Elementor 3.15 Beta: nuevas funciones destacadas con Ashley Whitehair
Publicado: 2023-07-14Cómo habilitar la versión beta
Solo un aviso rápido antes de comenzar: la versión 3.15 Beta no está diseñada para sitios web de producción en vivo. Estamos tan emocionados como usted por explorar estas nuevas funciones, pero recuerde que esta versión aún se encuentra en la fase de prueba. Estamos trabajando arduamente para suavizar las asperezas y pronto estará disponible una versión estable.
Sin embargo, si desea probarlo, esto es lo que debe hacer:
- Ve a tu panel de WordPress.
- Haga clic en Elementor en la barra lateral izquierda para abrir la página de configuración de Elementor.
- Vaya a la pestaña 'Herramientas'.
- Haga clic en 'Control de versiones'.
- Encontrará una opción para habilitar la función 'Beta Tester'. Marque la casilla 'Habilitar Beta Tester'.
- Recuerda guardar tus cambios.
Una vez que haya activado la prueba beta, debería detectar que los complementos de Elementor están listos para una actualización en su página de actualizaciones de WordPress, ejecute esas actualizaciones y ¡listo!
[Pro] Nuevo widget de filtro de taxonomía: permite a los visitantes filtrar listados

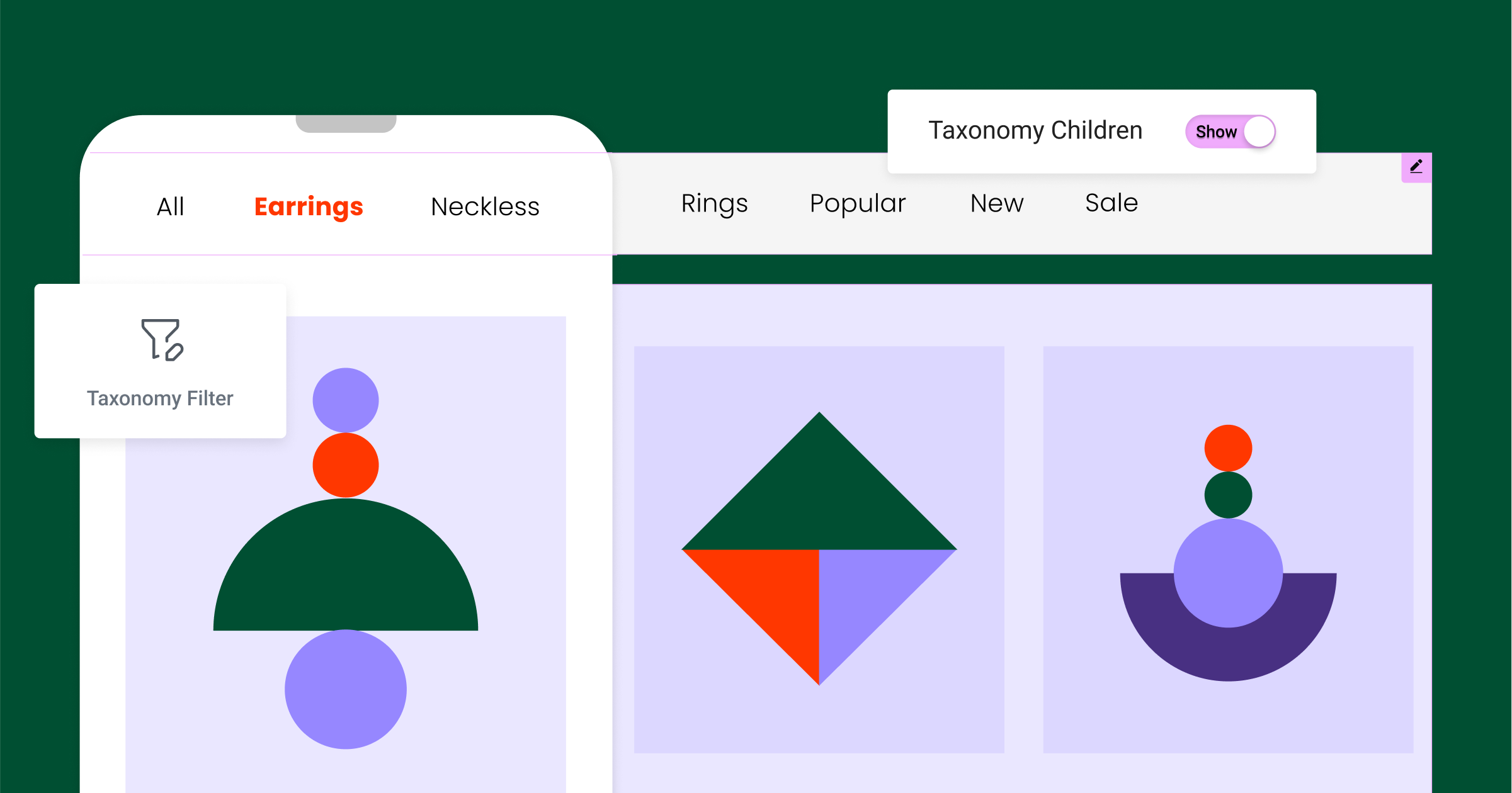
El nuevo widget de filtro de taxonomía está aquí y está configurado para revolucionar la forma en que sus visitantes interactúan con su contenido. Esta herramienta dinámica permite a sus visitantes filtrar publicaciones según categorías, etiquetas o cualquier taxonomía personalizada, lo que brinda una experiencia de usuario más atractiva e interactiva.
En su demostración, Ashley mostró el poder de este widget utilizando un ejemplo del mundo real. Configuró una cuadrícula de productos usando el widget Loop Grid y luego agregó el widget de filtro de taxonomía para permitir a los usuarios filtrar los productos según su categoría. Con un simple clic en "muebles", "vajillas" o "jarrones", la cuadrícula de productos se actualiza instantáneamente y muestra solo los productos de la categoría seleccionada. Es como tener un asistente de compras personal que reorganiza instantáneamente su tienda según los deseos del cliente.
Esta característica es ideal para cualquier sitio web con una gran cantidad de contenido o una amplia gama de productos. Proporciona una experiencia de usuario más personalizada y hace que navegar por su contenido sea muy sencillo.
¿Quieres ver cómo funciona? Mira la demostración de Ashley aquí.
Presentamos: nuevo widget de acordeón para una flexibilidad de diseño completa

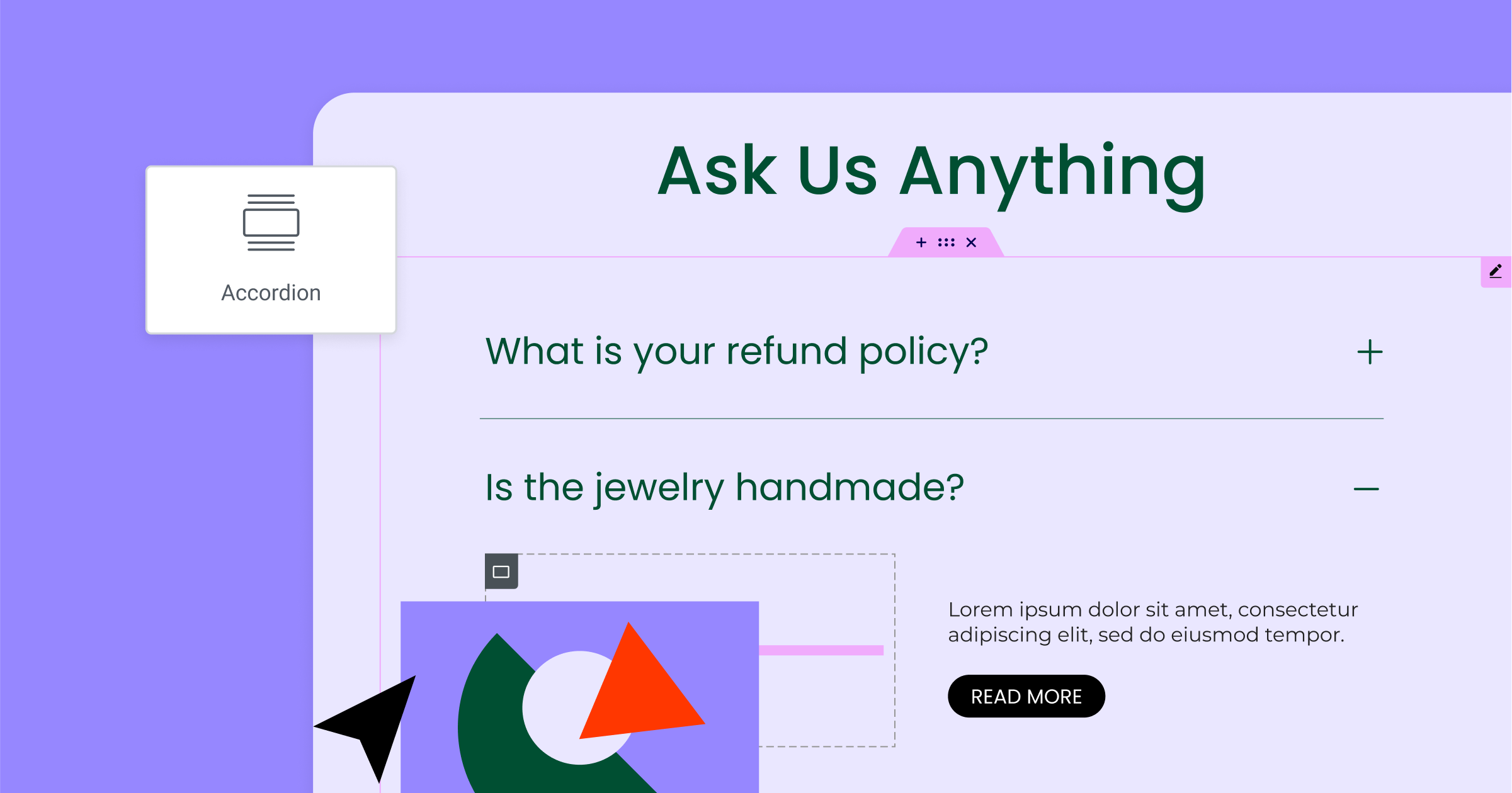
El widget de acordeón anidado es otra adición emocionante en Elementor 3.15 Beta. Esta función proporciona una capa adicional de organización y flexibilidad de diseño, convirtiendo cada elemento en un contenedor, para una flexibilidad ilimitada, lo que le permite insertar cualquier widget y tipo de contenido. Es una herramienta fantástica para presentar una gran cantidad de información de una manera clara, organizada y fácil de usar.
En su demostración, Ashley nos mostró cómo se puede usar este widget para ordenar una página llena de texto llena de información de envío, entrega y devolución. Creó un acordeón principal con tres elementos y luego agregó un acordeón anidado dentro de cada uno de estos elementos. El resultado fue una estructura de información perfectamente organizada que los usuarios pueden navegar fácilmente. También nos mostró cómo personalizar el diseño del acordeón anidado, demostrando la completa flexibilidad de diseño que ofrece este widget.
Ya sea que esté creando una sección de preguntas frecuentes, una lista de funciones de productos o cualquier otro contenido que se beneficie de una estructura jerárquica, el widget de acordeón anidado es una herramienta que le encantará.
¿Tienes curiosidad por verlo en acción? Mira la demostración de Ashley aquí.
[Pro] Capacidades de diseño mejoradas en Carrusel y Carrusel de bucles

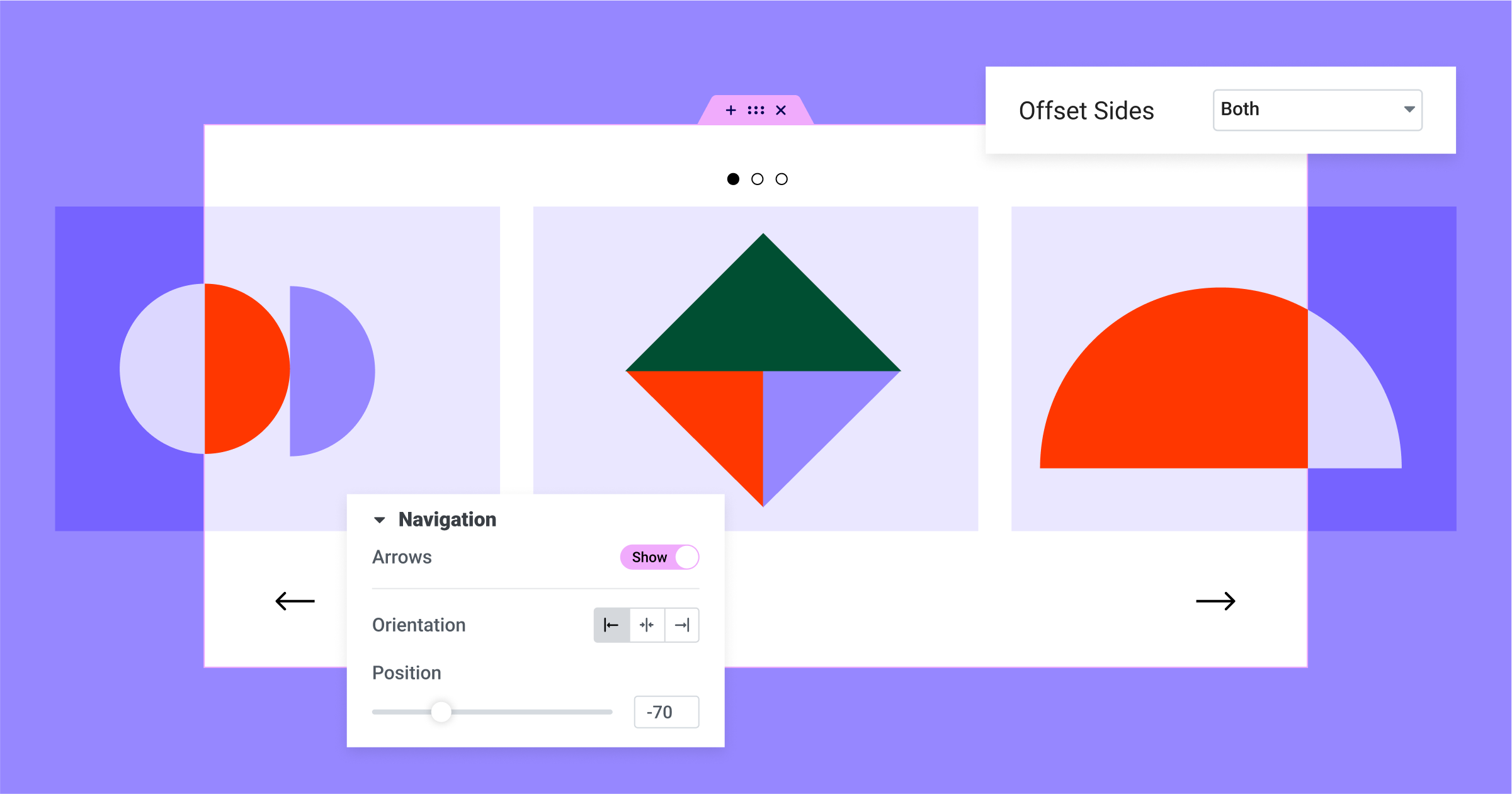
Elementor 3.15 Beta trae una nueva ola de opciones de personalización a los widgets Carousel y Loop Carousel. Como lo demostró Ashley, estas mejoras están diseñadas para brindarle las herramientas para crear carruseles únicos que se adaptan perfectamente al diseño de su sitio web.
Si bien los widgets Carousel y Loop Carousel ya presentaban flechas de paginación y navegación, la nueva actualización lleva estos elementos al siguiente nivel. Ahora tiene la capacidad de ajustar la posición y la orientación de estos elementos, lo que le permite crear un carrusel que se alinea perfectamente con la estética de su sitio. Ya sea que desee cambiar la posición de la paginación o colocar los elementos de navegación uno al lado del otro, la elección es suya.
Pero la personalización no se detiene ahí. También puede modificar el color, el color de fondo, el borde y la sombra del cuadro de cada icono de navegación. Esto significa que puede asegurarse de que cada elemento de su carrusel coincida con su visión de marca y diseño.
Ashley demostró estas características usando un carrusel de productos. Ajustó la posición de las flechas de paginación y navegación, y personalizó su apariencia para que se ajustara al diseño general de la página. También mostró la nueva función de desplazamiento, que le permite establecer el punto de inicio del carrusel. Esta es una gran herramienta para guiar la atención de sus visitantes hacia contenido específico.

Con estas capacidades de diseño mejoradas, los widgets Carousel y Loop Carousel ofrecen aún más flexibilidad y control. Le permiten crear carruseles atractivos y fáciles de usar que se adaptan perfectamente a su sitio.
Para ver estas funciones en acción, consulte la demostración de Ashley aquí.
Elementor AI: Ampliación de Elementor AI para imágenes

Elementor 3.15 Beta está dando un salto significativo al integrar capacidades de IA en el proceso de edición de imágenes. Como demostró Ashley, estas nuevas características están diseñadas para hacer que la edición de imágenes sea más eficiente y accesible dentro del editor de Elementor.
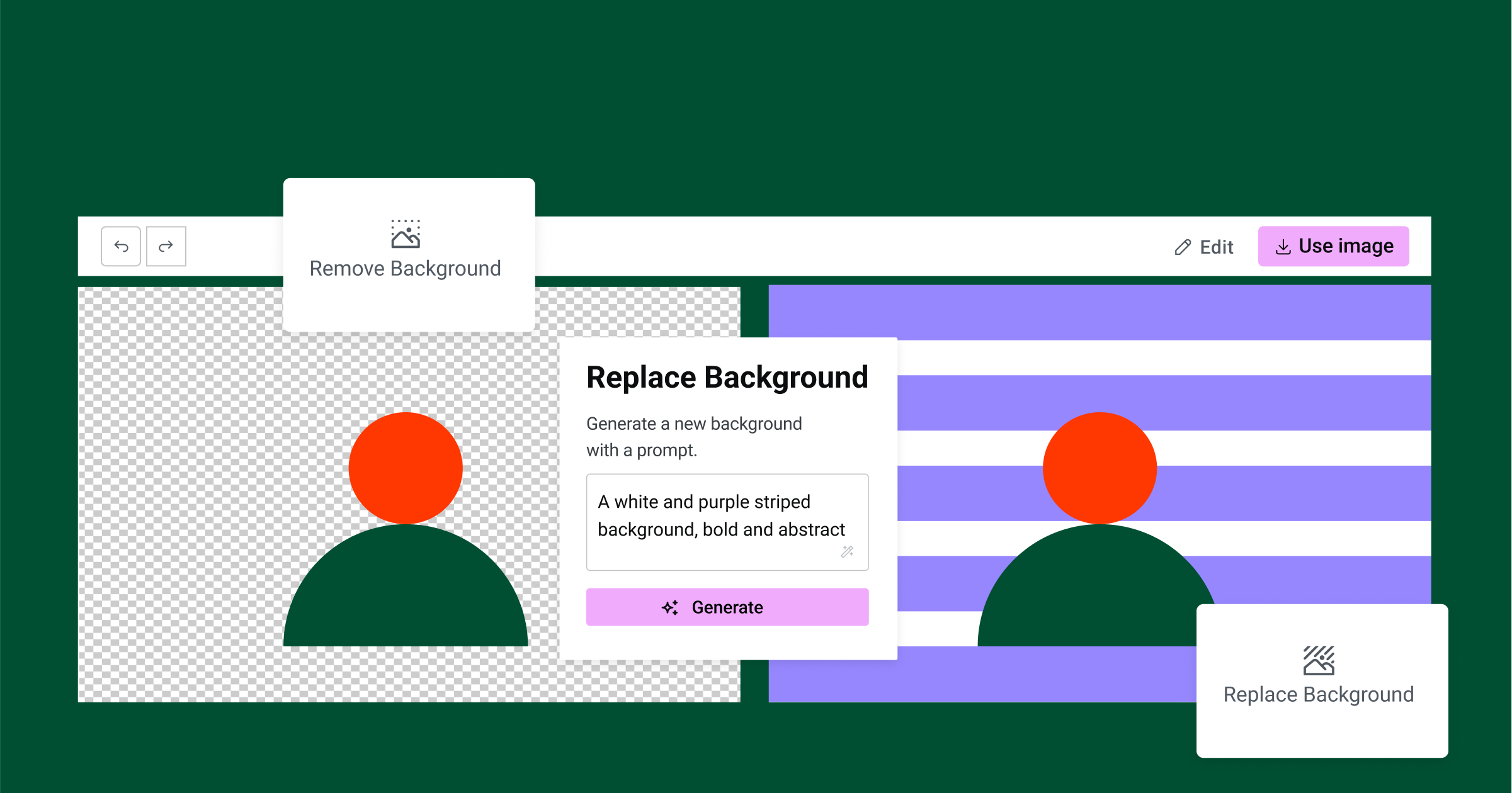
La primera de estas funciones es la capacidad de eliminar el fondo de una imagen. Este es un cambio de juego para aquellos que han estado usando herramientas externas como Photoshop o Canva para lograrlo. Ahora, simplemente puede seleccionar una imagen dentro del editor de Elementor, elegir la opción 'Editar con IA' y seleccionar 'Eliminar fondo'. En cuestión de segundos, la IA hace su magia y te queda un archivo PNG transparente, listo para usar como quieras.
Pero las capacidades de la IA no se detienen ahí. También puede reemplazar el fondo de una imagen. Ashley demostró esto al reemplazar el fondo de una imagen de una planta con un fondo de temática espacial. Todo lo que tenía que hacer era ingresar un mensaje para la IA, y generó un nuevo fondo basado en su descripción. El resultado fue una imagen única y personalizada creada directamente en el editor de Elementor.
Estas nuevas funciones de IA son un testimonio del compromiso de Elementor de hacer que el proceso de diseño sea lo más ágil y fácil de usar posible. Abren un mundo de posibilidades para la edición de imágenes, permitiéndole crear imágenes personalizadas sin la necesidad de herramientas externas o habilidades de diseño avanzadas.
Para ver estas funciones de IA en acción, consulte la demostración de Ashley aquí.
Experimentos actualizados

Elementor 3.15 Beta trae algunos cambios significativos al área Experimentos y características. Aquí es donde puede habilitar o deshabilitar ciertas funciones de Elementor. Con esta actualización, varias funciones se activarán de forma predeterminada, incluida la salida DOM optimizada, la carga de activos mejorada y la guía de estilo global. Estas funciones están diseñadas para mejorar el rendimiento y la facilidad de uso de su sitio web.
La salida DOM optimizada reduce la cantidad de elementos de envoltura en el HTML generado por Elementor, lo que hace que el código de su sitio web sea más limpio y eficiente. La función de carga de activos mejorada acelera su sitio web al cargar menos código. La Guía de estilo global le permite obtener una vista previa de todos sus estilos globales y realizar cambios instantáneos en los colores y fuentes globales de forma visual.
Además, la función de páginas de destino ahora estará deshabilitada de manera predeterminada para cualquier instalación nueva desde 3.15 Beta en adelante. Sin embargo, si actualmente está utilizando esta función, no se preocupe, permanecerá activada. Si está configurando un nuevo sitio web y desea utilizar esta función, puede habilitarla fácilmente en el área Experimentos y funciones.
Para garantizar la compatibilidad con estas nuevas funciones y por motivos de seguridad, es importante mantener Elementor actualizado.
¡Eso es un envoltorio!
A medida que finalizamos esta descripción general de Elementor 3.15 Beta, está claro que esta actualización está repleta de mejoras que harán que el proceso de diseño de su sitio web sea aún más eficiente y agradable. Desde el nuevo widget de filtro de taxonomía y el widget de acordeón anidado hasta los widgets mejorados de carrusel y bucle de carrusel, Elementor continúa brindando herramientas que le permiten crear sitios web impresionantes y dinámicos.
Las capacidades de inteligencia artificial han revolucionado la edición de imágenes, haciendo que sea más fácil que nunca eliminar y reemplazar fondos de imágenes directamente dentro del editor de Elementor. Y con las actualizaciones del área Experimentos o Características, tendrá aún más control sobre su experiencia con Elementor.
Recuerde, esta es una versión beta y no se recomienda para sitios activos. Pero lo alentamos a que pruebe estas nuevas funciones en un sitio provisional y brinde sus valiosos comentarios. Tus conocimientos nos ayudan a hacer que Elementor sea aún mejor para toda la comunidad.
Vea la demostración completa de Ashley de estas nuevas funciones aquí. Y esté atento al lanzamiento oficial de Elementor 3.15: ¡estamos ansiosos por ver lo que creará!
