您可能不知道的 23 个 AMP 组件可以添加到 AMP 页面
已发表: 2019-12-28快速链接
- 手风琴
- 声音的
- 呼叫跟踪
- 旋转木马
- 脸书评论
- 脸书赞
- 脸书专页
- 字体
- 形式
- 地理
- 框架
- 图片灯箱
- Instagram的
- 灯箱画廊
- 平特雷斯特
- 像素
- 红迪网
- 声云
- 推特
- 最喜欢的按钮
- AMP 支付
- 星级
- 获取 AMP 演示
闪闪发光的并不总是金子……是吗?
AMP 的创建是为了让移动网络更快,但为此,强制执行了一些限制——比如关于自定义代码、HTML/CSS 和 JavaScript 的限制。 75kb 的 CSS 样式表限制就是证明,因为任何超过该限制的网页都将无法通过 AMP 验证。
即使有其局限性,数字营销人员也可以使用许多 AMP 组件自定义页面。 这些专门的 HTML 标签的行为类似于传统的 HTML 标签(具有开始和结束标签、属性和一些 CSS 样式功能)并且易于识别,始终以 amp- 前缀开头。
完整列表可能会持续添加,但以下 23 个 AMP 组件可让您很好地了解自定义 AMP 页面的方式。
(Instapage 现在提供 AMP 自定义代码以启用各种组件。转到此处了解完整详细信息。)
23 个 AMP 组件来自定义您的页面
1.手风琴
将 amp-accordion 添加到您的页面可提供内容大纲,并允许访问者跳转到页面的特定部分。 AMP 手风琴的每个直接“子级”都被视为手风琴中的一个部分(每个部分只能包含两个直接“子级”),并且该部分的第一个子级被视为部分标题。 单击标题将展开或折叠该部分:

AMP 手风琴组件的两个附加选项是嵌套手风琴(将多个手风琴相互嵌套或堆叠)和自动折叠手风琴(一次只允许展开一个部分)。
2.音频
AMP 没有使用传统的 HTML5 音频标签,而是使用了自己的版本:amp-audio。 AMP 音频组件只能用于直接嵌入 HTML5 音频文件,在页面上显示如下:

虽然默认添加了上面显示的音频控件(播放/暂停、声音/静音和下载),但可以禁用右侧的下载按钮:
![]()
3.呼叫跟踪
AMP 呼叫跟踪只是将静态电话号码替换为专为呼叫跟踪分析设计的电话号码。
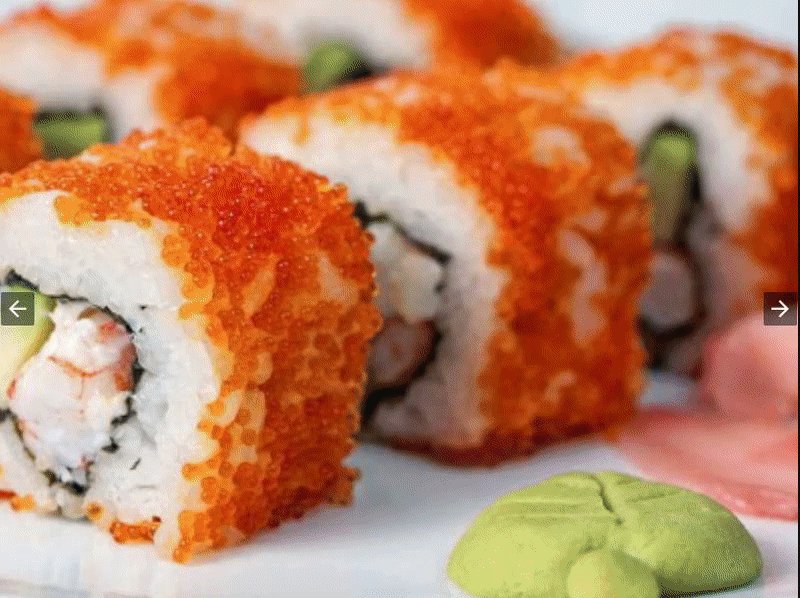
4.轮播
AMP 轮播组件沿水平轴显示多个图像,有多种不同的 amp-carousel 格式可供选择。
您可以使用 type=”carousel” 将图像列表显示为连续条带:


5.脸书
AMP Facebook 组件将 Facebook 帖子、图像和视频嵌入到 AMP 页面中,只需要 Facebook URL。
6.脸书评论
AMP-facebook-comments 允许将 Facebook 评论嵌入到 AMP 页面中。
7.脸书点赞
AMP-facebook-like 允许将 Facebook 赞按钮嵌入到 AMP 页面中。
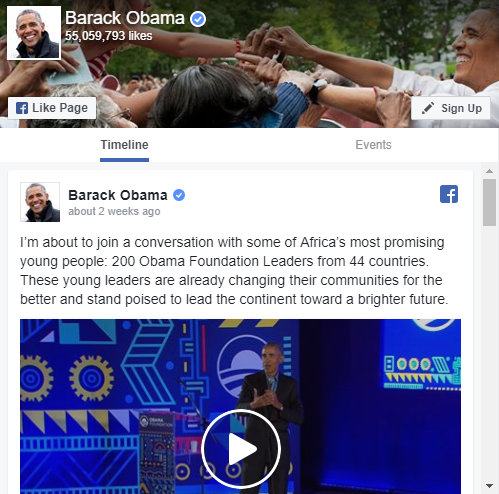
8.脸书专页
AMP-facebook-page 将 Facebook 页面嵌入到 AMP 文件中,只需要 Facebook 页面的 href。 AMP Facebook 页面组件甚至允许您在 Facebook 页面上显示不同的选项卡。 例如,您可以通过指定 data-tabs=”timeline, events:” 来显示时间线和事件选项卡。

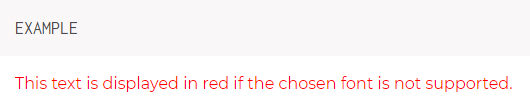
9.字体
AMP 字体组件允许您在文档的正文或页眉中使用自定义字体设计您的页面:

如果不支持所选字体,它将显示为纯红色文本:

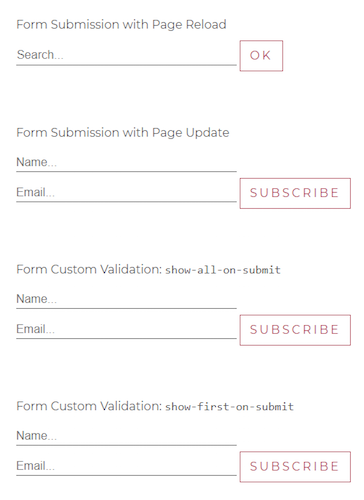
10.表格
AMP 表单组件使您能够设计带有详细潜在客户捕获表单的 AMP 页面。 该扩展还允许您提供具有特殊属性的成功和错误响应,submit-success 和 submit-error:

11.地理
AMP 地理扩展允许基于用户位置的近似值(仅限国家/地区级别,类似于 ISO 国家/地区代码级别)的小部分内容。 它还提供了将不同位置组合在一起的选项,从而更容易同时将属性应用于多个地理位置。
12. iFrame
AMP-iframe 通过 iFrame 将内容嵌入到 AMP 页面中,这非常适合显示 AMP(Vimeo、Giphy、谷歌地图等)尚不支持的内容。

AMP-iframe 允许在运行时调整 iFrame 的大小——在页面加载时(嵌入式 iFrame 将自身调整为 200x200 像素)或在用户交互时(按下按钮会将 iFrame 调整为 300x300 像素)。 此 AMP 组件的唯一限制是它必须距离顶部 600 像素,或者在滚动到顶部时不在视口的前 75% 范围内——以较小者为准。
13.图片灯箱
AMP 图像灯箱组件允许用户扩展 AMP 图像以填充视口。 您还可以选择在视口底部显示图像标题,如下所示:

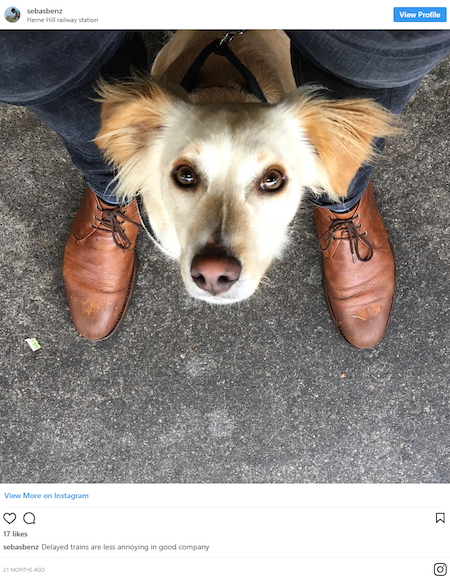
14. Instagram
Instagram 视频和照片可以使用 amp-instagram 嵌入到您的 AMP 页面中,使用每个照片/视频 URL 中的数据短代码。 您还可以使用 data-captioned 属性包含标题:

15.灯箱画廊
AMP-lightbox-gallery 为其他 AMP 组件提供“灯箱”体验,例如 amp-img 和 amp-carousel(目前仅支持图像)。 当访问者与 AMP 元素交互时,UI 组件会展开以填充视口,直到他们再次将其关闭。 如果您的页面包含多个元素,只需将 lightbox 属性添加到您希望用户在灯箱中查看的每个图像。
16.品特雷斯特
使用 amp-pinterest,在您的页面上添加一个“Pin it”按钮,允许访问者从您的网站固定各种内容:

要添加“固定”按钮,您需要这些属性:
- data-url:要分享的URL
- 数据媒体:要固定的图像 URL
- 数据描述:Pin 中显示的默认描述
或者您可以嵌入一个完整的 Pin 图小部件:

在这种情况下,data-url 属性必须包含 Pinterest 资源的完全限定 URL。
17.像素
AMP 像素组件是跟踪网页浏览量的快速方法。 AMP-pixel 是一个内置组件,不需要加载扩展。
18. 红迪网
Reddit 帖子和评论都可以包含在带有 amp-reddit 的 AMP 页面上。 AMP Reddit 组件要求您在帖子或评论与嵌入来源之间指定。 嵌入评论时,通过指定 data-embedparent=”true” 包含父评论,并通过指定 data-embedlive=”true” 包含更新的评论。
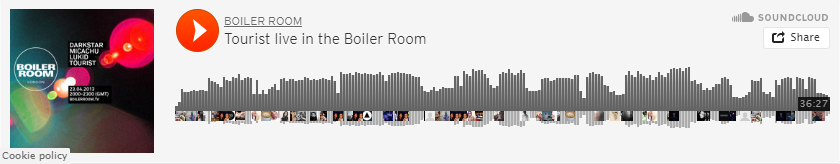
19. 声云
当您使用 AMP SoundCloud 组件时,访问者可以在您的 AMP 页面上播放 SoundCloud 曲目(对于 amp-soundcloud,您只需要在 SoundCloud 嵌入代码中找到 trackid):

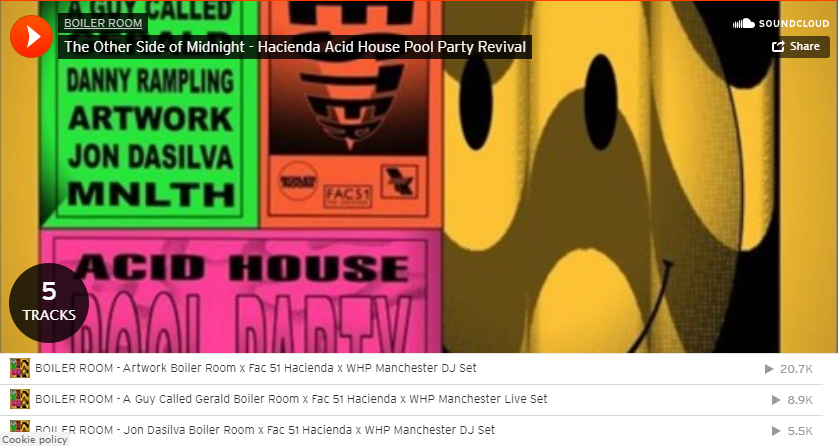
您甚至可以使用 playlistid(也可以在 SoundCloud 嵌入代码中找到)嵌入完整的 SoundCloud 播放列表,方法是将 data-trackid 替换为 data-playlistid:

20.推特
与其他社交媒体 AMP 组件类似,amp-twitter 将推文嵌入到您的 AMP 页面中:

如果不需要图像,或者你想节省页面空间,你可以选择使用 data-cards=”hidden:” 停用 Twitter 卡片。

21.收藏按钮
AMP 框架允许营销人员添加收藏夹/喜欢/书签按钮。 它还提供了一个更复杂的版本,包括最喜欢的计数,并在单击按钮时更新此数字:

22. AMP 支付
AMP 页面可以支持直接从浏览器请求支付信息。 要在 AMP 中请求付款,您还需要 amp-iframe。 这是一个带有“立即购买”按钮的嵌入式 iFrame,所有实际支付逻辑都包含在 iframe src 本身中:

但是,由于 AMP 限制 JavaScript,因此 iFrame 源还必须处理 PaymentRequest 不可用的实例。 其他选项包括:
- 将“立即购买”按钮替换为“添加到购物车”按钮
- 将用户重定向到标准结帐表单
23.星级评定
可以将星级评定功能添加到您的 AMP 页面,其中包括触摸、鼠标和键盘辅助功能,以及当用户将鼠标悬停在星星上时颜色会变化的星星:

您将向您的网页添加哪些 AMP 组件?
即使有 AMP 的限制,设计一个漂亮的、可定制的页面也是完全可能的。 上面的 23 个组件只是您可以为 AMP 页面添加的部分内容,以最大限度地提高转化率。
借助 Instapage 中的 AMP 功能,营销人员可以使用用户友好的构建器、高级分析、内置验证器工具等创建优化的登录页面。 立即开始创建更快的登录页面。 预订 Instapage 演示以查看操作方法。
