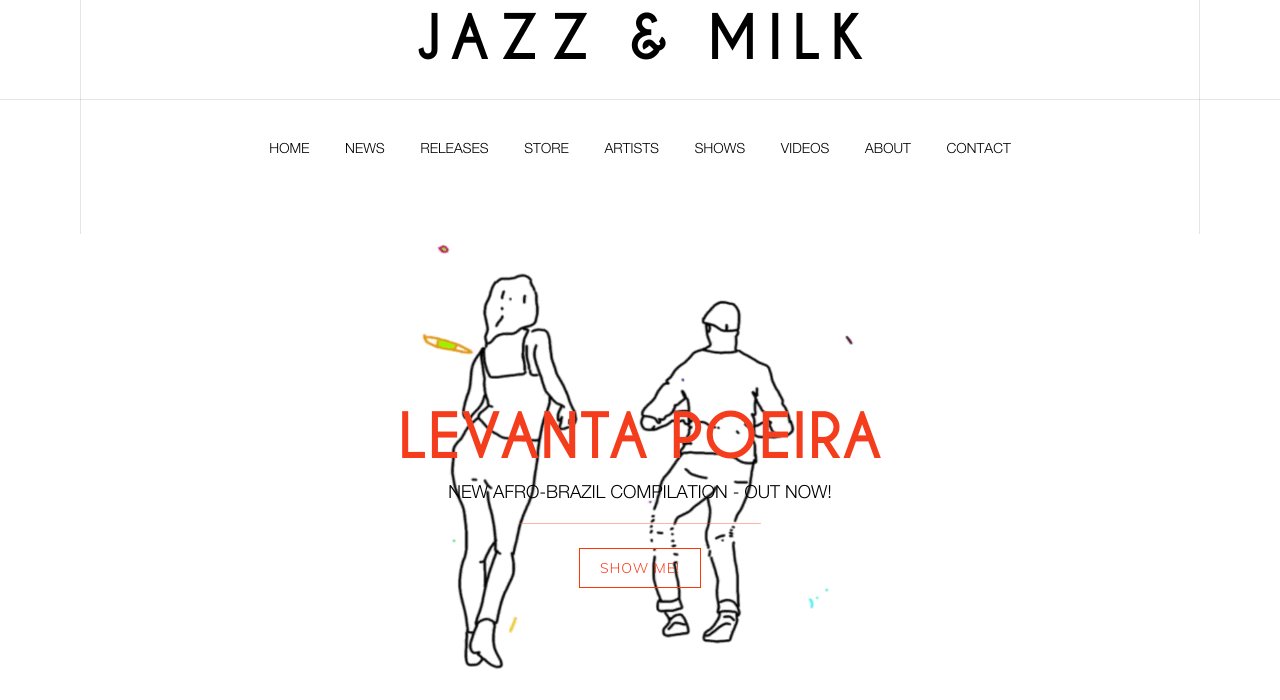
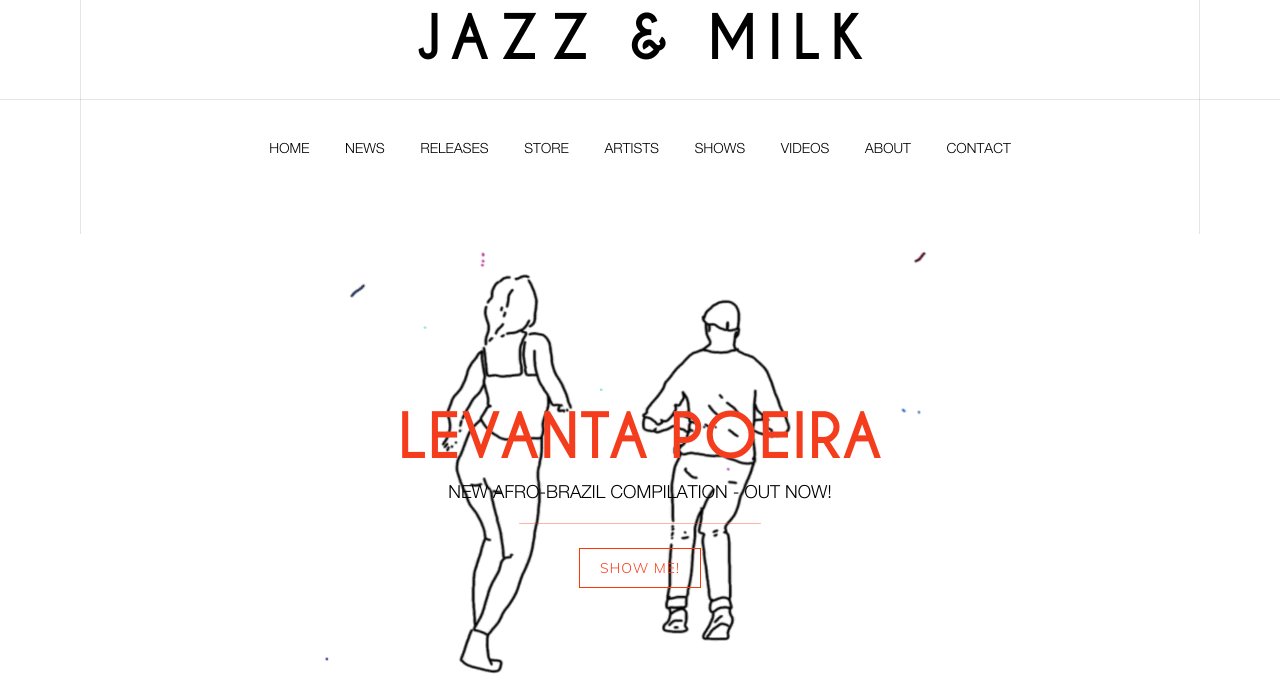
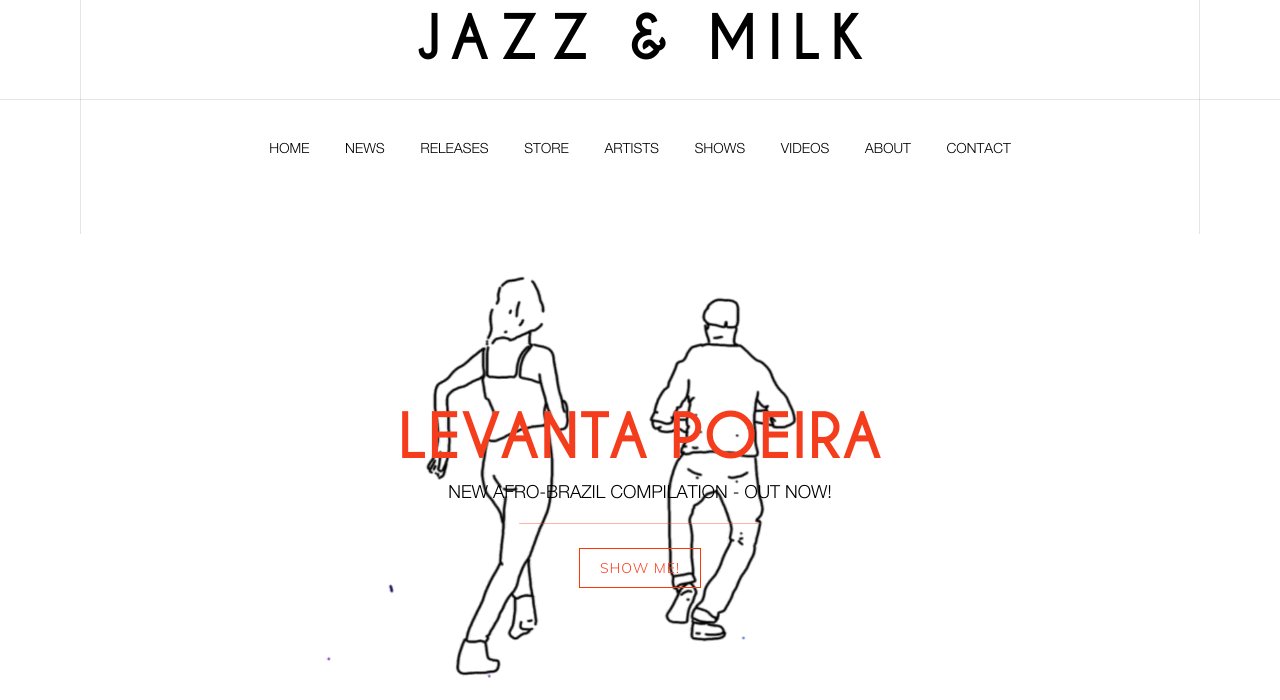
Une autre façon de créer un en-tête notable consiste à ajouter une vidéo. Le label munichois Jazz & Milk propose une fantastique vidéo d'en-tête.

Avec notre option d'en-tête vidéo, vous pouvez ajouter n'importe quel type de vidéo que vous souhaitez. Par exemple, certains de nos membres téléchargent des vidéos musicales, des performances en direct et des clips animés.
L'en-tête vidéo ne lit pas l'audio, mais vous pouvez ajouter des vidéos multimédia complètes à la zone de contenu. Grâce à notre fonction vidéo, vous pouvez ajouter une vidéo à n'importe quelle page de votre site Web. Il vous suffit de saisir l'URL de YouTube ou de Vimeo, de la coller dans notre fonction vidéo et la vidéo sera diffusée sur votre site Web.
Texture
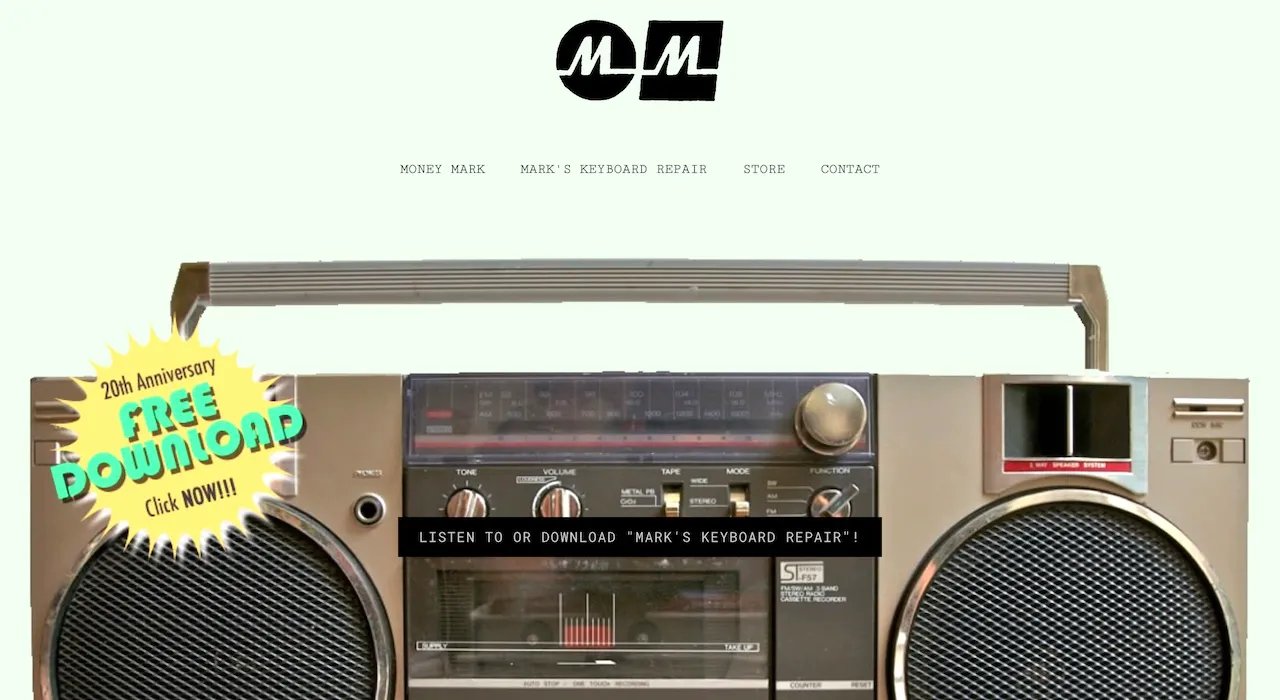
Utilisez une variété de polices, d'images et un logo pour créer une texture sur votre site Web. Nous aimons ce que Money Mark a fait avec la conception de son site Web.

Il commence par un logo d'inspiration rétro et utilise des tailles de police variées pour attirer l'attention sur certaines parties de la page. Le vrai point culminant est cependant l'image cool de la boombox de la vieille école. Les boutons, interrupteurs et cadrans ajoutent encore plus de texture au design. Il donne de la dimension à la page et évoque un sentiment de nostalgie chez le visiteur du site.
Combinaison
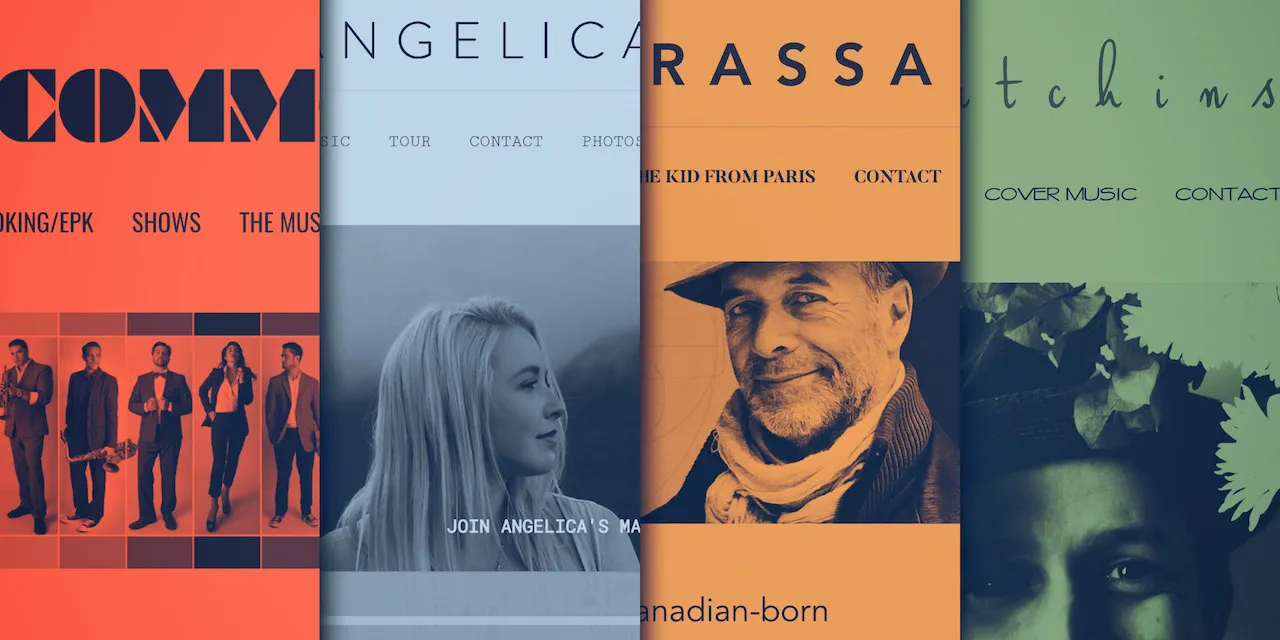
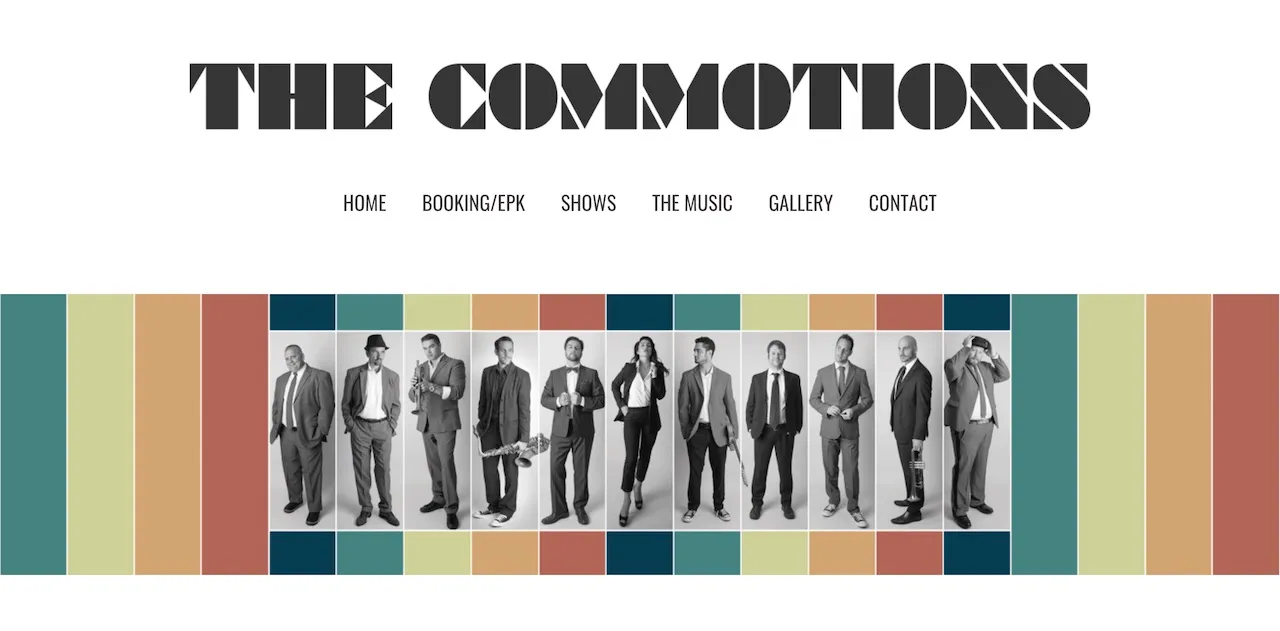
De nombreux modèles de sites Web utilisent une image d'en-tête pour remplir la moitié supérieure d'un site Web. Le thème Beckett est un peu différent en ce sens qu'il accentue l'espace au-dessus de l'image d'en-tête. C'est idéal pour les noms de groupes et les logos, mais si vous voulez un look plus subtil, envisagez d'utiliser une combinaison logo/image. Le Commotions Band le fait avec style.

En tant que groupe de funk/jazz, ils utilisent un style de police amusant pour leur nom. Le menu utilise une police propre sans empattement qui agit un peu comme un séparateur pour l'image d'en-tête.
Ils ont fait quelque chose d'intelligent avec leur image d'en-tête. Ils utilisent des photos en noir et blanc des 12 membres mais les entourent de beaucoup de couleurs. La combinaison de couleurs, de polices et de mise en page donne à ce site Web un aspect professionnel et amusant.

Mélange
Le modèle Beckett a été conçu pour faire une désignation claire entre la section du nom et l'image d'en-tête, mais que se passe-t-il si vous le voulez plus mélangé ? Aucun problème. Jetez un œil à la belle fusion du noir et blanc du groupe de rock Hazer.

Avec l'éditeur de thème, vous pouvez définir à la fois la couleur d'arrière-plan et la couleur de la section d'en-tête. Utilisez ensuite une image avec des bords biseautés de la même couleur et cela vous donnera un aspect mélangé.
Ils font ressortir leur logo en utilisant un arrière-plan plus clair et un style de police décoratif. Ces touches subtiles font que tout sur la page s'harmonise bien.
Créez votre propre site Web élégant et prêt pour le mobile avec le modèle Beckett en quelques minutes. Essayez Bandzoogle gratuitement dès aujourd'hui !
Style
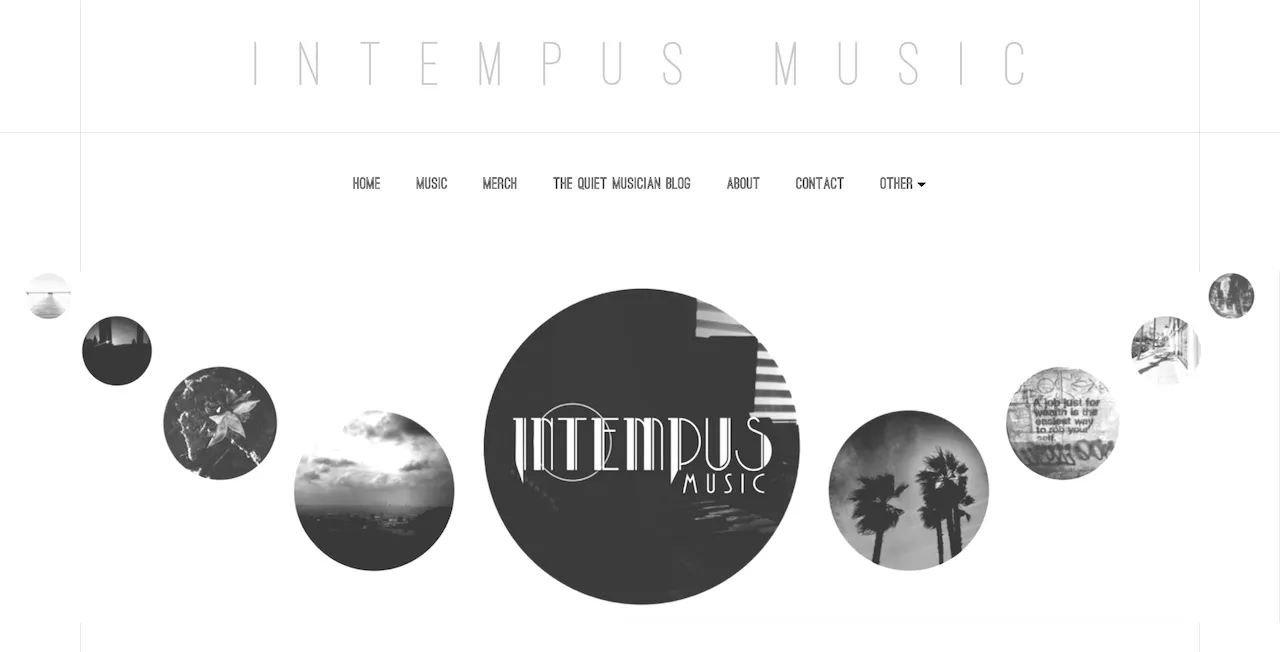
Si vous avez un peu de compétences en retouche photo, vous pouvez être encore plus créatif avec votre image d'en-tête. Le producteur de musique, Intempus, fait un travail formidable avec ça.

À partir de la page d'accueil, il utilise des bulles photo de différentes tailles dans l'espace d'en-tête. Il garde tout cohérent en utilisant également ce même look sur les autres pages. Si vous naviguez sur son site Web, vous remarquerez qu'il tisse les cercles à travers le magasin et le blog également. Cette méthode systématique est ce qu'est l'image de marque. La prévisibilité donne aux fans un moyen de vous reconnaître où que vous soyez en ligne.
Simplicité
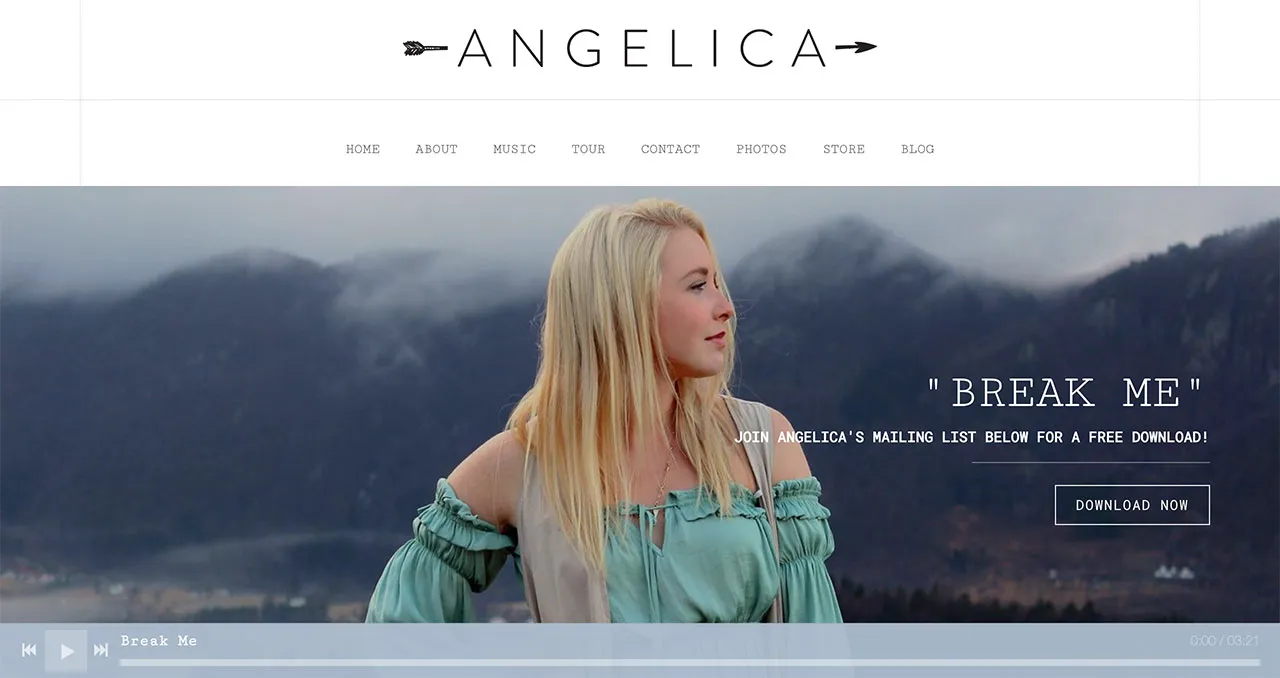
Le thème Beckett est également un bon choix si vous voulez rester simple. Jetez un coup d'œil au site Web de la chanteuse country Angelica Robinson.

Elle commence par un logo personnalisé élégant, un menu simple, suivi d'une belle photo d'en-tête. Le reste de la page d'accueil est épuré et organisé.
Elle utilise un bleu doux pour mettre en évidence le lecteur de musique du site au bas de la page. Ce lecteur continue de jouer pendant qu'un visiteur navigue sur ses pages. L'utilisation de l'approche minimale aide les fans à se concentrer sur le contenu le plus pertinent pour vous.
[Comment diffuser plus de musique sur votre site Web]
Couleur
Une bonne palette de couleurs pour votre site Web peut vraiment faire la différence. La première étape consiste à déterminer une couleur primaire puis à utiliser une roue chromatique pour sélectionner les couleurs complémentaires. Cela créera une esthétique agréable pour vos visiteurs. L'auteur-compositeur-interprète Jean Brassard utilise des couleurs neutres pour la majorité de son site Web avec des accents de rouge.

Le modèle Beckett fait un excellent usage de l'espace blanc, mais vous n'êtes pas obligé de vous en tenir au blanc ! Jouez avec différentes couleurs et faites ressortir chaque section.
Sections
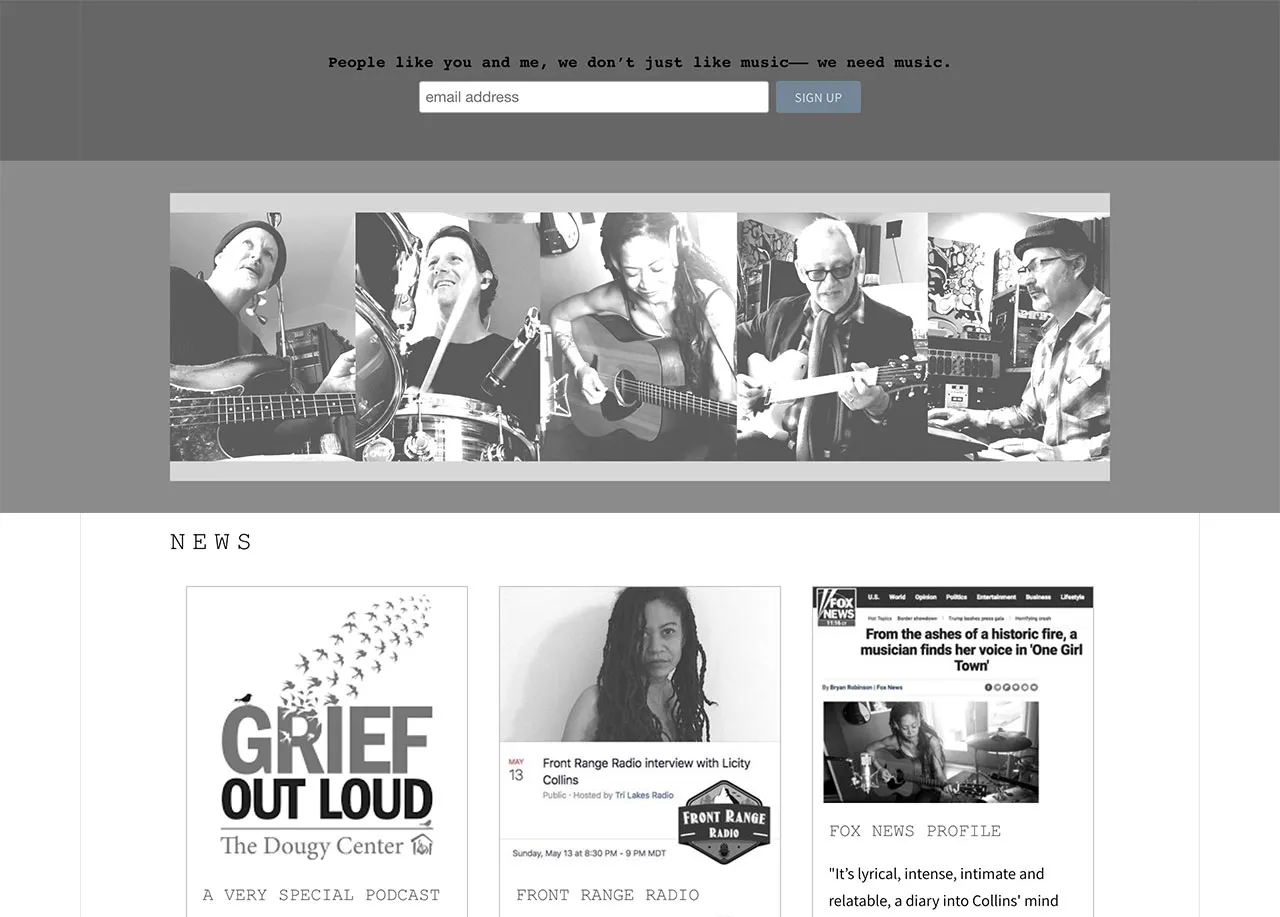
Le modèle Beckett est naturellement configuré pour les sections dans l'en-tête, mais vous pouvez également tisser des sections dans toute la zone de contenu. La chanteuse folk/rock Licity Collins en a un bon exemple sur sa page d'accueil.

Elle utilise des niveaux de gris pour faire varier chaque section de la page. Avec nos sections stylisées, vous pouvez ajouter de la couleur ou une image à chaque section de contenu. Avec autant d'options, votre site peut être différent des autres.
Ce ne sont là que quelques-uns des nombreux membres qui utilisent notre modèle Beckett. Pour plus d'inspiration, nous vous recommandons de consulter également notre blog et notre page d'exemples. Si vous recherchez une conception de site Web de musicien de haut niveau, le modèle Beckett est un choix solide. Il vous offre de nombreuses options personnalisées pour créer un superbe site Web de musicien !
Vous voulez encore plus d'options de conception ? Découvrez nos 16 meilleurs modèles de sites Web pour les musiciens et les groupes
