6 Best Practices für CTA-Buttons zur Optimierung Ihrer Zielseiten
Veröffentlicht: 2023-01-04Ein Call-to-Action (CTA)-Button ist ein primäres Element, ohne das Ihre Zielseite nicht existieren kann. Keine CTA-Schaltfläche bedeutet keine Konvertierungsmöglichkeit.
Die Call-to-Action-Definition ist selbsterklärend – es ist ein Button, der Landingpage-Besucher auffordert, je nach Seitenangebot eine bestimmte Aktion auszuführen. Wenn Sie sich nicht die Zeit nehmen, effektive CTAs zu erstellen, und allgemeine CTAs wie „Senden“ oder „Herunterladen“ verwenden, wirkt sich dies sehr wahrscheinlich negativ auf Ihre Konversionsrate aus.
Dieser Beitrag behandelt die 6 einfachen Tipps, die Sie umsetzen müssen, um mithilfe von CTA-Button-Beispielen hochkonvertierende CTA-Buttons für Ihre Zielseiten zu erstellen.
1. Schreiben Sie Ihren Call-to-Action-Button in der ersten Person
Beim Verfassen von Texten wird uns beigebracht, dass das stärkste Wort, das Sie in Ihr Schreiben aufnehmen können, „Sie“ ist, da es dem Leser das Gefühl gibt, direkt angesprochen zu werden. Auf diese Weise zu schreiben hilft Ihrem potenziellen Kunden, sich vorzustellen, welche Maßnahmen er ergreifen wird.
Wenn Sie Texte für Ihre Zielseite schreiben, ist es immer noch wichtig, den Leser mit „Sie“ anzusprechen. Untersuchungen haben jedoch gezeigt, dass es hilfreich ist, den Besuchern der Zielseite in Ihrer Schaltflächenkopie einen sanften Schubs in Richtung Conversion zu geben, indem Sie stattdessen „me“ oder „my“ verwenden.
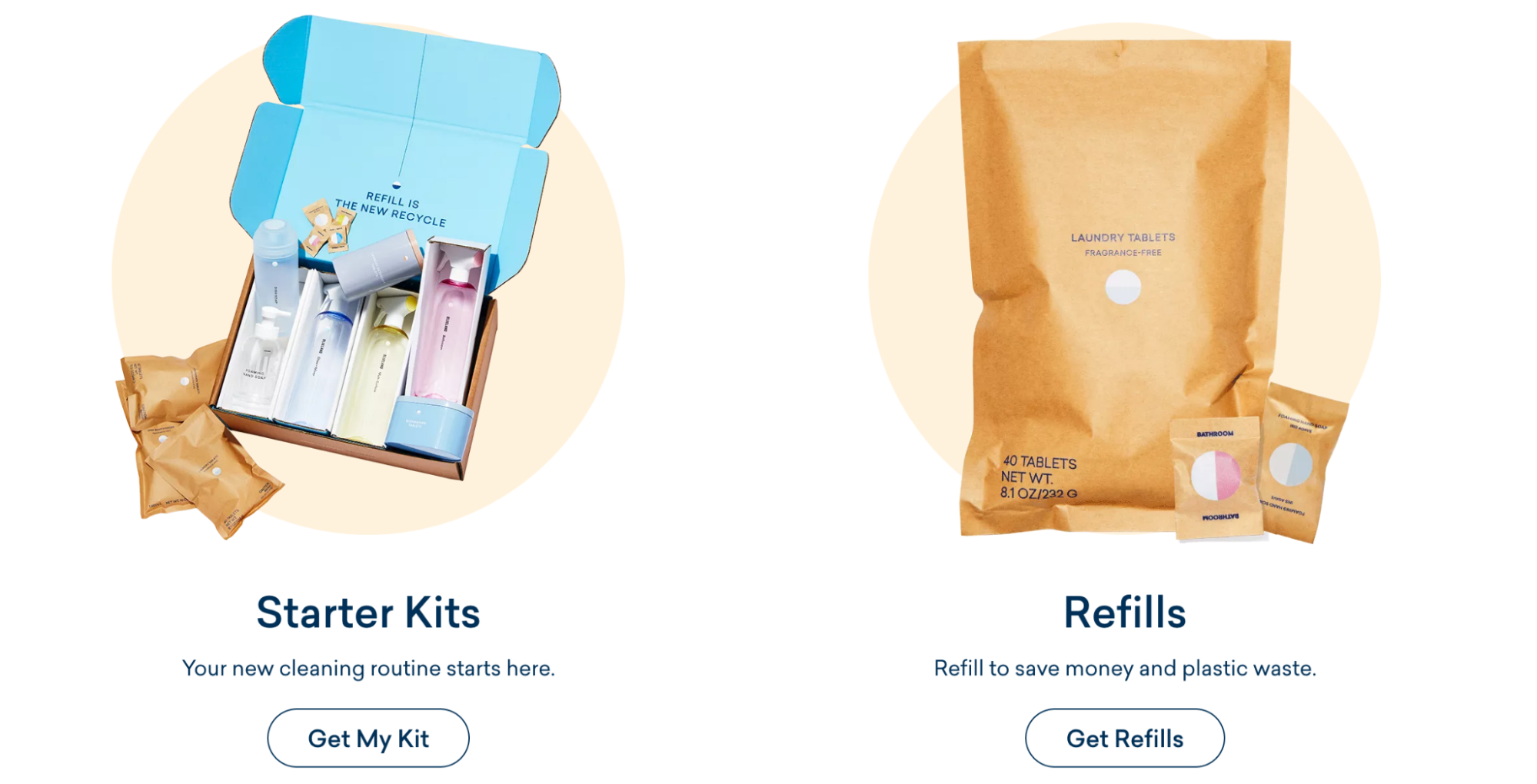
Der Blueland CTA enthält eine „Get My Kit“-Kopie, um den Benutzern zu helfen, sich vorzustellen, was sie bekommen, wenn sie auf die Schaltfläche klicken.

2. Finden Sie die perfekte CTA-Button-Farbe
Es ist eine endlose Debatte: Welche Button-Farbe erzeugt die höchste Conversion-Rate?
Die Wahrheit ist, dass es keine „beste“ Farbe für Knöpfe gibt. Ott Niggulis hat einen wirklich unterhaltsamen Beitrag zur Farbdebatte zusammengestellt. Letztendlich ist hier der Imbiss:
„Die Farbverwendung spielt eine Rolle, manchmal sehr viel. Aber … was auf einer Website funktioniert, funktioniert nicht unbedingt auf einer anderen. Visuelle Hierarchie ist wichtig und es ist wichtig, dass Ihr Call-to-Action heraussticht. Bei „Grün vs. Rot“ geht es also nicht so sehr um die Farbe, sondern „hebt sich das Wichtige genug hervor“ und wenn nicht, wie können wir die Situation verbessern.“
Wenn Sie sich für eine Schaltflächenfarbe entscheiden, denken Sie weniger daran, sich mit Farbpsychologie-Gedankentricks in den Kopf Ihres Benutzers zu versetzen, und mehr daran, Ihre Schaltfläche hervorzuheben, damit Besucher genau wissen, wo sie klicken müssen, um zu konvertieren – und warum.
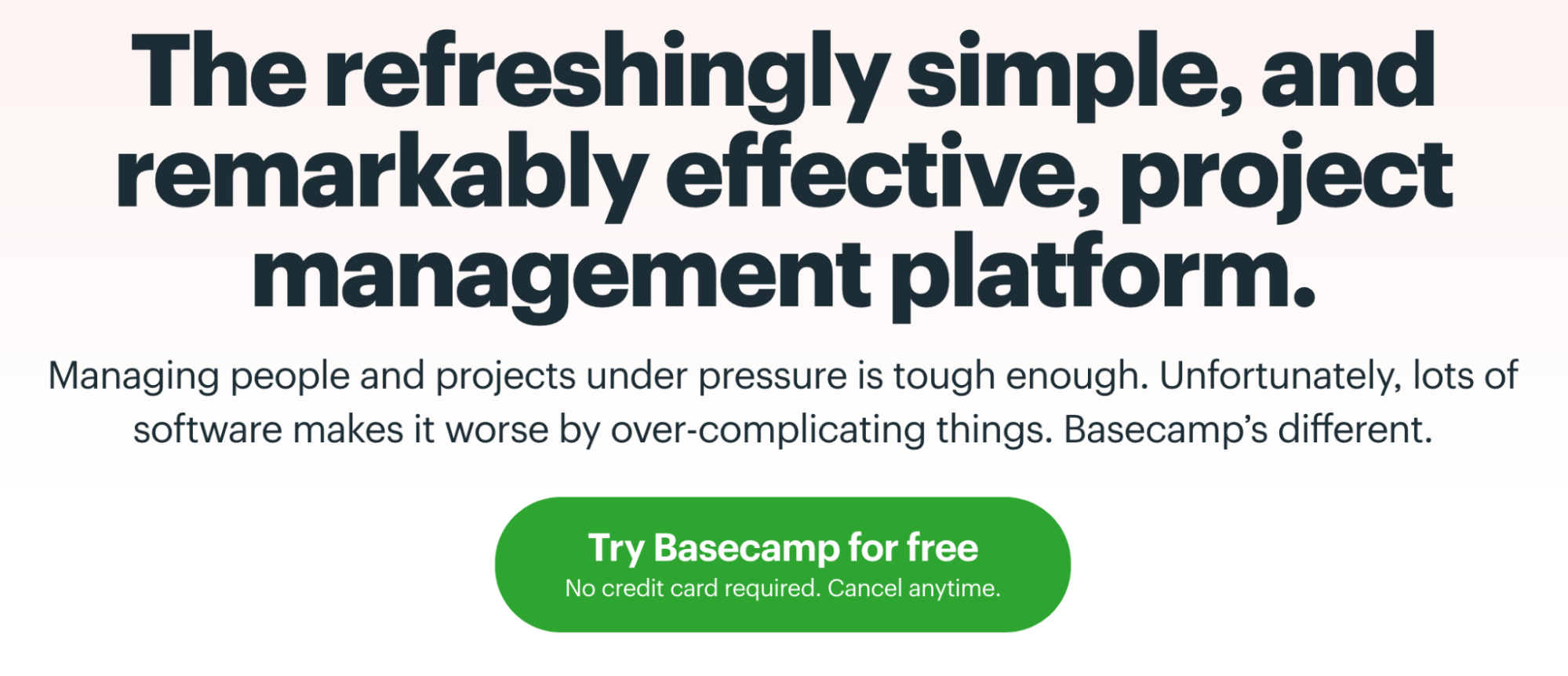
Hier ist ein gutes Beispiel aus Basecamp:

Da es keine allgemeingültige „beste“ Farbe für Schaltflächen gibt, können Sie am besten testen, welche Farbe Sie auf Ihrer Zielseite verwenden sollten.
3. Gestalten Sie Ihre CTA-Kopie ergebnisorientiert
CTAs, die mit Kaufen, Bestellen, Klicken, Anmelden usw. beginnen, konzentrieren sich von Natur aus darauf, wovon Website-Besucher sich trennen müssen – ihr Geld, ihre Informationen. Alternativen, die mit „Get“ beginnen, konzentrieren die Botschaft neu auf die Beantwortung der wichtigsten Frage der potenziellen Kunden: „Was habe ich davon?“
Konzentrieren Sie sich also nicht darauf, was der Interessent tun muss, um Ihr Angebot in Anspruch zu nehmen, sondern konzentrieren Sie sich darauf, was er davon hat, wenn er es tut.
Der CTA der Cadence-Seite teilt den Besuchern mit, dass sie mit dem Aufbau ihres Kapselsystems beginnen können, nachdem sie auf die Schaltfläche „Call to Action“ geklickt haben. Sie verwenden „Build“ anstelle von „Buy“, was sich darauf bezieht, dass der Besucher das Produkt auf persönliche Weise erstellen und damit interagieren kann – anstatt nur Geld auszugeben.
4. Setzen Sie kraftvolle Worte ein
Menschen sind oft gierig, faul und billig. Ob wir es zugeben wollen oder nicht, die meisten Menschen wollen reicher, besser aussehend und gesünder sein – und wir wollen diese Dinge jetzt kostenlos. Es ist wichtig, dies im Hinterkopf zu behalten, wenn Sie eine Kopie der CTA-Schaltfläche schreiben.

Appell an die Faulheit:
- Betonen Sie Wörter, die ein schnelles Ergebnis vermitteln, wie: Jetzt, heute, schnell, schnell, leicht, einfach, mühelos
- Beispiel: „Beende jetzt meinen Kampf mit der Erschöpfung“
Appell an die Gier:
- Was wird das Drücken dieser CTA-Schaltfläche Ihrem potenziellen Kunden helfen? Verwenden Sie Wörter, die einen höheren Status vermitteln: Wohlhabender, klüger, besser aussehend, glücklicher, stärker
- Beispiel: „Schicken Sie mir das Kit für ein weißeres Lächeln!“
Appell an Sparsamkeit:
- Verwenden Sie Wörter wie: Kostenlos, erschwinglich, kostenlos, preiswert, zum niedrigen Preis von
- Beispiel: „Zeig mir kostenlos, wie ich Haarausfall stoppen kann“
Wann immer Sie versucht sind, ein langweiliges, alltägliches Wort oder einen Satz als CTA zu verwenden (z. B. „Lernen Sie, wie man investiert“), ersetzen Sie es durch ein Aktionsverb und appellieren Sie an die drei oben genannten Dinge. Bei diesem neuen Ansatz wird „Lernen, wie man investiert“ zu „Entdecken Sie das Geheimnis unbegrenzten Reichtums“.
Auf welchen CTA würden Sie lieber klicken?
5. Vergiss „die Falte“
Sie haben Ihren gesamten CTA-Button entworfen – überzeugende Texte, eine schöne Farbe – und können ihn auf Ihrer Zielseite platzieren.
Aber wo?
Unter der Überschrift? Neben dem Formular? Oberhalb der Falte?
Zu viele Menschen befürchten, dass ihr CTA-Button nicht angeklickt wird, wenn er nicht sofort sichtbar ist. Und diese Annahme könnte falscher nicht sein.
Wenn Ihr Produkt oder Ihre Dienstleistung kompliziert ist und eine längere, umfassendere Seite erfordert, machen Sie sich keine Gedanken über das Reduzieren von Kopien. Wenn es gut geschrieben ist, werden Besucher es lesen.
Mit den Worten des legendären Werbetreibenden Howard Luck Gossage: „Die wahre Tatsache ist, dass niemand Anzeigen liest. Die Leute lesen, was sie interessiert, und manchmal ist es eine Anzeige.“
6. Lassen Sie den CTA wie einen echten Button aussehen
Wie das Sprichwort sagt: "Wenn es aussieht wie eine Ente, schwimmt wie eine Ente und quakt wie eine Ente, dann ist es wahrscheinlich eine Ente."
Aber das ist nicht immer der Fall, wenn es um Call-to-Action-Buttons geht.
Manchmal sind Bilder, die wie Schaltflächen aussehen, keine Schaltflächen. Und manchmal verwenden Designer Links, Fotos und Wörter ohne Rahmen anstelle von Schaltflächen. Sieht dieser große schwarze Fleck in der unteren rechten Ecke dieses Bildes für Sie wie ein Knopf aus?

Hier sind einige Tipps, um sicherzustellen, dass Ihre Schaltflächen immer gut aussehen:
- Verwenden Sie einen Rand, der die Schaltfläche umgibt, damit Sie nicht mit einem Klecks wie auf dem Foto oben enden
- Versuchen Sie, einen 3D-Effekt zu erstellen, z. B. einen Schatten, der Ihre Schaltfläche so aussehen lässt, als würde sie von der Seite springen und bereit zum Drücken sein
- Schattieren Sie die Oberseite und die Ränder Ihrer Knöpfe, um ihm Dimension zu verleihen
Erstellen Sie einen CTA-Button, der besser denn je ist
Denken Sie daran, ohne eine richtig gestaltete Schaltfläche Ihre
Landingpage ist zum Scheitern verurteilt.
Verwenden Sie diese sechs Best Practices, um bessere Call-to-Action-Buttons als je zuvor zu erstellen, und platzieren Sie sie in nur wenigen Minuten auf Ihrer Landingpage mit Instapage, der besten Landingpage-Plattform für Vermarkter. Sie können Ihre Schaltflächen und Inhaltsblöcke auch speichern, um sie mit Instablocks® einfach auf mehreren Seiten wiederzuverwenden.
Finden Sie heraus, wie Instapage Ihnen hilft, Ihre Werbekonversionen zu steigern, indem Sie noch heute eine Demo buchen.
