Elementor 3.15 Beta: nuove funzionalità in primo piano con Ashley Whitehair
Pubblicato: 2023-07-14Come abilitare la versione beta
Solo un rapido avvertimento prima di entrare: la versione 3.15 Beta non è progettata per siti Web di produzione live. Siamo entusiasti quanto te di esplorare queste nuove funzionalità, ma ricorda che questa versione è ancora in fase di test. Stiamo lavorando sodo per appianare eventuali asperità e presto uscirà una versione stabile.
Se vuoi provarlo, però, ecco cosa devi fare:
- Vai alla dashboard di WordPress.
- Fai clic su Elementor nella barra laterale sinistra per aprire la pagina delle impostazioni di Elementor.
- Vai alla scheda "Strumenti".
- Fare clic su "Controllo versione".
- Troverai un'opzione per abilitare la funzione 'Beta Tester'. Seleziona la casella "Abilita beta tester".
- Ricordati di salvare le modifiche.
Dopo aver attivato il beta test, dovresti individuare i plug-in Elementor pronti per un aggiornamento sulla pagina degli aggiornamenti di WordPress, eseguire quegli aggiornamenti e sei a posto!
[Pro] Nuovo widget filtro tassonomia: consente ai visitatori di filtrare gli elenchi

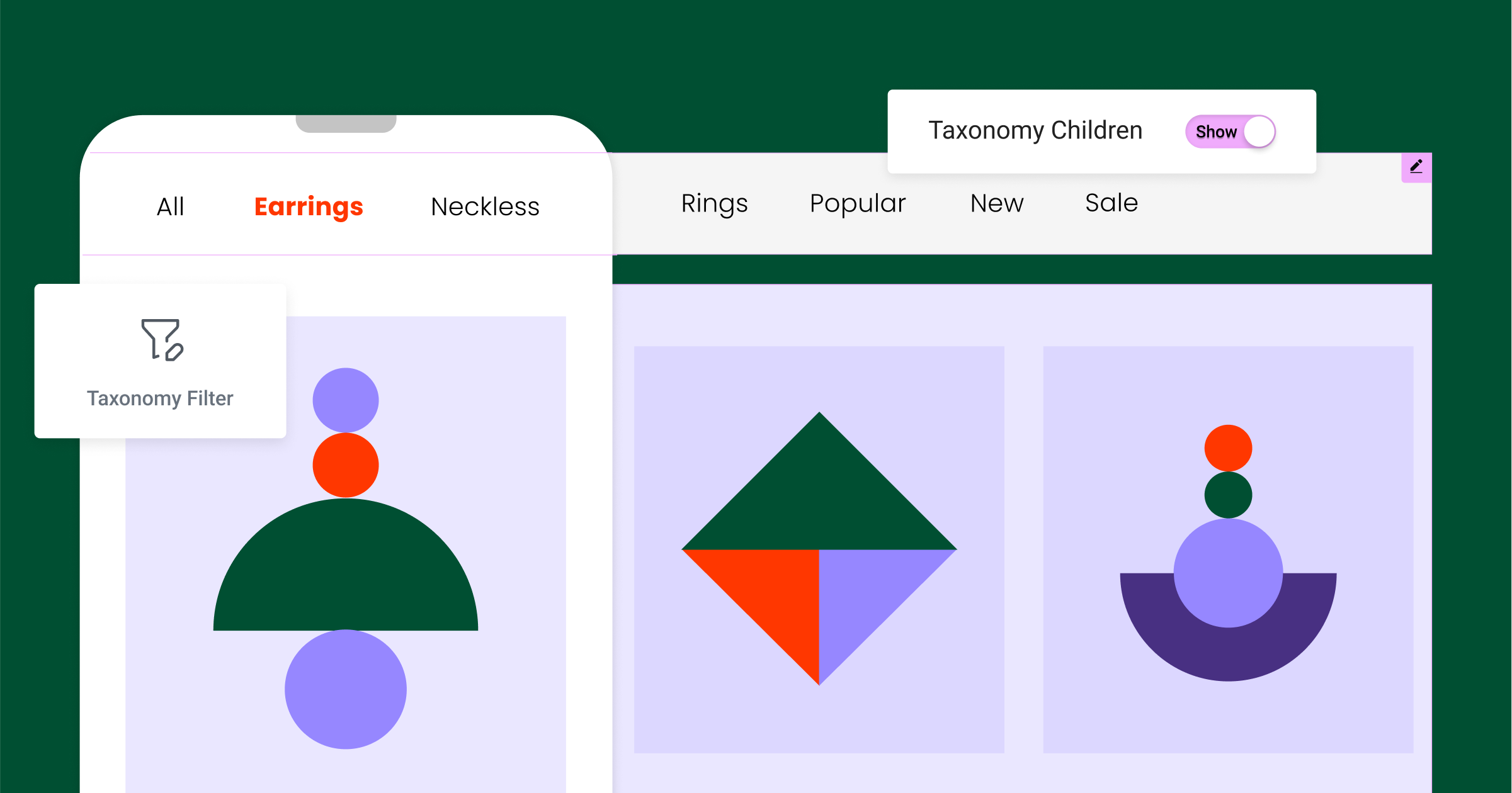
Il nuovo widget Filtro tassonomia è qui ed è destinato a rivoluzionare il modo in cui i tuoi visitatori interagiscono con i tuoi contenuti. Questo strumento dinamico consente ai tuoi visitatori di filtrare i post in base a categorie, tag o qualsiasi tassonomia personalizzata, fornendo un'esperienza utente più coinvolgente e interattiva.
Nella sua dimostrazione, Ashley ha mostrato la potenza di questo widget utilizzando un esempio reale. Ha impostato una griglia di prodotti utilizzando il widget Loop Grid e quindi ha aggiunto il widget Taxonomy Filter per consentire agli utenti di filtrare i prodotti in base alla loro categoria. Con un semplice click su “mobili”, “servizi per la tavola” o “vasi”, la griglia dei prodotti si aggiorna istantaneamente, mostrando solo i prodotti della categoria selezionata. È come avere un assistente personale per lo shopping che riorganizza istantaneamente il tuo negozio in base ai desideri del cliente.
Questa funzione è ideale per qualsiasi sito Web con una grande quantità di contenuti o una vasta gamma di prodotti. Fornisce un'esperienza utente più personalizzata e rende la navigazione dei contenuti un gioco da ragazzi.
Vuoi vedere come funziona? Dai un'occhiata alla dimostrazione di Ashley qui.
Presentazione: nuovo widget per fisarmonica per una completa flessibilità di progettazione

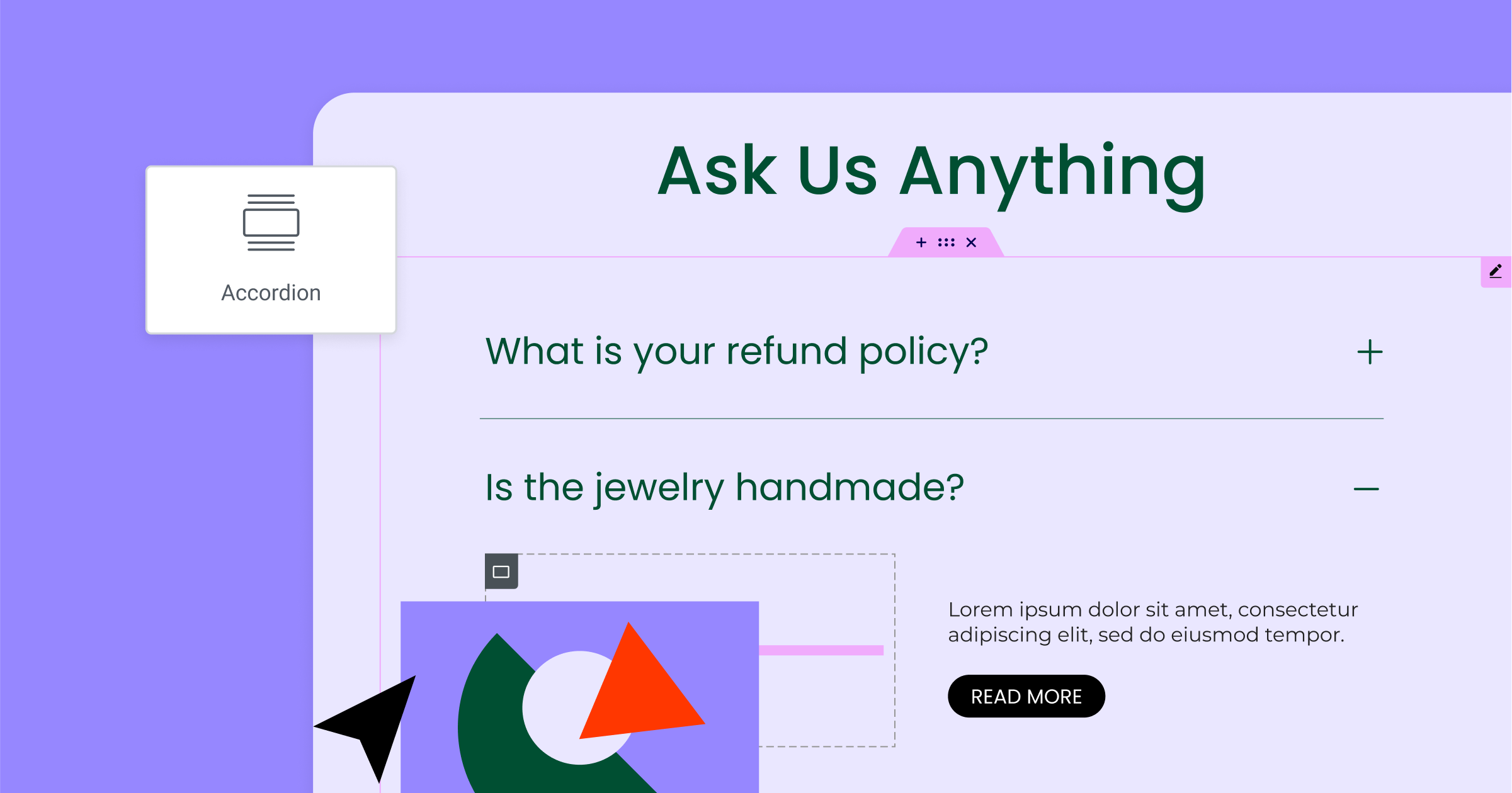
Il widget Nested Accordion è un'altra entusiasmante aggiunta in Elementor 3.15 Beta. Questa funzione fornisce un ulteriore livello di organizzazione e flessibilità di progettazione, trasformando ogni elemento in un contenitore, per una flessibilità illimitata, consentendo di inserire qualsiasi widget e tipo di contenuto. È uno strumento fantastico per presentare una grande quantità di informazioni in modo pulito, organizzato e intuitivo.
Nella sua dimostrazione, Ashley ci ha mostrato come utilizzare questo widget per riordinare una pagina ricca di testo piena di informazioni su spedizione, consegna e restituzione. Ha creato una fisarmonica principale con tre elementi e poi ha aggiunto una fisarmonica nidificata all'interno di ciascuno di questi elementi. Il risultato è stato una struttura informativa ben organizzata che gli utenti possono navigare facilmente. Ci ha anche mostrato come personalizzare il design della fisarmonica nidificata, dimostrando la completa flessibilità di progettazione offerta da questo widget.
Sia che tu stia creando una sezione FAQ, un elenco di funzionalità del prodotto o qualsiasi altro contenuto che tragga vantaggio da una struttura gerarchica, il widget Nested Accordion è uno strumento che adorerai.
Curiosi di vederlo in azione? Guarda la dimostrazione di Ashley qui.
[Pro] Funzionalità di styling migliorate nel Carousel & Loop Carousel

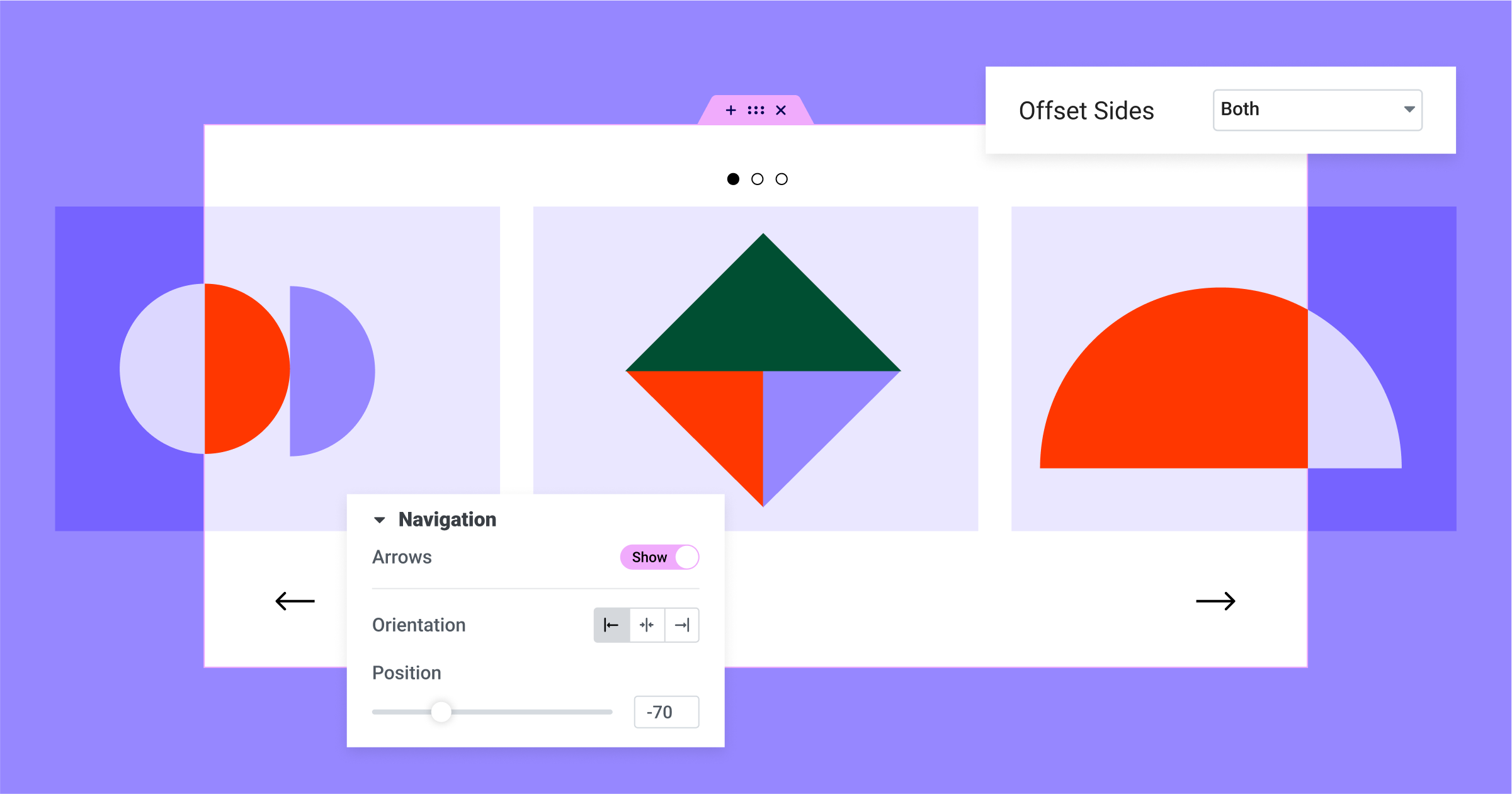
Elementor 3.15 Beta sta portando una nuova ondata di opzioni di personalizzazione ai widget Carousel e Loop Carousel. Come dimostrato da Ashley, questi miglioramenti sono progettati per darti gli strumenti per creare caroselli unici perfettamente adattati al design del tuo sito web.
Sebbene i widget Carousel e Loop Carousel presentassero già l'impaginazione e le frecce di navigazione, il nuovo aggiornamento porta questi elementi a un livello superiore. Ora hai la possibilità di regolare la posizione e l'orientamento di questi elementi, permettendoti di creare un carosello che si allinea perfettamente con l'estetica del tuo sito. Sia che tu voglia riposizionare l'impaginazione o posizionare gli elementi di navigazione uno accanto all'altro, la scelta è tua.
Ma la personalizzazione non si ferma qui. Puoi anche modificare il colore, il colore di sfondo, il bordo e l'ombreggiatura del riquadro di ciascuna icona di navigazione. Ciò significa che puoi assicurarti che ogni elemento del tuo carosello corrisponda al tuo marchio e alla visione del design.
Ashley ha dimostrato queste caratteristiche utilizzando un carosello di prodotti. Ha regolato la posizione dell'impaginazione e delle frecce di navigazione e ha personalizzato il loro aspetto per adattarlo al design generale della pagina. Ha anche presentato la nuova funzione di offset, che consente di impostare il punto di partenza del carosello. Questo è un ottimo strumento per guidare l'attenzione dei tuoi visitatori su contenuti specifici.

Grazie a queste funzionalità avanzate di styling, i widget Carousel e Loop Carousel offrono ancora più flessibilità e controllo. Ti consentono di creare caroselli accattivanti e intuitivi che si adattano perfettamente al tuo sito.
Per vedere queste funzionalità in azione, dai un'occhiata alla dimostrazione di Ashley qui.
Elementor AI – Estensione di Elementor AI per le immagini

Elementor 3.15 Beta sta compiendo un significativo balzo in avanti integrando le funzionalità di intelligenza artificiale nel processo di modifica delle immagini. Come ha dimostrato Ashley, queste nuove funzionalità sono progettate per rendere l'editing delle immagini più efficiente e accessibile direttamente all'interno dell'editor Elementor.
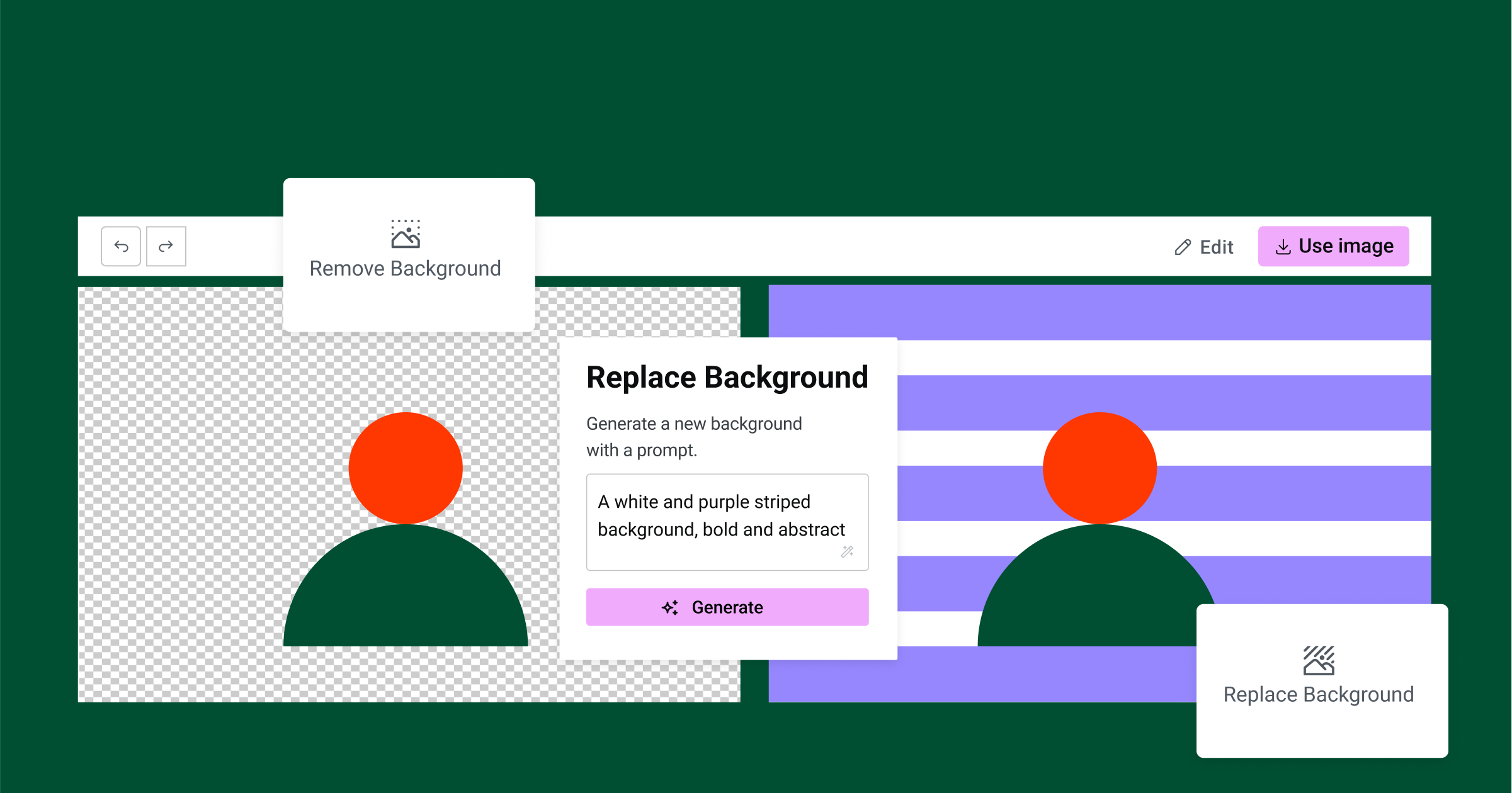
La prima di queste funzionalità è la possibilità di rimuovere lo sfondo da un'immagine. Questo è un punto di svolta per coloro che hanno utilizzato strumenti esterni come Photoshop o Canva per raggiungere questo obiettivo. Ora puoi semplicemente selezionare un'immagine all'interno dell'editor Elementor, scegliere l'opzione "Modifica con AI" e selezionare "Rimuovi sfondo". In pochi secondi, l'intelligenza artificiale fa la sua magia e ti rimane un file PNG trasparente, pronto per essere utilizzato come desideri.
Ma le capacità dell'IA non si fermano qui. Puoi anche sostituire lo sfondo di un'immagine. Ashley lo ha dimostrato sostituendo lo sfondo di un'immagine vegetale con uno sfondo a tema spaziale. Tutto quello che doveva fare era inserire un prompt per l'IA, che generava un nuovo sfondo basato sulla sua descrizione. Il risultato è stato un'immagine unica e personalizzata creata direttamente nell'editor di Elementor.
Queste nuove funzionalità di intelligenza artificiale sono una testimonianza dell'impegno di Elementor nel rendere il processo di progettazione il più snello e intuitivo possibile. Aprono un mondo di possibilità per l'editing delle immagini, consentendo di creare immagini personalizzate senza la necessità di strumenti esterni o capacità di progettazione avanzate.
Per vedere queste funzionalità AI in azione, dai un'occhiata alla dimostrazione di Ashley qui.
Esperimenti aggiornati

Elementor 3.15 Beta apporta alcune modifiche significative all'area Esperimenti e funzionalità. Qui è dove puoi abilitare o disabilitare determinate funzionalità di Elementor. Con questo aggiornamento, diverse funzionalità verranno attivate per impostazione predefinita, tra cui l'output DOM ottimizzato, il caricamento delle risorse migliorato e la guida di stile globale. Queste funzionalità sono progettate per migliorare le prestazioni e l'usabilità del tuo sito web.
L'output DOM ottimizzato riduce il numero di elementi wrapper nell'HTML generato da Elementor, rendendo il codice del tuo sito Web più pulito ed efficiente. La funzione Miglioramento del caricamento delle risorse velocizza il tuo sito Web caricando meno codice. La Global Style Guide ti consente di visualizzare in anteprima tutti i tuoi stili globali e apportare modifiche istantanee ai colori e ai caratteri globali in modo visivo.
Inoltre, la funzione Pagine di destinazione sarà ora disabilitata per impostazione predefinita per tutte le nuove installazioni dalla 3.15 Beta in poi. Tuttavia, se stai attualmente utilizzando questa funzione, non preoccuparti: rimarrà attiva. Se stai configurando un nuovo sito web e desideri utilizzare questa funzione, puoi abilitarla facilmente nell'area Esperimenti e funzionalità.
Per garantire la compatibilità con queste nuove funzionalità e per motivi di sicurezza, è importante mantenere Elementor aggiornato.
Questo è un impacco!
Mentre concludiamo questa panoramica di Elementor 3.15 Beta, è chiaro che questo aggiornamento è ricco di miglioramenti che renderanno il processo di progettazione del tuo sito Web ancora più efficiente e divertente. Dal nuovo widget Filtro tassonomia e widget Fisarmonica nidificata ai widget Carousel e Loop Carousel migliorati, Elementor continua a fornire strumenti che ti consentono di creare siti Web straordinari e dinamici.
Le capacità di intelligenza artificiale hanno rivoluzionato l'editing delle immagini, rendendo più facile che mai rimuovere e sostituire gli sfondi delle immagini direttamente all'interno dell'editor Elementor. E con gli aggiornamenti all'area Esperimenti o Funzionalità, avrai ancora più controllo sulla tua esperienza con Elementor.
Ricorda, questa è una versione beta e non è consigliata per i siti live. Ma ti invitiamo a provare queste nuove funzionalità su un sito di staging e a fornire il tuo prezioso feedback. Le tue intuizioni ci aiutano a rendere Elementor ancora migliore per l'intera comunità.
Guarda la dimostrazione completa di Ashley di queste nuove funzionalità qui. E resta sintonizzato per il rilascio ufficiale di Elementor 3.15: non vediamo l'ora di vedere cosa creerai!
