6 melhores práticas do botão CTA para otimizar suas páginas de destino
Publicados: 2023-01-04Um botão de chamada para ação (CTA) é um elemento primário sem o qual sua página de destino não pode existir. Nenhum botão CTA significa que não há como converter.
A definição de chamada para ação é autoexplicativa - é um botão que chama os visitantes da página de destino para executar uma determinada ação, dependendo da oferta da página. Se você não está dedicando tempo para criar CTAs eficazes e está usando CTAs genéricos como “Enviar” ou “Baixar”, isso provavelmente está afetando negativamente sua taxa de conversão.
Este post discute as 6 dicas simples que você precisa implementar para criar botões CTA de alta conversão para suas páginas de destino com a ajuda de exemplos de botões CTA.
1. Escreva seu botão de chamada para ação na primeira pessoa
No copywriting, aprendemos que a palavra mais poderosa que você pode incluir em sua escrita é “você”, por causa de sua capacidade de fazer o leitor se sentir como se estivesse sendo falado diretamente. Escrever dessa maneira ajuda seu cliente em potencial a visualizar a ação que está prestes a realizar.
Ao escrever uma cópia para sua página de destino, ainda é importante abordar o leitor como “você”. No entanto, a pesquisa mostra que em sua cópia de botão, é útil dar aos visitantes da página de destino um empurrãozinho em direção à conversão usando “eu” ou “meu” em vez disso.
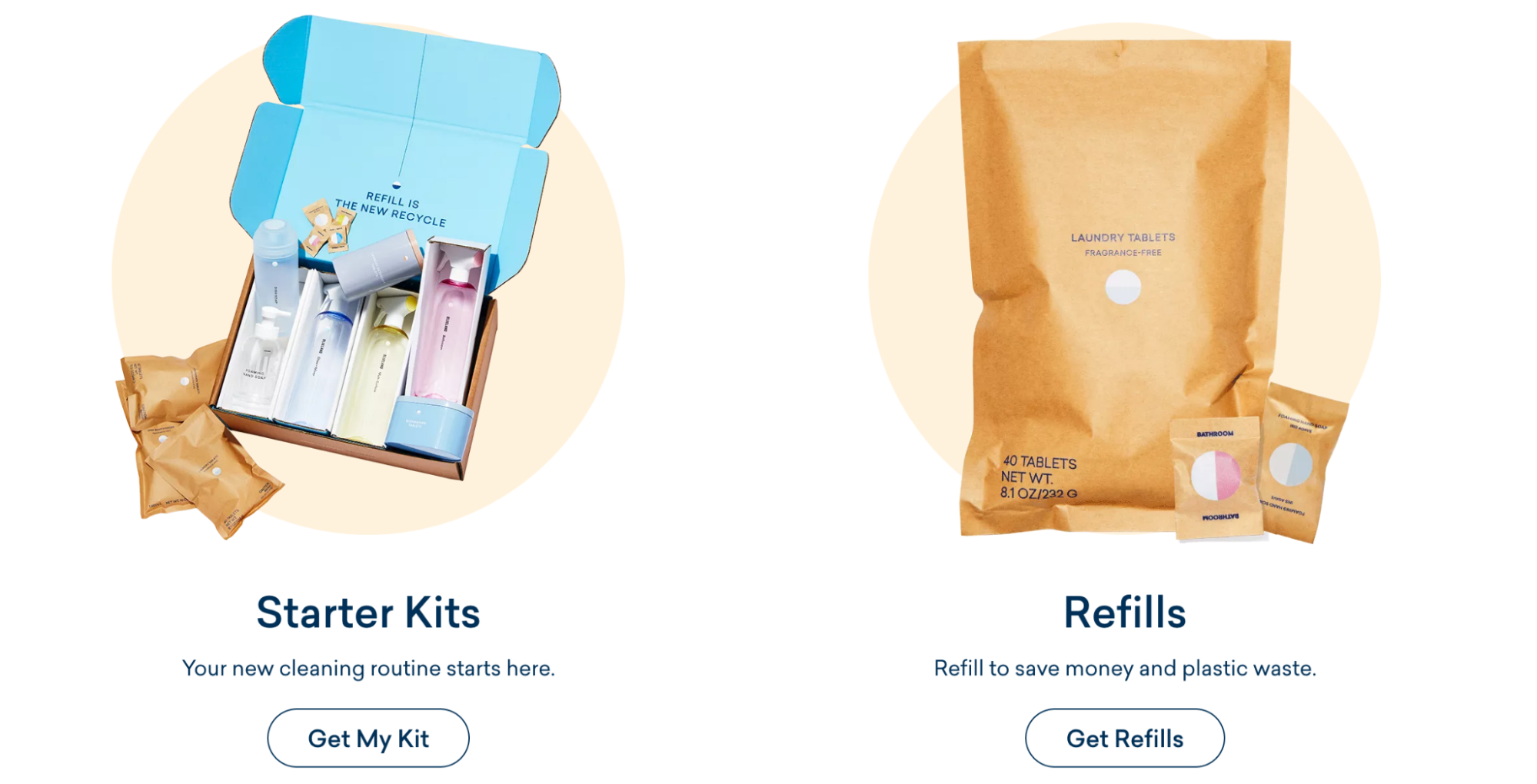
O Blueland CTA apresenta a cópia “Get My Kit” para ajudar os usuários a visualizar o que obterão assim que clicarem no botão.

2. Encontre a cor perfeita do botão CTA
É um debate sem fim: qual cor de botão produz a maior taxa de conversão?
A verdade é que não existe uma única “melhor” cor para os botões. Ott Niggulis montou um post realmente divertido sobre o debate sobre cores. Em última análise, aqui está o takeaway:
“O uso de cores importa, às vezes muito. Mas... O que funciona em um site não necessariamente funciona em outro. A hierarquia visual é importante e fazer com que sua chamada à ação se destaque. Portanto, “verde x vermelho” não é tanto sobre a cor, mas “as coisas importantes se destacam o suficiente” e, se não, como podemos melhorar a situação?
Ao decidir sobre a cor de um botão, pense menos em entrar na cabeça do usuário usando truques mentais da psicologia das cores e mais em destacar seu botão para que os visitantes saibam exatamente onde precisam clicar para converter e por quê.
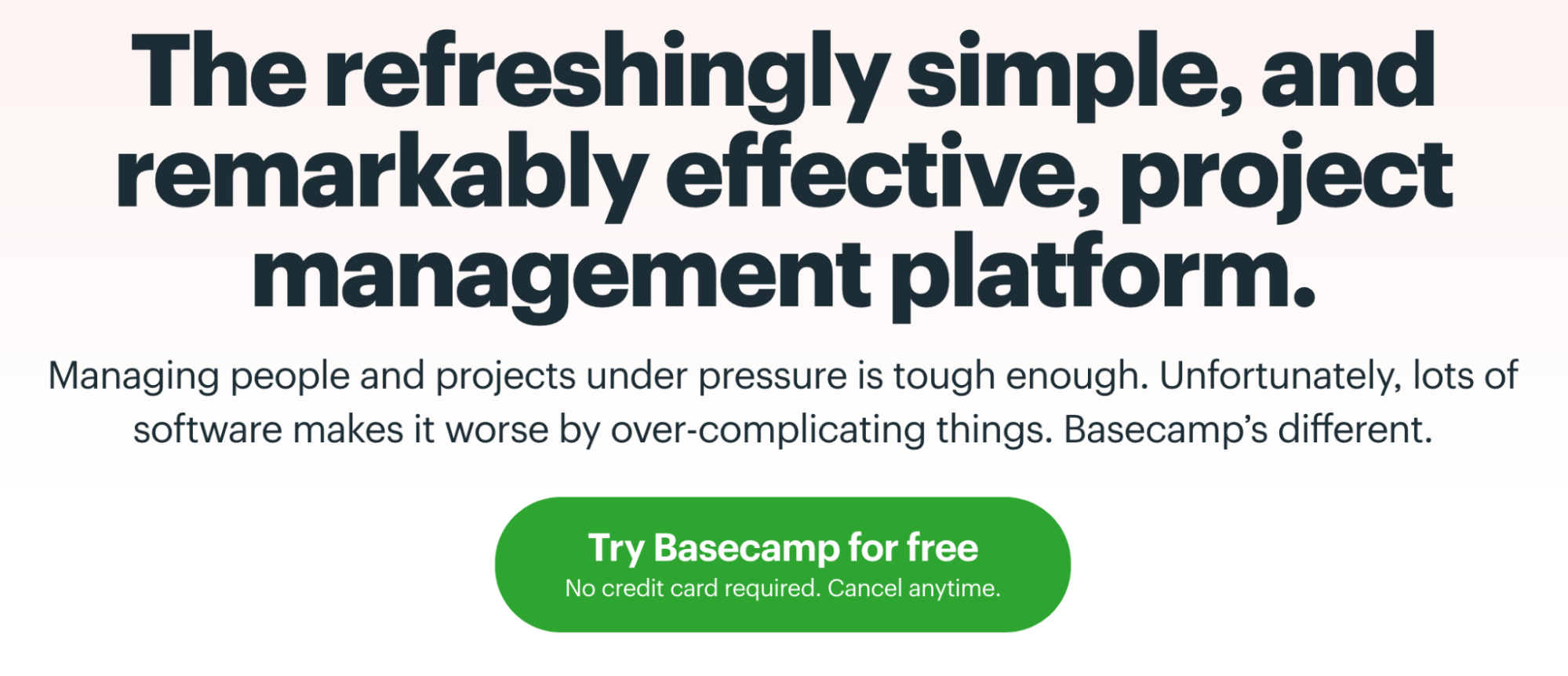
Aqui está um bom exemplo do Basecamp:

Como não existe uma “melhor” cor de botão universal, a melhor maneira de descobrir qual cor você deve usar em sua página de destino é testando.
3. Faça sua cópia de CTA orientada para resultados
Os CTAs que começam com Comprar, Encomendar, Clicar, Inscrever-se, etc. concentram-se inerentemente no que os visitantes do site têm a oferecer - seu dinheiro, suas informações. As alternativas que começam com “Get” reorientam a mensagem para responder à pergunta número um dos clientes em potencial: “O que eu ganho com isso?”
Portanto, não se concentre no que o cliente em potencial precisa fazer para reivindicar sua oferta, concentre-se no que ele obterá quando o fizer.
O CTA da página Cadence informa aos visitantes que eles podem começar a construir seu sistema de cápsulas depois de clicar no botão de chamada para ação. Eles usam “construir” em vez de “comprar”, que se relaciona com a possibilidade de o visitante criar e se envolver com o produto de maneira pessoal – em vez de apenas gastar dinheiro.

4. Use palavras poderosas
Os humanos costumam ser gananciosos, preguiçosos e mesquinhos. Quer queiramos ou não admitir, a maioria dos humanos quer ser mais rico, mais bonito e mais saudável - e queremos essas coisas agora, de graça. É importante ter isso em mente ao escrever a cópia do botão CTA.
Apelo à preguiça:
- Enfatize palavras que transmitem um resultado rápido como: Agora, hoje, rapidamente, rapidamente, facilmente, simplesmente, sem esforço
- Exemplo: “Acabe com minha luta contra a exaustão agora”
Apelo à ganância:
- O que pressionar este botão CTA ajudará seu cliente em potencial a se tornar? Use palavras que transmitam um status elevado: mais rico, mais inteligente, mais bonito, mais feliz, mais forte
- Exemplo: “Me mande o kit para um sorriso mais branco!”
Apelo à frugalidade:
- Use palavras como: Gratuito, acessível, sem custo, barato, pelo baixo preço de
- Exemplo: “Mostre-me como parar a queda de cabelo, de graça”
Sempre que você se sentir tentado a usar uma palavra ou frase chata e cotidiana como um CTA (por exemplo, “Aprenda a investir”), substitua-a por um verbo de ação e apele para as três coisas mencionadas acima. Nesta nova abordagem, “Aprenda a investir” torna-se “Descubra o segredo da riqueza ilimitada”.
Em qual CTA você prefere clicar?
5. Esqueça “a dobra”
Você tem todo o seu botão de CTA projetado - uma cópia atraente, uma cor bonita - e está pronto para colocá-lo em sua página de destino.
Mas onde?
Abaixo do título? Ao lado do formulário? Acima da dobra?
Muitas pessoas temem que, se o botão CTA não estiver imediatamente à vista, não serão clicados. E essa suposição não poderia estar mais incorreta.
Se o seu produto ou serviço for complicado e precisar de uma página mais longa e abrangente, não se preocupe em cortar a cópia. Se estiver bem escrito, os visitantes irão lê-lo.
Nas palavras do lendário anunciante Howard Luck Gossage, “O fato real é que ninguém lê anúncios. As pessoas leem o que lhes interessa e, às vezes, é um anúncio.”
6. Faça o CTA parecer um botão real
Como diz o ditado “se parece um pato, nada como um pato e grasna como um pato, então provavelmente é um pato”.
Mas nem sempre é o caso quando se trata de botões de chamada para ação.
Às vezes, imagens que parecem botões não são botões. E, às vezes, os designers usam links, fotos e palavras sem bordas em vez de botões. Aquela grande bolha preta no canto inferior direito desta imagem parece um botão para você?

Aqui estão algumas dicas para garantir que seus botões sempre tenham a aparência certa:
- Use uma borda ao redor do botão para não ficar com um blob como na foto acima
- Tente criar um efeito 3D, como uma sombra, que faça com que seu botão pareça estar saltando da página, pronto para ser pressionado
- Sombreie a parte superior e as bordas dos botões para dar dimensão
Crie um botão de CTA melhor do que nunca
Lembre-se, sem um botão projetado adequadamente, seu
página de destino está fadada ao fracasso.
Use essas seis práticas recomendadas para começar a criar melhores botões de chamada para ação do que nunca e solte-os em sua página de destino em apenas alguns minutos com o Instapage, a melhor plataforma de página de destino para profissionais de marketing. Você também pode salvar seus botões e blocos de conteúdo para reutilizar facilmente em várias páginas com Instablocks®.
Descubra como o Instapage ajuda você a aumentar as conversões de publicidade reservando uma demonstração hoje.
