优化着陆页的 6 个 CTA 按钮最佳实践
已发表: 2023-01-04号召性用语 (CTA) 按钮是一个主要元素,没有它,您的着陆页就无法存在。 没有 CTA 按钮意味着无法转换。
号召性用语的定义是不言自明的——它是一个按钮,可以调用登陆页面访问者根据页面提供执行特定操作。 如果您没有花时间创建有效的 CTA,而是使用“提交”或“下载”等通用 CTA,这很可能会对您的转化率产生负面影响。
这篇文章讨论了在 CTA 按钮示例的帮助下为您的着陆页创建高转化率 CTA 按钮所需实施的 6 个简单技巧。
1. 以第一人称写下你的号召性用语按钮
在文案写作中,我们被教导说,你可以在你的作品中包含的最有力的词是“你”,因为它能够让读者觉得他们是在直接说话。 以这种方式编写可以帮助您的潜在客户形象化他们将要采取的行动。
在为着陆页撰写文案时,将读者称为“您”仍然很重要。 但是,研究表明,在您的按钮文案中,通过使用“我”或“我的”来温和地推动着陆页访问者进行转化会很有帮助。
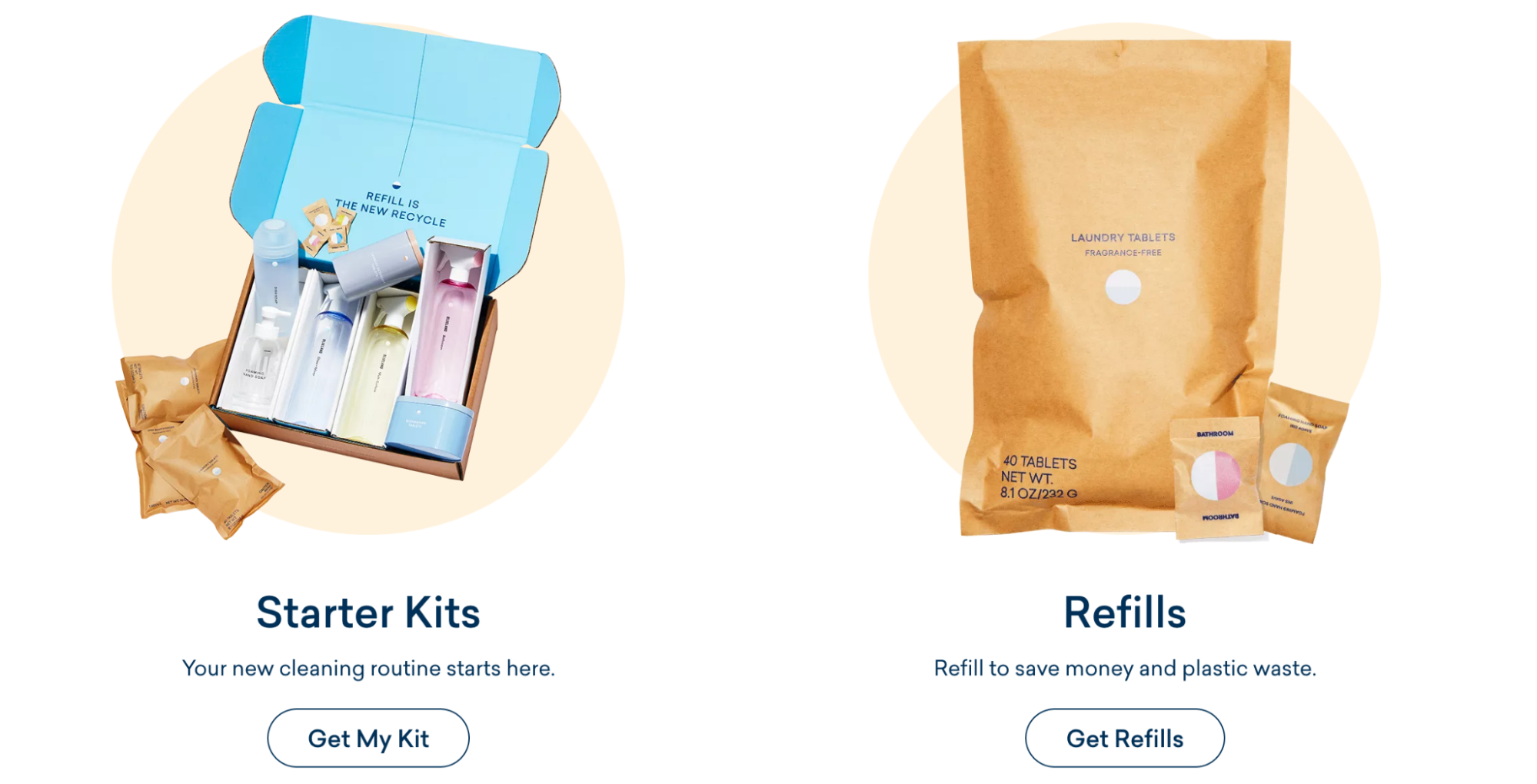
Blueland CTA 具有“获取我的工具包”文案,可帮助用户设想单击按钮后他们将获得什么。

2. 找到完美的 CTA 按钮颜色
这是一个永无止境的争论:哪种按钮颜色产生最高的转化率?
事实上,按钮没有单一的“最佳”颜色。 Ott Niggulis 整理了一篇关于颜色辩论的非常有趣的帖子。 最终,这是要点:
“颜色的使用确实很重要,有时很重要。 但是……在一个网站上有效的东西,不一定在另一个网站上有效。 视觉层次很重要,让您的号召性用语脱颖而出很重要。 因此,“绿色 vs 红色”与其说是颜色,不如说是“重要的东西是否足够突出”,如果不够突出,我们如何才能改善这种情况。
在决定按钮颜色时,少考虑使用色彩心理学思维技巧进入用户的头脑,多考虑让您的按钮脱颖而出,以便访问者确切地知道他们需要点击哪里来转换——以及为什么。
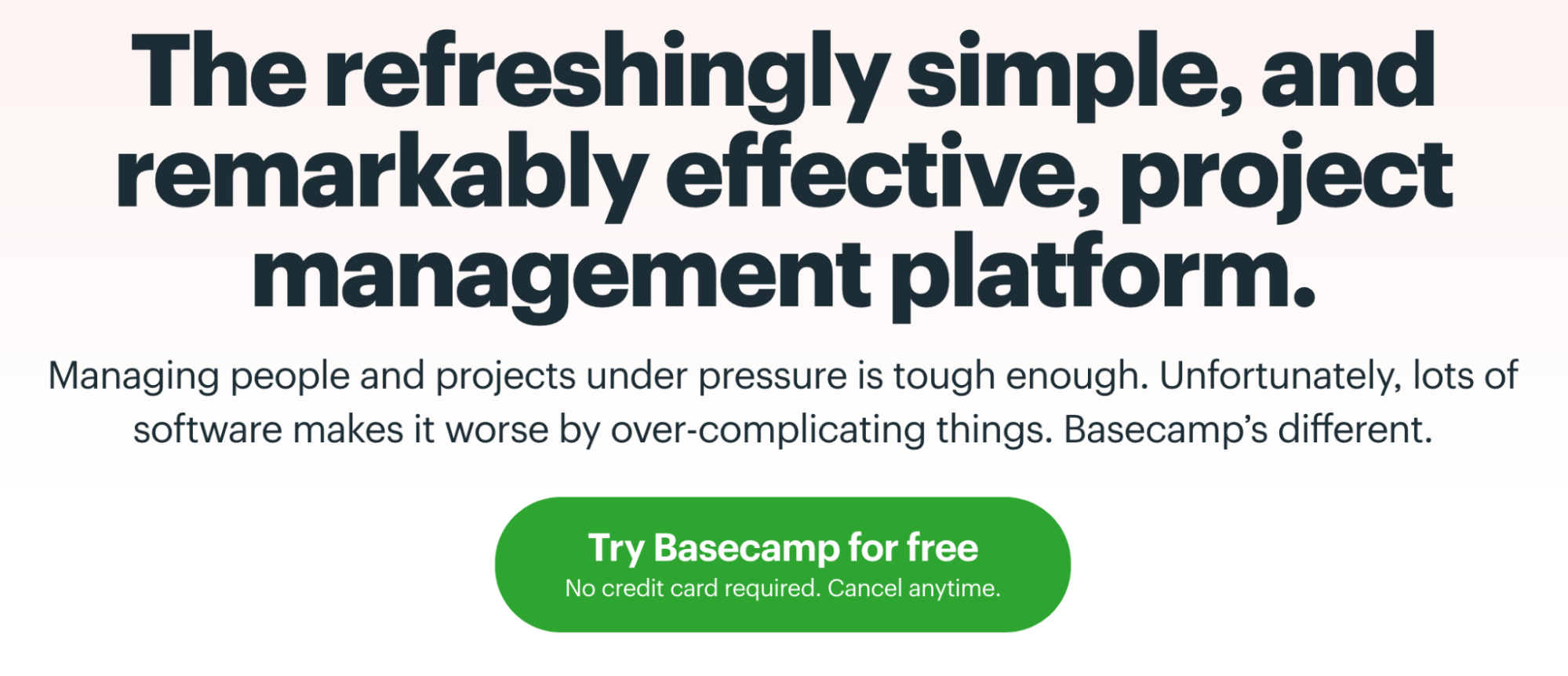
这是 Basecamp 的一个很好的例子:

由于没有通用的“最佳”按钮颜色,因此确定应在着陆页上使用哪种颜色的最佳方法是进行测试。
3. 让你的 CTA 文案以结果为导向
以“购买”、“订购”、“点击”、“注册”等开头的 CTA 本质上关注网站访问者必须放弃的东西——他们的钱,他们的信息。 以“获取”开头的替代方案将信息重新聚焦于回答潜在客户的首要问题,“这对我有什么好处?”
所以,不要关注潜在客户必须做什么才能获得你的报价,而要关注他们这样做时会从中得到什么。
Cadence 页面 CTA 告诉访问者他们可以在点击号召性用语按钮后开始构建他们的胶囊系统。 他们使用“构建”而不是“购买”,这与访问者能够以个人方式创建和使用产品有关,而不仅仅是花钱。
4. 利用有力的话语
人类往往是贪婪的、懒惰的、廉价的。 不管我们是否愿意承认,大多数人都希望变得更富有、更漂亮、更健康——我们现在就想要这些东西,而且是免费的。 在编写 CTA 按钮文案时牢记这一点很重要。

呼吁懒惰:
- 强调传达快速结果的词语,例如:Now, today, quickly, swiftly, easily, simply, effortlessly
- 示例:“现在结束我与疲惫的斗争”
诉诸贪婪:
- 按下此 CTA 按钮将帮助您的潜在客户成为什么? 使用表达更高地位的词语:更富有、更聪明、更漂亮、更快乐、更强壮
- 示例:“将工具包寄给我,以获得更洁白的笑容!”
呼吁节俭:
- 使用像这样的词:免费的,负担得起的,不花钱的,便宜的,以低廉的价格
- 示例:“告诉我如何免费停止脱发”
每当您想要使用无聊的日常单词或短语作为 CTA(例如,“学习如何投资”)时,请将其替换为动作动词并诉诸上述三件事。 在这种新方法中,“学习如何投资”变成了“发现无限财富的秘密”。
您更愿意点击哪个 CTA?
5.忘记“折叠”
您已经设计了整个 CTA 按钮 - 引人注目的副本,漂亮的颜色 - 并且您已准备好将其放在目标网页上。
但是哪里?
在标题下方? 在表格旁边? 首屏之上?
太多人担心,如果他们的 CTA 按钮不在视图中,就不会被点击。 这个假设再错误不过了。
如果您的产品或服务很复杂,并且需要更长、更全面的页面,请不要强调要减少文案。 如果它写得好,访问者就会阅读它。
用传奇广告商 Howard Luck Gossage 的话来说,“事实是没有人看广告。 人们会阅读他们感兴趣的内容,有时是广告。”
6. 让 CTA 看起来像一个真正的按钮
俗话说“长得像鸭子,游得像鸭子,叫得像鸭子,那它就是鸭子”。
但是,当涉及到号召性用语按钮时,情况并非总是如此。
有时看起来像按钮的图像并不是按钮。 有时设计师会使用无边框的链接、照片和文字来代替按钮。 这张图片右下角的那个大黑点对你来说看起来像一个按钮吗?

以下是确保您的按钮始终看起来合身的一些提示:
- 使用围绕按钮的边框,这样您就不会像上面的照片那样出现斑点
- 尝试创建 3D 效果(例如阴影),使您的按钮看起来像是从页面上跳下来,随时可以按下
- 为按钮的顶部和边缘添加阴影以赋予其尺寸
构建比以往更好的 CTA 按钮
请记住,如果按钮设计不当,您的
着陆页注定要失败。
使用这六个最佳实践开始创建比以往任何时候都更好的号召性用语按钮,并在短短几分钟内将它们放在您的着陆页上,Instapage 是营销人员的最佳着陆页平台。 您还可以保存按钮和内容块,以便使用 Instablocks® 轻松跨多个页面重复使用。
立即预订演示,了解 Instapage 如何帮助您提高广告转化率。
