23 componentes AMP que você pode não saber que pode adicionar às páginas AMP
Publicados: 2019-12-28Links Rápidos
- Acordeão
- áudio
- Rastreamento de chamadas
- Carrossel
- comentários do Facebook
- curtida no facebook
- página do Facebook
- Fonte
- Forma
- geo
- iFrame
- Caixa de luz de imagem
- galeria lightbox
- pixel
- SoundCloud
- botão favorito
- Pagamentos em AMP
- Classificação por estrelas
- Obtenha uma demonstração de AMP
Aquilo que reluz nem sempre é ouro... ou é?
O AMP foi criado para tornar a Web móvel mais rápida, mas para isso foram impostas restrições, como as limitações relacionadas a código personalizado, HTML/CSS e JavaScript. O limite da folha de estilo CSS de 75 KB é uma evidência disso, porque qualquer página da Web que exceda isso falhará na validação de AMP.
Mesmo com suas limitações, os profissionais de marketing digital podem personalizar páginas com muitos componentes AMP. Essas tags HTML especializadas agem de maneira semelhante às tags HTML tradicionais (com tags de abertura e fechamento, atributos e alguns recursos de estilo CSS) e são facilmente identificáveis, sempre começando com o prefixo amp-.
A lista completa provavelmente será adicionada continuamente, mas os 23 componentes AMP a seguir fornecem uma boa ideia de como as páginas AMP personalizadas podem ser.
(Instapage agora oferece código personalizado AMP para habilitar uma ampla variedade de componentes. Acesse aqui para obter detalhes completos.)
23 componentes AMP para personalizar suas páginas
1. Acordeão
Adicionar amp-accordion à sua página fornece um esboço do conteúdo e permite que os visitantes pulem para uma determinada seção da página. Cada um dos “filhos” imediatos do acordeão AMP é considerado uma seção no acordeão (cada seção deve conter apenas dois “filhos” diretos), e o primeiro filho da seção é considerado o cabeçalho da seção. Clicar no título expandirá ou recolherá a seção:

Duas opções adicionais para o componente sanfona AMP são acordeões aninhados (para aninhar ou empilhar vários acordeões uns dentro dos outros) e acordeões de colapso automático (que permite apenas uma seção expandida por vez).
2. Áudio
Em vez da tag de áudio HTML5 tradicional, o AMP usa sua própria versão: amp-audio. O componente de áudio AMP só pode ser usado para incorporações diretas de arquivos de áudio HTML5, aparecendo na página assim:

Embora os controles de áudio mostrados acima (reproduzir/pausar, som/mudo e download) sejam adicionados por padrão, o botão de download à direita pode ser desativado:
![]()
3. Acompanhamento de chamadas
O rastreamento de chamadas AMP simplesmente substitui números de telefone estáticos por números de telefone projetados para análises de rastreamento de chamadas.
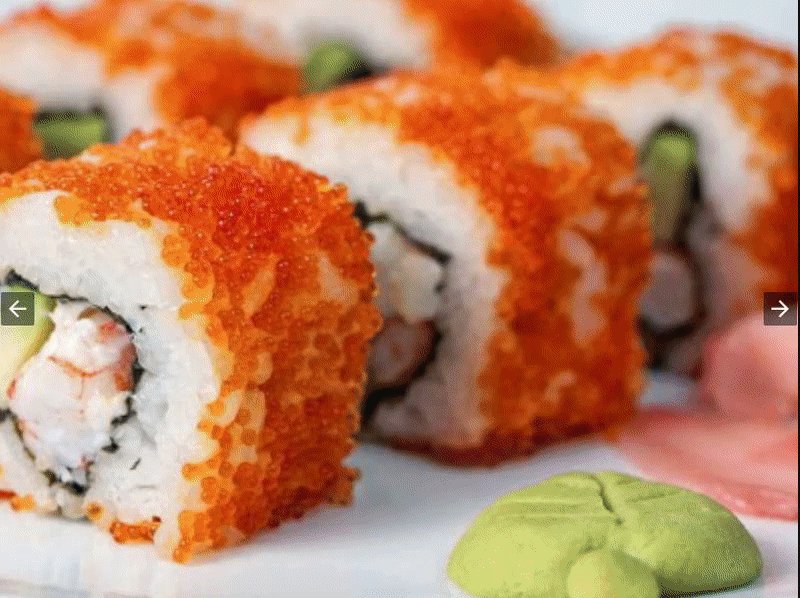
4. Carrossel
O componente carrossel AMP exibe várias imagens ao longo de um eixo horizontal, com vários formatos diferentes de carrossel amp para escolher.
Você pode usar type=”carousel” para exibir uma lista de imagens como uma faixa contínua:


5. Facebook
O componente AMP do Facebook incorpora postagens, imagens e vídeos do Facebook em páginas AMP, exigindo apenas o URL do Facebook.
6. Comentários do Facebook
AMP-facebook-comments permite incorporar comentários do Facebook em páginas AMP.
7. Curtir no Facebook
AMP-facebook-like permite incorporar o botão curtir do Facebook em páginas AMP.
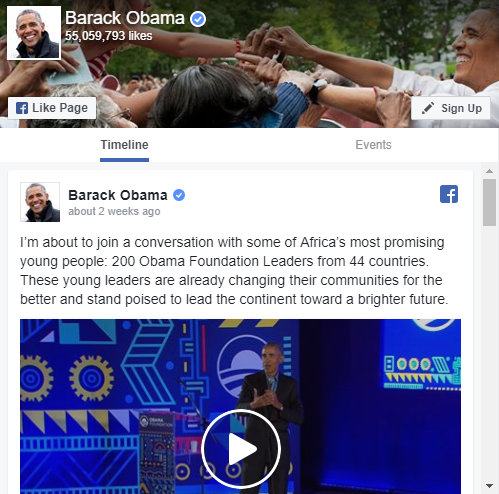
8. Página do Facebook
AMP-facebook-page incorpora uma página do Facebook em arquivos AMP, exigindo apenas o href da página do Facebook. O componente AMP Facebook Page ainda permite que você mostre diferentes guias na página do Facebook. Por exemplo, você pode exibir a linha do tempo e a guia de eventos especificando data-tabs=”timeline, events:”

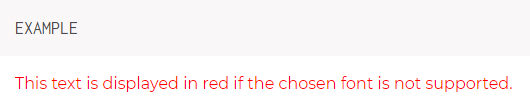
9. Fonte
O componente de fonte AMP permite que você crie suas páginas com fontes personalizadas no corpo ou no cabeçalho do documento:

Se a fonte escolhida não for suportada, ela será exibida como texto simples em vermelho:

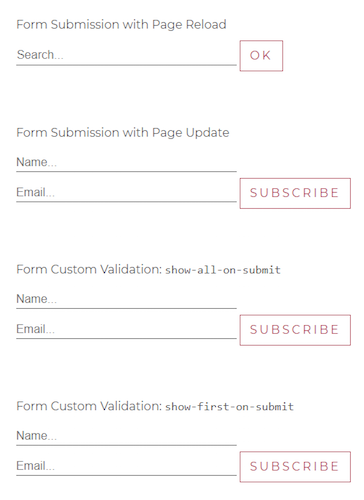
10. Formulário
O componente de formulário AMP permite que você crie páginas AMP com formulários de captura de leads detalhados. A extensão também permite que você forneça respostas de sucesso e erro com atributos especiais, submit-success e submit-error:

11. Geo
A extensão geográfica AMP permite pequenas seções de conteúdo com base em uma aproximação da localização de um usuário (somente em nível de país, semelhante ao nível de um código de país ISO). Ele também oferece a opção de agrupar diferentes locais, facilitando a aplicação de atributos a várias geografias ao mesmo tempo.
12. iFrame
O AMP-iframe incorpora conteúdo em páginas AMP via iFrame, que é ideal para exibir conteúdo que ainda não é suportado pelo AMP (Vimeo, Giphy, Google Maps, etc.).

O AMP-iframe permite redimensionar o iFrame em tempo de execução — seja no carregamento da página (o iFrame incorporado será redimensionado para 200x200px) ou na interação do usuário (pressionar o botão redimensionará o iFrame para 300x300px). A única restrição com este componente AMP é que ele deve estar a 600px de distância do topo ou não dentro dos primeiros 75% da viewport quando rolado para o topo — o que for menor.
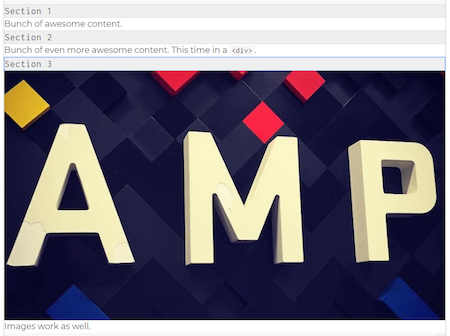
13. Caixa de luz de imagem
O componente lightbox da imagem AMP permite que o usuário expanda as imagens AMP para preencher a janela de visualização. Você também pode, opcionalmente, exibir uma legenda de imagem na parte inferior da viewport como esta:

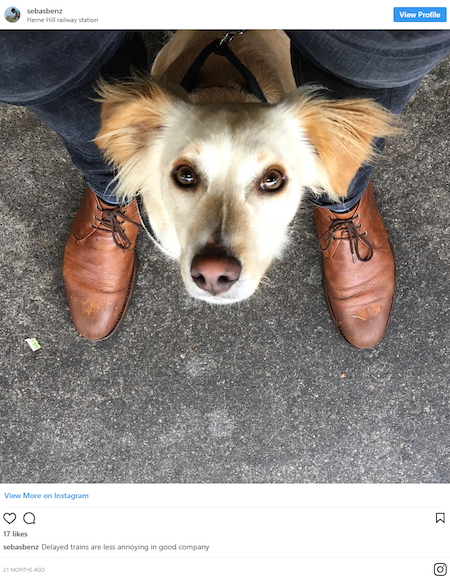
14. Instagram
Vídeos e fotos do Instagram podem ser incorporados em suas páginas AMP com amp-instagram, usando o código curto de dados encontrado em cada URL de foto/vídeo. Você também pode incluir legendas com o atributo data-captioned:

15. Galeria de caixas de luz
AMP-lightbox-gallery fornece uma experiência de “lightbox” para outros componentes AMP, como amp-img e amp-carousel (somente imagens são suportadas atualmente). Quando o visitante interage com o elemento AMP, um componente de interface do usuário se expande para preencher a viewport até que ele a feche novamente. Se sua página contiver vários elementos, basta adicionar o atributo lightbox a cada imagem que você deseja que os usuários visualizem em um lightbox.
16. Pinterest
Usando o amp-pinterest, adicionar um botão “Pin it” à sua página permite que os visitantes fixem vários conteúdos do seu site:

Para adicionar um botão "Pin it", você precisará destes atributos:
- data-url: a URL a ser compartilhada
- data-media: a URL da imagem a ser fixada
- data-description: a descrição padrão que aparece no Pin
Ou você pode incorporar um widget Pin completo:

Nesse caso, o atributo data-url deve conter a URL totalmente qualificada do recurso do Pinterest.
17. Pixel
O componente de pixel AMP é uma maneira rápida de rastrear exibições de página. AMP-pixel é um componente integrado que não requer o carregamento de uma extensão.
18. Reddit
Postagens e comentários do Reddit podem ser incluídos em páginas AMP com amp-reddit. O componente AMP Reddit requer que você especifique entre post ou comentário e a fonte da incorporação. Ao incorporar comentários, inclua o comentário pai especificando data-embedparent=”true” e inclua comentários atualizados especificando data-embedlive=”true”.
19. SoundCloud
Os visitantes podem reproduzir faixas do SoundCloud em suas páginas AMP quando você usa o componente AMP SoundCloud (tudo o que você precisa para amp-soundcloud é o trackid encontrado no código de incorporação do SoundCloud):

Você pode até incorporar uma lista de reprodução completa do SoundCloud com o playlistid (também encontrado no código de incorporação do SoundCloud), substituindo data-trackid por data-playlistid:

20. Twitter
Semelhante aos outros componentes AMP de mídia social, o amp-twitter incorpora tweets em suas páginas AMP:

Se nenhuma imagem for necessária ou se você estiver tentando economizar espaço em sua página, poderá desativar os cartões do Twitter usando data-cards=”hidden:”

21. Botão de favoritos
A estrutura AMP permite que os profissionais de marketing adicionem um botão favorito/curtir/marcador. Ele também oferece uma versão mais sofisticada que inclui uma contagem de favoritos e atualiza esse número quando o botão é clicado:

22. Pagamentos em AMP
As páginas AMP podem oferecer suporte à solicitação de informações de pagamento diretamente do navegador. Para solicitar pagamentos em AMP, você também precisará do amp-iframe. Aqui está um iFrame incorporado com um botão “Comprar agora”, com toda a lógica de pagamento real contida no próprio src do iframe:

No entanto, como o AMP restringe o JavaScript, a origem do iFrame também deve lidar com instâncias em que PaymentRequest não está disponível. Outras opções incluem:
- Trocar o botão “Comprar agora” pelo botão “Adicionar ao carrinho”
- Redirecionar usuários para um formulário de checkout padrão
23. Classificação por estrelas
Os recursos de classificação por estrelas podem ser adicionados às suas páginas AMP, com recursos que incluem acessibilidade por toque, mouse e teclado e estrelas que mudam de cor quando o usuário passa o mouse sobre elas:

Quais componentes AMP você adicionará à sua página?
Mesmo com as limitações do AMP, criar uma página bonita e personalizável é totalmente possível. Os 23 componentes acima são apenas algumas das adições que você pode fazer às suas páginas AMP para maximizar as conversões.
Com o recurso AMP no Instapage, os profissionais de marketing podem criar páginas de destino otimizadas com um construtor fácil de usar, análises avançadas, uma ferramenta validadora integrada e muito mais. Comece a criar páginas de destino mais rápidas hoje. Reserve uma demonstração do Instapage para ver como.
