トップミュージシャンのウェブサイトのデザイン:ベケットテンプレート
公開: 2022-06-03
音楽業界では、良い名前を持つことが重要です。 ファンがあなたの名前と顔をあなたの音楽と結びつけるとき、あなたはブランドを作り始めます。 ブランディングは、あなたを他の人と区別するため、マーケティングの重要な部分です。
ただし、ブランディングは、自分の名前を知っている場合にのみ機能します。 あなたはソーシャルメディアを介して浮かぶことによってこれを行いますが、あなたのウェブサイトに固定します。
あなたがまだウェブサイトを持っていなくても、慌てないでください! 簡単にセットアップするために必要なものがすべて揃っています。 最初のステップは、テンプレートを選択することです。 あなたの名前を目立たせることを考えるときに頭に浮かぶのは、私たちのベケットテンプレートです。
このブログ投稿では、Beckettテンプレートを独自の方法で使用しているトップミュージシャンのWebサイトのいくつかの例を確認します。 飛び込みましょう…
ヘッダ
ホームページは最も訪問者の多いページなので、人目を引くものにします。 Beckettテンプレートは、ページの上部で自分自身を発表するための素敵な空白を提供します。 続いて、優れたヘッダー画像の適度な領域が続きます。 2つのセクションはうまく連携して、ブランディングを強調します。
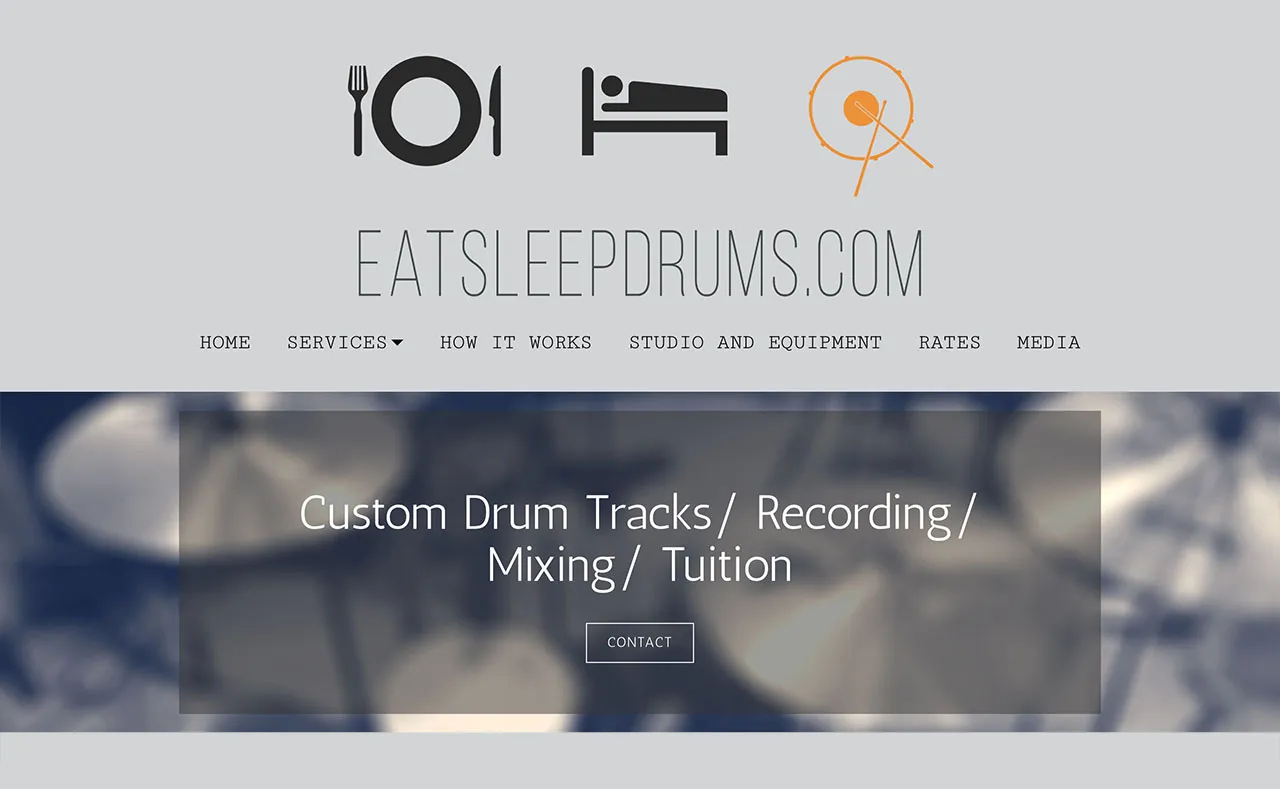
EatSleepDrumsは、ロゴ、モダンなフォント、落ち着いたヘッダー画像から始めて、それがどのように行われるかを示しています。

ホームページに不可欠なもう1つのものは、召喚状(CTA)です。 これは、訪問者がサイトにいる間に実行してほしいアクションです。 メーリングリストにサインアップするか、アルバムを購入するか、連絡するように依頼することができます。 CTAは、ファンにWebサイトでアクティブになる方法を提供します。
動き
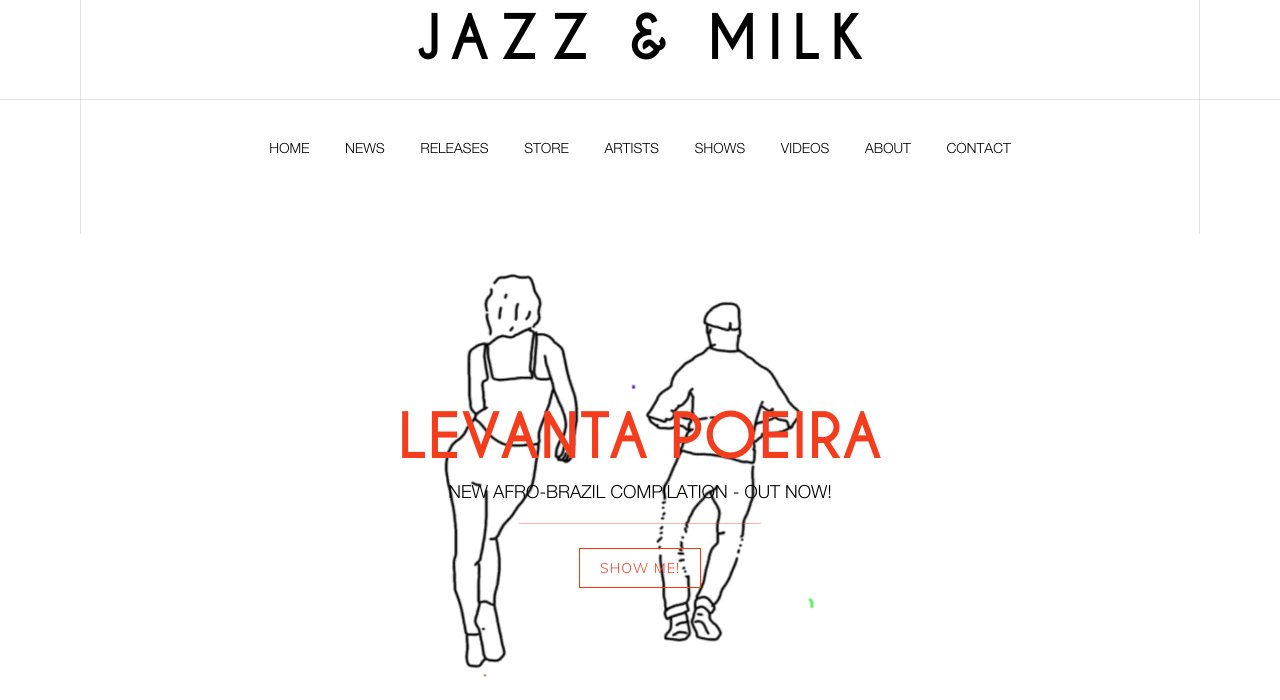
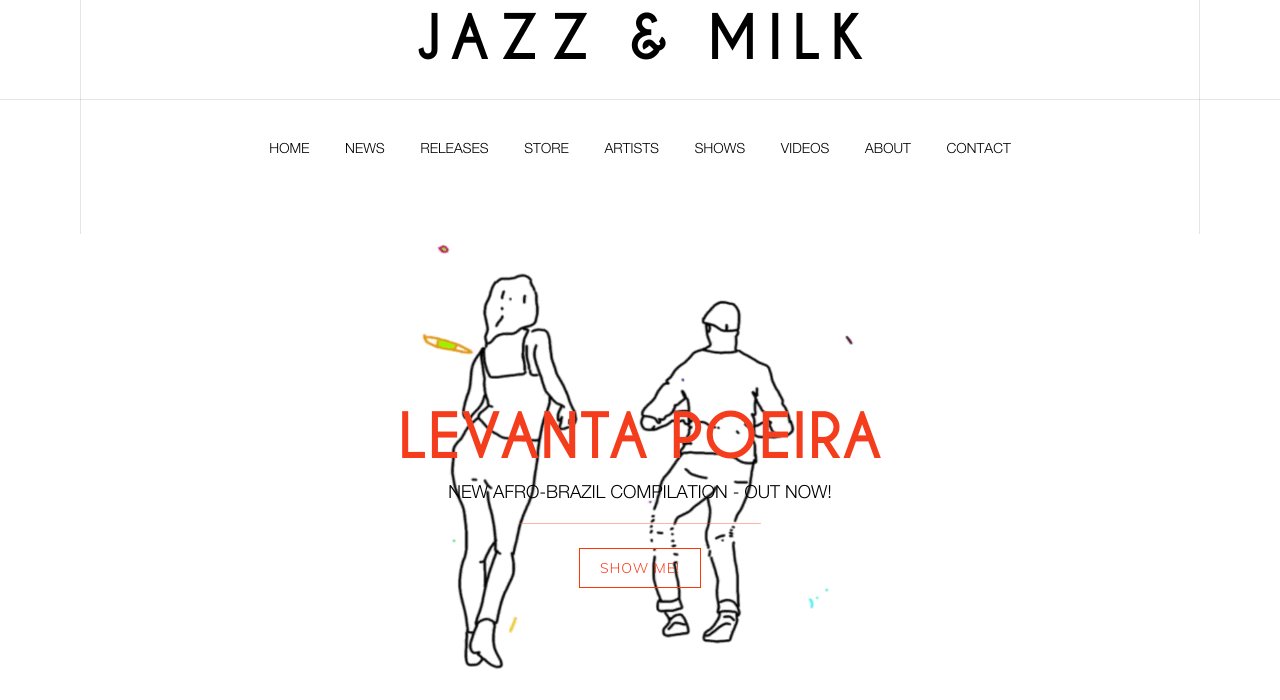
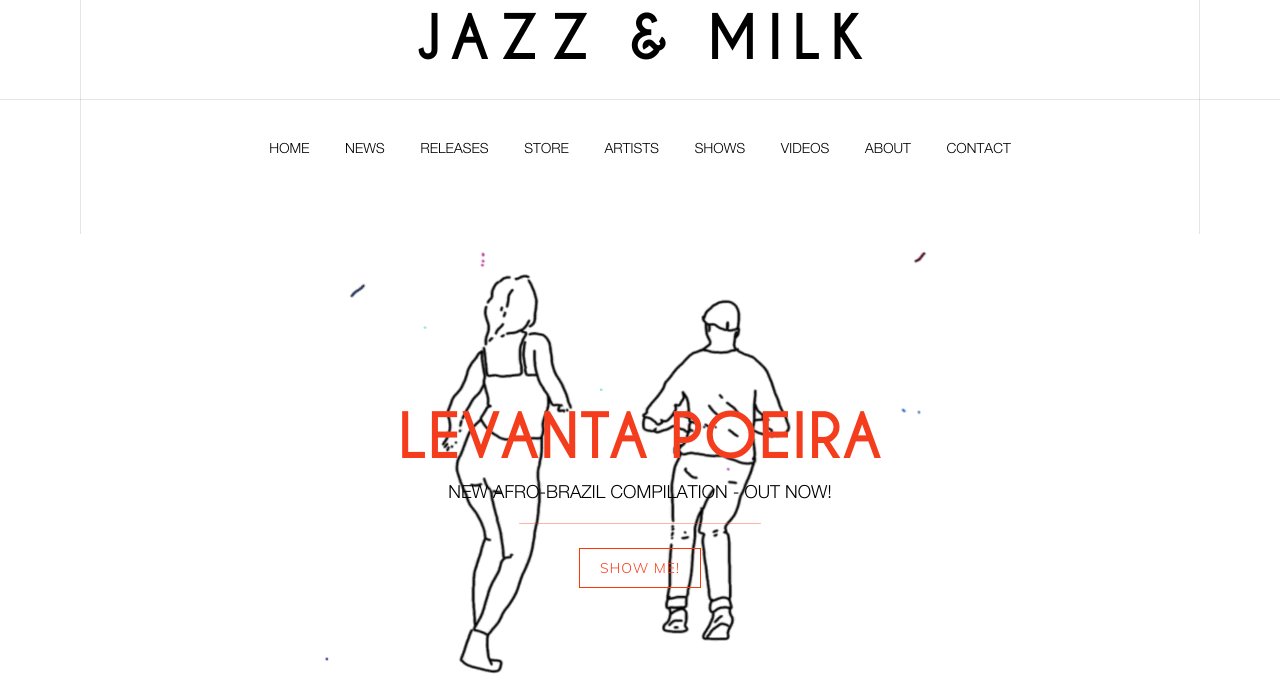
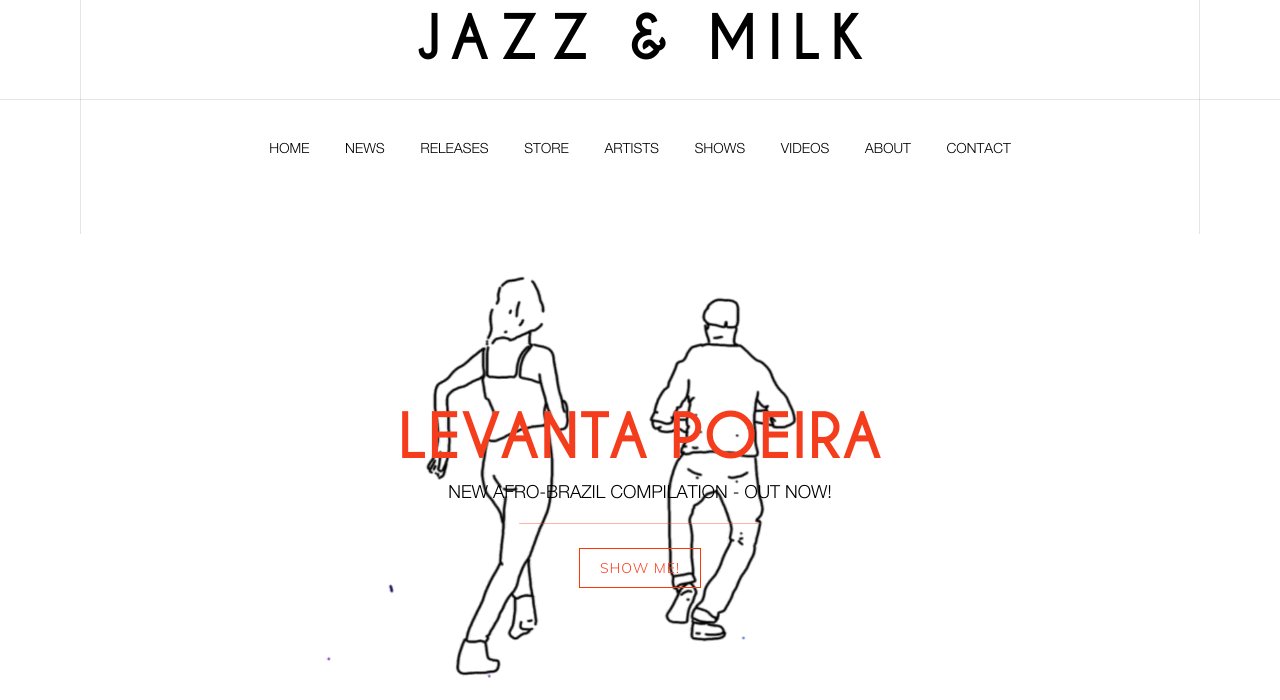
注目すべきヘッダーを作成する別の方法は、ビデオを追加することです。 ミュンヘンのレコードレーベル、Jazz&Milkには、素晴らしいヘッダービデオがあります。

ビデオヘッダーオプションを使用すると、任意の種類のビデオを追加できます。 たとえば、メンバーの中には、ミュージックビデオ、ライブパフォーマンス、アニメーションクリップをアップロードする人がいます。
ビデオヘッダーはオーディオを再生しませんが、コンテンツ領域にフルメディアビデオを追加することができます。 私たちのビデオ機能を使用すると、Webサイトの任意のページにビデオを追加できます。 YouTubeまたはVimeoからURLを取得し、それをビデオ機能に貼り付けるだけで、ビデオがWebサイトにストリーミングされます。
テクスチャ
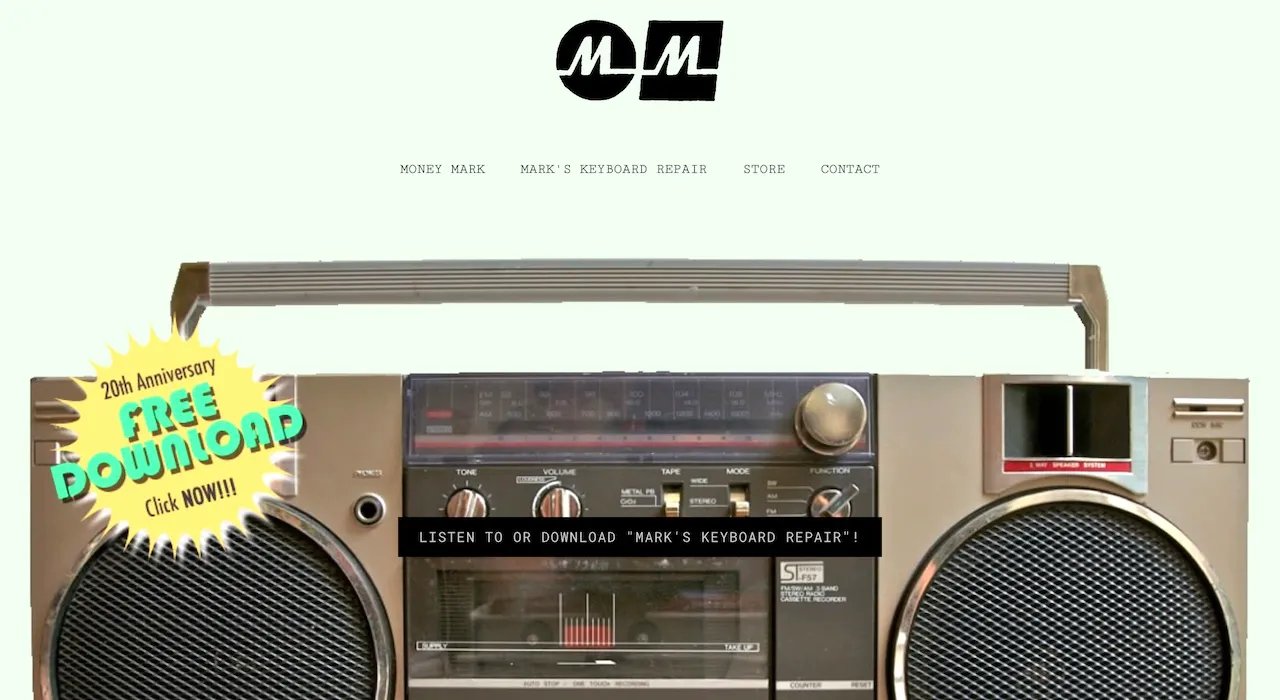
さまざまなフォント、画像、ロゴを使用して、Webサイトにテクスチャを作成します。 MoneyMarkが彼のウェブサイトのデザインで行ったことを気に入っています。

彼はレトロなインスピレーションを得たロゴから始め、ページの特定の部分に注意を喚起するためにさまざまなフォントサイズを使用しています。 しかし、本当のハイライトはクールな古い学校のラジカセの画像です。 ボタン、スイッチ、ダイヤルは、デザインにさらに質感を加えます。 それはページに次元を与え、サイト訪問者に懐かしさの感覚を呼び起こします。
組み合わせ
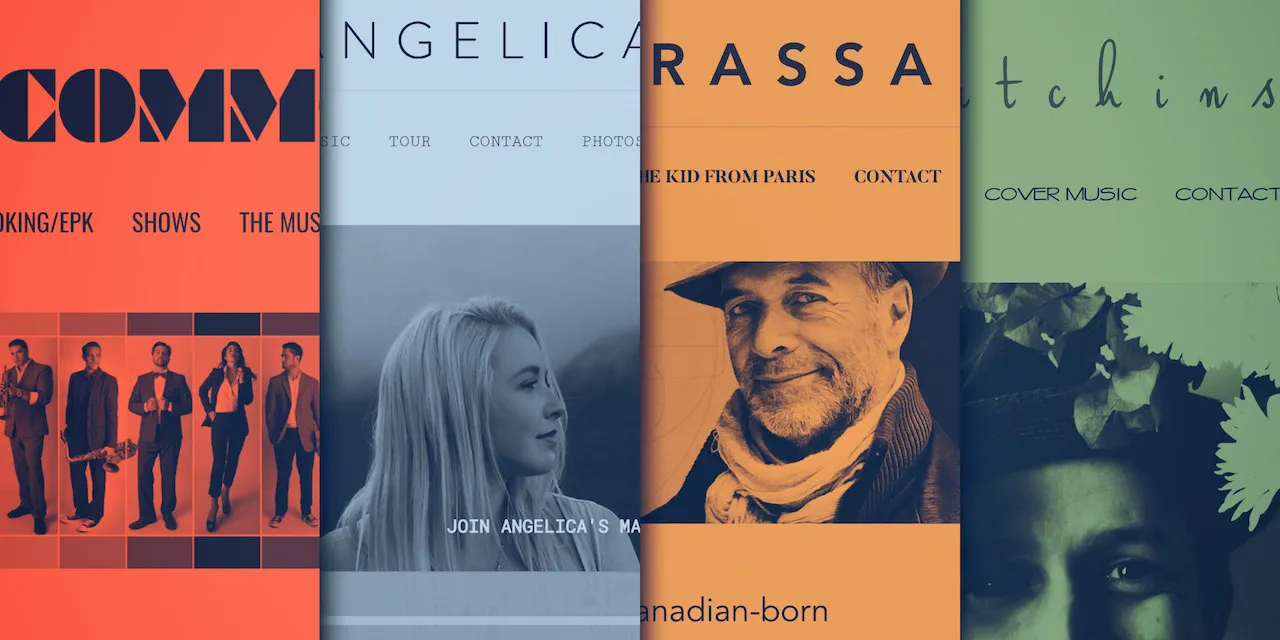
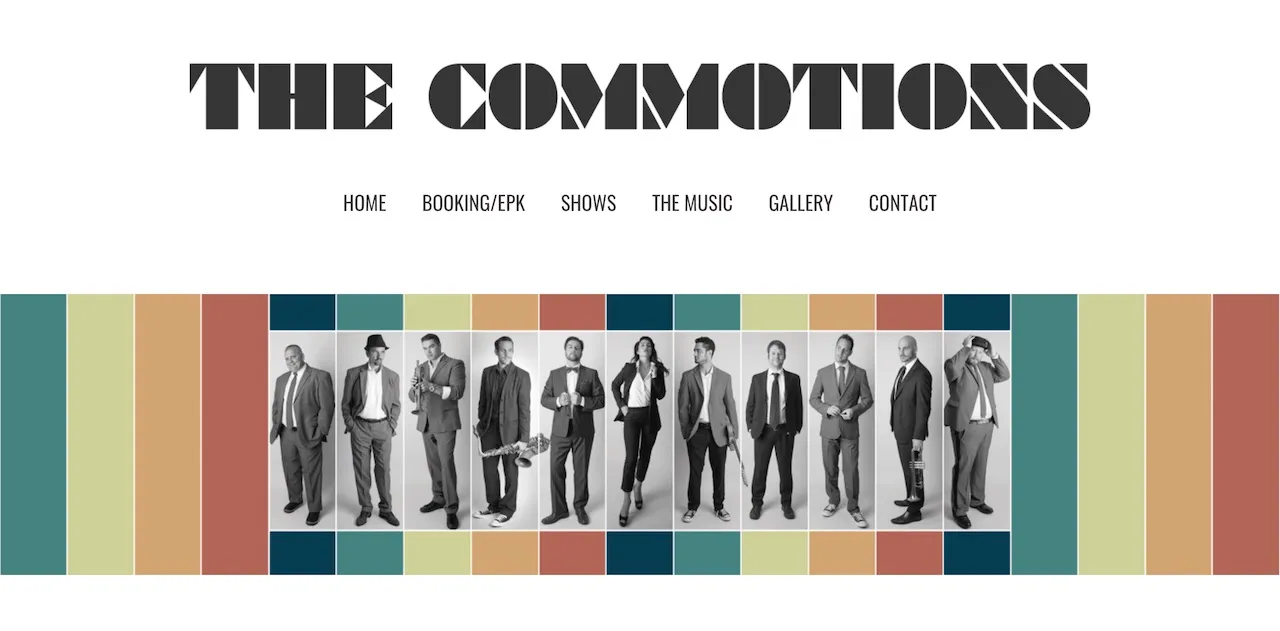
多くのWebサイトテンプレートは、ヘッダー画像を使用してWebサイトの上半分を埋めます。 Beckettテーマは、ヘッダー画像の上のスペースを強調するという点で少し異なります。 これはバンド名やロゴに最適ですが、より繊細な外観が必要な場合は、ロゴと画像の組み合わせを使用することを検討してください。 Commotions Bandは、これをスタイリッシュに行います。

ファンク/ジャズバンドである彼らは、名前に楽しいフォントスタイルを使用しています。 メニューは、ヘッダー画像の仕切りのビットとして機能するきれいなサンセリフフォントを使用しています。
彼らはヘッダー画像で何か賢いことをしました。 彼らは12人のメンバーの白黒写真を使用していますが、たくさんの色でそれらを囲んでいます。 色、フォント、レイアウトの組み合わせにより、このWebサイトはプロフェッショナルで楽しいものに見えます。
ブレンド
Beckettテンプレートは、名前セクションとヘッダー画像を明確に指定するように設計されていますが、もっとブレンドしたい場合はどうでしょうか。 問題ない。 ロックバンド、ヘイザーの黒と白の素敵な融合をご覧ください。


テーマエディタを使用すると、背景色とヘッダーセクションの色の両方を一致するように設定できます。 次に、同じ色のフェザーエッジのある画像を使用すると、ブレンドされた外観になります。
明るい背景と装飾的なフォントスタイルを使用して、ロゴを目立たせます。 これらの微妙なタッチにより、ページ上のすべてがうまくまとめられます。
Beckettテンプレートを使用して、スタイリッシュでモバイル対応の独自のWebサイトを数分で作成できます。 今すぐBandzoogleを無料でお試しください!
スタイル
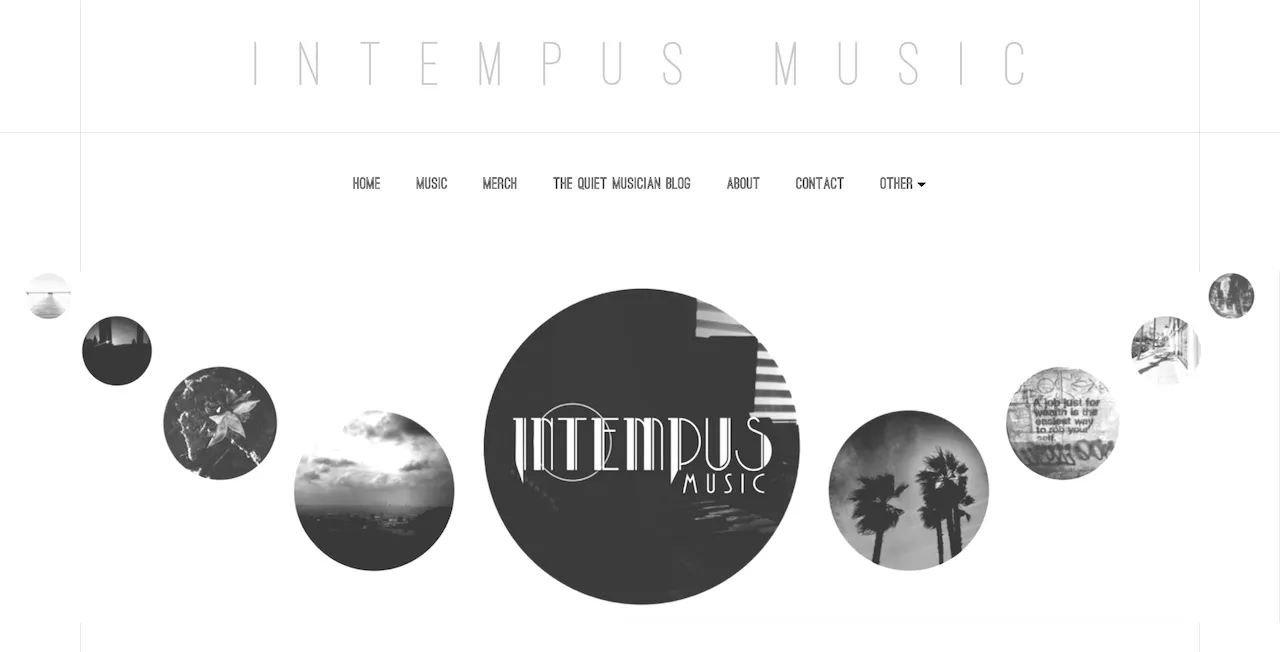
写真編集のスキルが少しあれば、ヘッダー画像を使ってさらにクリエイティブになります。 音楽プロデューサーのIntempusは、これで素晴らしい仕事をしています。

ホームページから始めて、彼はヘッダースペースでさまざまなサイズの写真の泡を使用しています。 彼は他のページでも同じ外観を使用することで、すべての一貫性を保っています。 彼のウェブサイトをナビゲートすると、彼が店やブログ全体に円を織り込んでいることに気付くでしょう。 この体系的な方法がブランディングのすべてです。 予測可能性により、ファンはオンラインのどこにいてもあなたを認識することができます。
シンプルさ
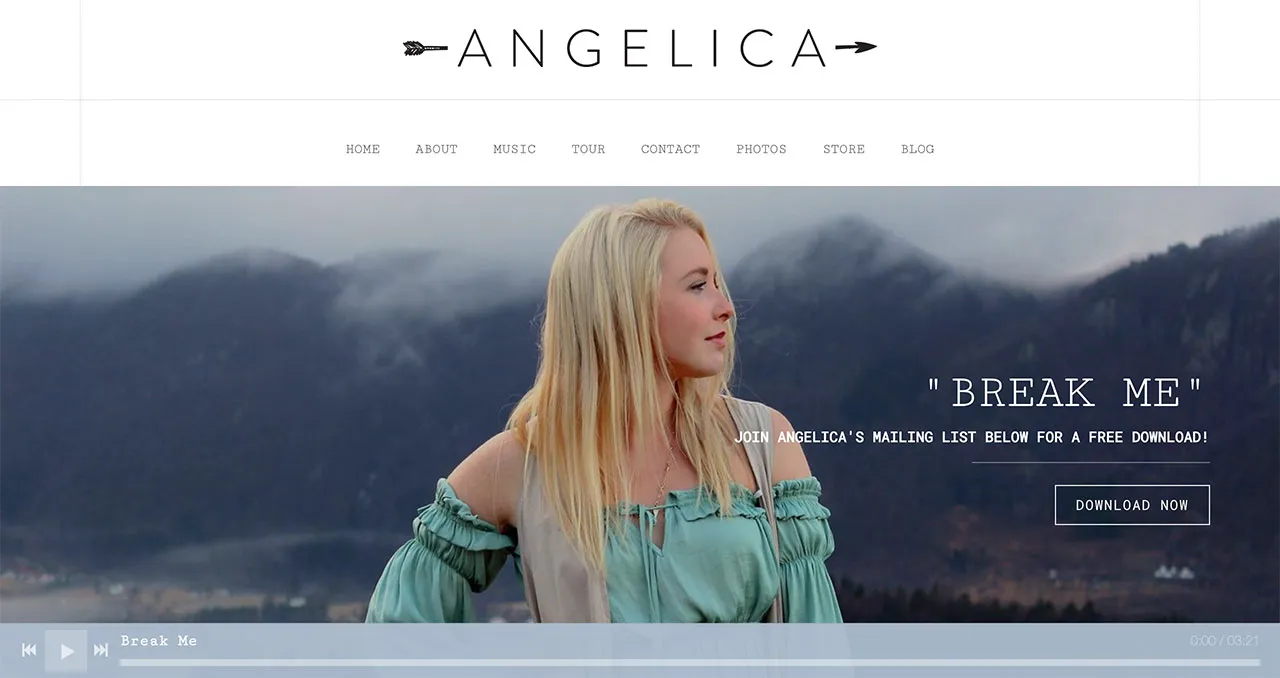
Beckettテーマは、シンプルに保ちたい場合にも適しています。 カントリーシンガーのアンジェリカ・ロビンソンのウェブサイトをご覧ください。

彼女はスタイリッシュなカスタムロゴ、わかりやすいメニューから始め、美しいヘッダー写真が続きます。 ホームページの残りの部分は整理されて整理されています。
彼女はソフトブルーを使用して、ページの下部にあるサイト全体の音楽プレーヤーを強調しています。 このプレーヤーは、訪問者が自分のページをナビゲートしている間、プレイを続けます。 最小限のアプローチを使用すると、ファンはどのコンテンツがあなたに最も関連性があるかに集中できます。
[Webサイトでより多くの音楽を再生する方法]
色
あなたのウェブサイトのための良いカラーパレットは本当に違いを生むことができます。 最初のステップは、原色を決定し、次にカラーホイールを使用して補色を選択することです。 これにより、訪問者に心地よい美しさが生まれます。 シンガーソングライターのJeanBrassardは、ウェブサイトの大部分にニュートラルカラーを使用し、赤のアクセントを付けています。

Beckettテンプレートは空白を有効に活用しますが、白に固執する必要はありません。 さまざまな色で遊んで、各セクションを目立たせます。
セクション
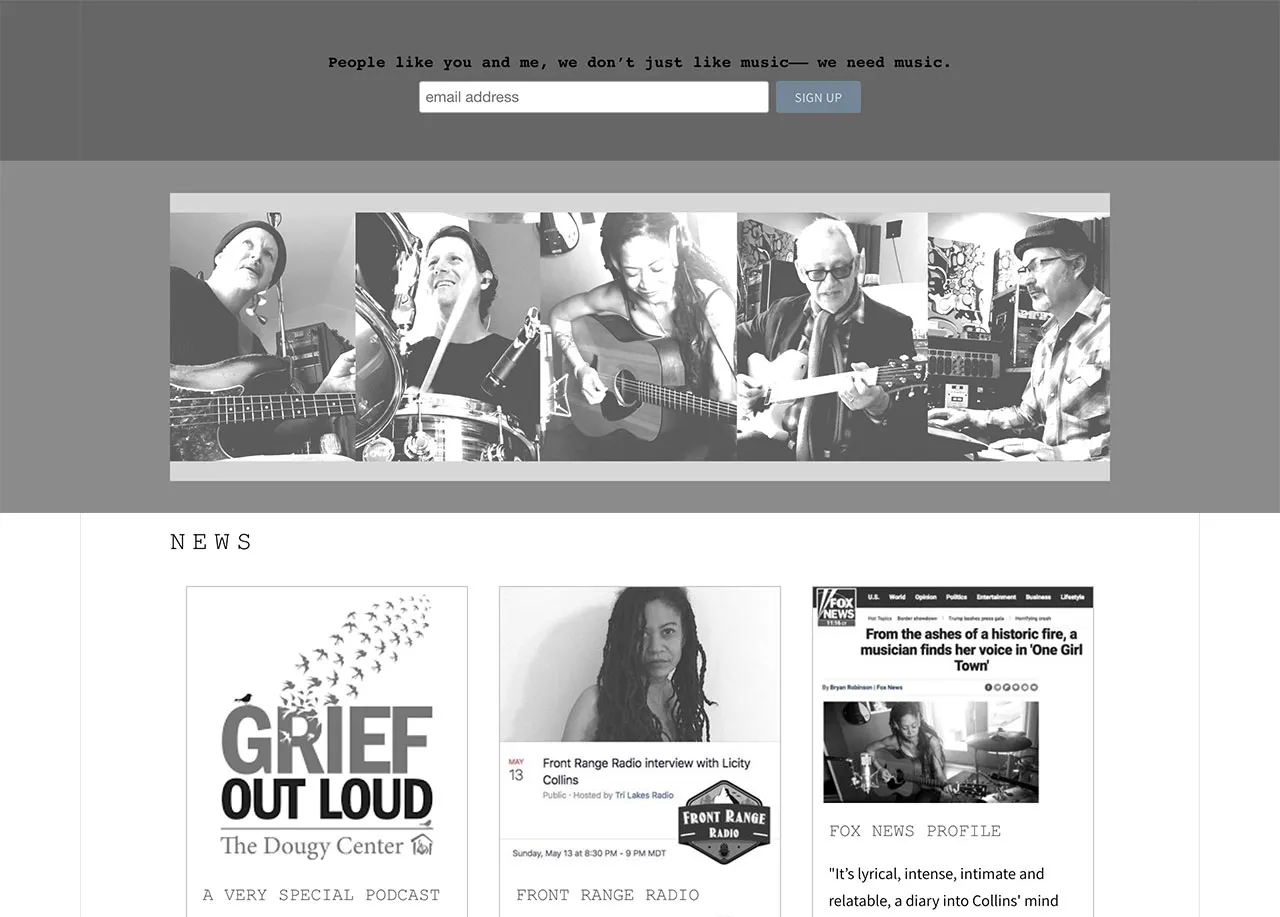
Beckettテンプレートは、ヘッダーのセクション用に自然に設定されますが、コンテンツ領域全体にセクションを織り込むこともできます。 フォークロック/ロック歌手のLicityCollinsは、彼女のホームページに良い例があります。

彼女はグレースケールを使用して、ページの各セクションを変更します。 スタイル付きセクションを使用すると、各コンテンツセクションに色や画像を追加できます。 非常に多くのオプションを使用すると、サイトは他のサイトとは異なって見える可能性があります。
これらは、Beckettテンプレートを使用している多くのメンバーのほんの一部です。 さらにインスピレーションを得るために、ブログと例のページもチェックすることをお勧めします。 あなたがトップミュージシャンのウェブサイトのデザインを探しているなら、ベケットテンプレートは確かな選択です。 それはあなたに見栄えの良いミュージシャンのウェブサイトを作成するための多くのカスタムオプションを提供します!
さらに多くのデザインオプションが必要ですか? ミュージシャンとバンドのためのトップ16のウェブサイトテンプレートをチェックしてください
