2022 年 2 月的 Elementor 網站
已發表: 2022-03-17今年的第二次展示證明了 Web Creators 可以期待的多樣性,因為每個客戶都有獨特的需求。 本月的網站包括以童話為靈感的 NFT、尖端的供應鏈管理公司、各種創意網絡機構和工作室、英語學校、塗鴉藝術家、蠟棉製造商和引以為豪的社區劇院。
記下鼠標、懸停和滾動效果的最佳實踐; 研究如何在文本和背景中無縫地使用顏色組合; 了解微動畫如何為網站帶來活力; 查看文本大小和佈局樣式如何影響服務的氛圍; 並體驗巧妙的文案如何為任何網站內容注入活力。
看看慶祝原創性的精彩 2 月展示吧!
獲取 Elementor Pro
10
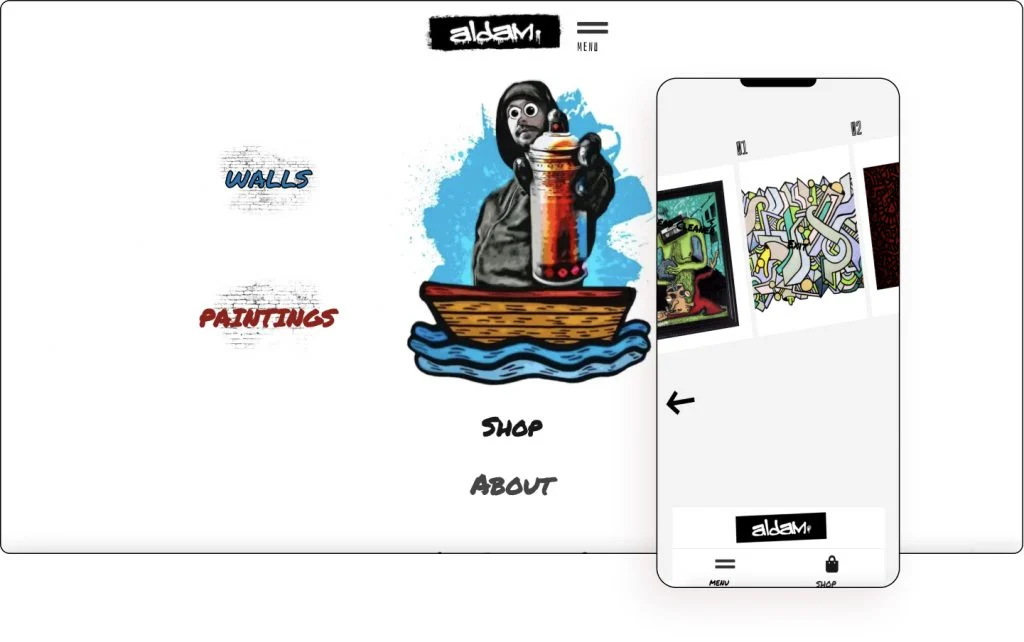
阿爾達姆街頭藝術
朱塞佩·坎賈諾 (Giuseppe Cangiano)

受到嘻哈文化的啟發,Aldam 成立了一個團隊,鞏固了他致力於藝術音樂道路的願望。 借助噴霧罐、麥克風、文字和繪畫,他將憤怒、沮喪和悲傷等情緒轉化為創造性的藝術作品。
一個可以讓您在懸停時玩彩色噴漆的網站? 還有什麼更適合塗鴉藝術家網站! 還可以看到動畫的噴漆流週期性地從噴罐中噴出。 Aldam Street Art 是一個有趣的互動網站,它以動感十足的方式營造出活潑年輕的氛圍。
按鈕菜單使用與塗鴉藝術家工具包相對應的圖標,並使用相同的四種顏色來突出顯示網站上使用的每個類別。 在塗鴉頁面上還有一個很好的粘性效果,每個塗鴉都整齊地堆疊在新的塗鴉下面。
在顯示繪畫頁面的第二部分時,巧妙地利用了不對稱性。 懸停效果用於在特定彈出窗口中打開的每幅主要繪畫。 還有一個在頁面上沿對角線移動的幻燈片。
Aldam 的作品有一個合適的網站,可以捕捉城市藝術和地下街頭文化的精髓。
設計與開發:Giuseppe Cangiano
主題:你好
插件:Elementor Pro、dynamic.ooo
查看實時網站
09
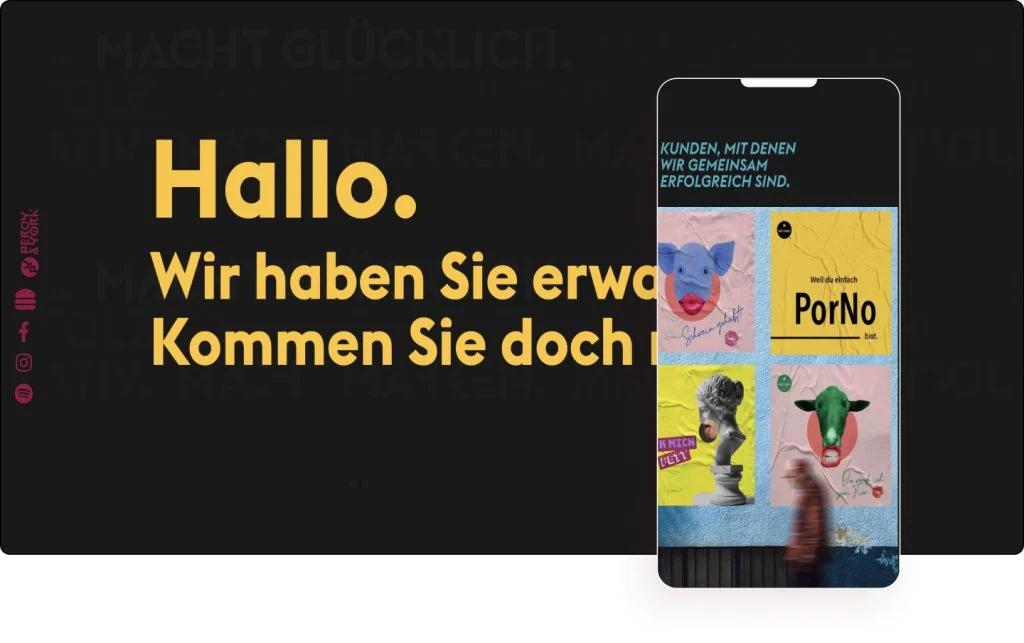
珀西與約克
珀西與約克

Percy & York 是一家廣告、創意和數字代理機構,以打破常規的思想而自豪。 當談到溝通、活動、企業設計和品牌等話題時,他們會變得個性化,因為他們的熱情是每次都為客戶找到最好的概念。
該網站的配色方案可能是受該機構的德國血統啟發,借用了黑色、紅色和黃色以及淡淡的藍色,並稍加改動。 大尺寸文本和背景同樣使用現代色調。 水平滾動的使用很好地展示了他們最好的作品。
側邊欄有一個漢堡包菜單(有趣的是形狀像一個漢堡包),並包括一個指向該機構的 Spotify 播客的鏈接,這是很少見的。 同樣值得注意的是,有一些照片編輯使用了不同員工的配色方案,包括公司的狗 Matilda。
文本也會跨越背景顏色,但不會影響閱讀體驗。 這要歸功於精心的顏色組合,它與每種主題的顏色都能很好地融合在一起。 還有一個很好的字體配對,大寫字母用於標題,小寫字母用於描述。
就像主頁頁腳上的布穀鳥喜悅一樣,Percy & York 會讓潛在客戶在聯繫之前說“我們喜歡”。
設計與開發:Percy & York
主題:你好
插件:Elementor Pro、Borlabs Cookie – Cookie 選擇加入、代碼片段、Elementor 的基本插件 – Pro、Instagram Feed Pro Developer、MailPoet 3 Premium(新)、Elementor 的 OoohBoi 類固醇、WP Rocket、Rank Math SEO Pro
查看實時網站
08
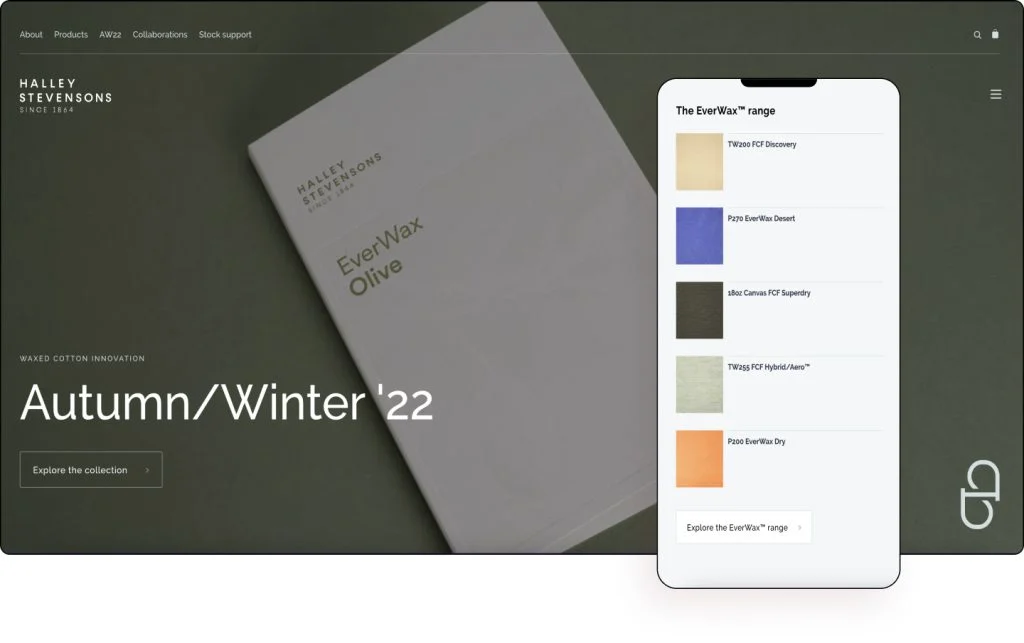
哈雷史蒂文森
通過利亞姆博納

Halley Stevensons 是世界領先的蠟棉和防風雨面料製造商和創新者。 作為一家擁有 150 多年專業知識的獨立公司,該組織積累了獨特的技術知識和製造經驗。
公司的遺產融入了網站的結構,在主頁上可以看到過去、現在和未來的片段。 即使在使用全角佈局時,由於其淡淡的柔和色背景,該網站仍然給人以優雅的感覺。
手繪圖像給人一種高端時裝設計師工作室的外觀和感覺,其嚴肅、乾淨、傳統的風格也是如此。 單色配色方案還允許圖案說話,因為設計不會分散內容的注意力。
大型菜單巧妙地使用了打蠟的棉質材料,頂部有水滴,展示了其防風雨的賣點。 這是突出產品獨特性的好方法。
Halley Stevensons 的產品出口到世界各地,每個季節都在倫敦、巴黎、紐約、慕尼黑和米蘭展出,Halley Stevensons 正確地讓其世界一流的產品使用簡單的界面來完成所有繁重的工作。
設計與開發:Liam Bonar – lbd.studio
主題:你好
插件:Elementor Pro、Yoast、WP Rocket、Autoptimize、ACF、Imagify
查看實時網站
07
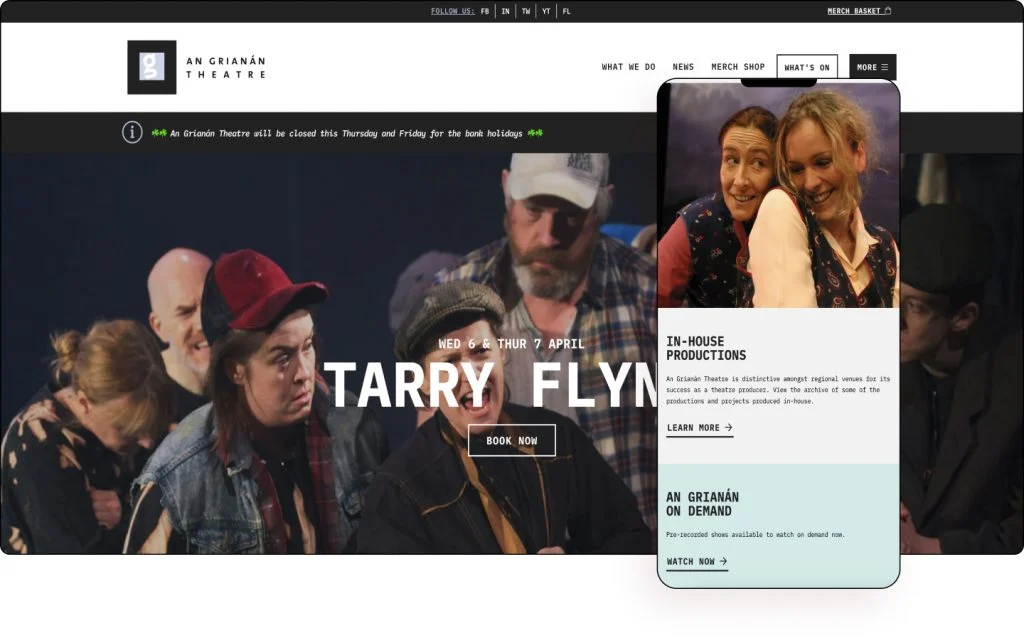
格里安劇院
湯米卡拉漢 / Manna Design

格里安劇院因其成功的戲劇製作人積極慶祝其豐富的愛爾蘭文化遺產而在區域場館中脫穎而出。 多年來,它已經上演了許多全面的製作。 迄今為止,它的創意合作夥伴包括紫杉劇院公司、科克歌劇院、Pavilion 劇院、市民劇院和貝爾法斯特 The Lyric。
劇院慶祝當地、國家和國際藝術和娛樂活動,還以支持整個網站上的當地藝術家而自豪。 一個使用 Elementor 重建的網站,簡約、美觀、導航輕鬆,類似於文化雜誌或博客。
扁平化、極簡主義的黑白設計確保注意力完全集中在最新的新聞和內容上,從而為頁面增添色彩和活力。 使用像報紙一樣薄的排版,該網站的信息密集型方法使其更容易消化,並且可能迎合了可能不太喜歡技術的年長觀眾。
這是一個通過在不過分的情況下控制元素來為其當地社區受眾服務的網站。 該劇院自豪地在其頁腳展示了著名機構的廣泛支持,是其社區的藝術和文化焦點。
An Grianan Theatre 是愛爾蘭西北部旗艦場館的旗艦網站。
設計與開發:湯米·卡拉漢
主題: 阿斯特拉
插件:Elementor Pro、高級自定義字段、JetEngine、JetSmartFilters、WooCommerce、WP Rocket
查看實時網站
06
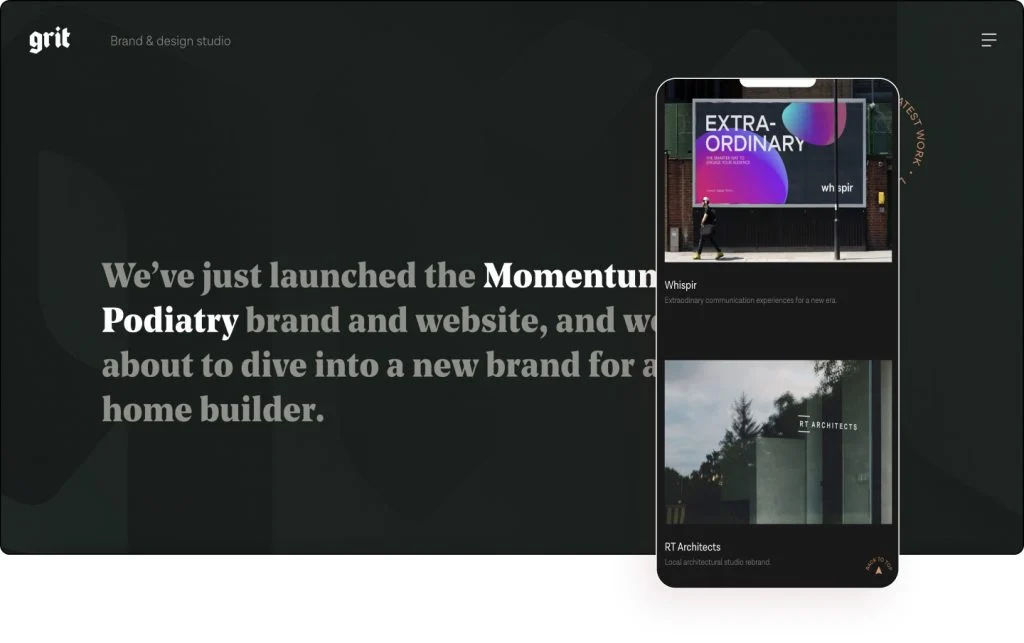
砂礫工作室
通過克里斯福賽斯

Grit 匯集了一群創意專家; 撰稿人、插圖畫家、視頻製作人、動畫師、攝影師和數字專家,他們與客戶密切合作,提供有意義且有影響力的創意解決方案。
該網站使用不尋常的仰光綠色背景和獨特的字體,以滾動動畫和懸停動畫為特色,以保持瀏覽者的注意力。 深色背景還賦予網站高端的外觀和感覺,漂亮的襯線和無襯線配對確保副本具有良好的層次結構。
滾動效果的使用讓觀眾有一種被帶到類似於展覽的旅程的感覺,每個項目都作為一個展示櫃,而不是遵循典型的對稱設計。 可點擊的項目頁面本身非常詳細。 事實上,該網站有趣地提到了英雄本身的最新大項目 Momentum Podiatry。
極簡主義讓項目自己說話,較大的項目比較小的項目獲得更多的房地產。 訪問者還可以在其索引頁面上查看工作室的整個作品集,將他們的完整作品集變成一個獨立的頁面。
雖然 Grit 可能認為自己是一個小型工作室,但其網站突出了強大的功能。
設計與開發:Chris Forsyth
主題:你好
插件:Elementor Pro、代碼片段、Elementor 的附加功能、自定義帖子類型 UI、Elementor Pro 的 Piotnet 插件、簡單頁面排序、SVGator、Yoast SEO
查看實時網站
05
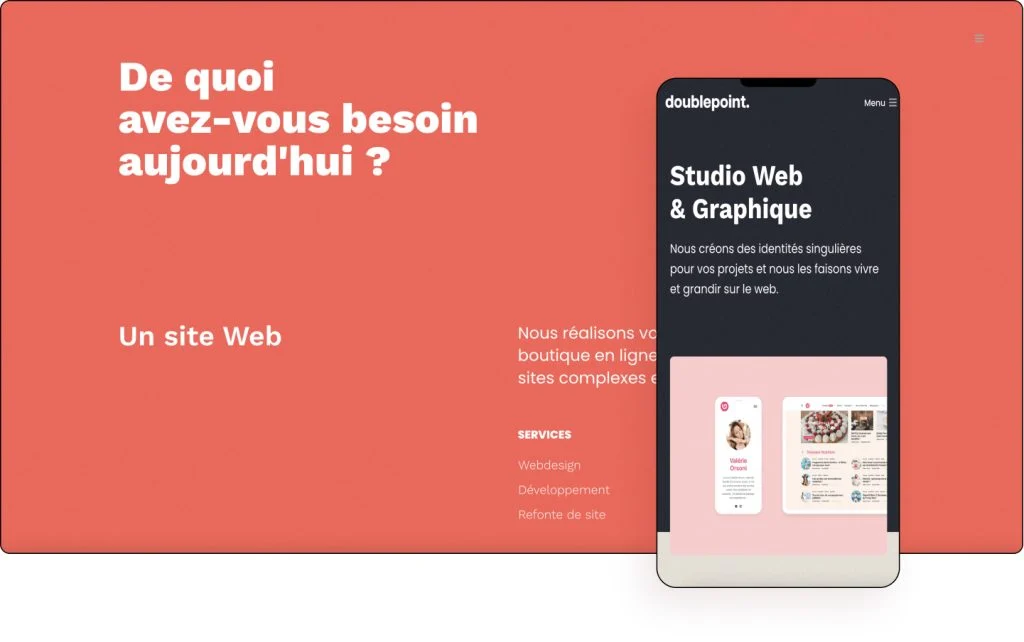
雙點工作室
通過尼古拉斯邁耶

Studio DoublePoint 與各行各業的客戶合作,為世界各地的用戶服務。 無論是優化當前網站還是創建新網站,他們的網絡服務都可以讓客戶增加他們的受眾並獲得更好的客戶參與率。

該工作室使用強烈的色彩、滾動效果和 GIF,以有趣的方式展示其項目。 當我們向下滾動時,縮小效果的微妙使用和圖像的增長是引起人們對工作室成功故事的關注的好方法。 還有一種漂亮柔軟的 Sans Serif 字體,有助於突出網站的現代外觀和感覺。
當您向下滾動時,背景顏色會從米色變為橙色,同時注意旋轉的標誌。 橙色是一種反復出現的顏色,用於突出顯示關鍵區域。 在旋轉聯繫 CTA 以及電子郵件和電話聯繫選項上也有很好的懸停效果。 項目頁面的顏色同樣借鑒了項目本身。
菜單使用漂亮的現代字體樣式,懸停時帶有空心輪廓文本,而工作室頁面使用圖形和 UI 設計師的靜態面部圖像,這些圖像會根據隨附的文本而變化。 這也顯示了他的一點個性,使網站更具相關性。
Studio DoublePoint 為項目創建獨特的身份,並使它們在網絡上生存和發展。
設計與開發:Nicolas Meyer
主題:你好
插件:Elementor Pro、JetEngine、Premium Addons、WP Rocket
查看實時網站
04
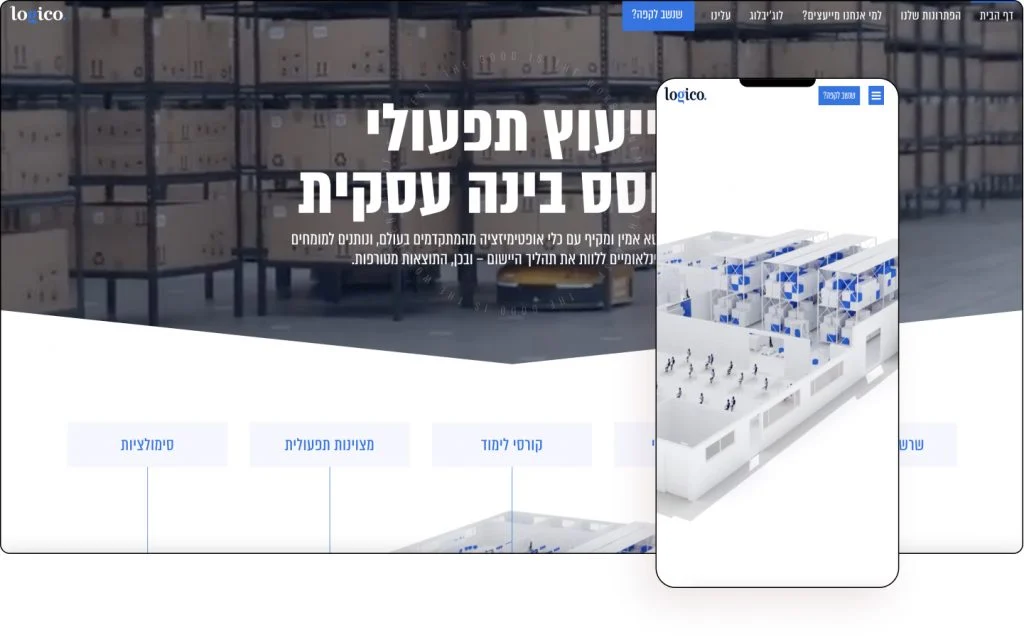
邏輯
通過海姆貝尼斯蒂

Logico 提供基於商業智能的商業諮詢。 他們將可靠和全面的數據與世界上最先進的優化工具相結合,並讓國際專家陪伴申請過程。
Logico 的高科技網站由 Haim Benisty 建立,其投資組合網站在上個月的展示中亮相,Logico 的高科技網站使用高端背景視頻定下基調,吸引訪問者並突出其尖端技術。 藍色的使用同樣傳達了技術和技術進步的信息,並被初創公司廣泛使用。
滾動效果的使用將我們帶入配送中心和辦公室,同時突出顯示該組織使用的幾家國際航運公司。 每個房間都顯示為 3D 模型,並突出其供應鏈管理服務,突出其卓越的運營。
視頻展示了機器人如何運輸物體,展示了該組織如何使用最先進的優化工具。 滾動條的使用非常漂亮,使頁面幾乎具有動畫電影般的效果。 每個頁面都使用擦拭效果打開,邀請觀眾進入,而“Logico”的“g”作為一致的過渡效果。
Logico 是一家充滿活力和年輕精神的公司,在運營諮詢領域帶來了令人耳目一新的方法,其世界級網站有效地展示了其優勢。
設計與開發:Haim Benisty
主題:你好
插件:Elementor Pro
查看實時網站
03
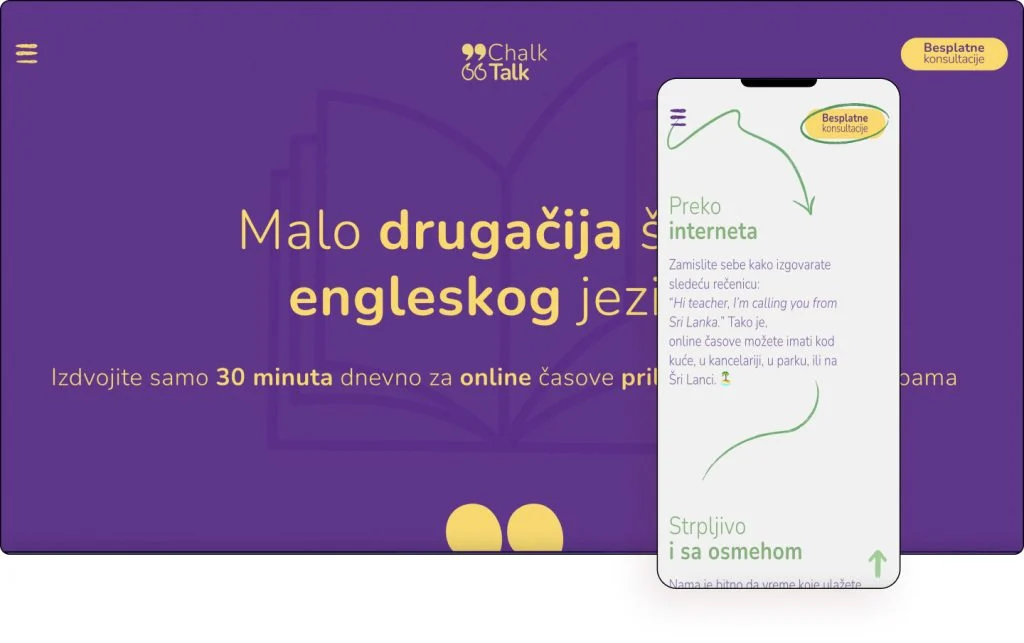
粉筆談話
上癮設計創意工作室

ChalkTalk 是兩位長期同事的合資企業,他們受到多年與學生合作的經驗和成功的啟發。 兩人想出了一個主意,即創造一個環境,讓學生不僅可以學習語言,還可以在沒有恐懼和壓力的情況下交流想法,並豐富他們對其他人和文化的了解。
該網站巧妙地在每個頁面中使用了四種顏色。 使用全局樣式,可以無縫地更新和更改。 使用瓷器、那不勒斯黃、褪色綠、卓越(洋紅色)的組合,網站背景的每個部分都會隨著您的滾動而變化。
同樣,懸停效果用於通過使用顏色和動畫來吸引註意力。 從一個部分到另一個部分有無縫的過渡,帶有微妙的過渡、塗鴉以及用作主題的引號。 還可以看到表示該網站的年輕目標受眾的表情符號。
仔細觀察,很明顯,插圖與文本相關聯,並帶有更個性化的副本,用於吸引觀眾。 菜單也很像老式的黑板,打開時會出現微動畫。
ChalkTalk 將自己視為一所略有不同的英語學校,並且擁有一個打破常規的網站,這所學校無疑使自己與眾不同。
設計與開發:Marko 和 Marija Djurdjevic
主題:海洋WP
插件:Elementor Pro、Ocean Extra、Quiz And Survey Master、MouseWheel Smooth Scroll
查看實時網站
02
眼珠子
通過一般條件和 Milkink 創意工作室

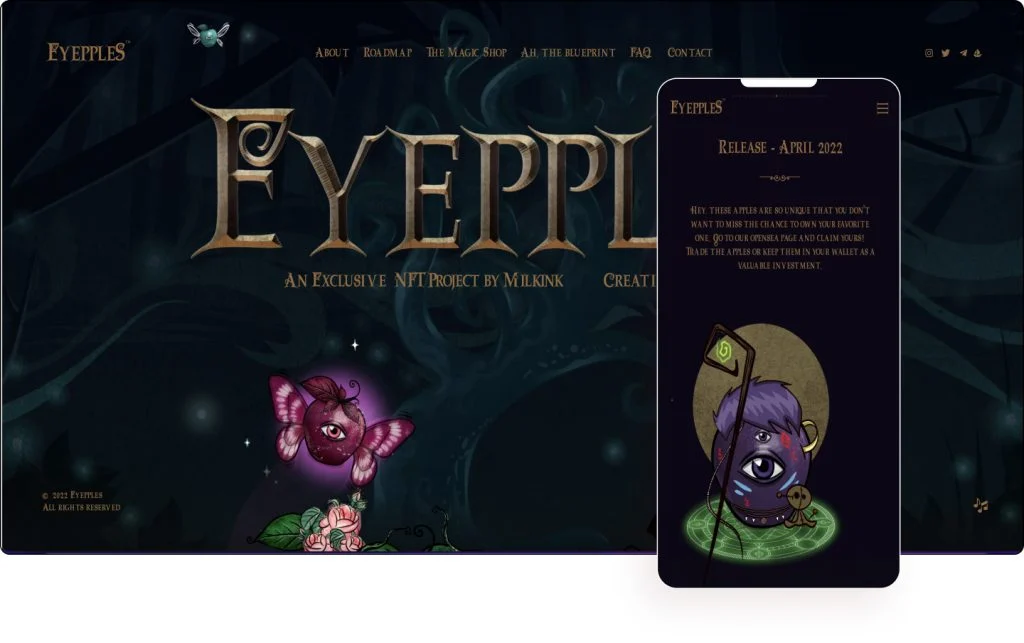
Eyepples 是數百種獨特的 NFT 收藏品的集合,其靈感來自幻想世界、童話故事、黑暗美學、古典藝術和攝影。 這是一個圍繞以太坊區塊鏈構建的獨特神奇項目,數字藝術、攝影和插圖幾乎像煉金術士的藥水一樣融合在一起。
您可能會在這個童話風格的網站設計上認出我們的 2021 年年終展示優勝者 General Condition 的獨特指紋。 傳說中的蘋果類似於白雪公主形像中常見的蘋果,喚起了童年的懷舊之情,就像故事書一樣的文本居中對齊也是如此。
可以非常有效地使用文案來銷售產品。 憑藉魔法和童話的感覺、詼諧的短語和淡淡的營銷常識,設計和文案完美融合,匯集了一個獨特的世界,看起來像是迪士尼電影中的東西。
Apples(或者我們應該說 Eyepples)在整個網站上都很普遍,從在英雄上使用懸停效果到頁腳。 儘管並非網站的每個元素都已上線,例如商店,但由於高質量的插圖和故事講述,Eyepples Apples 足以引起極大的熱情和期待。
剩下的就是選擇 Eyepple 並享受魔法。
設計與開發:Jovan Lakic 和 Stefan Kokovic
主題:你好
插件:Elementor Pro、Jet Elements、JetEngine、Premium Addons Pro、The Plus Addons for Elementor Pro
查看實時網站
01
桶式營銷
由 Barrel Marketing Ltd. 提供

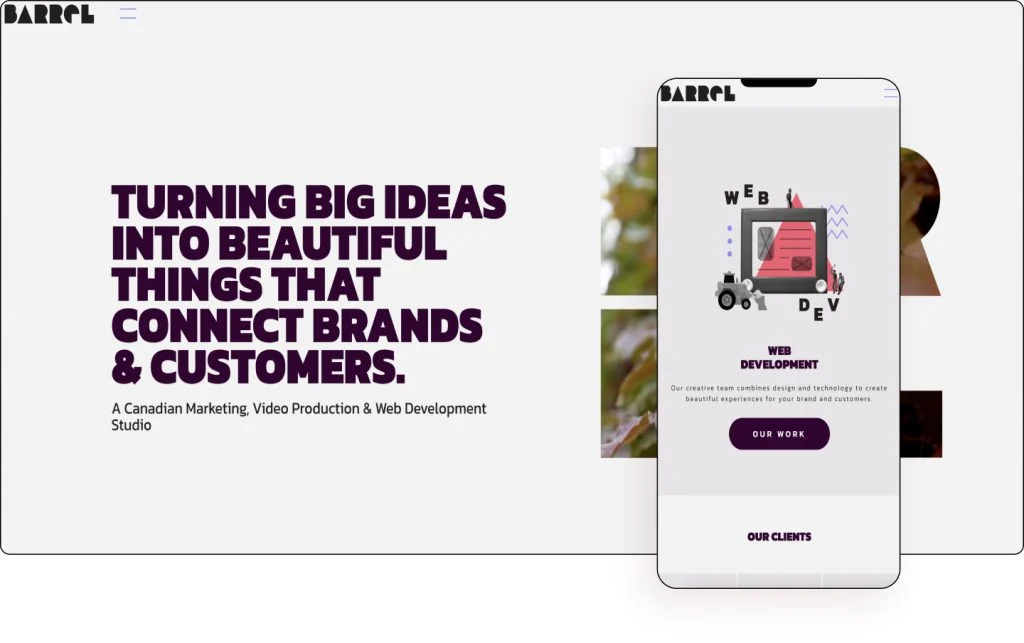
Barrel Marketing 是一家營銷、視頻製作和網絡開發工作室,通過真實地講述企業故事和提供獨特的創意體驗來幫助企業發展。 他們將偉大的想法變成連接品牌和客戶的美好事物。
這實際上是該網站在重新設計後第二次出現在我們的展示櫃中。 第一次是在 2019 年 9 月。當時的網站看起來大不相同,新設計同樣符合標準。
使用有衝擊力的副本與覆蓋面具形狀的華麗視頻相結合,立即引起了人們的注意。 網站的簡約外觀和感覺,通過使用白色空間突出顯示,賦予它現代氛圍。 認識團隊頁面還表明該公司擁有有趣的氛圍和熱情好客的個性。
真實圖像與顏色的組合有效地使用了雜誌設計,給網站帶來有趣、相關和友好的感覺。 展示其大牌客戶也是獲得社會認可的好方法,尤其是在頁面的高處,這也增加了可信度。
在項目頁面上,有一個很好的系統來展示挑戰和解決方案,幫助潛在客戶了解 Barrel Marketing 的流程。 背景圖像和顏色也來自項目本身,表明進入網站的詳細程度。 同樣,聯繫頁面也創造了一種很棒的視覺語言,例如伸手去拿電話的貓。
Barrel Marketing 通過創造性和戰略性的解決方案來講述企業的故事,並通過一個兼具創造性、趣味性和信息性的網站來幫助企業發展,客戶將很快點擊“發送”。
設計:丹尼爾·費薩
開發:Shayne Plesa-Naden、Daniel Fexa 和 Sebastien Ringuette
主題:你好
插件:JetEngine、JetSmartFilters
查看實時網站
