優化著陸頁的 6 個 CTA 按鈕最佳實踐
已發表: 2023-01-04號召性用語 (CTA) 按鈕是一個主要元素,沒有它,您的著陸頁就無法存在。 沒有 CTA 按鈕意味著無法轉換。
號召性用語的定義是不言自明的——它是一個按鈕,可以調用登陸頁面訪問者根據頁面提供執行特定操作。 如果您沒有花時間創建有效的 CTA,而是使用“提交”或“下載”等通用 CTA,這很可能會對您的轉化率產生負面影響。
這篇文章討論了在 CTA 按鈕示例的幫助下為您的著陸頁創建高轉化率 CTA 按鈕所需實施的 6 個簡單技巧。
1. 以第一人稱寫下你的號召性用語按鈕
在文案寫作中,我們被教導說,你可以在你的作品中包含的最有力的詞是“你”,因為它能夠讓讀者覺得他們是在直接說話。 以這種方式編寫可以幫助您的潛在客戶形象化他們將要採取的行動。
在為著陸頁撰寫文案時,將讀者稱為“您”仍然很重要。 但是,研究表明,在您的按鈕文案中,通過使用“我”或“我的”來溫和地推動著陸頁訪問者進行轉化會很有幫助。
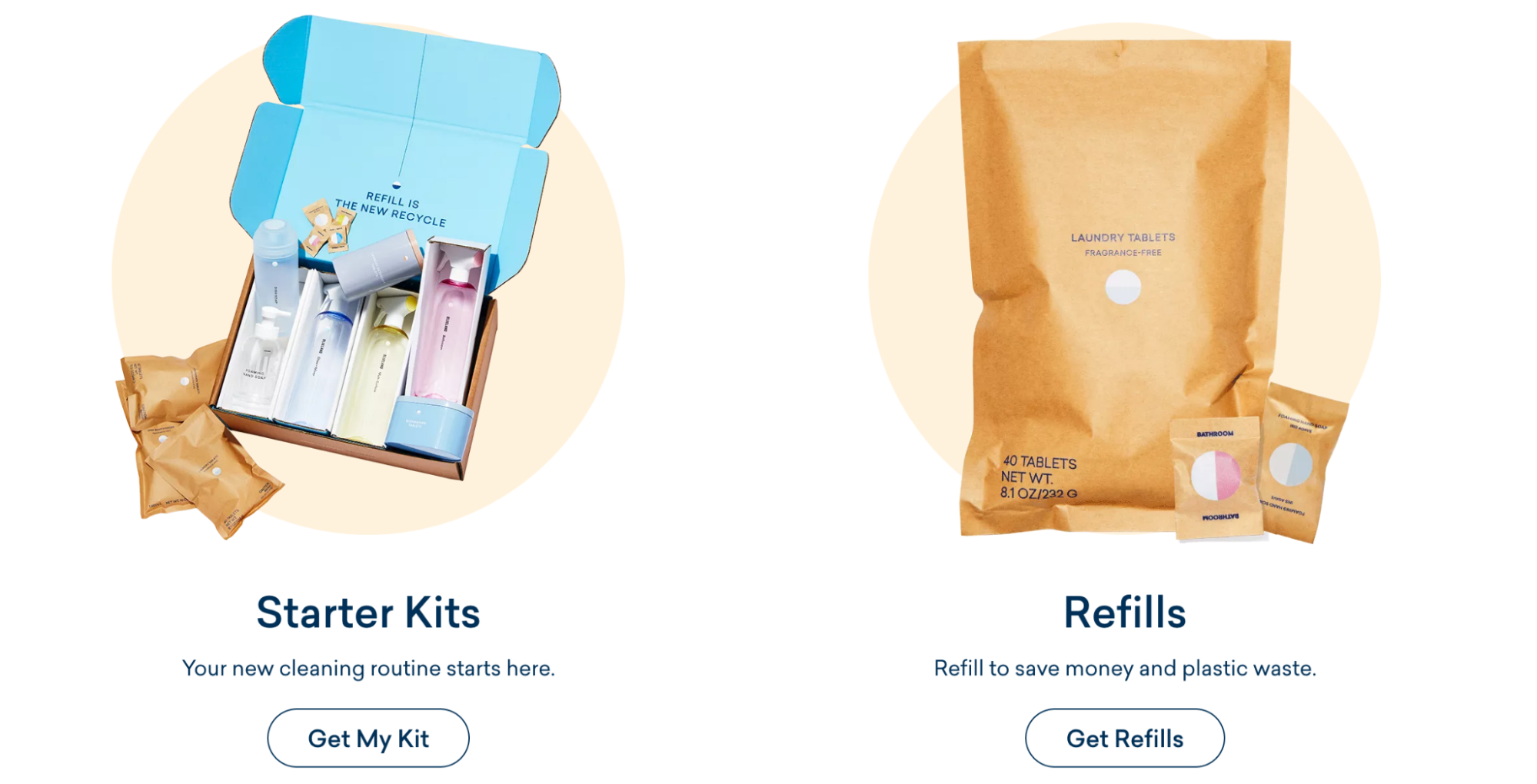
Blueland CTA 具有“獲取我的工具包”文案,可幫助用戶設想單擊按鈕後他們將獲得什麼。

2. 找到完美的 CTA 按鈕顏色
這是一個永無止境的爭論:哪種按鈕顏色產生最高的轉化率?
事實上,按鈕沒有單一的“最佳”顏色。 Ott Niggulis 整理了一篇關於顏色辯論的非常有趣的帖子。 最終,這是要點:
“顏色的使用確實很重要,有時很重要。 但是……在一個網站上有效的東西,不一定在另一個網站上有效。 視覺層次很重要,讓您的號召性用語脫穎而出很重要。 因此,“綠色 vs 紅色”與其說是顏色,不如說是“重要的東西是否足夠突出”,如果不夠突出,我們如何才能改善這種情況。
在決定按鈕顏色時,少考慮使用色彩心理學思維技巧進入用戶的頭腦,多考慮讓您的按鈕脫穎而出,以便訪問者確切地知道他們需要點擊哪裡來轉換——以及為什麼。
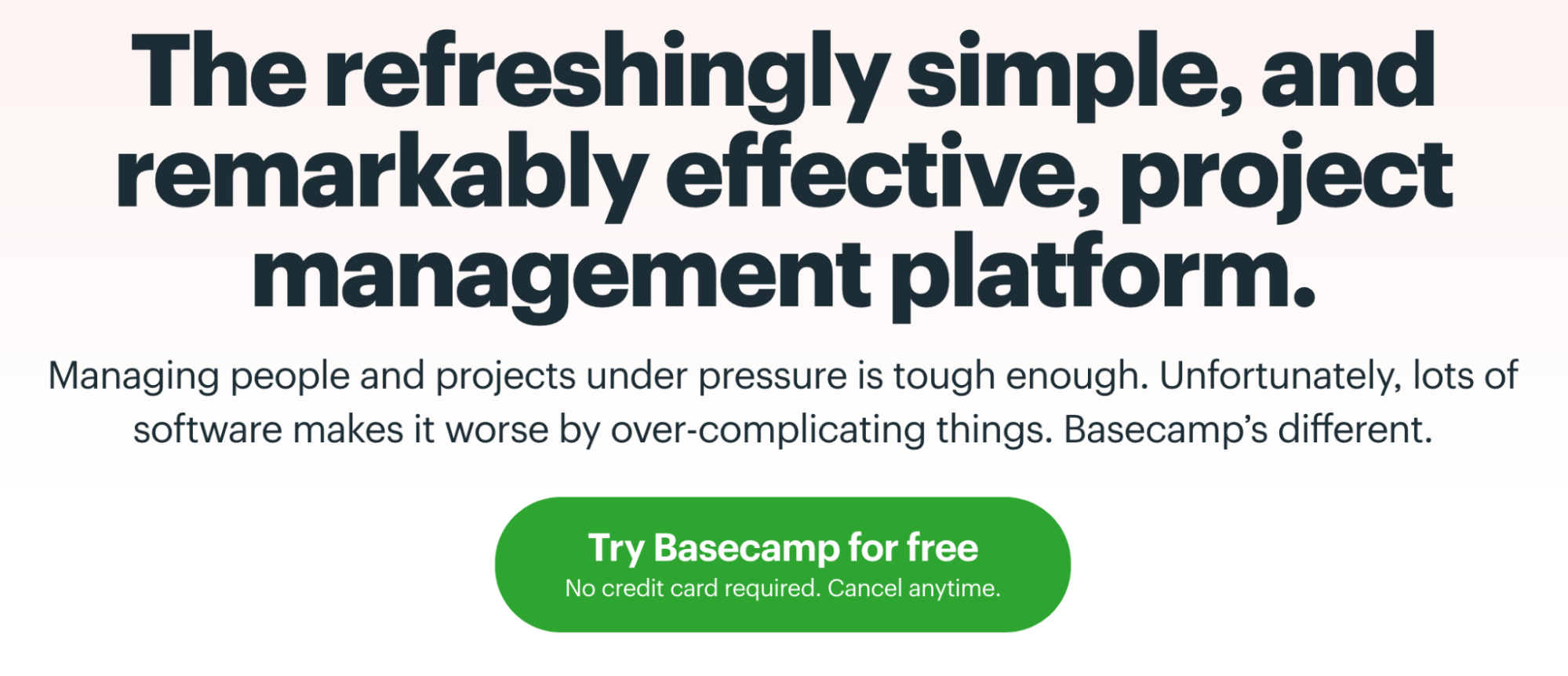
這是 Basecamp 的一個很好的例子:

由於沒有通用的“最佳”按鈕顏色,因此確定應在著陸頁上使用哪種顏色的最佳方法是進行測試。
3. 讓你的 CTA 文案以結果為導向
以“購買”、“訂購”、“點擊”、“註冊”等開頭的 CTA 本質上關注網站訪問者必須放棄的東西——他們的錢,他們的信息。 以“獲取”開頭的替代方案將信息重新聚焦於回答潛在客戶的首要問題,“這對我有什麼好處?”
所以,不要關注潛在客戶必須做什麼才能獲得你的報價,而要關注他們這樣做時會從中得到什麼。
Cadence 頁面 CTA 告訴訪問者他們可以在點擊號召性用語按鈕後開始構建他們的膠囊系統。 他們使用“構建”而不是“購買”,這與訪問者能夠以個人方式創建和使用產品有關,而不僅僅是花錢。
4. 利用有力的話語
人類往往是貪婪的、懶惰的、廉價的。 不管我們是否願意承認,大多數人都希望變得更富有、更漂亮、更健康——我們現在就想要這些東西,而且是免費的。 在編寫 CTA 按鈕文案時牢記這一點很重要。

呼籲懶惰:
- 強調傳達快速結果的詞語,例如:Now, today, quickly, swiftly, easily, simply, effortlessly
- 示例:“現在結束我與疲憊的鬥爭”
訴諸貪婪:
- 按下此 CTA 按鈕將幫助您的潛在客戶成為什麼? 使用表達更高地位的詞語:更富有、更聰明、更漂亮、更快樂、更強壯
- 示例:“將工具包寄給我,以獲得更潔白的笑容!”
呼籲節儉:
- 使用像這樣的詞:免費的,負擔得起的,不花錢的,便宜的,以低廉的價格
- 示例:“告訴我如何免費停止脫髮”
每當您想要使用無聊的日常單詞或短語作為 CTA(例如,“學習如何投資”)時,請將其替換為動作動詞並訴諸上述三件事。 在這種新方法中,“學習如何投資”變成了“發現無限財富的秘密”。
您更願意點擊哪個 CTA?
5.忘記“折疊”
您已經設計了整個 CTA 按鈕 - 引人注目的副本,漂亮的顏色 - 並且您已準備好將其放在目標網頁上。
但是哪裡?
在標題下方? 在表格旁邊? 首屏之上?
太多人擔心,如果他們的 CTA 按鈕不在視圖中,就不會被點擊。 這個假設再錯誤不過了。
如果您的產品或服務很複雜,並且需要更長、更全面的頁面,請不要強調要減少文案。 如果它寫得好,訪問者就會閱讀它。
用傳奇廣告商 Howard Luck Gossage 的話來說,“事實是沒有人看廣告。 人們會閱讀他們感興趣的內容,有時是廣告。”
6. 讓 CTA 看起來像一個真正的按鈕
俗話說“長得像鴨子,游得像鴨子,叫得像鴨子,那它就是鴨子”。
但是,當涉及到號召性用語按鈕時,情況並非總是如此。
有時看起來像按鈕的圖像並不是按鈕。 有時設計師會使用無邊框的鏈接、照片和文字來代替按鈕。 這張圖片右下角的那個大黑點對你來說看起來像一個按鈕嗎?

以下是確保您的按鈕始終看起來合身的一些提示:
- 使用圍繞按鈕的邊框,這樣您就不會像上面的照片那樣出現斑點
- 嘗試創建 3D 效果(例如陰影),使您的按鈕看起來像是從頁面上跳下來,隨時可以按下
- 為按鈕的頂部和邊緣添加陰影以賦予其尺寸
構建比以往更好的 CTA 按鈕
請記住,如果按鈕設計不當,您的
著陸頁註定要失敗。
使用這六個最佳實踐開始創建比以往任何時候都更好的號召性用語按鈕,並在短短幾分鐘內將它們放在您的著陸頁上,Instapage 是營銷人員的最佳著陸頁平台。 您還可以保存按鈕和內容塊,以便使用 Instablocks® 輕鬆跨多個頁面重複使用。
立即預訂演示,了解 Instapage 如何幫助您提高廣告轉化率。
