Elementor 3.15 Beta: Caracteristici noi în centrul atenției cu Ashley Whitehair
Publicat: 2023-07-14Cum se activează versiunea beta
Doar un anunț rapid înainte de a interveni: versiunea 3.15 Beta nu este concepută pentru site-uri web de producție live. Suntem la fel de încântați ca și dvs. de a explora aceste noi funcții, dar amintiți-vă, această versiune este încă în faza de testare. Lucrăm din greu pentru a netezi orice margini aspre și o versiune stabilă va fi lansată în curând.
Totuși, dacă doriți să-l testați, iată ce trebuie să faceți:
- Accesați tabloul de bord WordPress.
- Faceți clic pe Elementor în bara laterală din stânga pentru a deschide pagina de setări Elementor.
- Navigați la fila „Instrumente”.
- Faceți clic pe „Version Control”.
- Veți găsi o opțiune pentru a activa funcția „Beta Tester”. Bifați caseta „Activați testerul beta”.
- Nu uitați să salvați modificările.
Odată ce ați activat testarea beta, ar trebui să vedeți că pluginurile Elementor sunt gata pentru o actualizare pe pagina dvs. de actualizări WordPress, să rulați acele actualizări și sunteți gata!
[Pro] Widget nou de filtrare a taxonomiei – Permite vizitatorilor să filtreze liste

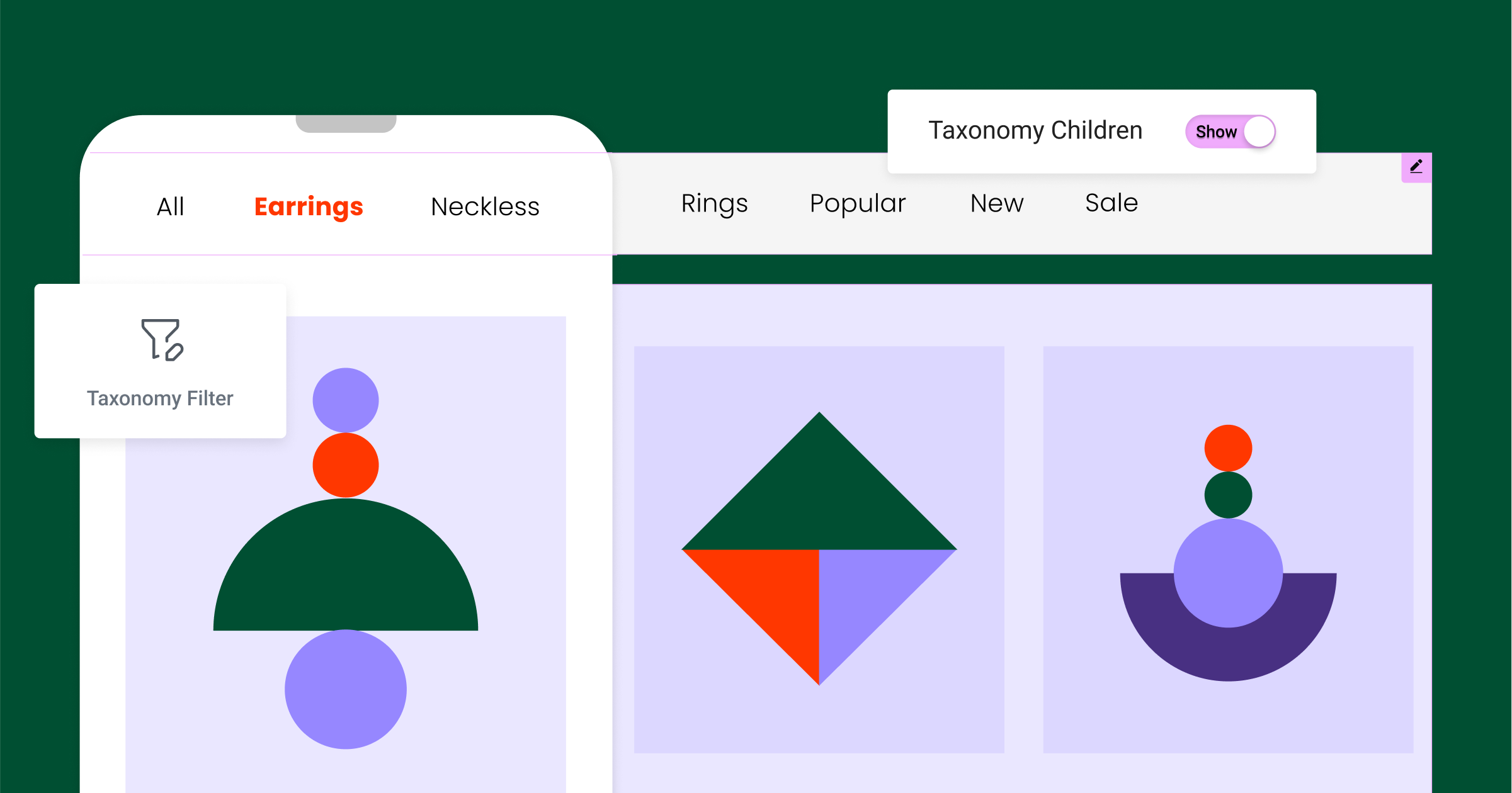
Noul widget Filtru taxonomie este aici și este setat să revoluționeze modul în care vizitatorii dvs. interacționează cu conținutul dvs. Acest instrument dinamic permite vizitatorilor dvs. să filtreze postările în funcție de categorii, etichete sau orice taxonomie personalizată, oferind o experiență de utilizator mai captivantă și mai interactivă.
În demonstrația sa, Ashley a arătat puterea acestui widget folosind un exemplu din lumea reală. El a configurat o grilă de produse folosind widget-ul Loop Grid și apoi a adăugat widget-ul Filtru taxonomie pentru a permite utilizatorilor să filtreze produsele în funcție de categoria lor. Cu un simplu clic pe „mobilier”, „vesela” sau „vaze”, grila de produse se actualizează instantaneu, afișând numai produsele din categoria selectată. Este ca și cum ai avea un asistent personal de cumpărături care rearanjează instantaneu magazinul tău în funcție de dorințele clientului.
Această caracteristică este ideală pentru orice site web cu o cantitate mare de conținut sau o gamă largă de produse. Oferă o experiență de utilizator mai personalizată și facilitează navigarea prin conținut.
Vrei să vezi cum funcționează? Vezi aici demonstrația lui Ashley.
Vă prezentăm – Noul widget acordeon pentru flexibilitate completă a designului

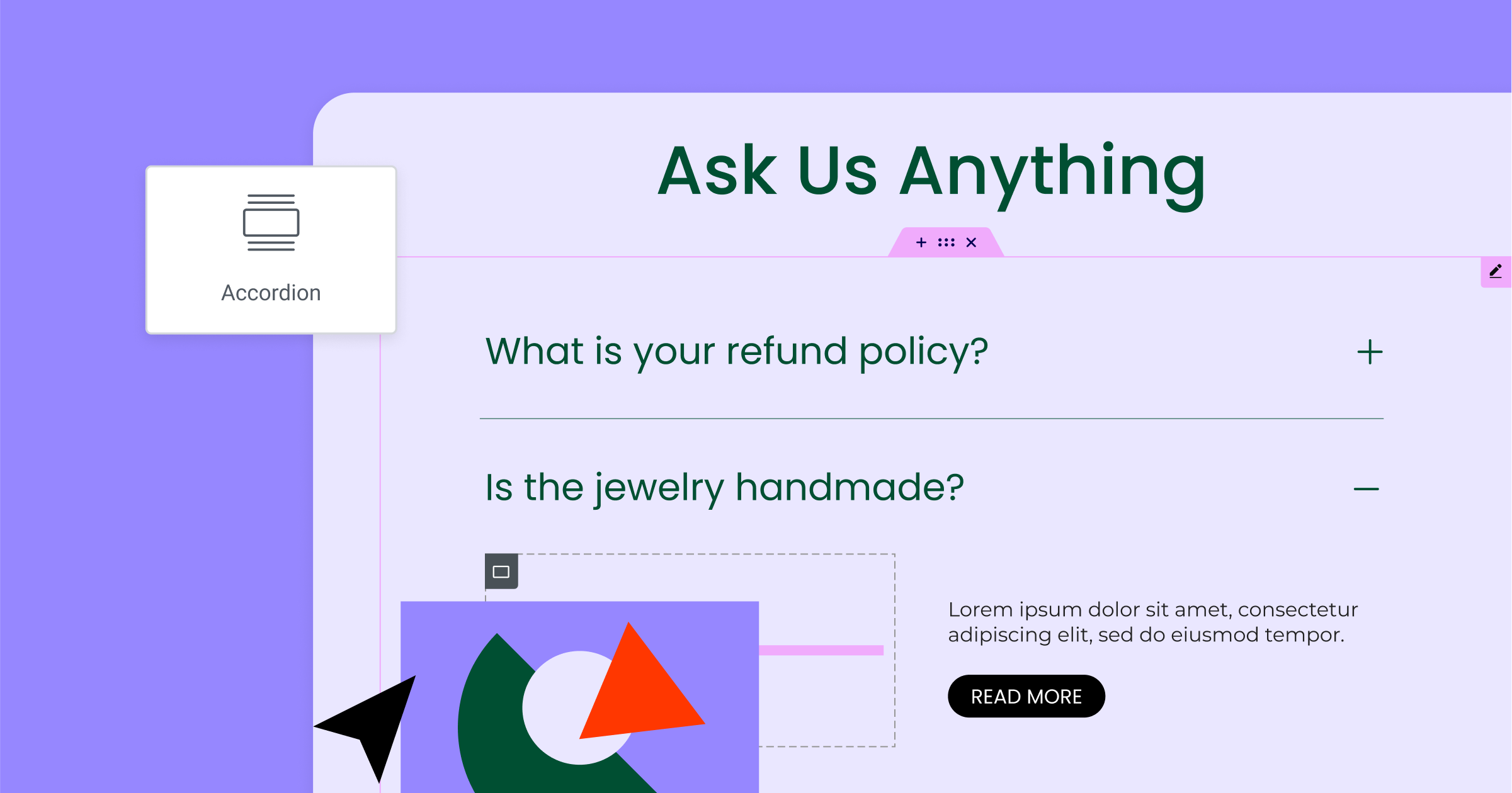
Widgetul de acordeon imbricat este o altă completare interesantă în Elementor 3.15 Beta. Această caracteristică oferă un nivel suplimentar de organizare și flexibilitate de proiectare, transformând fiecare articol într-un container, pentru o flexibilitate nelimitată, permițându-vă să inserați orice widget și tip de conținut. Este un instrument fantastic pentru a prezenta o cantitate mare de informații într-un mod curat, organizat și ușor de utilizat.
În demonstrația sa, Ashley ne-a arătat cum acest widget poate fi folosit pentru a aranja o pagină cu text greoi, plină cu informații despre livrare, livrare și returnare. El a creat un acordeon principal cu trei elemente și apoi a adăugat un acordeon imbricat în fiecare dintre aceste elemente. Rezultatul a fost o structură de informații bine organizată pe care utilizatorii o pot naviga cu ușurință. De asemenea, ne-a arătat cum să personalizăm designul acordeonului imbricat, demonstrând flexibilitatea completă de design pe care o oferă acest widget.
Indiferent dacă creați o secțiune Întrebări frecvente, o listă de caracteristici de produs sau orice alt conținut care beneficiază de o structură ierarhică, widgetul Need Accordion este un instrument pe care îl veți iubi.
Ești curios să-l vezi în acțiune? Urmărește demonstrația lui Ashley aici.
[Pro] Capabilități de stilizare îmbunătățite în Carusel și Loop Carousel

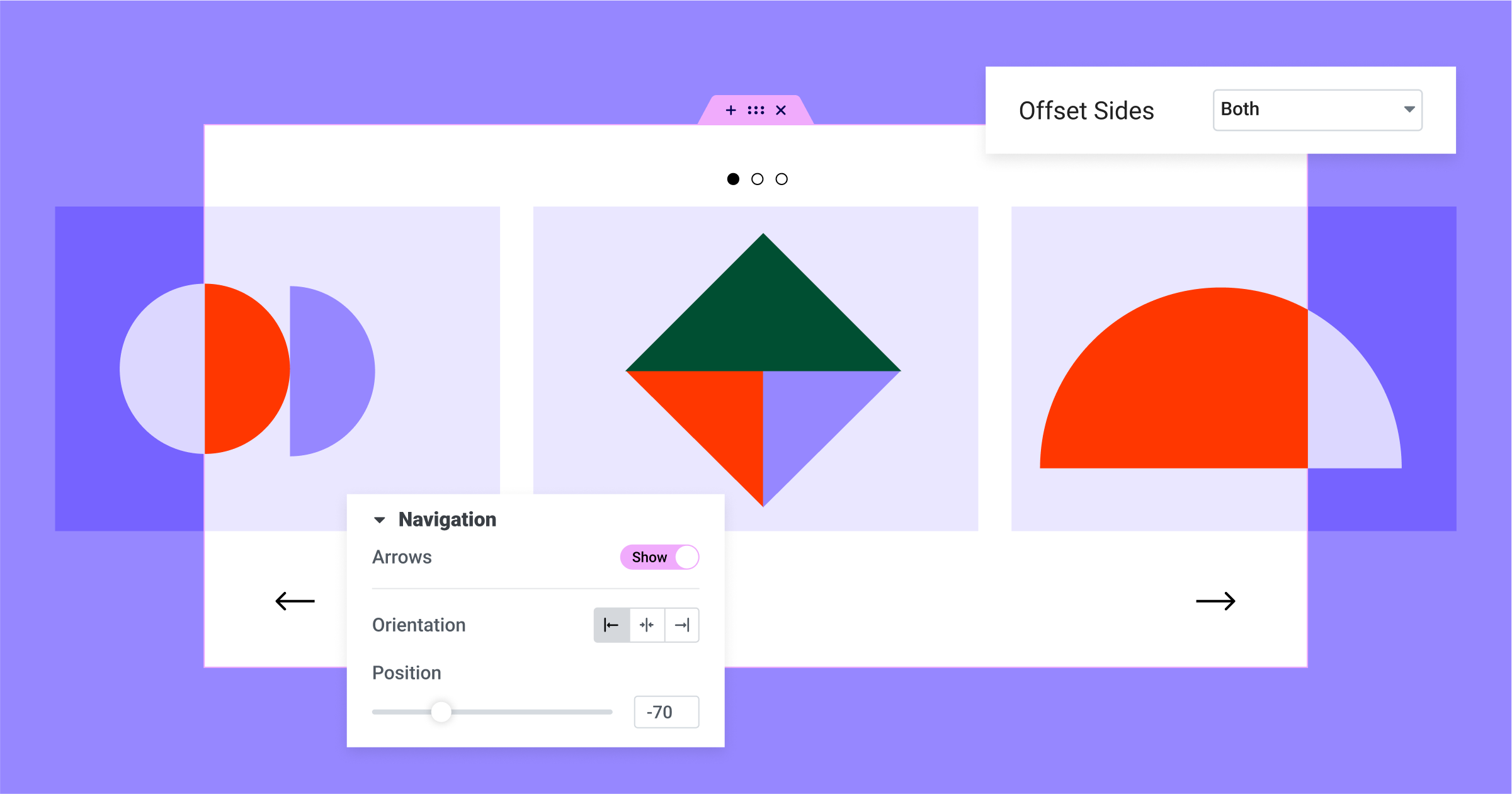
Elementor 3.15 Beta aduce un nou val de opțiuni de personalizare widget-urilor Carusel și Loop Carousel. După cum a demonstrat Ashley, aceste îmbunătățiri sunt concepute pentru a vă oferi instrumentele necesare pentru a crea carusele unice, care sunt perfect adaptate designului site-ului dvs. web.
În timp ce widget-urile Carusel și Loop Carousel prezentau deja săgeți de paginare și navigare, noua actualizare duce aceste elemente la nivelul următor. Acum aveți capacitatea de a regla poziția și orientarea acestor elemente, permițându-vă să creați un carusel care se aliniază perfect cu estetica site-ului dvs. Indiferent dacă doriți să repoziționați paginarea sau să plasați elemente de navigare una lângă alta, alegerea vă aparține.
Dar personalizarea nu se oprește aici. De asemenea, puteți modifica culoarea, culoarea de fundal, chenarul și umbra casetei fiecărei pictograme de navigare. Aceasta înseamnă că vă puteți asigura că fiecare element al caruselului dvs. se potrivește cu viziunea dvs. de brand și design.
Ashley a demonstrat aceste caracteristici folosind un carusel de produse. El a ajustat poziția săgeților de paginare și de navigare și a personalizat aspectul acestora pentru a se potrivi cu designul general al paginii. El a prezentat și noua funcție de compensare, care vă permite să setați punctul de pornire al caruselului. Acesta este un instrument excelent pentru a ghida atenția vizitatorilor către un anumit conținut.

Cu aceste capacități de stil îmbunătățite, widget-urile Carusel și Loop Carousel oferă și mai multă flexibilitate și control. Ele vă permit să creați carusele captivante, ușor de utilizat, care se potrivesc perfect pentru site-ul dvs.
Pentru a vedea aceste funcții în acțiune, consultați demonstrația lui Ashley aici.
Elementor AI – Extinderea Elementor AI pentru imagini

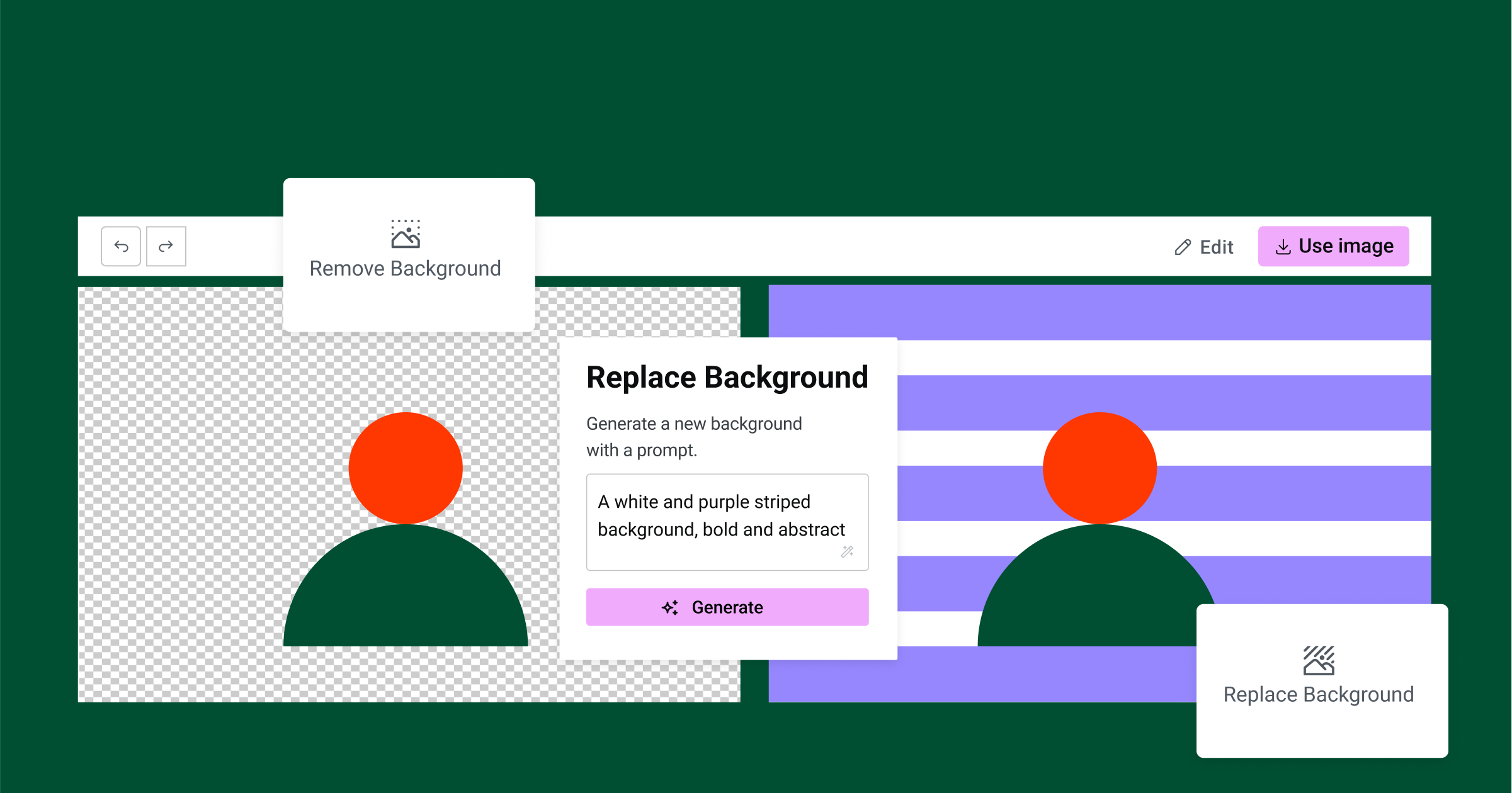
Elementor 3.15 Beta face un salt semnificativ înainte prin integrarea capabilităților AI în procesul de editare a imaginii. După cum a demonstrat Ashley, aceste noi funcții sunt concepute pentru a face editarea imaginilor mai eficientă și mai accesibilă chiar în editorul Elementor.
Prima dintre aceste caracteristici este capacitatea de a elimina fundalul dintr-o imagine. Acesta este o schimbare de joc pentru cei care au folosit instrumente externe precum Photoshop sau Canva pentru a realiza acest lucru. Acum, puteți pur și simplu să selectați o imagine în editorul Elementor, să alegeți opțiunea „Editați cu AI” și să selectați „Eliminați fundalul”. În câteva secunde, AI-ul își face magia și rămâi cu un fișier PNG transparent, gata de a fi folosit după cum doriți.
Dar capacitățile AI nu se opresc aici. De asemenea, puteți înlocui fundalul unei imagini. Ashley a demonstrat acest lucru prin înlocuirea fundalului unei imagini de plante cu un fundal cu tematică spațială. Tot ce trebuia să facă a fost să introducă un prompt pentru AI și acesta a generat un nou fundal pe baza descrierii sale. Rezultatul a fost o imagine unică, personalizată, creată chiar în editorul Elementor.
Aceste noi funcții AI sunt o dovadă a angajamentului Elementor de a face procesul de proiectare cât mai eficient și cât mai ușor de utilizat. Acestea deschid o lume de posibilități pentru editarea imaginilor, permițându-vă să creați imagini personalizate fără a fi nevoie de instrumente externe sau abilități avansate de proiectare.
Pentru a vedea aceste funcții AI în acțiune, consultați demonstrația lui Ashley aici.
Experimente actualizate

Elementor 3.15 Beta aduce câteva modificări semnificative zonei Experimente și caracteristici. Aici puteți activa sau dezactiva anumite funcții ale Elementor. Cu această actualizare, mai multe funcții vor fi activate în mod implicit, inclusiv Ieșirea DOM optimizată, Încărcarea îmbunătățită a activelor și Ghidul de stil global. Aceste caracteristici sunt concepute pentru a îmbunătăți performanța și capacitatea de utilizare a site-ului dvs. web.
Ieșirea DOM optimizată reduce numărul de elemente wrapper din HTML-ul generat de Elementor, făcând codul site-ului dvs. mai curat și mai eficient. Funcția Îmbunătățită de încărcare a activelor accelerează site-ul dvs. web, încărcând mai puțin cod. Ghidul de stil global vă permite să previzualizați toate stilurile globale și să faceți modificări instantanee la culorile și fonturile globale într-un mod vizual.
În plus, funcția Pagini de destinație va fi acum dezactivată în mod implicit pentru orice instalare nouă începând cu versiunea 3.15 Beta. Cu toate acestea, dacă utilizați în prezent această funcție, nu vă faceți griji - va rămâne activată. Dacă configurați un site web nou și doriți să utilizați această funcție, o puteți activa cu ușurință în zona Experimente și funcții.
Pentru a asigura compatibilitatea cu aceste noi funcții și din motive de securitate, este important să păstrați Elementor la zi.
Acesta este un Wrap!
Pe măsură ce încheiem această prezentare generală a Elementor 3.15 Beta, este clar că această actualizare este plină de îmbunătățiri care vor face procesul de proiectare a site-ului dvs. web și mai eficient și mai plăcut. De la noul widget Filtru taxonomie și widget-ul de acordeon imbricat până la widget-urile îmbunătățite Carusel și Loop Carousel, Elementor continuă să ofere instrumente care vă permit să creați site-uri web uimitoare și dinamice.
Capacitățile inteligenței artificiale au revoluționat editarea imaginilor, făcând mai ușor ca niciodată eliminarea și înlocuirea fundalurilor imaginilor chiar în editorul Elementor. Și cu actualizările din zona Experimente sau Caracteristici, veți avea și mai mult control asupra experienței dvs. Elementor.
Rețineți că aceasta este o versiune beta și nu este recomandată pentru site-urile live. Dar vă încurajăm să testați aceste noi funcții pe un site de pregătire și să oferiți feedback-ul dvs. valoros. Perspectivele dvs. ne ajută să facem Elementor și mai bun pentru întreaga comunitate.
Urmărește demonstrația completă a lui Ashley a acestor noi funcții aici. Și rămâneți pe fază pentru lansarea oficială a Elementor 3.15 – abia așteptăm să vedem ce veți crea!
