ランディング ページを最適化するための 6 つの CTA ボタンのベスト プラクティス
公開: 2023-01-04行動喚起 (CTA) ボタンは、ランディング ページがなければ存在できない主要な要素です。 CTAボタンがないということは、コンバージョンする方法がないことを意味します。
行動を促すフレーズの定義は一目瞭然です。ランディング ページの訪問者に、ページのオファーに応じて特定のアクションを実行するよう呼びかけるボタンです。 効果的な CTA の作成に時間を割いておらず、「送信」や「ダウンロード」などの一般的な CTA を使用している場合、コンバージョン率に悪影響を与える可能性が非常に高くなります。
この投稿では、CTA ボタンの例を使用して、ランディング ページにコンバージョン率の高い CTA ボタンを作成するために実装する必要がある 6 つの簡単なヒントについて説明します。
1.行動喚起ボタンを一人称で書く
コピーライティングでは、文章に含めることができる最も強力な言葉は「あなた」であると教えられています。これは、読者に直接話しかけられているように感じさせる能力があるためです。 このように書くと、見込み客がこれから取ろうとしている行動を視覚化するのに役立ちます。
ランディング ページのコピーを作成するときは、読者を「あなた」と呼ぶことが依然として重要です。 ただし、調査によると、ボタンのコピーでは、代わりに「me」または「my」を使用して、ランディング ページの訪問者にコンバージョンへの穏やかな後押しを与えると効果的です。
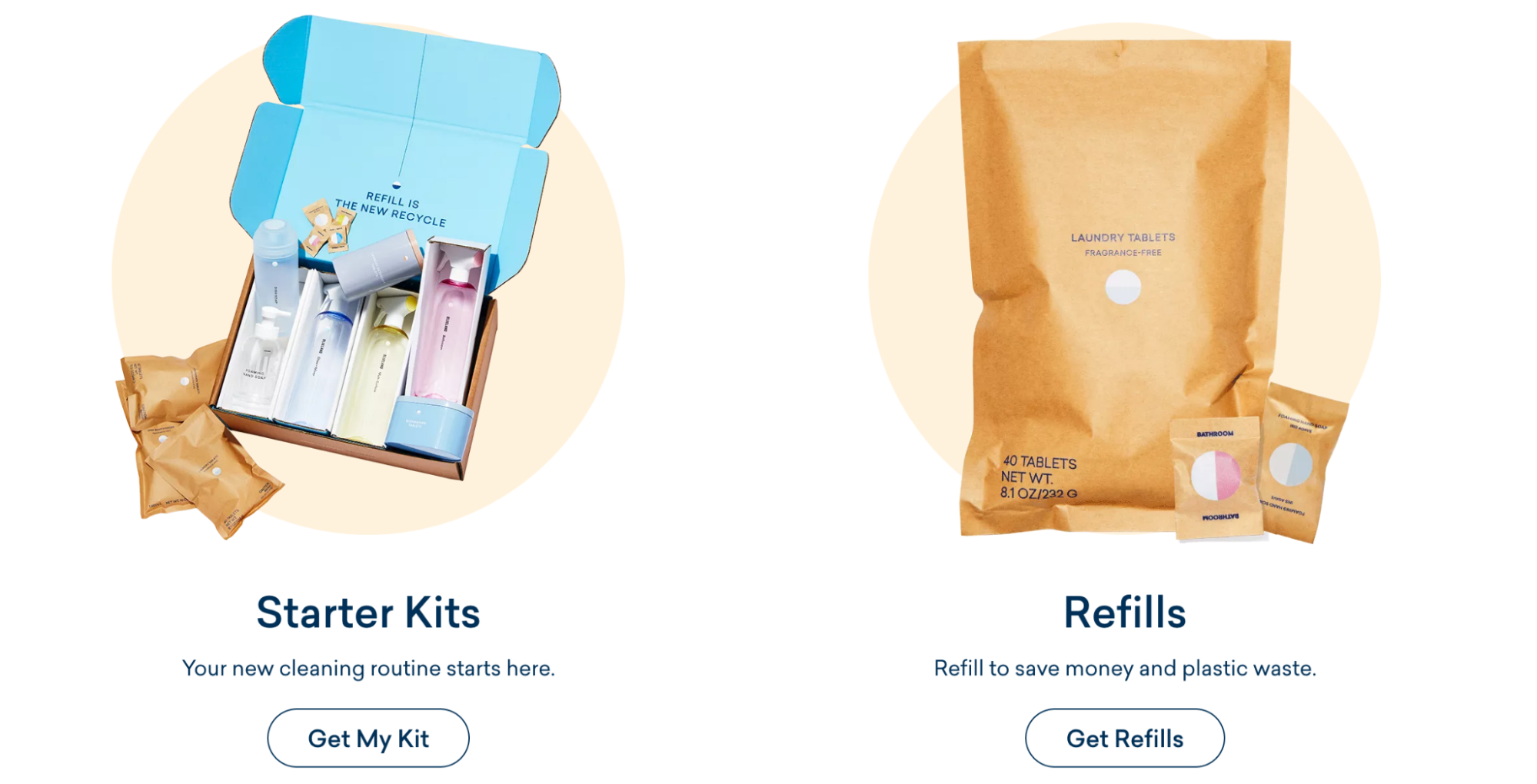
Blueland の CTA には「Get My Kit」というコピーがあり、ユーザーがボタンをクリックすると何が得られるかを想像しやすくなっています。

2.完璧なCTAボタンの色を見つける
これは終わりのない議論です: どのボタンの色が最も高いコンバージョン率を生み出しますか?
真実は、ボタンに 1 つの「最適な」色というものはありません。 Ott Niggulis は、色の議論について非常に興味深い投稿をまとめました。 最後に、要点は次のとおりです。
「色の使用は重要です。時には非常に重要です。 しかし…あるサイトでうまくいったことが別のサイトでもうまくいくとは限りません。 視覚的な階層が重要であり、行動を促すフレーズを目立たせることが重要です。 したがって、「緑 vs 赤」は色の問題ではなく、「重要なものが十分に目立っているか」、そうでない場合、どうすれば状況を改善できるかということです。
ボタンの色を決めるときは、色彩心理学のマインド トリックを使用してユーザーの頭の中に入ることを考えるよりも、ボタンを目立たせて、訪問者がコンバージョンに至るにはどこをクリックする必要があるか、またその理由を正確に理解できるようにすることを考えてください。
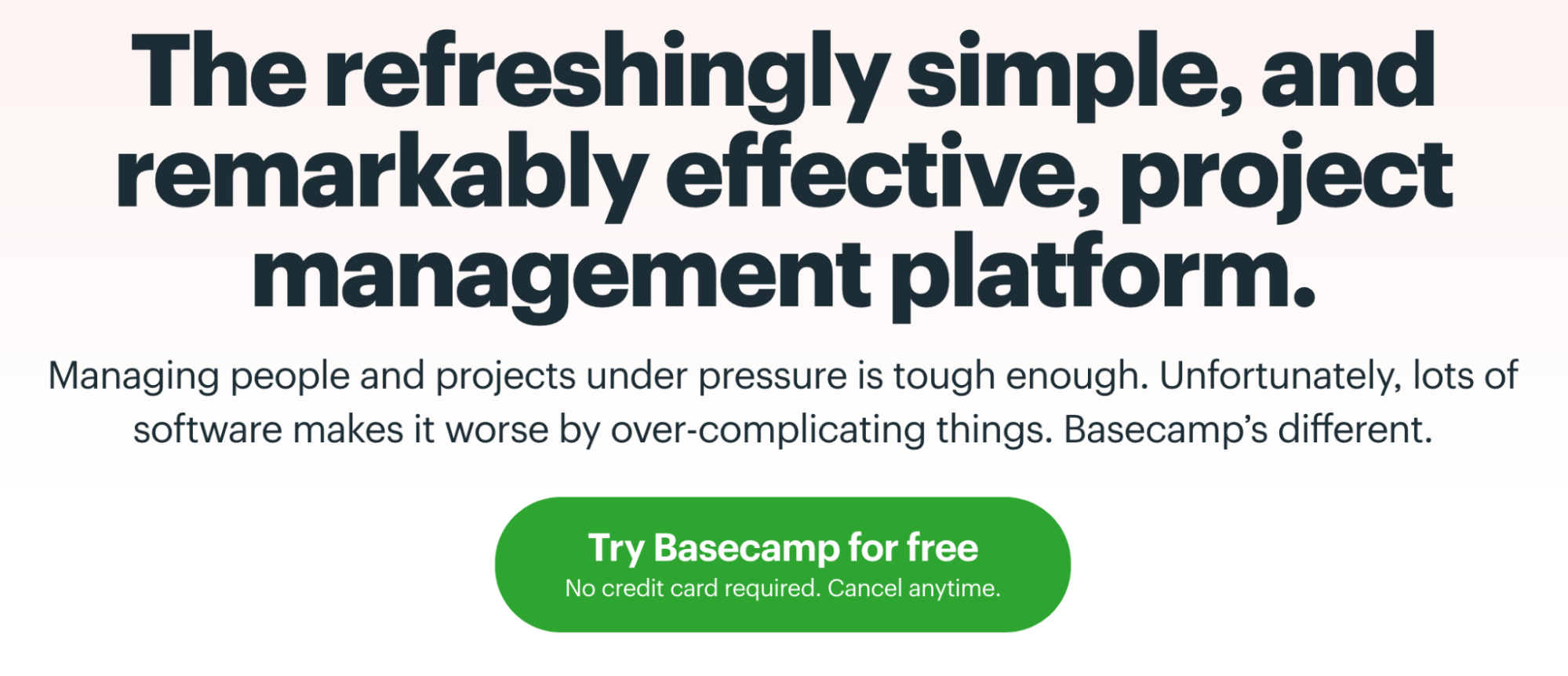
Basecamp の良い例を次に示します。

普遍的な「最適な」ボタンの色は存在しないため、ランディング ページでどの色を使用する必要があるかを判断する最善の方法は、テストすることです。
3. CTAコピーを結果重視にする
購入、注文、クリック、サインアップなどで始まる CTA は、本質的に、ウェブサイトの訪問者が手放さなければならないもの、つまりお金や情報に焦点を当てています。 「Get」で始まる代替案は、見込み客の一番の質問である「私にとって何が得られるのか?」に答えるメッセージに再び焦点を合わせます。
したがって、見込み客があなたのオファーを受け取るために何をしなければならないかに注目するのではなく、彼らがオファーを受け取ったときに何を得られるかに注目してください。
ケイデンス ページの CTA は、訪問者が行動喚起ボタンをクリックすると、カプセル システムの構築を開始できることを伝えます。 彼らは「購入」ではなく「構築」を使用します。これは、訪問者が単にお金を使うのではなく、個人的な方法で製品を作成して関与できることに関連しています。

4. 力強い言葉を活用する
人間はしばしば貪欲で、怠け者で、安っぽい。 認めるか否かにかかわらず、ほとんどの人はより豊かで、より美しく、より健康になりたいと思っています。 CTA ボタンのコピーを作成する際は、この点に留意することが重要です。
怠惰に訴える:
- 次のような迅速な結果を伝える言葉を強調します。
- 例:「疲れ果てた私の闘いを今すぐ終わらせてください」
貪欲に訴える:
- この CTA ボタンを押すと、見込み客は何になるでしょうか? 高いステータスを表す言葉を使用する: より裕福で、より賢く、より美しく、より幸せで、より強く
- 例: 「より白い笑顔のキットを送ってください!」
倹約へのアピール:
- 次のような言葉を使用します。
- 例: 「無料で抜け毛を止める方法を教えて」
退屈で日常的な単語やフレーズを CTA として使用したくなるときはいつでも (「投資方法を学ぶ」など)、それを行動動詞に置き換えて、上記の 3 つのことをアピールしてください。 この新しいアプローチでは、「投資方法を学ぶ」は「無限の富の秘密を発見する」になります。
どの CTA をクリックしますか?
5.「折り目」を忘れる
CTA ボタン全体のデザイン (説得力のあるコピー、美しい色) ができたので、ランディング ページに配置する準備が整いました。
しかしここで?
見出しの下? フォームの横? フォールドの上?
あまりにも多くの人が、CTA ボタンがすぐに表示されないとクリックされないのではないかと恐れています。 そして、その仮定はこれ以上に不正確ではありません。
製品やサービスが複雑で、より長く包括的なページが必要な場合は、コピーを減らすことを強調しないでください。 よく書かれていれば、訪問者はそれを読んでくれます。
伝説的な広告主ハワード ラック ゴセージの言葉を借りれば、「問題の本当の事実は、誰も広告を読まないということです。 人々は興味のあるものを読みますが、それが広告である場合もあります。」
6. CTAを実際のボタンのように見せる
「アヒルのように見え、アヒルのように泳ぎ、アヒルのように鳴くなら、それはおそらくアヒルである」ということわざがあります。
しかし、コールトゥアクションボタンに関しては、必ずしもそうとは限りません。
ボタンのように見える画像がボタンではない場合があります。 また、ボタンの代わりにリンク、写真、境界線のない言葉を使用するデザイナーもいます。 この画像の右下隅にある大きな黒い塊は、ボタンのように見えますか?

ボタンが常にパーツのように見えるようにするためのヒントを次に示します。
- ボタンを囲む境界線を使用して、上の写真のようなブロブにならないようにします
- 影などの 3D 効果を作成してみてください。これにより、ボタンがページから飛び出し、すぐに押せるようになります。
- ボタンの上部と端に影を付けて立体感を出します
これまで以上に優れた CTA ボタンを作成する
適切に設計されたボタンがなければ、
ランディングページは失敗する運命にあります。
これらの 6 つのベスト プラクティスを使用して、これまで以上に優れた行動喚起ボタンの作成を開始し、マーケティング担当者にとって最高のランディング ページ プラットフォームである Instapage を使用して、わずか数分でランディング ページにドロップします。 ボタンとコンテンツ ブロックを保存して、Instablocks® を使用して複数のページで簡単に再利用することもできます。
今すぐデモを予約して、Instapage が広告コンバージョンの増加にどのように役立つかをご覧ください。
