Elementor 3.15 Beta:Ashley Whitehair 聚焦新功能
已發表: 2023-07-14如何啟用測試版
在我們開始之前,請先快速了解一下:3.15 Beta 版本並非專為實時生產網站而設計。 我們和您一樣對探索這些新功能感到興奮,但請記住,此版本仍處於測試階段。 我們正在努力消除任何粗糙的邊緣,穩定的版本很快就會發布。
如果您想測試一下,您需要執行以下操作:
- 轉到您的 WordPress 儀表板。
- 單擊左側邊欄中的 Elementor 打開 Elementor 設置頁面。
- 導航到“工具”選項卡。
- 單擊“版本控制”。
- 您將找到啟用“Beta 測試程序”功能的選項。 選中“啟用 Beta 測試程序”框。
- 請記住保存您的更改。
打開 Beta 測試後,您應該會發現 Elementor 插件已準備好在 WordPress 更新頁面上進行更新,運行這些更新,然後就可以開始了!
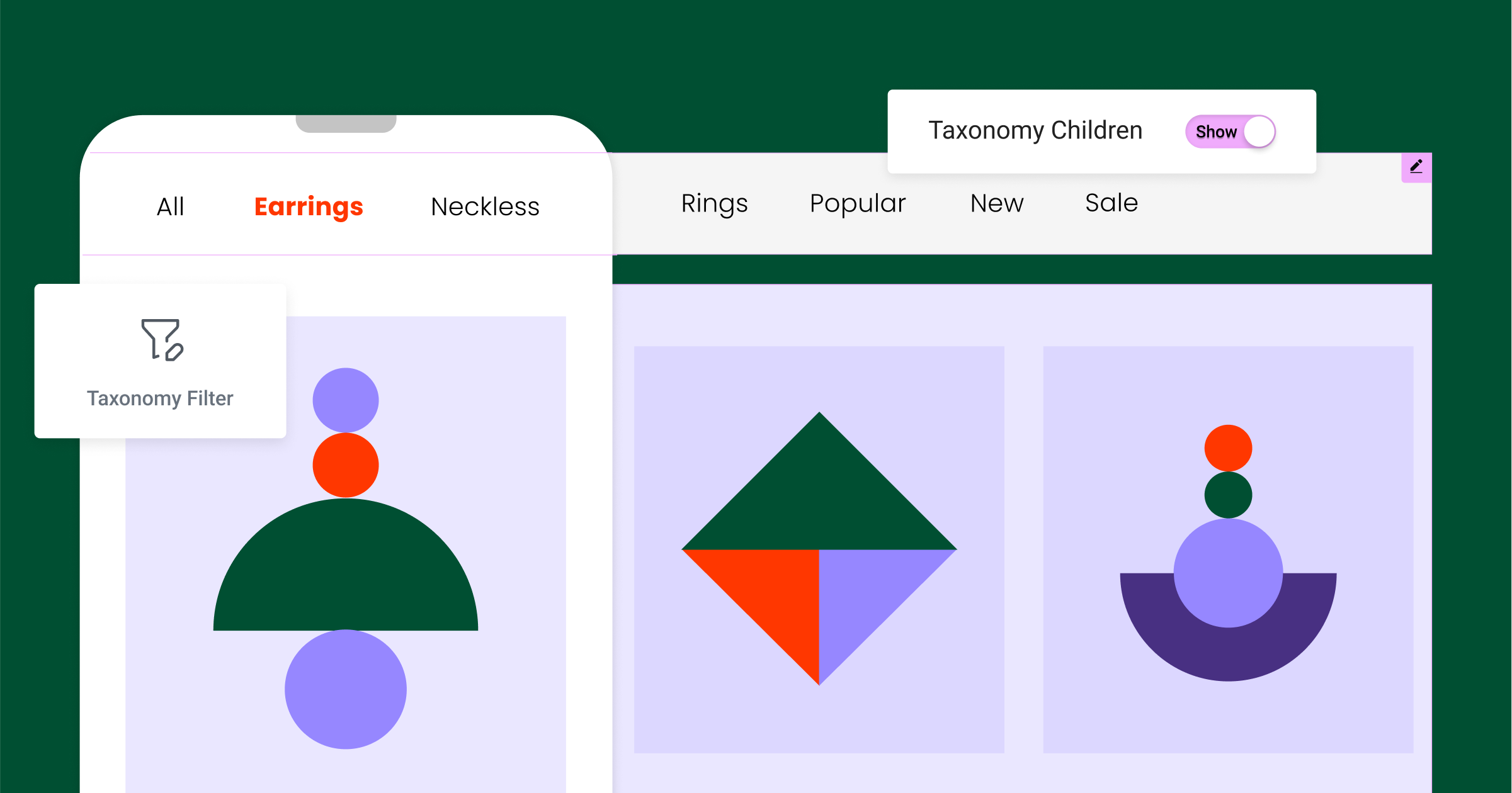
[Pro] 新的分類過濾器小部件 – 允許訪問者過濾列表

新的分類過濾器小部件就在這裡,它將徹底改變訪問者與您的內容交互的方式。 這個動態工具允許您的訪問者根據類別、標籤或任何自定義分類法過濾帖子,從而提供更具吸引力和交互性的用戶體驗。
在演示中,Ashley 使用現實世界的示例展示了該小部件的強大功能。 他使用“循環網格”小部件設置了一個產品網格,然後添加了“分類過濾器”小部件,以允許用戶根據其類別過濾產品。 只需單擊“家具”、“餐具”或“花瓶”,產品網格就會立即更新,僅顯示所選類別的產品。 這就像有一個私人購物助理,可以根據顧客的需求立即重新佈置您的商店。
此功能非常適合任何具有大量內容或多種產品的網站。 它提供了更加量身定制的用戶體驗,並使您的內容導航變得輕而易舉。
想看看它是如何工作的嗎? 在這裡查看 Ashley 的演示。
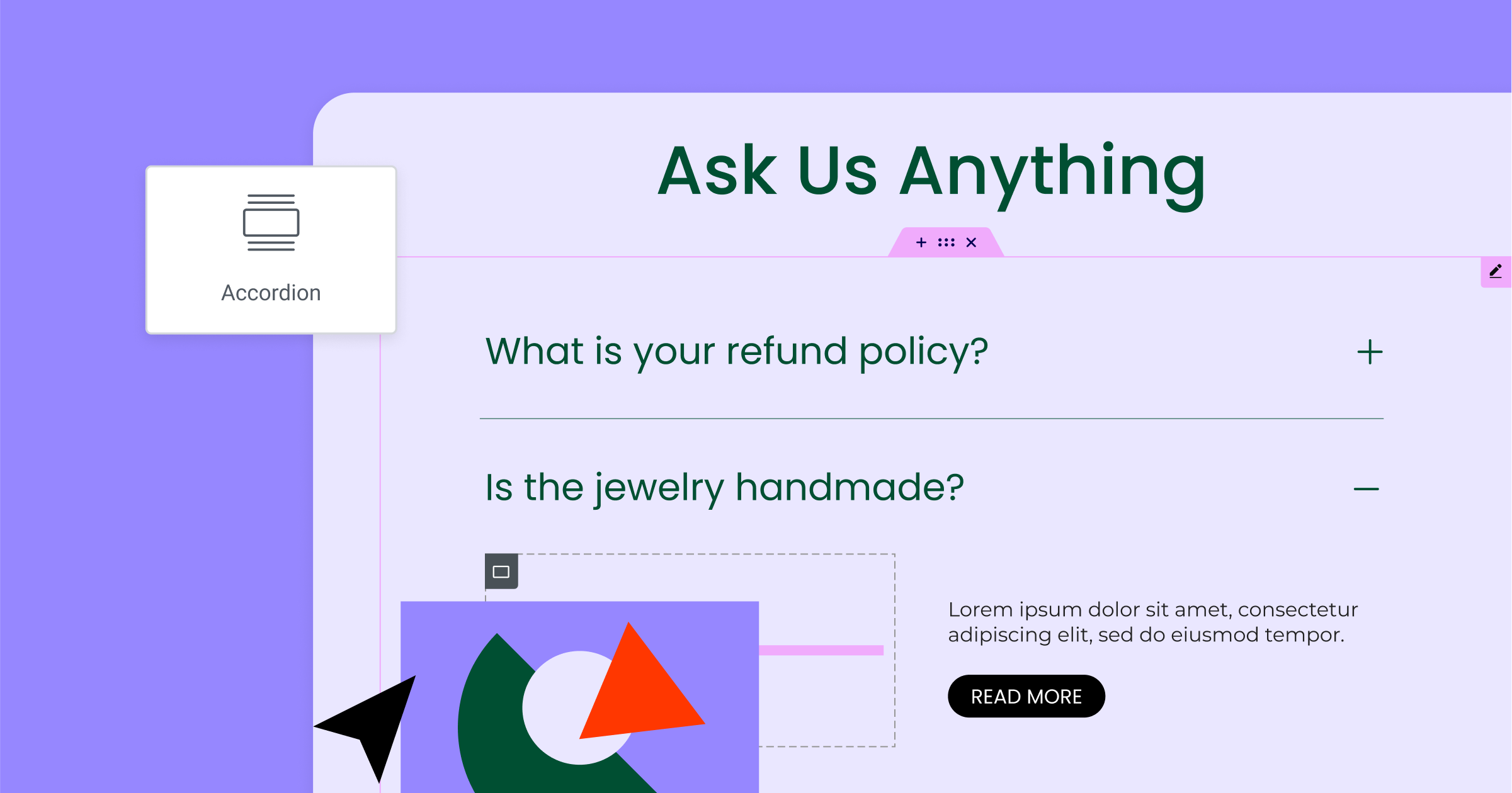
隆重推出 – 新的手風琴小部件,實現完整的設計靈活性

嵌套手風琴小部件是 Elementor 3.15 Beta 中另一個令人興奮的新增功能。 此功能提供了額外的組織層和設計靈活性,將每個項目變成一個容器,以實現無限的靈活性,允許您插入任何小部件和內容類型。 它是一個出色的工具,可以以乾淨、有組織且用戶友好的方式呈現大量信息。
在他的演示中,Ashley 向我們展示瞭如何使用這個小部件來整理充滿文本的頁面,其中包含運輸、交貨和退貨信息。 他創建了一個包含三個項目的主手風琴,然後在每個項目中添加了一個嵌套的手風琴。 結果是組織整齊的信息結構,用戶可以輕鬆導航。 他還向我們展示瞭如何自定義嵌套手風琴的設計,展示了該小部件提供的完整設計靈活性。
無論您是要創建常見問題解答部分、產品功能列表還是任何其他受益於分層結構的內容,嵌套手風琴小部件都是您會喜歡的工具。
很想看看它的實際效果嗎? 在這裡觀看 Ashley 的演示。
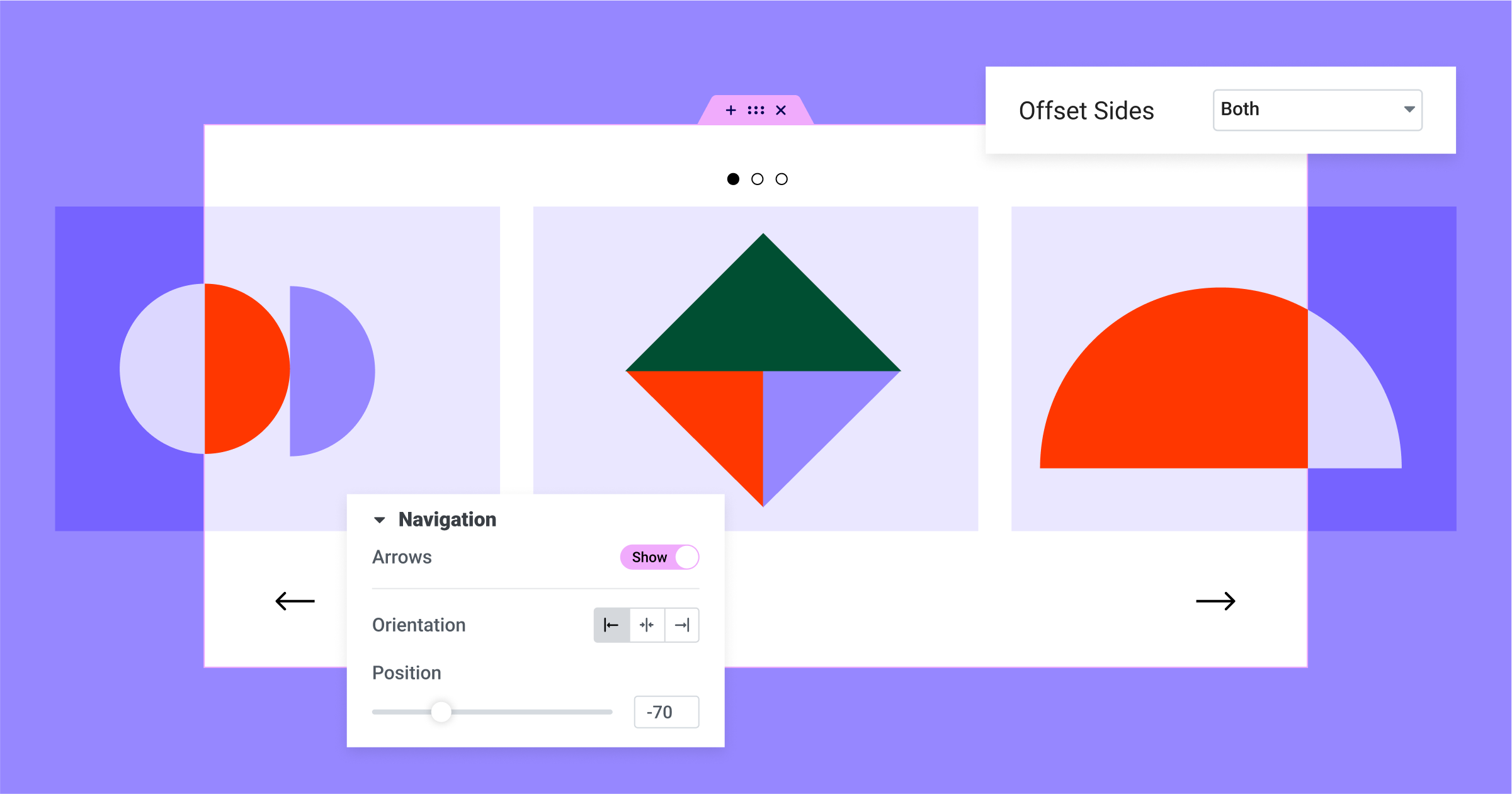
[Pro] 增強了輪播和循環輪播的樣式功能

Elementor 3.15 Beta 為 Carousel 和 Loop Carousel 小部件帶來了新一輪的自定義選項。 正如 Ashley 所演示的,這些增強功能旨在為您提供創建獨特的輪播的工具,這些輪播完全適合您的網站設計。
雖然輪播和循環輪播小部件已經具有分頁和導航箭頭,但新的更新將這些元素提升到了一個新的水平。 您現在可以調整這些元素的位置和方向,從而創建一個與您網站的美感無縫匹配的輪播。 無論您是想重新定位分頁還是並排放置導航元素,選擇權都在您手中。
但定制並不止於此。 您還可以調整每個導航圖標的顏色、背景顏色、邊框和框陰影。 這意味著您可以確保輪播的每個元素都符合您的品牌和設計願景。

Ashley 使用產品輪播展示了這些功能。 他調整了分頁和導航箭頭的位置,並自定義了它們的外觀以適應頁面的整體設計。 他還展示了新的偏移功能,該功能允許您設置輪播的起點。 這是一個很好的工具,可以引導訪問者關注特定內容。
憑藉這些增強的樣式功能,輪播和循環輪播小部件提供了更大的靈活性和控制力。 它們使您能夠創建引人入勝、用戶友好的輪播,非常適合您的網站。
要查看這些功能的實際效果,請查看 Ashley 的演示。
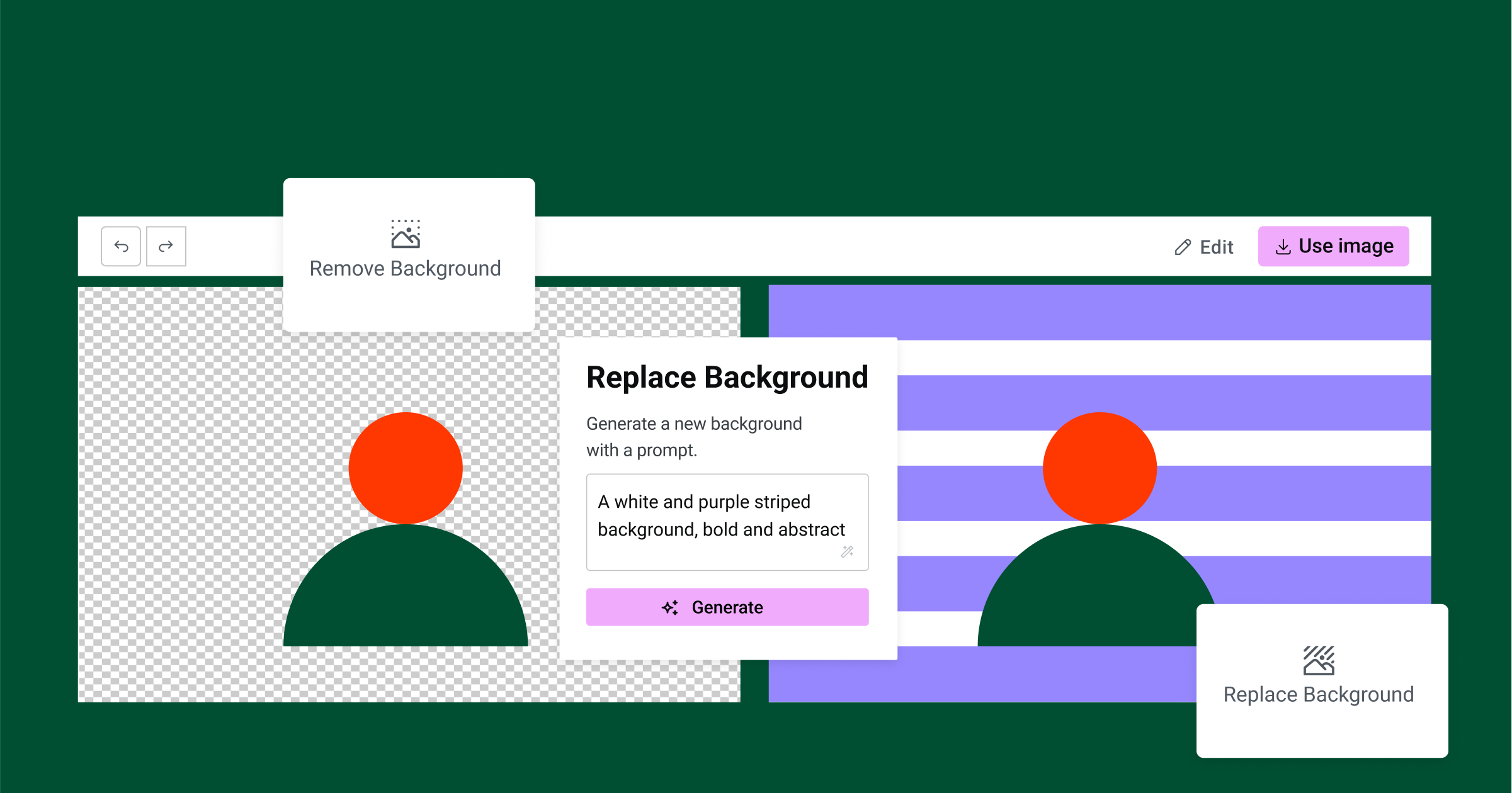
Elementor AI – 為圖像擴展 Elementor AI

Elementor 3.15 Beta 通過將 AI 功能集成到圖像編輯過程中,實現了重大飛躍。 正如 Ashley 所演示的,這些新功能旨在使圖像編輯更加高效,並且可以直接在 Elementor 編輯器中進行編輯。
第一個功能是能夠從圖像中刪除背景。 對於那些一直使用 Photoshop 或 Canva 等外部工具來實現這一目標的人來說,這是一個遊戲規則改變者。 現在,您只需在 Elementor 編輯器中選擇圖像,選擇“使用 AI 編輯”選項,然後選擇“刪除背景”即可。 幾秒鐘之內,人工智能就會發揮它的魔力,你會得到一個透明的 PNG 文件,可以按照你的意願使用。
但人工智能的能力並不止於此。 您還可以替換圖像的背景。 阿什利通過用太空主題背景替換植物圖像的背景來證明了這一點。 他所要做的就是輸入人工智能的提示,人工智能就會根據他的描述生成一個新的背景。 結果是在 Elementor 編輯器中創建了一個獨特的自定義圖像。
這些新的人工智能功能證明了 Elementor 致力於使設計過程盡可能簡化和用戶友好。 它們開闢了圖像編輯的可能性世界,使您無需外部工具或高級設計技能即可創建自定義圖像。
要了解這些人工智能功能的實際應用,請查看 Ashley 的演示。
更新的實驗

Elementor 3.15 Beta 為實驗和功能區域帶來了一些重大變化。 您可以在此處啟用或禁用 Elementor 的某些功能。 通過此更新,默認情況下將激活多個功能,包括優化的 DOM 輸出、改進的資源加載和全局樣式指南。 這些功能旨在增強網站的性能和可用性。
優化的 DOM 輸出減少了 Elementor 生成的 HTML 中包裝元素的數量,使您網站的代碼更乾淨、更高效。 改進的資源加載功能通過加載更少的代碼來加快您的網站速度。 全局樣式指南允許您預覽所有全局樣式,並以視覺方式即時更改全局顏色和字體。
此外,從 3.15 Beta 版開始,所有新安裝的登陸頁面功能現在都將被默認禁用。 但是,如果您當前正在使用此功能,請不要擔心 - 它將保持打開狀態。 如果您正在設置一個新網站並想要使用此功能,您可以在“實驗和功能”區域輕鬆啟用它。
為了確保與這些新功能的兼容性並出於安全原因,保持 Elementor 處於最新狀態非常重要。
這是一個包裝!
當我們總結 Elementor 3.15 Beta 的概述時,很明顯,此更新包含許多增強功能,將使您的網站設計過程更加高效和愉快。 從新的分類過濾器小部件和嵌套手風琴小部件到增強的輪播和循環輪播小部件,Elementor 繼續提供工具,使您能夠創建令人驚嘆的動態網站。
人工智能功能徹底改變了圖像編輯,使得在 Elementor 編輯器中刪除和替換圖像背景比以往任何時候都更加容易。 通過實驗或功能區域的更新,您將可以更好地控制您的 Elementor 體驗。
請記住,這是測試版,不建議用於實時網站。 但我們鼓勵您在臨時網站上測試這些新功能並提供寶貴的反饋。 您的見解有助於我們為整個社區打造更好的 Elementor。
在這裡觀看 Ashley 對這些新功能的完整演示。 請繼續關注 Elementor 3.15 的正式版本 - 我們迫不及待地想看看您將創建什麼!
