Apresentando o Elementor 3.9: nova opção Salvar como padrão para elementos para aprimorar seu fluxo de trabalho de design
Publicados: 2022-12-13O Elementor 3.9 inclui a nova opção Salvar como padrão, amplia os recursos do Loop Builder para oferecer suporte ao WooCommerce e ao layout baseado em seção e vários recursos adicionais que melhoram o design do seu site e a experiência do usuário.

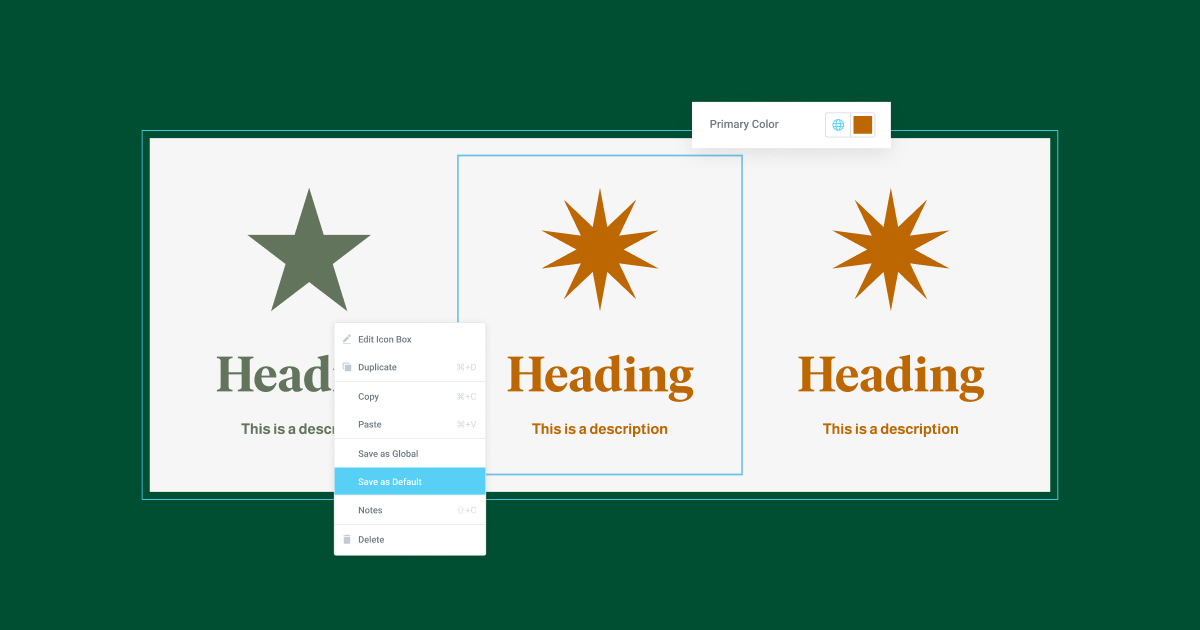
Novo: Salvar como padrão
Com o Elementor 3.9, você pode aproveitar o novo recurso Salvar como padrão para melhorar seu fluxo de trabalho de design e personalizar totalmente a maneira como os elementos aparecem em seu site ao serem arrastados para o Editor.
Com esta atualização, você poderá ajustar todas as configurações padrão de cada elemento e personalizá-lo ao seu gosto. Você pode substituir a imagem do espaço reservado por qualquer imagem de sua preferência – como seu logotipo, ajustar o texto do espaço reservado e substituir as cores e fontes pelas de sua preferência. Em seguida, salve-o como padrão clicando com o botão esquerdo no elemento e salvando-o. Seguindo esta ação, sempre que você arrastar um novo widget que você ajustou, ele exibirá as novas configurações padrão que você configurou para ele. Para melhorar seu fluxo de trabalho e acelerar o processo de criação de seu site, todas as novas configurações padrão também podem ser transportadas para qualquer kit ou modelo que você importar/exportar.
Cada elemento Elementor inclui estilo padrão pré-configurado e configurações avançadas. Isso inclui imagens de espaço reservado, ícones ou textos, cores e fontes padrão ou associação com cores e fontes globais específicas. Significado – se tomarmos o widget Botão como exemplo, toda vez que você arrastá-lo para o Editor a partir do painel do widget, o plano de fundo adotará a cor de destaque configurada em suas Cores globais, a cor do texto será branca, etc.
Como o novo recurso Salvar como padrão salvará todas as alterações feitas nos elementos antes de salvá-los, é importante prestar atenção especial para não incluir informações confidenciais antes de salvar como um novo padrão. Por exemplo, não é recomendável incluir o endereço de e-mail da sua conta do PayPal antes de salvar o botão do PayPal como um novo widget. O mesmo se aplica a qualquer informação confidencial, incluindo CSS ID, API Keys e assim por diante.
Abaixo estão três (de muitos) exemplos de como você pode usar o novo recurso Salvar como padrão:
- Atualize as cores ou fontes de um elemento, para serem associadas a diferentes cores ou fontes globais (como primária em vez de secundária)
- Defina um novo preenchimento padrão e as margens de um widget, como um botão.
- Inclua um logotipo, imagem ou instruções específicas como espaço reservado de imagem para widgets de imagem ou espaços reservados de texto para widgets textuais. Dessa forma, você pode promover continuamente seu negócio como criador da Web para seus clientes e auxiliá-los na atualização do site.

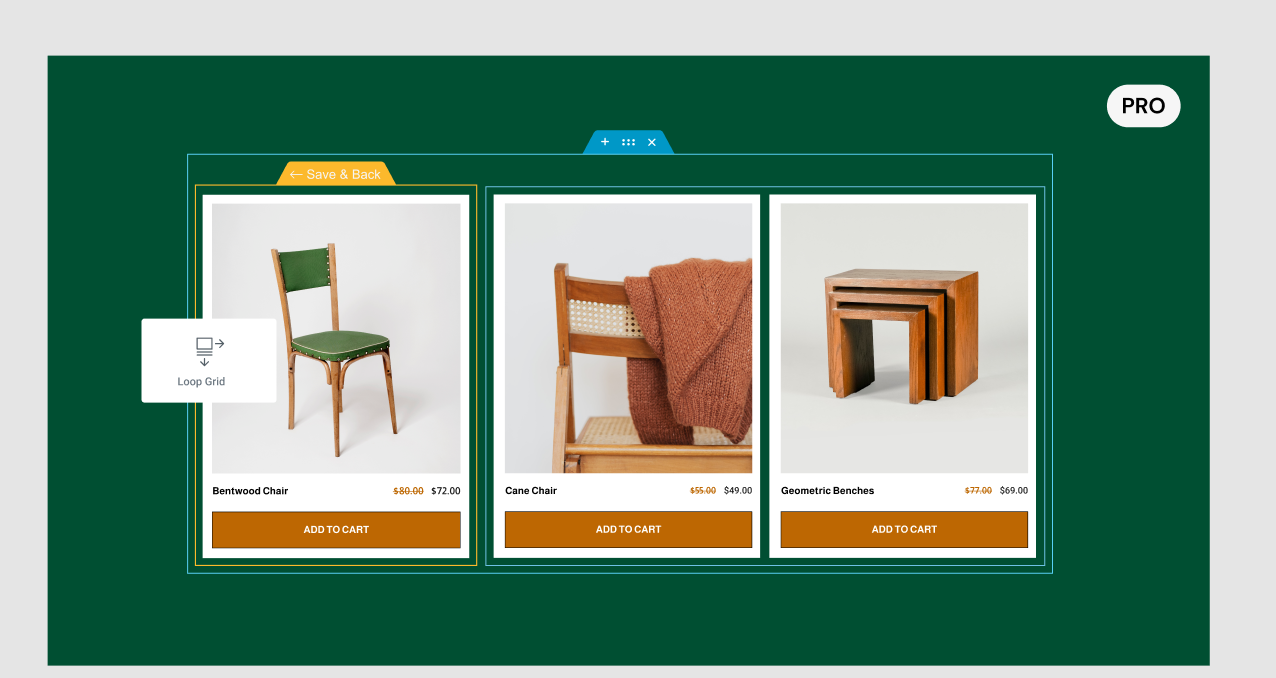
[Pro] Loop Builder estendido para oferecer suporte a WooCommerce e seções
Após o lançamento do Loop Builder no Elementor 3.8, esta versão amplia os recursos do Loop Builder para oferecer suporte ao WooCommerce. Com esta atualização, você poderá criar seu próprio modelo personalizado para listas de produtos para que possa liberar sua criatividade ao projetar seus sites de comércio eletrônico.
Agora, ao usar o Loop Builder, você começará escolhendo o tipo de modelo que deseja criar, para WooCommerce, escolherá Produtos. Em seguida, o painel de widgets recomendará widgets WooCommerce na parte superior, mas você pode usar qualquer widget, bem como qualquer tag de conteúdo dinâmico para exibir conteúdo WooCommerce adicional em seu modelo de item principal.
Depois de finalizar o design do seu modelo, você poderá usá-lo em qualquer página, ajustar seu layout, paginação e estilo e exibir seus produtos da maneira que melhor se adequar ao seu design e marca.
O Elementor 3.9 também apresenta suporte para o layout de coluna de seção, portanto, se você ainda não estiver pronto para começar a usar o Flexbox Containers, ainda poderá usar o Loop Builder para criar listagens personalizadas usando o layout de coluna de seção.


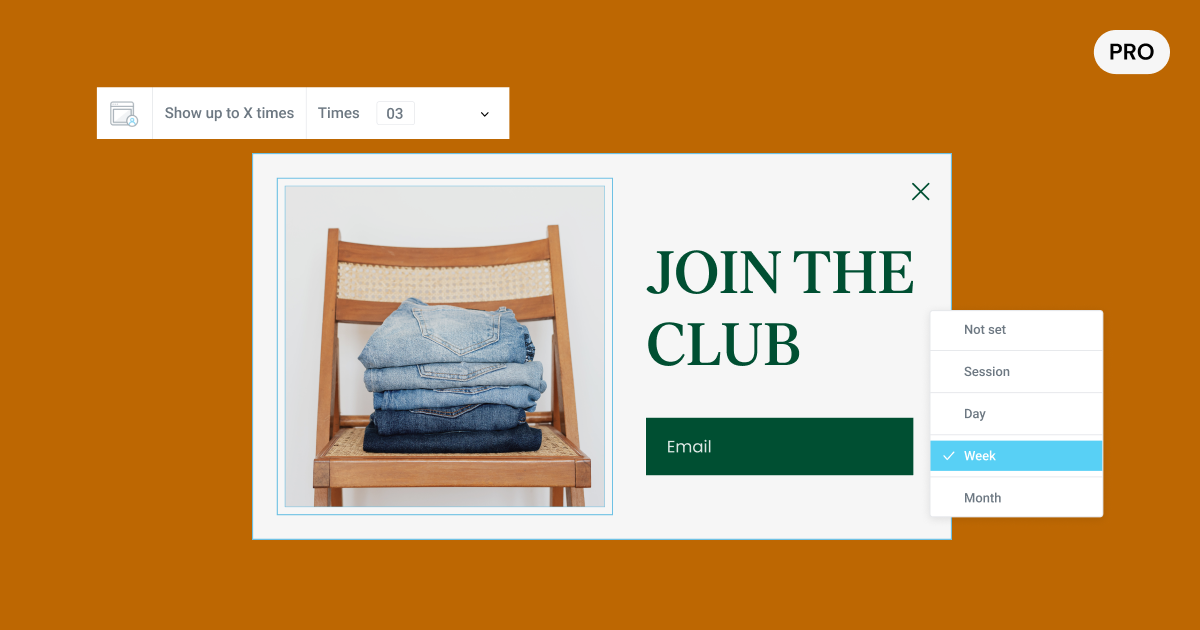
[Pro] Regra avançada de pop-up aprimorada - Mostrar até X vezes persistente ou por sessão / dia / semana / mês
Uma das solicitações mais populares para Elementor Popups foi aprimorar a regra avançada que determina quantas vezes um pop-up aparece. Até agora, você poderia fazer com que o pop-up aparecesse X vezes, mas o intervalo de tempo em que eles apareceriam não seria especificado. Portanto, se você definir um pop-up para aparecer 3 vezes, ele aparecerá nas próximas 3 vezes que o visitante visitar seu site, independentemente da frequência de visita.
Com esta regra avançada atualizada, você poderá definir o número de vezes que deseja que o pop-up apareça – persistentemente ou dentro de um período de tempo específico de – uma sessão, um dia, uma semana ou um mês. Dessa forma, você pode entregar seus pop-ups na frequência desejada, melhorar a experiência do usuário e alcançar o resultado desejado do pop-up.

Melhorias de desempenho
Estamos continuamente procurando maneiras de melhorar o desempenho do seu website e, recentemente, estabelecemos uma parceria com o Chrome para identificar áreas de oportunidade juntos. A Elementor utilizou as ferramentas do Google, incluindo o Chrome User Experience Report e o Core Web Vitals Technology Report, enquanto recebia consultoria técnica de um especialista em Chrome. O Elementor 3.9 apresenta várias melhorias de desempenho que podem ter um impacto significativo no desempenho do seu site, incluindo:
Experiência alfa de carga lenta de imagens de fundo
As imagens de plano de fundo são parte integrante do design de um site, mas podem ter um impacto negativo no desempenho e na pontuação do Largest Contentful Paint (LCP). Otimizar o desempenho do seu site e a pontuação LCP é importante para otimizar a experiência de seus visitantes ao visitar seu site, além de melhorar sua capacidade de descoberta nos resultados dos mecanismos de pesquisa.
Ao adicionar o Lazy Load às imagens de fundo, você pode melhorar o desempenho do seu site e a pontuação LCP, sem comprometer a aparência do seu site.
Ativar esta experiência aplicará carregamento lento a todas as imagens de plano de fundo abaixo da dobra, nas seguintes áreas:
- Seção – plano de fundo da seção e sobreposição do plano de fundo da seção
- Coluna – fundo da coluna
- Container – plano de fundo do contêiner e sobreposição de plano de fundo do contêiner
- Plano de fundo do widget genérico – acessado na guia Avançado.
Elementor agora compatível com o Performance Lab para “WebP Uploads”
Ao ativar o plugin Performance Lab, as imagens que você enviar como JPEGs serão automaticamente convertidas para WebP. Se o plug-in do Performance Lab não conseguir converter o formato de imagem para WebP, o site mostrará o JPEG padrão. Além disso, apenas as imagens JPEG carregadas após a ativação do plug-in Performance Lab serão convertidas para o formato WebP, todas as imagens carregadas antes disso manterão seu formato JPEG.
Mais personalização, mais design, mais da Elementor
O Elementor 3.9 visa capacitá-lo a alcançar mais com seus sites, de uma maneira mais conveniente. Com a nova capacidade de Salvar como padrão, você pode personalizar o ponto de partida de cada elemento de acordo com as necessidades do seu site e acelerar o processo de criação. Esta atualização também inclui aprimoramentos no Loop Builder, para que você personalize ainda mais o design de seus sites, bem como uma abundância de recursos de melhoria de desempenho - para que você não precise escolher entre a aparência de seu site e sua atuação.
Experimente os novos recursos do Elementor 3.9 e informe-nos como você usará esses novos recursos em seu site na seção de comentários.
