隆重推出 Elementor 3.14 – 通过嵌套轮播和循环网格广告获得更多设计灵活性
已发表: 2023-07-03Elementor 3.14 包含一系列新的设计功能,使您能够提升网站的设计。 新的轮播小部件受到高度要求,也是嵌套小部件之一,它利用容器的强大功能将内容添加到每个轮播幻灯片中,为您提供无限的设计可能性。 此版本还包括对循环网格中的循环备用模板的增强,因此您可以将新的静态内容添加到您的产品和帖子列表中。 除了这两个功能之外,此版本还包括许多新的设计更新,可以自定义您网站的更多内容。

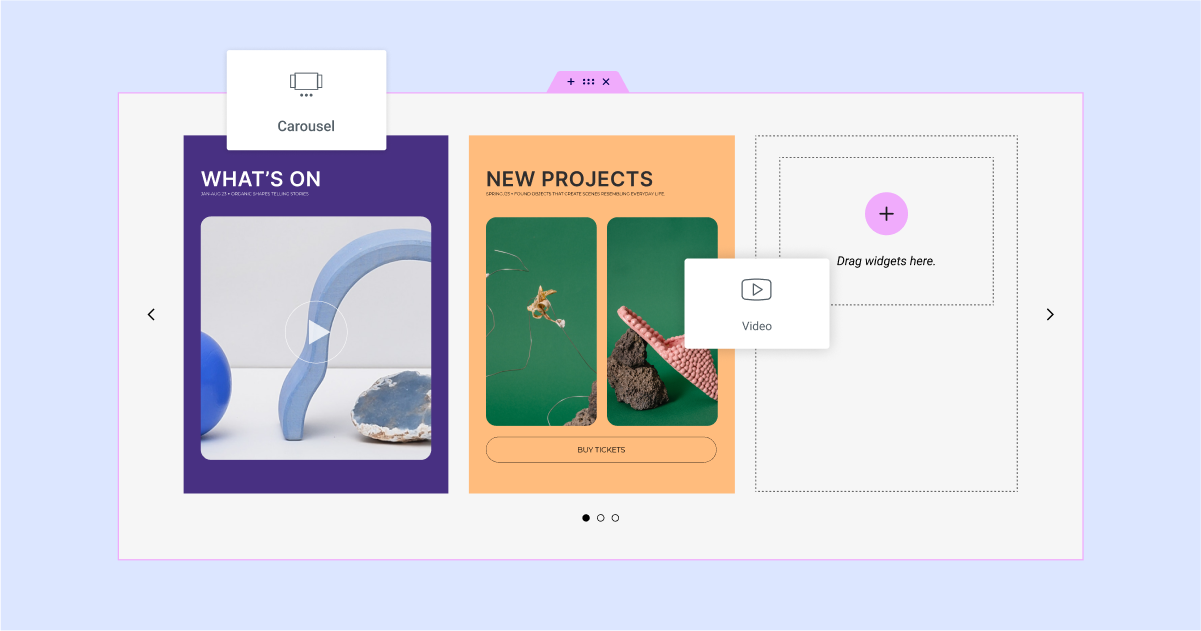
[专业版] 隆重推出 – 完全自由地设计轮播的每张幻灯片
Elementor 3.14 向嵌套元素小组件集合添加了新内容,其中已包含选项卡和菜单。 新的轮播小部件 - Elementor Pro 小部件,是一个强大的工具,可以提升您在网站上展示内容的方式。 利用容器的强大功能,在轮播小部件中,每张幻灯片都可以嵌套,让您可以自由地将任何小部件拖放到其中。
轮播小部件提供了大量的自定义选项,真正使您的内容脱颖而出。 调整背景和样式以匹配您的品牌风格,并轻松添加按钮和其他交互来吸引访问者。
要启用新的轮播小部件,请务必通过转到 WordPress 仪表板 → Elementor → 设置 → 功能来激活容器和嵌套元素功能。 新的轮播为您提供了更通用、更全面的解决方案,可提升用户体验并吸引受众。 您可以使用新的轮播小部件来代替许多现有的小部件,例如:图像轮播、媒体轮播(专业版)、感言轮播(专业版)和评论(专业版)。 每个轮播都带有预定义的布局,内容和自定义选项有限。
笔记:
为了更轻松地将元素拖到每张幻灯片中,编辑器中已禁用自动播放和无限循环功能。 这些功能仍然可用并且将按预期工作。 您可以在实时网站中以预览模式查看它们的运行情况。
专业提示:尝试通过向幻灯片添加背景图像和视频叠加来创建迷人的体验,以创建类似 3D 的效果。

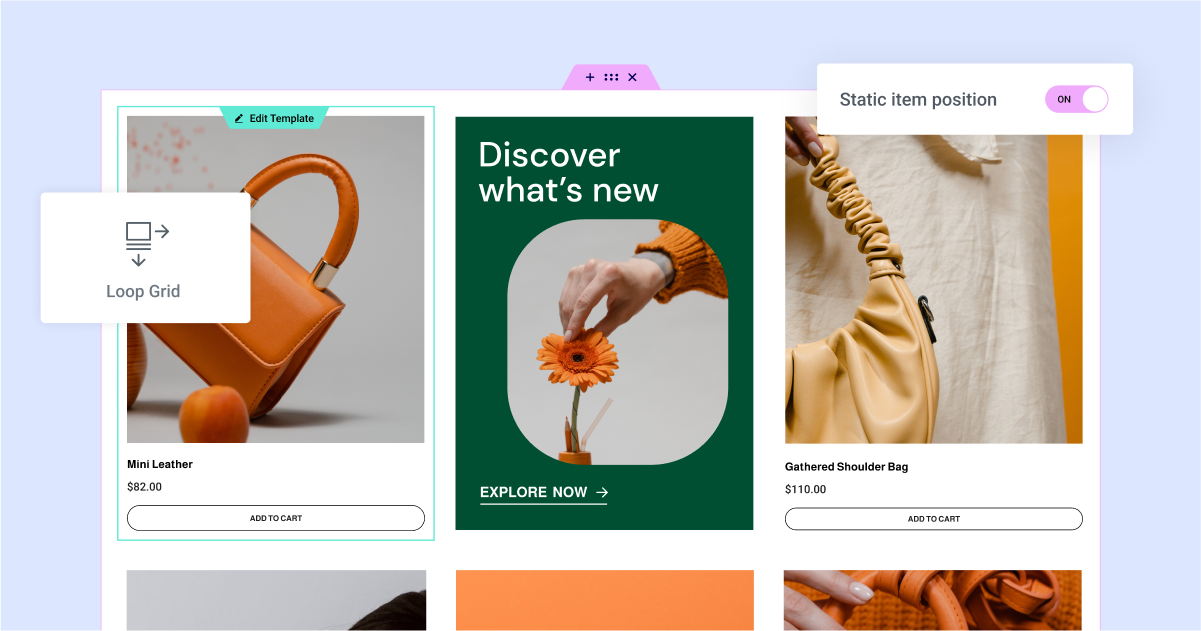
[专业版] 通过循环网格中的新静态项目位置功能提高内容的可见性
循环备用模板是 Elementor 3.12 中添加的循环网格功能,经过增强后还包括静态项目位置。 现在,您可以轻松地将不同的模板注入循环网格中,展示新的设计和静态内容。 这使您能够确保某些产品、活动或其他内容真正脱颖而出。
例如,您可以宣传即将举行的活动,或者突出显示循环网格中处于战略位置的特定产品。 当您注入静态项目位置时,它将占据您在循环网格内确定的位置 - 例如第二个位置。 您还可以选择是否希望静态项目位置跨越多个列,以进一步打破您的设计并吸引更多注意力。
当您在某个位置应用静态项目时,指定位置的帖子或产品将跳至下一个可用位置。 因此,如果您将静态项目设置为第二个位置,第二个帖子或产品现在将显示在第三个位置。
要应用静态项目备用模板,当您将新的循环网格拖动到页面或尝试编辑现有循环网格时,您会注意到,当您从编辑面板应用备用模板时,您还将有一个新的静态切换开关项目位置。 这使您能够在网格内您选择的位置添加静态项目。 启用切换开关,然后选择要显示的模板及其占据的位置。 模板列表将显示您之前创建的循环项目模板的列表。 如果您尚未创建要用于静态项目的模板,则可以通过在主题生成器中创建新的项目模板来创建新模板。
要使用循环生成器及其功能,您需要确保您的网站上启用了循环功能。 您可以从 WordPress 仪表板 → Elementor → 设置 → 功能来启用它。

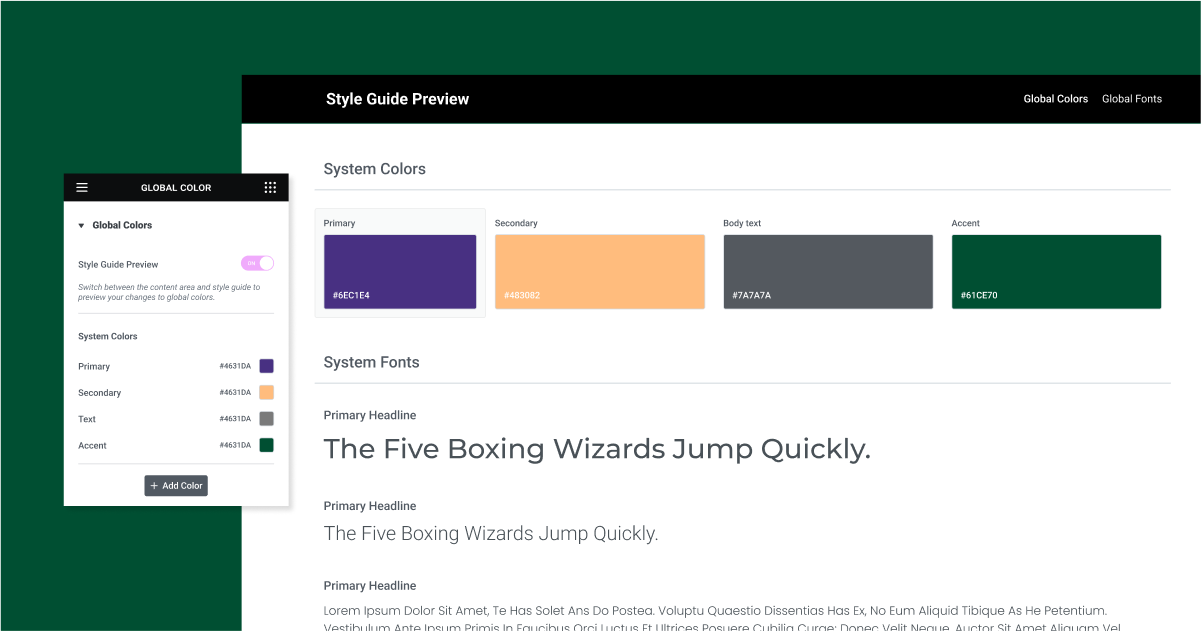
在全画布全局样式预览中查看所有全局样式以增强一致性
具有专业外观的网站的基础之一是始终展示一致的风格。 借助 Elementor 的全局字体和颜色,您可以通过维护每个字体和颜色的列表并在必要时使用适当的全局字体和颜色来改进您的工作流程。
现在,您还可以在全画布预览中查看所有全局字体和样式。 当您转到站点设置并导航到全局字体或颜色时,您将看到新的全局样式预览。 启用它后,编辑器将覆盖一张全画布工作表,该工作表将在一个视图中显示所有字体和颜色。
此外,通过全局样式预览,您可以进行即时和实时更新。 单击预览中的任何样式将打开字体/颜色选择器,您将能够预览每个更改如何影响您网站的样式。

Elementor UI 和 UX 增强
Elementor 3.14 包括各种可用性和界面更新,这些更新将简化、改进和加速您的工作流程,以便您可以花更多时间设计您的网站。
单击即可将小部件添加到编辑器
单击任何小部件即可将其添加到编辑器,而无需将其拖动到特定位置。 当您将小部件拖动到嵌套容器中时(将其拖动到所需的特定区域可能很困难),这尤其有用。 通过此更新,单击小部件面板中的任何小部件都会自动将其添加到您关注的最新容器(或部分)中。 如果您在编辑器中关注的最后一个区域是另一个小部件,它会将新的小部件放置在您之前关注的区域下方,如果您尚未关注编辑器中的任何内容,它将将该小部件放在底部页面的。 您仍然可以像往常一样将小部件拖到您想要的位置。
页面部分的视觉指示
此更新引入了页面/帖子和其他主题部分(例如页眉、页脚、循环、项目和页面/帖子内容等)之间更平滑的过渡。 现在,如果您正在处理页面/帖子并将鼠标悬停在标题中的任何区域上,则整个标题将被半透明覆盖层覆盖。 单击标题区域中的任意位置将引导您编辑标题,而无需离开页面或编辑器。 当您处理主题部分时,这同样适用于页面/帖子内容区域。

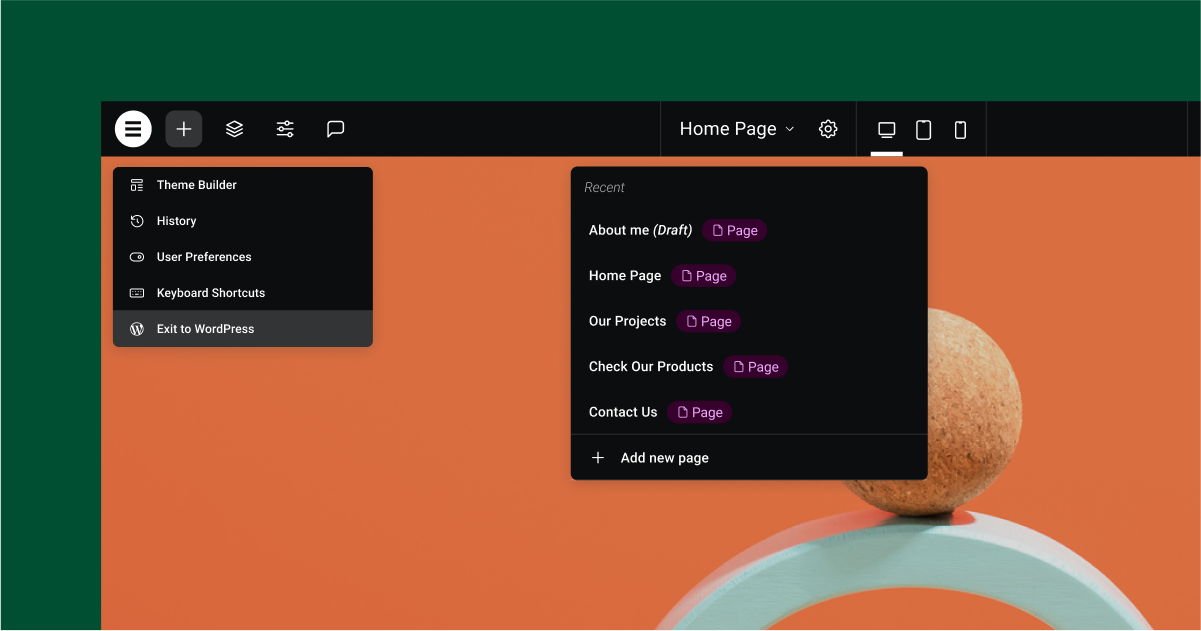
顶部栏增强功能
顶部栏是 Elementor 3.12 中首次引入的新功能,是在 REACT 中创建的,旨在提高未来引入新功能的可扩展性。 在此版本中,Elementor 向顶栏引入了新功能,可作为实验使用,您可以通过以下方式启用:WordPress 仪表板 → Elementor → 功能 → 编辑器顶栏。
- 添加新页面– 单击顶部栏中间的页面指示将使您能够添加新页面,而无需在编辑器和 WordPress 仪表板之间来回切换。
- 网站部件的就地编辑– 当您从顶部栏创建新页面时,它不会重新加载整个编辑器,而只会重新加载画布本身,从而减少加载时间,以便您可以立即开始工作。
- “管理网站”更名为“退出到 WordPress” - 根据您的要求,我们已将“管理网站并退出到 WordPress”重命名为“退出到 WordPress”,这将带您返回 WordPress。
WordPress 和 WooCommerce 功能现在也可在 Elementor 中使用
为了减少您在 Elementor 和 WordPress 之间切换的需要并简化您的工作流程,我们在 Elementor 页面设置中添加了 WordPress 页面设置中提供的许多功能,包括:顺序(适用于分层帖子类型)以及允许对页面/帖子发表评论。 此外,如果您有 WooCommerce 网站,您还可以通过转到 Elementor 网站设置中的 WooCommerce 设置面板来设置商店页面。

各种小部件中的更多样式选项
选项卡小部件- 此更新包括编辑面板内容选项卡中附加选项部分(以前称为响应式设置)中的两项新功能:
- 断点- 选择新选项“无”将在每个断点上维护选项卡结构,而不是从某个断点将其切换为手风琴。这是新选项卡小部件的强烈要求更新。
- 水平滚动– 启用此选项会将选项卡限制为单行。 网站访问者可以水平滚动浏览它们。
图标小部件– 在图标小部件的样式选项卡中选择适合大小,以修改上传的 SVG 图标占用的空间量。 如果图标的宽度和高度不同,这尤其方便。
[Pro] 菜单小部件– 将分隔线添加到菜单小部件中的菜单项。 分隔线位于“样式”选项卡中,使您能够调整分隔线的宽度、高度、颜色等。
图像小部件– 在样式选项卡中,当您调整高度时,您可以选择对象适合 – 默认、填充、覆盖或包含。 现在,当您选择封面时,您还可以选择对象位置来根据您的需要定位图像。
[专业版] 号召性用语小部件– 号召性用语按钮的样式选项现在与按钮小部件的样式选项相同,以创建一致的编辑体验。
[Pro] Gallery Widget – 控制每个画廊小部件的灯箱显示,而不是依赖于站点设置中的常规灯箱设置。

使用 Elementor AI 创建迷人的图像
Elementor AI 现在可以在每个 Elementor 网站上免费试用,还包括创建和增强图像的功能。 通过描述您想要创建的图像来创建提示,使用生成填充对其进行自定义,根据 AI 生成的图像或您网站上已有的图像创建图像变体等等。

性能和可访问性改进
Elementor 3.14 包括对 Button、Accordion 和 Toggle 小部件的辅助功能更新。 此版本还包括对 Elementor Pro 视频播放列表小部件中加载机制的性能改进。 你可以在这里读更多关于它的内容。
[Pro] 重要 – 循环轮播 – 分页和导航中的 HTML 更改
Loop Carousel 已更新,与容器更加兼容。 请注意,如果您过去已将自定义 CSS 应用于循环轮播小部件,尤其是导航或分页的样式,则可能存在可能影响您网站设计的潜在问题。 因此,我们强烈建议您首先在您的网站上测试此功能。
将您网站的美学提升到新的高度
Elementor 3.14 引入了一系列设计增强功能,以提升网站的设计和内容显示。 通过高度要求的轮播小部件(嵌套元素),您可以将内容合并到轮播的每张幻灯片中,并根据需要调整其样式和设计。 此外,此版本还扩展了循环备用模板(循环网格小部件的一部分),使您能够将精选的静态内容集成到您的产品和帖子列表中。 此版本还包括用于图像创建的 Elementor AI,它使您能够创建迷人的图像、自定义图像等等。
要尝试这些新功能,请务必更新到 Elementor 3.14,并让我们知道您计划如何在网站上使用这些新更新。
