최고의 음악가 웹사이트 디자인: 베켓 템플릿
게시 됨: 2022-06-03
가요계에서는 좋은 이름을 갖는 것이 중요합니다. 팬들이 당신의 이름과 얼굴을 음악과 연결하면 브랜드를 만들기 시작합니다. 브랜딩은 다른 사람과 차별화되기 때문에 마케팅의 필수적인 부분입니다.
브랜딩은 이름을 알릴 때만 작동합니다. 소셜 미디어를 통해 떠다니며 웹사이트에 고정하면 됩니다.
아직 웹사이트가 없더라도 당황하지 마세요! 하나의 설정을 쉽게 얻는 데 필요한 모든 것이 있습니다. 첫 번째 단계는 템플릿을 선택하는 것입니다. 당신의 이름을 돋보이게 하는 것에 대해 생각할 때 마음에 떠오르는 것은 우리의 Beckett 템플릿입니다.
이 블로그 게시물에서 우리는 독특한 방식으로 Beckett 템플릿을 사용하는 최고의 음악가 웹사이트의 몇 가지 예를 확인할 것입니다. 뛰어들자…
헤더
홈페이지는 가장 많이 방문한 페이지이므로 눈길을 끌기를 원합니다. Beckett 템플릿은 페이지 상단에 자신을 알릴 수 있는 멋진 공백을 제공합니다. 훌륭한 헤더 이미지를 위한 적당한 영역이 뒤따릅니다. 두 섹션은 함께 잘 작동하여 브랜딩을 강조합니다.
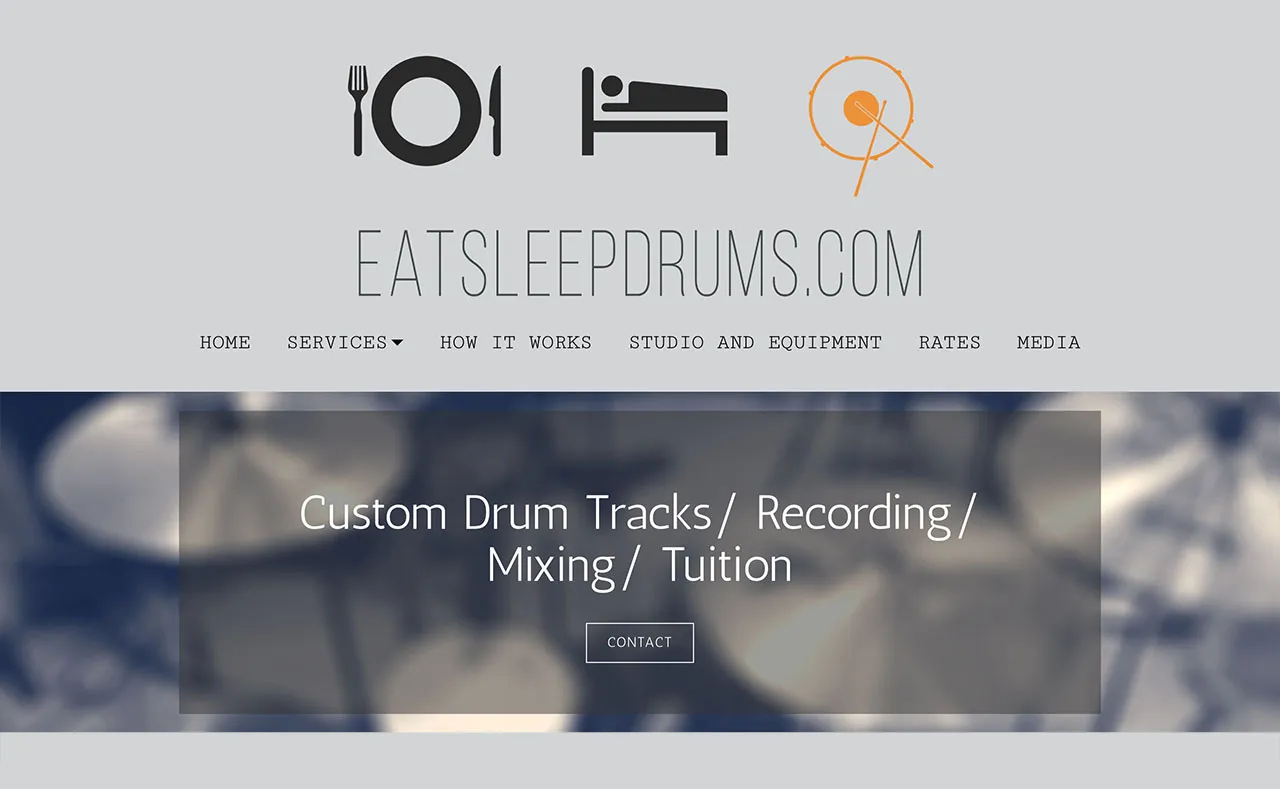
EatSleepDrums는 로고, 현대적인 글꼴, 차분한 헤더 이미지로 시작하여 작업이 어떻게 수행되는지 보여줍니다.

홈페이지의 또 다른 필수 요소는 클릭 유도문안(CTA)입니다. 방문자가 사이트에 있는 동안 취하기를 바라는 작업입니다. 메일링 리스트에 등록하거나 앨범을 구입하거나 연락하도록 요청할 수 있습니다. CTA는 팬이 웹사이트에서 활발하게 활동할 수 있는 방법을 제공합니다.
움직임
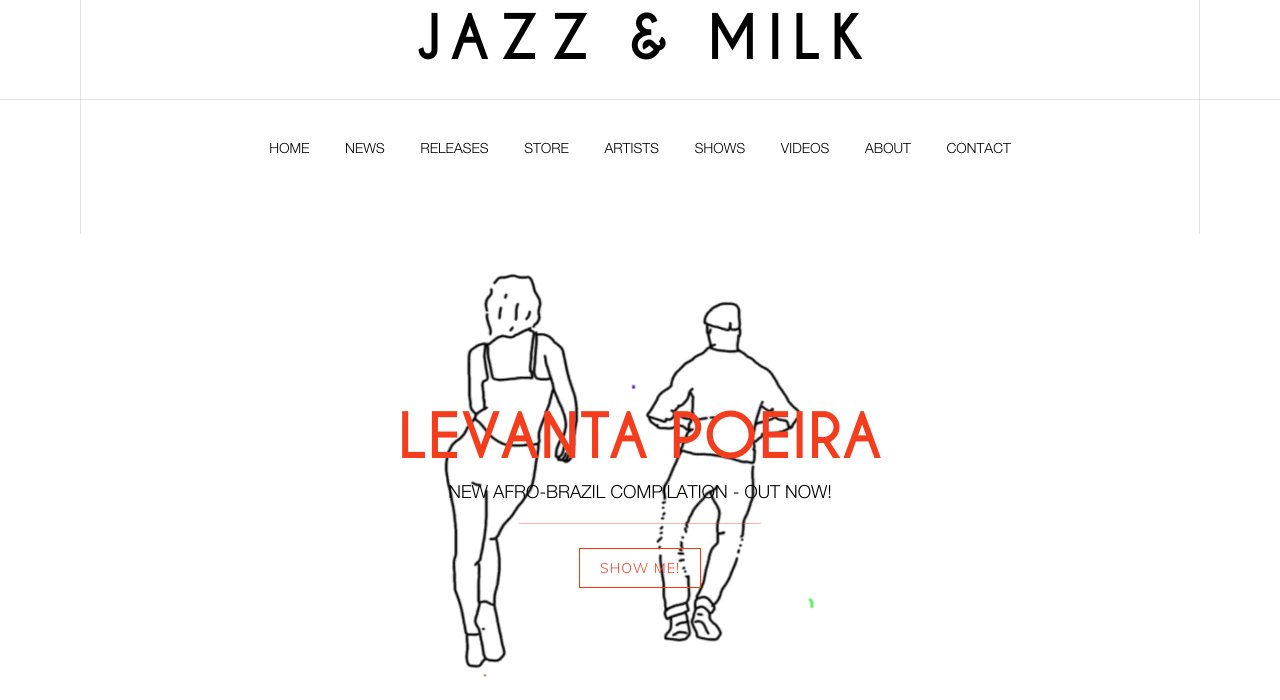
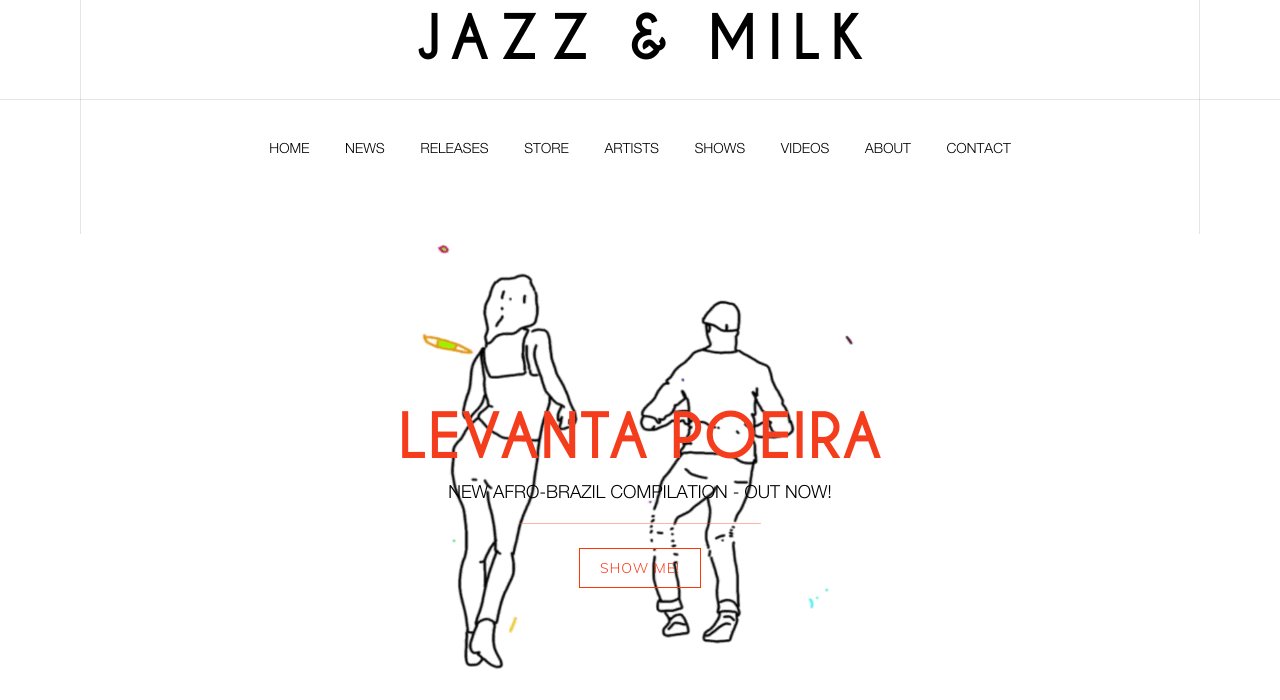
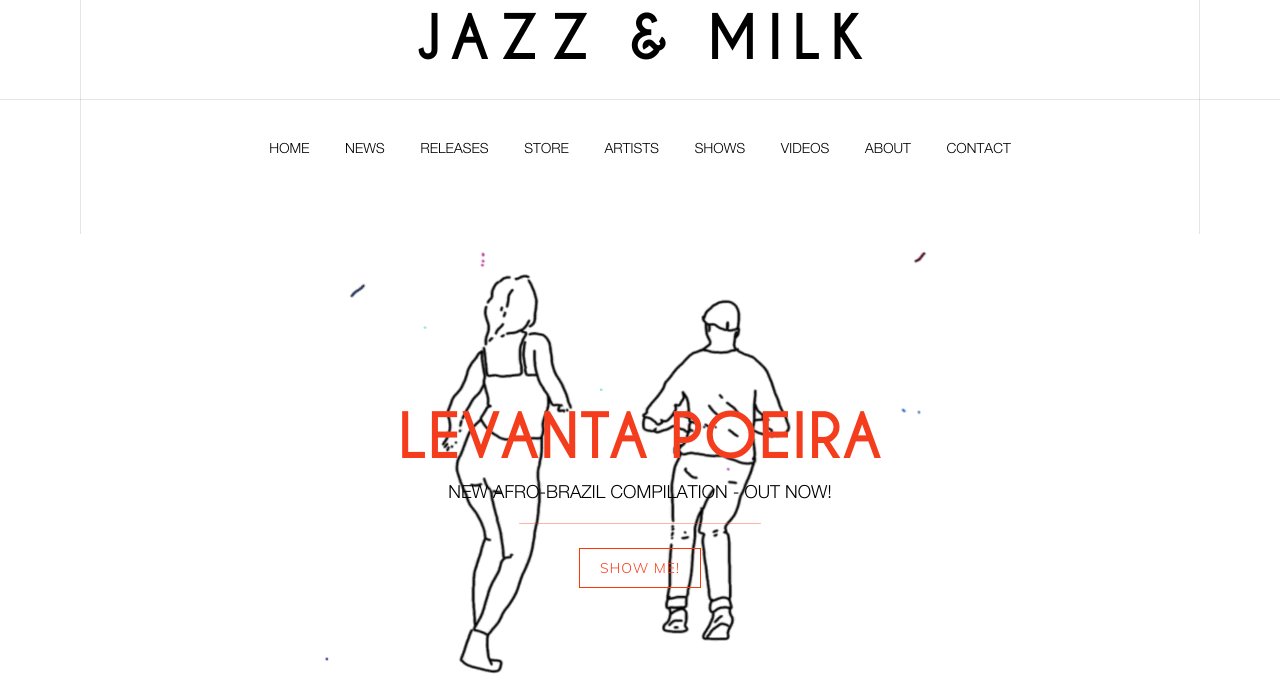
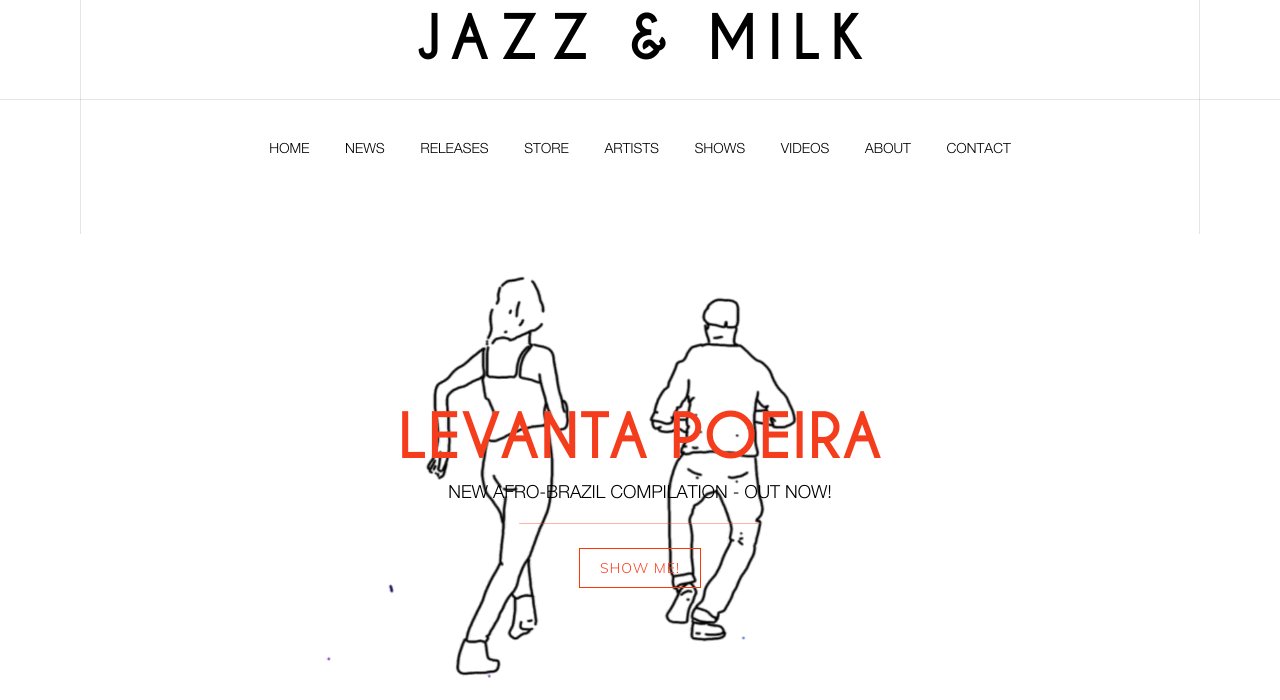
주목할만한 헤더를 만드는 또 다른 방법은 비디오를 추가하는 것입니다. 뮌헨 레코드 레이블인 Jazz & Milk는 환상적인 헤더 비디오를 가지고 있습니다.

비디오 헤더 옵션을 사용하면 원하는 모든 종류의 비디오를 추가할 수 있습니다. 예를 들어, 일부 회원은 뮤직 비디오, 라이브 공연 및 애니메이션 클립을 업로드합니다.
비디오 헤더는 오디오를 재생하지 않지만 콘텐츠 영역에 전체 미디어 비디오를 추가할 수 있습니다. 비디오 기능을 사용하면 웹사이트의 모든 페이지에 비디오를 추가할 수 있습니다. YouTube 또는 Vimeo에서 URL을 가져와 동영상 기능에 붙여넣기만 하면 동영상이 웹사이트에서 스트리밍됩니다.
조직
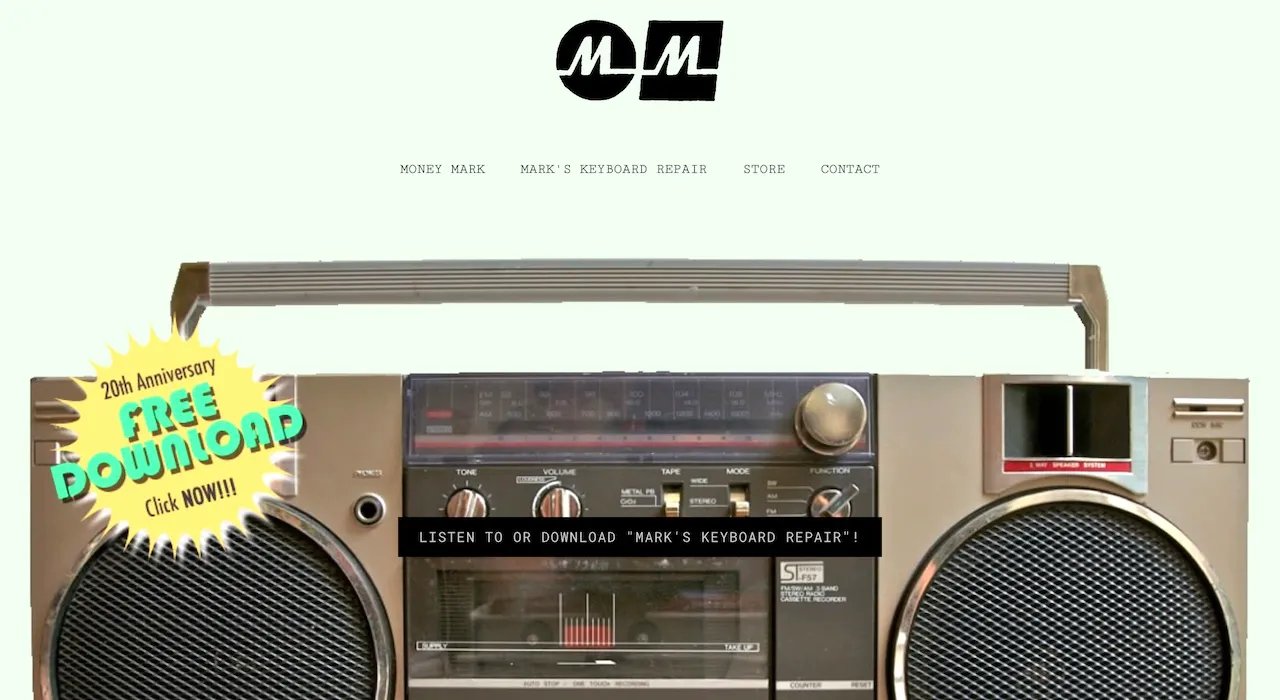
다양한 글꼴, 이미지 및 로고를 사용하여 웹사이트에 질감을 만듭니다. 우리는 Money Mark가 웹사이트 디자인으로 한 일을 좋아합니다.

그는 복고풍에서 영감을 받은 로고로 시작하고 다양한 글꼴 크기를 사용하여 페이지의 특정 부분에 주의를 환기시킵니다. 하지만 진짜 하이라이트는 멋진 올드 스쿨 붐박스 이미지입니다. 버튼, 스위치 및 다이얼은 디자인에 더 많은 질감을 더합니다. 페이지에 차원을 부여하고 사이트 방문자에게 향수를 불러일으킵니다.
콤비네이션
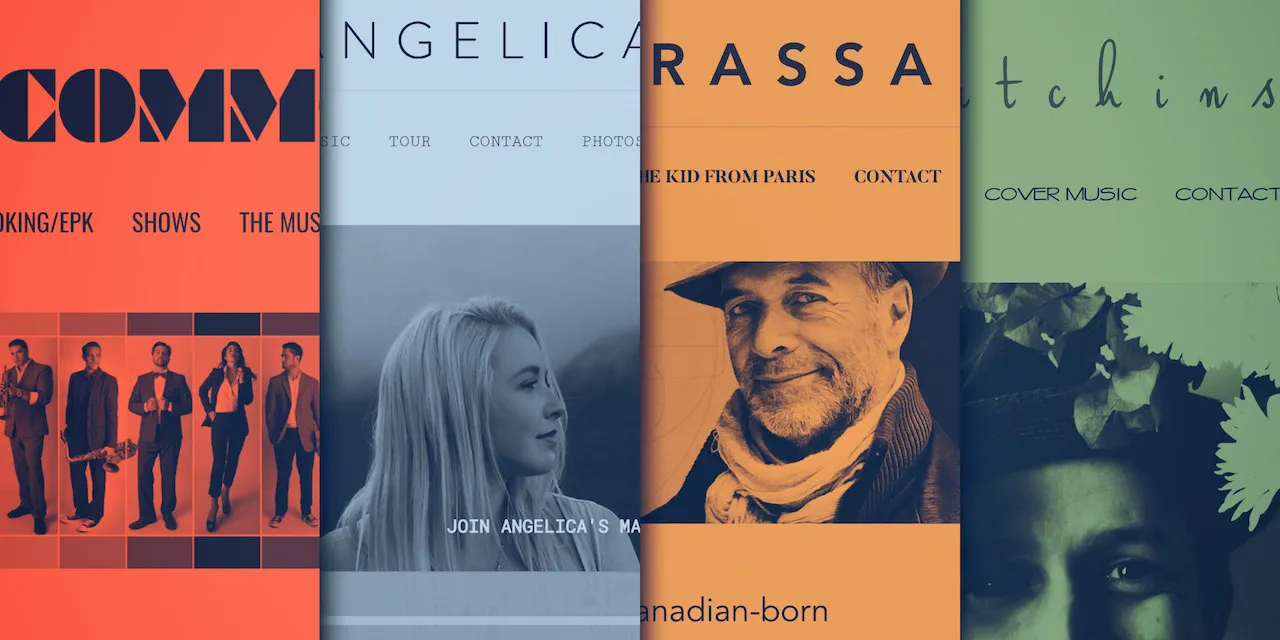
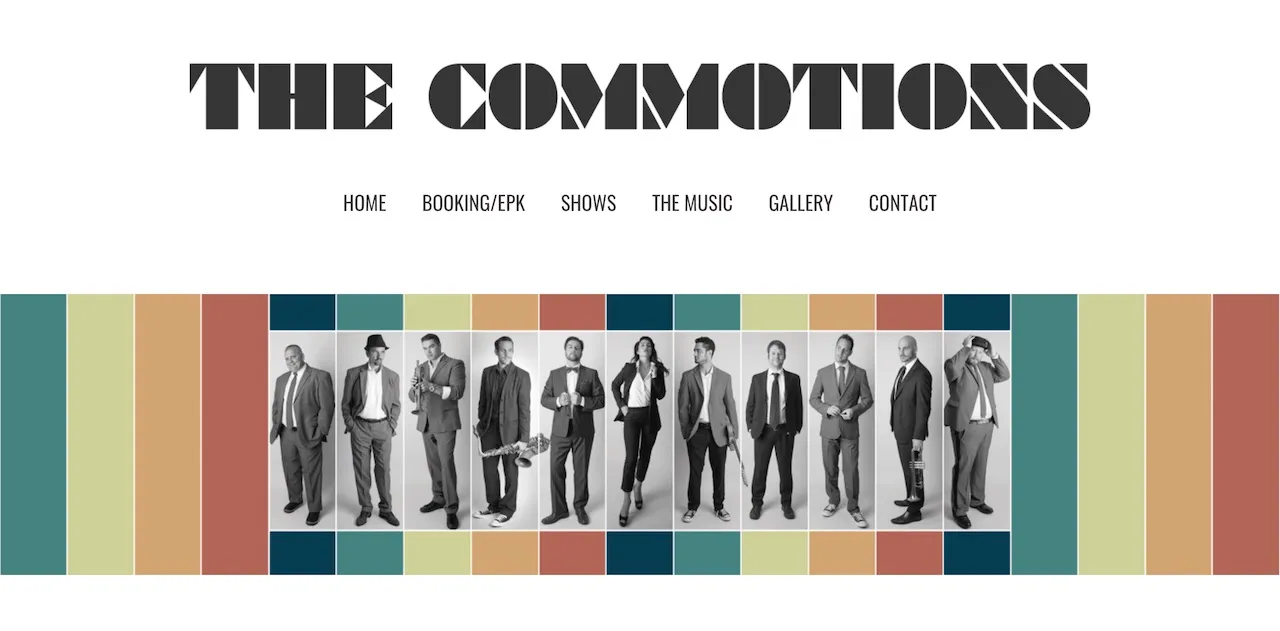
많은 웹 사이트 템플릿은 헤더 이미지를 사용하여 웹 사이트의 상단 절반을 채웁니다. Beckett 테마는 헤더 이미지 위의 공간을 강조한다는 점에서 약간 다릅니다. 이것은 밴드 이름과 로고에 적합하지만 더 미묘한 모양을 원하면 로고/이미지 조합을 사용하는 것이 좋습니다. The Commotions Band는 스타일로 이 작업을 수행합니다.

펑크/재즈 밴드이기 때문에 재미있는 글꼴 스타일을 이름에 사용합니다. 메뉴는 헤더 이미지의 약간의 구분선 역할을 하는 깨끗한 산세리프체를 사용합니다.
그들은 헤더 이미지로 영리한 일을 했습니다. 12명의 멤버들의 흑백 사진을 사용하지만 많은 컬러로 둘러싸여 있다. 색상, 글꼴 및 레이아웃의 조합은 이 웹사이트를 전문적이고 재미있게 보이게 합니다.
혼합하다
Beckett 템플릿은 이름 섹션과 헤더 이미지 사이를 명확하게 지정하도록 설계되었지만 더 혼합되어 있으면 어떻게 될까요? 문제 없어요. 락 밴드 Hazer의 멋진 흑백 퓨전을 살펴보십시오.


테마 편집기를 사용하면 배경색과 헤더 섹션 색상을 모두 일치하도록 설정할 수 있습니다. 그런 다음 같은 색상의 깃털 가장자리가 있는 이미지를 사용하면 혼합된 모양을 얻을 수 있습니다.
그들은 밝은 배경과 장식적인 글꼴 스타일을 사용하여 로고를 눈에 띄게 만듭니다. 이러한 미묘한 터치는 페이지의 모든 것을 멋지게 결합합니다.
Beckett 템플릿을 사용하여 몇 분 만에 세련된 모바일 지원 웹사이트를 만드십시오. 지금 Bandzoogle을 무료로 사용해 보세요!
스타일
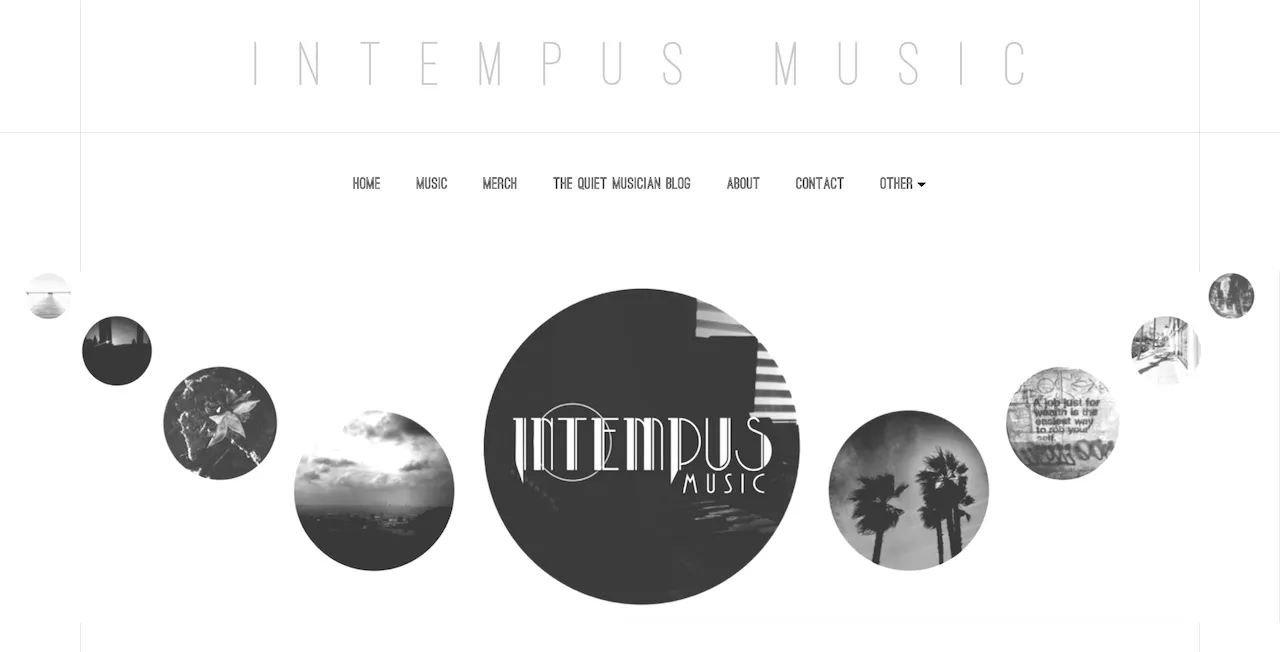
약간의 사진 편집 기술이 있다면 헤더 이미지로 더욱 창의적으로 작업할 수 있습니다. 음악 프로듀서인 Intempus는 이 작업을 훌륭하게 수행합니다.

그는 홈페이지를 시작으로 헤더 공간에 다양한 크기의 사진 말풍선을 사용합니다. 그는 다른 페이지에서도 동일한 모양을 사용하여 모든 것을 일관되게 유지합니다. 그의 웹사이트를 탐색하면 그가 상점과 블로그 전체에 원을 그리는 것을 알 수 있습니다. 이 체계적인 방법이 브랜딩의 전부입니다. 예측 가능성을 통해 팬은 온라인 어디에서나 회원님을 알아볼 수 있습니다.
간단
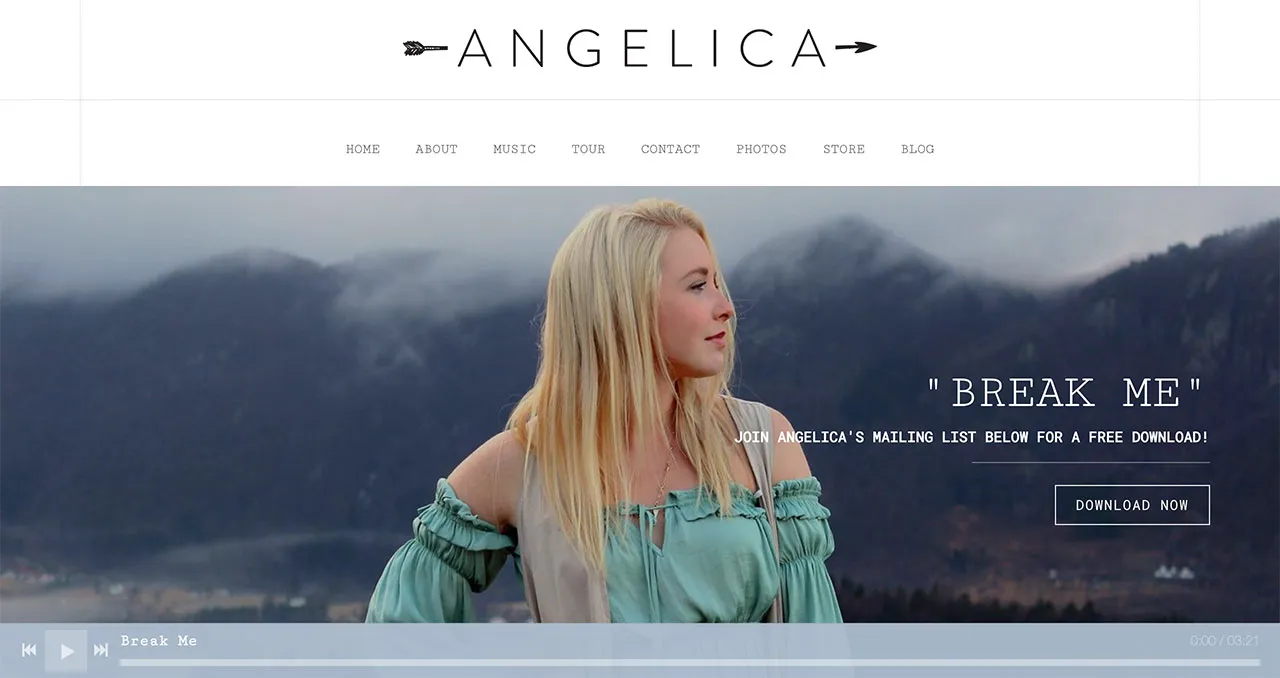
베켓 테마는 단순하게 유지하려는 경우에도 좋은 선택입니다. 컨트리 가수 안젤리카 로빈슨의 웹사이트를 살펴보자.

그녀는 세련된 맞춤형 로고, 간단한 메뉴로 시작하여 아름다운 헤더 사진으로 이어집니다. 나머지 홈페이지는 깔끔하게 정리되어 있습니다.
그녀는 페이지 하단의 사이트 전체 뮤직 플레이어를 강조하기 위해 부드러운 파란색을 사용합니다. 방문자가 페이지를 탐색할 때 이 플레이어는 계속 재생됩니다. 최소한의 접근 방식을 사용하면 팬이 나와 가장 관련이 있는 콘텐츠에 집중할 수 있습니다.
[웹사이트에서 더 많은 음악 재생을 얻는 방법]
색깔
웹사이트에 적합한 색상 팔레트는 실제로 차이를 만들 수 있습니다. 첫 번째 단계는 기본 색상을 결정한 다음 색상환을 사용하여 보색을 선택하는 것입니다. 이것은 방문자에게 쾌적한 미학을 만들 것입니다. 싱어송라이터 Jean Brassard는 자신의 웹사이트 대부분에 중간색을 사용하고 빨간색으로 강조합니다.

Beckett 템플릿은 여백을 잘 활용하지만 흰색만 고집할 필요는 없습니다! 다양한 색상으로 놀고 각 섹션을 돋보이게 만드십시오.
섹션
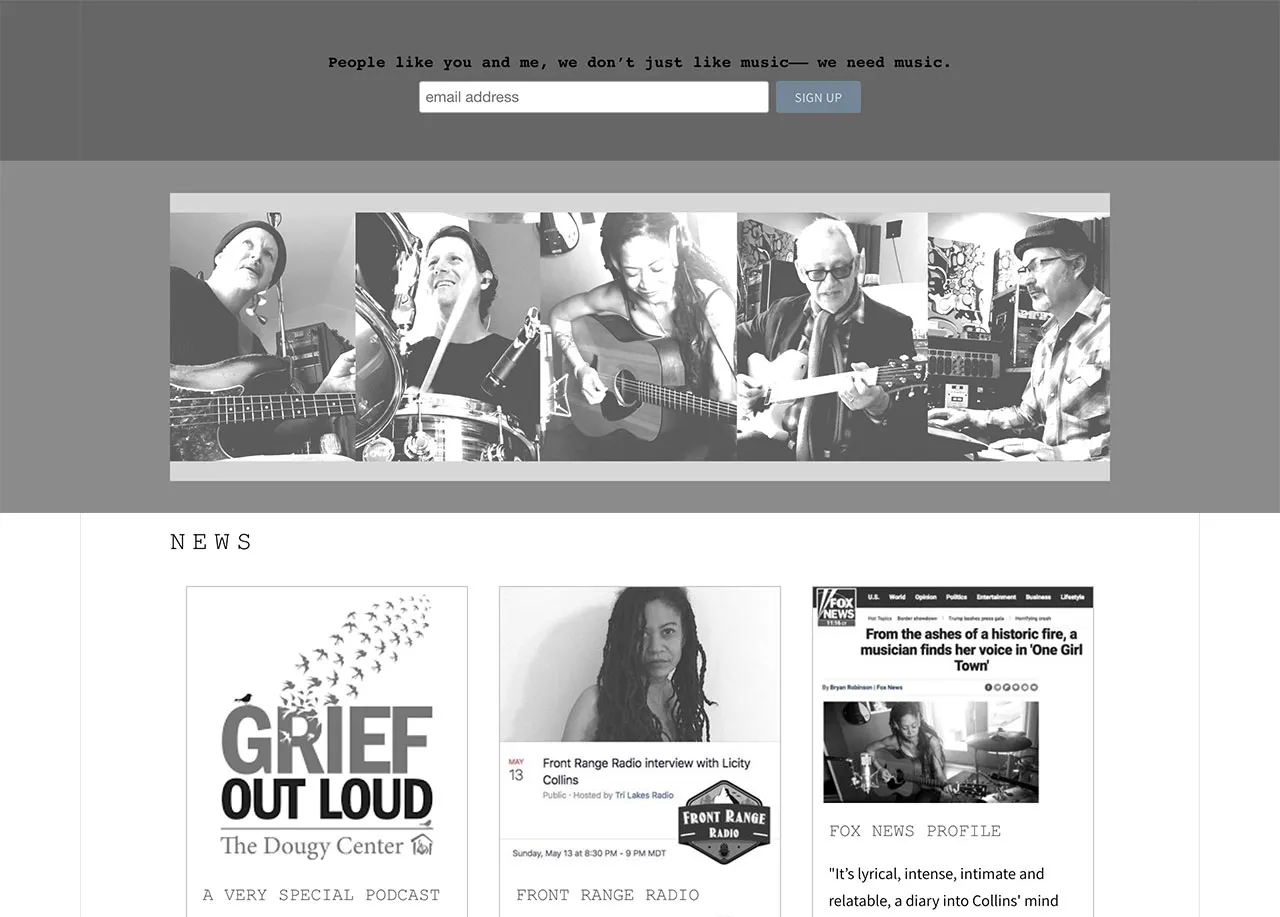
Beckett 템플릿은 헤더의 섹션에 대해 자연스럽게 설정되지만 콘텐츠 영역 전체에 섹션을 구성할 수도 있습니다. 포크/록 가수 Licity Collins는 그녀의 홈페이지에 좋은 예가 있습니다.

그녀는 회색조를 사용하여 페이지의 각 섹션을 변경합니다. 스타일 섹션을 사용하면 각 콘텐츠 섹션에 색상이나 이미지를 추가할 수 있습니다. 다양한 옵션으로 귀하의 사이트는 다른 사이트와 다르게 보일 수 있습니다.
이들은 Beckett 템플릿을 사용하는 많은 회원 중 일부일 뿐입니다. 더 많은 영감을 얻으려면 블로그와 예제 페이지도 확인하는 것이 좋습니다. 최고의 음악가 웹 사이트 디자인을 찾고 있다면 Beckett 템플릿이 확실한 선택입니다. 멋진 음악가 웹사이트를 만들기 위한 다양한 사용자 지정 옵션을 제공합니다!
더 많은 디자인 옵션을 원하십니까? 뮤지션과 밴드를 위한 상위 16개 웹사이트 템플릿을 확인하세요.
