방문 페이지를 최적화하는 6가지 CTA 버튼 모범 사례
게시 됨: 2023-01-04클릭 유도문안(CTA) 버튼은 랜딩 페이지가 존재할 수 없는 기본 요소입니다. CTA 버튼이 없다는 것은 전환할 방법이 없다는 것을 의미합니다.
클릭 유도 문안 정의는 자명합니다. 랜딩 페이지 방문자에게 페이지 제안에 따라 특정 작업을 수행하도록 호출하는 버튼입니다. 효과적인 CTA를 만드는 데 시간을 들이지 않고 "제출" 또는 "다운로드"와 같은 일반적인 CTA를 사용하는 경우 전환율에 부정적인 영향을 미칠 가능성이 큽니다.
이 게시물에서는 CTA 버튼 예제의 도움을 받아 랜딩 페이지에 전환율이 높은 CTA 버튼을 만들기 위해 구현해야 하는 6가지 간단한 팁에 대해 설명합니다.
1. 행동 유도 버튼을 1인칭으로 작성합니다.
카피라이팅에서 우리는 글에 포함할 수 있는 가장 강력한 단어는 "당신"이라고 배웁니다. 독자가 직접 말하는 것처럼 느끼게 하는 능력 때문입니다. 이런 식으로 작성하면 잠재 고객이 취하려는 조치를 시각화하는 데 도움이 됩니다.
랜딩 페이지의 카피를 작성할 때 여전히 독자를 "귀하"라고 부르는 것이 중요합니다. 그러나 연구에 따르면 버튼 카피에서 "나" 또는 "나의"를 대신 사용하여 랜딩 페이지 방문자에게 전환에 대한 약간의 자극을 주는 것이 도움이 됩니다.
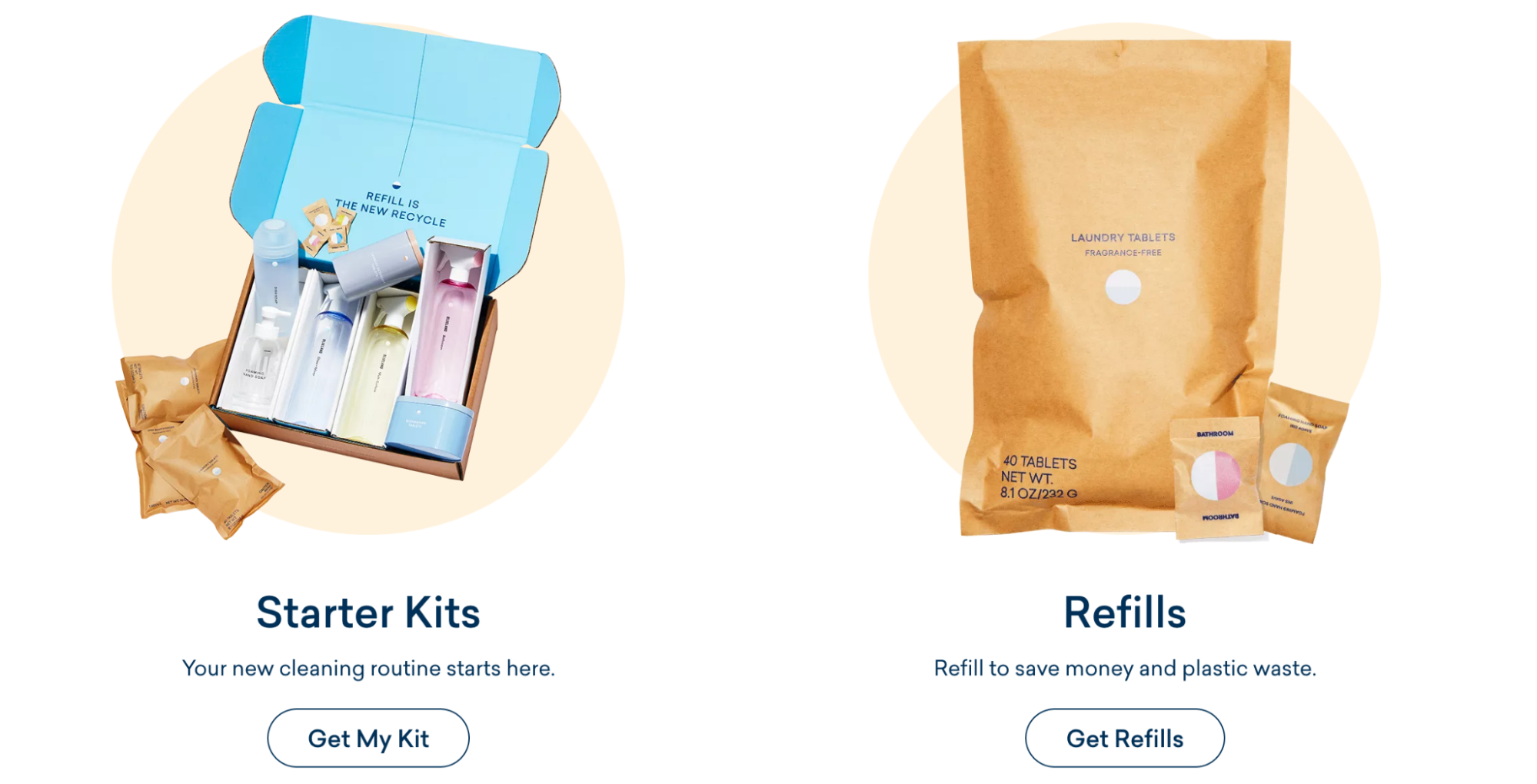
Blueland CTA는 사용자가 버튼을 클릭하면 얻을 수 있는 것을 구상하는 데 도움이 되는 "Get My Kit" 카피를 특징으로 합니다.

2. 완벽한 CTA 버튼 색상 찾기
끝없는 논쟁입니다. 어떤 버튼 색상이 가장 높은 전환율을 생성합니까?
진실은 버튼에 대한 단일 "최고" 색상이 없다는 것입니다. Ott Niggulis는 색상 논쟁에 대한 정말 재미있는 게시물을 작성했습니다. 궁극적으로 테이크 아웃은 다음과 같습니다.
“색상 사용은 중요하며 때로는 많이 사용됩니다. 그러나…한 사이트에서 작동하는 것이 반드시 다른 사이트에서 작동하는 것은 아닙니다. 시각적 계층 구조가 중요하고 클릭 유도문안을 눈에 띄게 만드는 것이 중요합니다. 따라서 "녹색 대 빨간색"은 색상에 관한 것이 아니라 "중요한 항목이 충분히 두드러지는가"와 그렇지 않은 경우 어떻게 상황을 개선할 수 있는지입니다."
버튼 색상을 결정할 때 색상 심리학 마인드 트릭을 사용하여 사용자의 머릿속에 들어가는 것에 대해 생각하지 말고 방문자가 전환을 위해 클릭해야 하는 위치와 이유를 정확히 알 수 있도록 버튼을 눈에 띄게 만드는 것에 대해 더 많이 생각하십시오.
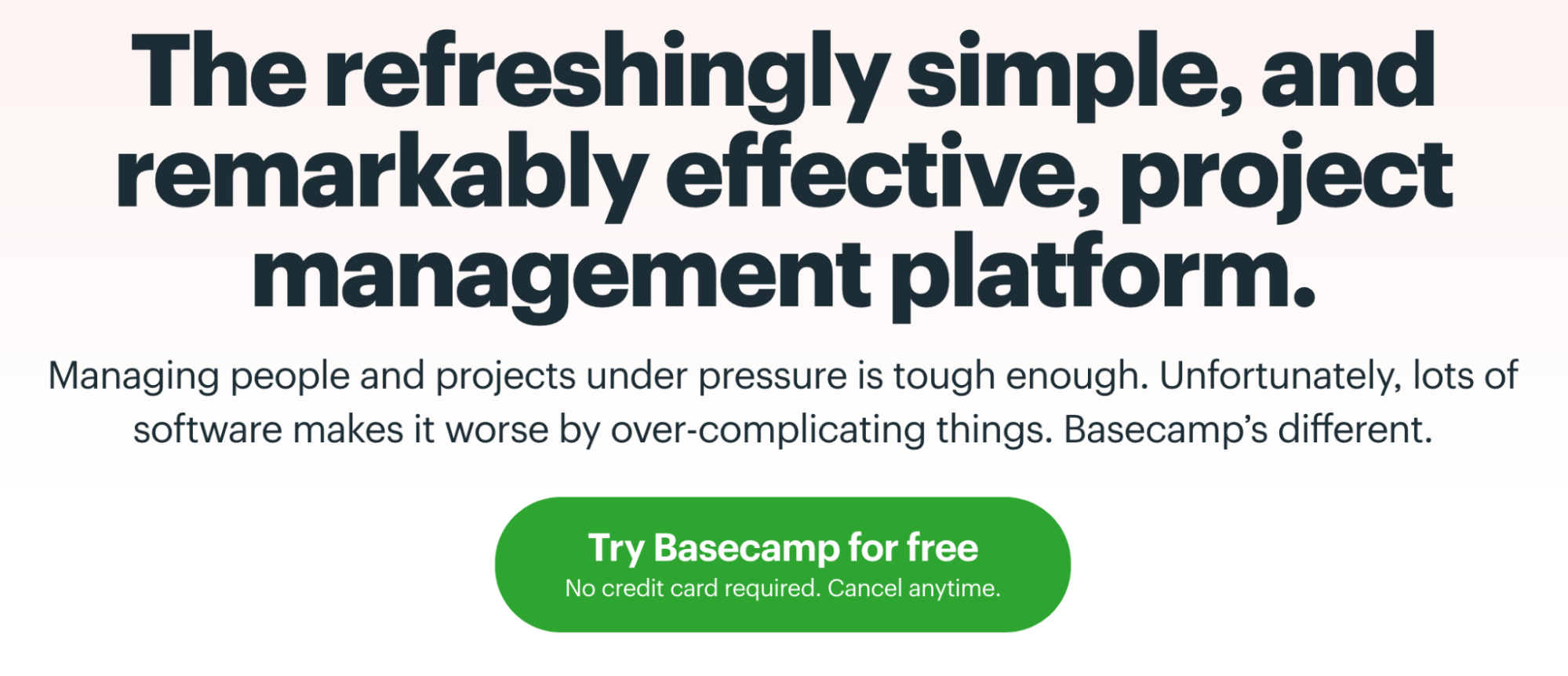
다음은 Basecamp의 좋은 예입니다.

보편적인 "최고" 버튼 색상이 없기 때문에 랜딩 페이지에서 어떤 색상을 사용해야 하는지 알아내는 가장 좋은 방법은 테스트하는 것입니다.
3. CTA 카피를 결과 지향적으로 만들기
구매, 주문, 클릭, 가입 등으로 시작하는 CTA는 본질적으로 웹사이트 방문자가 지불해야 하는 것, 즉 돈, 정보에 중점을 둡니다. "얻기"로 시작하는 대안은 잠재 고객의 첫 번째 질문인 "나에게 도움이 되는 것이 무엇입니까?"에 답하는 메시지에 다시 초점을 맞춥니다.
따라서 잠재 고객이 귀하의 제안을 주장하기 위해 무엇을 해야 하는지에 초점을 맞추지 말고 그들이 제안을 할 때 얻을 수 있는 것에 초점을 맞추십시오.
Cadence 페이지 CTA는 방문자가 CTA 버튼을 클릭한 후 캡슐 시스템 구축을 시작할 수 있음을 알려줍니다. 그들은 방문자가 돈을 쓰는 대신 개인적인 방식으로 제품을 만들고 참여할 수 있는 것과 관련된 "구매" 대신 "구축"을 사용합니다.

4. 강력한 단어 활용
인간은 종종 탐욕스럽고 게으르고 싸다. 우리가 인정하고 싶든 원하지 않든, 대부분의 인간은 더 부유하고, 더 잘생기고, 더 건강해지기를 원합니다. 그리고 우리는 지금 이러한 것들을 무료로 원합니다. CTA 버튼 카피를 작성할 때 이를 염두에 두는 것이 중요합니다.
게으름에 호소:
- 다음과 같이 빠른 결과를 전달하는 단어를 강조합니다. 지금, 오늘, 빠르게, 빠르게, 쉽게, 간단하게, 힘들이지 않고
- 예: "기진맥진과의 싸움을 지금 끝내세요"
탐욕에 호소:
- 이 CTA 버튼을 누르면 잠재 고객이 어떤 사람이 되는 데 도움이 될까요? 높은 지위를 전달하는 단어 사용: 더 부유하고, 더 똑똑하고, 더 잘생기고, 더 행복하고, 더 강합니다.
- 예: "더 하얀 미소를 위한 키트를 보내주세요!"
절약에 호소:
- 다음과 같은 단어를 사용하십시오. 무료, 저렴한, 무료, 저렴한, 저렴한 가격
- 예: "탈모를 멈추는 방법을 무료로 보여주세요."
지루하고 일상적인 단어나 구문을 CTA로 사용하고 싶을 때마다(예: "투자 방법 알아보기") 동작 동사로 대체하고 위에서 언급한 세 가지 사항에 호소하십시오. 이 새로운 접근 방식에서는 "투자 방법을 배우십시오"가 "무한한 부의 비밀을 발견하십시오"가 됩니다.
어떤 CTA를 클릭하시겠습니까?
5. 접는 부분은 잊어라
전체 CTA 버튼 디자인(강력한 문구, 아름다운 색상)이 있으며 랜딩 페이지에 배치할 준비가 되었습니다.
하지만 어디?
제목 아래? 양식 옆에? 접은 부분 위에?
너무 많은 사람들이 CTA 버튼이 즉시 보이지 않으면 클릭되지 않을까 두려워합니다. 그리고 그 가정은 더 이상 정확할 수 없습니다.
제품이나 서비스가 복잡하고 더 길고 포괄적인 페이지가 필요한 경우 카피를 줄이는 것에 대해 스트레스를 받지 마십시오. 잘 쓰여지면 방문자가 읽을 것입니다.
전설적인 광고주인 Howard Luck Gossage는 “아무도 광고를 읽지 않는다는 것이 문제입니다. 사람들은 관심 있는 것을 읽고 때로는 광고를 읽습니다.”
6. CTA를 실제 버튼처럼 보이게 만들기
“오리처럼 생겼고, 오리처럼 헤엄치고, 오리처럼 꽥꽥거린다면 아마 오리일 것이다.”라는 속담처럼.
그러나 클릭 유도문안 버튼의 경우 항상 그런 것은 아닙니다.
버튼처럼 보이는 이미지가 버튼이 아닌 경우가 있습니다. 때로는 디자이너가 단추 대신 테두리가 없는 링크, 사진 및 단어를 사용합니다. 이 이미지의 오른쪽 하단에 있는 큰 검은색 얼룩이 버튼처럼 보입니까?

다음은 버튼이 항상 제대로 보이도록 하는 몇 가지 팁입니다.
- 버튼을 둘러싸는 테두리를 사용하여 위의 사진과 같이 얼룩이 생기지 않도록 합니다.
- 버튼이 페이지에서 뛰어내려 누를 준비가 된 것처럼 보이게 만드는 그림자와 같은 3D 효과를 만들어 보십시오.
- 단추의 상단과 가장자리를 음영 처리하여 입체감을 부여합니다.
그 어느 때보다 뛰어난 CTA 버튼 구축
제대로 디자인된 버튼이 없으면
방문 페이지는 실패할 운명입니다.
이 6가지 모범 사례를 사용하여 그 어느 때보다 더 나은 클릭 유도문안 버튼을 만들고 마케터를 위한 최고의 랜딩 페이지 플랫폼인 Instapage를 통해 단 몇 분 만에 랜딩 페이지에 드롭하세요. 버튼과 콘텐츠 블록을 저장하여 Instablocks®를 사용하여 여러 페이지에서 쉽게 재사용할 수도 있습니다.
오늘 데모를 예약하여 Instapage가 어떻게 광고 전환율을 높이는 데 도움이 되는지 알아보십시오.
