Elementor 3.15 Beta: Novos recursos em destaque com Ashley Whitehair
Publicados: 2023-07-14Como habilitar o Beta
Apenas um aviso rápido antes de começarmos: a versão 3.15 Beta não foi projetada para sites de produção ao vivo. Estamos tão empolgados quanto você em explorar esses novos recursos, mas lembre-se de que esta versão ainda está em fase de teste. Estamos trabalhando duro para suavizar quaisquer arestas e uma versão estável será lançada em breve.
Se você gostaria de testá-lo, porém, aqui está o que você precisa fazer:
- Vá para o painel do WordPress.
- Clique em Elementor na barra lateral esquerda para abrir a página de configurações do Elementor.
- Navegue até a guia 'Ferramentas'.
- Clique em 'Controle de versão'.
- Você encontrará uma opção para habilitar o recurso 'Beta Tester'. Marque a caixa 'Ativar testador beta'.
- Lembre-se de salvar suas alterações.
Depois de ativar o teste beta, você deve identificar que os plug-ins Elementor estão prontos para uma atualização em sua página de atualizações do WordPress, execute essas atualizações e pronto!
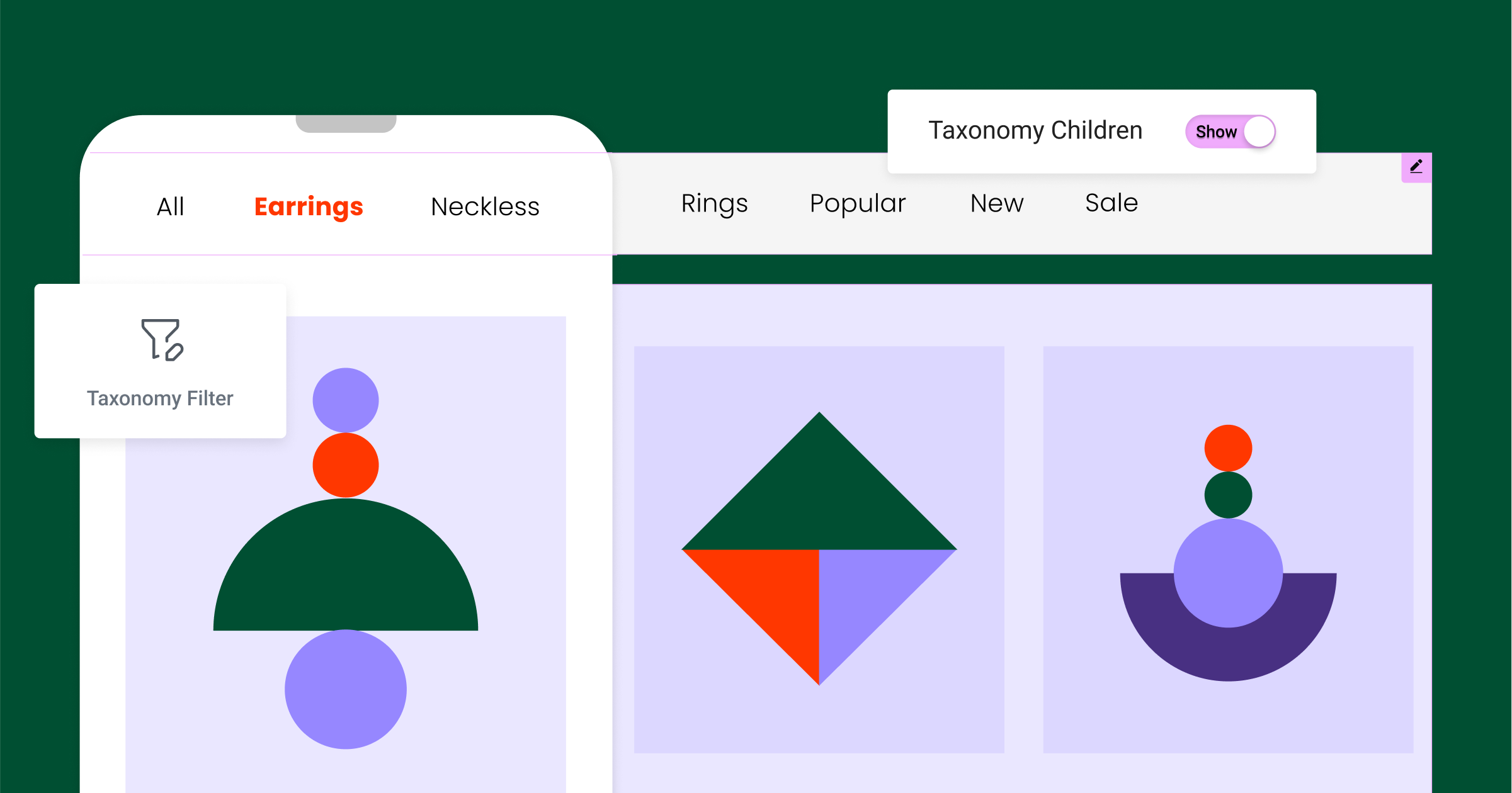
[Pro] Novo widget de filtro de taxonomia – permite que os visitantes filtrem listagens

O novo widget Taxonomy Filter está aqui e está pronto para revolucionar a maneira como seus visitantes interagem com seu conteúdo. Essa ferramenta dinâmica permite que seus visitantes filtrem postagens com base em categorias, tags ou qualquer taxonomia personalizada, proporcionando uma experiência de usuário mais envolvente e interativa.
Em sua demonstração, Ashley mostrou o poder desse widget usando um exemplo do mundo real. Ele configurou uma grade de produtos usando o widget Loop Grid e, em seguida, adicionou o widget Taxonomy Filter para permitir que os usuários filtrem os produtos com base em sua categoria. Com um simples clique em “móveis”, “louça” ou “vasos”, a grade de produtos é atualizada instantaneamente, mostrando apenas os produtos da categoria selecionada. É como ter um assistente de compras pessoal que reorganiza instantaneamente sua loja com base nos desejos do cliente.
Esse recurso é ideal para qualquer site com uma grande quantidade de conteúdo ou uma ampla gama de produtos. Ele fornece uma experiência de usuário mais personalizada e facilita a navegação em seu conteúdo.
Quer ver como funciona? Confira a demonstração de Ashley aqui.
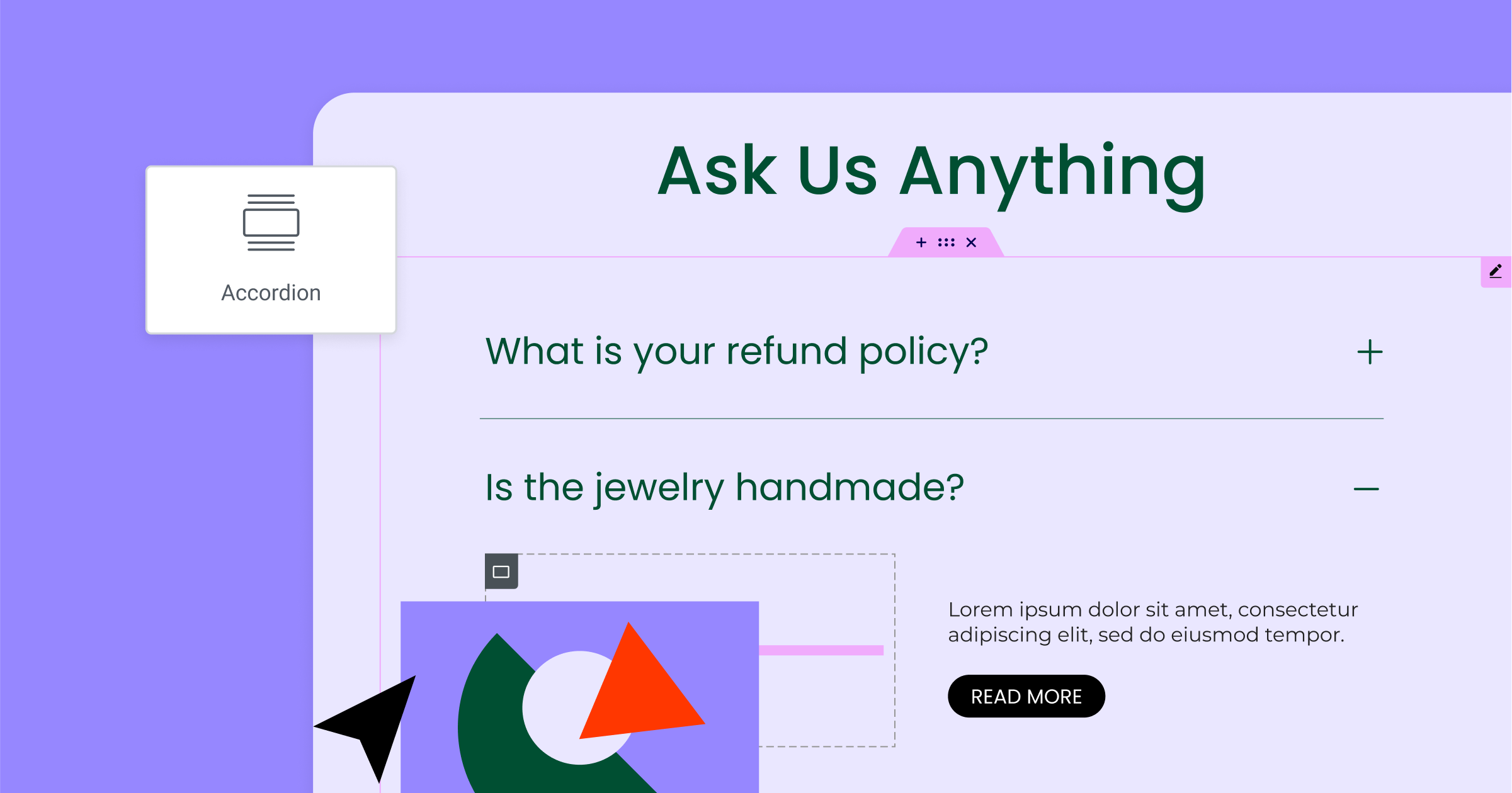
Apresentando - Novo Widget Acordeão para Flexibilidade Completa de Design

O widget Nested Accordion é outra adição interessante no Elementor 3.15 Beta. Esse recurso fornece uma camada extra de organização e flexibilidade de design, transformando cada item em um contêiner, para flexibilidade ilimitada, permitindo inserir qualquer widget e tipo de conteúdo. É uma ferramenta fantástica para apresentar uma grande quantidade de informações de forma limpa, organizada e amigável.
Em sua demonstração, Ashley nos mostrou como esse widget pode ser usado para organizar uma página com muito texto e informações de remessa, entrega e devolução. Ele criou uma sanfona principal com três itens e depois adicionou uma sanfona aninhada dentro de cada um desses itens. O resultado foi uma estrutura de informações bem organizada na qual os usuários podem navegar facilmente. Ele também nos mostrou como personalizar o design do acordeão aninhado, demonstrando toda a flexibilidade de design que esse widget oferece.
Esteja você criando uma seção de perguntas frequentes, uma lista de recursos de produtos ou qualquer outro conteúdo que se beneficie de uma estrutura hierárquica, o widget Nested Accordion é uma ferramenta que você vai adorar.
Curioso para vê-lo em ação? Assista à demonstração de Ashley aqui.
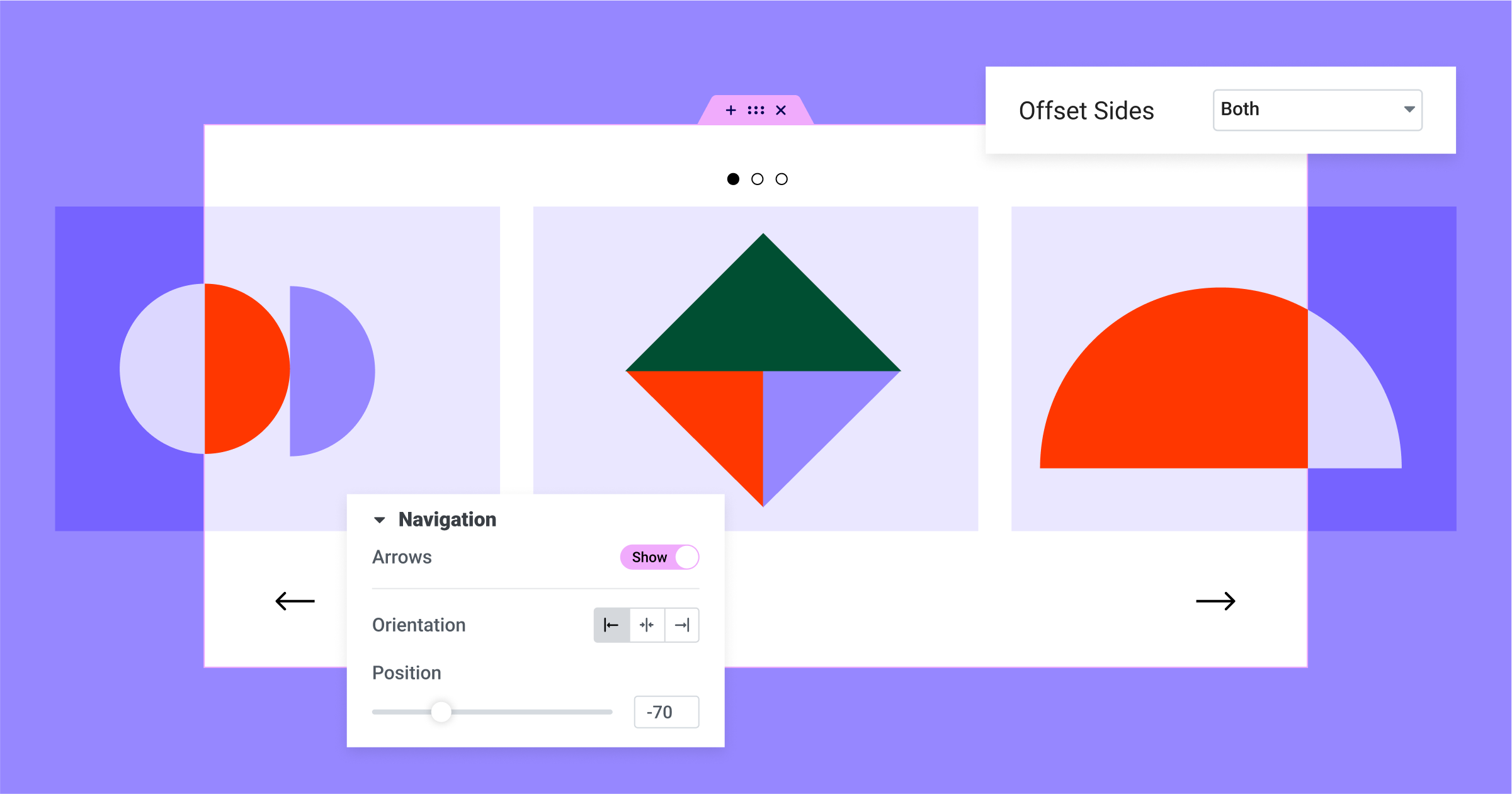
[Pro] Recursos de estilo aprimorados no carrossel e no carrossel de loops

O Elementor 3.15 Beta está trazendo uma nova onda de opções de personalização para os widgets Carousel e Loop Carousel. Conforme demonstrado por Ashley, esses aprimoramentos são projetados para fornecer a você as ferramentas para criar carrosséis exclusivos perfeitamente adaptados ao design do seu site.
Embora os widgets Carousel e Loop Carousel já apresentassem setas de navegação e paginação, a nova atualização leva esses elementos para o próximo nível. Agora você pode ajustar a posição e a orientação desses elementos, permitindo criar um carrossel que se alinha perfeitamente com a estética do seu site. Se você deseja reposicionar a paginação ou colocar os elementos de navegação lado a lado, a escolha é sua.
Mas a personalização não para por aí. Você também pode ajustar a cor, cor de fundo, borda e sombra da caixa de cada ícone de navegação. Isso significa que você pode garantir que cada elemento do seu carrossel corresponda à sua marca e visão de design.
Ashley demonstrou esses recursos usando um carrossel de produtos. Ele ajustou a posição das setas de paginação e navegação e personalizou sua aparência para se adequar ao design geral da página. Ele também apresentou o novo recurso de deslocamento, que permite definir o ponto inicial do carrossel. Esta é uma ótima ferramenta para direcionar a atenção de seus visitantes para um conteúdo específico.

Com esses recursos aprimorados de estilo, os widgets Carousel e Loop Carousel oferecem ainda mais flexibilidade e controle. Eles permitem que você crie carrosséis envolventes e fáceis de usar que são perfeitos para o seu site.
Para ver esses recursos em ação, confira a demonstração de Ashley aqui.
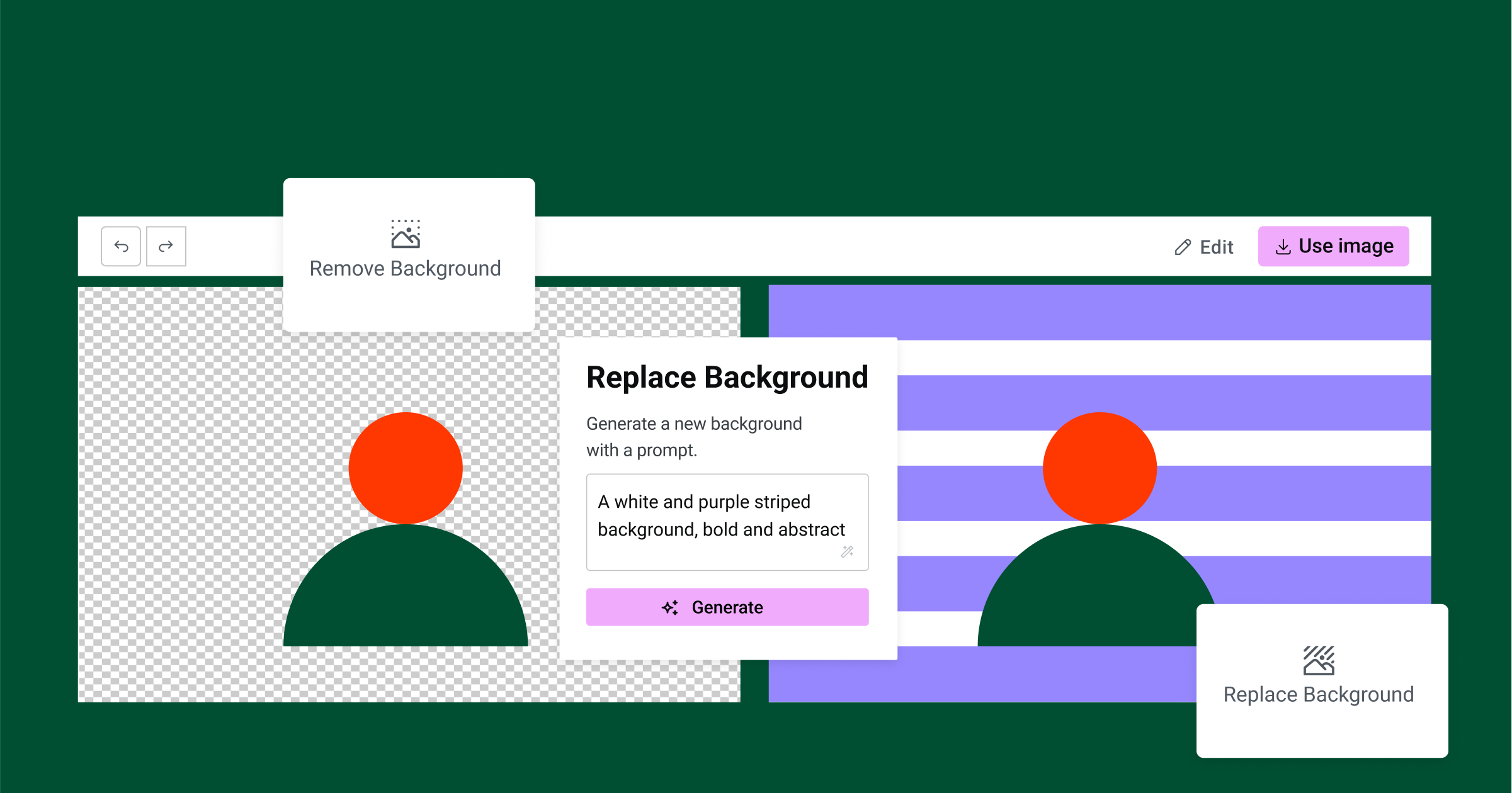
Elementor AI – Estendendo o Elementor AI para imagens

O Elementor 3.15 Beta está dando um salto significativo ao integrar recursos de IA ao processo de edição de imagens. Como Ashley demonstrou, esses novos recursos foram projetados para tornar a edição de imagens mais eficiente e acessível diretamente no editor Elementor.
O primeiro desses recursos é a capacidade de remover o fundo de uma imagem. Isso é uma virada de jogo para aqueles que usam ferramentas externas como Photoshop ou Canva para conseguir isso. Agora, você pode simplesmente selecionar uma imagem no editor Elementor, escolher a opção 'Editar com AI' e selecionar 'Remover plano de fundo'. Em segundos, a IA faz sua mágica e você fica com um arquivo PNG transparente, pronto para ser usado como quiser.
Mas os recursos de IA não param por aí. Você também pode substituir o fundo de uma imagem. Ashley demonstrou isso substituindo o plano de fundo de uma imagem de planta por um plano de fundo com tema espacial. Tudo o que ele precisava fazer era inserir um prompt para a IA e gerar um novo plano de fundo com base em sua descrição. O resultado foi uma imagem única e personalizada criada diretamente no editor Elementor.
Esses novos recursos de IA são uma prova do compromisso da Elementor em tornar o processo de design o mais simplificado e fácil de usar possível. Eles abrem um mundo de possibilidades para edição de imagens, permitindo que você crie imagens personalizadas sem a necessidade de ferramentas externas ou habilidades avançadas de design.
Para ver esses recursos de IA em ação, confira a demonstração de Ashley aqui.
Experimentos atualizados

O Elementor 3.15 Beta traz algumas mudanças significativas na área de Experimentos e Recursos. É aqui que você pode ativar ou desativar determinados recursos do Elementor. Com esta atualização, vários recursos serão ativados por padrão, incluindo a saída DOM otimizada, carregamento de recursos aprimorado e o guia de estilo global. Esses recursos são projetados para melhorar o desempenho e a usabilidade do seu site.
A saída DOM otimizada reduz o número de elementos wrapper no HTML gerado pelo Elementor, tornando o código do seu site mais limpo e eficiente. O recurso de carregamento de ativos aprimorado acelera seu site carregando menos código. O Guia de estilo global permite que você visualize todos os seus estilos globais e faça alterações instantâneas em cores e fontes globais de maneira visual.
Além disso, o recurso Landing Pages agora será desabilitado por padrão para todas as novas instalações da versão 3.15 Beta em diante. No entanto, se você estiver usando esse recurso, não se preocupe – ele permanecerá ativado. Se você estiver configurando um novo site e quiser usar esse recurso, poderá ativá-lo facilmente na área Experimentos e recursos.
Para garantir a compatibilidade com esses novos recursos e por questões de segurança, é importante manter o Elementor atualizado.
Isso é um envoltório!
Ao encerrarmos esta visão geral do Elementor 3.15 Beta, fica claro que esta atualização está repleta de aprimoramentos que tornarão o processo de design do seu site ainda mais eficiente e agradável. Do novo widget Filtro de taxonomia e do Acordeão aninhado aos widgets carrossel e carrossel de loop aprimorados, a Elementor continua a fornecer ferramentas que permitem que você crie sites dinâmicos e impressionantes.
Os recursos de inteligência artificial revolucionaram a edição de imagens, tornando mais fácil do que nunca remover e substituir fundos de imagem diretamente no editor Elementor. E com as atualizações na área Experimentos ou Recursos, você terá ainda mais controle sobre sua experiência com o Elementor.
Lembre-se, esta é uma versão beta e não é recomendada para sites ativos. Mas encorajamos você a testar esses novos recursos em um site de teste e fornecer seus valiosos comentários. Suas percepções nos ajudam a tornar o Elementor ainda melhor para toda a comunidade.
Assista à demonstração completa de Ashley sobre esses novos recursos aqui. E fique atento ao lançamento oficial do Elementor 3.15 – mal podemos esperar para ver o que você criará!
