隆重推出 Elementor 3.14 – 通過嵌套輪播和循環網格廣告獲得更多設計靈活性
已發表: 2023-07-03Elementor 3.14 包含一系列新的設計功能,使您能夠提升網站的設計。 新的輪播小部件受到高度要求,也是嵌套小部件之一,它利用容器的強大功能將內容添加到每個輪播幻燈片中,為您提供無限的設計可能性。 此版本還包括對循環網格中的循環備用模板的增強,因此您可以將新的靜態內容添加到您的產品和帖子列表中。 除了這兩個功能之外,此版本還包括許多新的設計更新,可以自定義您網站的更多內容。

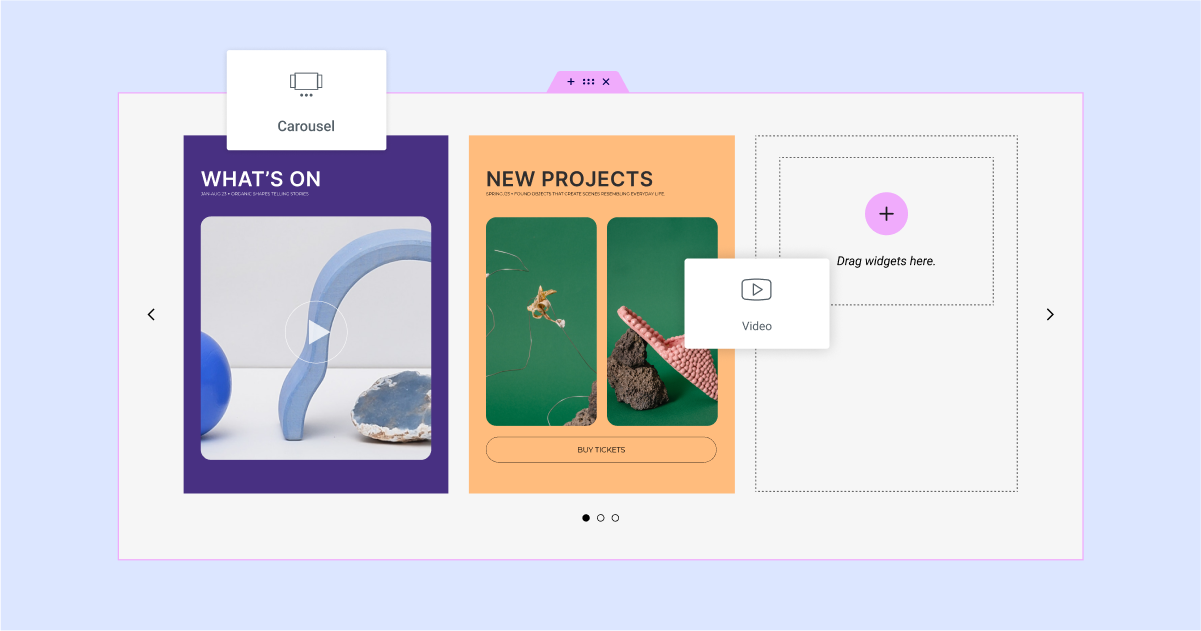
[專業版] 隆重推出 – 完全自由地設計輪播的每張幻燈片
Elementor 3.14 向嵌套元素小組件集合添加了新內容,其中已包含選項卡和菜單。 新的輪播小部件 - Elementor Pro 小部件,是一個強大的工具,可以提升您在網站上展示內容的方式。 利用容器的強大功能,在輪播小部件中,每張幻燈片都可以嵌套,讓您可以自由地將任何小部件拖放到其中。
輪播小部件提供了大量的自定義選項,真正使您的內容脫穎而出。 調整背景和样式以匹配您的品牌風格,並輕鬆添加按鈕和其他交互來吸引訪問者。
要啟用新的輪播小部件,請務必通過轉到 WordPress 儀表板 → Elementor → 設置 → 功能來激活容器和嵌套元素功能。 新的輪播為您提供了更通用、更全面的解決方案,可提升用戶體驗並吸引受眾。 您可以使用新的輪播小部件來代替許多現有的小部件,例如:圖像輪播、媒體輪播(專業版)、感言輪播(專業版)和評論(專業版)。 每個輪播都帶有預定義的佈局,內容和自定義選項有限。
筆記:
為了更輕鬆地將元素拖到每張幻燈片中,編輯器中已禁用自動播放和無限循環功能。 這些功能仍然可用並且將按預期工作。 您可以在實時網站中以預覽模式查看它們的運行情況。
專業提示:嘗試通過向幻燈片添加背景圖像和視頻疊加來創建迷人的體驗,以創建類似 3D 的效果。

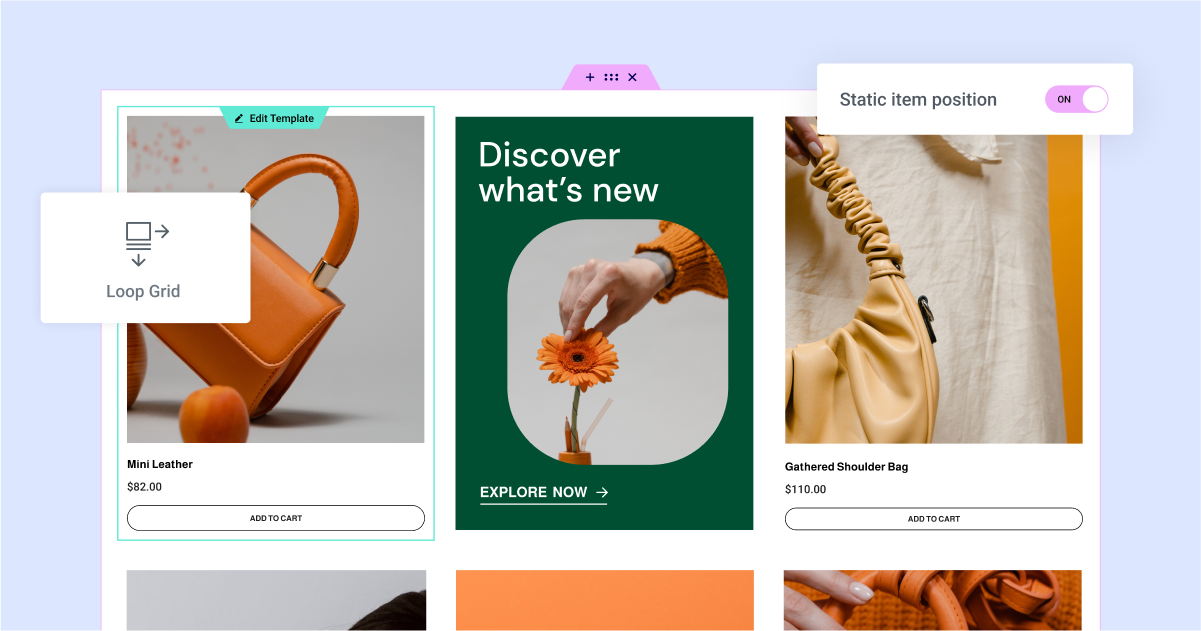
[專業版] 通過循環網格中的新靜態項目位置功能提高內容的可見性
循環備用模板是 Elementor 3.12 中添加的循環網格功能,經過增強後還包括靜態項目位置。 現在,您可以輕鬆地將不同的模板注入循環網格中,展示新的設計和靜態內容。 這使您能夠確保某些產品、活動或其他內容真正脫穎而出。
例如,您可以宣傳即將舉行的活動,或者突出顯示循環網格中處於戰略位置的特定產品。 當您注入靜態項目位置時,它將佔據您在循環網格內確定的位置 - 例如第二個位置。 您還可以選擇是否希望靜態項目位置跨越多個列,以進一步打破您的設計並吸引更多注意力。
當您在某個位置應用靜態項目時,指定位置的帖子或產品將跳至下一個可用位置。 因此,如果您將靜態項目設置為第二個位置,第二個帖子或產品現在將顯示在第三個位置。
要應用靜態項目備用模板,當您將新的循環網格拖動到頁面或嘗試編輯現有循環網格時,您會注意到,當您從編輯面板應用備用模板時,您還將有一個新的靜態切換開關項目位置。 這使您能夠在網格內您選擇的位置添加靜態項目。 啟用切換開關,然後選擇要顯示的模板及其占據的位置。 模板列表將顯示您之前創建的循環項目模板的列表。 如果您尚未創建要用於靜態項目的模板,則可以通過在主題生成器中創建新的項目模板來創建新模板。
要使用循環生成器及其功能,您需要確保您的網站上啟用了循環功能。 您可以從 WordPress 儀表板 → Elementor → 設置 → 功能來啟用它。

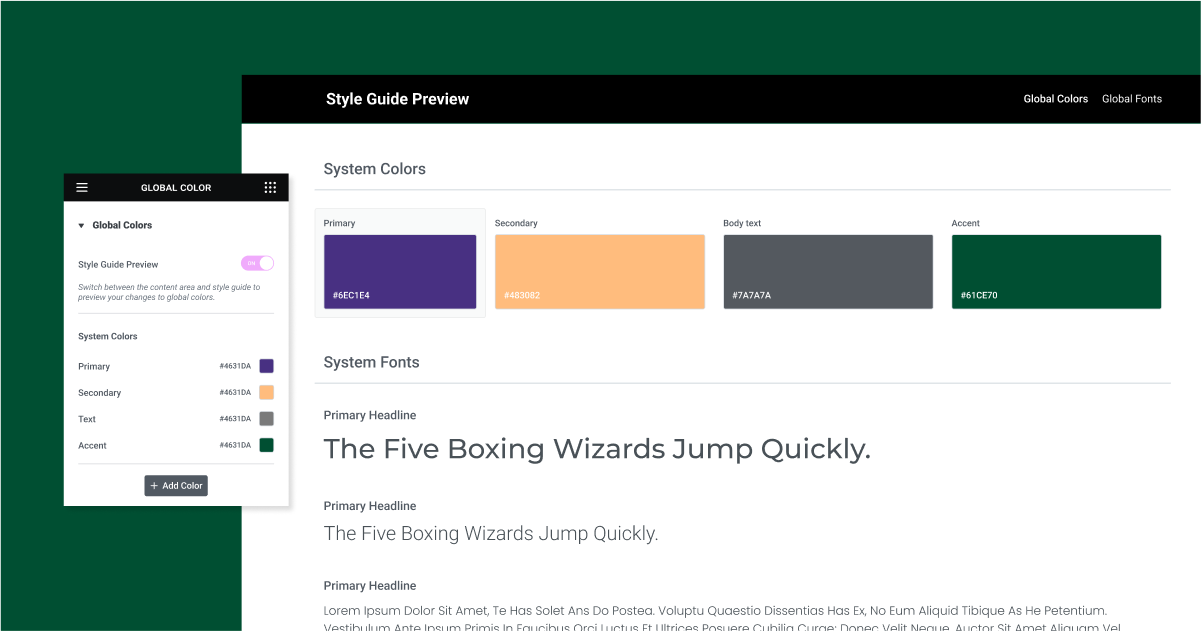
在全畫布全局樣式預覽中查看所有全局樣式以增強一致性
具有專業外觀的網站的基礎之一是始終展示一致的風格。 借助 Elementor 的全局字體和顏色,您可以通過維護每個字體和顏色的列表並在必要時使用適當的全局字體和顏色來改進您的工作流程。
現在,您還可以在全畫布預覽中查看所有全局字體和样式。 當您轉到站點設置並導航到全局字體或顏色時,您將看到新的全局樣式預覽。 啟用它後,編輯器將覆蓋一張全畫布工作表,該工作表將在一個視圖中顯示所有字體和顏色。
此外,通過全局樣式預覽,您可以進行即時和實時更新。 單擊預覽中的任何樣式將打開字體/顏色選擇器,您將能夠預覽每個更改如何影響您網站的樣式。

Elementor UI 和 UX 增強
Elementor 3.14 包括各種可用性和界面更新,這些更新將簡化、改進和加速您的工作流程,以便您可以花更多時間設計您的網站。
單擊即可將小部件添加到編輯器
單擊任何小部件即可將其添加到編輯器,而無需將其拖動到特定位置。 當您將小部件拖動到嵌套容器中時(將其拖動到所需的特定區域可能很困難),這尤其有用。 通過此更新,單擊小部件面板中的任何小部件都會自動將其添加到您關注的最新容器(或部分)中。 如果您在編輯器中關注的最後一個區域是另一個小部件,它會將新的小部件放置在您之前關注的區域下方,如果您尚未關注編輯器中的任何內容,它將將該小部件放在底部頁面的。 您仍然可以像往常一樣將小部件拖到您想要的位置。
頁面部分的視覺指示
此更新引入了頁面/帖子和其他主題部分(例如頁眉、頁腳、循環、項目和頁面/帖子內容等)之間更平滑的過渡。 現在,如果您正在處理頁面/帖子並將鼠標懸停在標題中的任何區域上,則整個標題將被半透明覆蓋層覆蓋。 單擊標題區域中的任意位置將引導您編輯標題,而無需離開頁面或編輯器。 當您處理主題部分時,這同樣適用於頁面/帖子內容區域。

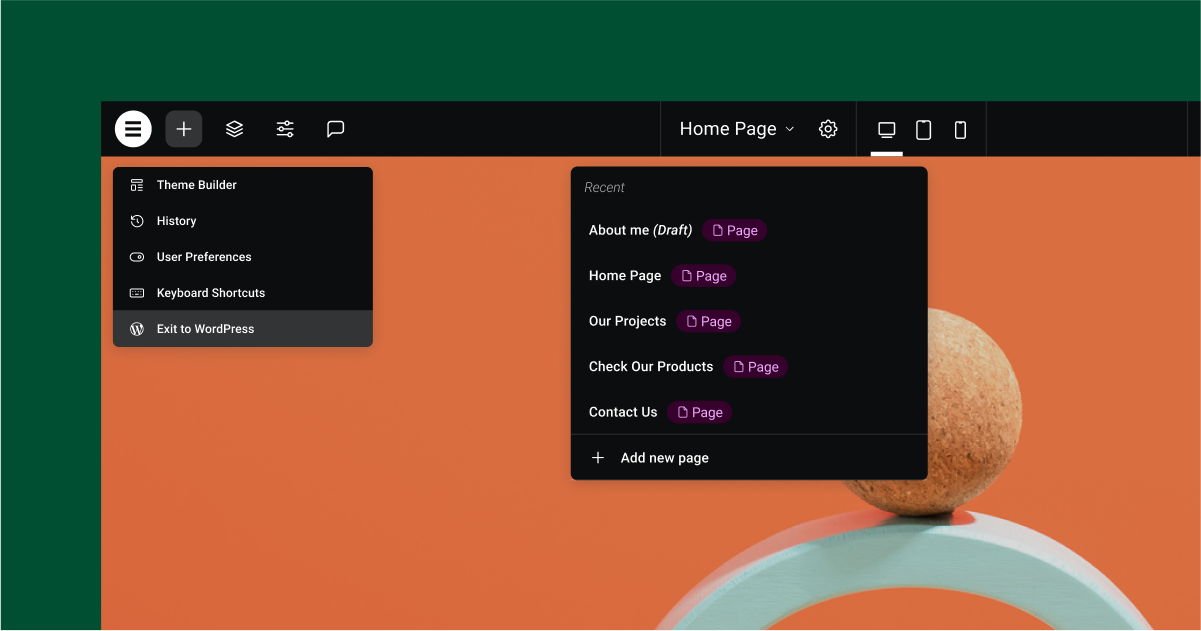
頂部欄增強功能
頂部欄是 Elementor 3.12 中首次引入的新功能,是在 REACT 中創建的,旨在提高未來引入新功能的可擴展性。 在此版本中,Elementor 向頂欄引入了新功能,可作為實驗使用,您可以通過以下方式啟用:WordPress 儀表板 → Elementor → 功能 → 編輯器頂欄。
- 添加新頁面– 單擊頂部欄中間的頁面指示將使您能夠添加新頁面,而無需在編輯器和 WordPress 儀表板之間來回切換。
- 網站部件的就地編輯– 當您從頂部欄創建新頁面時,它不會重新加載整個編輯器,而只會重新加載畫布本身,從而減少加載時間,以便您可以立即開始工作。
- “管理網站”更名為“退出到 WordPress” - 根據您的要求,我們已將“管理網站並退出到 WordPress”重命名為“退出到 WordPress”,這將帶您返回 WordPress。
WordPress 和 WooCommerce 功能現在也可在 Elementor 中使用
為了減少您在 Elementor 和 WordPress 之間切換的需要並簡化您的工作流程,我們在 Elementor 頁面設置中添加了 WordPress 頁面設置中提供的許多功能,包括:順序(適用於分層帖子類型)以及允許對頁面/帖子發表評論。 此外,如果您有 WooCommerce 網站,您還可以通過轉到 Elementor 網站設置中的 WooCommerce 設置面板來設置商店頁面。

各種小部件中的更多樣式選項
選項卡小部件- 此更新包括編輯面板內容選項卡中附加選項部分(以前稱為響應式設置)中的兩項新功能:
- 斷點- 選擇新選項“無”將在每個斷點上維護選項卡結構,而不是從某個斷點將其切換為手風琴。這是新選項卡小部件的強烈要求更新。
- 水平滾動– 啟用此選項會將選項卡限制為單行。 網站訪問者可以水平滾動瀏覽它們。
圖標小部件– 在圖標小部件的樣式選項卡中選擇適合大小,以修改上傳的 SVG 圖標佔用的空間量。 如果圖標的寬度和高度不同,這尤其方便。
[Pro] 菜單小部件– 將分隔線添加到菜單小部件中的菜單項。 分隔線位於“樣式”選項卡中,使您能夠調整分隔線的寬度、高度、顏色等。
圖像小部件– 在樣式選項卡中,當您調整高度時,您可以選擇對象適合 – 默認、填充、覆蓋或包含。 現在,當您選擇封面時,您還可以選擇對象位置來根據您的需要定位圖像。
[專業版] 號召性用語小部件– 號召性用語按鈕的樣式選項現在與按鈕小部件的樣式選項相同,以創建一致的編輯體驗。
[Pro] Gallery Widget – 控制每個畫廊小部件的燈箱顯示,而不是依賴於站點設置中的常規燈箱設置。

使用 Elementor AI 創建迷人的圖像
Elementor AI 現在可以在每個 Elementor 網站上免費試用,還包括創建和增強圖像的功能。 通過描述您想要創建的圖像來創建提示,使用生成填充對其進行自定義,根據 AI 生成的圖像或您網站上已有的圖像創建圖像變體等等。

性能和可訪問性改進
Elementor 3.14 包括對 Button、Accordion 和 Toggle 小部件的輔助功能更新。 此版本還包括對 Elementor Pro 視頻播放列表小部件中加載機制的性能改進。 你可以在這裡讀更多關於它的內容。
[Pro] 重要 – 循環輪播 – 分頁和導航中的 HTML 更改
Loop Carousel 已更新,與容器更加兼容。 請注意,如果您過去已將自定義 CSS 應用於循環輪播小部件,尤其是導航或分頁的樣式,則可能存在可能影響您網站設計的潛在問題。 因此,我們強烈建議您首先在您的網站上測試此功能。
將您網站的美學提升到新的高度
Elementor 3.14 引入了一系列設計增強功能,以提升網站的設計和內容顯示。 通過高度要求的輪播小部件(嵌套元素),您可以將內容合併到輪播的每張幻燈片中,並根據需要調整其樣式和設計。 此外,此版本還擴展了循環備用模板(循環網格小部件的一部分),使您能夠將精選的靜態內容集成到您的產品和帖子列表中。 此版本還包括用於圖像創建的 Elementor AI,它使您能夠創建迷人的圖像、自定義圖像等等。
要嘗試這些新功能,請務必更新到 Elementor 3.14,並讓我們知道您計劃如何在網站上使用這些新更新。
