Elementor 3.15 Beta: Neue Funktionen im Rampenlicht mit Ashley Whitehair
Veröffentlicht: 2023-07-14So aktivieren Sie die Beta
Nur eine kurze Vorwarnung, bevor wir loslegen: Die Betaversion 3.15 ist nicht für Live-Produktionswebsites konzipiert. Wir freuen uns genauso wie Sie darauf, diese neuen Funktionen zu erkunden, aber denken Sie daran, dass sich diese Version noch in der Testphase befindet. Wir arbeiten hart daran, alle Ecken und Kanten zu glätten, und eine stabile Version wird bald verfügbar sein.
Wenn Sie es jedoch testen möchten, müssen Sie Folgendes tun:
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Klicken Sie in der linken Seitenleiste auf Elementor, um die Seite mit den Elementor-Einstellungen zu öffnen.
- Navigieren Sie zur Registerkarte „Extras“.
- Klicken Sie auf „Versionskontrolle“.
- Sie finden eine Option zum Aktivieren der Funktion „Betatester“. Aktivieren Sie das Kontrollkästchen „Betatester aktivieren“.
- Denken Sie daran, Ihre Änderungen zu speichern.
Sobald Sie den Betatest aktiviert haben, sollten Sie auf Ihrer WordPress-Update-Seite erkennen, dass die Elementor-Plugins für ein Update bereit sind. Führen Sie diese Updates aus und schon kann es losgehen!
[Pro] Neues Taxonomie-Filter-Widget – Ermöglichen Sie Besuchern das Filtern von Einträgen

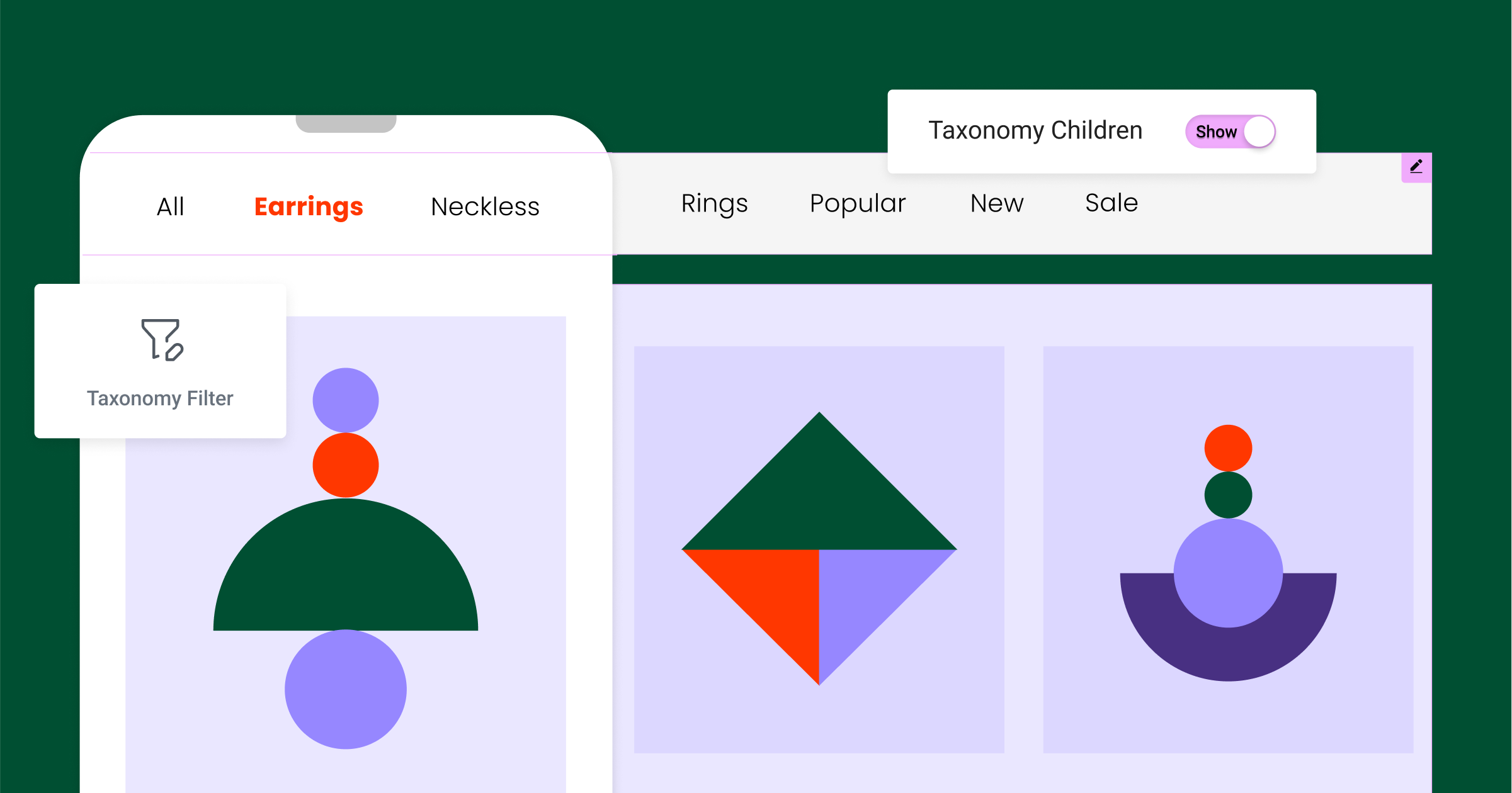
Das neue Taxonomiefilter-Widget ist da und wird die Art und Weise, wie Ihre Besucher mit Ihren Inhalten interagieren, revolutionieren. Mit diesem dynamischen Tool können Ihre Besucher Beiträge nach Kategorien, Tags oder einer beliebigen benutzerdefinierten Taxonomie filtern und so ein ansprechenderes und interaktiveres Benutzererlebnis bieten.
In seiner Demonstration demonstrierte Ashley die Leistungsfähigkeit dieses Widgets anhand eines Beispiels aus der Praxis. Er richtete mit dem Loop Grid-Widget ein Produktraster ein und fügte dann das Taxonomiefilter-Widget hinzu, damit Benutzer die Produkte basierend auf ihrer Kategorie filtern können. Mit einem einfachen Klick auf „Möbel“, „Geschirr“ oder „Vasen“ wird das Produktraster sofort aktualisiert und zeigt nur die Produkte aus der ausgewählten Kategorie an. Es ist, als ob Sie einen persönlichen Einkaufsassistenten hätten, der Ihr Geschäft sofort entsprechend den Wünschen des Kunden umgestaltet.
Diese Funktion ist ideal für jede Website mit einer großen Menge an Inhalten oder einer breiten Produktpalette. Es bietet eine individuellere Benutzererfahrung und macht die Navigation durch Ihre Inhalte zum Kinderspiel.
Möchten Sie sehen, wie es funktioniert? Sehen Sie sich hier Ashleys Demonstration an.
Wir stellen vor: Neues Akkordeon-Widget für vollständige Designflexibilität

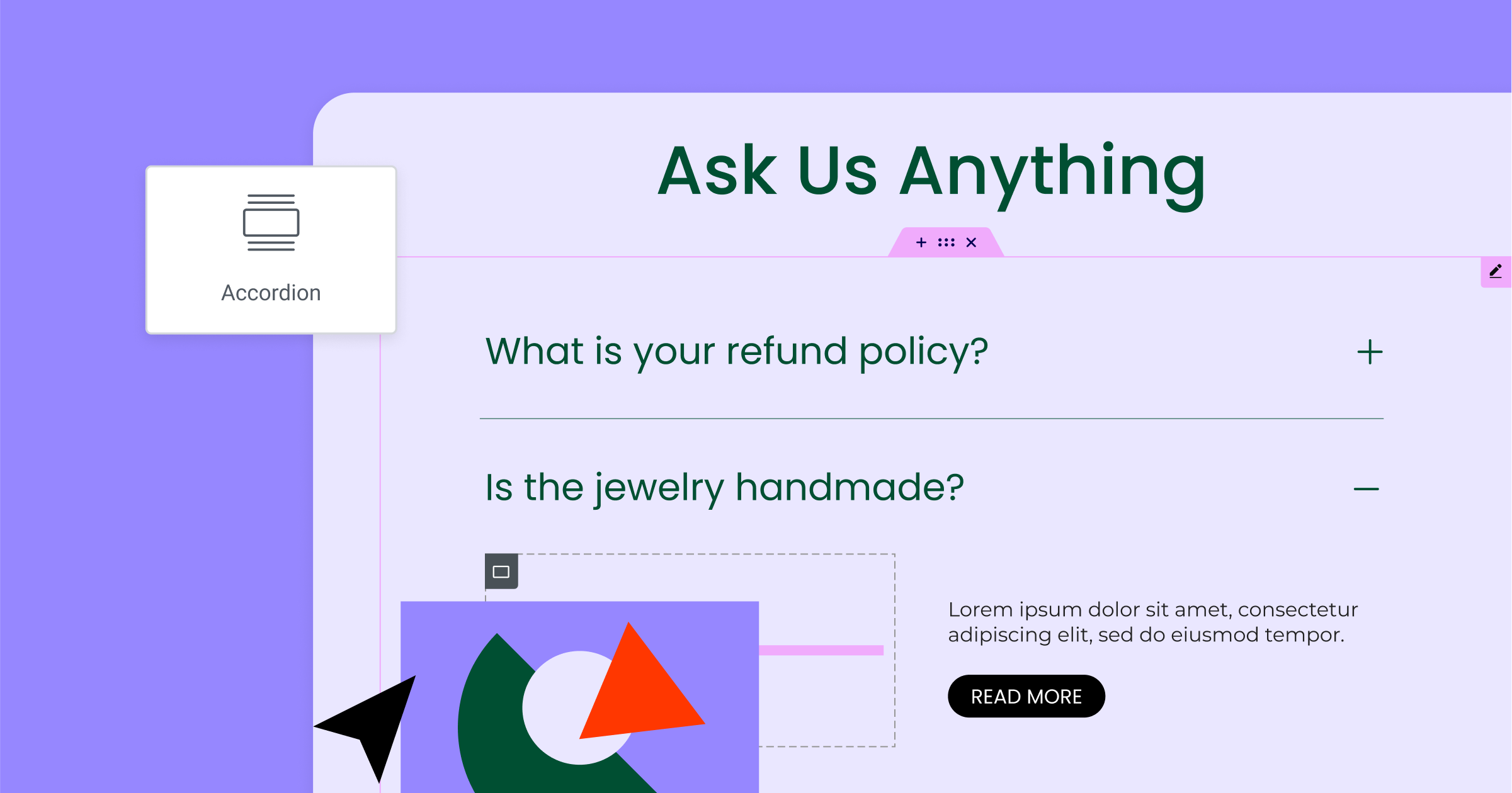
Das Nested Accordion-Widget ist eine weitere aufregende Ergänzung in Elementor 3.15 Beta. Diese Funktion bietet eine zusätzliche Ebene der Organisations- und Designflexibilität, indem sie jedes Element in einen Container verwandelt und so unbegrenzte Flexibilität bietet, sodass Sie jedes Widget und jeden Inhaltstyp einfügen können. Es ist ein fantastisches Tool, um eine große Menge an Informationen sauber, organisiert und benutzerfreundlich darzustellen.
In seiner Demonstration zeigte uns Ashley, wie dieses Widget verwendet werden kann, um eine textlastige Seite voller Versand-, Liefer- und Rücksendeinformationen aufzuräumen. Er erstellte ein Hauptakkordeon mit drei Elementen und fügte dann in jedes dieser Elemente ein verschachteltes Akkordeon ein. Das Ergebnis war eine übersichtliche Informationsstruktur, in der Benutzer leicht navigieren können. Er zeigte uns auch, wie wir das Design des verschachtelten Akkordeons anpassen können, und demonstrierte damit die vollständige Designflexibilität, die dieses Widget bietet.
Egal, ob Sie einen FAQ-Bereich, eine Produktfunktionsliste oder andere Inhalte erstellen, die von einer hierarchischen Struktur profitieren, das Nested Accordion-Widget ist ein Tool, das Sie lieben werden.
Neugierig, es in Aktion zu sehen? Sehen Sie sich hier Ashleys Demonstration an.
[Pro] Erweiterte Styling-Funktionen im Karussell und Loop-Karussell

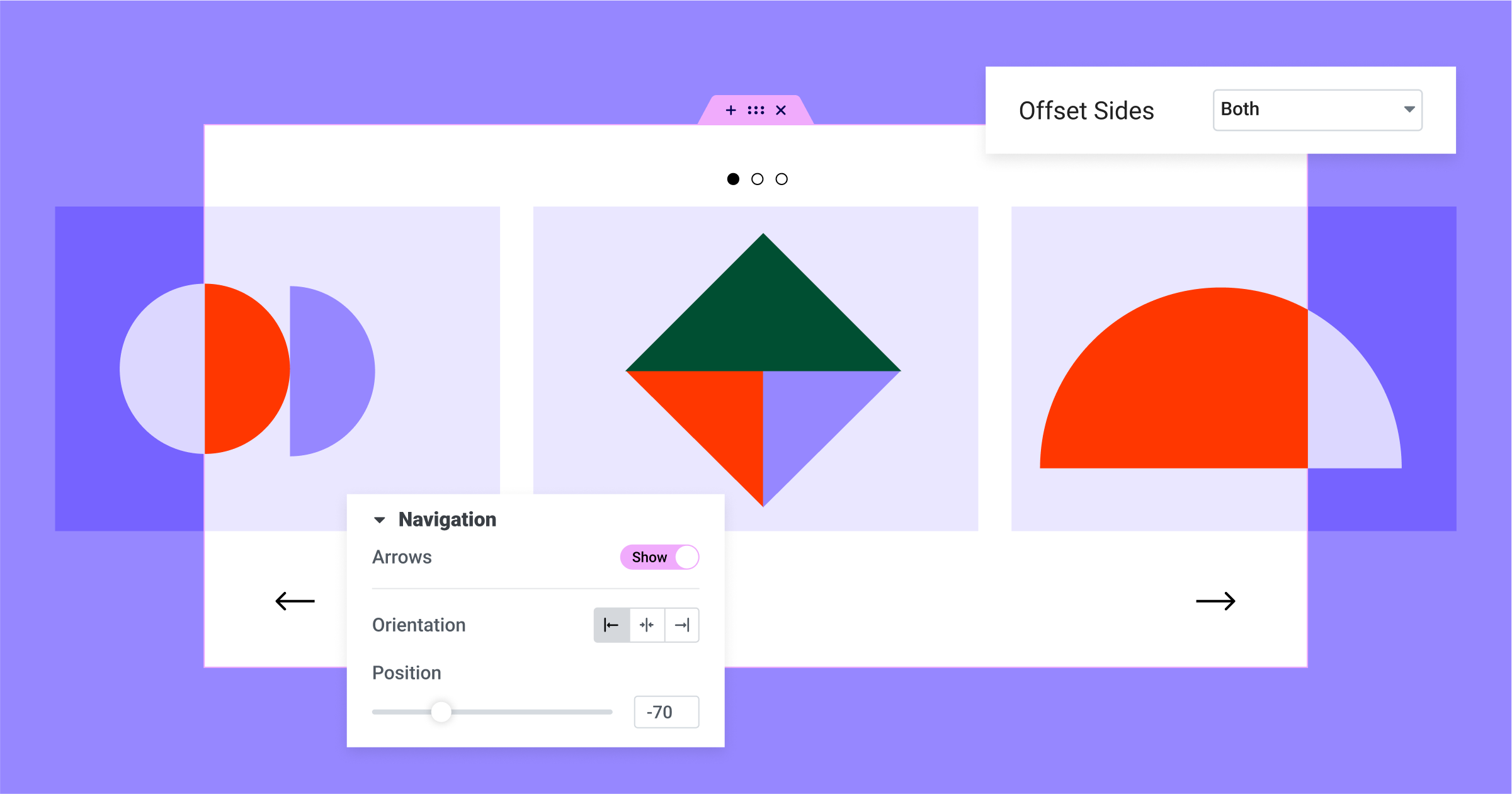
Elementor 3.15 Beta bringt eine neue Welle von Anpassungsoptionen für die Karussell- und Loop-Karussell-Widgets. Wie Ashley gezeigt hat, sollen diese Verbesserungen Ihnen die Werkzeuge an die Hand geben, mit denen Sie einzigartige Karussells erstellen können, die perfekt auf das Design Ihrer Website zugeschnitten sind.
Während die Widgets „Karussell“ und „Loop-Karussell“ bereits über Paginierungs- und Navigationspfeile verfügten, bringt das neue Update diese Elemente auf die nächste Stufe. Sie haben nun die Möglichkeit, die Position und Ausrichtung dieser Elemente anzupassen und so ein Karussell zu erstellen, das sich nahtlos an die Ästhetik Ihrer Website anpasst. Ob Sie die Paginierung neu positionieren oder Navigationselemente nebeneinander platzieren möchten, liegt bei Ihnen.
Aber die Anpassung hört hier nicht auf. Sie können auch die Farbe, Hintergrundfarbe, den Rahmen und den Boxschatten jedes Navigationssymbols anpassen. So können Sie sicherstellen, dass jedes Element Ihres Karussells zu Ihrer Marke und Ihrer Designvorstellung passt.
Ashley demonstrierte diese Funktionen anhand eines Produktkarussells. Er passte die Position der Paginierungs- und Navigationspfeile an und passte ihr Erscheinungsbild an das Gesamtdesign der Seite an. Er stellte auch die neue Offset-Funktion vor, mit der Sie den Startpunkt des Karussells festlegen können. Dies ist ein großartiges Tool, um die Aufmerksamkeit Ihrer Besucher auf bestimmte Inhalte zu lenken.

Mit diesen erweiterten Styling-Funktionen bieten die Widgets „Karussell“ und „Loop-Karussell“ noch mehr Flexibilität und Kontrolle. Sie ermöglichen es Ihnen, ansprechende, benutzerfreundliche Karussells zu erstellen, die perfekt zu Ihrer Website passen.
Um diese Funktionen in Aktion zu sehen, sehen Sie sich hier Ashleys Demonstration an.
Elementor AI – Erweiterung der Elementor AI für Bilder

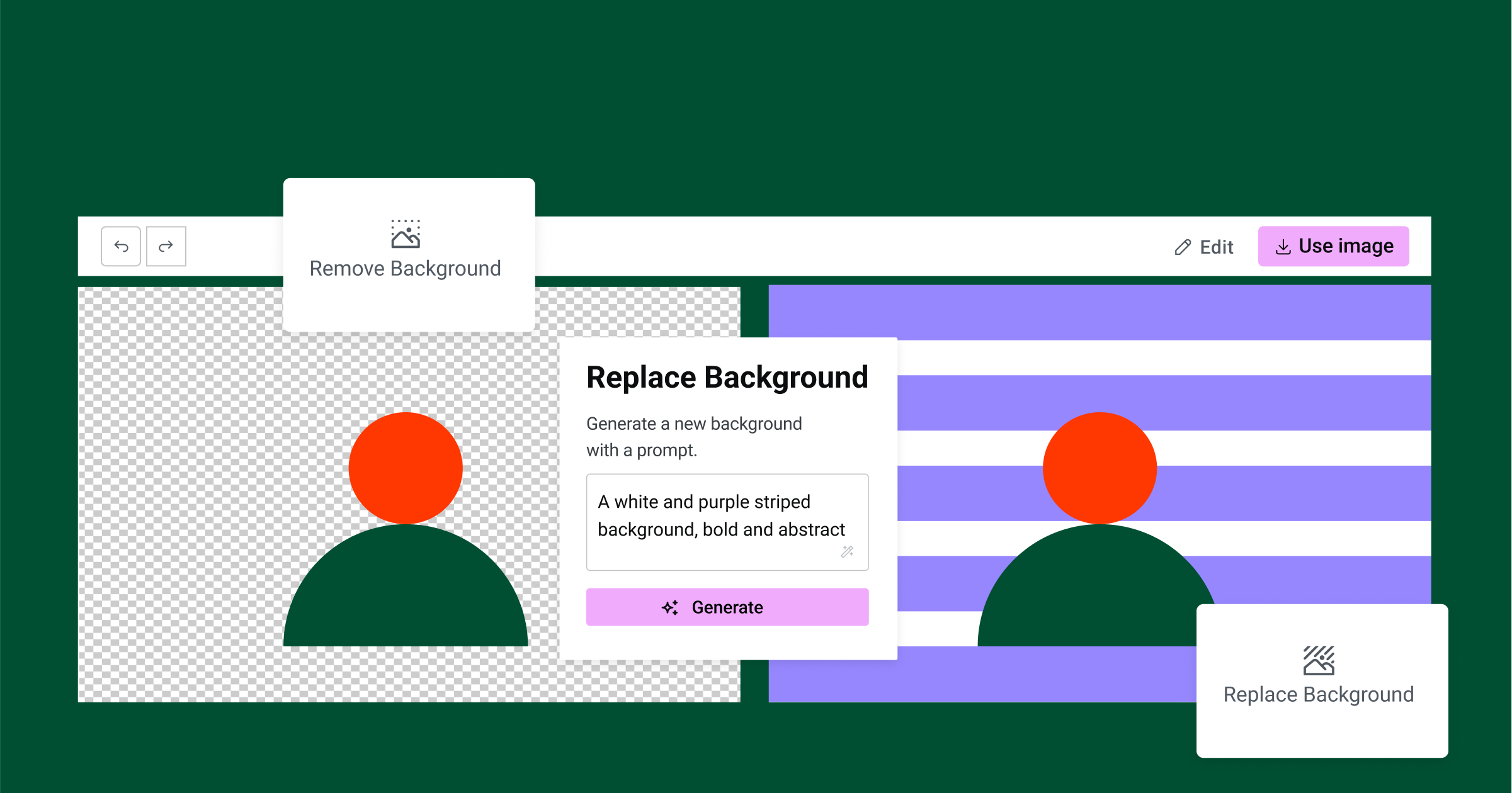
Elementor 3.15 Beta macht einen bedeutenden Schritt nach vorne, indem es KI-Funktionen in den Bildbearbeitungsprozess integriert. Wie Ashley demonstrierte, sollen diese neuen Funktionen die Bildbearbeitung direkt im Elementor-Editor effizienter und zugänglicher machen.
Die erste dieser Funktionen ist die Möglichkeit, den Hintergrund aus einem Bild zu entfernen. Für diejenigen, die bisher externe Tools wie Photoshop oder Canva verwendet haben, um dies zu erreichen, stellt dies eine Wende dar. Jetzt können Sie einfach ein Bild im Elementor-Editor auswählen, die Option „Mit KI bearbeiten“ auswählen und „Hintergrund entfernen“ auswählen. Innerhalb von Sekunden entfaltet die KI ihre Wirkung und Sie erhalten eine transparente PNG-Datei, die Sie nach Ihren Wünschen verwenden können.
Aber die KI-Fähigkeiten hören hier nicht auf. Sie können auch den Hintergrund eines Bildes ersetzen. Ashley demonstrierte dies, indem sie den Hintergrund eines Pflanzenbildes durch einen Hintergrund mit Weltraummotiv ersetzte. Er musste lediglich eine Eingabeaufforderung für die KI eingeben, und diese generierte basierend auf seiner Beschreibung einen neuen Hintergrund. Das Ergebnis war ein einzigartiges, benutzerdefiniertes Bild, das direkt im Elementor-Editor erstellt wurde.
Diese neuen KI-Funktionen sind ein Beweis für das Engagement von Elementor, den Designprozess so rationalisiert und benutzerfreundlich wie möglich zu gestalten. Sie eröffnen eine Welt voller Möglichkeiten für die Bildbearbeitung und ermöglichen es Ihnen, benutzerdefinierte Bilder zu erstellen, ohne dass externe Tools oder fortgeschrittene Designkenntnisse erforderlich sind.
Um diese KI-Funktionen in Aktion zu sehen, sehen Sie sich Ashleys Demonstration hier an.
Aktualisierte Experimente

Elementor 3.15 Beta bringt einige wesentliche Änderungen im Bereich Experimente und Funktionen. Hier können Sie bestimmte Funktionen von Elementor aktivieren oder deaktivieren. Mit diesem Update werden mehrere Funktionen standardmäßig aktiviert, darunter die optimierte DOM-Ausgabe, das verbesserte Laden von Assets und der Global Style Guide. Diese Funktionen sollen die Leistung und Benutzerfreundlichkeit Ihrer Website verbessern.
Die optimierte DOM-Ausgabe reduziert die Anzahl der Wrapper-Elemente im von Elementor generierten HTML und macht den Code Ihrer Website sauberer und effizienter. Die verbesserte Funktion zum Laden von Assets beschleunigt Ihre Website, indem weniger Code geladen wird. Mit dem Global Style Guide können Sie eine Vorschau aller Ihrer globalen Stile anzeigen und auf visuelle Weise sofort Änderungen an globalen Farben und Schriftarten vornehmen.
Darüber hinaus ist die Funktion „Landing Pages“ nun standardmäßig für alle Neuinstallationen ab 3.15 Beta deaktiviert. Wenn Sie diese Funktion jedoch gerade nutzen, machen Sie sich keine Sorgen – sie bleibt eingeschaltet. Wenn Sie eine neue Website einrichten und diese Funktion nutzen möchten, können Sie sie ganz einfach im Bereich Experimente und Funktionen aktivieren.
Um die Kompatibilität mit diesen neuen Funktionen zu gewährleisten und aus Sicherheitsgründen ist es wichtig, Elementor auf dem neuesten Stand zu halten.
Das ist ein Wrap!
Während wir diesen Überblick über die Elementor 3.15 Beta abschließen, wird klar, dass dieses Update voller Verbesserungen ist, die Ihren Website-Designprozess noch effizienter und angenehmer machen. Vom neuen Taxonomiefilter-Widget und dem Nested Accordion-Widget bis hin zu den verbesserten Karussell- und Loop-Karussell-Widgets bietet Elementor weiterhin Tools, mit denen Sie beeindruckende, dynamische Websites erstellen können.
Künstliche Intelligenzfunktionen haben die Bildbearbeitung revolutioniert und es einfacher denn je gemacht, Bildhintergründe direkt im Elementor-Editor zu entfernen und zu ersetzen. Und mit den Aktualisierungen des Experiments- oder Features-Bereichs haben Sie noch mehr Kontrolle über Ihr Elementor-Erlebnis.
Denken Sie daran, dass es sich hierbei um eine Betaversion handelt und sie nicht für Live-Sites empfohlen wird. Wir empfehlen Ihnen jedoch, diese neuen Funktionen auf einer Staging-Site zu testen und uns Ihr wertvolles Feedback zu geben. Ihre Erkenntnisse helfen uns, Elementor für die gesamte Community noch besser zu machen.
Sehen Sie sich hier Ashleys vollständige Demonstration dieser neuen Funktionen an. Und bleiben Sie gespannt auf die offizielle Veröffentlichung von Elementor 3.15 – wir können es kaum erwarten, zu sehen, was Sie erstellen werden!
