Elementor 3.15 Beta : Pleins feux sur les nouvelles fonctionnalités avec Ashley Whitehair
Publié: 2023-07-14Comment activer la bêta
Juste un petit avertissement avant de nous lancer : la version bêta 3.15 n'est pas conçue pour les sites Web de production en direct. Nous sommes tout aussi impatients que vous d'explorer ces nouvelles fonctionnalités, mais n'oubliez pas que cette version est encore en phase de test. Nous travaillons dur pour lisser les aspérités et une version stable sera bientôt disponible.
Si vous souhaitez le tester, voici ce que vous devez faire :
- Accédez à votre tableau de bord WordPress.
- Cliquez sur Elementor dans la barre latérale gauche pour ouvrir la page des paramètres Elementor.
- Accédez à l'onglet "Outils".
- Cliquez sur "Contrôle de version".
- Vous trouverez une option pour activer la fonction "Beta Tester". Cochez la case "Activer le testeur bêta".
- N'oubliez pas de sauvegarder vos modifications.
Une fois que vous avez activé les tests bêta, vous devriez repérer les plugins Elementor prêts pour une mise à jour sur votre page de mises à jour WordPress, exécutez ces mises à jour et vous êtes prêt à partir !
[Pro] Nouveau widget de filtre de taxonomie - Autoriser les visiteurs à filtrer les annonces

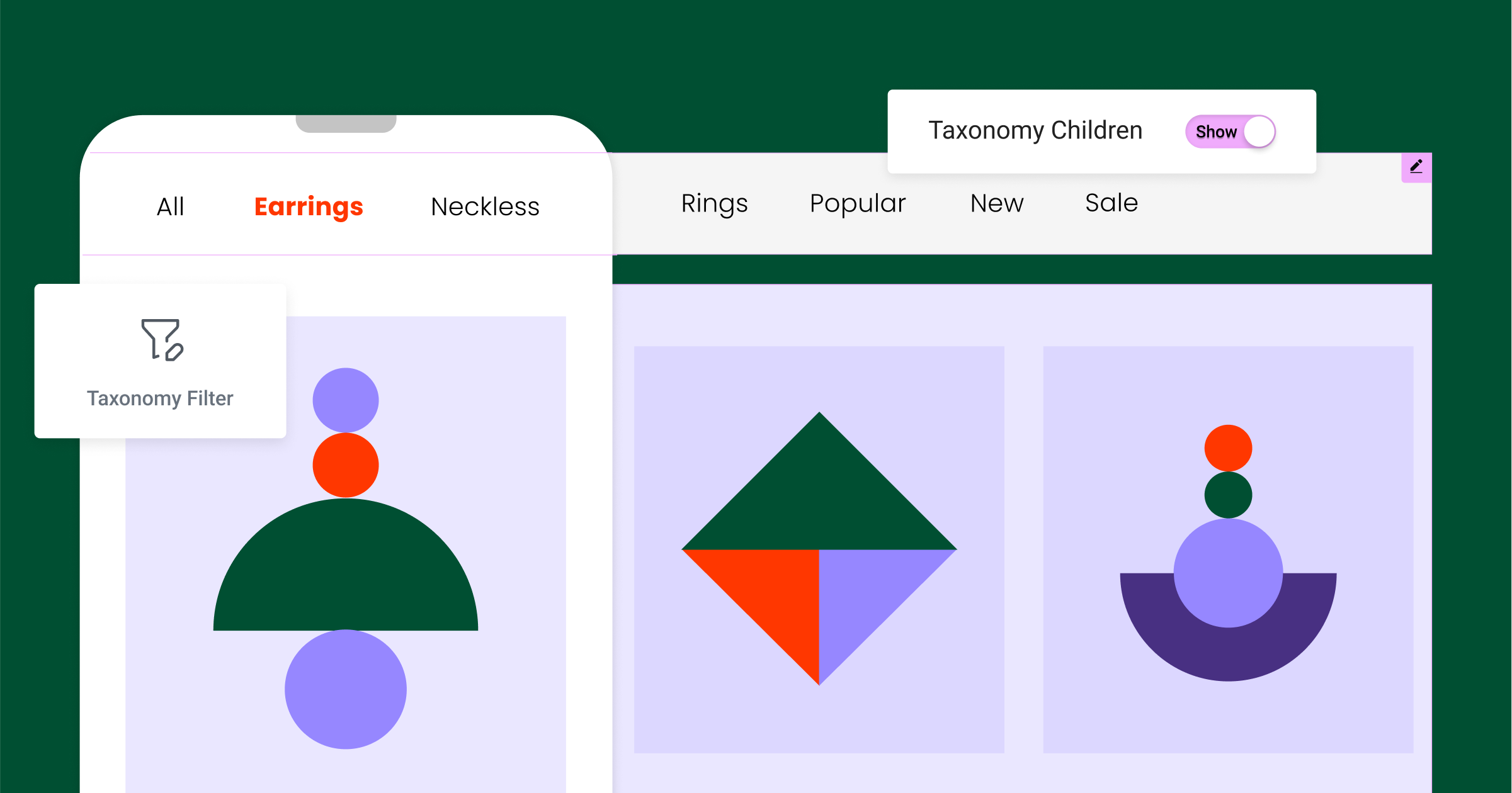
Le nouveau widget Taxonomy Filter est arrivé et il est destiné à révolutionner la façon dont vos visiteurs interagissent avec votre contenu. Cet outil dynamique permet à vos visiteurs de filtrer les publications en fonction de catégories, de balises ou de toute taxonomie personnalisée, offrant une expérience utilisateur plus engageante et interactive.
Dans sa démonstration, Ashley a présenté la puissance de ce widget à l'aide d'un exemple concret. Il a mis en place une grille de produits à l'aide du widget Loop Grid, puis a ajouté le widget Taxonomy Filter pour permettre aux utilisateurs de filtrer les produits en fonction de leur catégorie. D'un simple clic sur « meubles », « vaisselle » ou « vases », la grille de produits se met à jour instantanément, n'affichant que les produits de la catégorie sélectionnée. C'est comme avoir un assistant d'achat personnel qui réorganise instantanément votre magasin en fonction des désirs du client.
Cette fonctionnalité est idéale pour tout site Web avec une grande quantité de contenu ou une large gamme de produits. Il offre une expérience utilisateur plus personnalisée et facilite la navigation dans votre contenu.
Vous voulez voir comment ça marche ? Découvrez la démonstration d'Ashley ici.
Présentation - Nouveau Widget Accordéon pour une flexibilité de conception complète

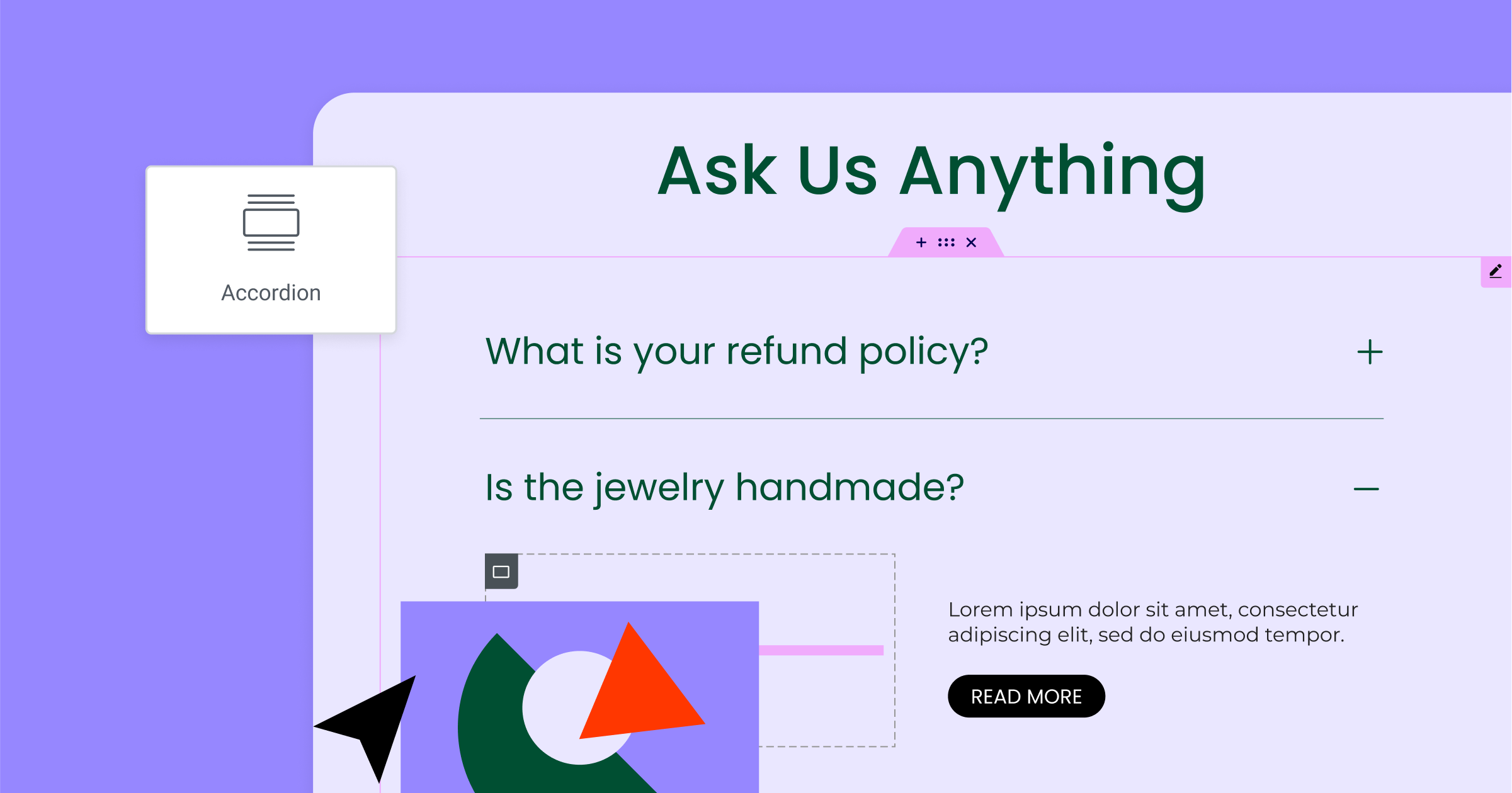
Le widget Nested Accordion est un autre ajout intéressant dans Elementor 3.15 Beta. Cette fonctionnalité offre une couche supplémentaire d'organisation et de flexibilité de conception, transformant chaque élément en conteneur, pour une flexibilité illimitée, vous permettant d'insérer n'importe quel widget et type de contenu. C'est un outil fantastique pour présenter une grande quantité d'informations de manière claire, organisée et conviviale.
Dans sa démonstration, Ashley nous a montré comment ce widget peut être utilisé pour ranger une page contenant beaucoup de texte contenant des informations d'expédition, de livraison et de retour. Il a créé un accordéon principal avec trois éléments, puis a ajouté un accordéon imbriqué dans chacun de ces éléments. Le résultat a été une structure d'information bien organisée dans laquelle les utilisateurs peuvent naviguer facilement. Il nous a également montré comment personnaliser la conception de l'accordéon imbriqué, démontrant la flexibilité de conception complète offerte par ce widget.
Que vous créiez une section FAQ, une liste de fonctionnalités de produit ou tout autre contenu bénéficiant d'une structure hiérarchique, le widget Nested Accordion est un outil que vous allez adorer.
Curieux de le voir en action ? Regardez la démonstration d'Ashley ici.
[Pro] Capacités de style améliorées dans le carrousel et le carrousel en boucle

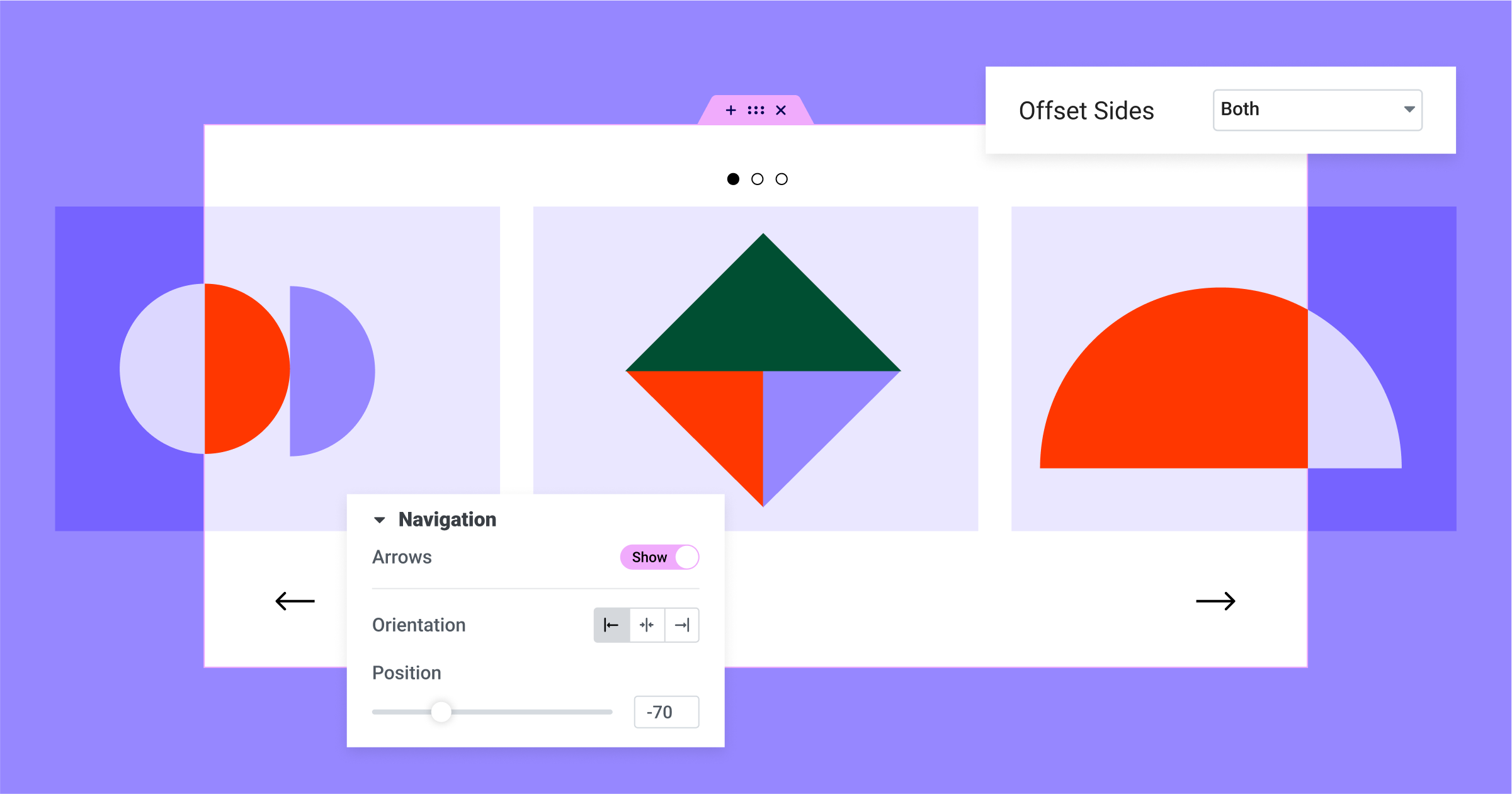
Elementor 3.15 Beta apporte une nouvelle vague d'options de personnalisation aux widgets Carousel et Loop Carousel. Comme l'a démontré Ashley, ces améliorations sont conçues pour vous donner les outils nécessaires pour créer des carrousels uniques parfaitement adaptés à la conception de votre site Web.
Alors que les widgets Carousel et Loop Carousel comportaient déjà des flèches de pagination et de navigation, la nouvelle mise à jour fait passer ces éléments au niveau supérieur. Vous avez maintenant la possibilité d'ajuster la position et l'orientation de ces éléments, ce qui vous permet de créer un carrousel qui s'aligne parfaitement sur l'esthétique de votre site. Que vous souhaitiez repositionner la pagination ou placer des éléments de navigation côte à côte, le choix vous appartient.
Mais la personnalisation ne s'arrête pas là. Vous pouvez également modifier la couleur, la couleur d'arrière-plan, la bordure et l'ombre de chaque icône de navigation. Cela signifie que vous pouvez vous assurer que chaque élément de votre carrousel correspond à votre marque et à votre vision du design.
Ashley a démontré ces fonctionnalités à l'aide d'un carrousel de produits. Il a ajusté la position de la pagination et des flèches de navigation, et a personnalisé leur apparence pour s'adapter à la conception globale de la page. Il a également présenté la nouvelle fonction de décalage, qui vous permet de définir le point de départ du carrousel. C'est un excellent outil pour guider l'attention de vos visiteurs vers un contenu spécifique.

Avec ces capacités de style améliorées, les widgets Carousel et Loop Carousel offrent encore plus de flexibilité et de contrôle. Ils vous permettent de créer des carrousels attrayants et conviviaux qui conviennent parfaitement à votre site.
Pour voir ces fonctionnalités en action, consultez la démonstration d'Ashley ici.
Elementor AI - Extension de l'IA Elementor pour les images

Elementor 3.15 Beta fait un bond en avant significatif en intégrant des capacités d'IA dans le processus d'édition d'images. Comme Ashley l'a démontré, ces nouvelles fonctionnalités sont conçues pour rendre l'édition d'images plus efficace et accessible directement dans l'éditeur Elementor.
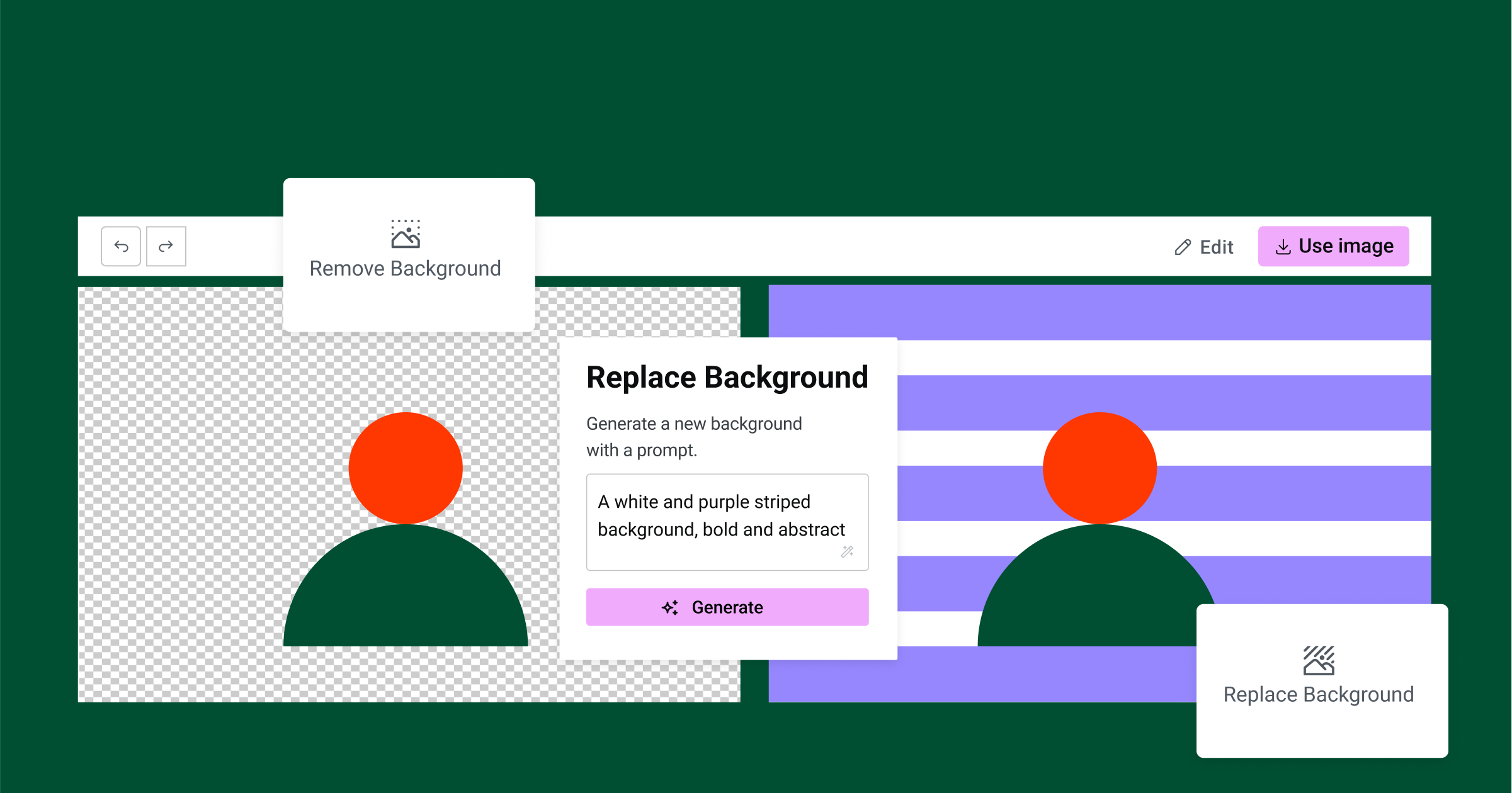
La première de ces fonctionnalités est la possibilité de supprimer l'arrière-plan d'une image. Cela change la donne pour ceux qui utilisent des outils externes comme Photoshop ou Canva pour y parvenir. Maintenant, vous pouvez simplement sélectionner une image dans l'éditeur Elementor, choisir l'option "Modifier avec l'IA" et sélectionner "Supprimer l'arrière-plan". En quelques secondes, l'IA fait sa magie et vous vous retrouvez avec un fichier PNG transparent, prêt à être utilisé comme vous le souhaitez.
Mais les capacités de l'IA ne s'arrêtent pas là. Vous pouvez également remplacer l'arrière-plan d'une image. Ashley l'a démontré en remplaçant l'arrière-plan d'une image de plante par un arrière-plan sur le thème de l'espace. Tout ce qu'il avait à faire était d'entrer une invite pour l'IA, et cela a généré un nouvel arrière-plan basé sur sa description. Le résultat était une image unique et personnalisée créée directement dans l'éditeur Elementor.
Ces nouvelles fonctionnalités d'IA témoignent de l'engagement d'Elementor à rendre le processus de conception aussi simple et convivial que possible. Ils ouvrent un monde de possibilités pour l'édition d'images, vous permettant de créer des images personnalisées sans avoir besoin d'outils externes ou de compétences de conception avancées.
Pour voir ces fonctionnalités d'IA en action, consultez la démonstration d'Ashley ici.
Expériences mises à jour

Elementor 3.15 Beta apporte des modifications importantes à la zone Expériences et fonctionnalités. C'est ici que vous pouvez activer ou désactiver certaines fonctionnalités d'Elementor. Avec cette mise à jour, plusieurs fonctionnalités seront activées par défaut, notamment la sortie DOM optimisée, le chargement amélioré des ressources et le guide de style global. Ces fonctionnalités sont conçues pour améliorer les performances et la convivialité de votre site Web.
La sortie DOM optimisée réduit le nombre d'éléments wrapper dans le code HTML généré par Elementor, ce qui rend le code de votre site Web plus propre et plus efficace. La fonctionnalité de chargement amélioré des actifs accélère votre site Web en chargeant moins de code. Le guide de style global vous permet de prévisualiser tous vos styles globaux et d'apporter des modifications instantanées aux couleurs et polices globales de manière visuelle.
De plus, la fonctionnalité Landing Pages sera désormais désactivée par défaut pour toute nouvelle installation à partir de la version 3.15 Beta. Cependant, si vous utilisez actuellement cette fonction, ne vous inquiétez pas, elle restera activée. Si vous configurez un nouveau site Web et souhaitez utiliser cette fonctionnalité, vous pouvez facilement l'activer dans la zone Expériences et fonctionnalités.
Afin d'assurer la compatibilité avec ces nouvelles fonctionnalités et pour des raisons de sécurité, il est important de maintenir Elementor à jour.
C'est un Wrap !
Alors que nous terminons cet aperçu de la version bêta d'Elementor 3.15, il est clair que cette mise à jour regorge d'améliorations qui rendront le processus de conception de votre site Web encore plus efficace et agréable. Du nouveau widget Taxonomy Filter et du widget Nested Accordion aux widgets améliorés Carousel et Loop Carousel, Elementor continue de fournir des outils qui vous permettent de créer de superbes sites Web dynamiques.
Les capacités d'intelligence artificielle ont révolutionné l'édition d'images, facilitant plus que jamais la suppression et le remplacement des arrière-plans d'images directement dans l'éditeur Elementor. Et avec les mises à jour de la zone Expériences ou Fonctionnalités, vous aurez encore plus de contrôle sur votre expérience Elementor.
N'oubliez pas qu'il s'agit d'une version bêta et qu'elle n'est pas recommandée pour les sites en ligne. Mais nous vous encourageons à tester ces nouvelles fonctionnalités sur un site de test et à fournir vos précieux commentaires. Vos idées nous aident à rendre Elementor encore meilleur pour l'ensemble de la communauté.
Regardez la démonstration complète d'Ashley de ces nouvelles fonctionnalités ici. Et restez à l'écoute pour la sortie officielle d'Elementor 3.15 - nous avons hâte de voir ce que vous allez créer !
