Elementor 3.15 Beta:Ashley Whitehair 聚焦新功能
已发表: 2023-07-14如何启用测试版
在我们开始之前,请先快速了解一下:3.15 Beta 版本并非专为实时生产网站而设计。 我们和您一样对探索这些新功能感到兴奋,但请记住,此版本仍处于测试阶段。 我们正在努力消除任何粗糙的边缘,稳定的版本很快就会发布。
如果您想测试一下,您需要执行以下操作:
- 转到您的 WordPress 仪表板。
- 单击左侧边栏中的 Elementor 打开 Elementor 设置页面。
- 导航到“工具”选项卡。
- 单击“版本控制”。
- 您将找到启用“Beta 测试程序”功能的选项。 选中“启用 Beta 测试程序”框。
- 请记住保存您的更改。
打开 Beta 测试后,您应该会发现 Elementor 插件已准备好在 WordPress 更新页面上进行更新,运行这些更新,然后就可以开始了!
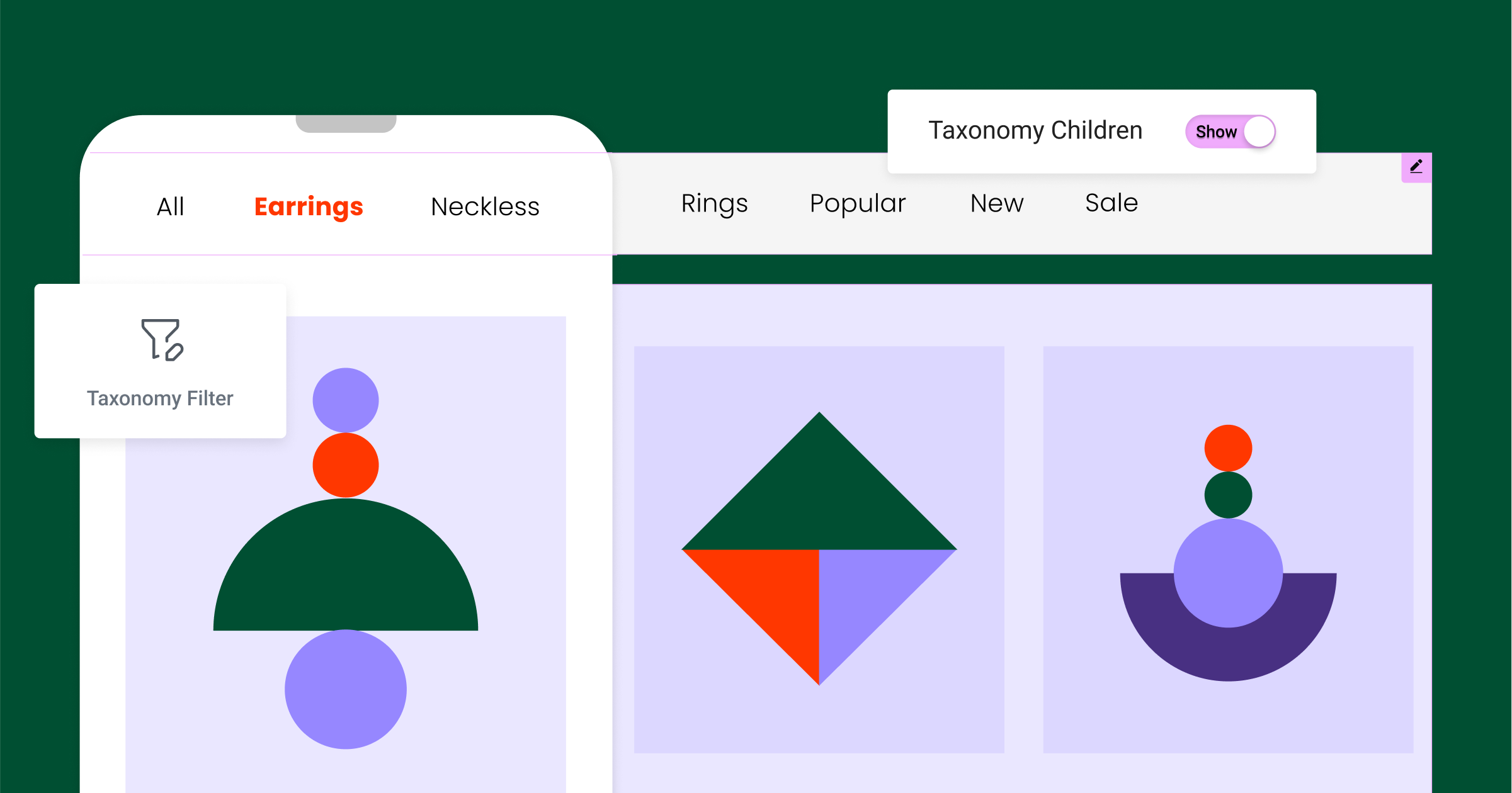
[Pro] 新的分类过滤器小部件 – 允许访问者过滤列表

新的分类过滤器小部件就在这里,它将彻底改变访问者与您的内容交互的方式。 这个动态工具允许您的访问者根据类别、标签或任何自定义分类法过滤帖子,从而提供更具吸引力和交互性的用户体验。
在演示中,Ashley 使用现实世界的示例展示了该小部件的强大功能。 他使用“循环网格”小部件设置了一个产品网格,然后添加了“分类过滤器”小部件,以允许用户根据其类别过滤产品。 只需单击“家具”、“餐具”或“花瓶”,产品网格就会立即更新,仅显示所选类别的产品。 这就像有一个私人购物助理,可以根据顾客的需求立即重新布置您的商店。
此功能非常适合任何具有大量内容或多种产品的网站。 它提供了更加量身定制的用户体验,并使您的内容导航变得轻而易举。
想看看它是如何工作的吗? 在这里查看 Ashley 的演示。
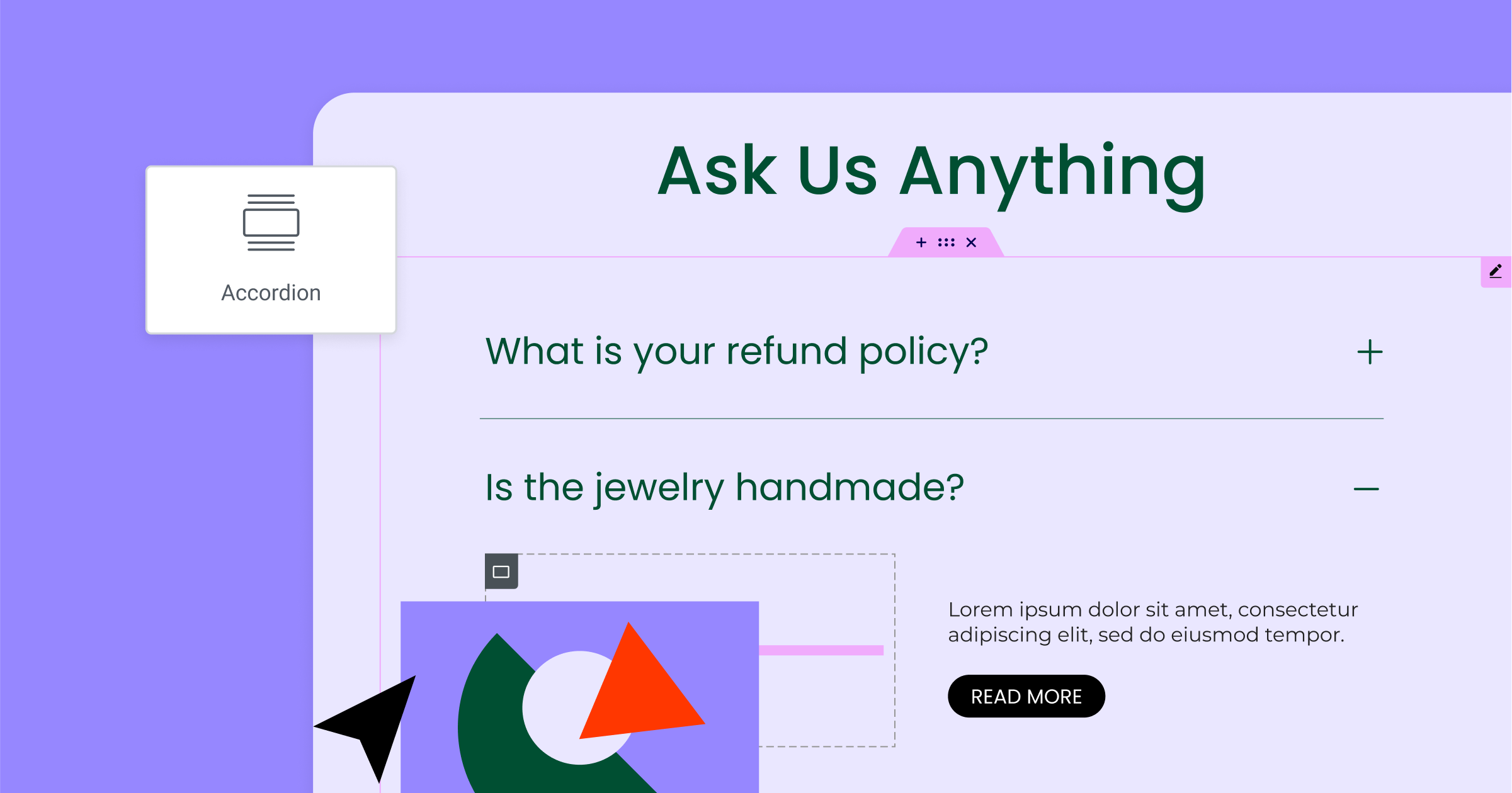
隆重推出 – 新的手风琴小部件,实现完整的设计灵活性

嵌套手风琴小部件是 Elementor 3.15 Beta 中另一个令人兴奋的新增功能。 此功能提供了额外的组织层和设计灵活性,将每个项目变成一个容器,以实现无限的灵活性,允许您插入任何小部件和内容类型。 它是一个出色的工具,可以以干净、有组织且用户友好的方式呈现大量信息。
在他的演示中,Ashley 向我们展示了如何使用这个小部件来整理充满文本的页面,其中包含运输、交货和退货信息。 他创建了一个包含三个项目的主手风琴,然后在每个项目中添加了一个嵌套的手风琴。 结果是组织整齐的信息结构,用户可以轻松导航。 他还向我们展示了如何自定义嵌套手风琴的设计,展示了该小部件提供的完整设计灵活性。
无论您是要创建常见问题解答部分、产品功能列表还是任何其他受益于分层结构的内容,嵌套手风琴小部件都是您会喜欢的工具。
很想看看它的实际效果吗? 在这里观看 Ashley 的演示。
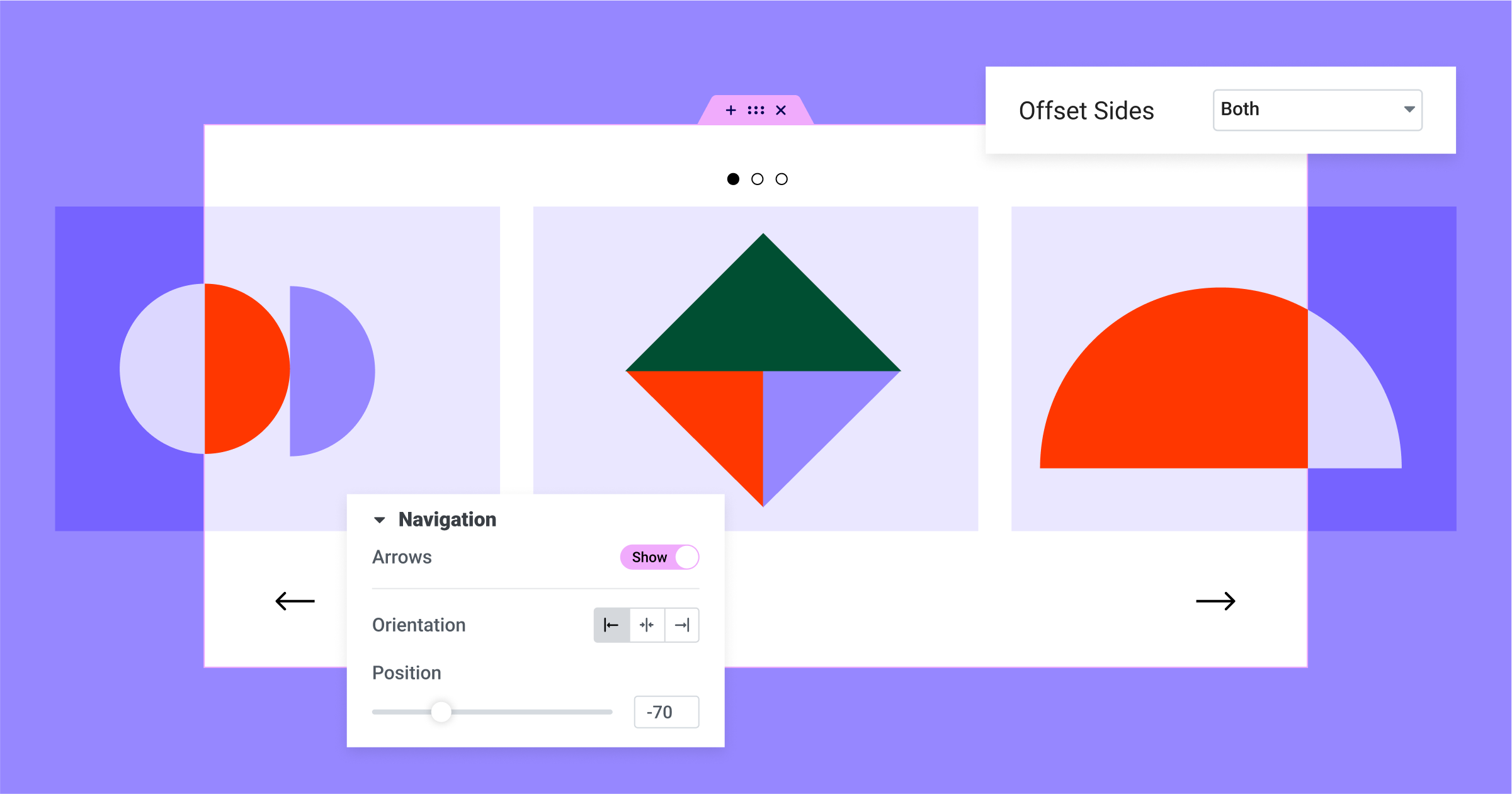
[Pro] 增强了轮播和循环轮播的样式功能

Elementor 3.15 Beta 为 Carousel 和 Loop Carousel 小部件带来了新一轮的自定义选项。 正如 Ashley 所演示的,这些增强功能旨在为您提供创建独特的轮播的工具,这些轮播完全适合您的网站设计。
虽然轮播和循环轮播小部件已经具有分页和导航箭头,但新的更新将这些元素提升到了一个新的水平。 您现在可以调整这些元素的位置和方向,从而创建一个与您网站的美感无缝匹配的轮播。 无论您是想重新定位分页还是并排放置导航元素,选择权都在您手中。
但定制并不止于此。 您还可以调整每个导航图标的颜色、背景颜色、边框和框阴影。 这意味着您可以确保轮播的每个元素都符合您的品牌和设计愿景。

Ashley 使用产品轮播展示了这些功能。 他调整了分页和导航箭头的位置,并自定义了它们的外观以适应页面的整体设计。 他还展示了新的偏移功能,该功能允许您设置轮播的起点。 这是一个很好的工具,可以引导访问者关注特定内容。
凭借这些增强的样式功能,轮播和循环轮播小部件提供了更大的灵活性和控制力。 它们使您能够创建引人入胜、用户友好的轮播,非常适合您的网站。
要查看这些功能的实际效果,请查看 Ashley 的演示。
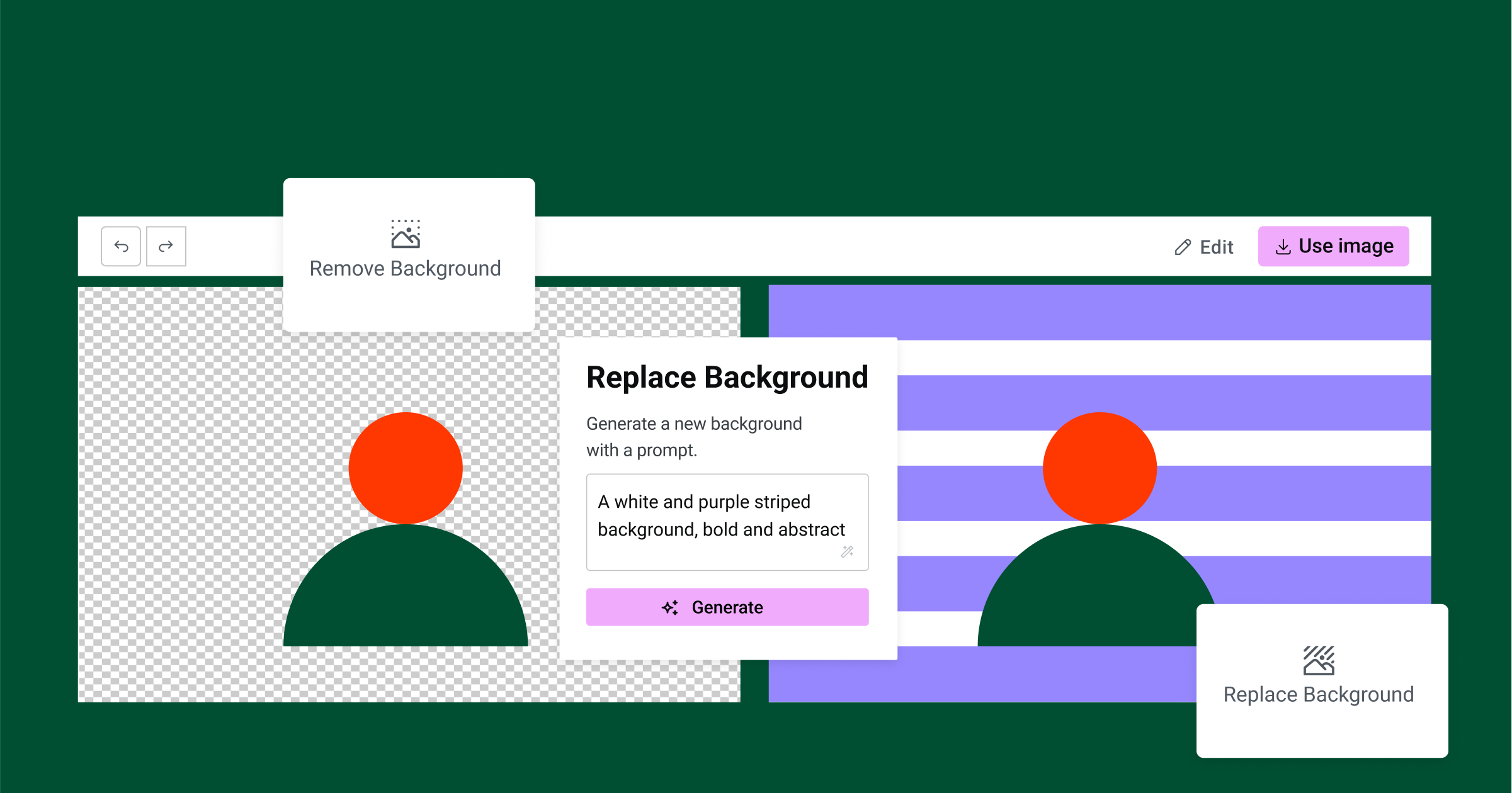
Elementor AI – 为图像扩展 Elementor AI

Elementor 3.15 Beta 通过将 AI 功能集成到图像编辑过程中,实现了重大飞跃。 正如 Ashley 所演示的,这些新功能旨在使图像编辑更加高效,并且可以直接在 Elementor 编辑器中进行编辑。
第一个功能是能够从图像中删除背景。 对于那些一直使用 Photoshop 或 Canva 等外部工具来实现这一目标的人来说,这是一个游戏规则改变者。 现在,您只需在 Elementor 编辑器中选择图像,选择“使用 AI 编辑”选项,然后选择“删除背景”即可。 几秒钟之内,人工智能就会发挥它的魔力,你会得到一个透明的 PNG 文件,可以按照你的意愿使用。
但人工智能的能力并不止于此。 您还可以替换图像的背景。 阿什利通过用太空主题背景替换植物图像的背景来证明了这一点。 他所要做的就是输入人工智能的提示,人工智能就会根据他的描述生成一个新的背景。 结果是在 Elementor 编辑器中创建了一个独特的自定义图像。
这些新的人工智能功能证明了 Elementor 致力于使设计过程尽可能简化和用户友好。 它们开辟了图像编辑的可能性世界,使您无需外部工具或高级设计技能即可创建自定义图像。
要了解这些人工智能功能的实际应用,请查看 Ashley 的演示。
更新的实验

Elementor 3.15 Beta 为实验和功能区域带来了一些重大变化。 您可以在此处启用或禁用 Elementor 的某些功能。 通过此更新,默认情况下将激活多个功能,包括优化的 DOM 输出、改进的资源加载和全局样式指南。 这些功能旨在增强网站的性能和可用性。
优化的 DOM 输出减少了 Elementor 生成的 HTML 中包装元素的数量,使您网站的代码更干净、更高效。 改进的资源加载功能通过加载更少的代码来加快您的网站速度。 全局样式指南允许您预览所有全局样式,并以视觉方式即时更改全局颜色和字体。
此外,从 3.15 Beta 版开始,所有新安装的登陆页面功能现在都将被默认禁用。 但是,如果您当前正在使用此功能,请不要担心 - 它将保持打开状态。 如果您正在设置一个新网站并想要使用此功能,您可以在“实验和功能”区域轻松启用它。
为了确保与这些新功能的兼容性并出于安全原因,保持 Elementor 处于最新状态非常重要。
这是一个包装!
当我们总结 Elementor 3.15 Beta 的概述时,很明显,此更新包含许多增强功能,将使您的网站设计过程更加高效和愉快。 从新的分类过滤器小部件和嵌套手风琴小部件到增强的轮播和循环轮播小部件,Elementor 继续提供工具,使您能够创建令人惊叹的动态网站。
人工智能功能彻底改变了图像编辑,使得在 Elementor 编辑器中删除和替换图像背景比以往任何时候都更加容易。 通过实验或功能区域的更新,您将可以更好地控制您的 Elementor 体验。
请记住,这是测试版,不建议用于实时网站。 但我们鼓励您在临时网站上测试这些新功能并提供宝贵的反馈。 您的见解有助于我们为整个社区打造更好的 Elementor。
在这里观看 Ashley 对这些新功能的完整演示。 请继续关注 Elementor 3.15 的正式版本 - 我们迫不及待地想看看您将创建什么!
